To start off my scenes project, I have been editing everything on InDesign. This software allows me to create a small booklet of all my chosen photos I wanted to use as seen in my previous blog posts that I have edited through Lightroom. Here is my process of how I created my small booklet;

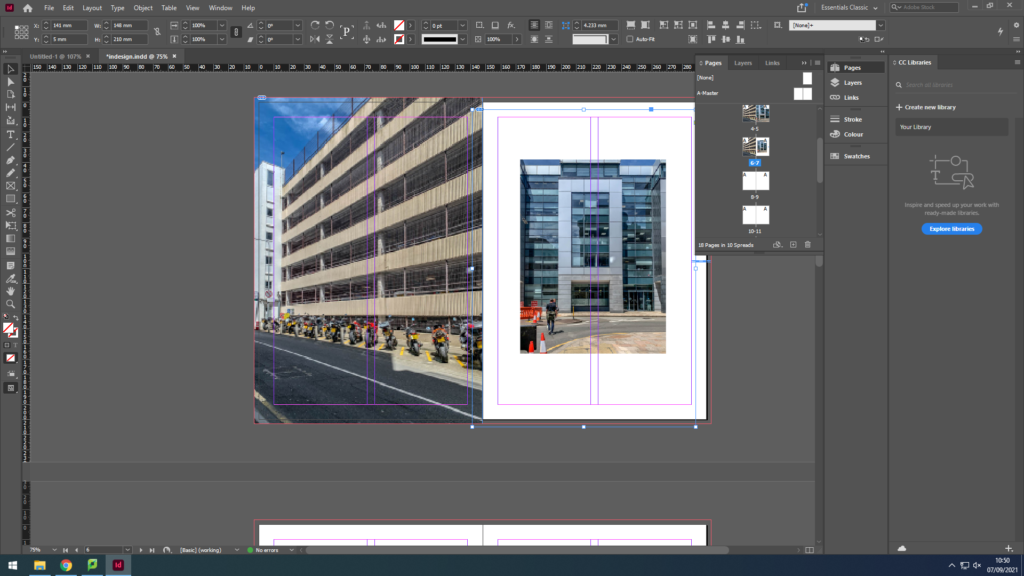
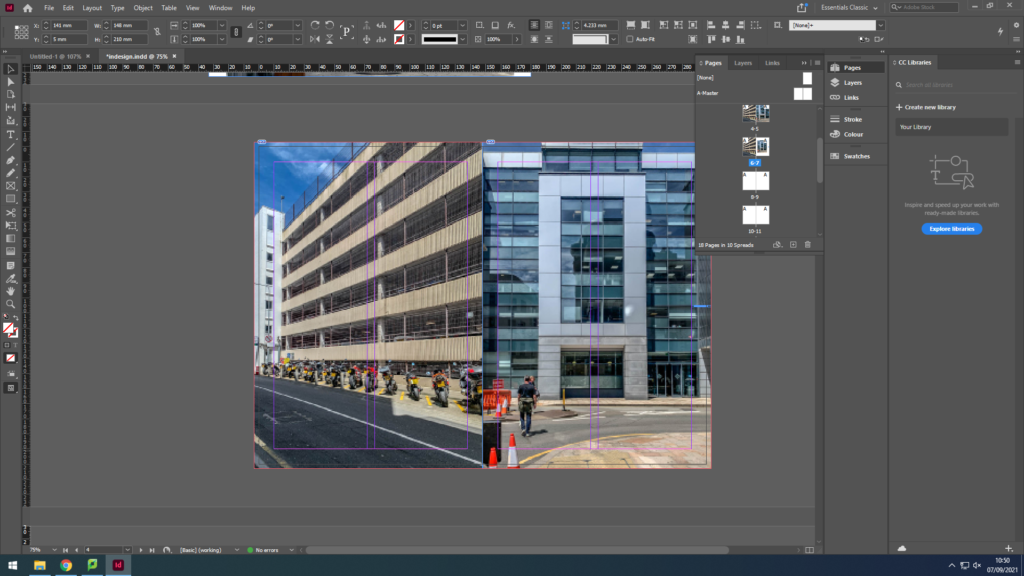
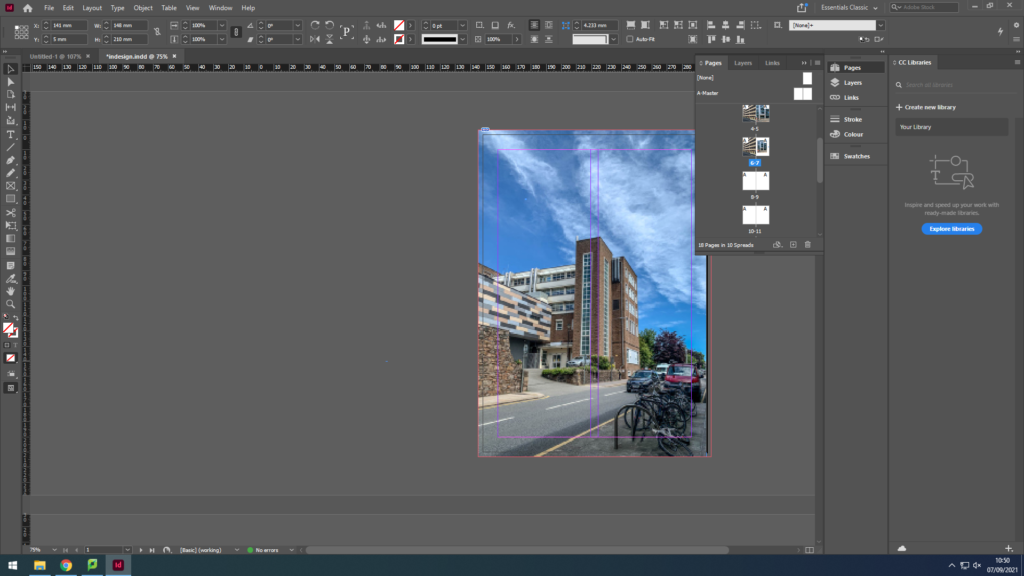
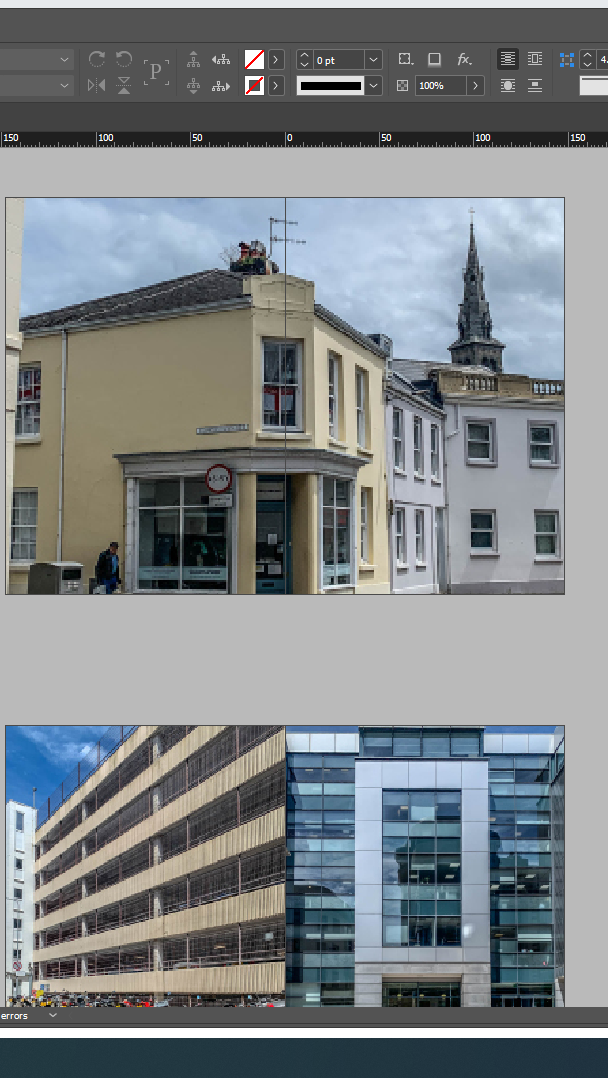
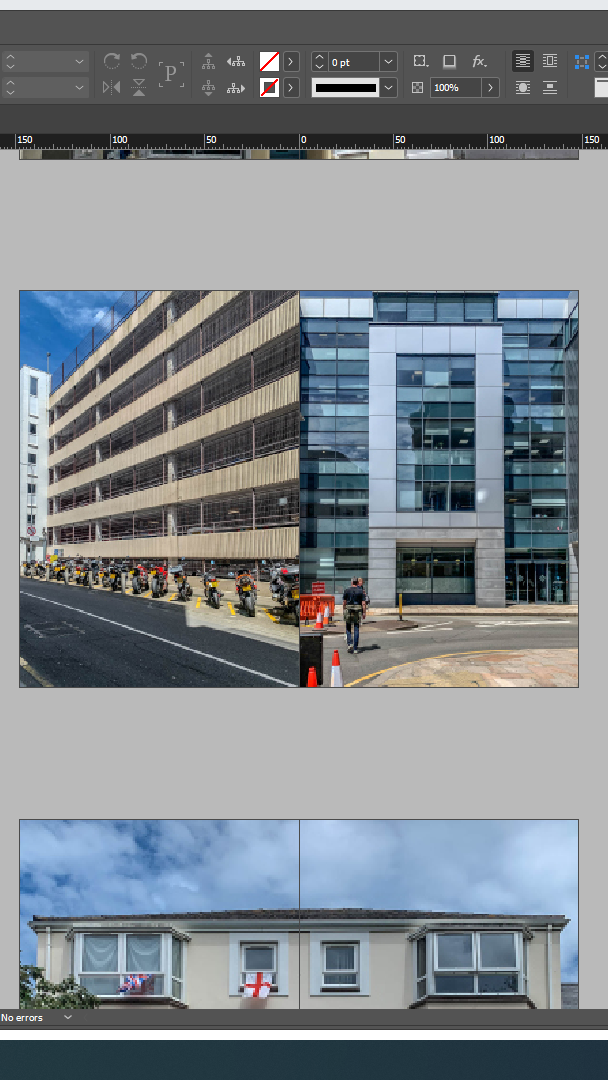
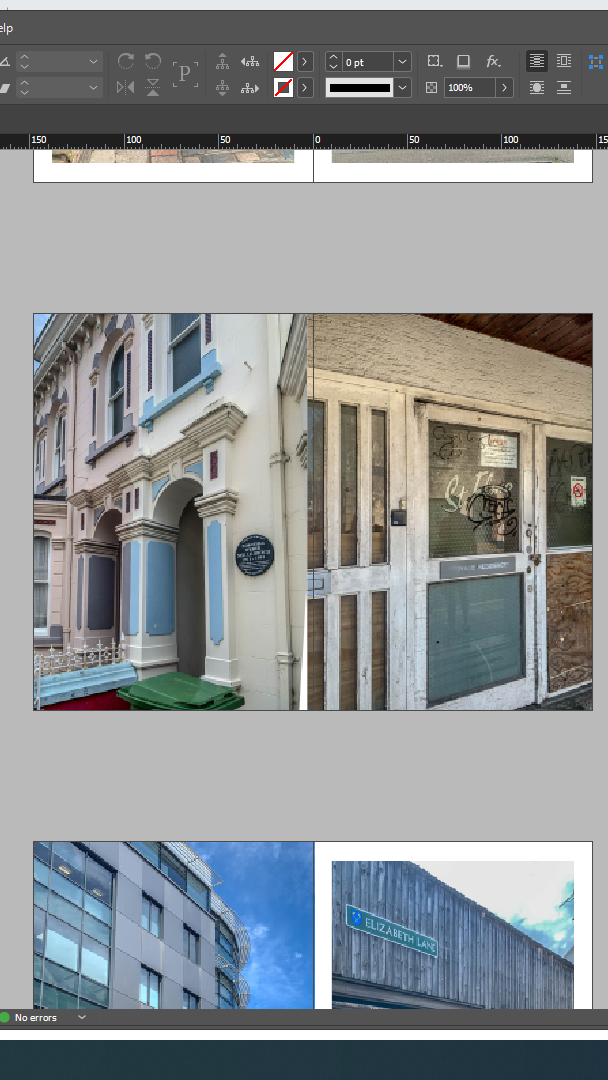
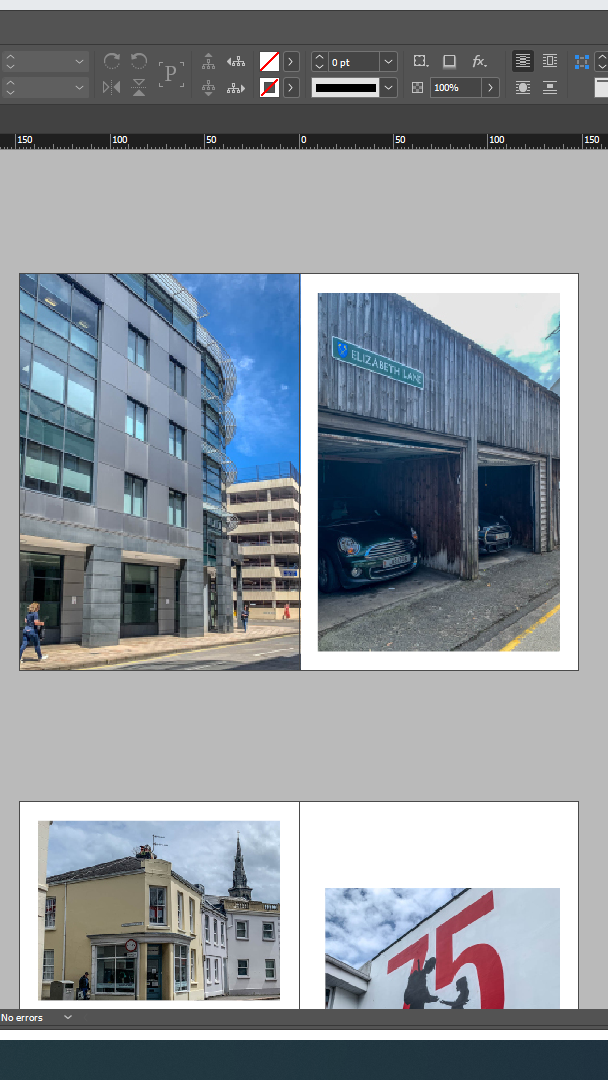
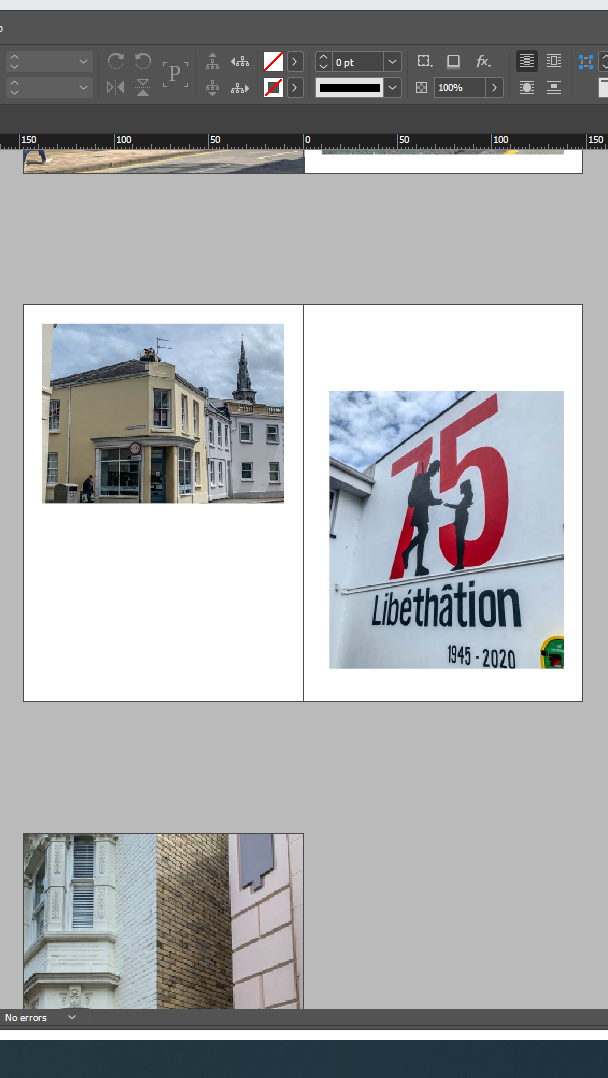
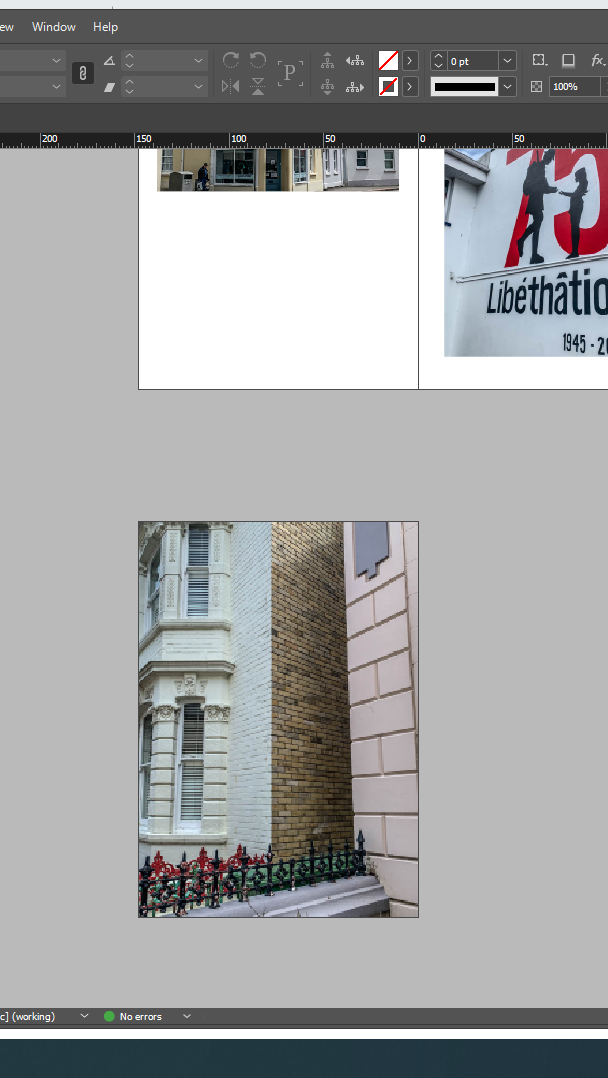
First of all, I had created 16 pages and make sure all the measurements were correct when setting up the layout of m small booklet. I then inserted all my images on each page using a square drop tool and clicking Ctrl + D to insert my photo, which I previously planned out when I created a paper copy version of my scenes booklet. This allowed me to not waste time and already have the order of my images ready and figured out. it took me a while to figure out what size I want my images to be as I had the options of making them really small and position them anywhere I want or make them full bleed which covers every cm of the booklet. I wanted to make sure I have an even amount of sizes distributed across my booklet- where I made some pages full bleed and on the remaining pages I left a white border around the images.

As you can see it took me a while to figure out whether a full photo or white border looked better which is my I normally copied and pasted my pages several times to experiment with the images and see which one I like more and then delete the duplicate copy of it which I no longer wanted. I think it’s important to have a variety of different layouts to make the booklet interesting and not be very repetitive as I think that can be quite boring sometimes for the viewer if they’re consistently flicking through the same page layout.

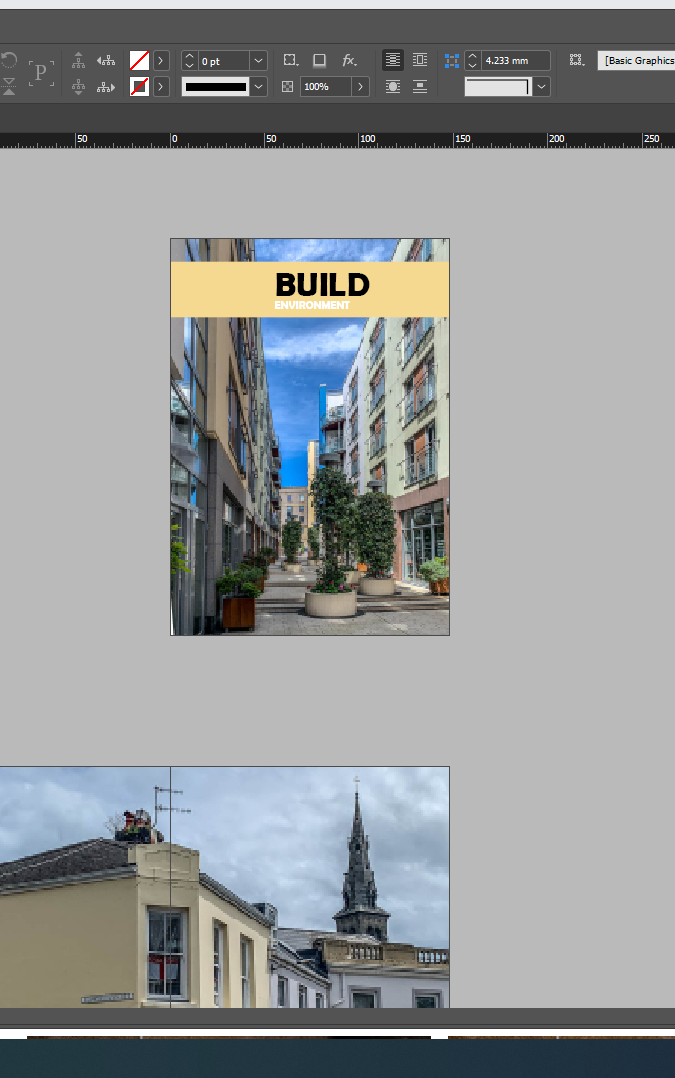
this was my front cover to start off with however I completely changed it after experimenting with different images and realising I had more interesting images to use as the first page which I then added a title on top of as well as a collum block to add some colour. here is the finished front cover…

once I was finally happy with every image on the page I made sure I had a variety of different layouts which ill insert here;








and that is my finished booklet with 16 pages, all edited and with different image layouts which I created on InDesign.
