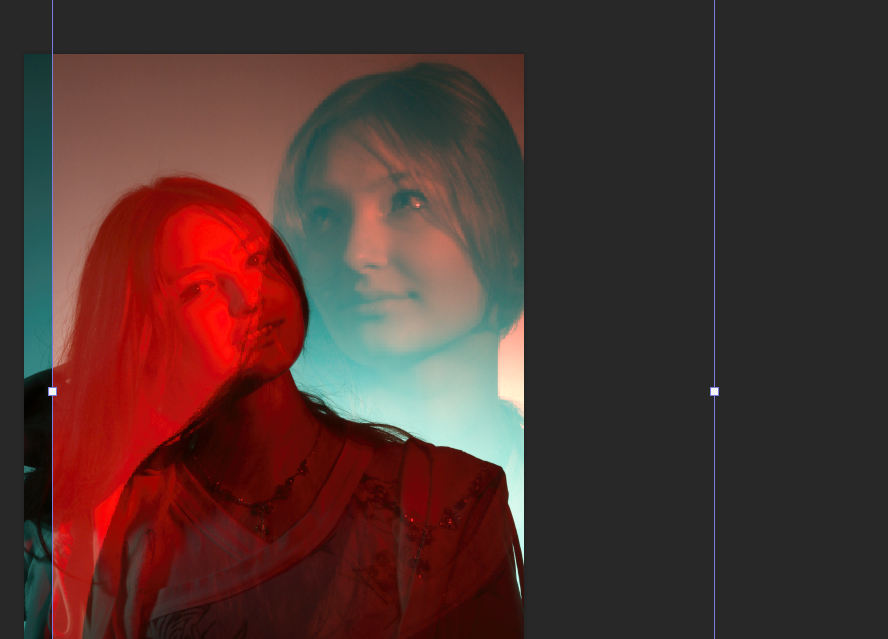
Double exposure






I like this image but it was fairly low-effort and I am still not the best at this technique so I hope to learn more and use it a bit more effectively in the future.
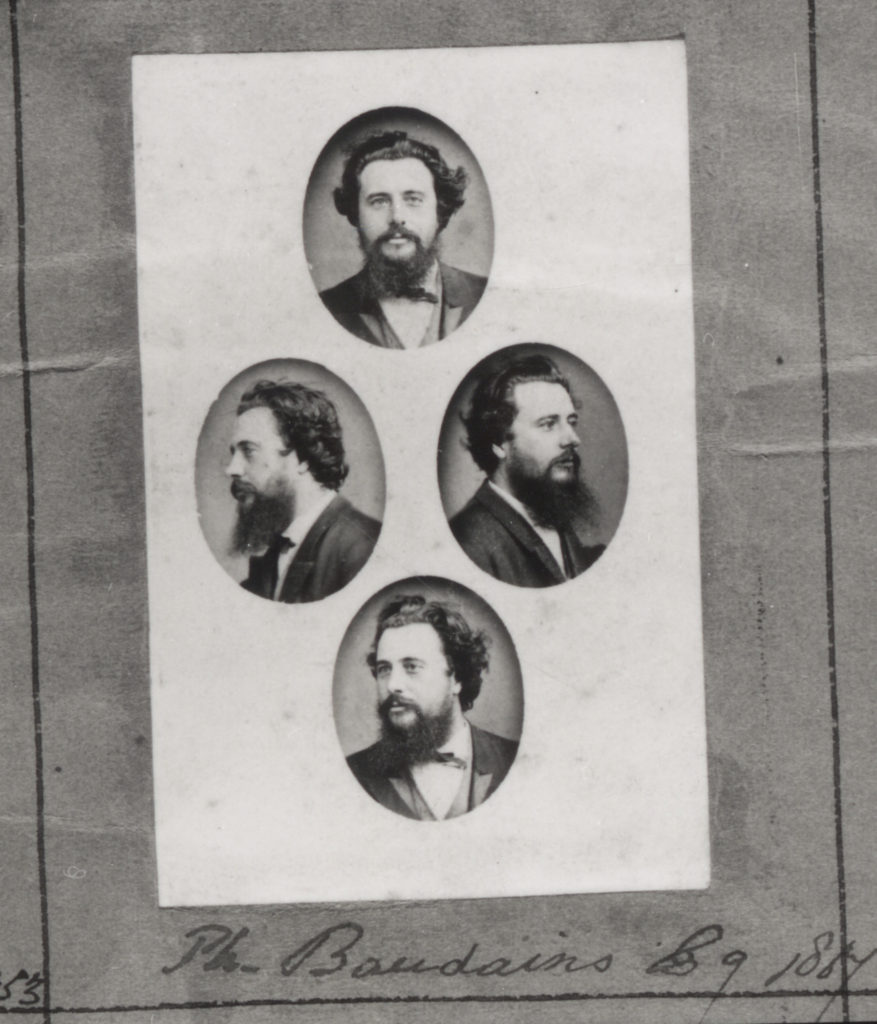
Diamond Cameo

Henry Mullins’ work on carte-de-visites extended to use of a technique called ‘Diamond Cameo’ which was where four images of the same subject from different angles were positioned in a diamond formation. This was a very popular service again due to the practicality of the carte-de-visite and the fact that there were not one but four images only added to this. Below is the process of my attempt:



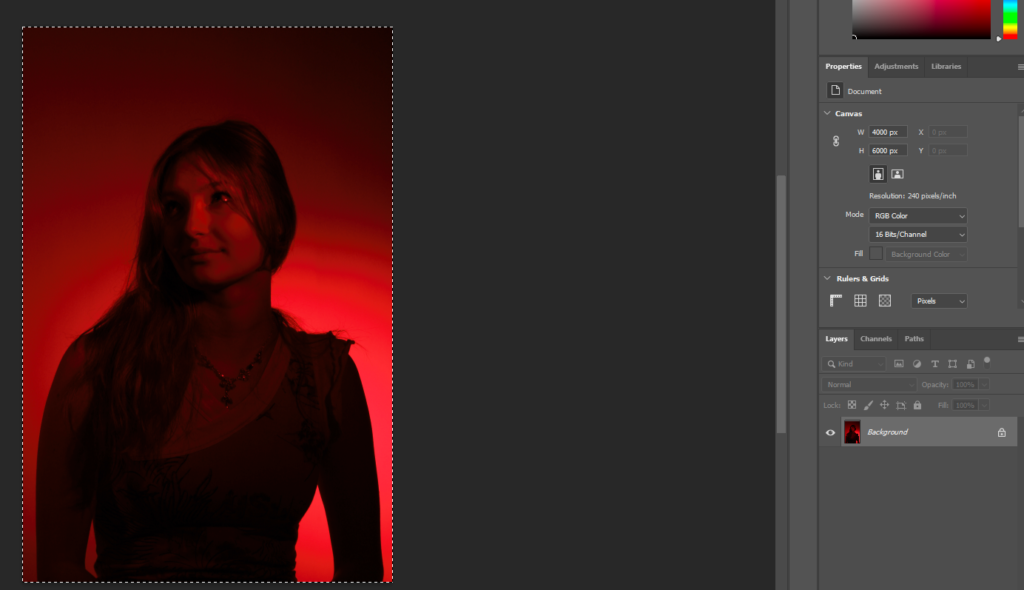
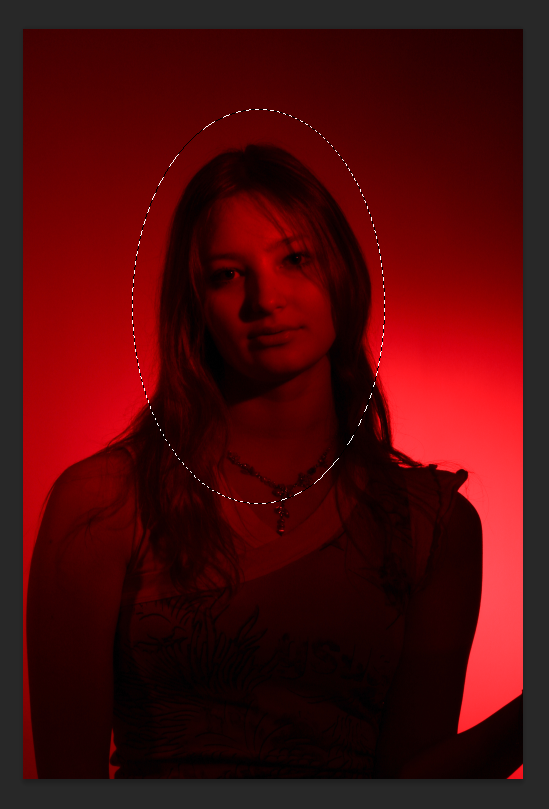
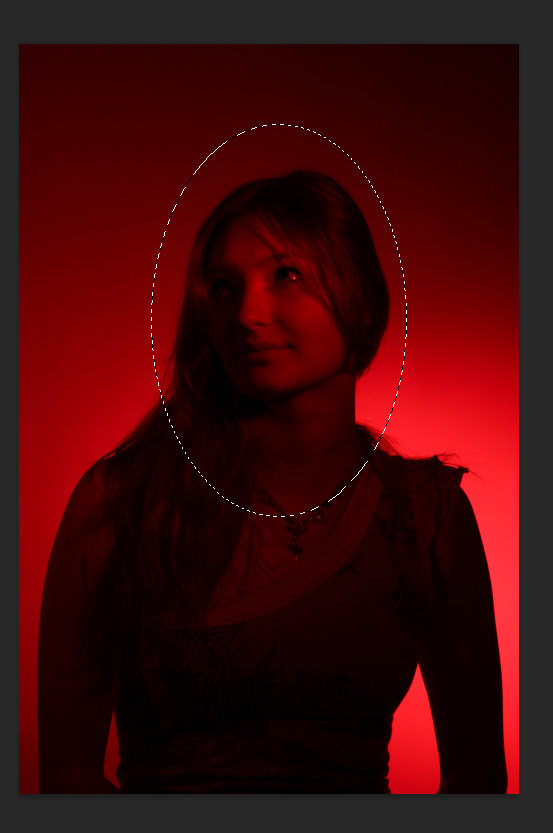
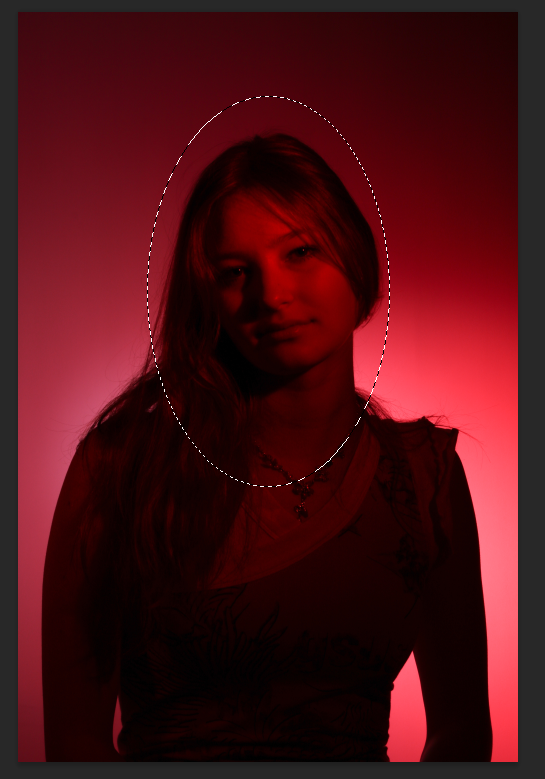
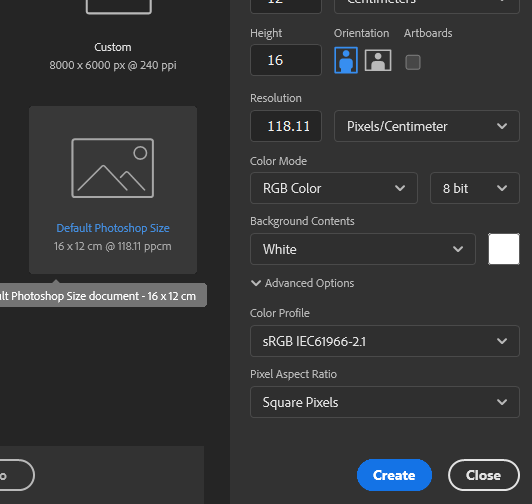
First I took three images with the same colour background and different poses and cut out oval shapes using the Elliptical Marquee Tool. Having copied these selections I created a new photoshop canvas.

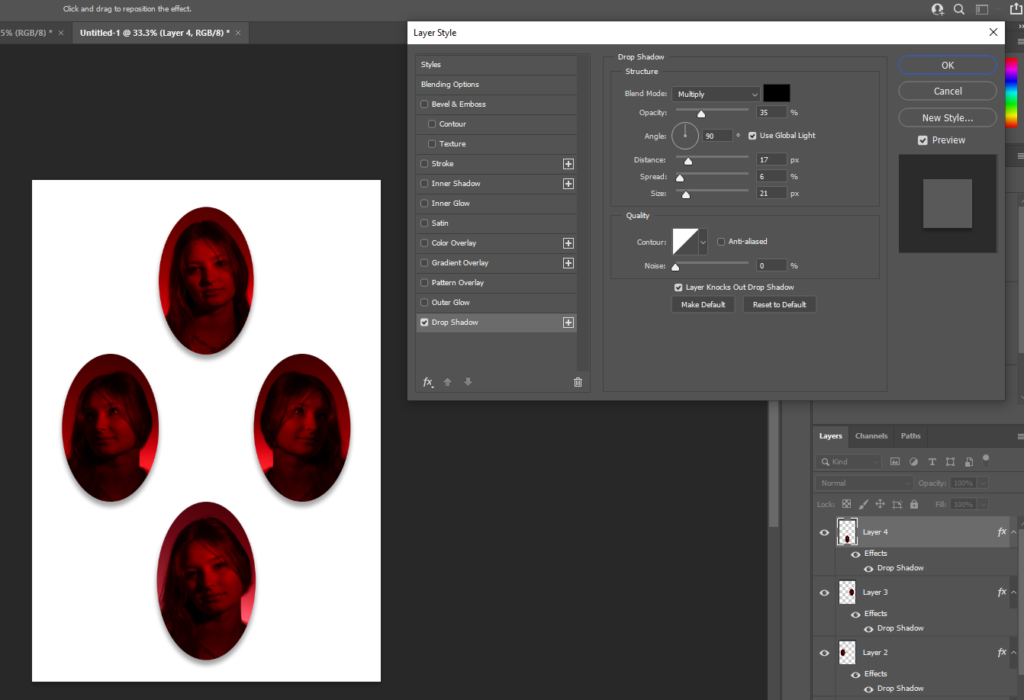
I arranged the three ovals in a triangle, copying the left one and flipping it horizontally so that it was inverted. This created the diamond shape that I wanted. I then used the drop shadow tool to add a shadow to one of the portraits.

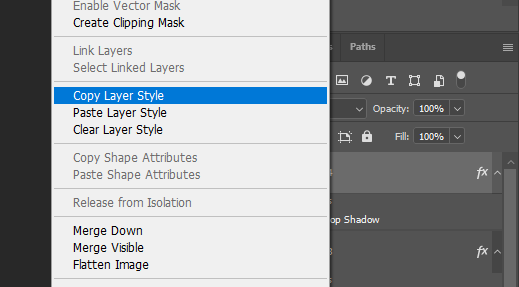
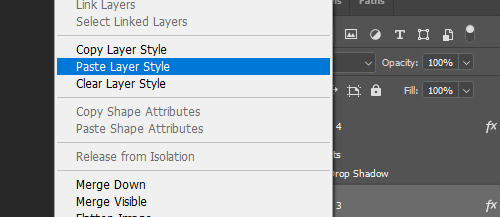
Having done this, I selected that layer and chose ‘Copy layer style’, before selecting the other three layers and pressing ‘Paste layer style’, as shown below.


This meant that all four ovals now had equal shadows. I wanted to experiment with different background colours so, using the ‘add layer’ button shown below, then selecting black in the front square, I pressed the Paint bucket tool and clicked the background to change it to black.



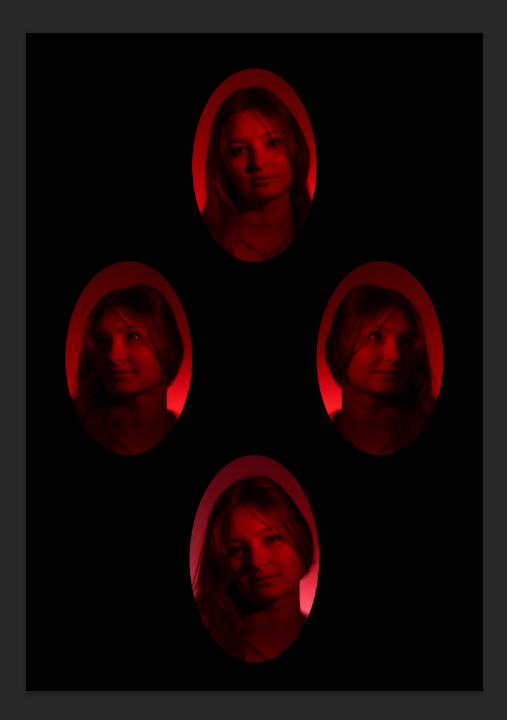
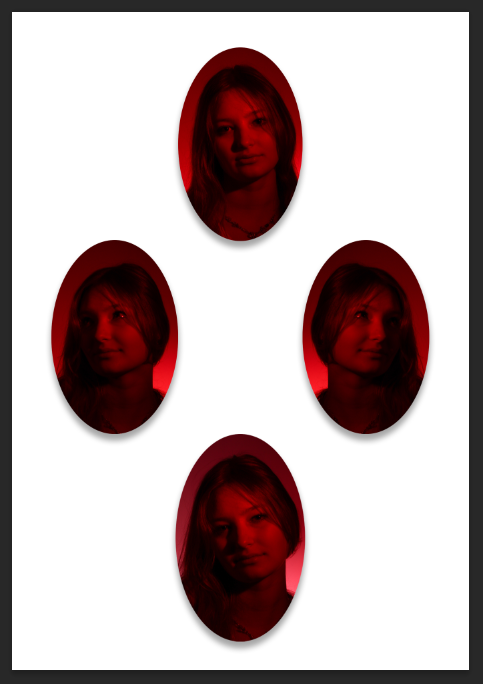
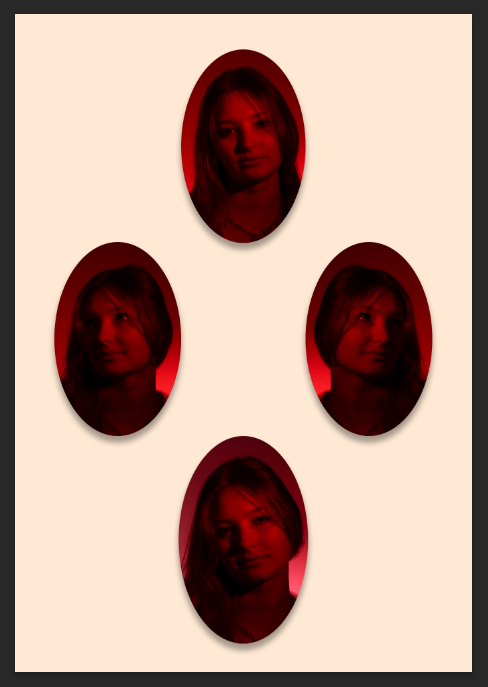
Below are the results with black, white and sepia backgrounds.