





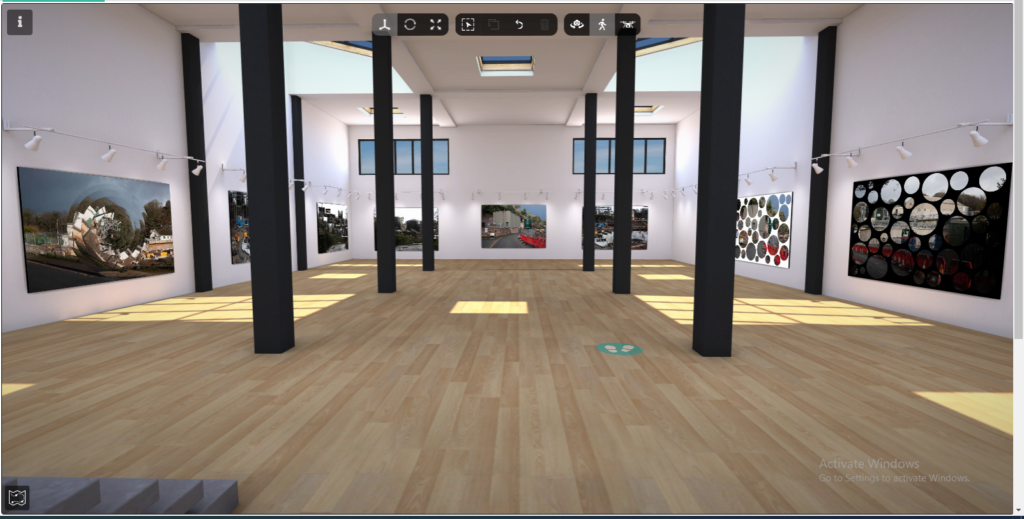
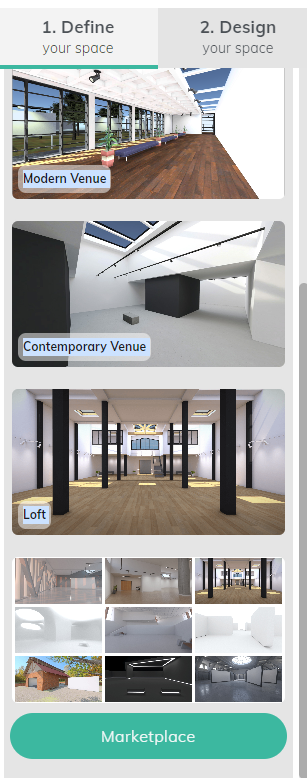
For my final images I created a virtual gallery to see what they would look like in an exhibition. To create this gallery I used the website www.artsteps.com. This allowed me to choose a space/room to add my images to to make it look realistic. Firstly, I chose the gallery that I wish to use, in this case I used ‘the loft’.

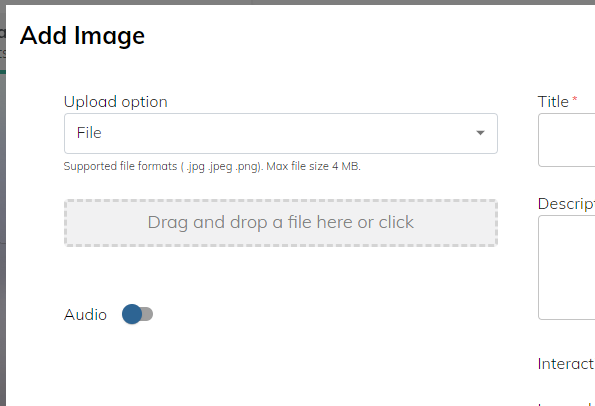
After that I then added my images into the gallery by clicking add image and dropped it into the space from my folder.


I repeated this process with all of my images adding them to different places in the gallery. Overall I think that the gallery is a very effective way of presenting my images as it allows me to see what they would look like as well as see how I could improve them next time.
