I used the Adobe Photoshop app 2024 to use the Neural Filters option to experiment with the different filter that are available.

This was my photo before I made any changes to it using the filters. I chose to use this photo as it is a simple photo which includes some land and some sky therefore it is able to show how the filters take effect.


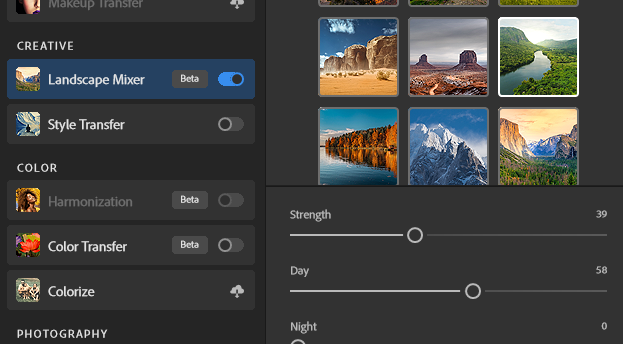
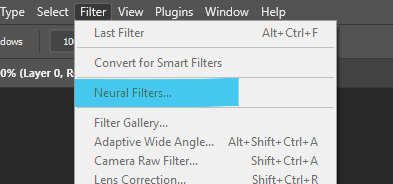
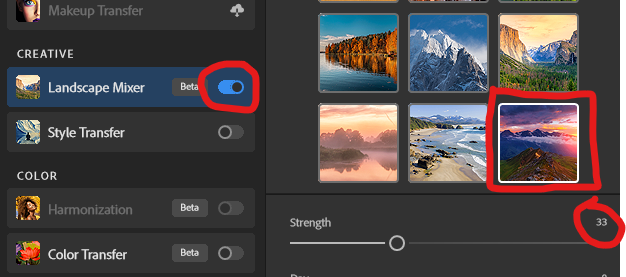
To access the filters you must select ‘filter’ and then ‘Neural Filters’. I chose to use the Landscape Mixer filter as my photo is a landscape. To activate the filter you must turn it on using the switch that is to the side of it. I then adjusted the strength to make sure the photo didn’t look too unrealistic.

This was my first photo using the filters and I like the way that it has turned the sky into a more purple colour and it has made the clouds look more intense. However it has changed the ‘Lifeguard’ into another thing which is unable to be read.

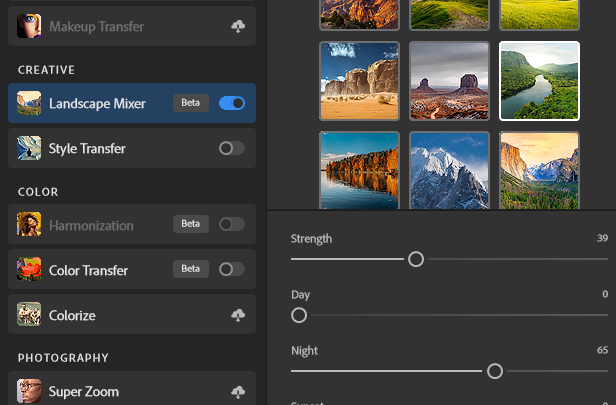
Next I chose a different filter and this time I wanted to experiment with how it would look if I increased the ‘night’ option which caused the photo to look like it has been taken during the night time.

In this photo the sand has been changed into a grass which looks realistic and the clouds have been turned darker to give the illusion that it has been taken at night time.