Images
Lighting best images:



Femininity:




Environmental:



ideas
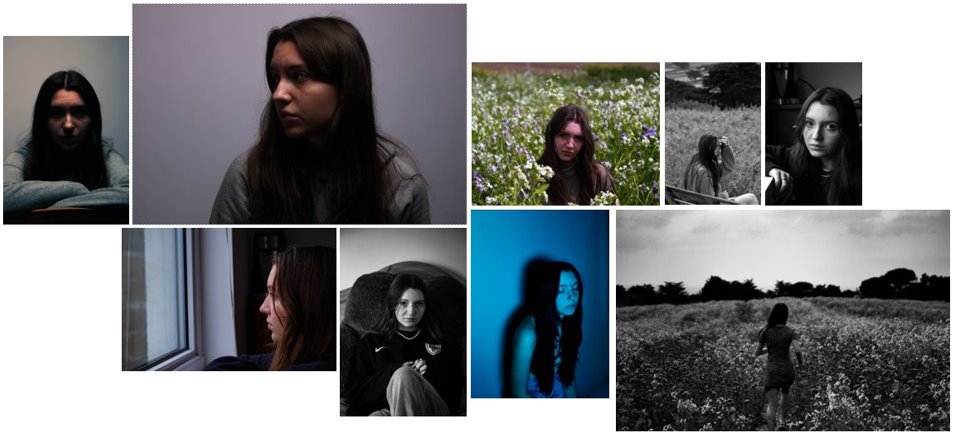
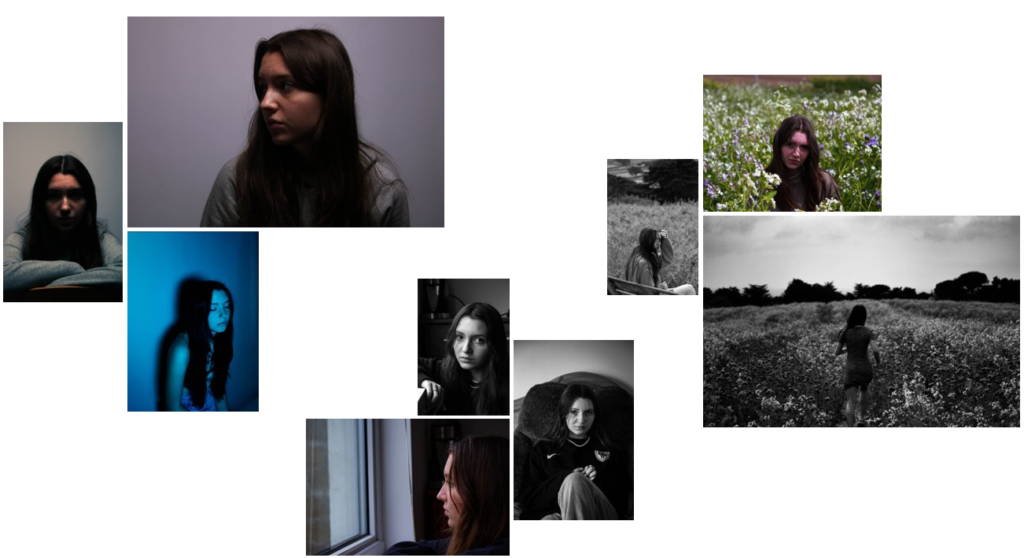
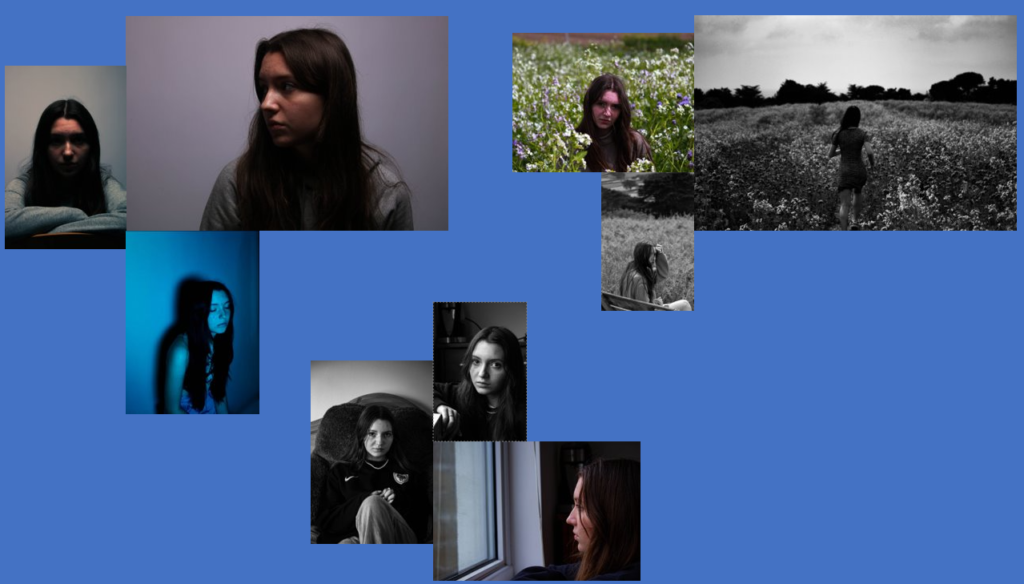
My first mounting idea was to mount all the images on foam board to add some level and raise them from board. I would then position the images in an appealing way, either creating a sort of mood board combining the three projects or separating them.


My other mounting idea was to create a slim boarder around each image, so the images don’t just blend into one big image