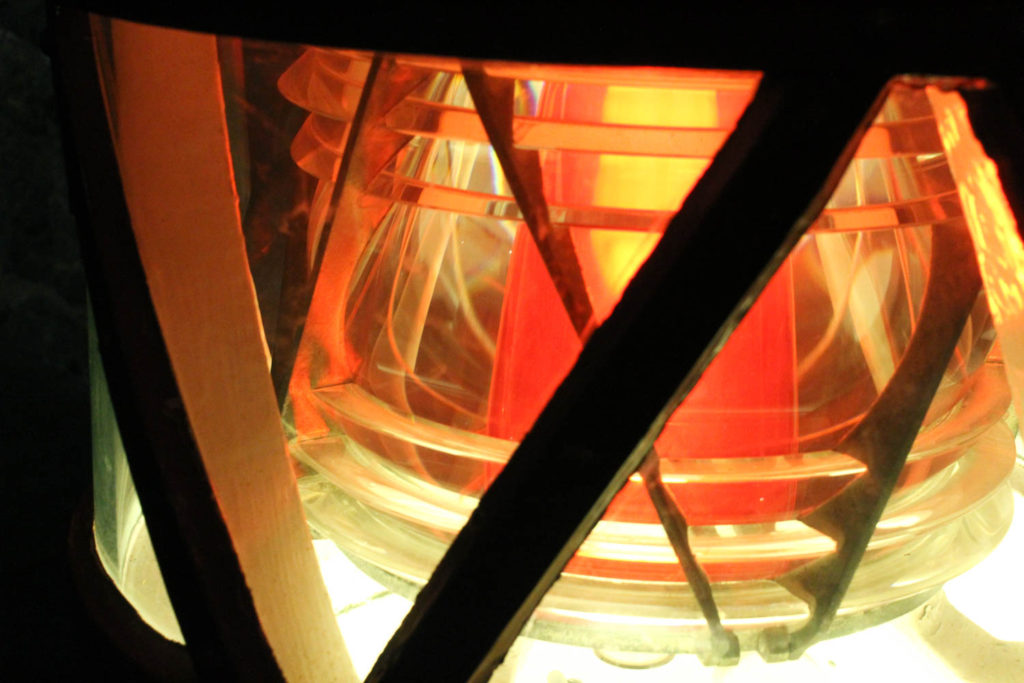
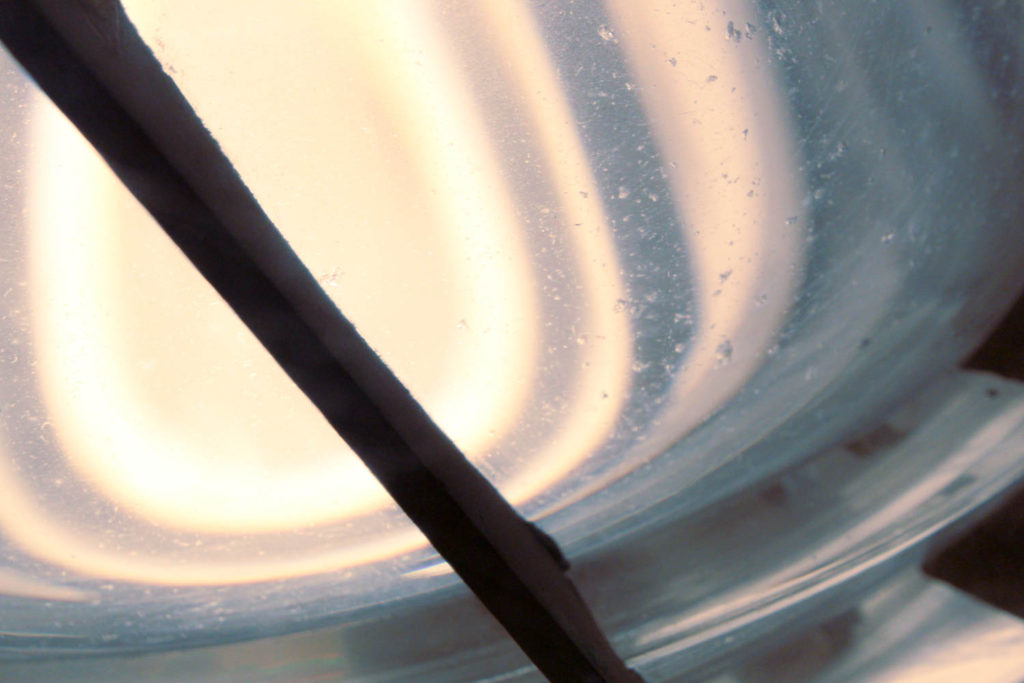
For my second shoot I went to the Maritime Museum which hosts an array of exhibits documenting Jersey’s history with the sea.
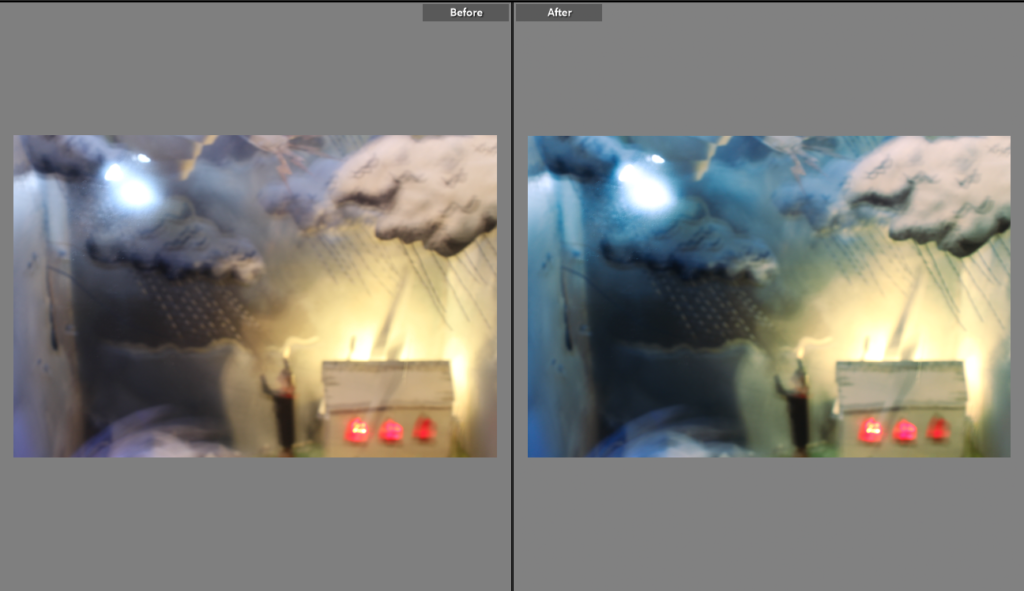
Like with my first shoot, I increased the saturation whilst editing and also used colour grading. While taking these images I also manually adjusted my shutter speed when taking pictures of the moving exhibits, giving them their blurred effect.