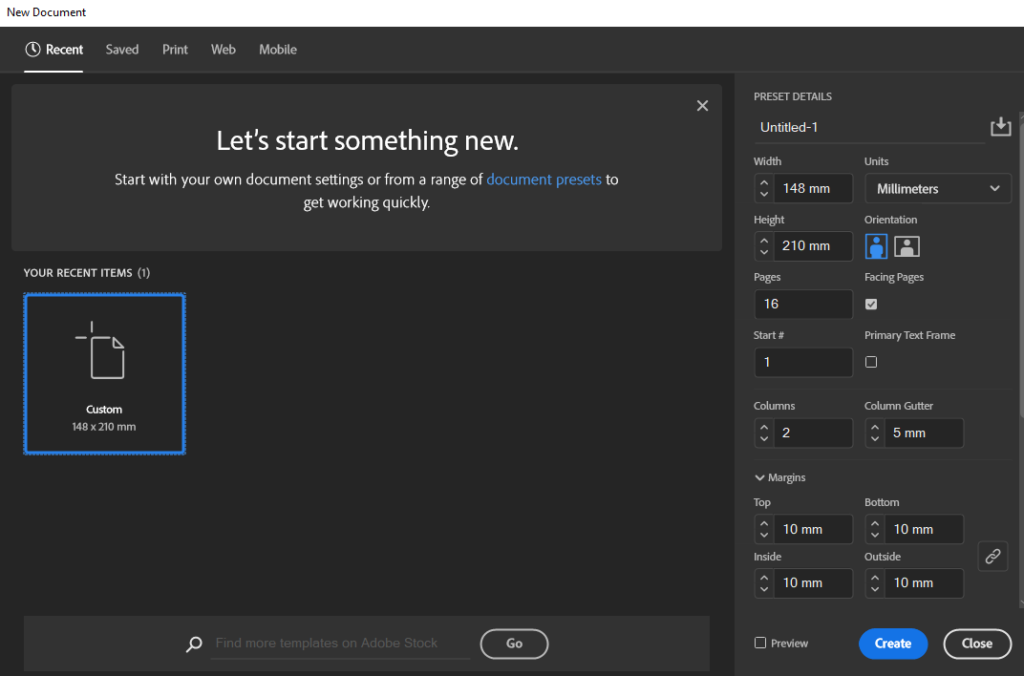
How to make a page spread


Make sure to change this from essentials to essentials classic to be able to get some extra features

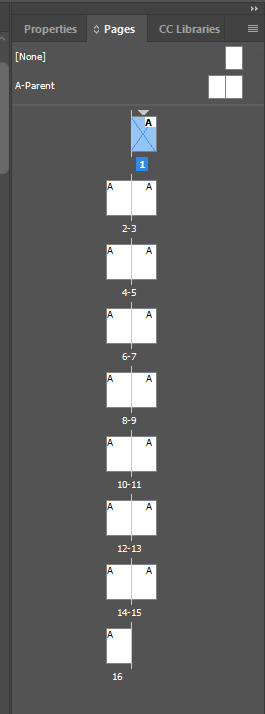
Go to the pages section in order to be able to see each page spread.

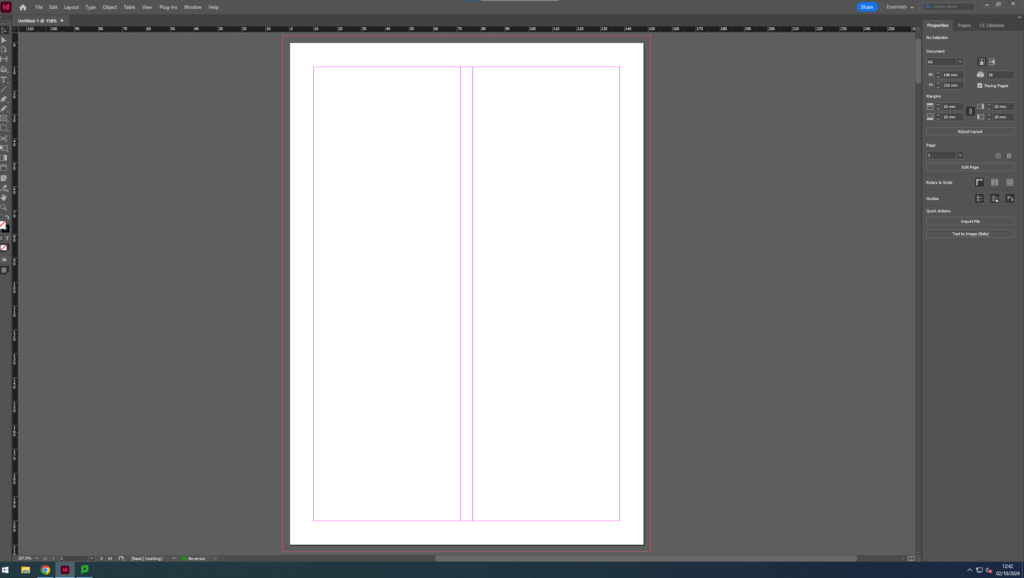
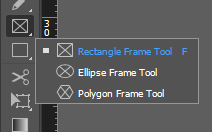
Use this tool in order to make a box within the page spread to fill with my own images.

Indesign layout one:
Image references:
comparison 1:


comparison 2:


comparison 3:


First Official Layout

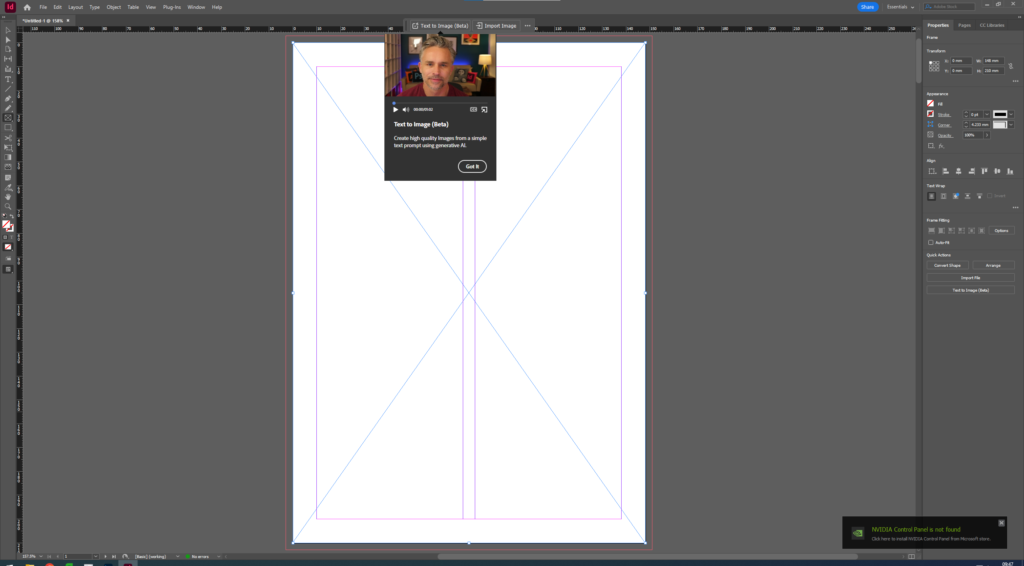
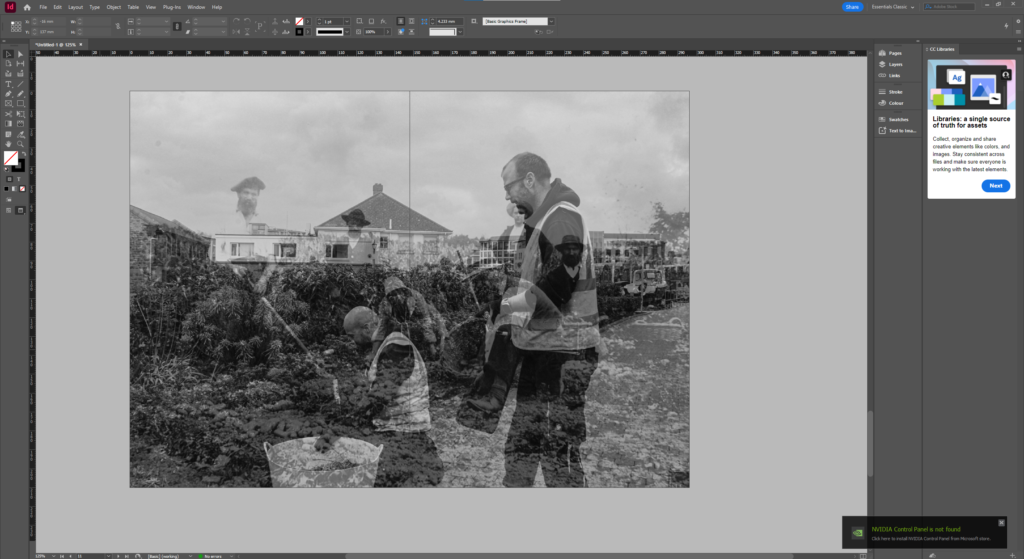
Step one: Here I am creating my first page so I have created a box to fill with my first image.

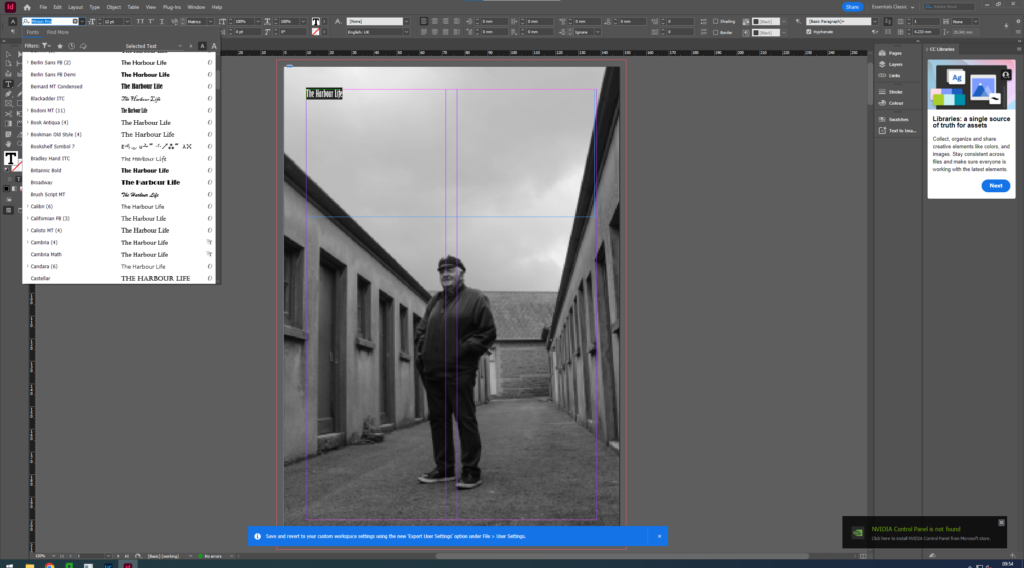
step two: Insert the image which I want within the box, The create a text box.

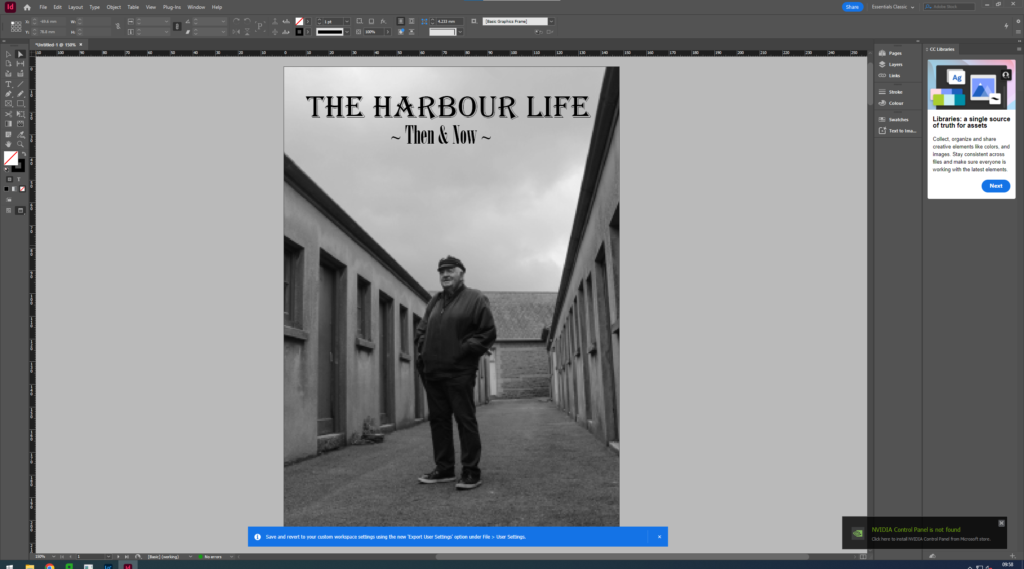
Step 3: create a catchy title that describes my zine.

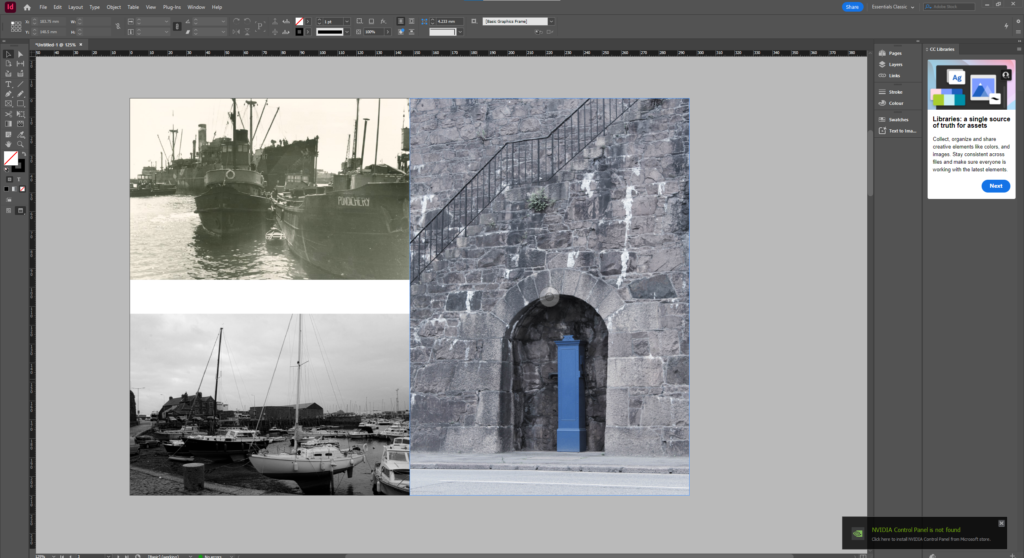
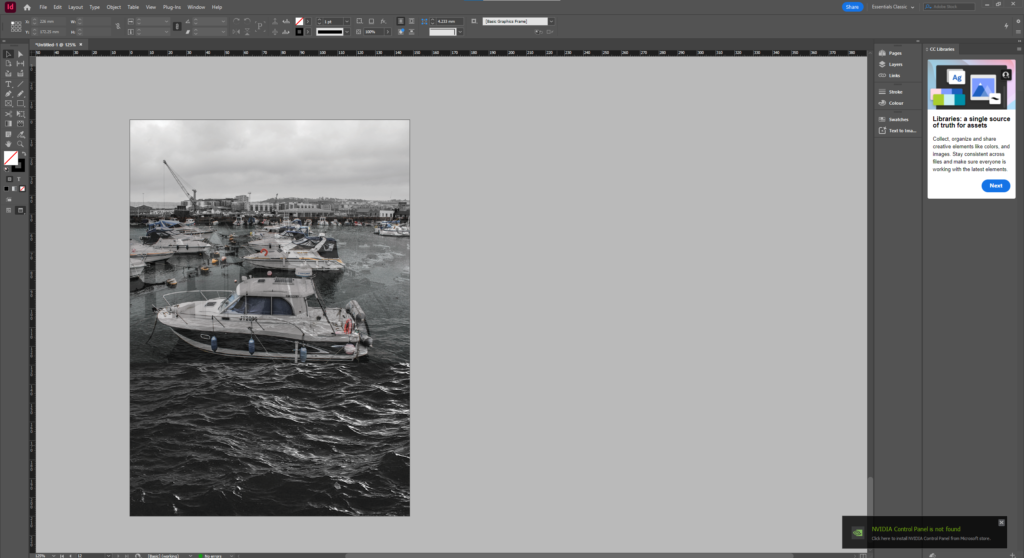
page 2 layout

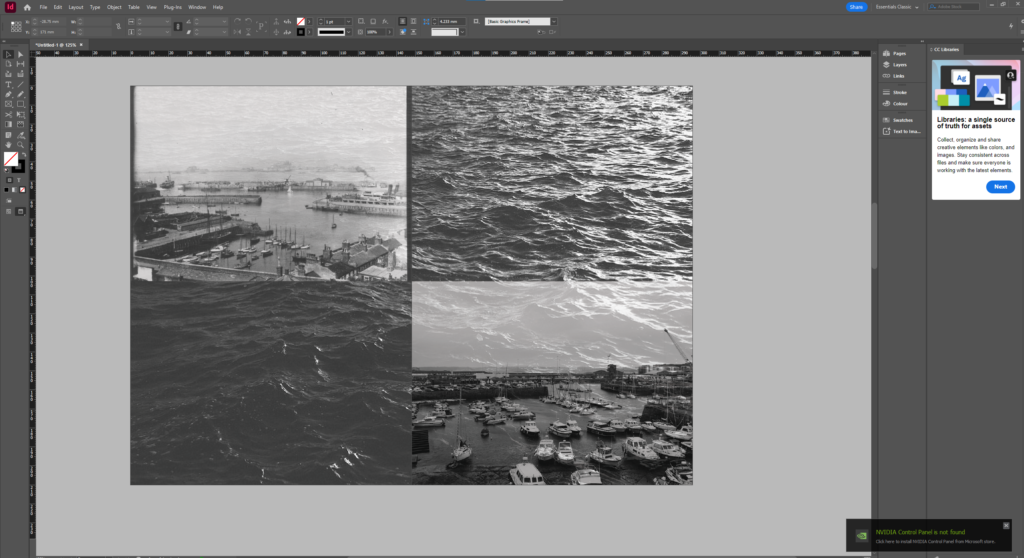
page 3 layout

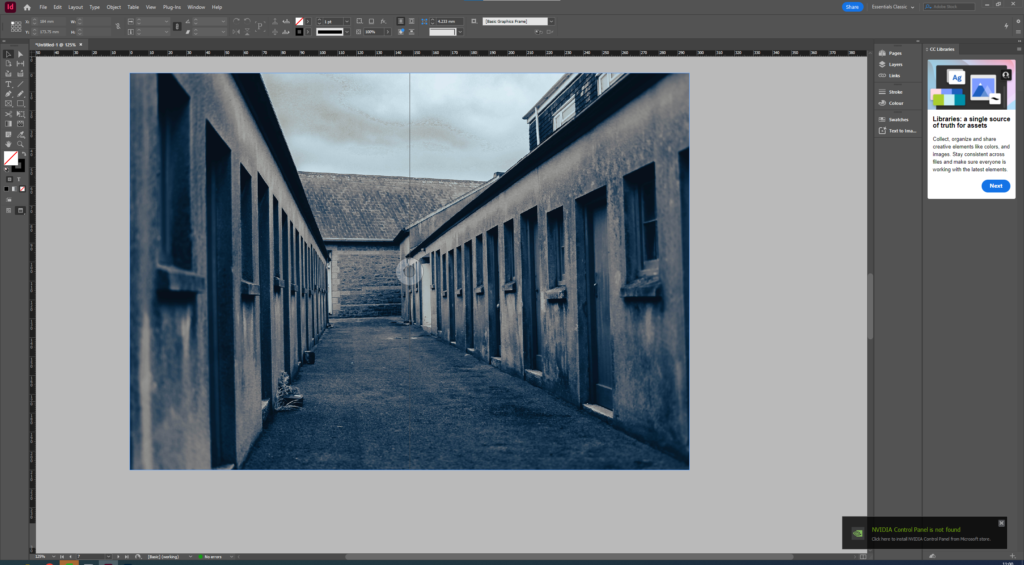
page 4 layout

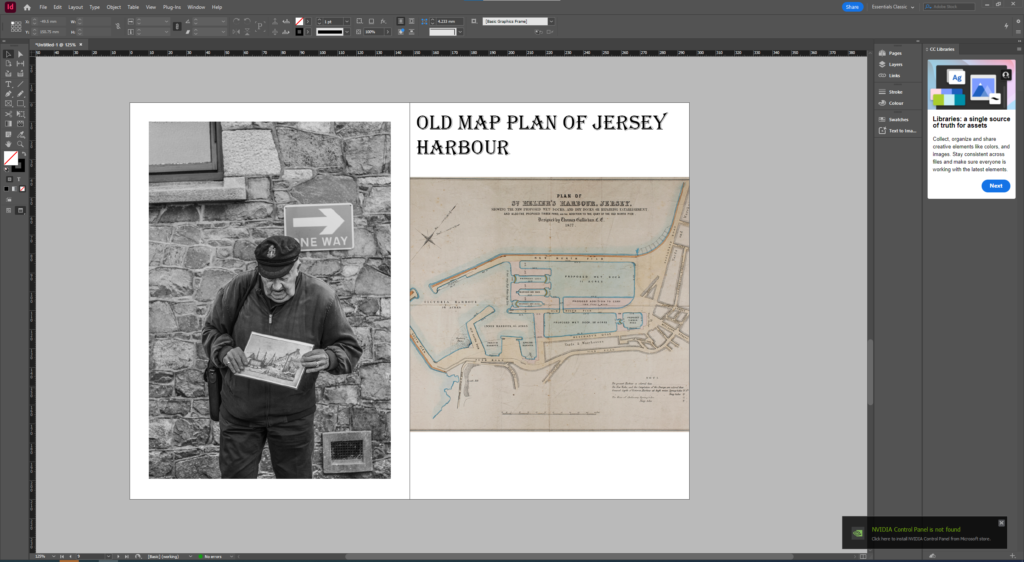
page 5 layout

page 6 layout

page 7 layout
