
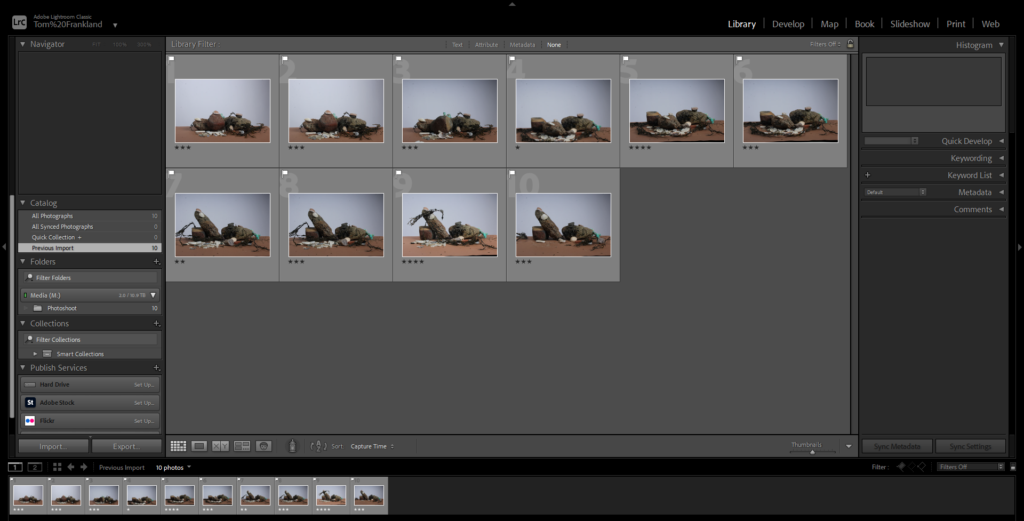
You can flag the images that you like by selecting them and pressing “p” and “x” if you don’t like it.
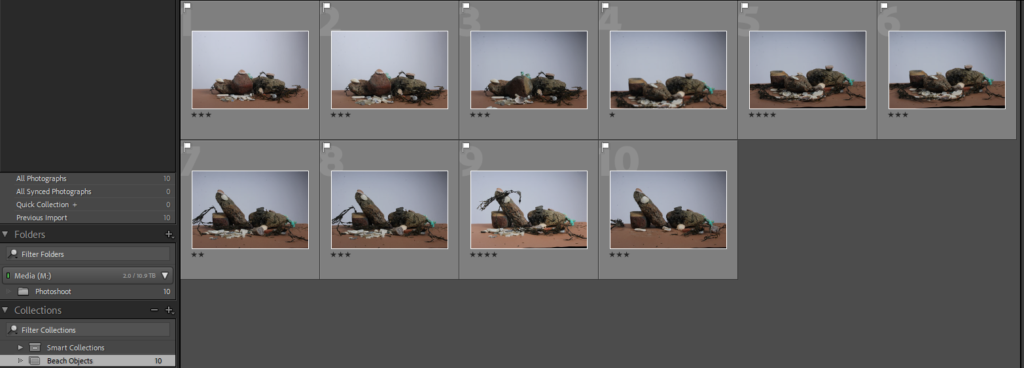
You can give each image a star rating from 1-5 depending on how much you like them.

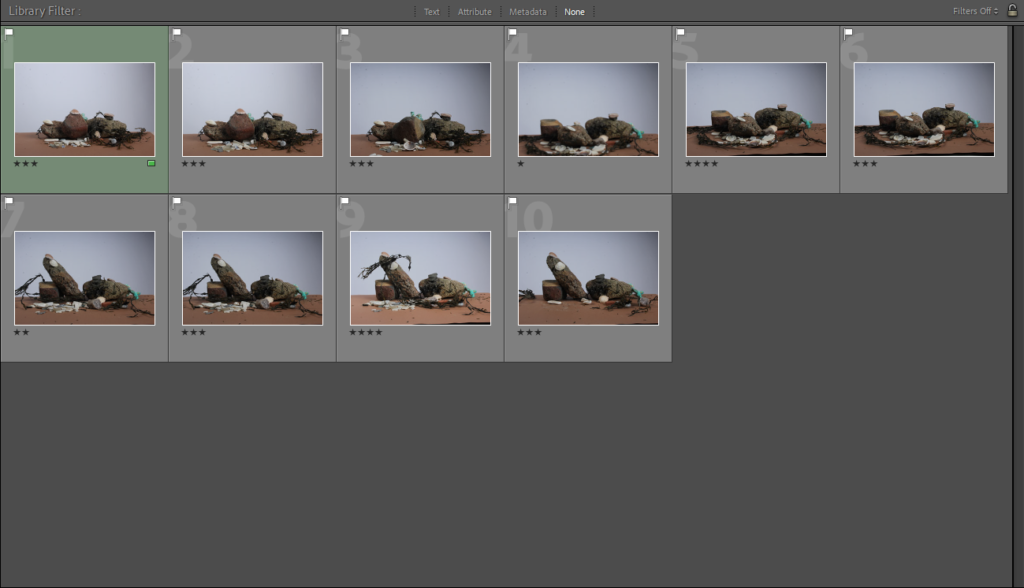
You can colour code each image on depending on what you need for example: green for the ones you will use.

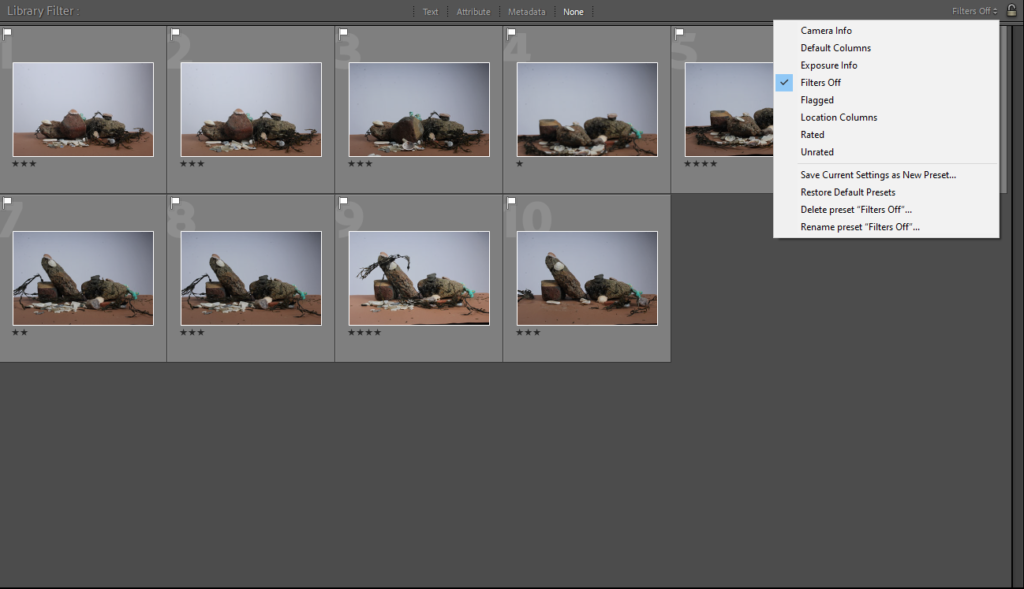
You can also filter to only show certain images.


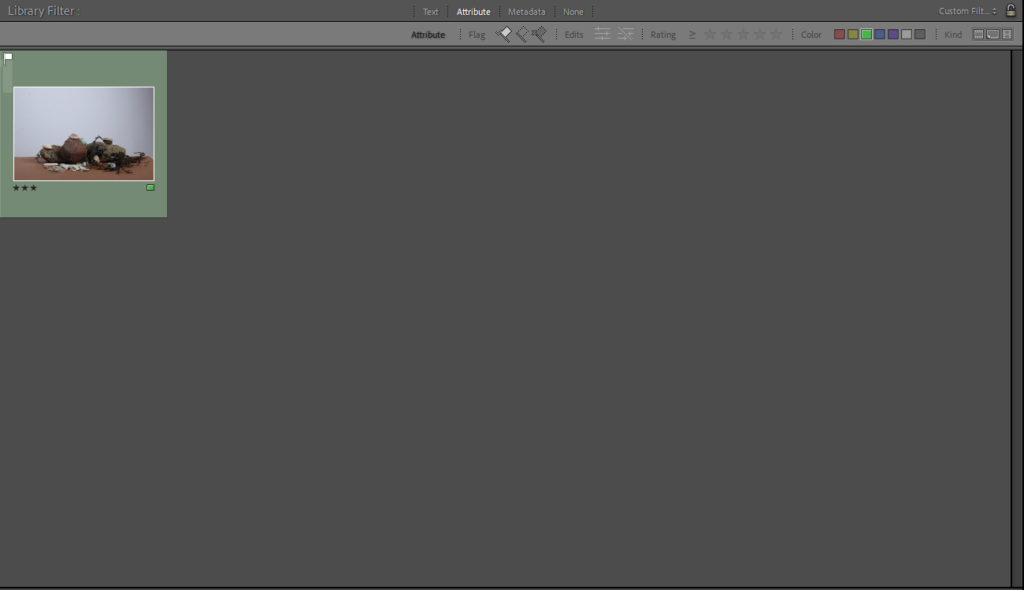
In this image I’ve filtered so it only shows green images.

You can create a new folder to store certain images in them for example like I’ve done with the beach objects.

Creating a collection is good to keep your photos organized.




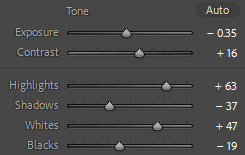
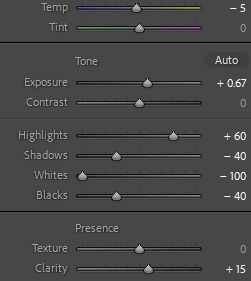
I edited these 2 images slightly
