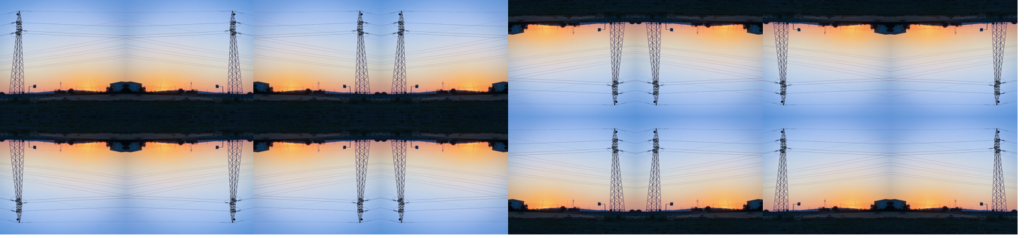
Using Photoshop, I edited the three images below that I already had and believe fit the Anthropocene brief.



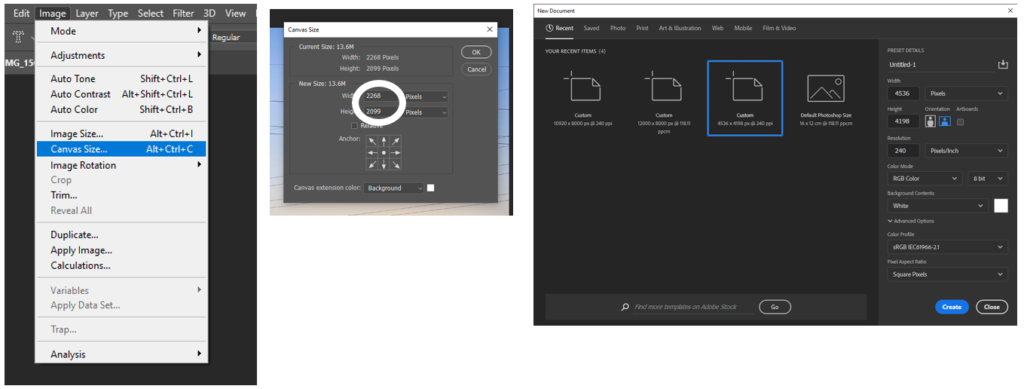
Firstly, I took each image’s dimensions and then created a canvas that had double these dimensions.

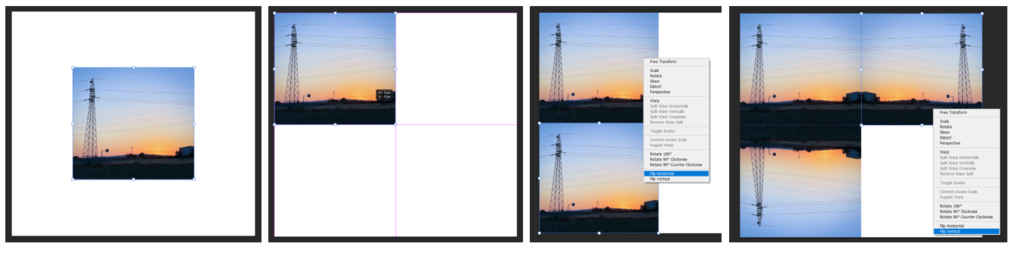
I then added the image onto the new canvas using Ctrl-A, Ctrl-C, and then Ctrl-V onto the canvas. Then Ctrl-T to move the image to the top right corner. I then pasted the image again so there were two copies and placed the second one under the first as shown below. I then right-clicked the image and pressed ‘Flip Vertical’ to reverse the image upside down. I then repeated this process but with the difference of flipping horizontally instead and placing the new image next to the first one.

To add the final image and complete the edit, I had to paste it in again and then place it in the final quarter, before flipping it both horizontally and vertically. The final product is below.

This process can be repeated with different choices of placement which can create lots of alternative images. Here are my final images.