DEADLINE: FRI 12 NOV
FINAL OUTCOME: Each group produce a 30 sec animated film and 1 digital image following these steps:
- Develop a concept
- Make a storyboard
- Plan recording/ shoots
- Experiment with imagery, sound and text using different analogue & digital processes supported by creative workshops
- Edit a 30 sec animated movie
- Design a digital image (A2) based on your film
- Present final film and digital image
GROUPS
13B:
Chantal L-B, Elisha Hiller
Karina, Sophie, Carmen, Olivia
Cerys, Anais, Anya, Jess
Michael, Reuben, Matt, Ollie, Katey R-H
13C:
Wiki, Elisha Harvey, Niamh
Joana, Tiago, Olivia, Beth
Eleanor, Francisco, Toni
In each group you need to allocate responsibility to take on the the following roles:
Producer > project manager
Photographer > cameraman
Editor > designer
CHECKLIST
Use this simplified list to check that you are on task. Every item on the list represents one piece of work = one blog post. It is your responsibility as an A-level student to make sure that you complete and publish appropriate blog posts each week. All tasks and learning resources in the Autumn Planner above.
WEEK 1: 14-19 Sept
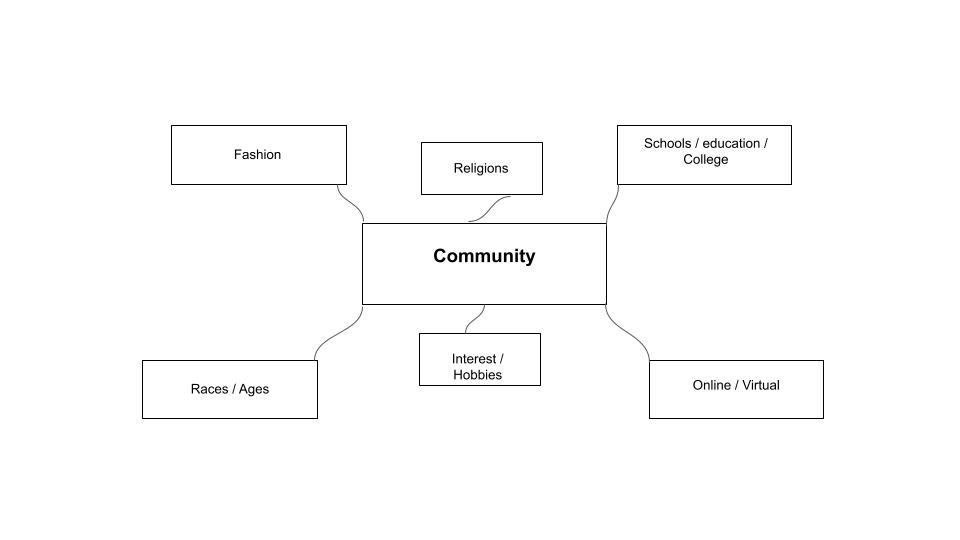
1. Mindmap
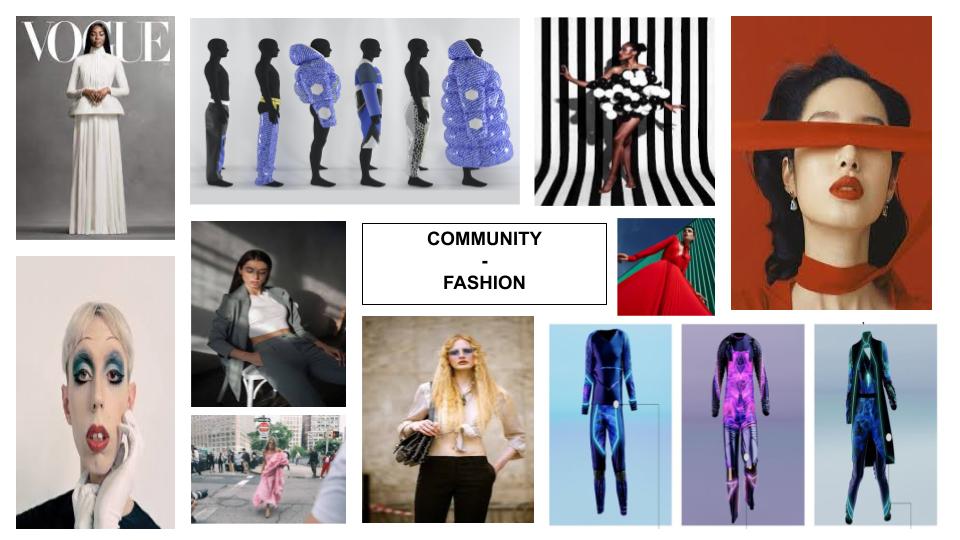
2. Moodboard
3. Statement of Intent
WEEK 2: 20-26 Sept
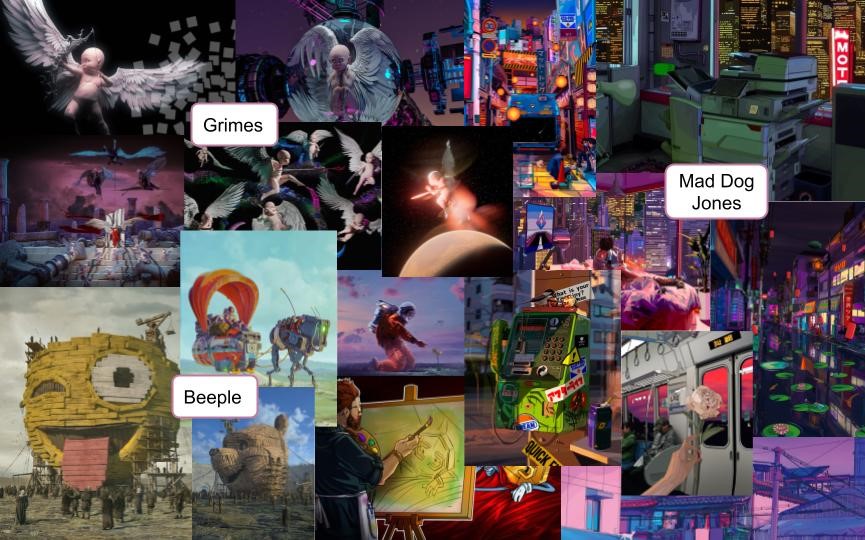
1. Contextual study 1: NFTs and digital art
2. Artists Reference 1: NFT artists
3. Recording: Shoot 1 > Plan a response
Week 3: 28 Sept – 3 Oct
1. Contextual study 2: Bayeux Tapestry or Occupation Tapestry
2. Artists Reference 2: Contemporary artist: textiles & embroidery
3. Experiment 1: Embroidery & Narrative
Week 4: 4 – 10 Oct
1. Storyboard
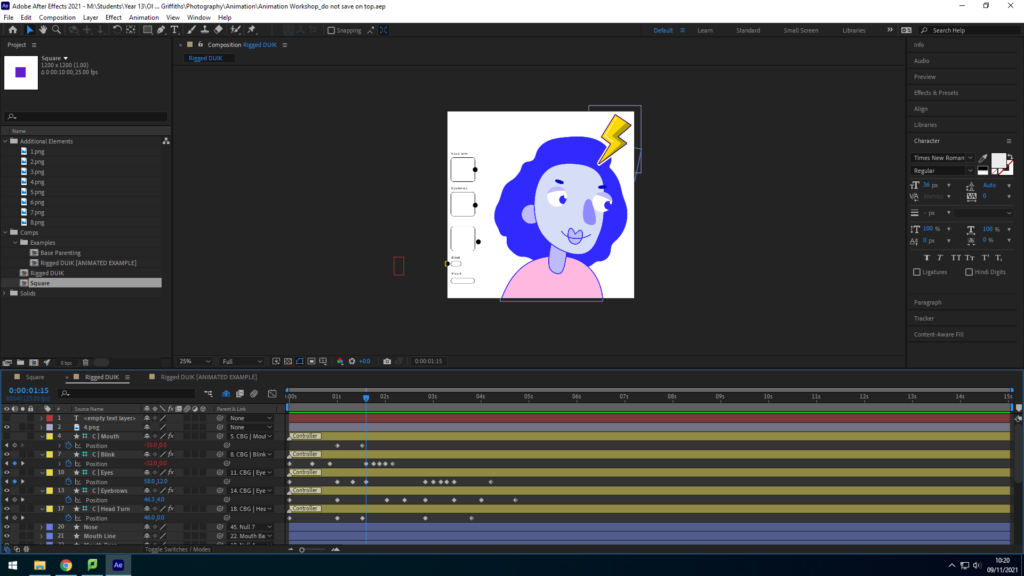
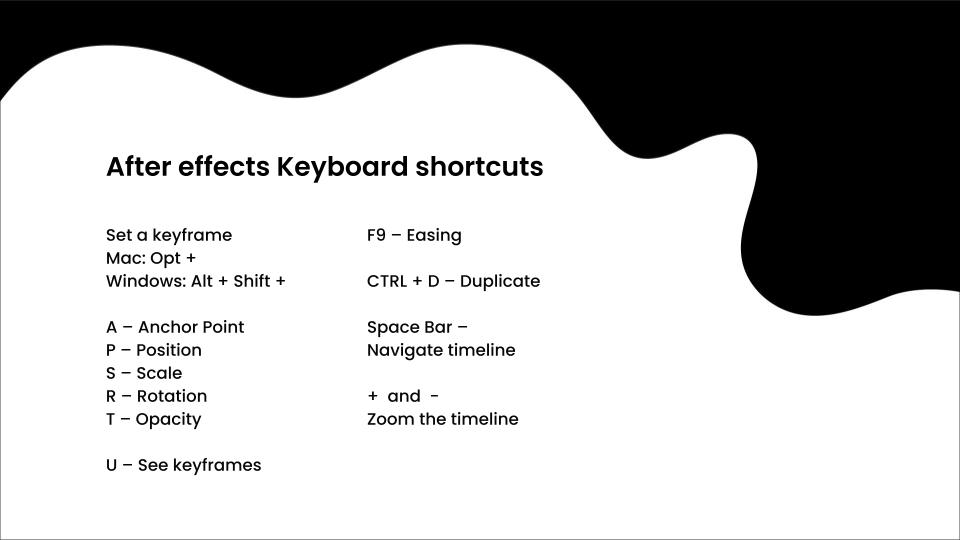
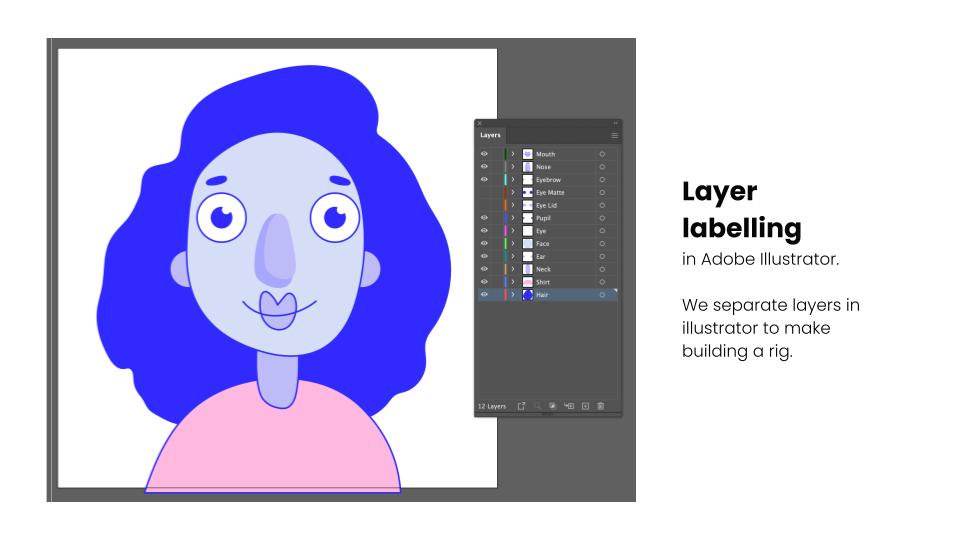
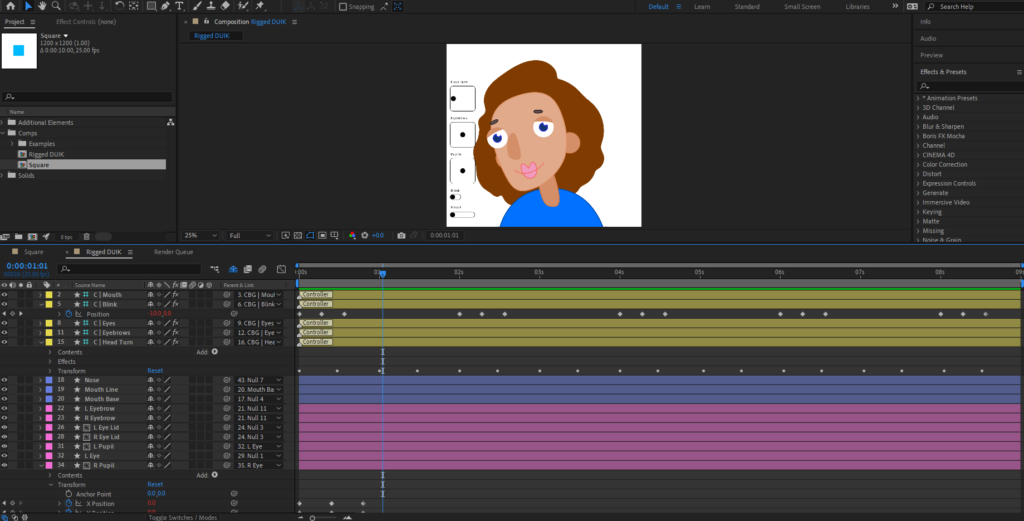
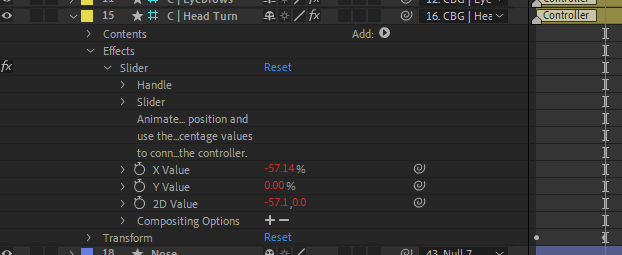
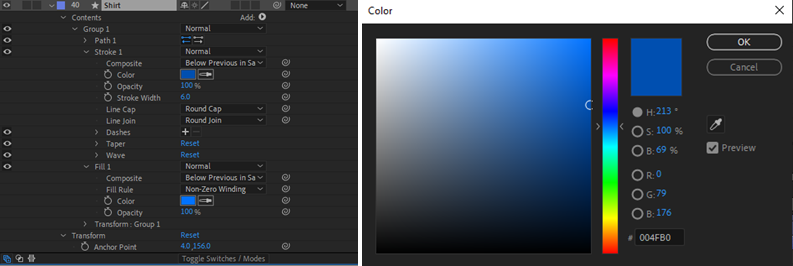
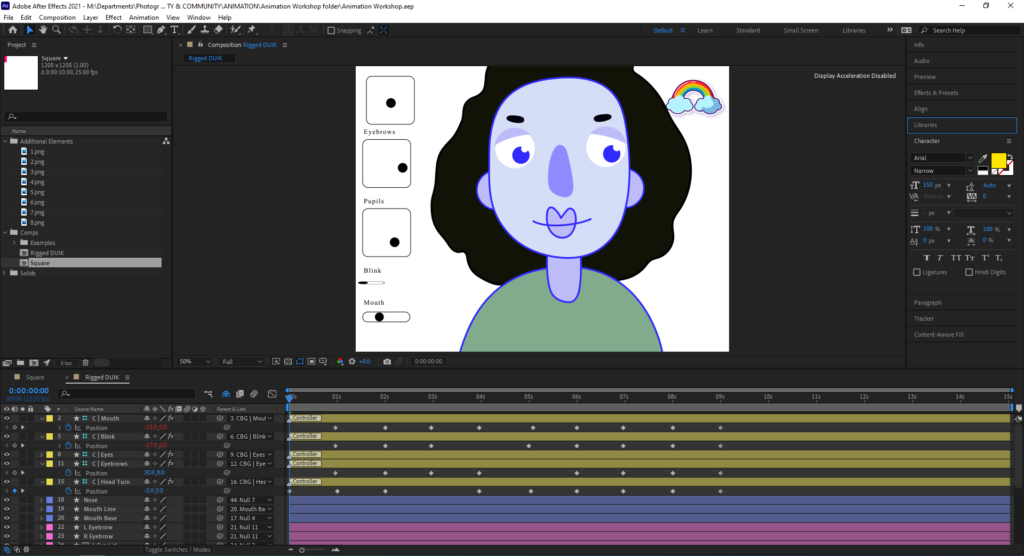
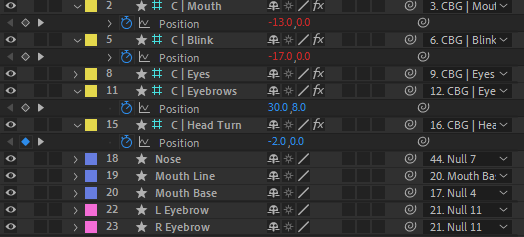
2. Experiment 2: Animation using After Effects
Week 5: 11 – 17 Oct
1. Recording: produce final shoots for film
2. Editing: Image & sound
Week 6: 18 – 22 Oct
1. Editing 30 sec Film
2. Produce 1 digital image (A2)
3. Progress Report
Week 7-8: 1 – 12 Nov:
1. Complete Film + title
2. Complete Digital Image + title
3. Complete Embroidery – Yulia workshop Wed 10 Nov to make one large tapestry from individual pieces
4. Evaluation
5. Statement: 100 words: EXHIBITION: 2 LIVES
Describe the concept and meaning behind your film and digital image. You can use your statement of intent as a starting point.
Zine: if you manage to complete all the above, re-visit Zine project and make sure you have completed design and packaged it up ready for printing.
Save as File > Package > file name: title of zine > create folder in your name here: M:\Departments\Photography\Students\Image Transfer\IDENTITY & COMMUNITY\ZINE
Final outcomes to have completed so far:
Zine
Embroidery
NFT film
NFT digital image