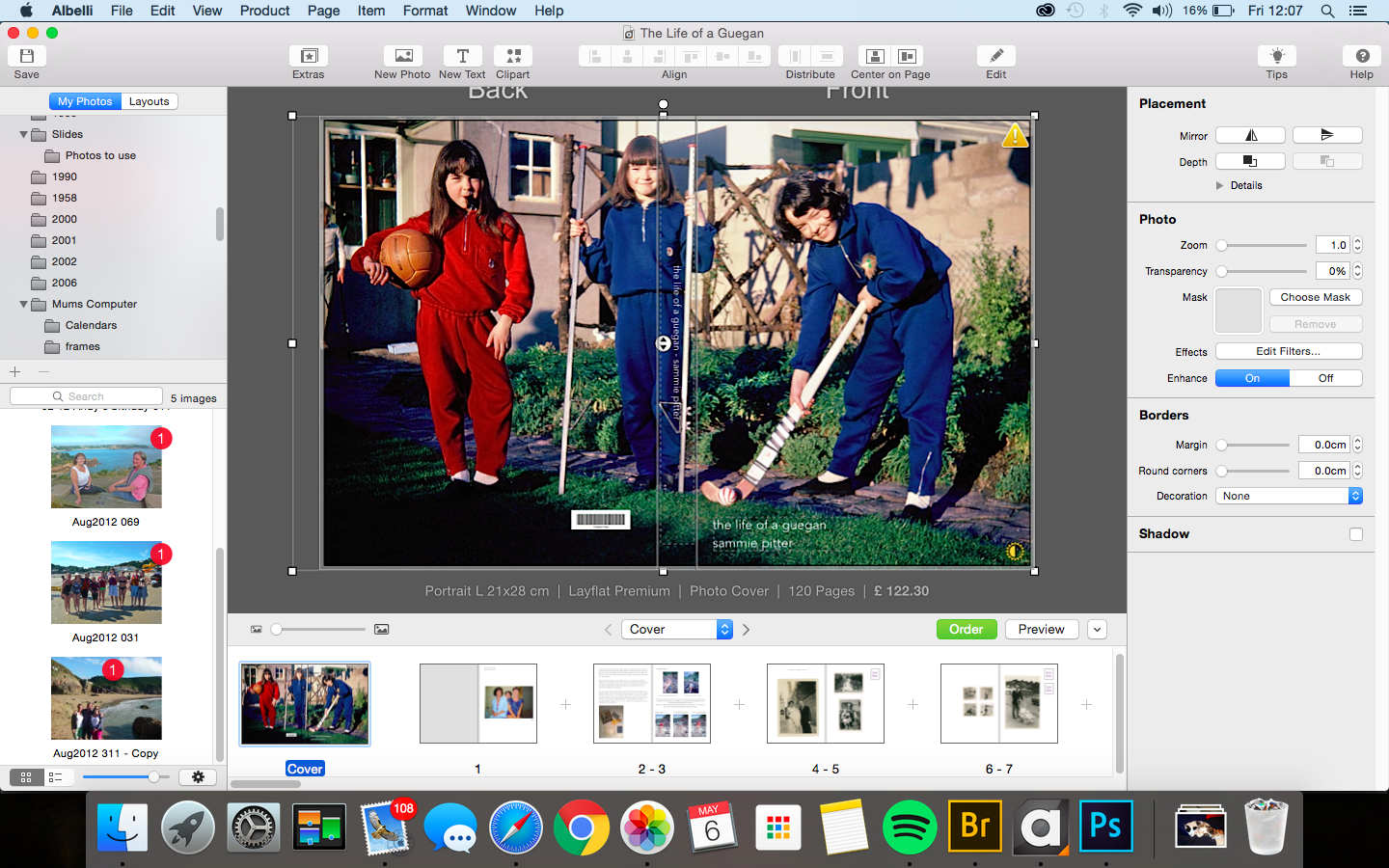
For my documentary I have been creating the whole video using the editing software Final Cut Pro. This has been the first time I have used this software to edit, but found it to be easy to pick up as I have had experience using editing software before such as Premiere Pro. When starting out making the film, I first went and captured footage of Eddie in the car park as at the time it was raining. For this shoot i used my iPhone camera as it is able to film video in full HD 1080p at 60fps. This allowed me to get high quality video footage, without having to skate while holding a DSLR. I started of by capturing footage of Eddie skateboarding so that I could overlap it with him speaking directly to the camera. Although I captured a number of these action shots, in post production I lost the pen drive with the clips on, so I only had the few I had transferred to the computer. Because of this I sourced videos of Eddie skateboarding on YouTube as he said that I was allowed to use it. I also wanted to source material from YouTube as it shows clips of Eddie from when he was a lot younger, and the progression that he has made with his talent. As well as recording action shots, I also filmed an interview with Eddie where I just asked him to speak from the heart about his life skateboarding in Jersey and the culture around it. This worked out well because Eddie is so passionate about skating that he is able to talk for hours. As well as filming in the carpark, I also went out a number of times to different places across Jersey to film filler shots of the island and shots of Eddie skating the streets. This helped to give more context to my documentary and make it a flowing piece.
For my documentary I have been creating the whole video using the editing software Final Cut Pro. This has been the first time I have used this software to edit, but found it to be easy to pick up as I have had experience using editing software before such as Premiere Pro. When starting out making the film, I first went and captured footage of Eddie in the car park as at the time it was raining. For this shoot i used my iPhone camera as it is able to film video in full HD 1080p at 60fps. This allowed me to get high quality video footage, without having to skate while holding a DSLR. I started of by capturing footage of Eddie skateboarding so that I could overlap it with him speaking directly to the camera. Although I captured a number of these action shots, in post production I lost the pen drive with the clips on, so I only had the few I had transferred to the computer. Because of this I sourced videos of Eddie skateboarding on YouTube as he said that I was allowed to use it. I also wanted to source material from YouTube as it shows clips of Eddie from when he was a lot younger, and the progression that he has made with his talent. As well as recording action shots, I also filmed an interview with Eddie where I just asked him to speak from the heart about his life skateboarding in Jersey and the culture around it. This worked out well because Eddie is so passionate about skating that he is able to talk for hours. As well as filming in the carpark, I also went out a number of times to different places across Jersey to film filler shots of the island and shots of Eddie skating the streets. This helped to give more context to my documentary and make it a flowing piece.

In Final Cut Pro, I started by placing the interview in full and cutting up the parts of which I felt were relevant. This meant watching the whole interview and listening out to things that gave meaning to the whole idea of the documentary, such as Eddie speaking about how the police give skaters grief for just performing their sport. The next thing I did was create an introduction. I started out with using a sound bridge of Eddie skateboarding as it gives the audience an idea of what the documentary is about before actually seeing anything. It also helped with the transition of the title screen to the first shots. I created a short montage of clips for this opening as they show off the beauty of Jersey, but what I am saying in the voice over contrasts what is being shown. After creating the introduction and cutting up the interview, I then began adding footage of Eddie skating and clips I had found on YouTube of him and others skating in Jersey. As I previously mentioned, I featured these clips as they give more context to the narrative of the documentary, but also help to cut up the footage of him speaking which ensures the pace of the film is not too slow. After this, I added the audio of my voice over. The voice over helps to explain what the documentary is about and adds a personal side, as I talk about how I have been friends with Eddie and have watched him grow up as he skates. The other audio that I added at this point was the background music. Both the tracks that were featured in the film were created by me, as it meant they had no copyright, so I would be allowed to upload the film to YouTube without any hassle. Having creating the tracks myself, also meant that they reflected the atmosphere of the documentary in the way I wanted as I created them to suit the film. To finish off the film, I now have to add the title and ending credits so that the film has a definite beginning and ending.