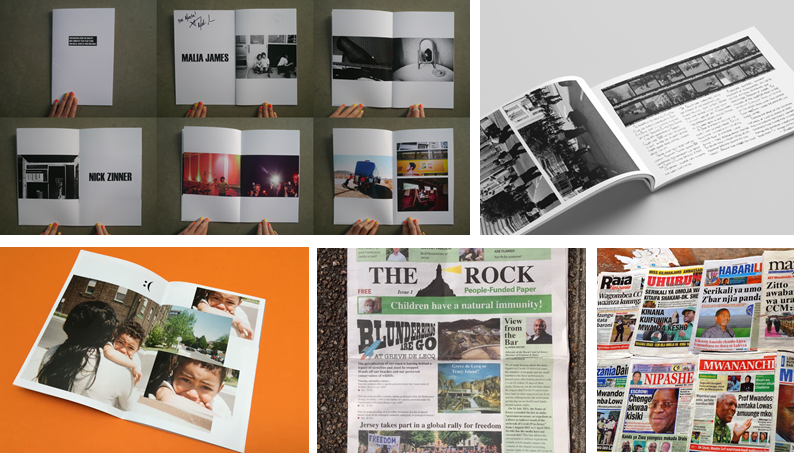
Examples of different of zines and newspapers:

All of these examples look factor in, how they want the design to look and feel. The format, size, orientation, narrative, and visual concept. The all have good rhythm and sequencing, with text as well as images, including a title and captions.
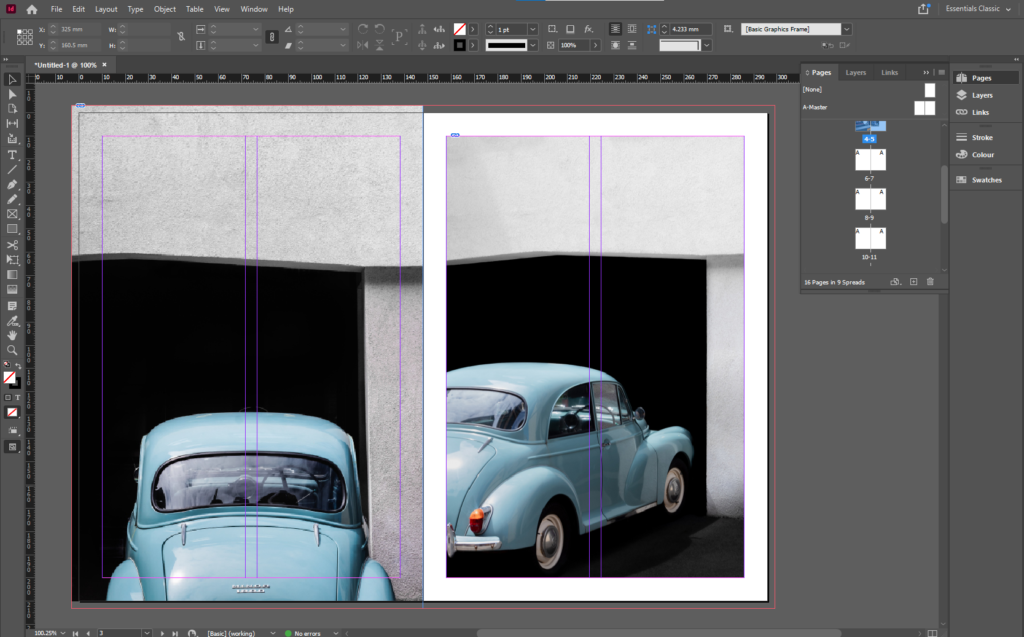
We made the zine in Adobe InDesign, following these instructions to set up the document:
Create new document
width: 148mm
height: 210
pages: 16
orientation: portrait
columns:2
column gutter: 5mm
margins: top, bottom, inside, outside: 10mm
bleed: top, bottom, inside, outside: 3mm
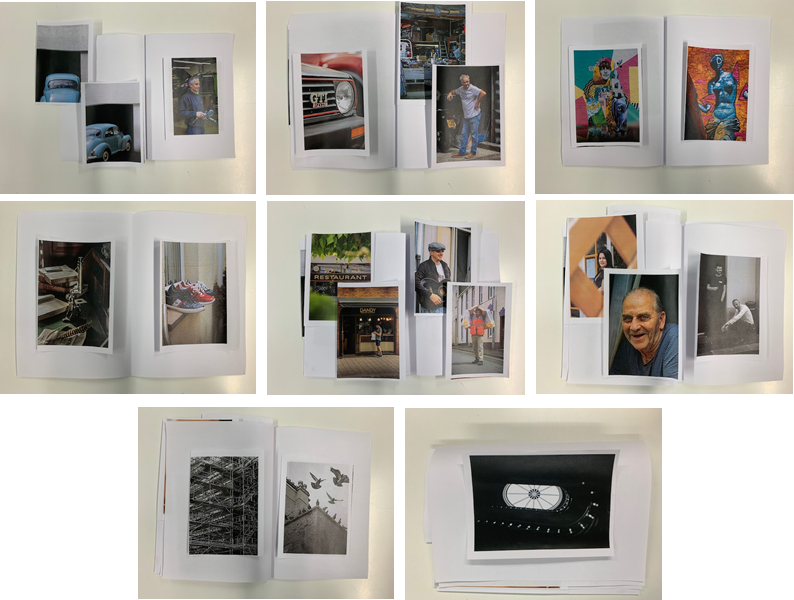
Using paper images to create a layout.
Draft 1:

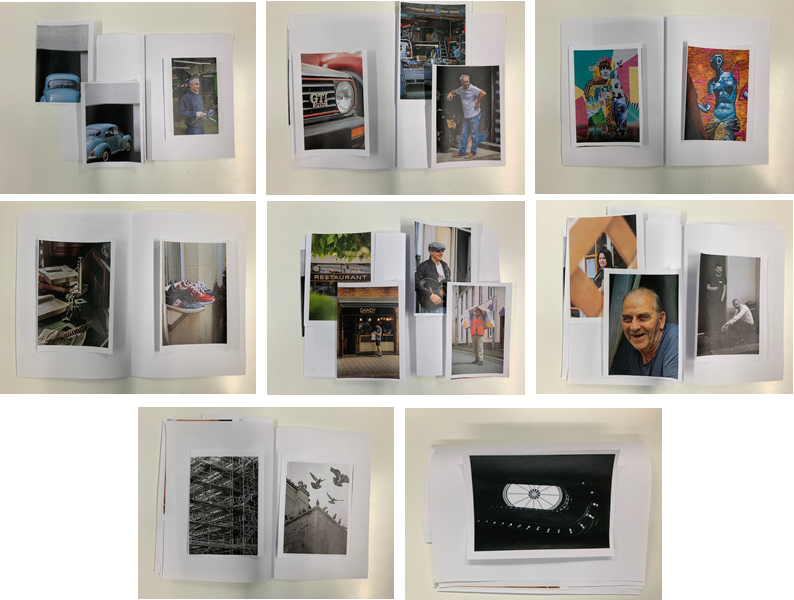
Draft 2:

Final Arrangement:
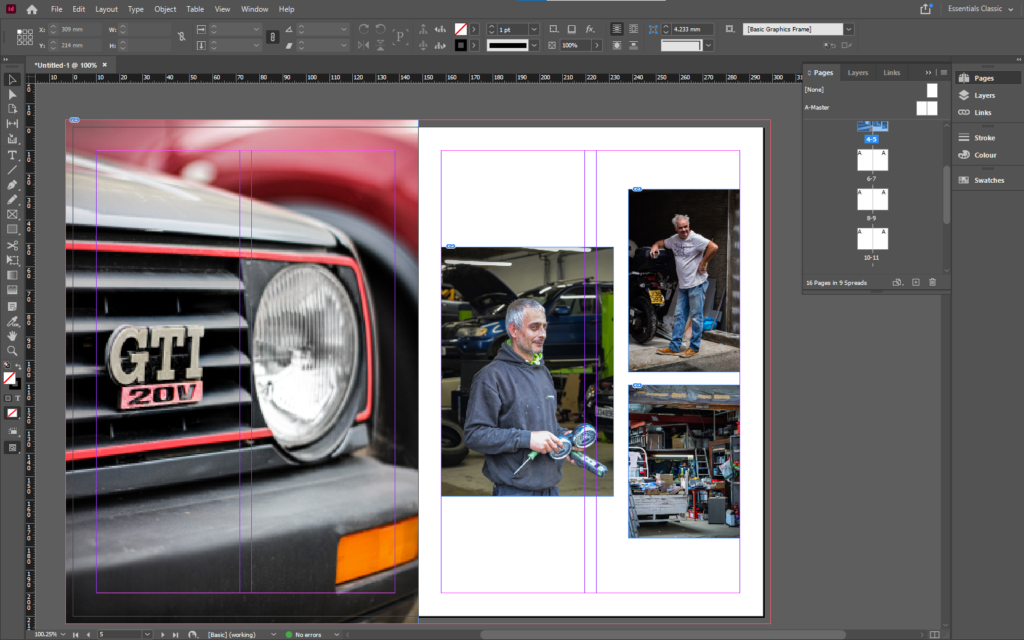
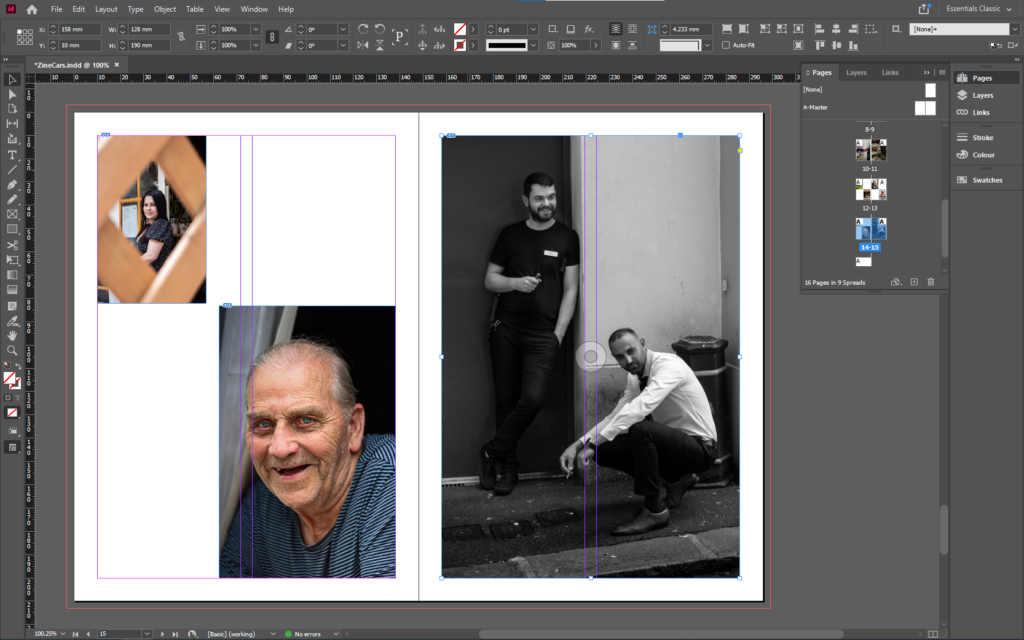
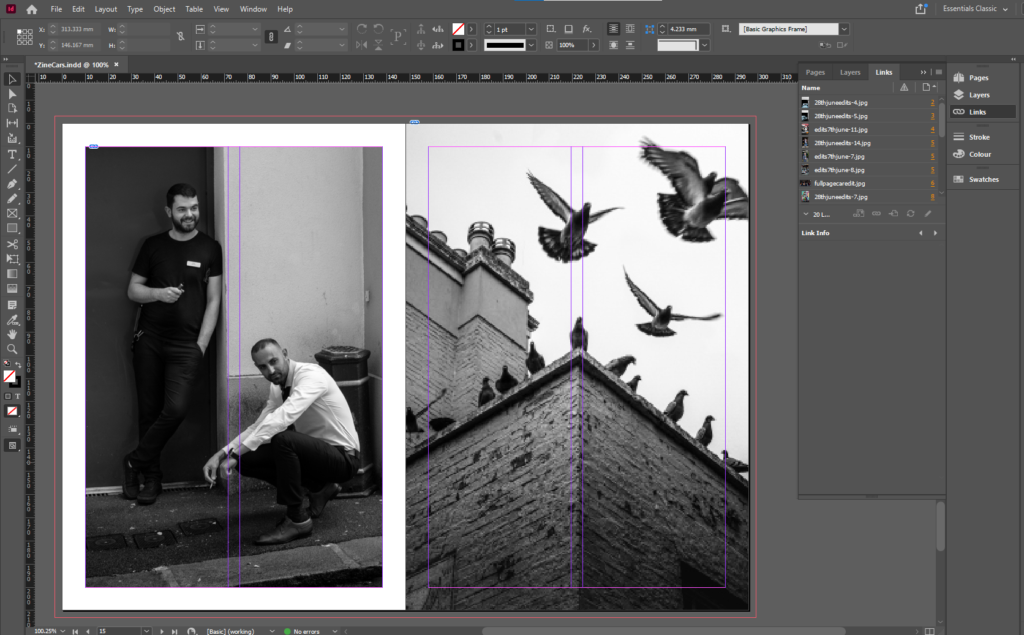
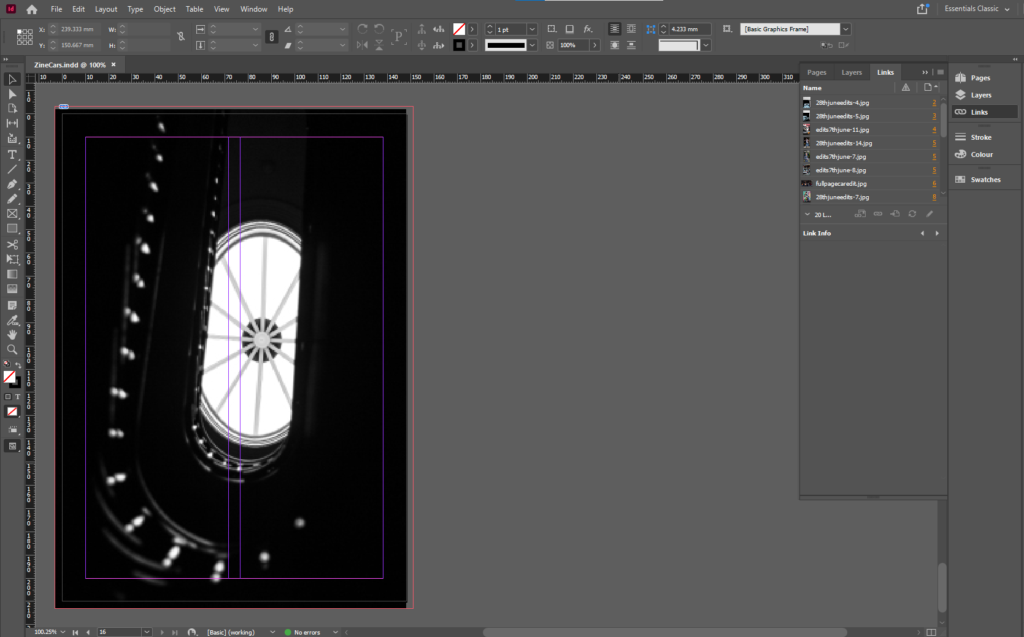
Following these instructions, I made a concept of the layout based off the paper copies I made with my printed out images.







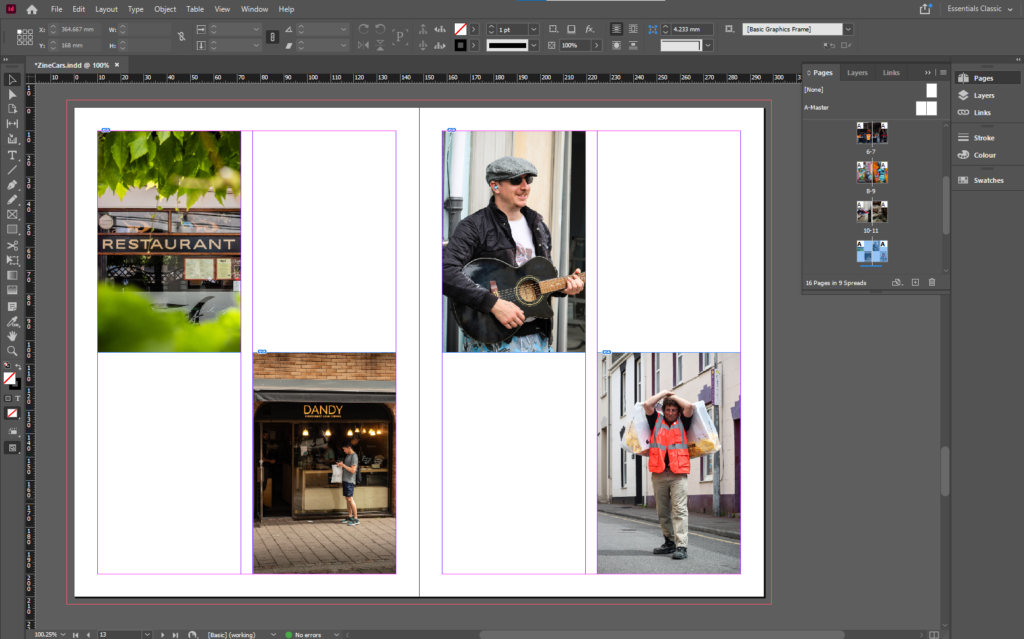
I decided to move and rearrange some images to create space for some more full page image. I like the combination of the 4 all together, as the share a similar link. The top 2 are shops, and the bottom 2 are people working.


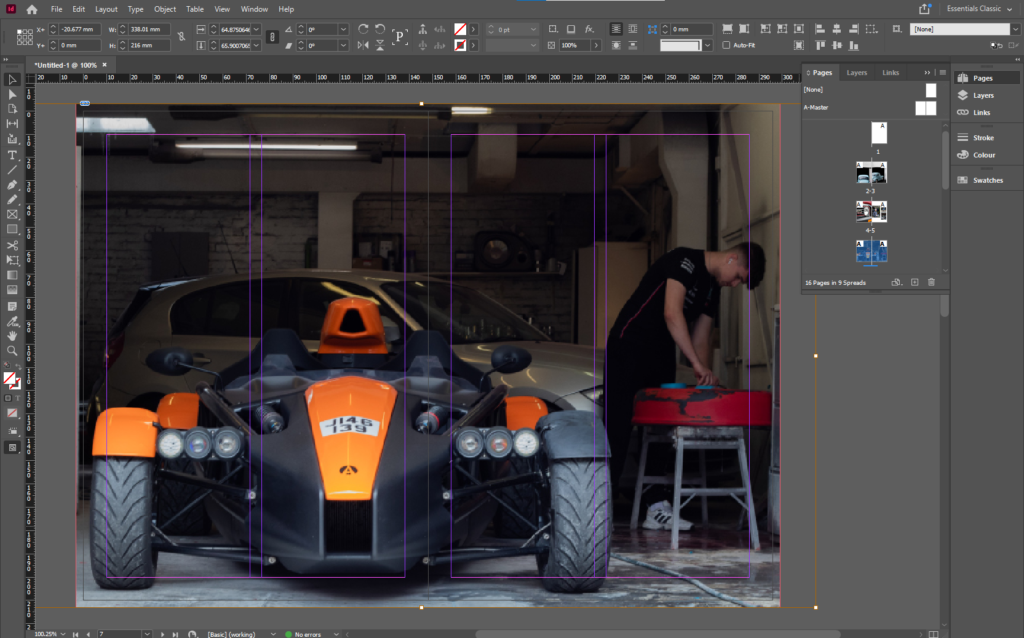
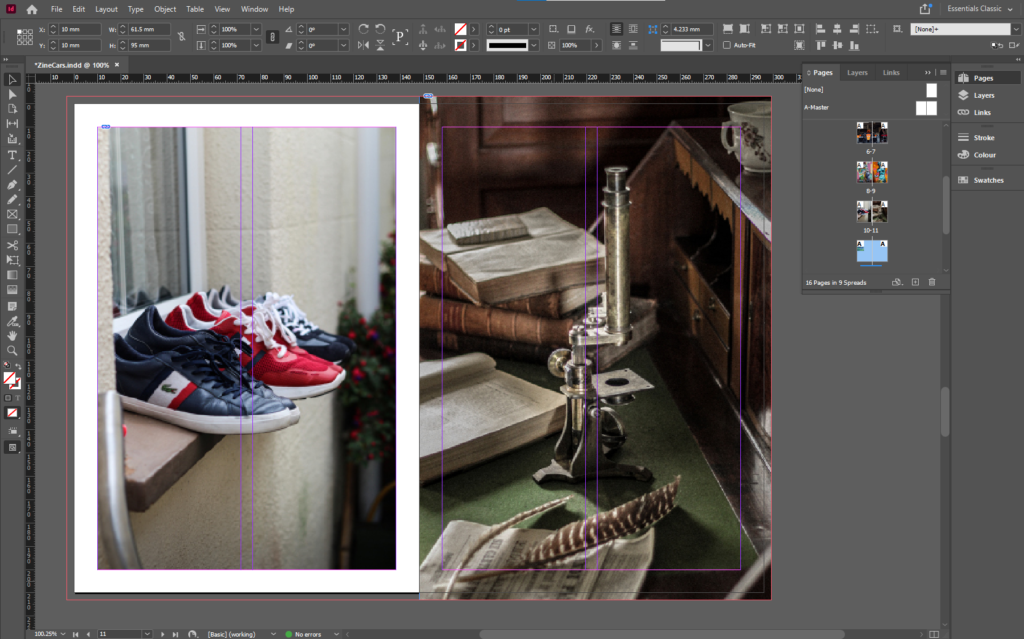
I arranged the zine to smoothly change the subject focus from old cars, to new cars, to mechanics, to personal belongings, to street photography of work places, then to half/full body images of people, to close ups of people, then into the final black and white images.
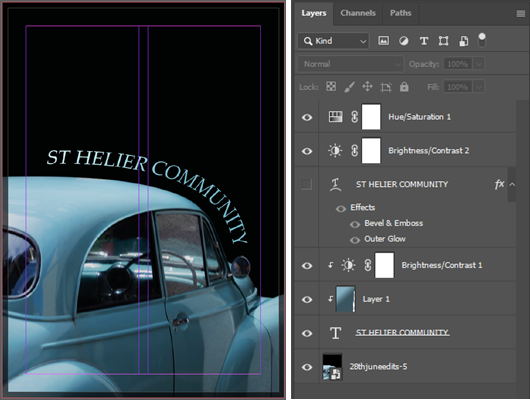
THE FRONT COVER
I decided to use Photoshop to create the front cover as it was easier than trying to do it on the zoomed in image of the car.
First, I used the pen tool to mask a path for the text to go on. I made sure that the path was parallel to the edge of the car, then used a old styled font to keep the old theme consistent.

Overall, I believe that this is the best layout as there is a smooth, consistent flow between images, which tell a story without using any words. I have experimented by changing a few pages and rearranging the layout to come up with the final design.
