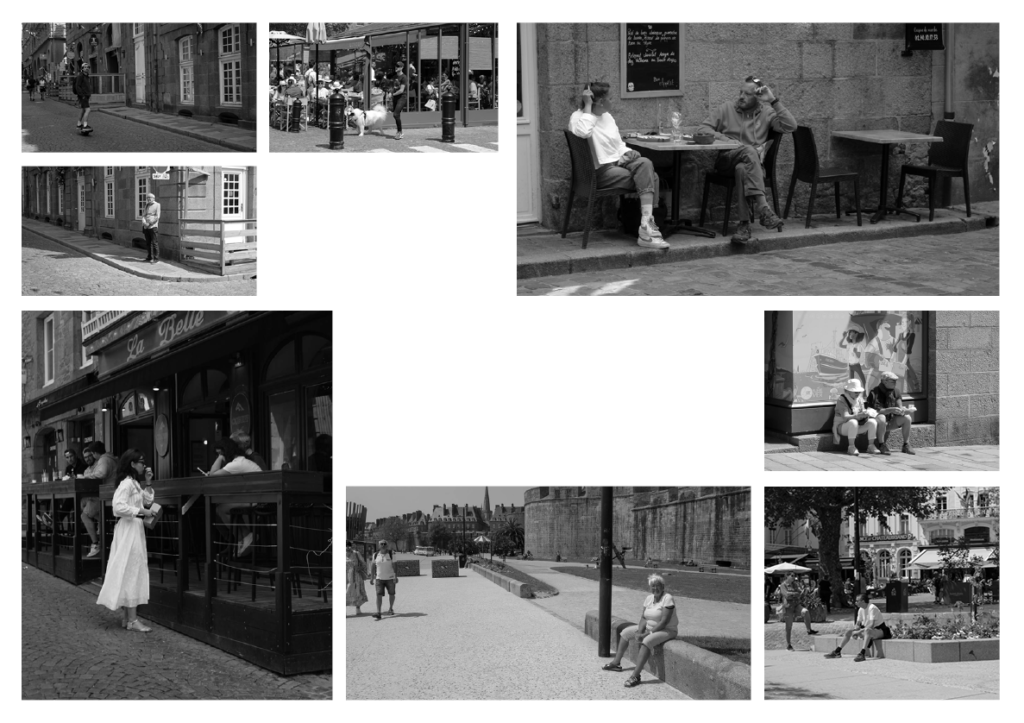
For each design I started out by arranging the images how I want them, leaving space to add a title and text.
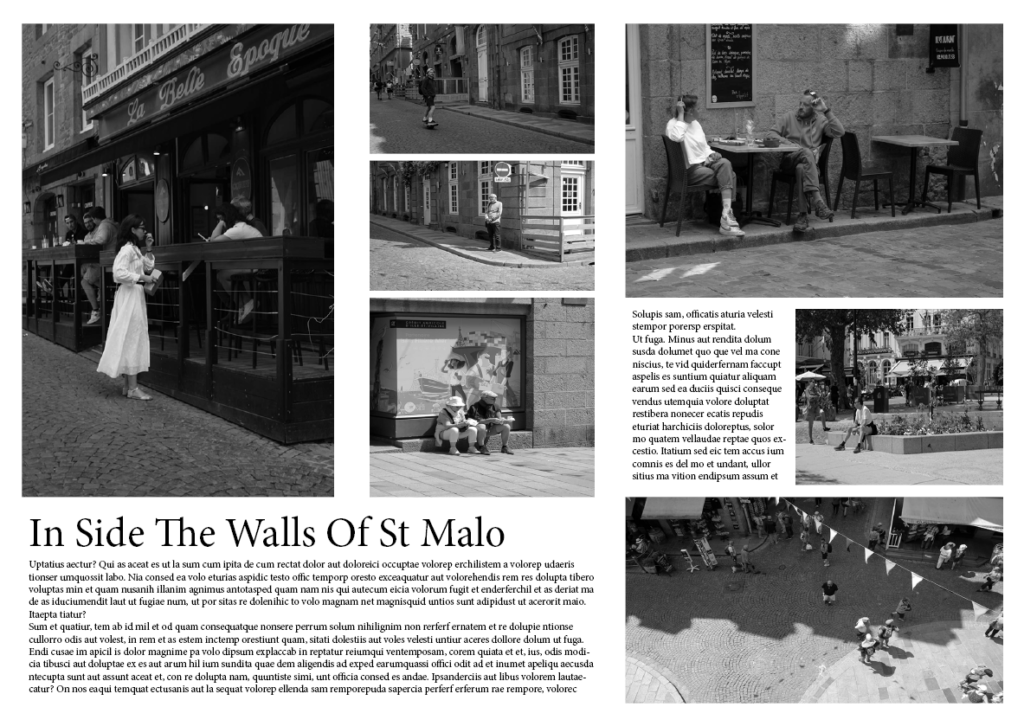
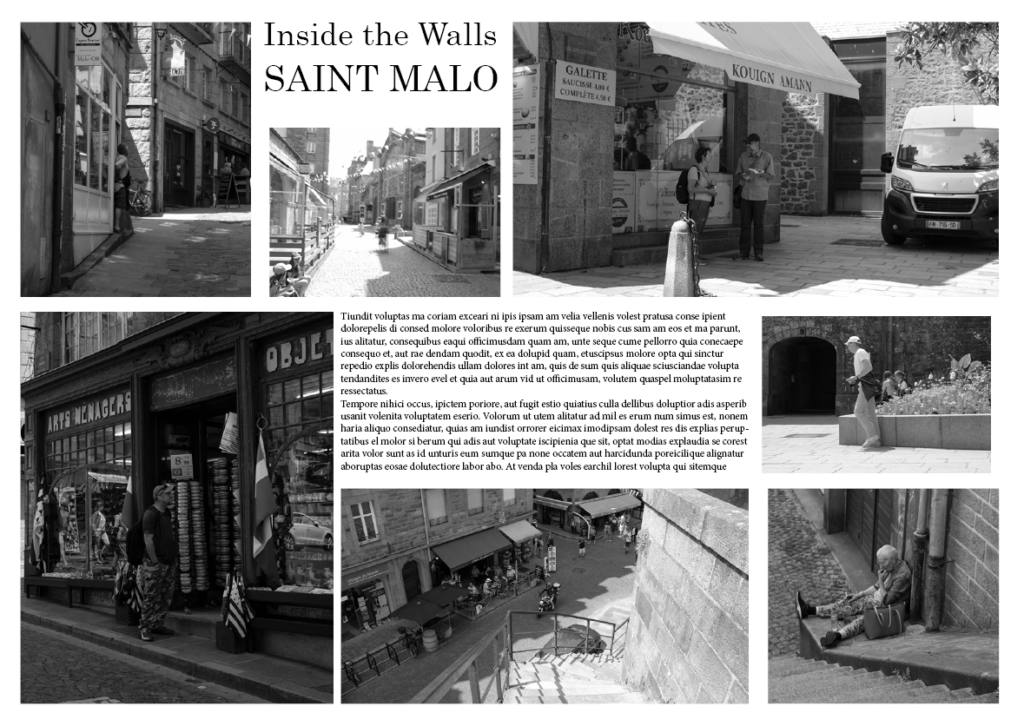
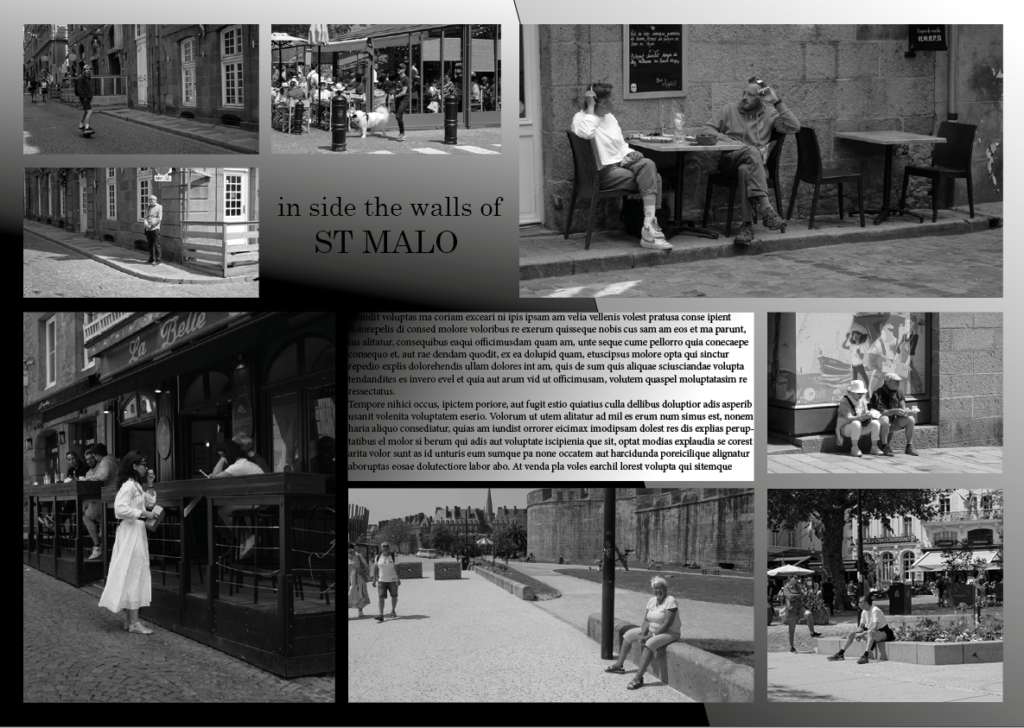
Design 1:



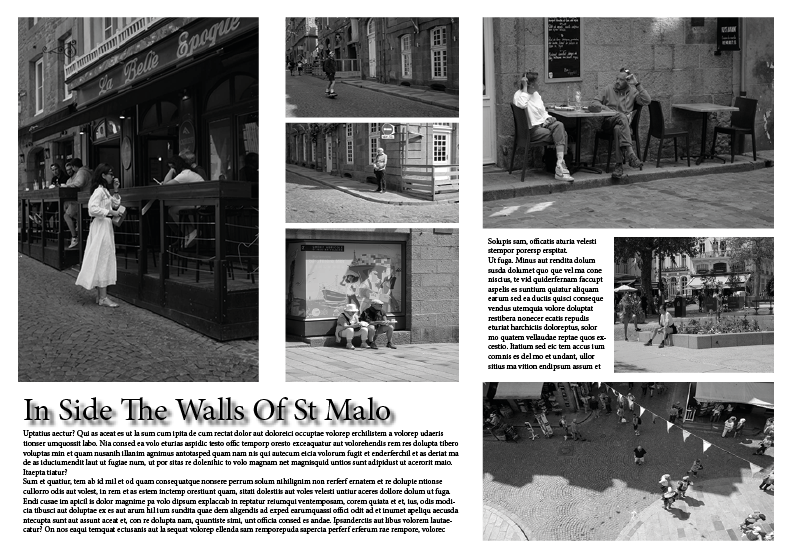
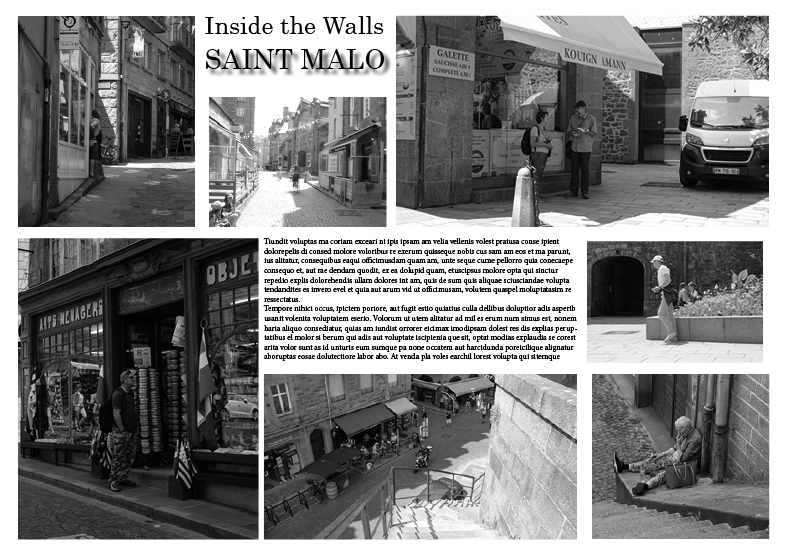
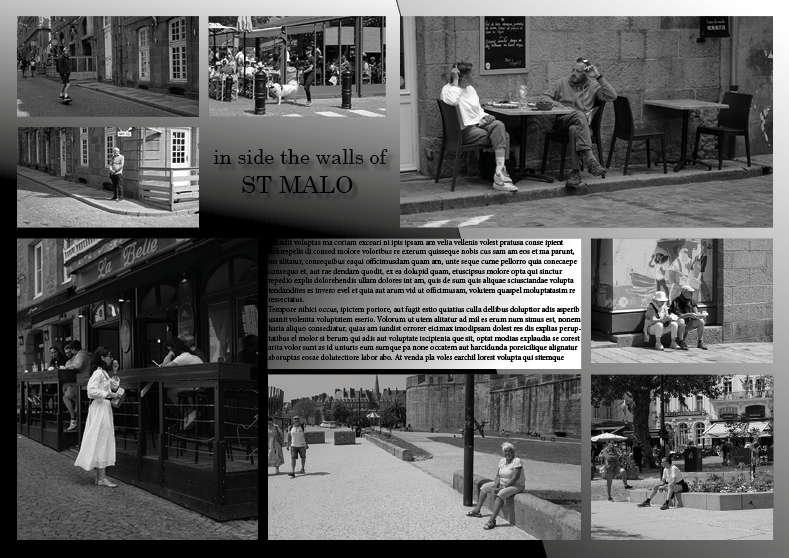
Design 2:



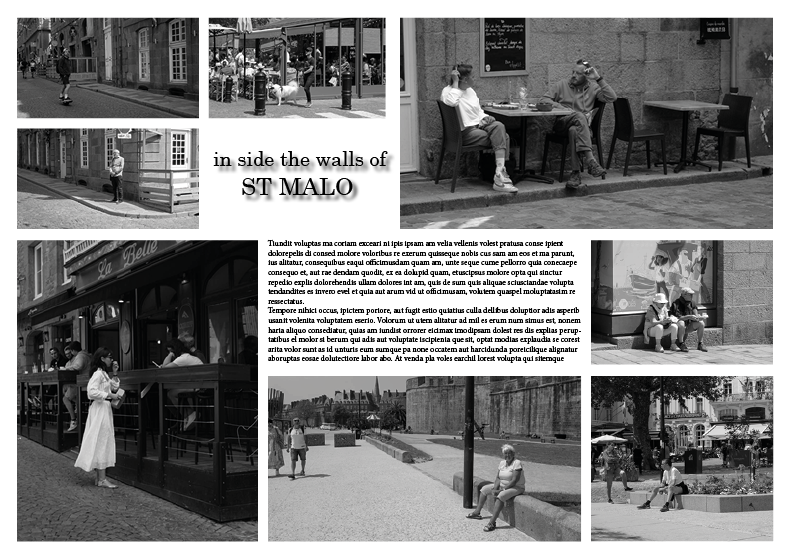
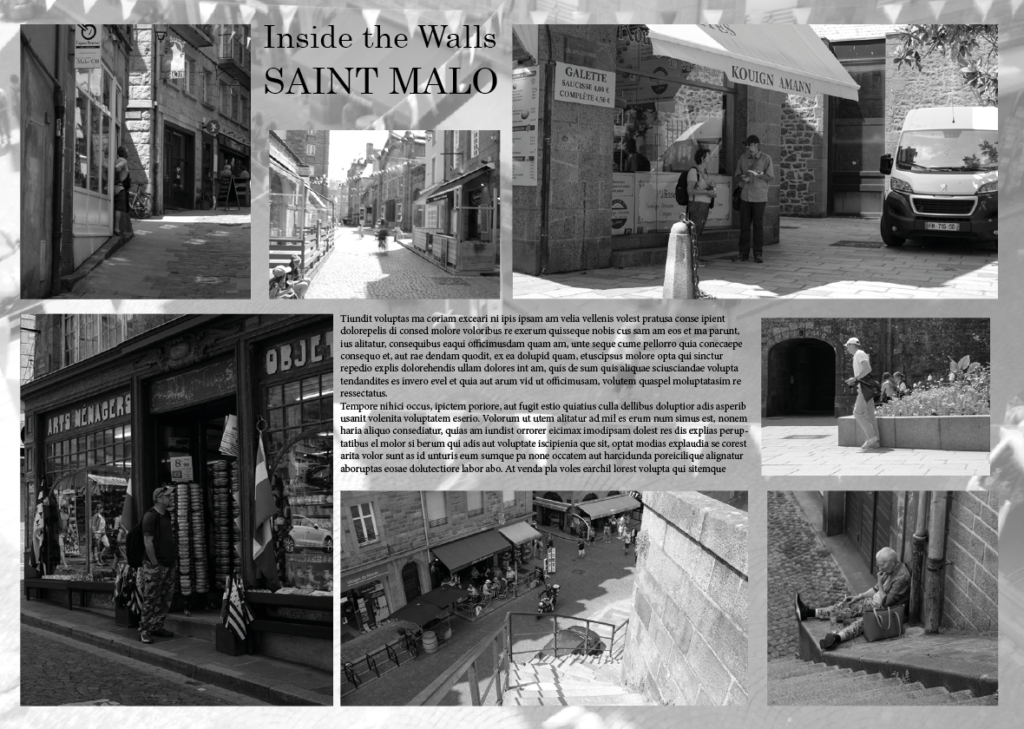
Design 3:


For designs 2 & 3 I used the same layout but changed the images around.
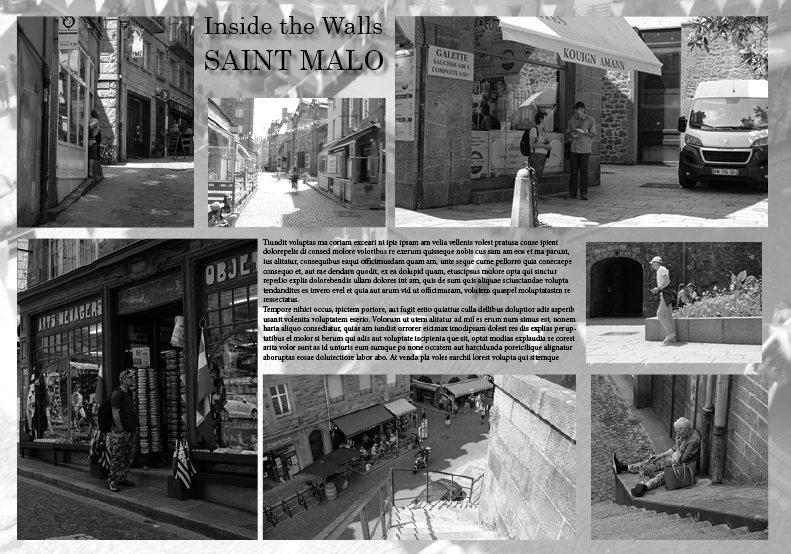
Design 4:


For this design I used one of my images as the background. I did this by inserting an image and then changing the opacity.
Design 5:


I experimented with this layout as used the gradient tool to create the background.
