Photoshop

I created this edit on photoshop. Firstly, I imported the two photos that I wanted into photoshop. I then selected one of the layers and adjust the opacity. Then, I positioned the images to where I wanted and played around with the opacity until I liked how it looked.

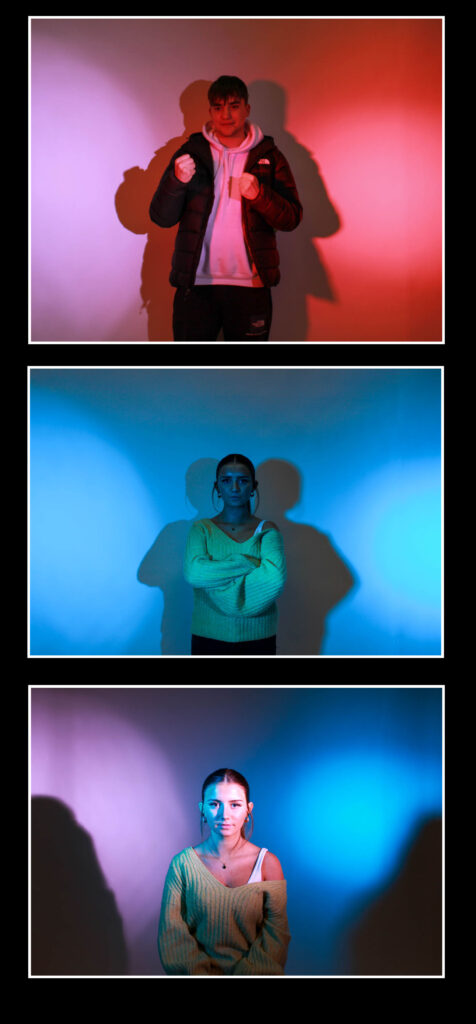
I created this on photoshop. Firstly, I painted a black background. Then, I important the three images that I wanted into photoshop and resized them all and repositioned them. I then added the white boarder to one image and copy and pasted the effect onto the other 2 images.

I made this image on photoshop, by exporting my chosen three images and resizing them and positioning them where I thought looked good. Then, I changed the opacity of each image and added a different colour gradient to each one. I also changed the opacity of the gradient.

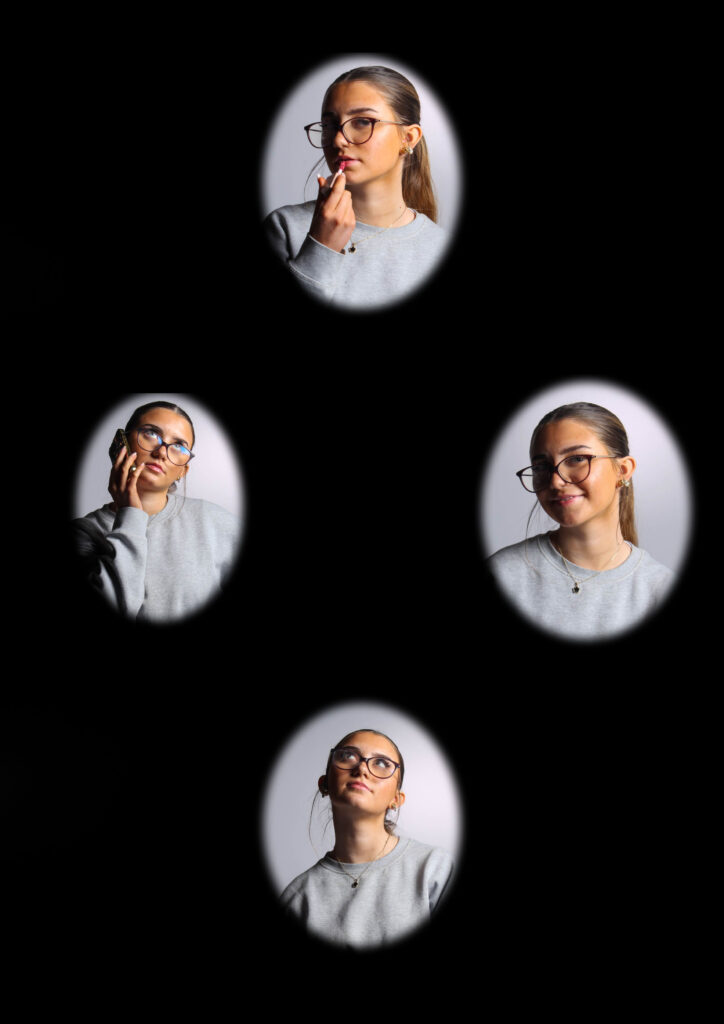
I created this diamond cameo, by exporting my four chosen images then cutting oval shapes and selected create via layer. Then, I deleted the layers that I know longer needed and made the edges of the circles less harsh, by feathering them. Finally, I repositioned them all where I wanted them.
Virtual Gallery
I used ArtSteps to create my virtual gallery. Firstly, I imported all the photos I wanted to use for my virtual gallery into ArtSteps. Then, I dragged and placed the images where I wanted them and then moved them around until they were the right height and width apart. Finally, I added a black frame to each photograph.








