

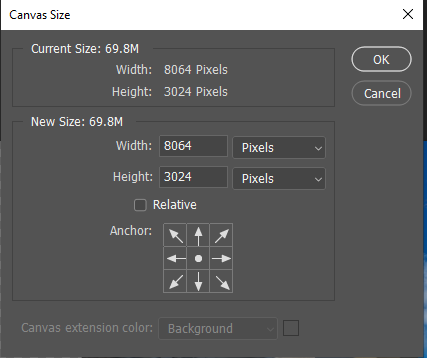
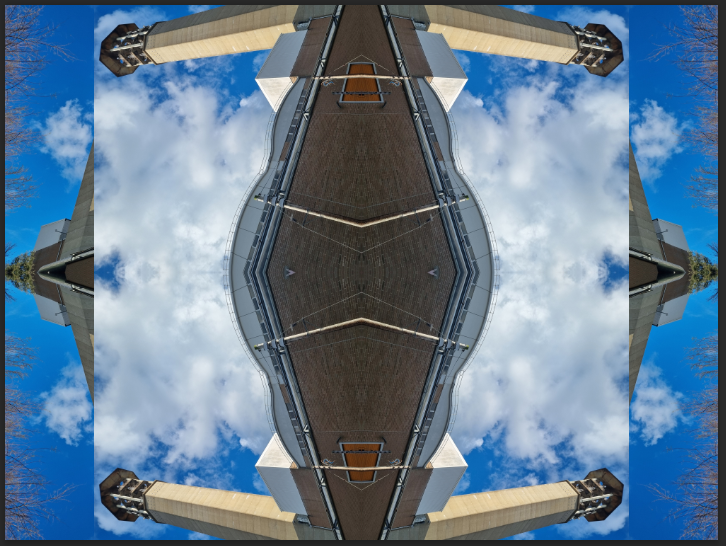
I doubled the width of the canvas.

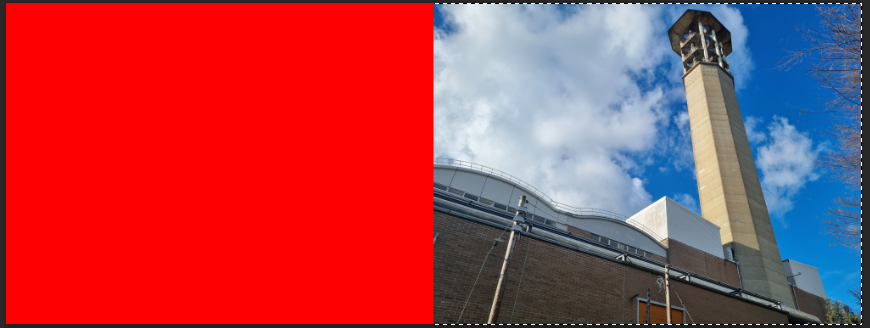
I filled the empty side in with red.

I selected the red side with the magic wand tool and pressed on inverse select.

I duplicated the image and flipped it horizontally, I filled the empty with red so I could see if there where any gaps between images.

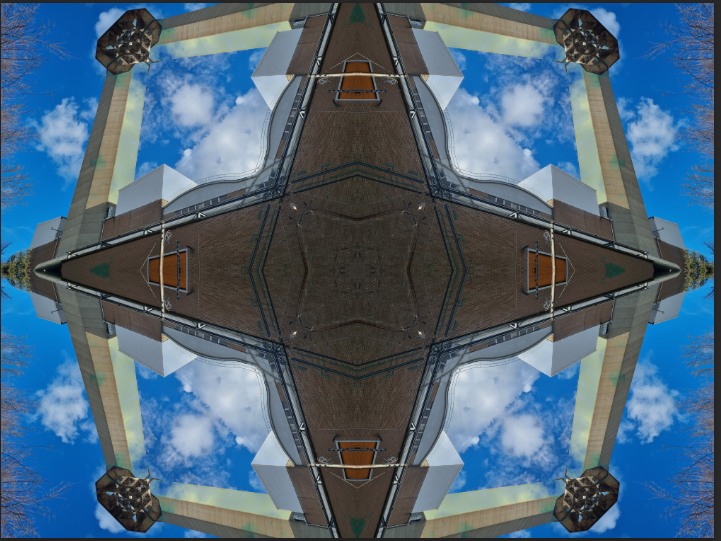
I repeated the 1st and 2nd step but with the height.


I duplicated the image and flipped it 90 degrees.

I changed the blending mode of the second image until if found one that looked good.


I duplicated the image and change the opacity and offsetting it a bit.

I repeated this a second time.


I used the pen tool and went around the image.

I then clicked stroke path with a black brush.

I repeated this process until I couldn’t outline anymore.

I applied a filter to reduce the realness of the image.

I then applied a second filter to give a cartoony look.


I applied a layer mask to the image.

I then made a new layer, filled it in with white and put it bellow the image.


I filled the layer mask in with black to make the image disappear.

Then i found a brush that I liked.


with the layer mask selected i painted, with white selected, around the image.

I used a different brush to give me this result.



I used the ellipse marquee tool to make a selection of a circle

I then rotated the selected part 180 degrees

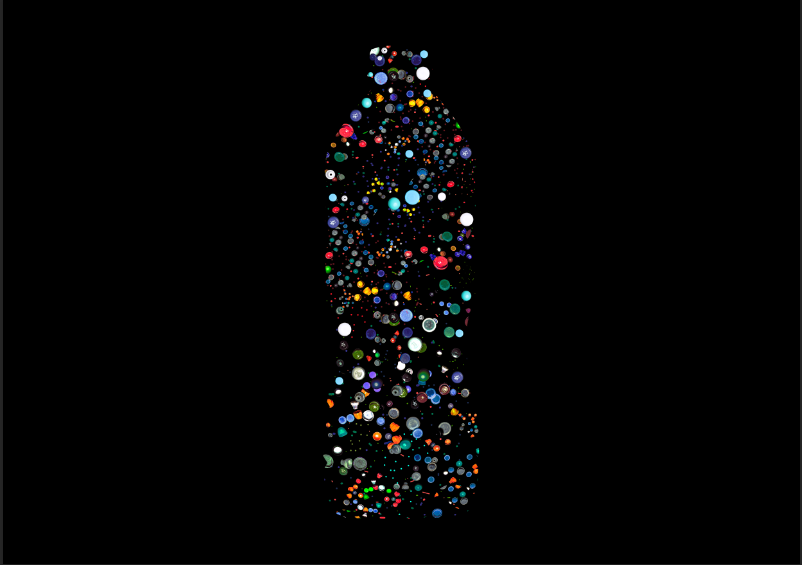
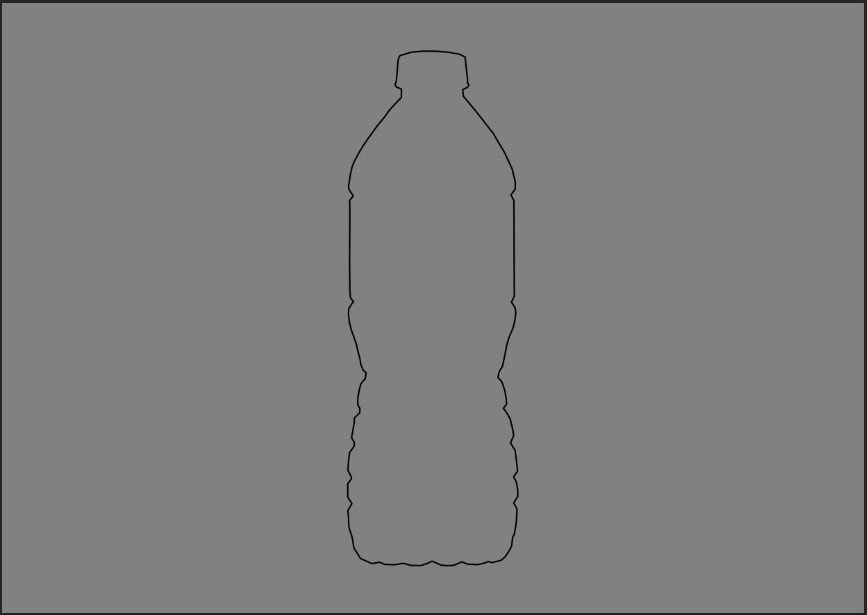
For this image i got a image of a bottle outlined it with the pen tool and clicked stroke path


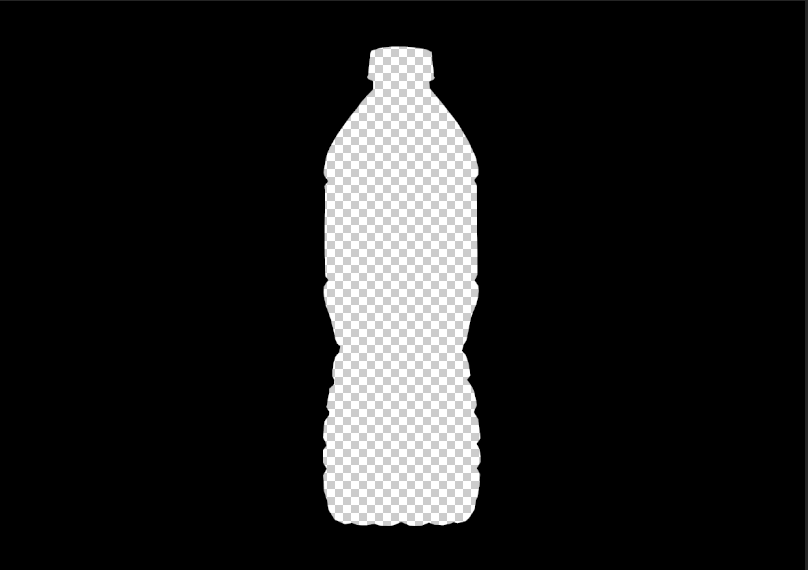
I then selected the outline and applied a layer mask and changed the background to black

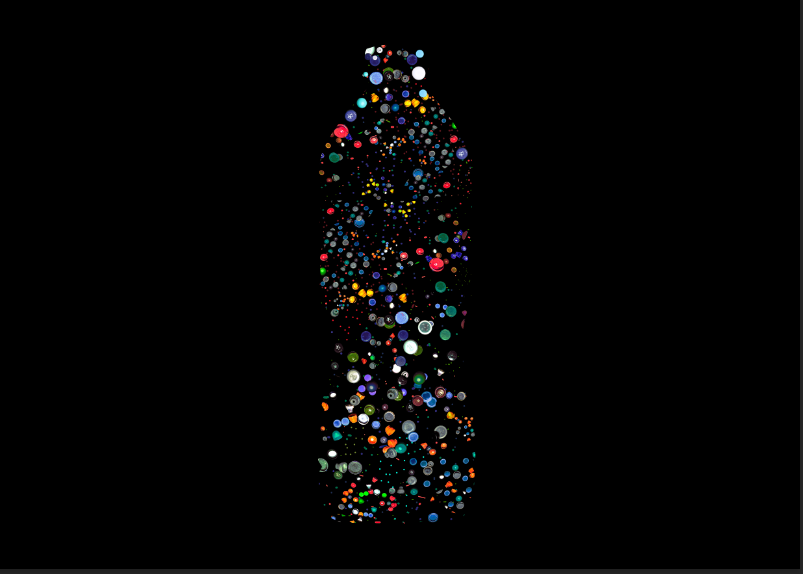
I then filled the outline with caps