
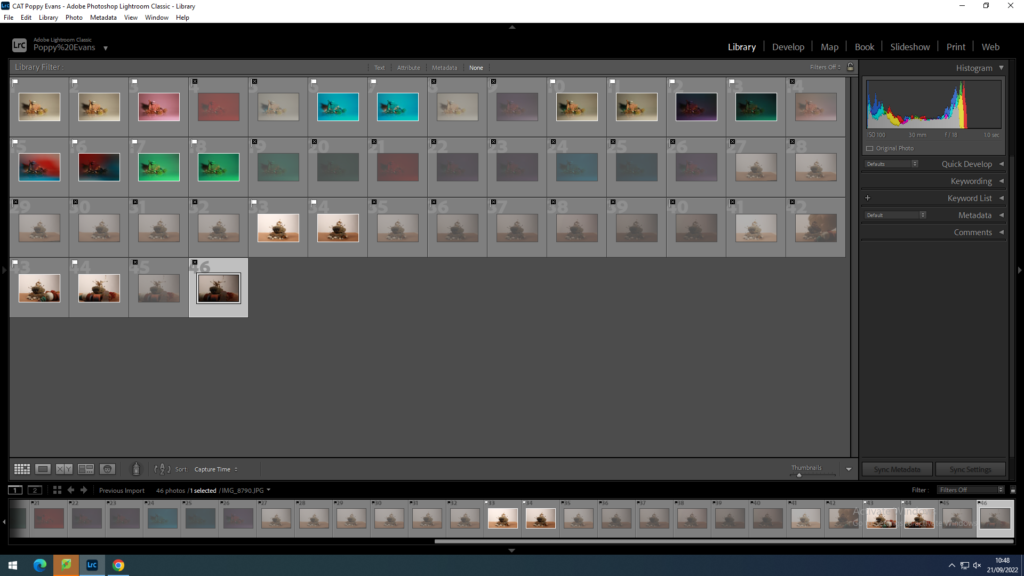
After importing my images from my documents I flagged the pictures that I would like to use for my editing.

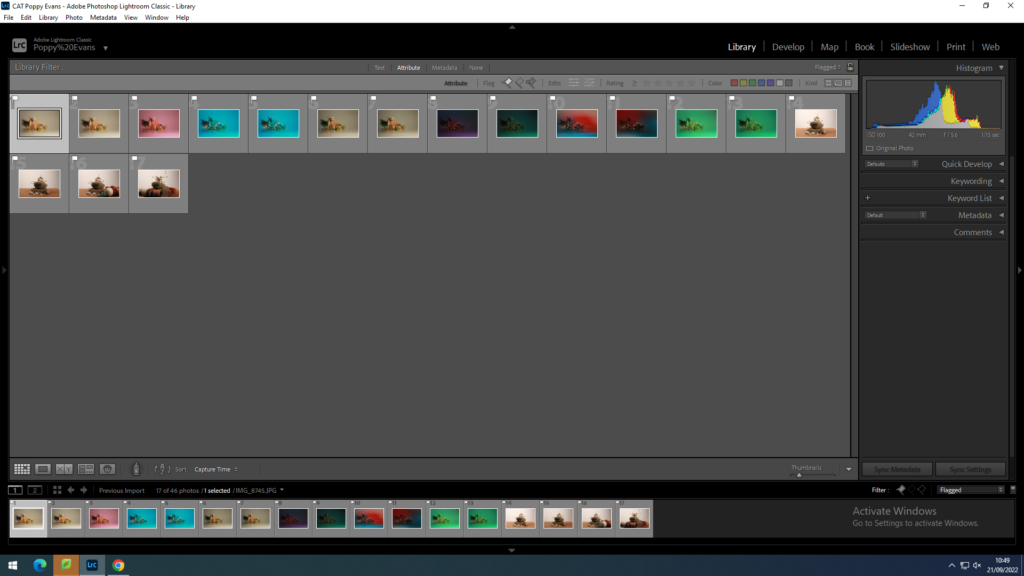
My selected images, after flagging them and deciding which images I wanted to keep (p to keep and x to delete).

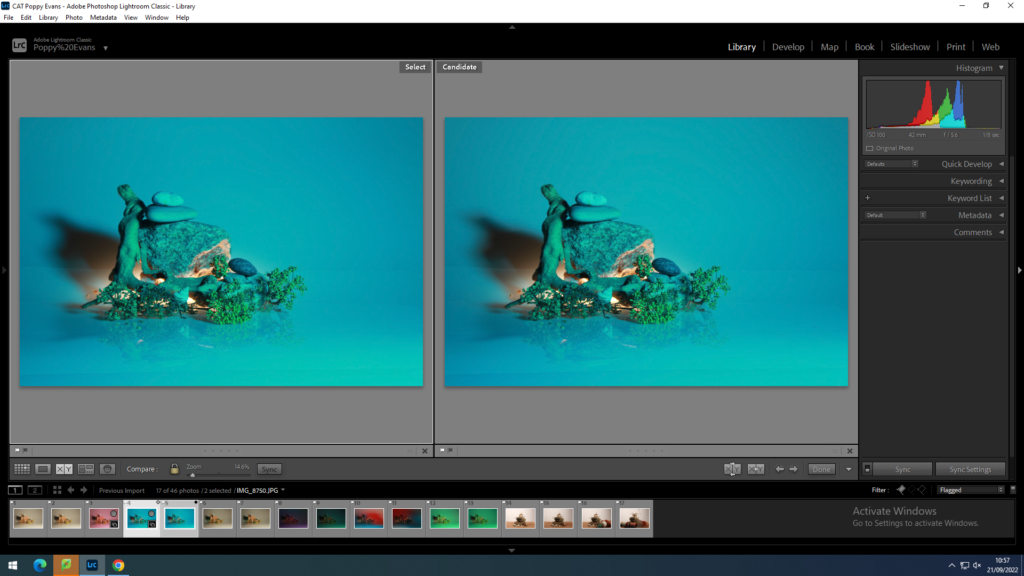
We compared two images using compare view. You can zoom in and out using the magnifying glass. Helping to choose the better image.

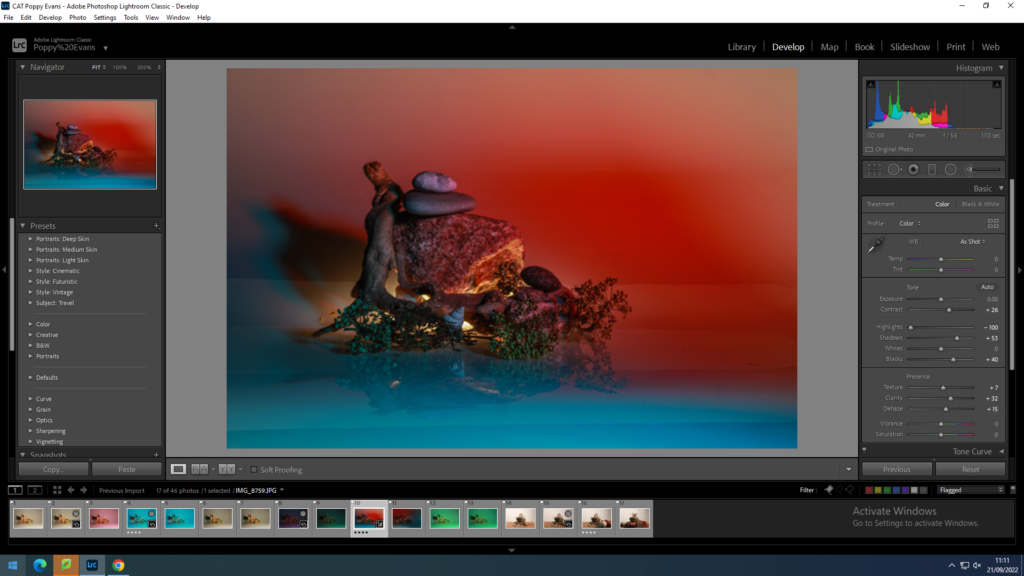
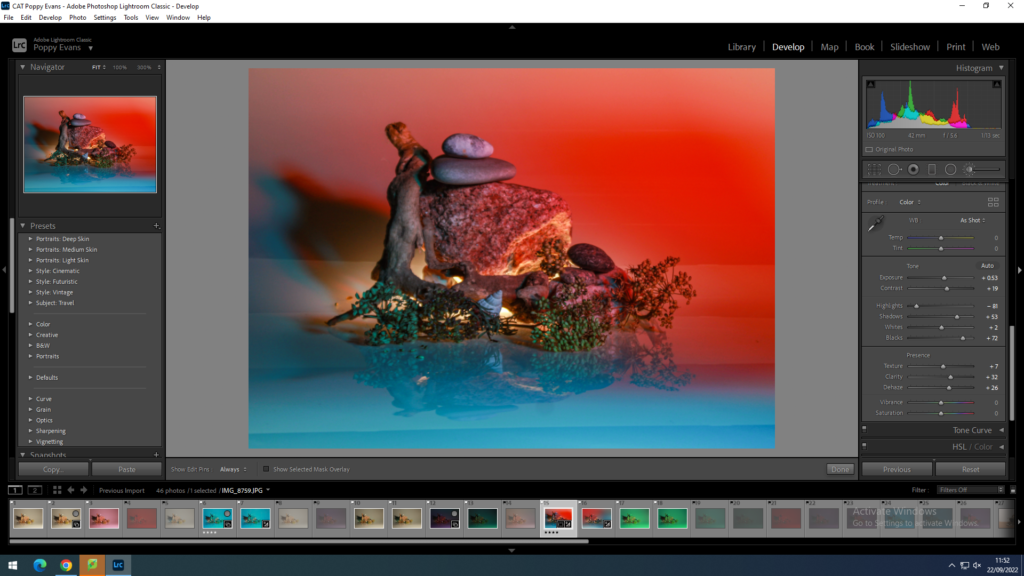
Experimenting by using develop mode, editing my image changing the exposure and contrast.


Using other tools on the develop mode, on a different lighted image.

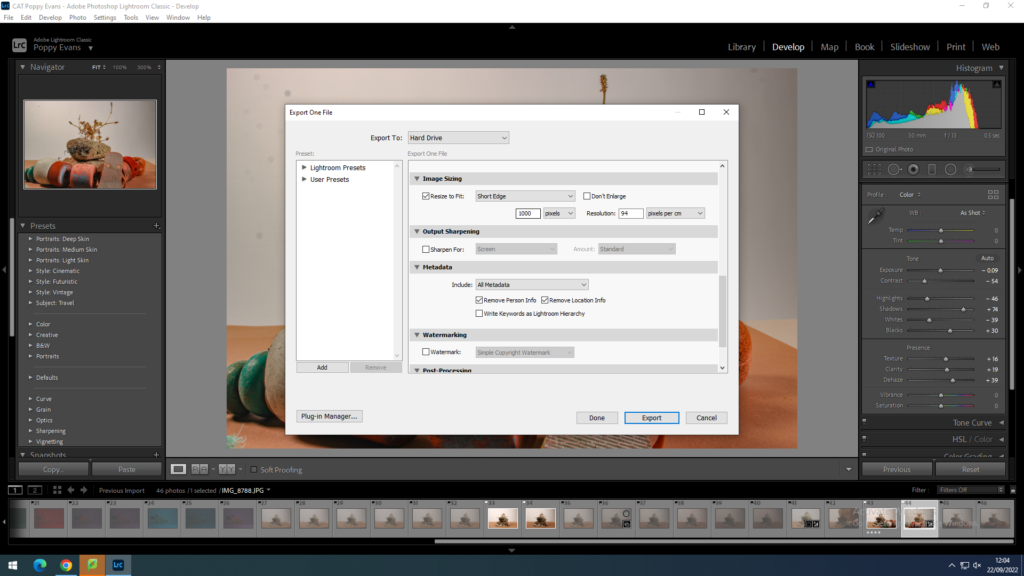
This shows me exporting my edited image and editing the image size to save into my folder. Creating a folder in my media drive where all of my edited images will be saved to.
