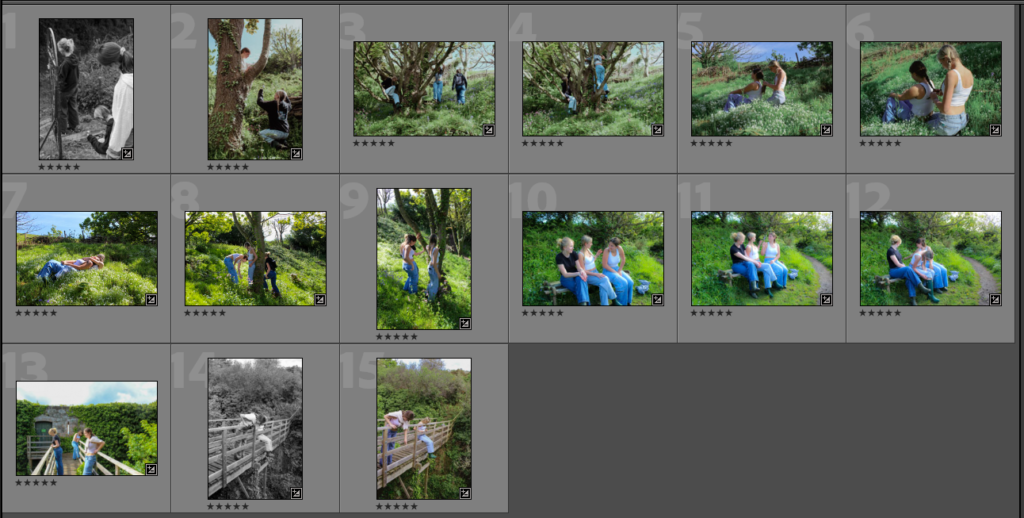
I started off by selecting my favourite images id like to put into the print folder. To do this I rated and categorised my images on Lightroom so it was easier to asses each of them. I had 15 I liked, however, still needed to narrow them down:

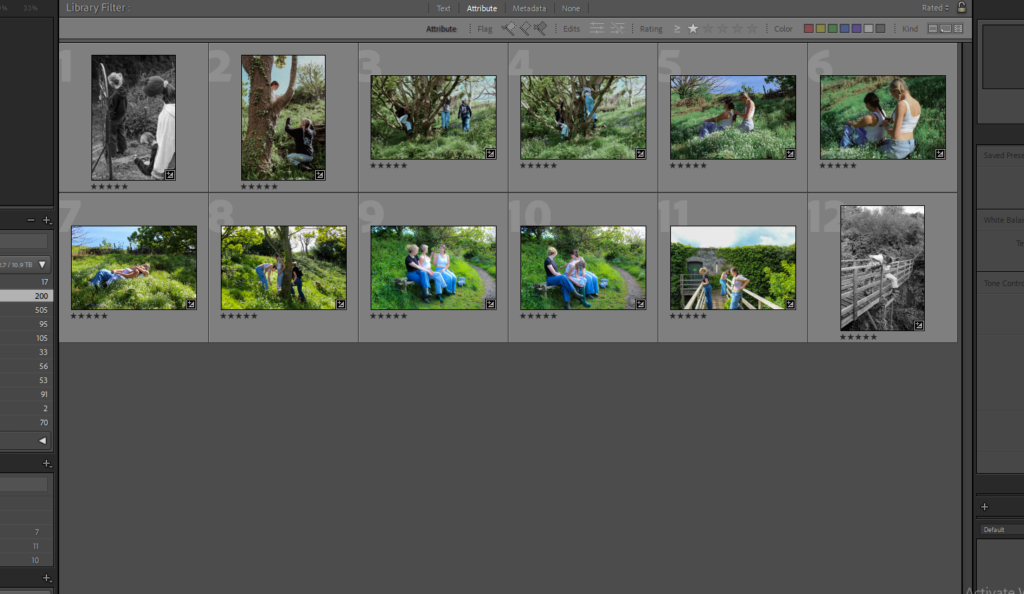
After narrowing down to 12 final images I had these:

Initially I had my mock – ups presented on this post but then went back into it to show my recreations and how my final images were presented in comparison to my initial plan:
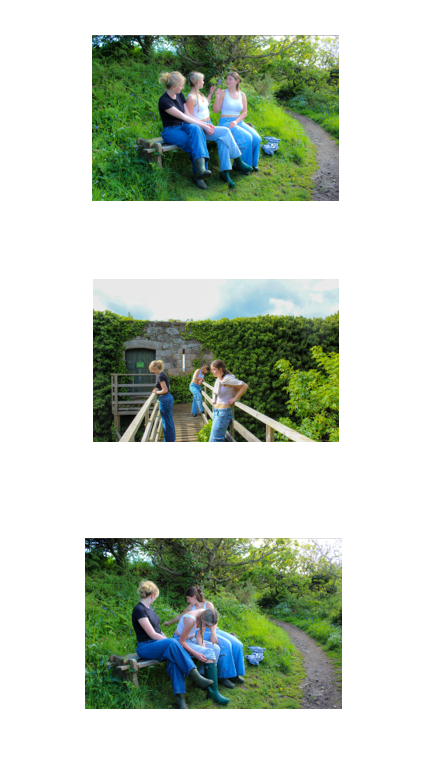
First mock-up/recreation:

After going back into the blog post and editing it I can show my recreation and how I exactly did this whilst framing my images:

Second mock up/ recreation:


Third mock – up/ recreation:


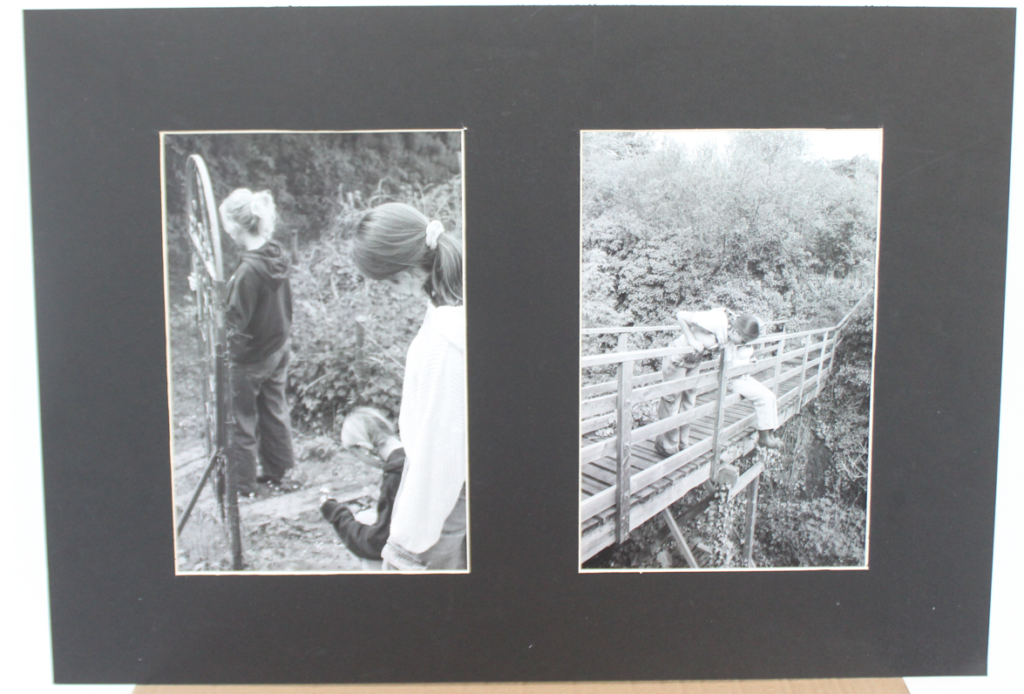
Remaining images were window mounted individually.
