During this enrichment you will have the opportunity to explore how to use Adobe Photoshop.

Adobe Photoshop is an editing software that can be great for photography editing, graphic design or illustration. Whether you are new to the software, or know it well, this will be a chance to develop your creative skills using a digital medium.
Professional Development
Mastering Photoshop can enhance your skill set and make you more competitive in the job market, especially in fields like graphic design, photography, web design, and digital marketing
On this Course
You can choose the level you need to work at….
1. A Beginner’s Guide

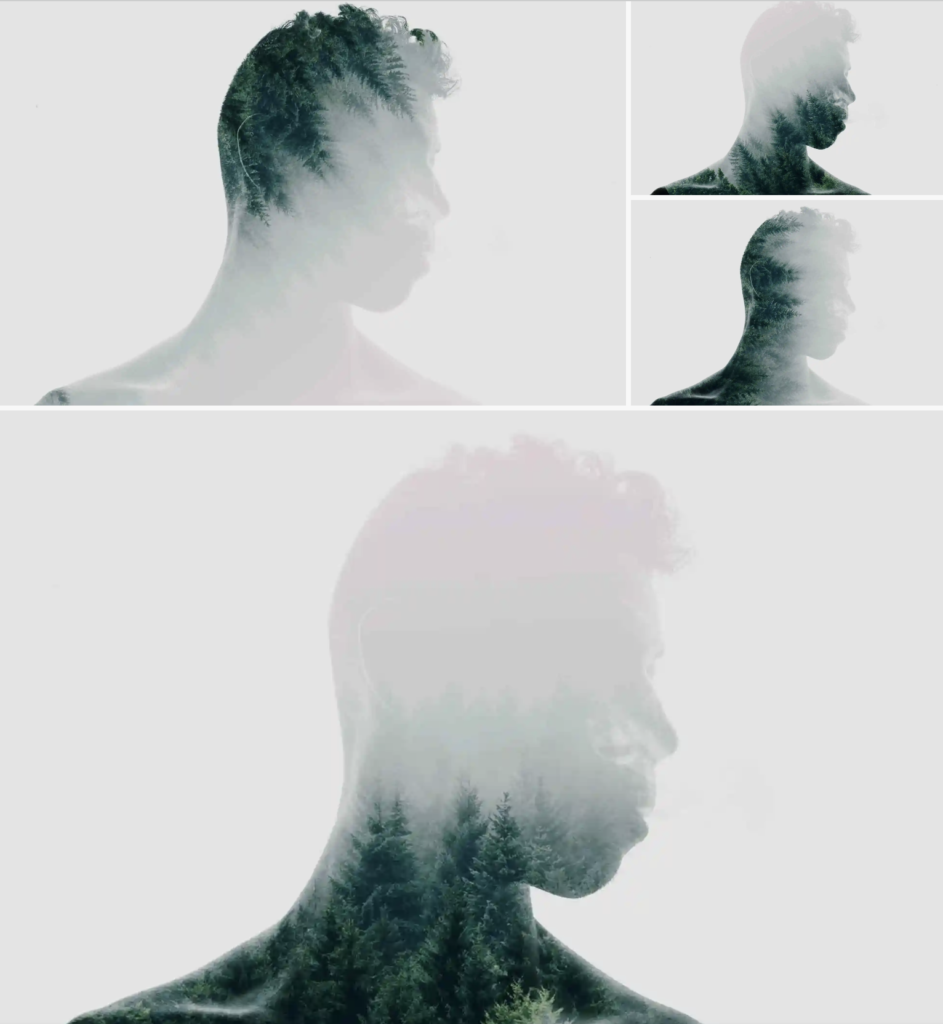
2. Double Exposure:

3. Mixed Media – more advanced!



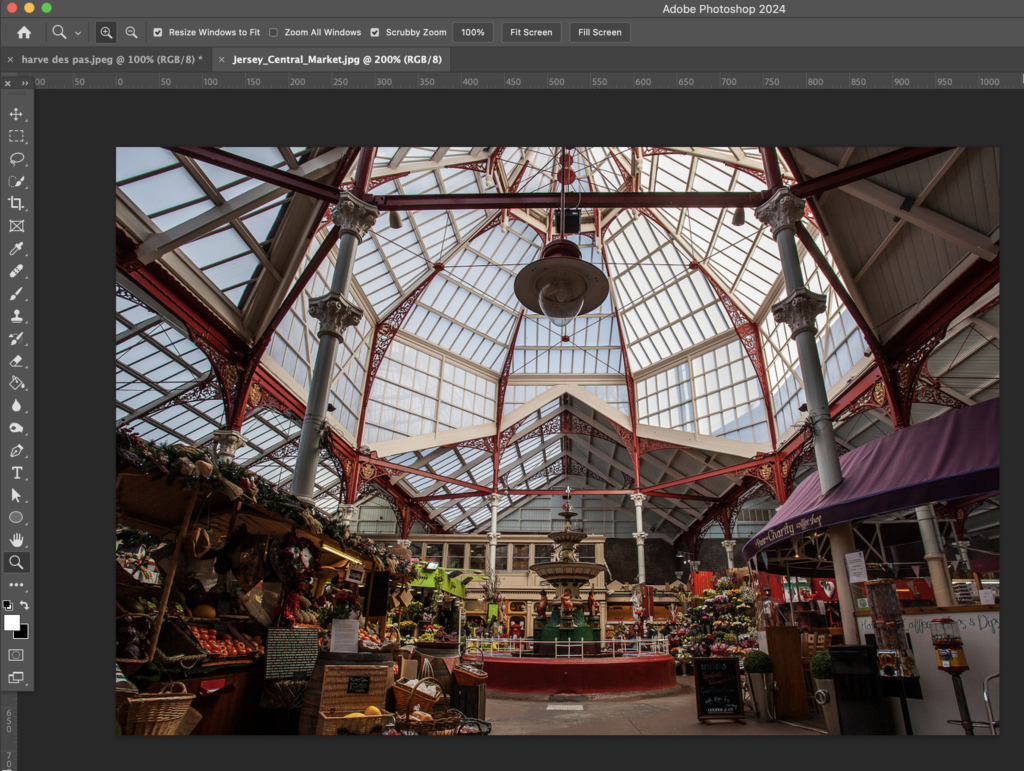
2. Open Adobe Photoshop 2024
3. Click File, Open and locate the image you just saved

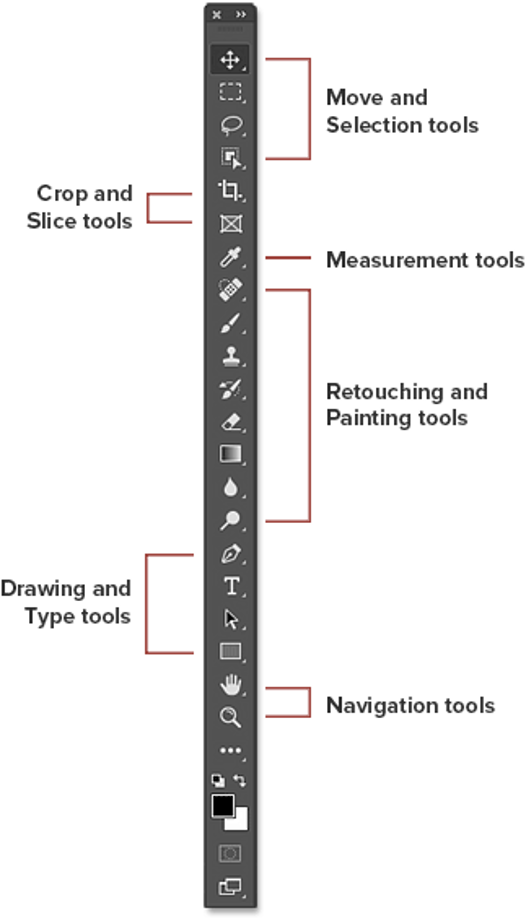
4. Photoshop toolbar overview:
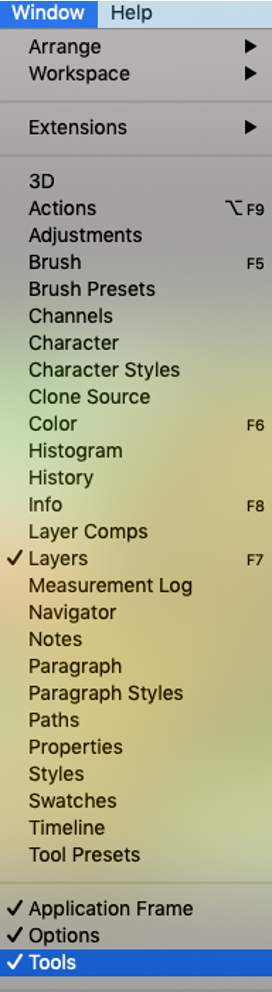
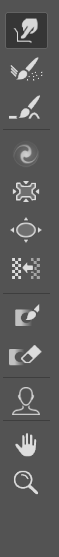
Your Photoshop tools are located in a bar on the left of the screen.

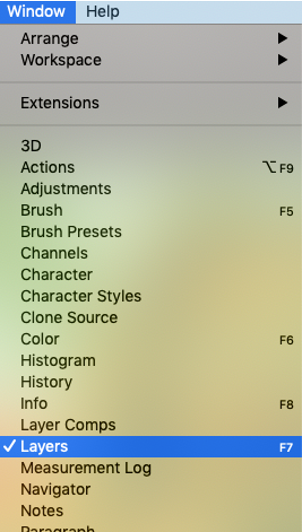
If you cannot see the toolbar on the left, you can open it by Clicking: window > scroll down and click ‘tools’

How to hide and show toolbar:
5. How to Zoom in and Out

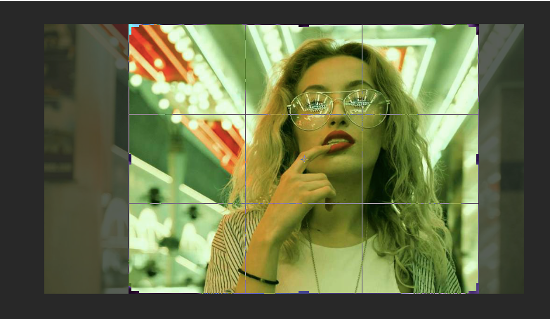
6. How to crop a photo


7. How to Undo
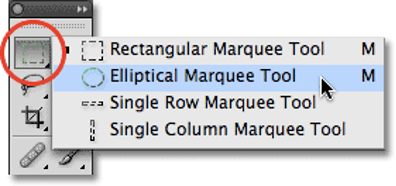
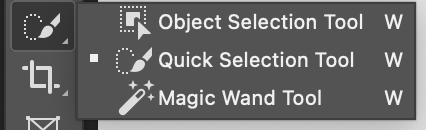
8. Hidden Tools


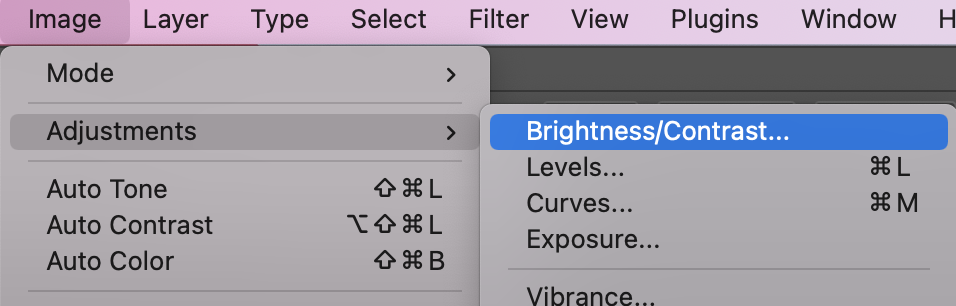
9. Automatic Correction Tools
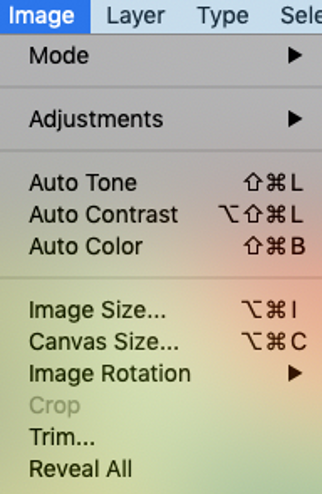
Automatic correction tools in Photoshop can be found by:

Try using:
Before and after:

Video instructions:
10. Layers
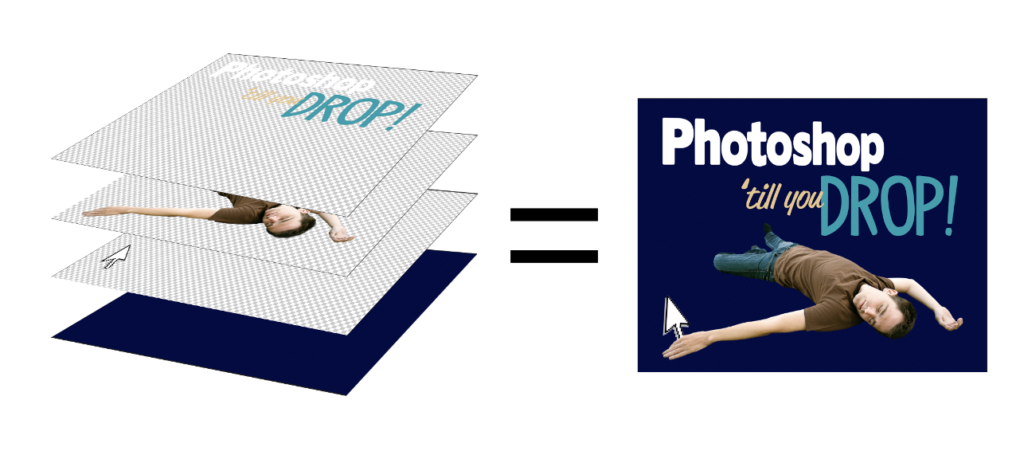
Layers in Photoshop are very helpful. Layers are simply images laid on top of each other.
Imagine taking four sheets of clear plastic. You paint a picture on each sheet of plastic and then layer the sheets on top of each other. The individual pictures merge together to become one. This is how layers work in Photoshop.

By using layers, you can start with your bottom layer, then add a new layer to edit the image. This means that if you make a mistake, you can easily delete or modify the top layer with your edits, without ruining or altering your original bottom layer.
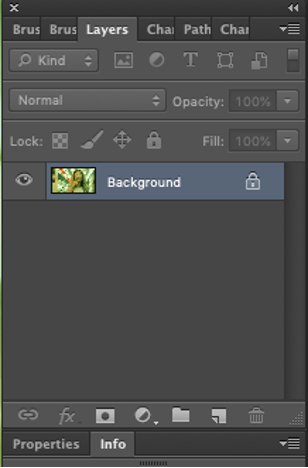
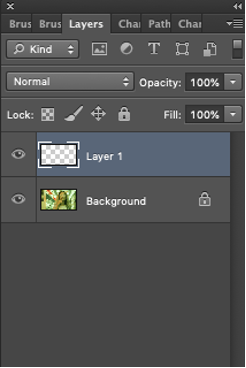
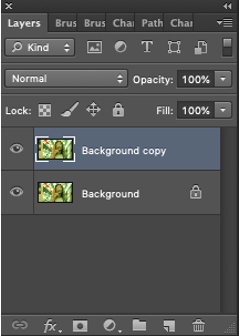
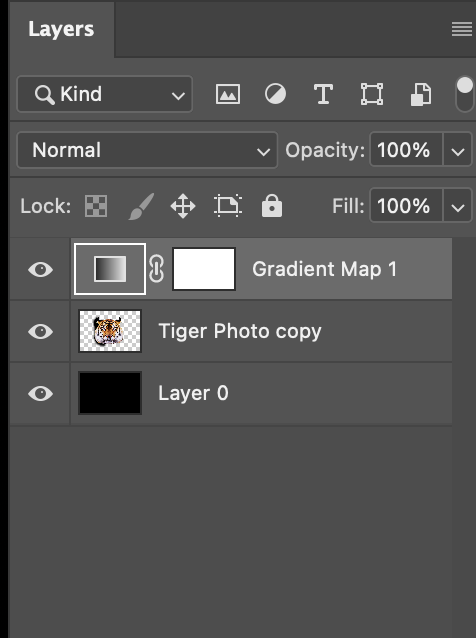
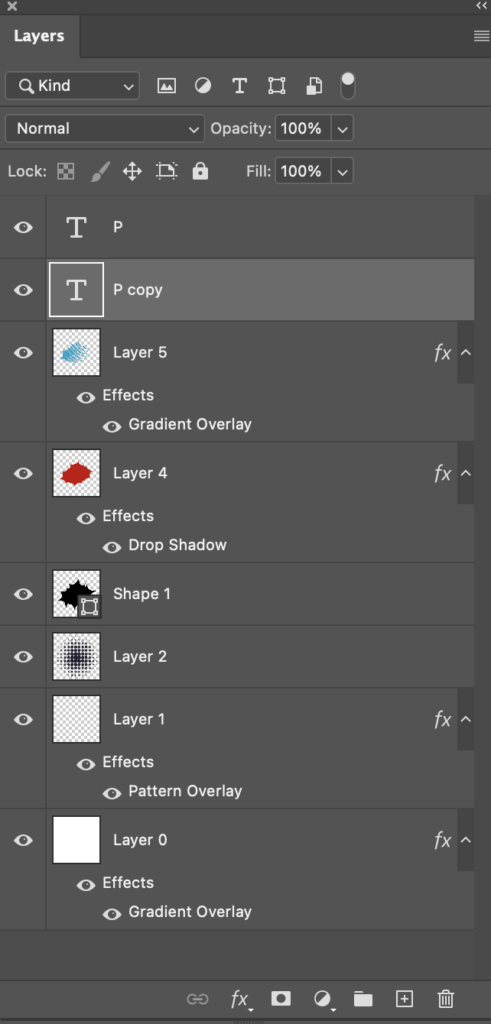
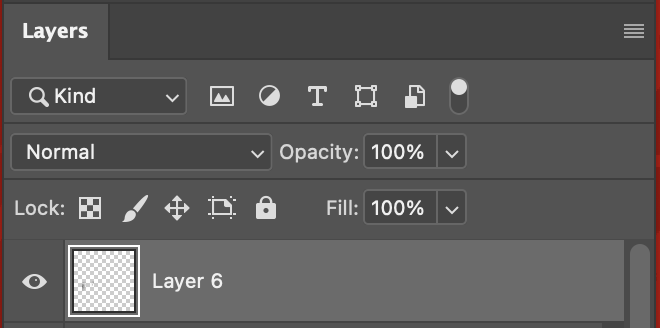
In order to use layers, you must be able to see the layers panel:


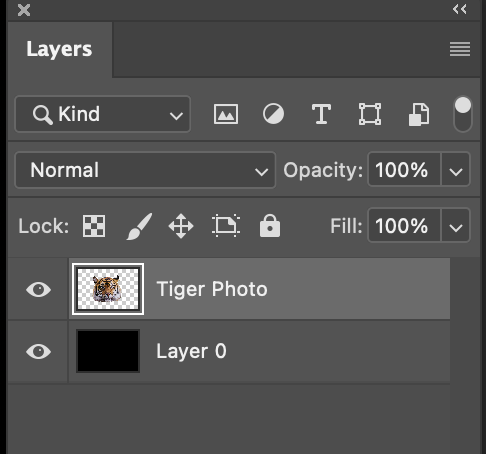
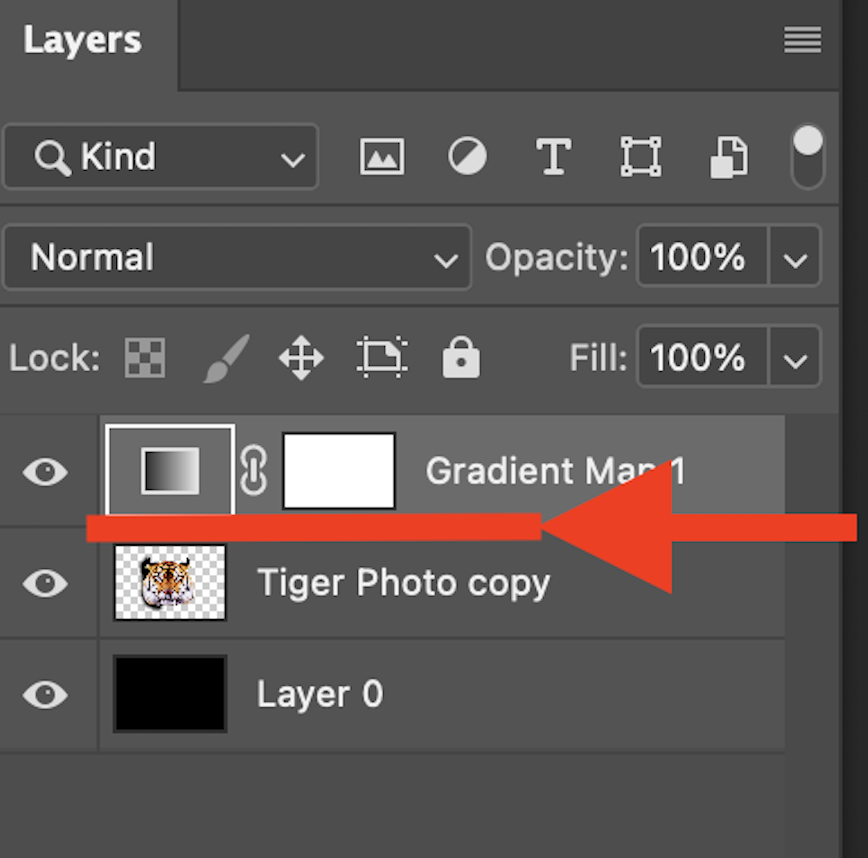
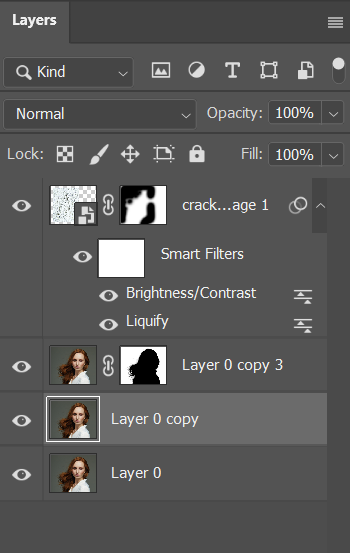
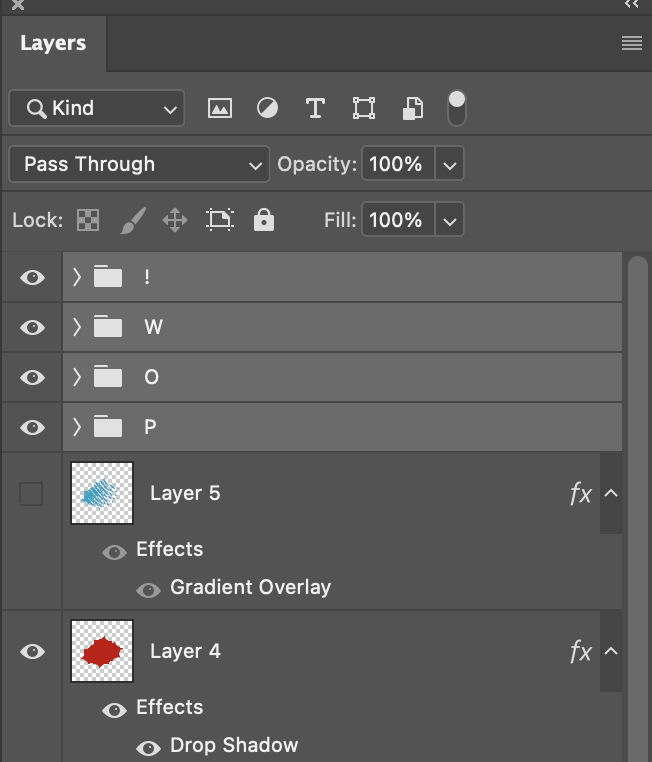
Layers Panel:
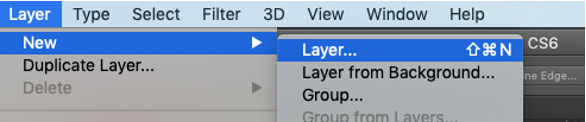
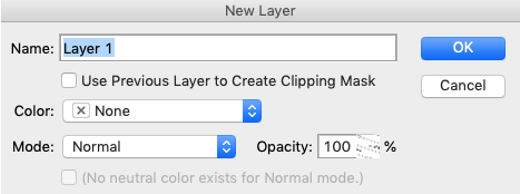
11. Creating Layers



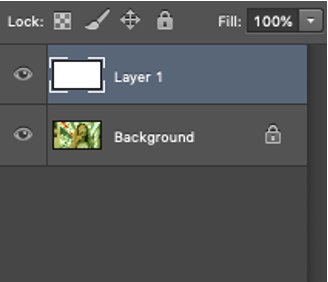
12. Colour your new layer




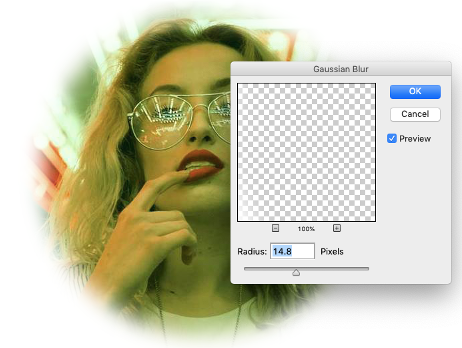
13. Create a blurred layer mask




14. Create a blurred layer mask continued…


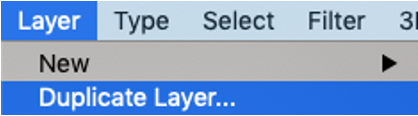
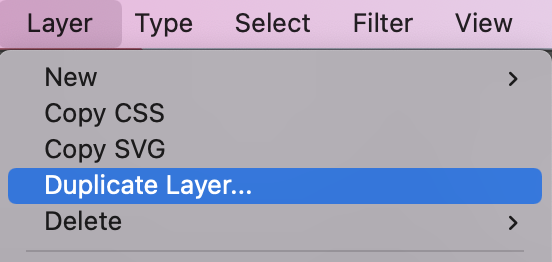
15. Duplicating Layers
As well as ‘New Layers’, you can also create ‘Duplicate Layers’. This allows you to create a duplicate or copy of your original layer. This means you can edit the duplicated layer and preserve the original layer underneath, just in case you need to go back to it.
To duplicate a layer:




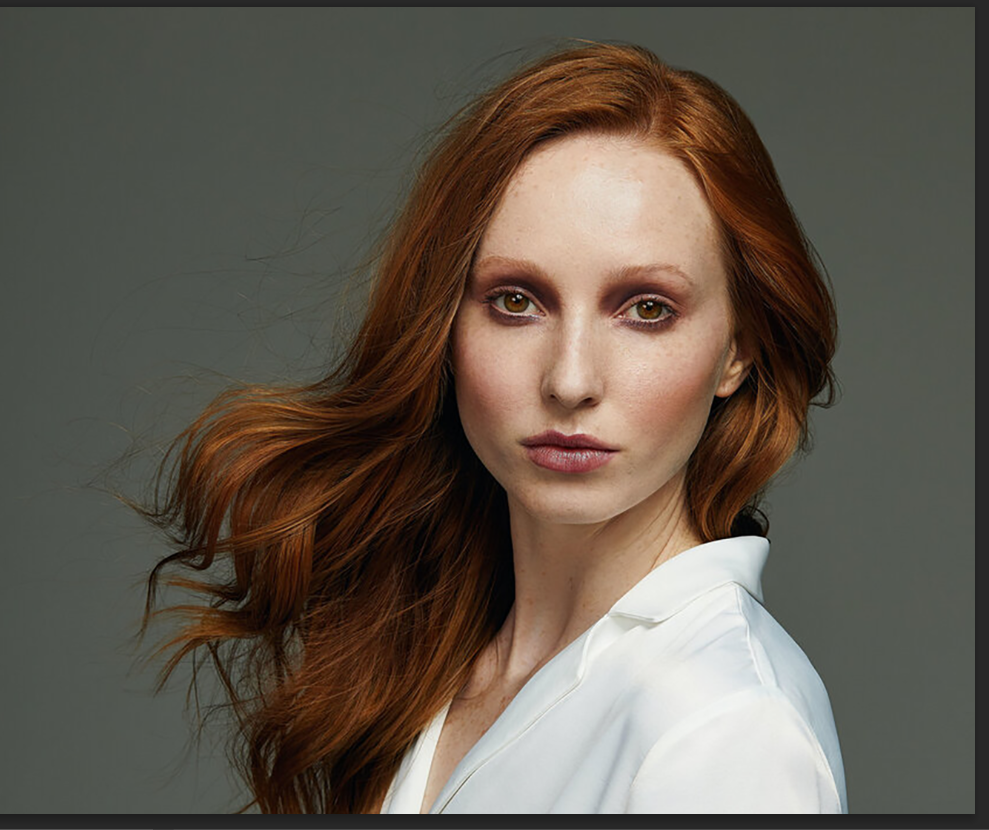
You will need 1 portrait photo and 1 landscape photo.
Here are some images you can use, or you can find your own:
(It works best with a lighter background… otherwise you end up with something like this, which is fine if you like it like that…)….

2. Drag the landscape photo on top of the portrait image. (If you click file, open for both images, then they will open in separate documents.)

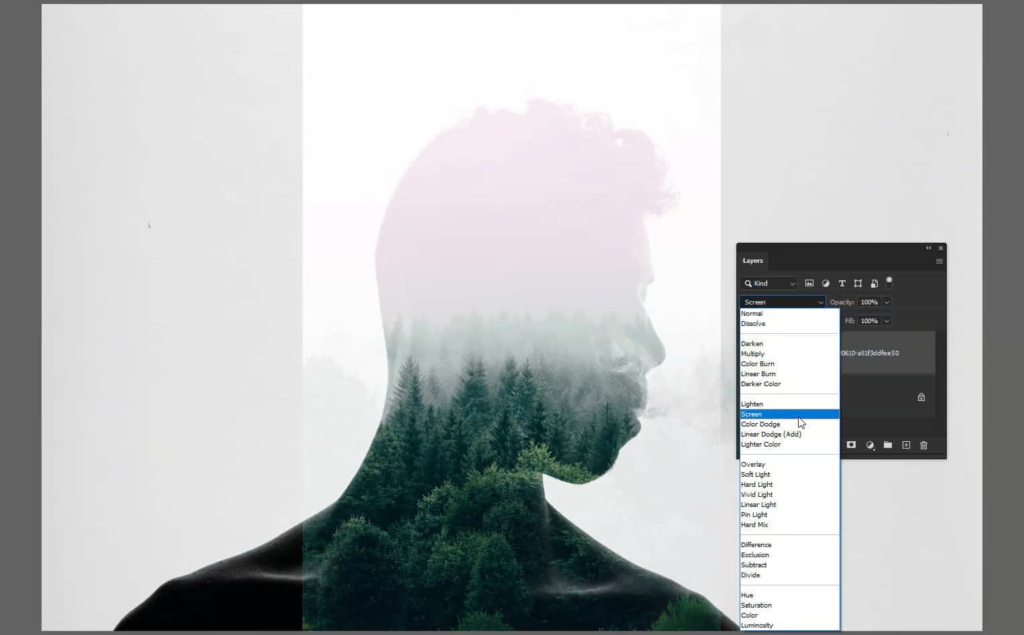
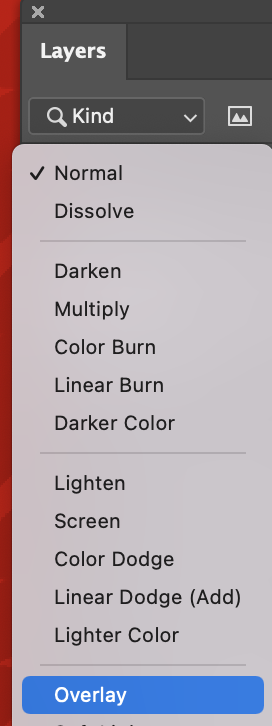
3. Before you start transforming the photo, change the blending mode (in the layers panel) to ‘screen‘. This makes your landscape slightly translucent.

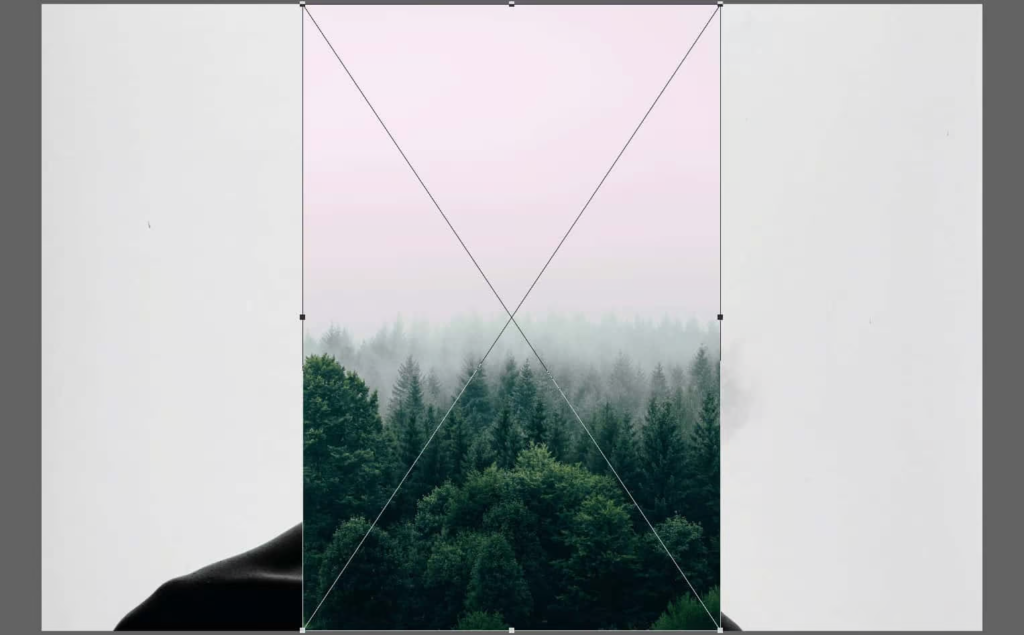
4. Click ‘Ctrl T’ to activate free transform. Scale and position the landscape where you would like it. Press Enter to apply the transformation.

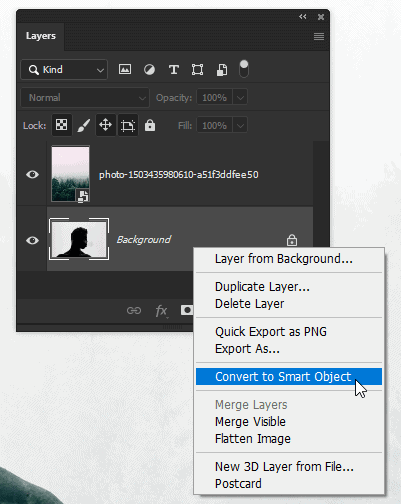
5. Now let’s work on the portrait layer. Before we do anything, right-click on the portrait layer and select Convert to Smart Object.
Doing this will let us edit the layer.

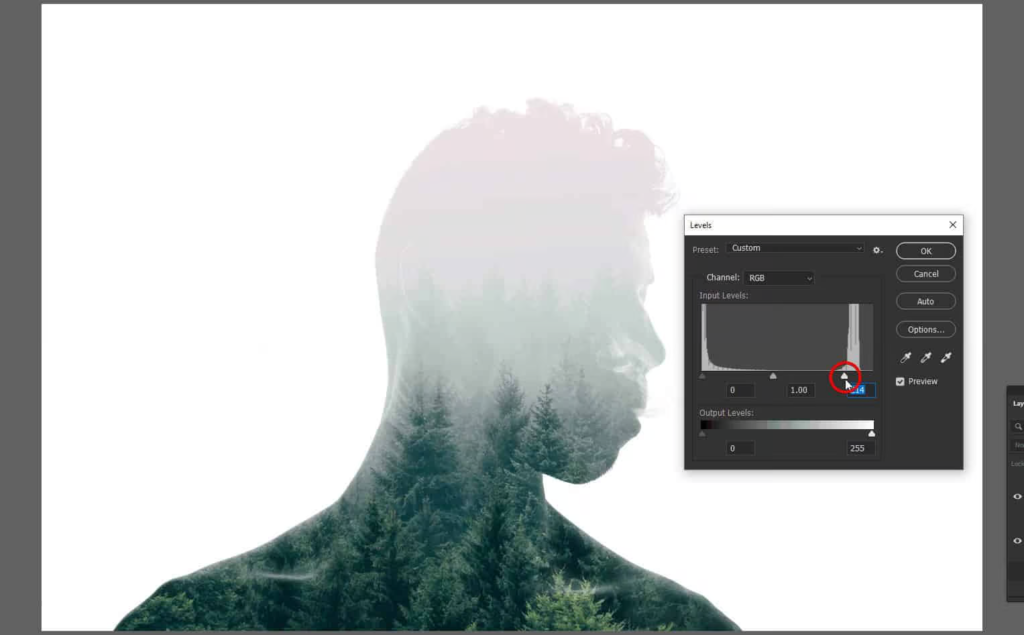
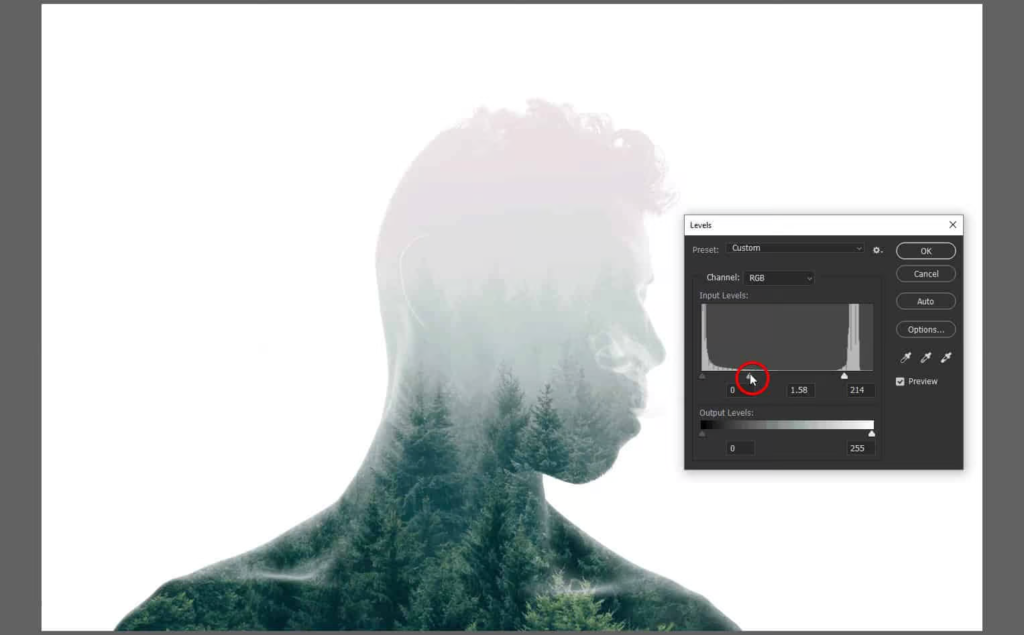
6. Open the Levels tool by going to Image > Adjustments > Levels.
In the chart, drag the white input slider towards the left until the background is pure white.

You can also drag the black input slider towards the right to increase the contrast, but for our photo it isn’t needed.
Finally, adjust the middle grey input slider to fine-tune the opacity of your silhouette. For our photo, we’ll be dragging it towards the left to increase the silhouette’s visibility.

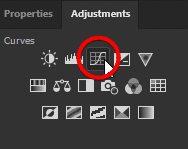
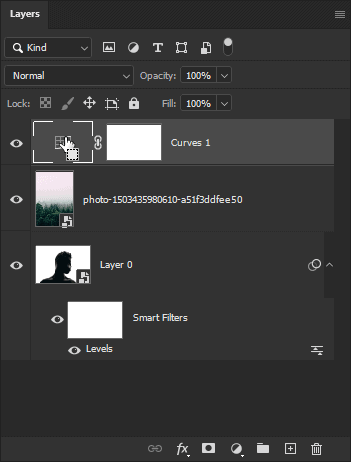
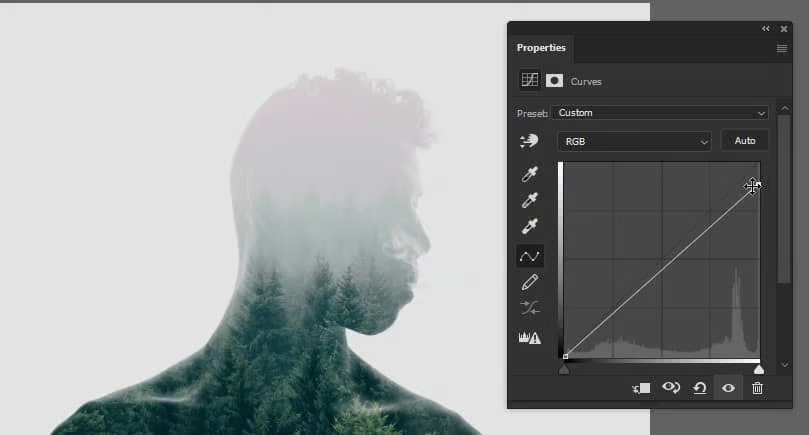
7. Now let’s adjust the tones. Go to the Adjustments panel (Window > Adjustments) and add a Curves adjustment layer.

In the Layers panel, move this layer to the top if it isn’t already.

In the Properties panel (Window > Properties), you’ll see a graph with a line. Drag the top-right point downwards to drop the whites until it’s slightly grey.

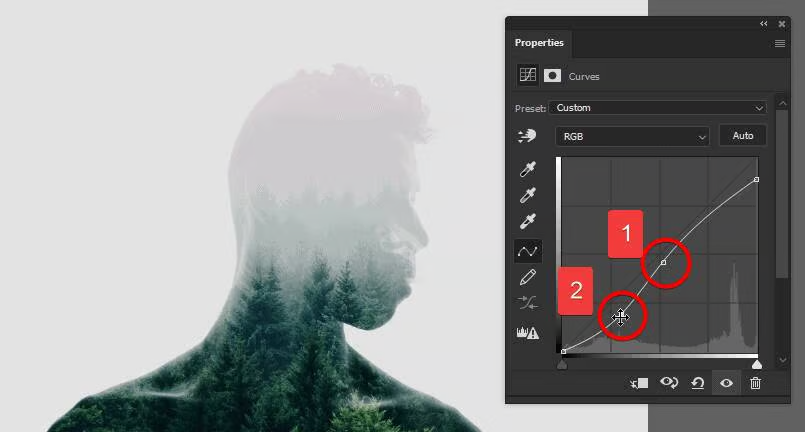
Click in the middle of the line to add a point. Then, click about 1/4 from the left of the line to add another point. Drag this point down to increase the contrast or up to lower the contrast.

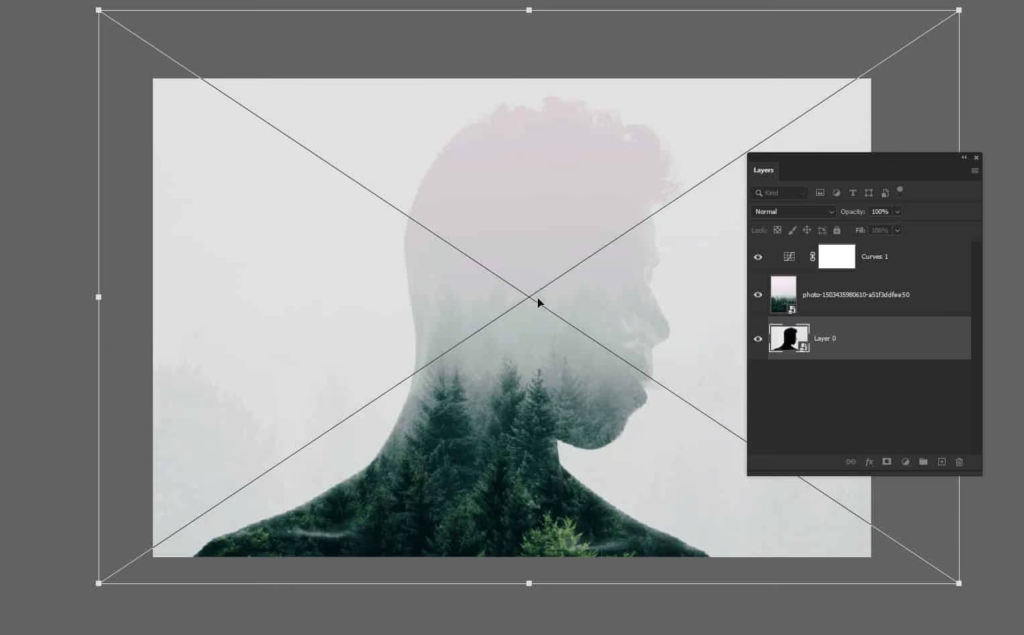
8. To finalize the look, select any layer and use the Transform tool (Ctrl/Cmd+T or Image > Free Transform) to resize/reposition the layers.
For my image, I started by enlarging and centering the silhouette layer.

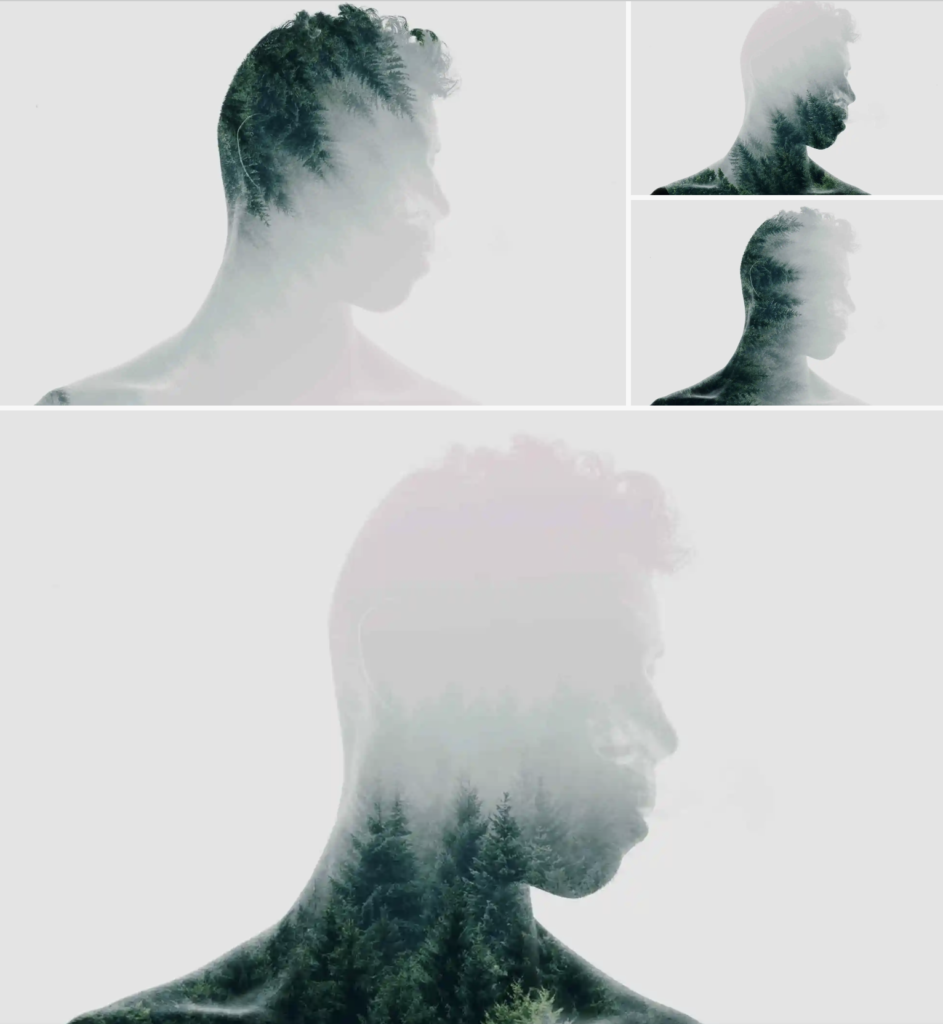
9. We’re done! Try rotating the texture for different looks.

10. If you start with a darker image…. try the ‘darken’ blending mode to get something like this….





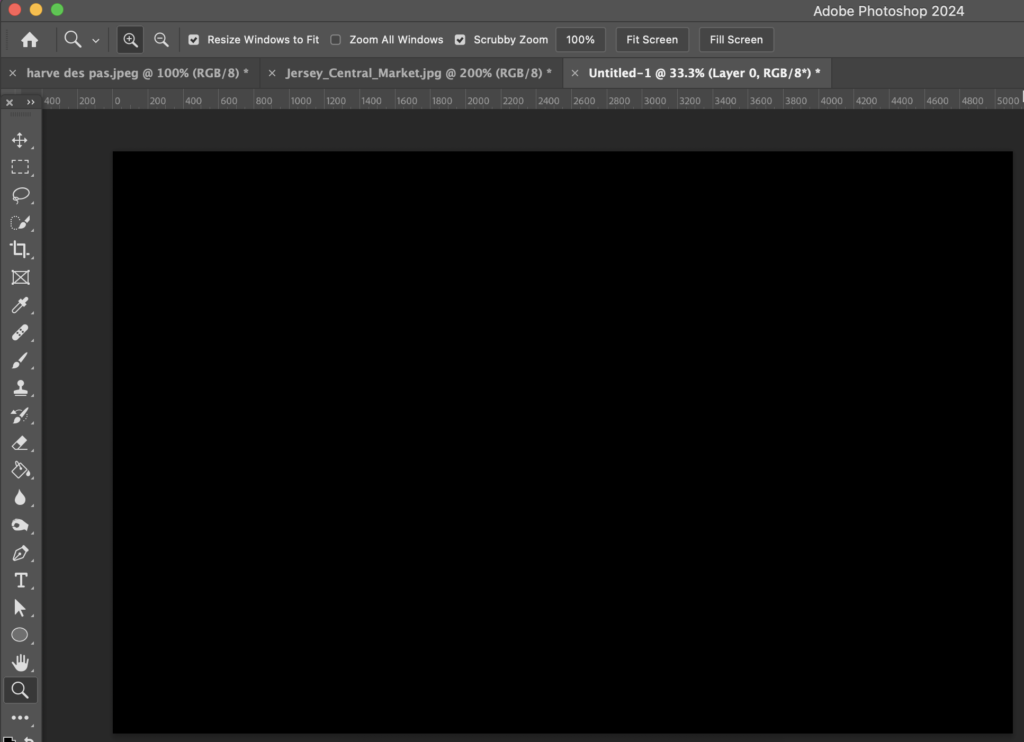
2. Unlock the background layer by double clicking on the layer padlock, until the padlock disappears


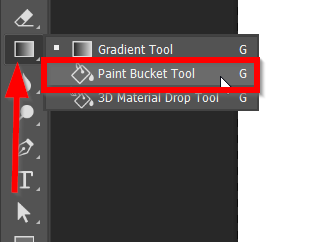
3. Select the fill bucket tool (it could be hiding under the gradient tool… if so, hold down the gradient tool until the paint bucket is revealed).

4. Change the foreground colour to black, and then click the background to fill it with this colour.


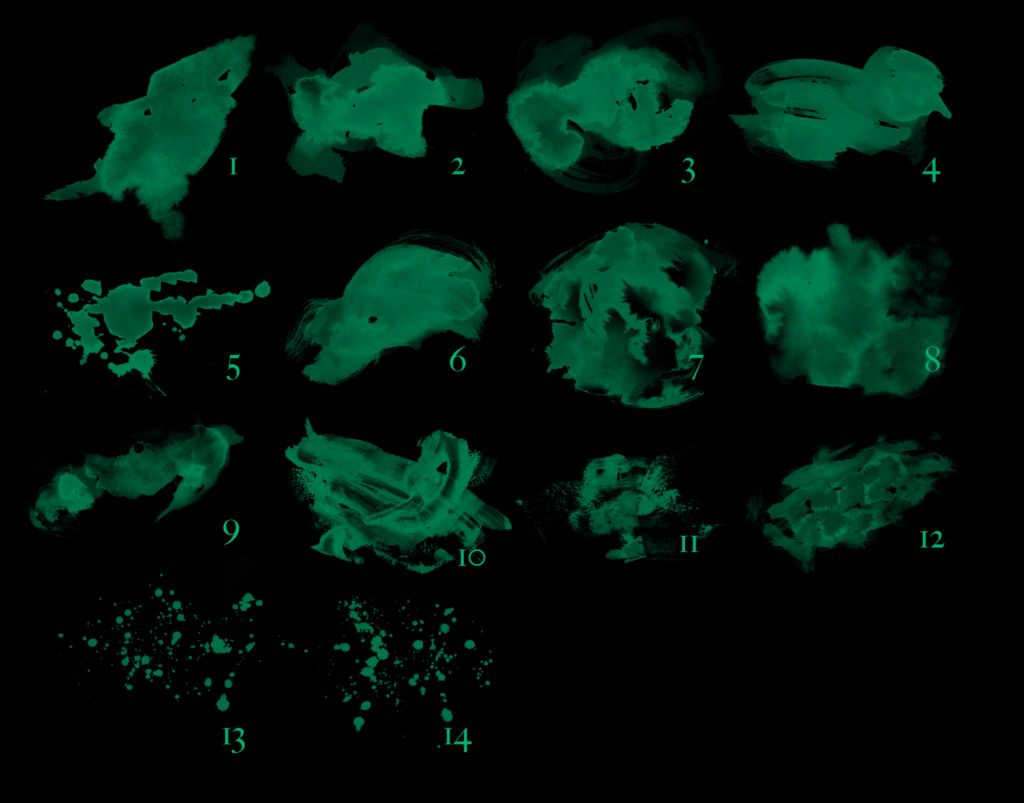
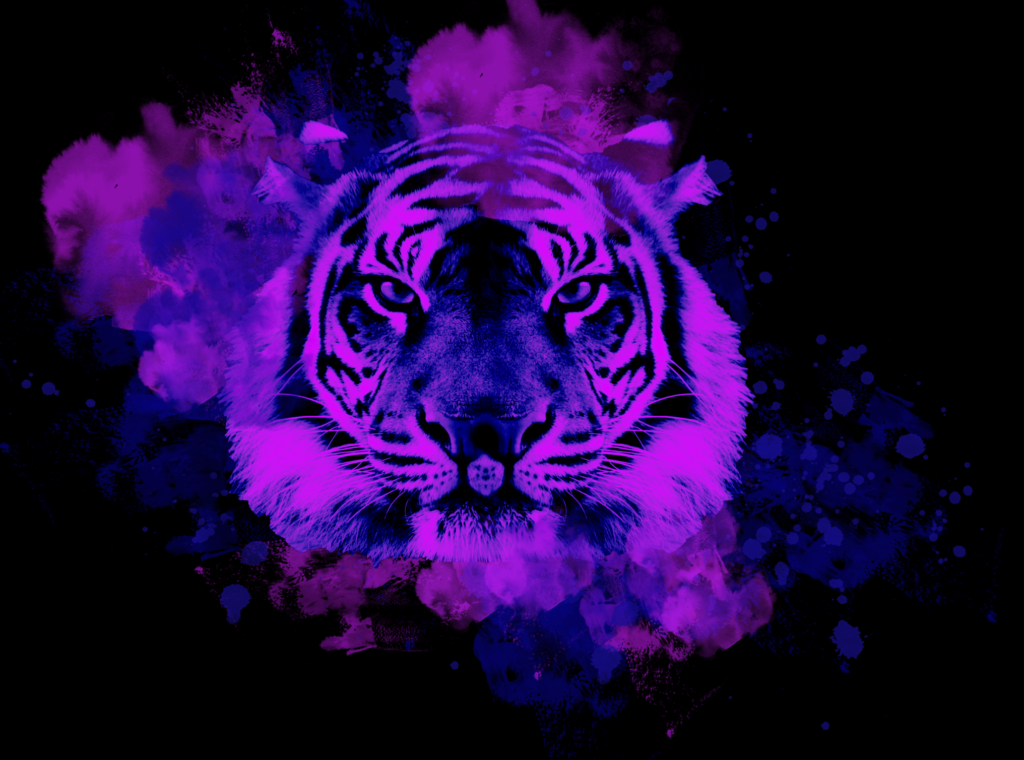
5. Download the tiger image below
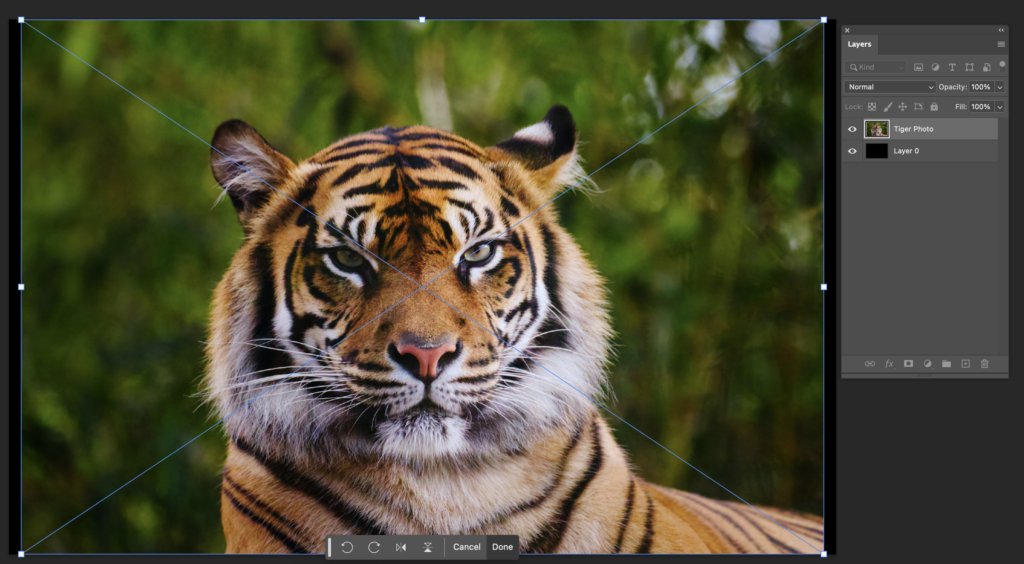
6. From your downloads folder, click and drag the image onto your photoshop document

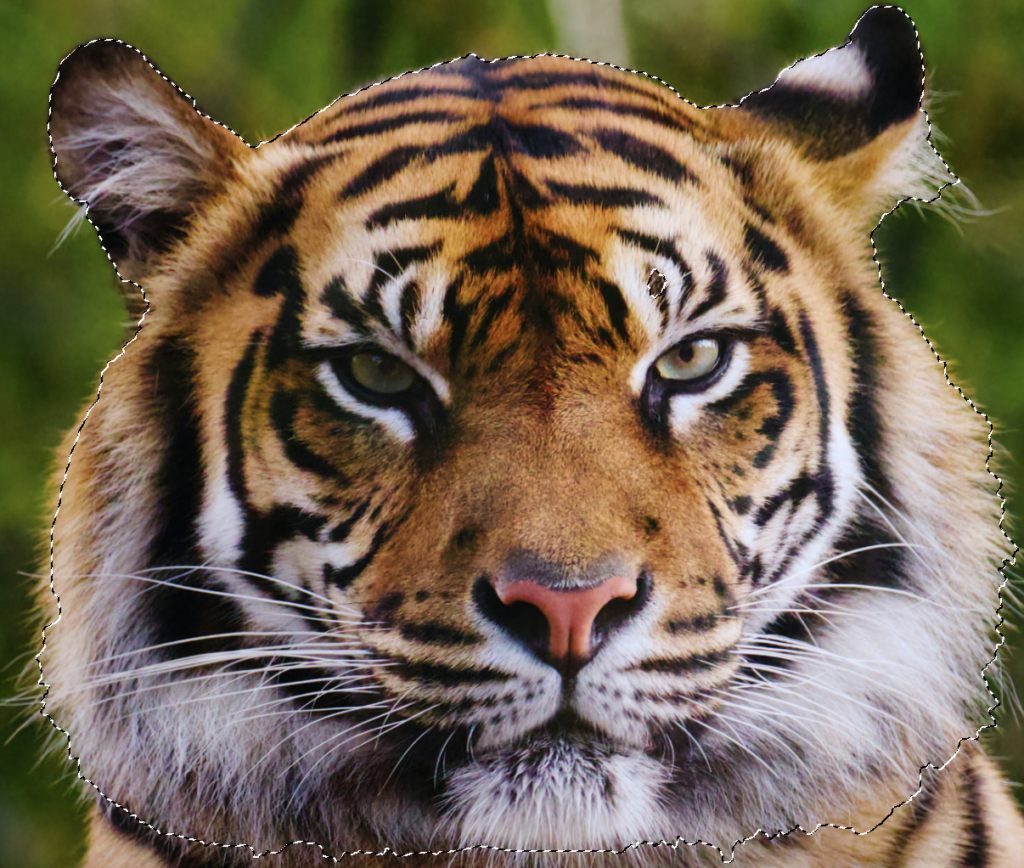
7. We are going extract the animal from the background. Draw the path a little bit inside of the tiger’s face. We don’t need to be specifically exact here because we are going to draw all the hair we cut out again.
To extract the tiger from the background there are a couple of methods, depending on what version of photoshop you have.


TIP: If you go over the edge and into the background, you can hold ‘alt’ white you click and drag to deselect that area

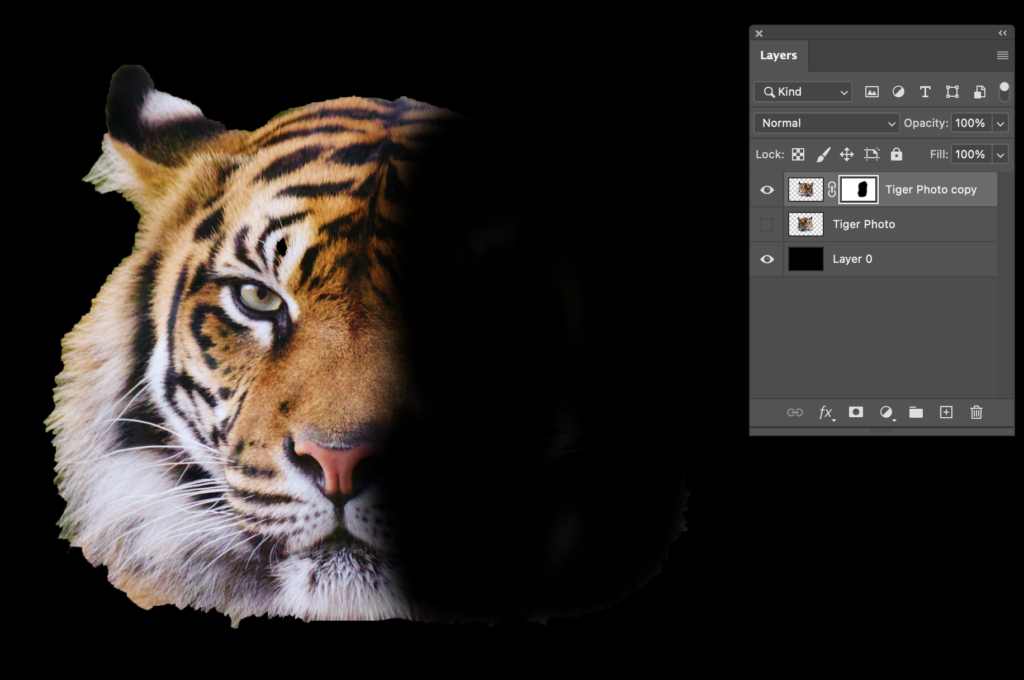
Make sure your selection is just inside the face… like in the image below.

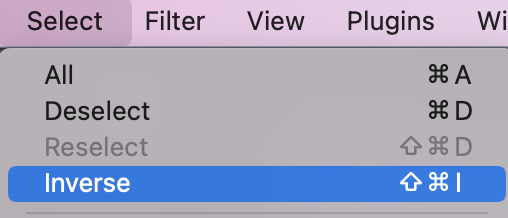
8. Click ‘Select’ along the top bar, followed by ‘inverse’. This will reverse your selection so that you have the background selected instead of the face.

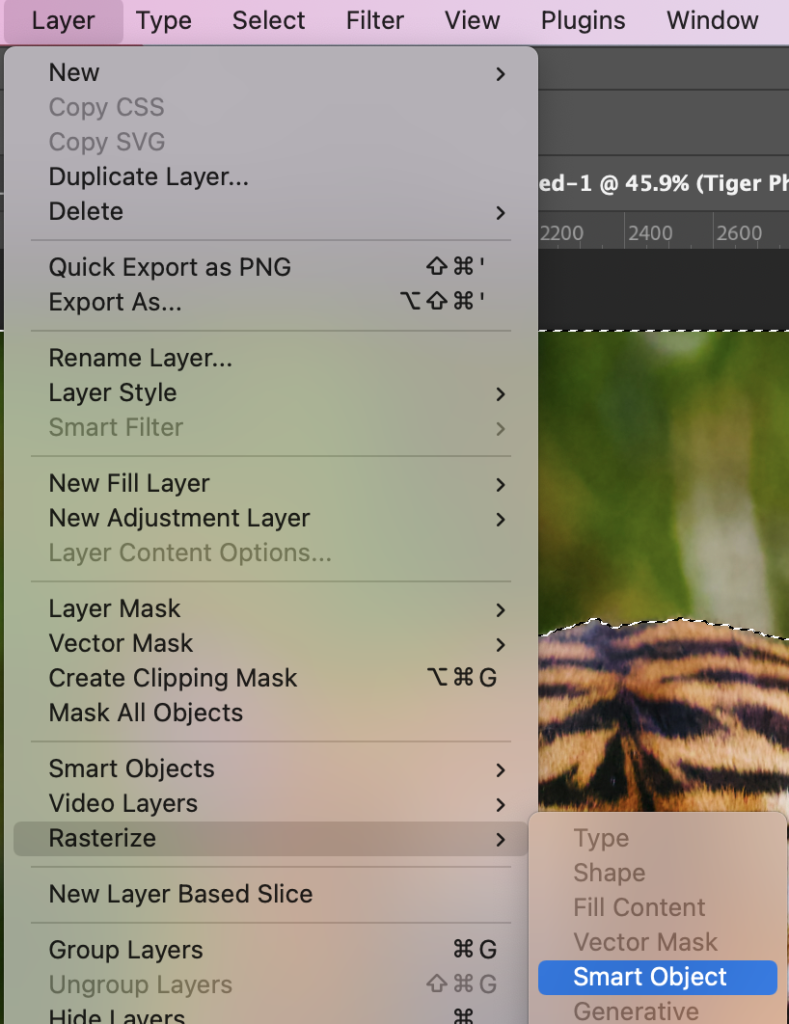
9. Click ‘Delete’ on your keyboard. This will delete the background from your tiger image. If you get a sign saying that Photoshop Couldn’t complete your request, follow the steps below….


10. You should now have a floating tiger head on a black background

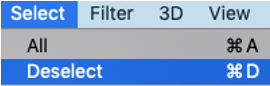
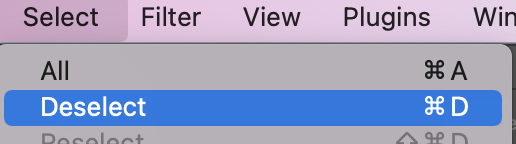
11. If you still have dotted lines around the tiger selected, you can unselect by going to- ‘Select’ on the top panel, followed by ‘deselect’

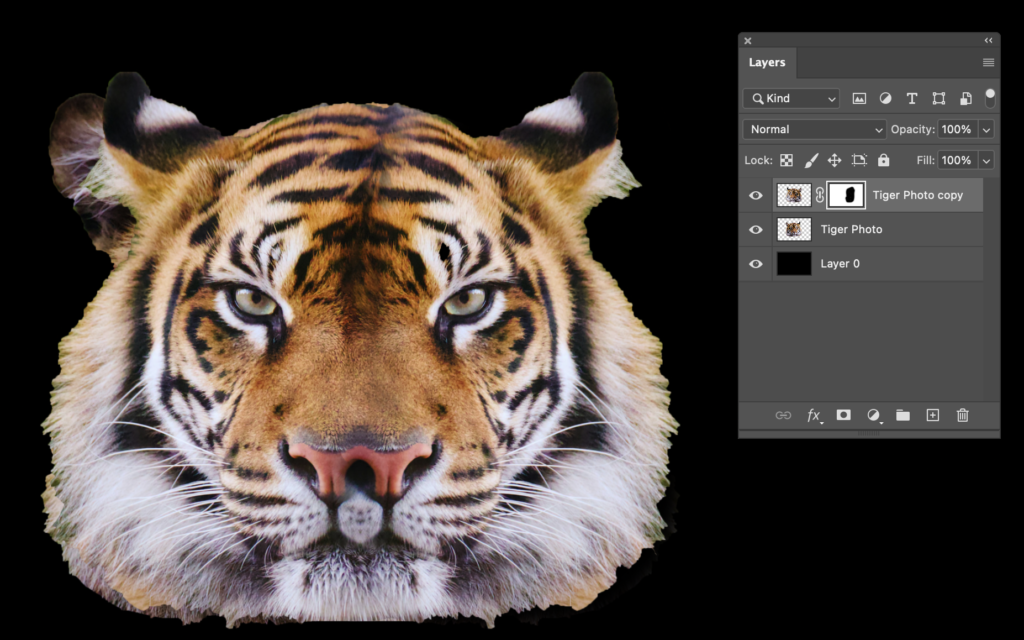
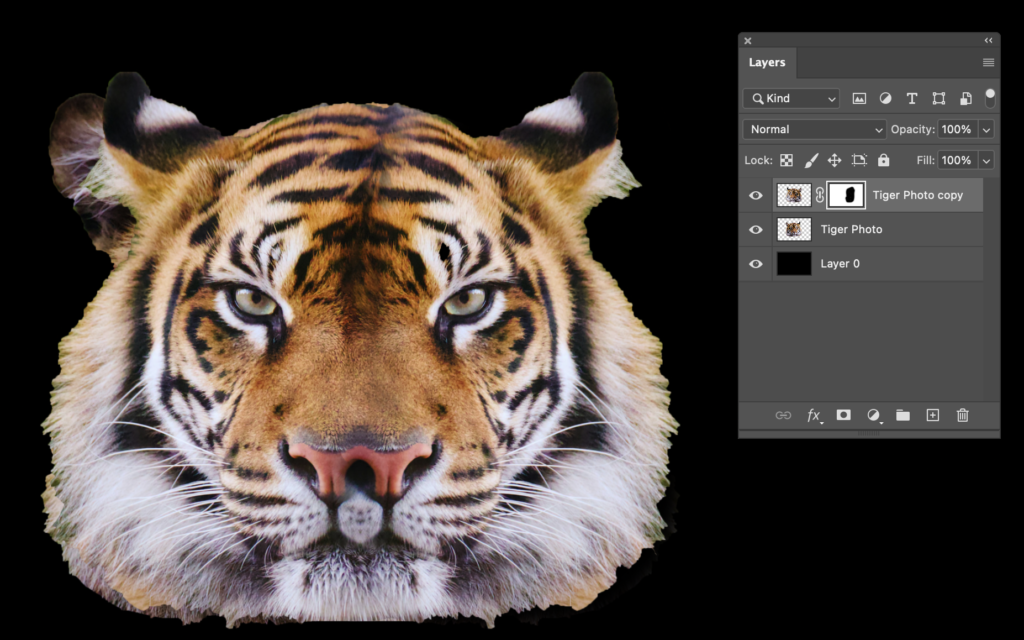
12. Now we are going to manipulate the head to deform it so that the tiger appears more symmetric and so it has a double snout that goes with our psychedelic concept.




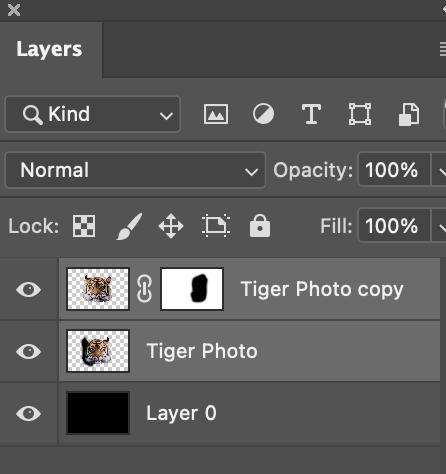
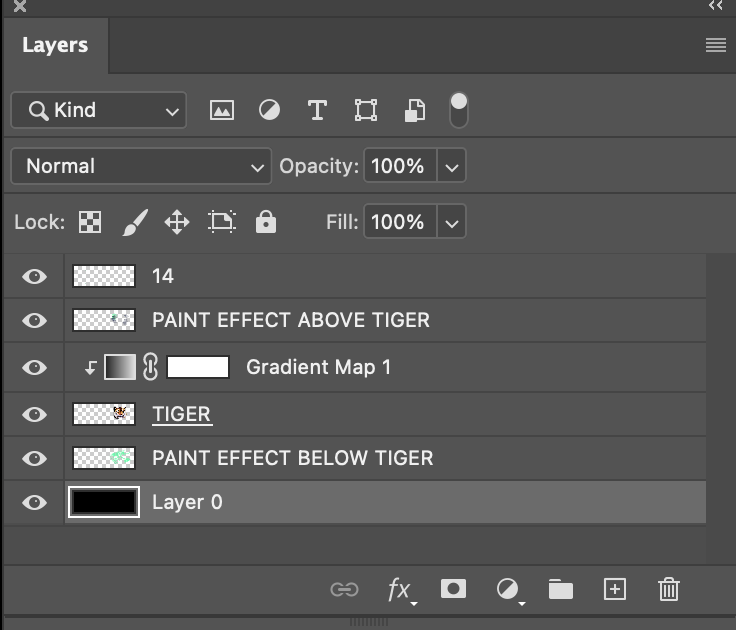
13. With the new tiger head layer selected in the layers panel, Select the ‘Layer Mask’ tool on the bottom of the layers panel.

14. (The layer mask tool is a quirky layer that allows you to paint black over your layer and reveal the layer underneath)








15. Hold shift on your keyboard and select both tiger layers in the layers panel.

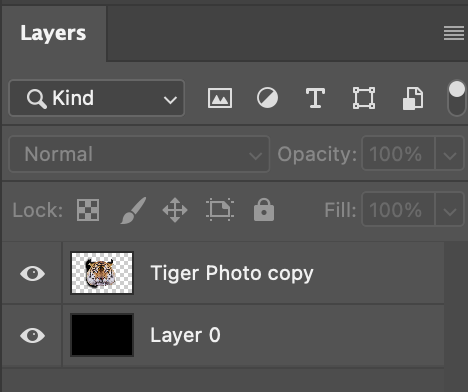
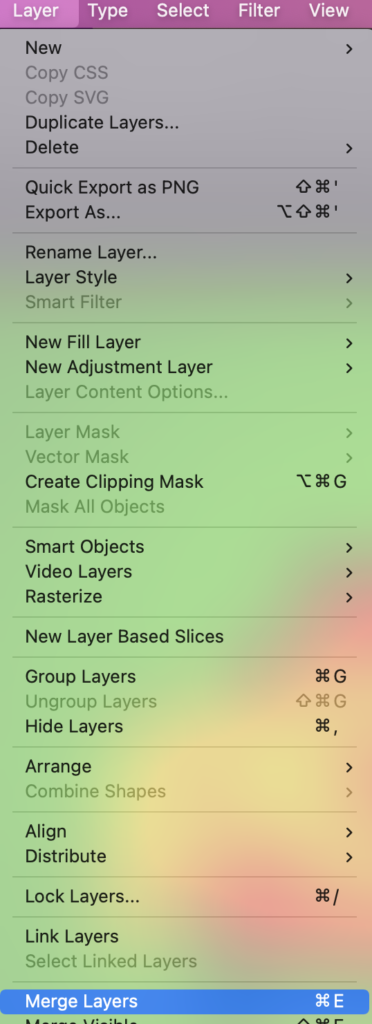
16. Select ‘Layer’ Along the top panel, then select ‘Merge Layers’

This turns them into a single layer in your layers panel….

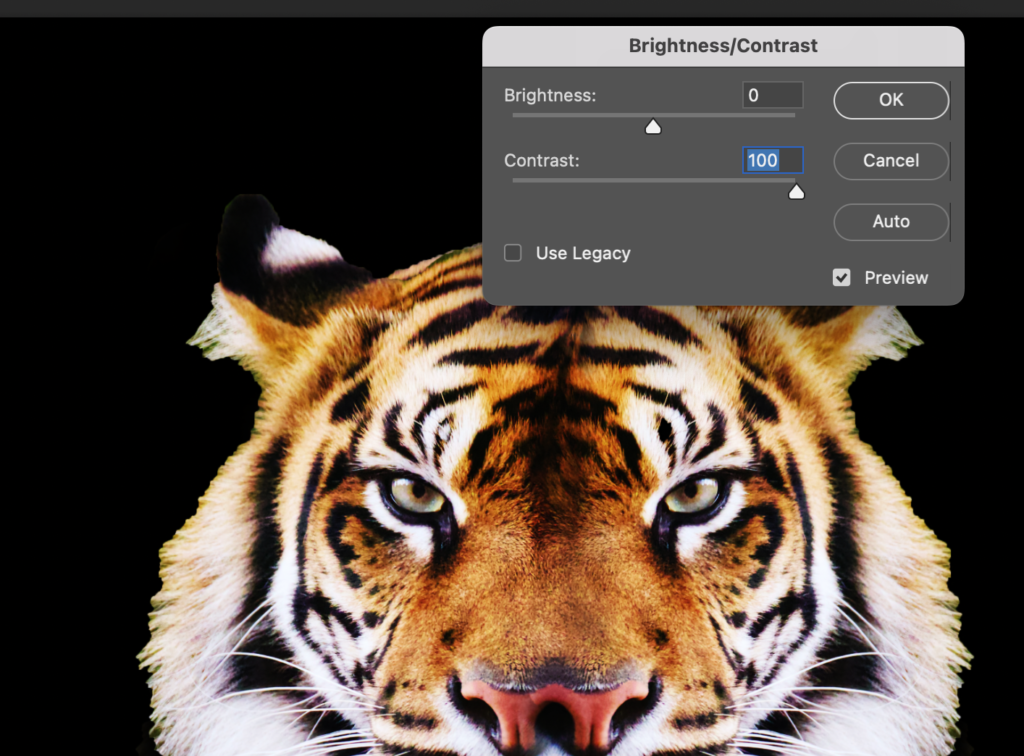
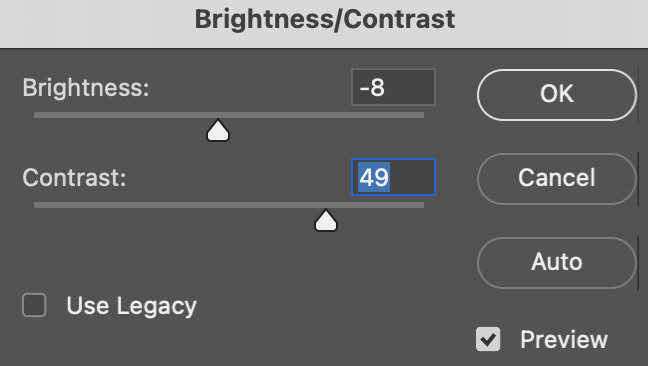
17. Go to ‘Image’ along the top panel, select ‘Adjustments’, ‘Brightness and Contrast’. Increase the contrast to 100%

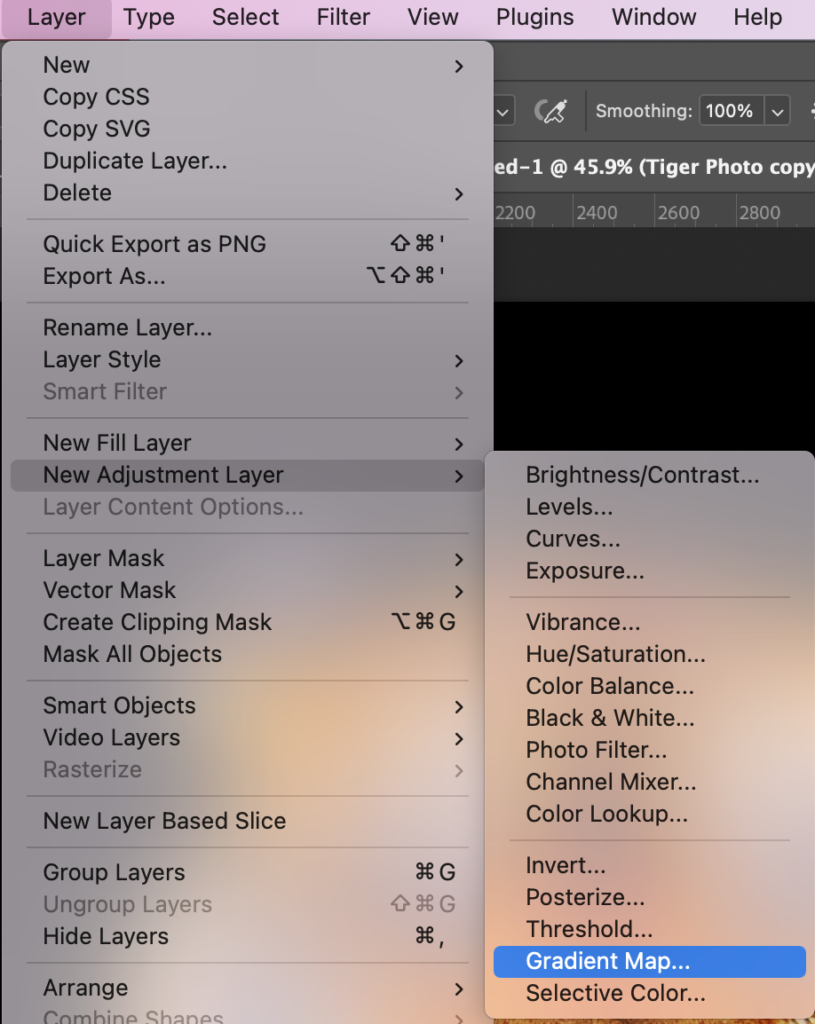
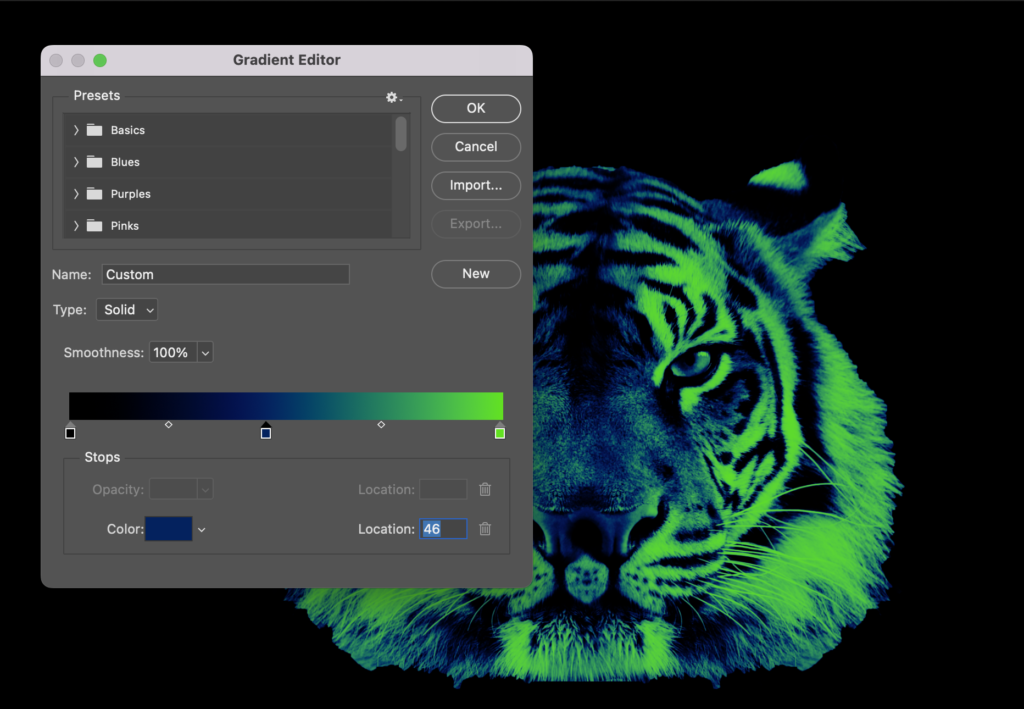
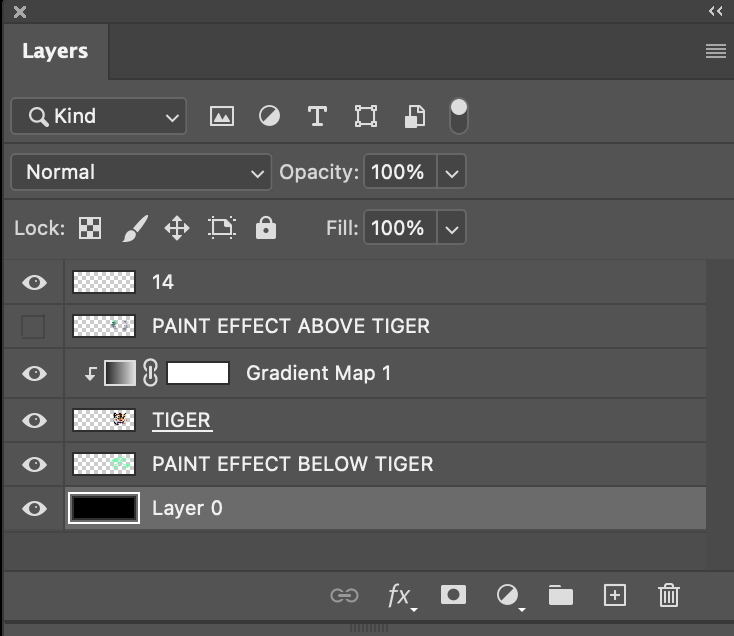
18. Create a new Gradient Map- Select ‘layer’ along the top panel…. (Layer>New Adjustment Layer>Gradient Map). Press ok on the pop up.

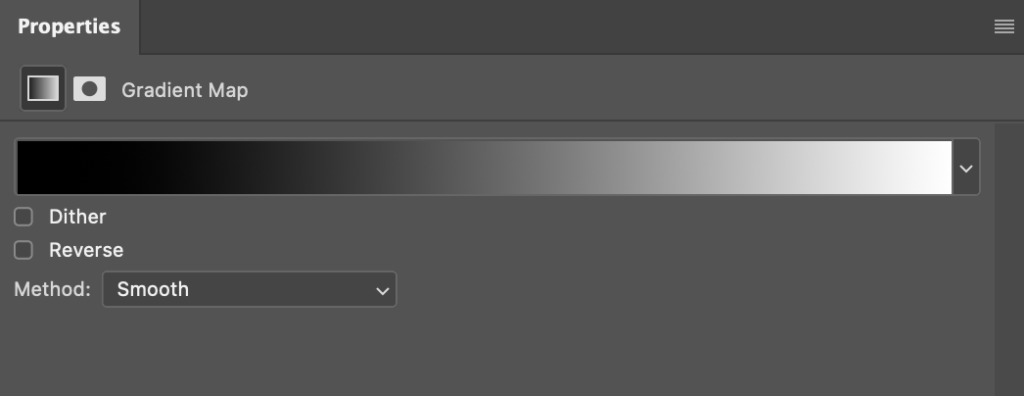
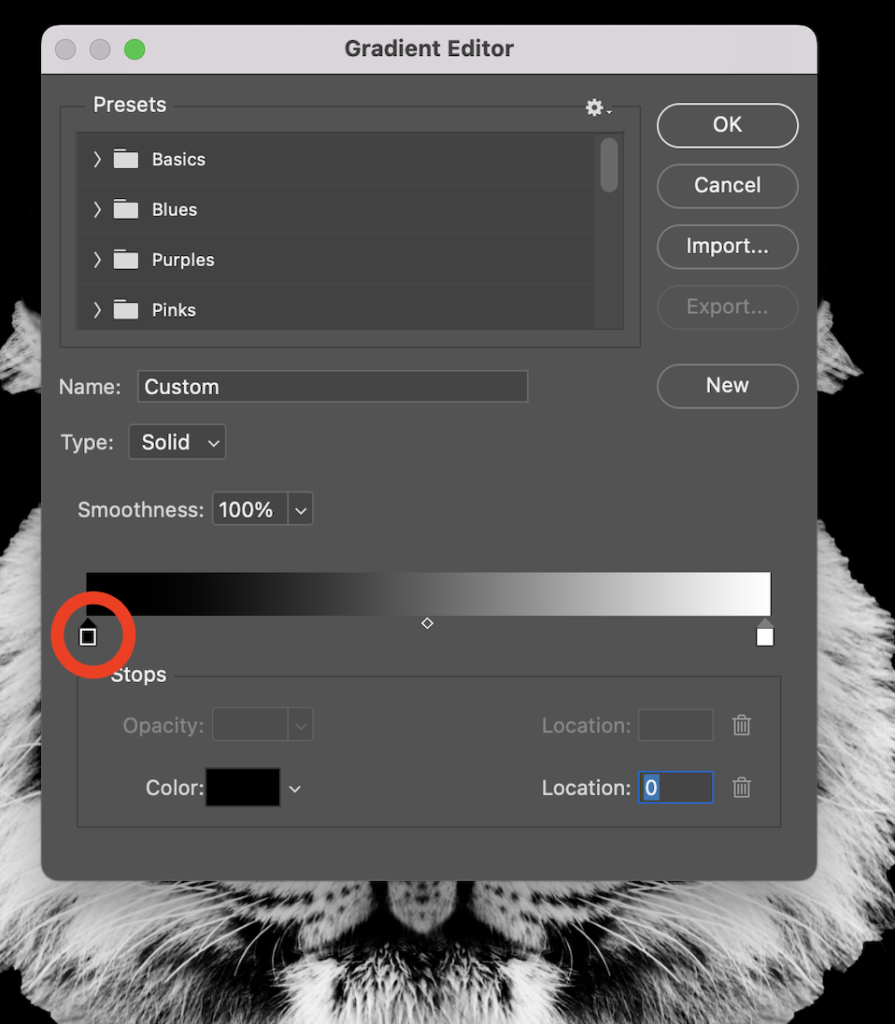
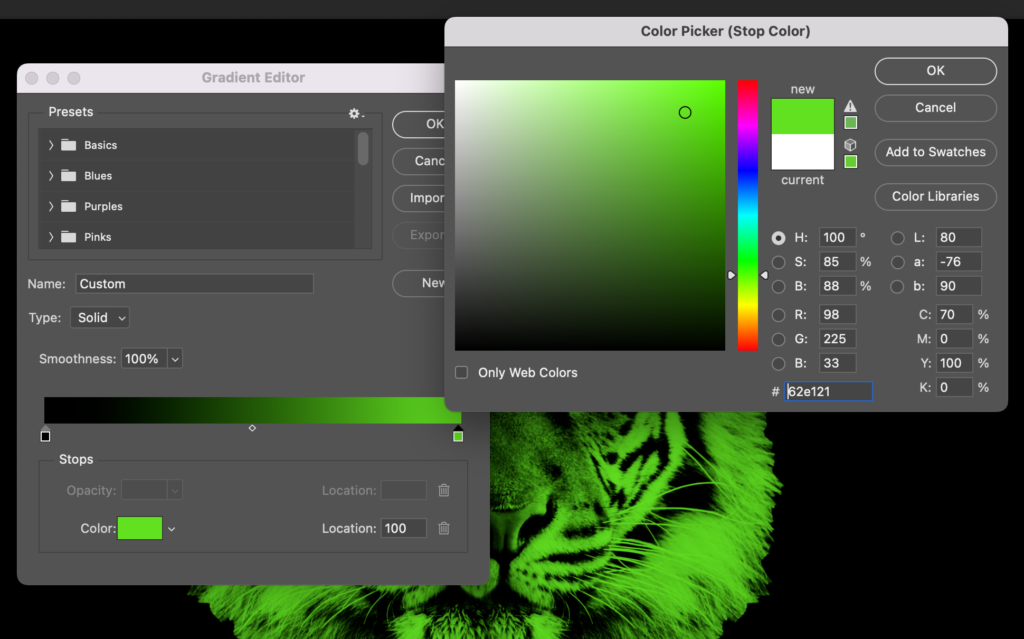
19. Click on the Long gradient strip in the properties panel: This will take you to the gradient editor menu.





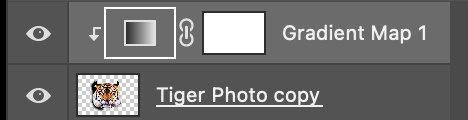
20. We not need to attach (or clip) the gradient layer to the tiger head layer. (So that it only applies to the tiger layer). To do this…


They should now be clipped together

21. Paint Effect: Now you need to download a brush preset- it’s too big to upload to this page so please download from:
Sharepoint > Art > Students > Photoshop > Brush Presets
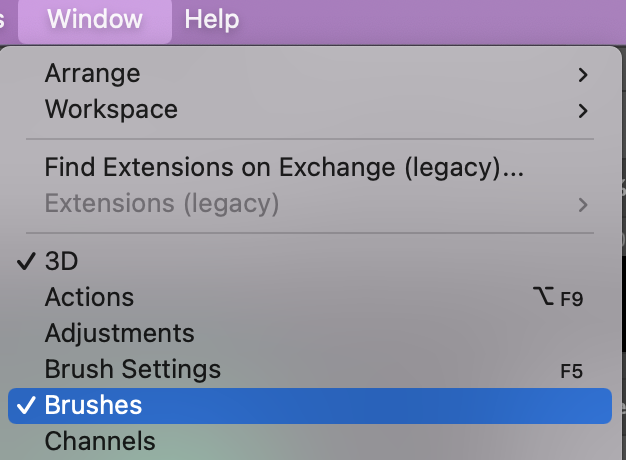
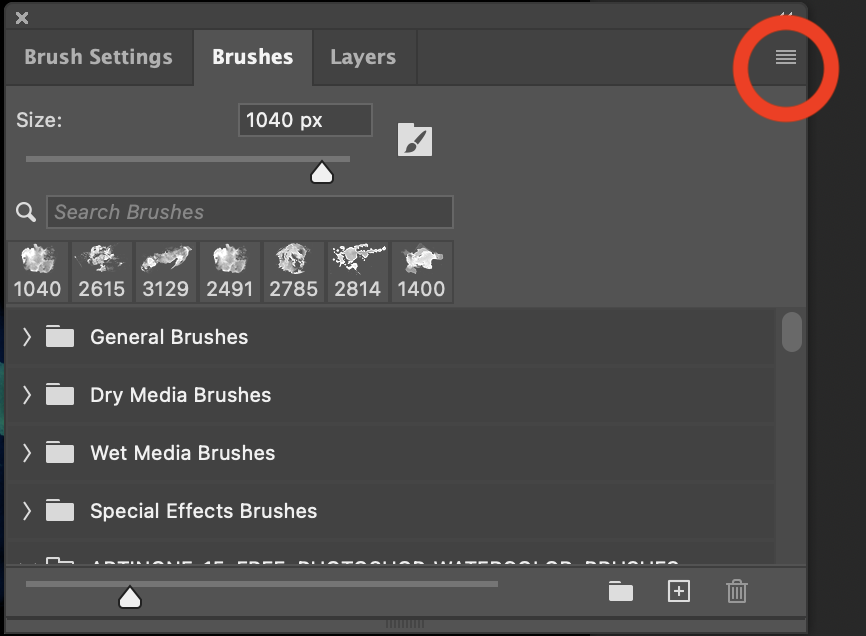
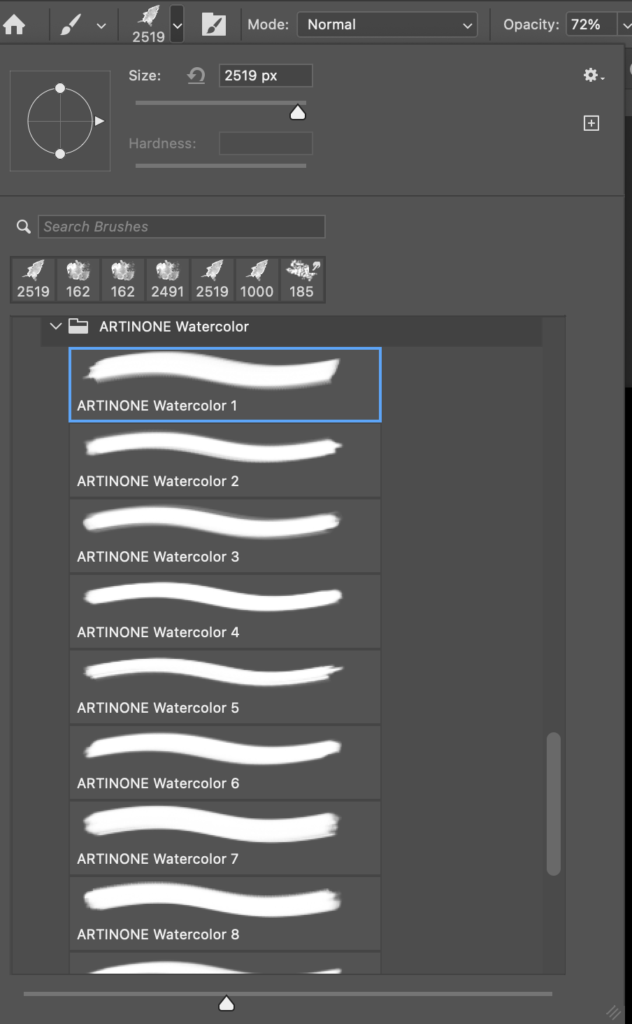
22. To use the preset in Photoshop, go to the brushes panel. If the Brushed panel isn’t visible, go to Windows > Brushes



23. Now when you click on the brush size in the top left of photoshop, you can scroll down to the bottom and select the water colour brushes.


Adding the Paint effect:







You can test different colours on your gradient and brushes….


You can also apple gradient overlays to other images….





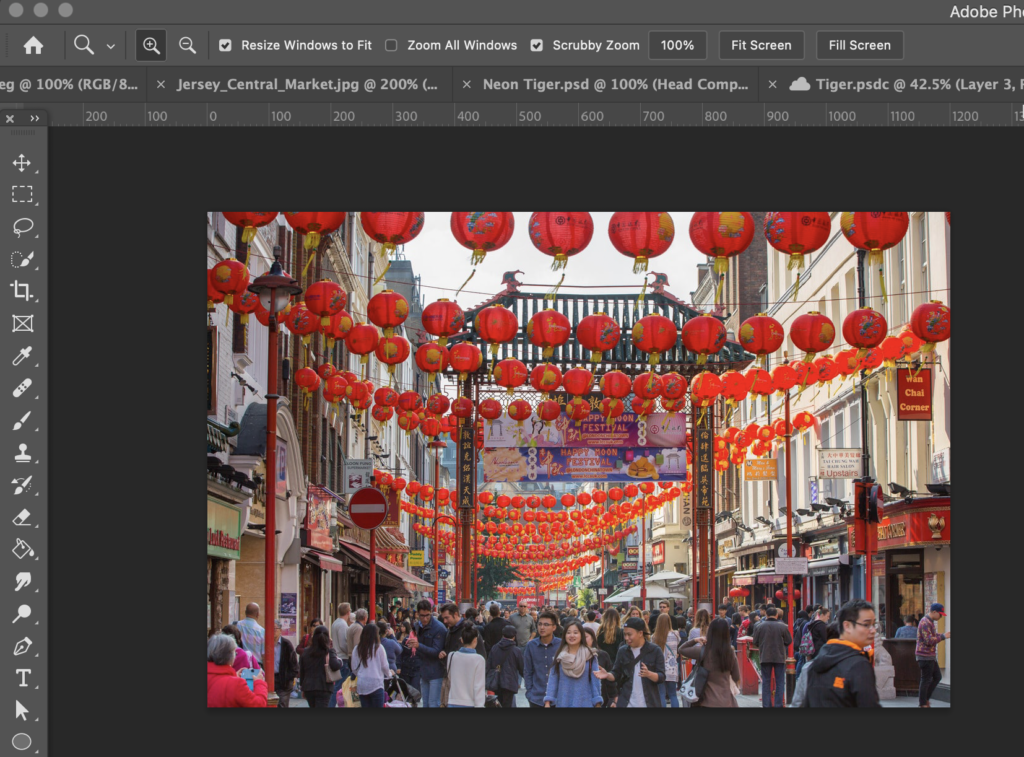
I chose one of China Town in London, I want to try and bring out the red lanterns, while turning the rest of the photo to greyscale.

2. Along the top panel of photoshop, select ‘Filter’ > ‘Camera Raw Filter’

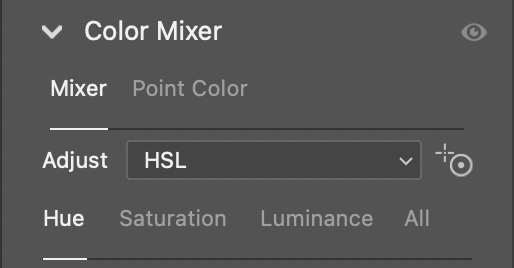
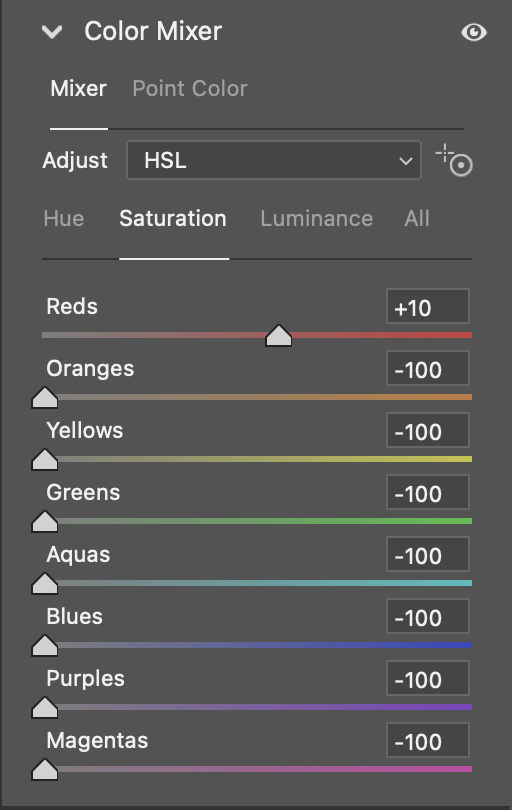
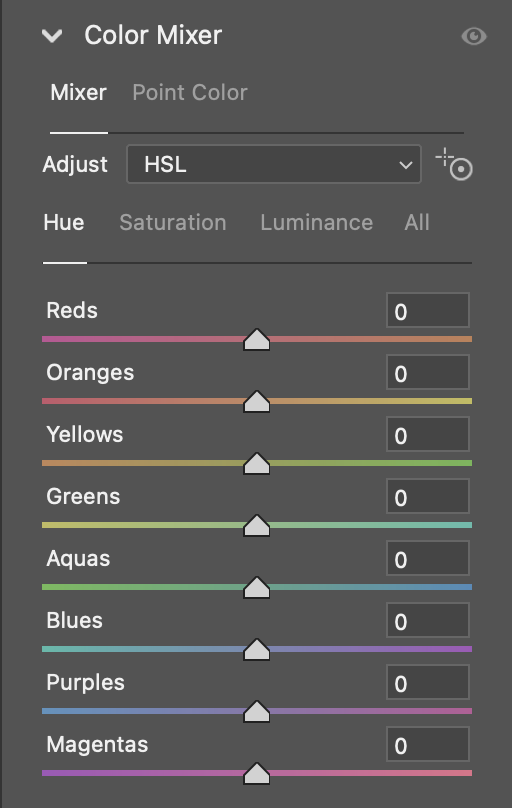
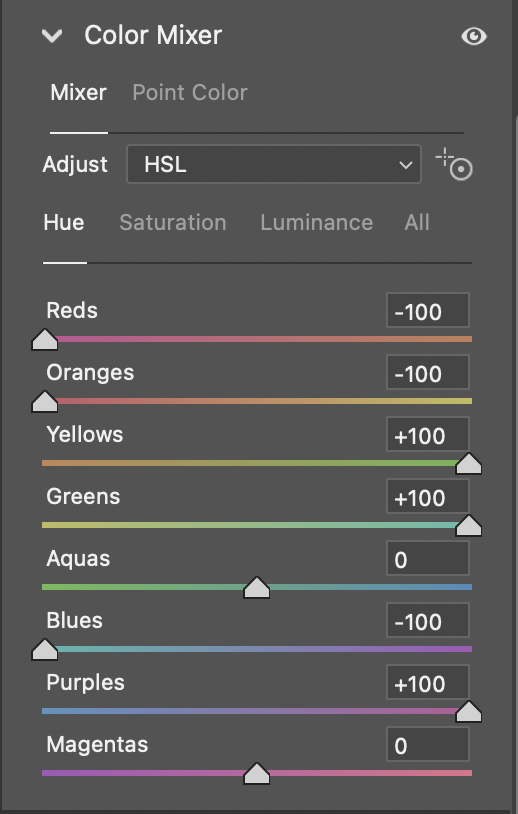
3. In the Camera Raw Filter, go to Colour Mixer / HSL

4. It will automatically be on ‘Hue’… change this to ‘Saturation’
Pick the colour you want to keep in the photo (I am choosing red). And keep that one set at 0 or more.
For all the other colours, slide the saturation down to -100

This is the result: (press ok)

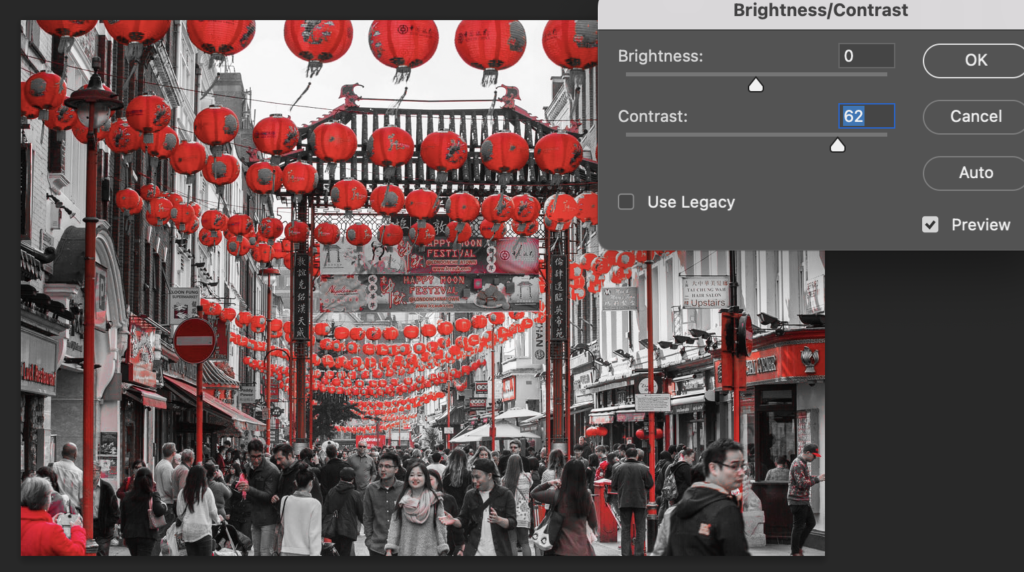
5. Adjust the brightness and contract: Click ‘Image’ along the top panel, then go to > Adjustments > Brightness & Contrast

6. Now we will remove any colour left in places that we don’t want it…. So I am going to remove some of the red that we can see on the people in the image.
To do this I am going to:

You should now have…

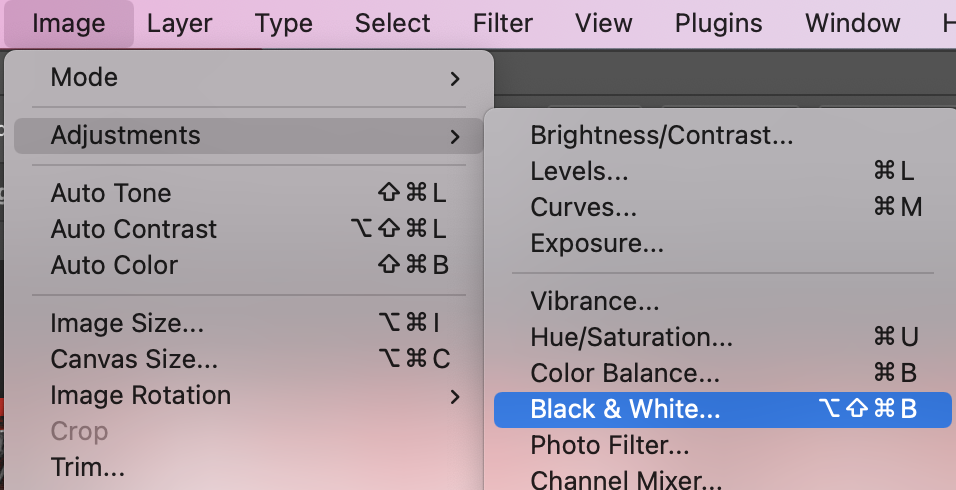
7. Click ‘Image’ along the top bar, > ‘Adjustments’ > ‘Black and white” and turn the whole top layer to black and white.

8. Now select the eraser tool

And erase the parts of the grey layer that you want to go back to being red (This will reveal the layer below).
The result:




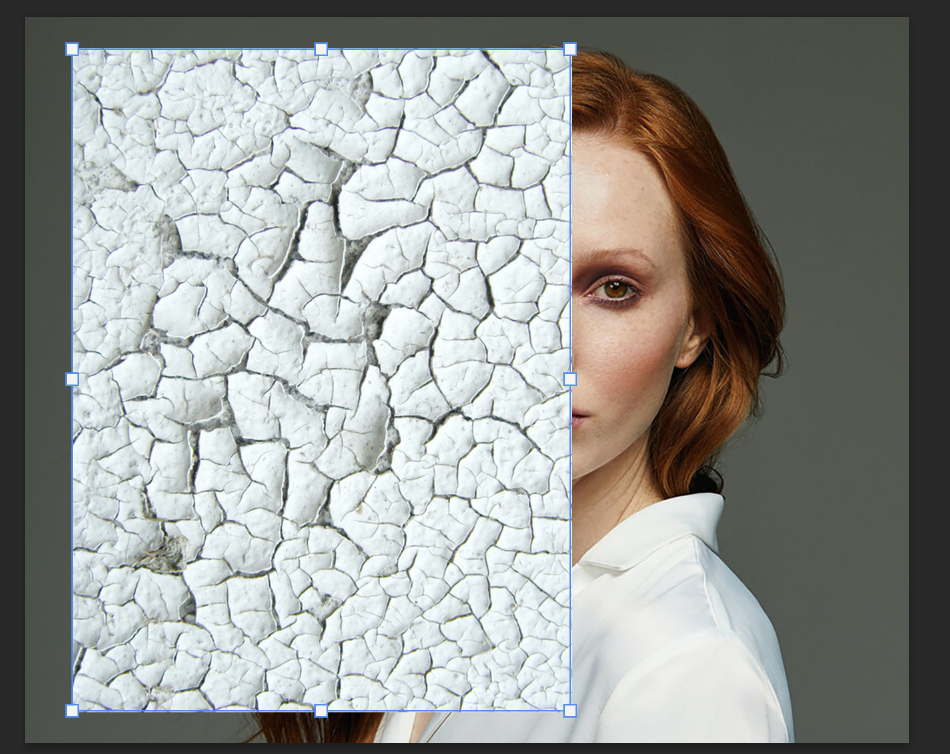
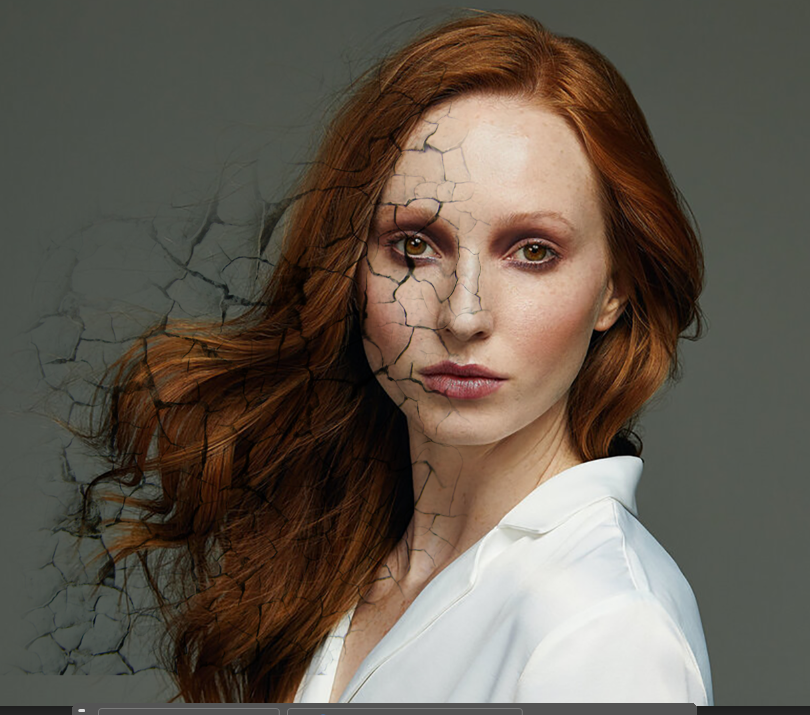
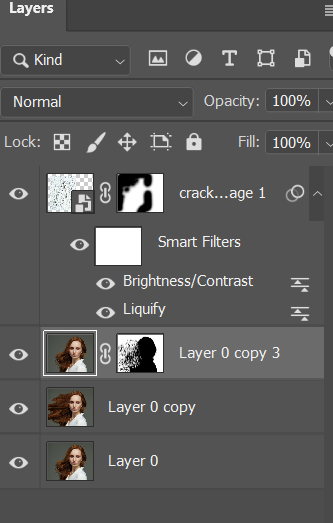
2. Drag your cracked texture image on top of the portrait layer. You can download the below image or chose your own.

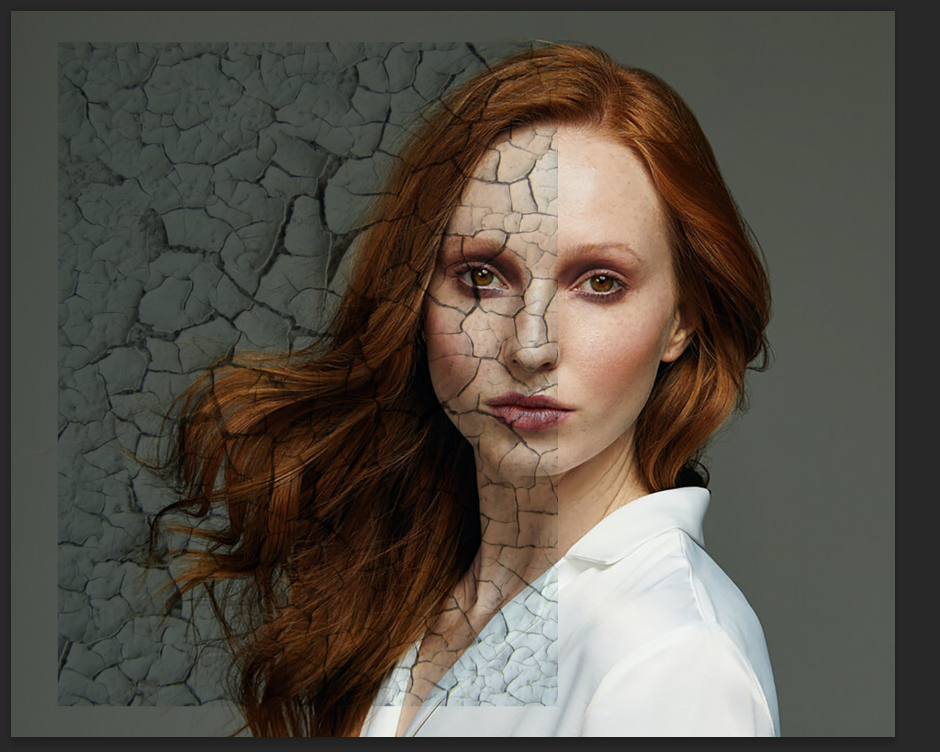
3. Press CTRL + T to activate free transform. This will allow you to move and resize the image where you want it. You can either add the cracked effect to the whole portrait or to one side.

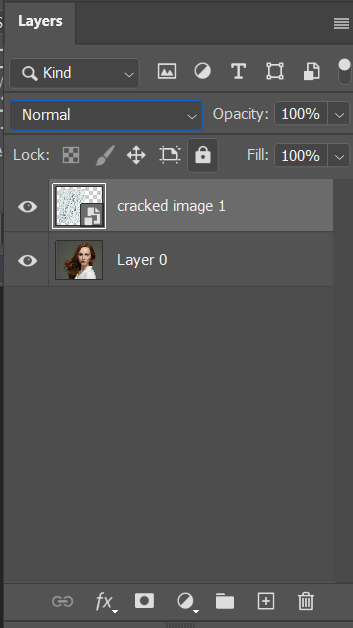
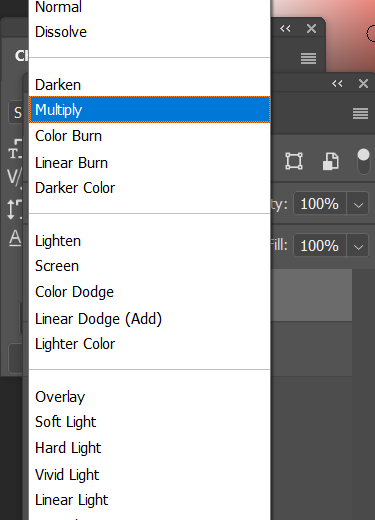
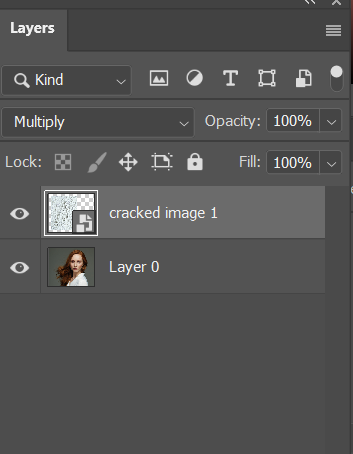
4. In the layer panel, where it says ‘normal’, change the blend mode to bland the two images together. I chose ‘Multiply’


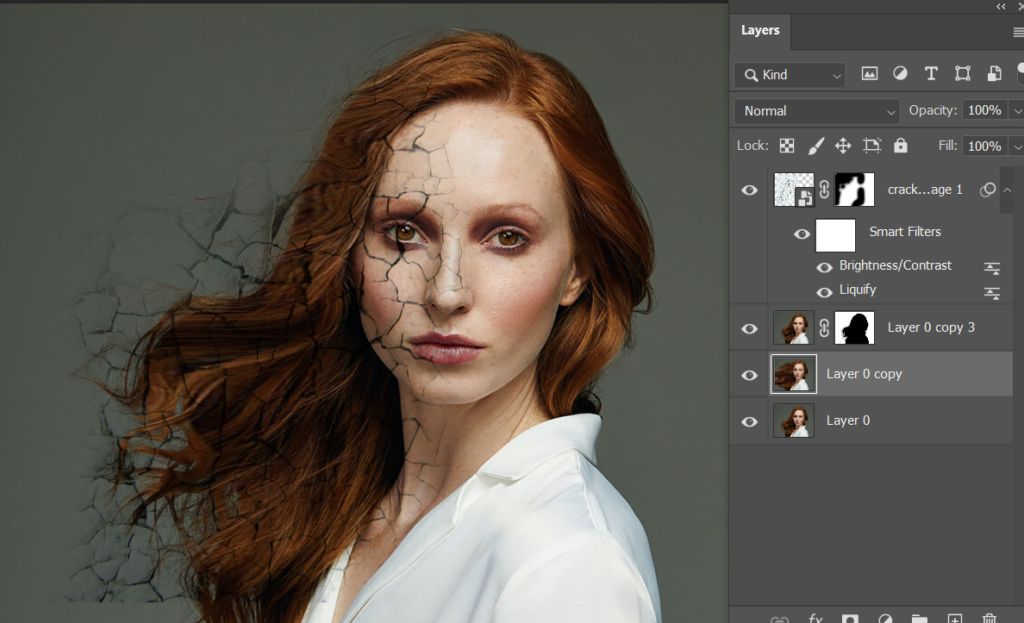
My image now looks like this:

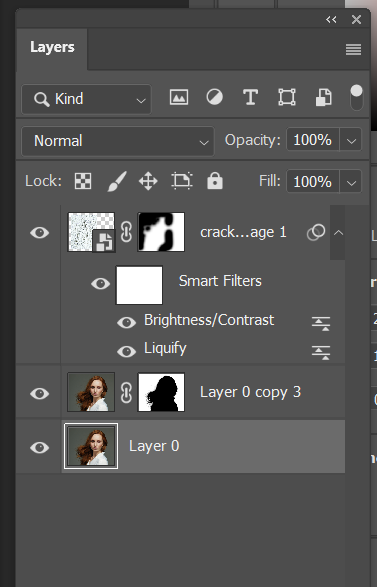
5. Now I am going to modify the cracked layer to make it look like it is shaped to the face. To do this, make sure the cracked image layer is selected in the layer panel

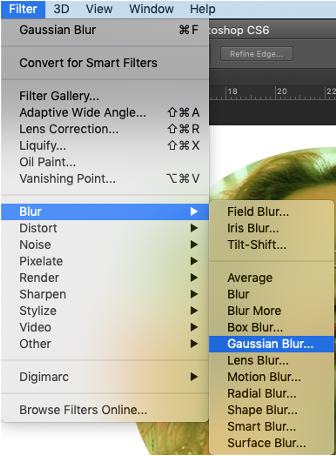
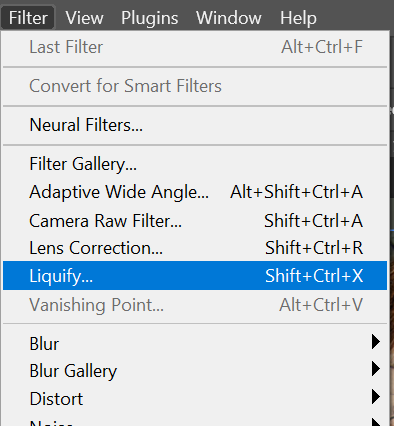
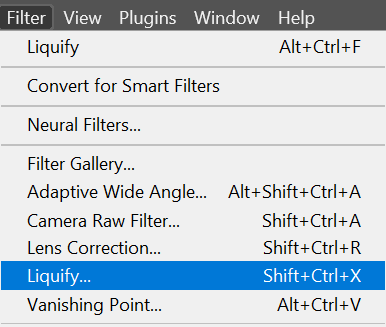
6. Now go to Filter along the top toolbar and click ‘liquify’ from the drop down.

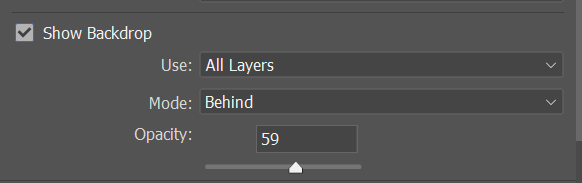
7. In the pop up box, you need to make sure that ‘Show Backdrop’ is ticked. This will enable you to see both layers. You can adjust opacity to suit you. (This is not what your image will end up looking like, it’s just to help you as you liquify the cracked image layer)

8. Use your mouse to click and drag areas of the cracked texture to manipulate it so it looks like it folds around the curves of the face.

You can also adjust the brush size while you do this.


Tip: you only really need to concentrate around the eyes, nose and mouth. You can also compress the cracks around the edge of the face.
Press OK when you are happy with the result.
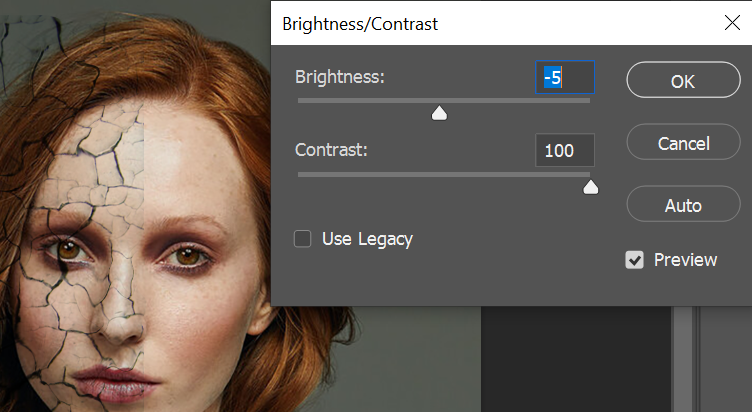
9. You can adjust the contrast of your cracked layer to enhance its visibility. Go to: Image > Adjustments > Brightness and Contrast

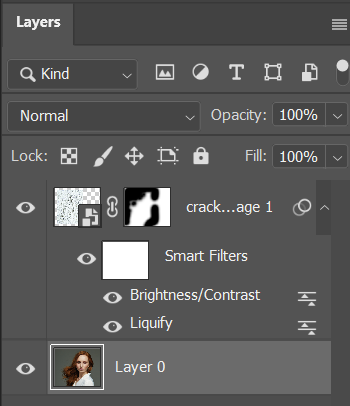
10. In the layers panel (make sure you cracked image layer is selected), click the new layer mask icon

11. Select the paint brush tool

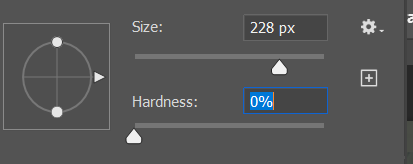
12. Reduce the hardness of the brush and adjust the size to suit you.

13. In the layers panel, make sure you have the mask selected (the white box) rather than the original image.

14. Set the foreground colour to black for your paintbrush

15. A mask layer works by erasing areas that are black, so you can paint anywhere you want to erase your cracked effect. This enables you to remove the edges of the image.

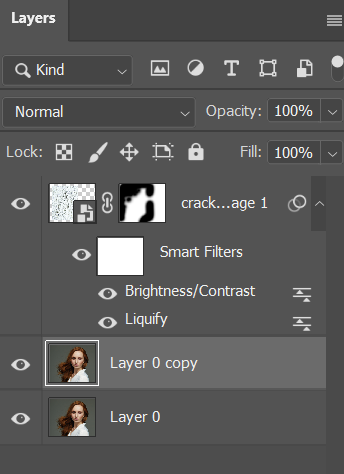
16. Now we are going to start creating the dispersion effect. To begin with, duplicate your layer with your portrait on. Make sure your layer is selected in the layer panel.

Go to Layer > Duplicate Layer
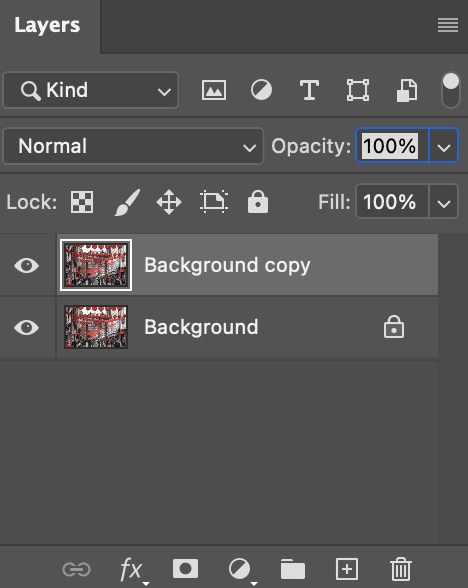
You should now have two portrait layers

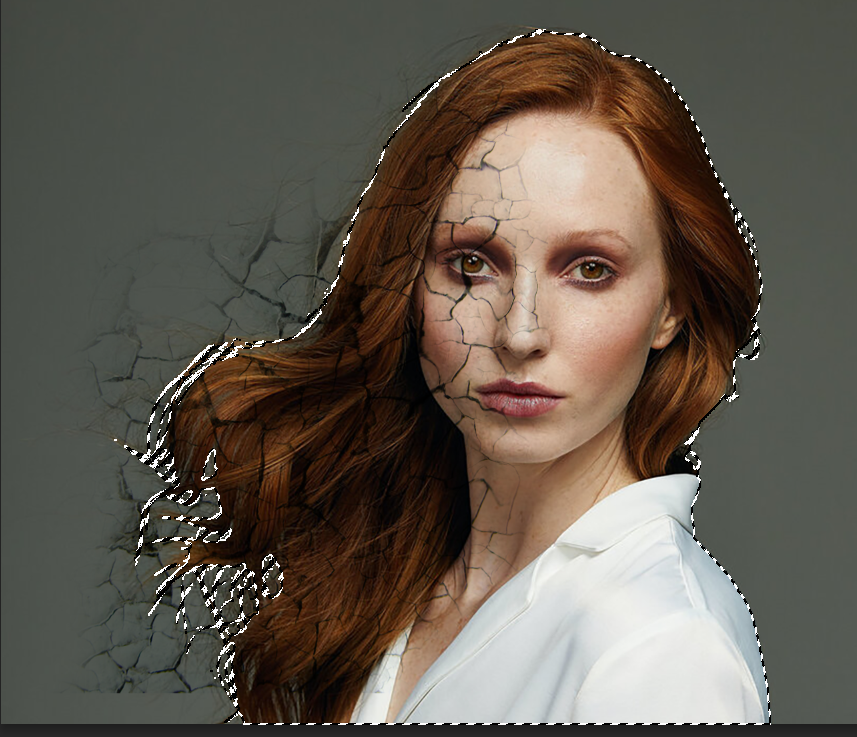
17. Select your image. You can do this by going to Select along the top toolbar and then clicking ‘Subject’ in the drop down.
If this doesn’t work, you can use the quick selection tool. Click and drag around your portrait to select them. Tip: hold alt to delete a selection that is wrong.

18. Now you have your person selected, we need to invert this selection so that the background is selected instead. Go to Select > Inverse

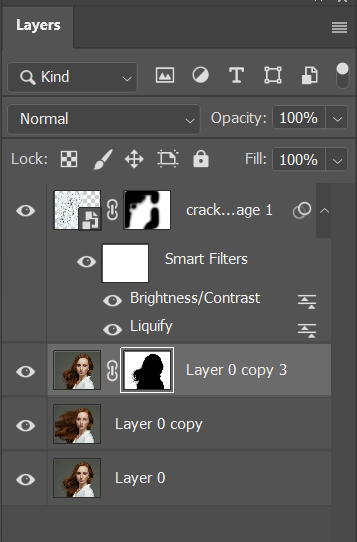
19. Click the new layer mask icon

Your layer mask will appear like this next to your top portrait layer.

20. Now click back onto your bottom portrait layer.

Duplicate this layer again… Layer > Duplicate Layer. You will now have another portrait layer between your bottom and top portrait layers.
21. With this middle layer selected, go to Filter > Liquify


22. Your photoshop may automatically recognise that you have a portrait in the photo and will automatically go onto the portrait aware tool (Along the left hand side of the pop-up). Instead, you should click on the top ‘Forward Warp Tool’

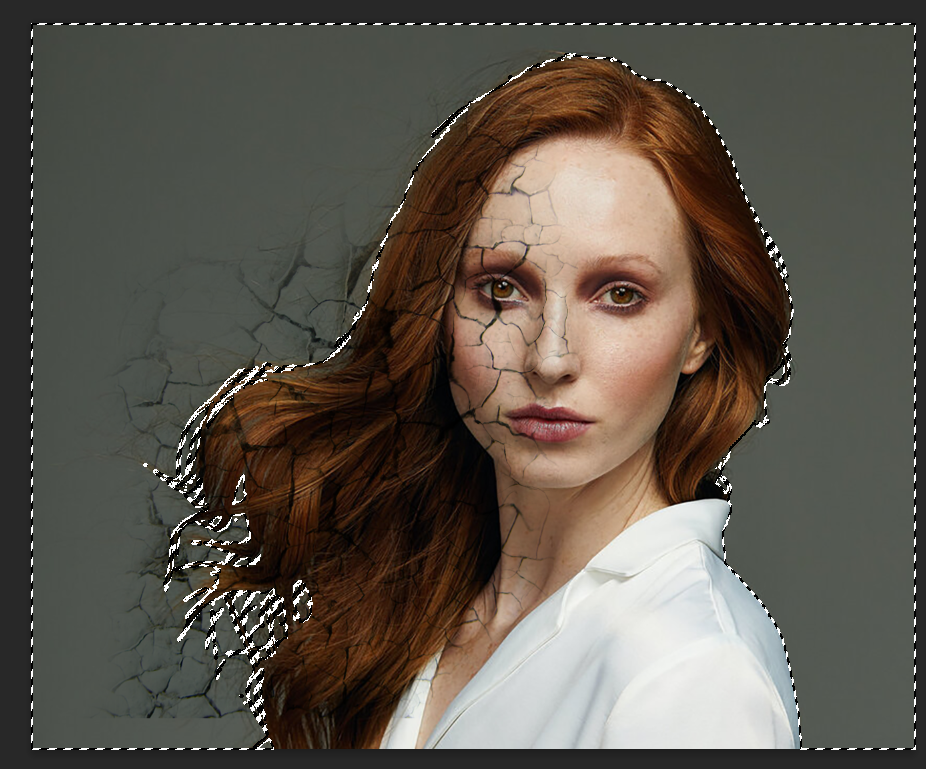
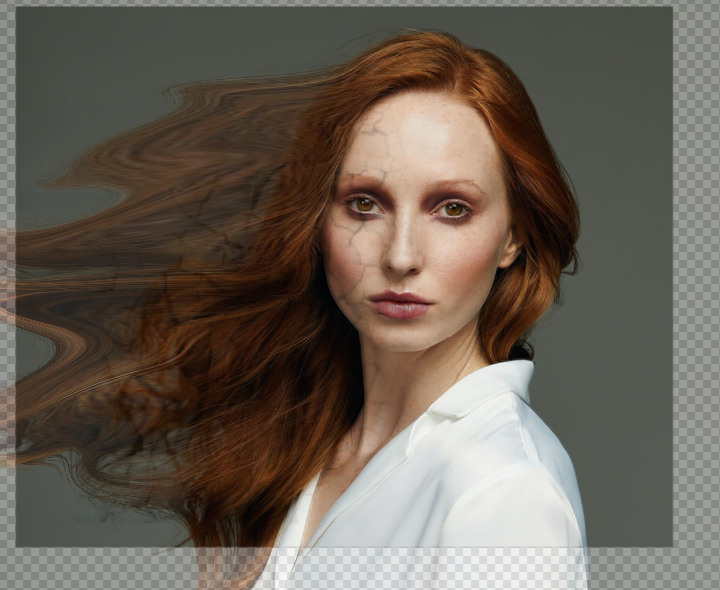
23. Drag part of your portrait out to the side like in the image below

24. When you click OK, it may look like your liquify hasn’t worked, but that is because it is behind a layer mask (on the layer above it).

Now we are going to work on the mask of the top Portrait Layer. Make sure it is selected in the layer panel.

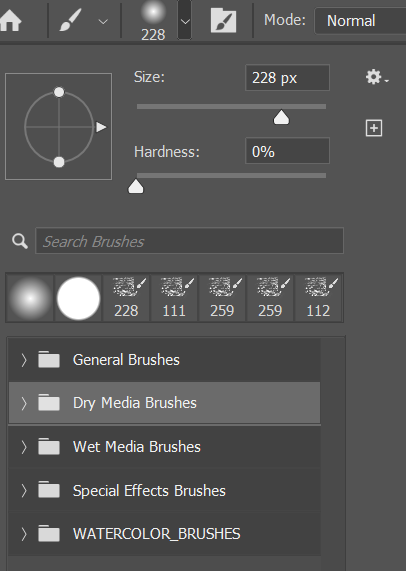
25. Select the brush tool

26. From the drop down in the top left, check if you have ‘Dry Media Brushes’ available.

If you don’t have Dry Media Brushes, you can download them from SharePoint: Here
27. From the Dry Media Brushes, select the chunky charcoal

28. Select your foreground colour as Black

29. Adjust the size of your brush as suits you. Start to paint (one click at a time… don’t drag your brush) into the background of your image. Remember, where you paint black, it will reveal the image below (so it will reveal the portrait that you liquified).

30. If you want it to look like there is more broken away, you can use the same brush to add the background colour. First, make sure you select the image, not the mask in the layers panel.

31. Now hold ALT on your keyboard which will activate the dropper tool.

While holding alt, click the background colour that you want to use. This will match the colour from the background with the colour you are using for your brush tool.

32. Now paint the background over the top to make it look like the image is breaking up more.

Extension:
Try this with other images…. Here is one created with a flamingo to show how species are disappearing and becoming extinct:




2. Now it’s time to add a gradient to your background…
Click the padlock next to your layer until the padlock disappears (and your layer is unlocked).

Double-click your background layer in the layers panel.

Double clicking the layer will bring up the layer style window.
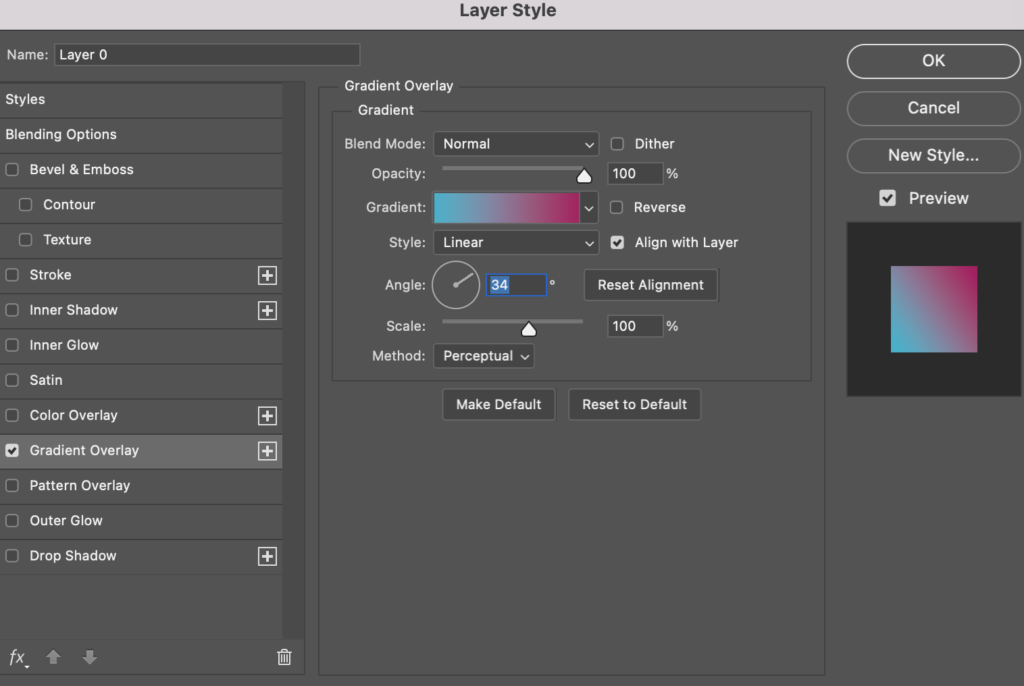
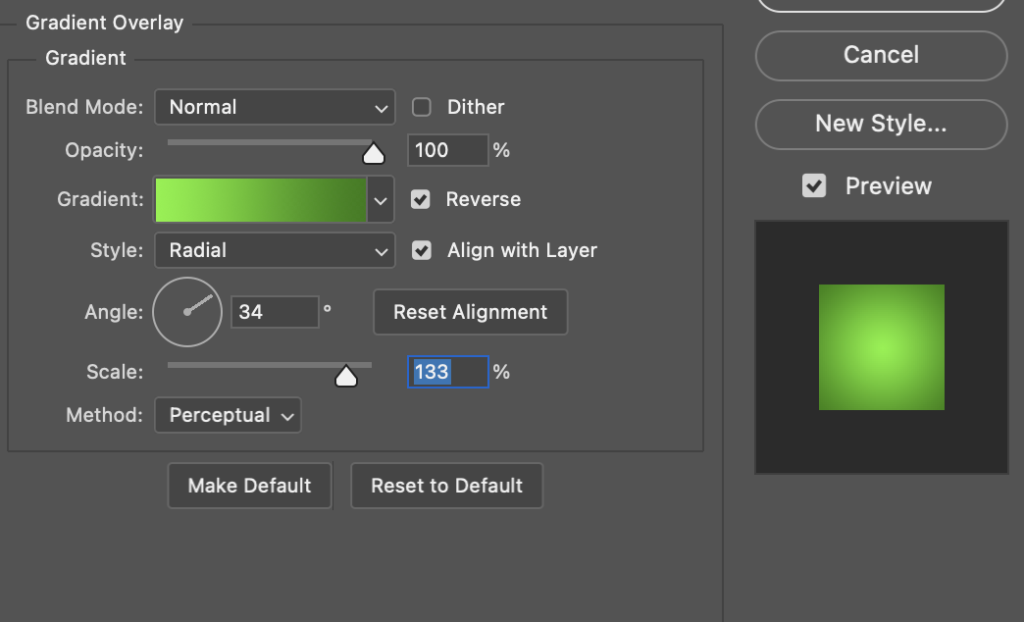
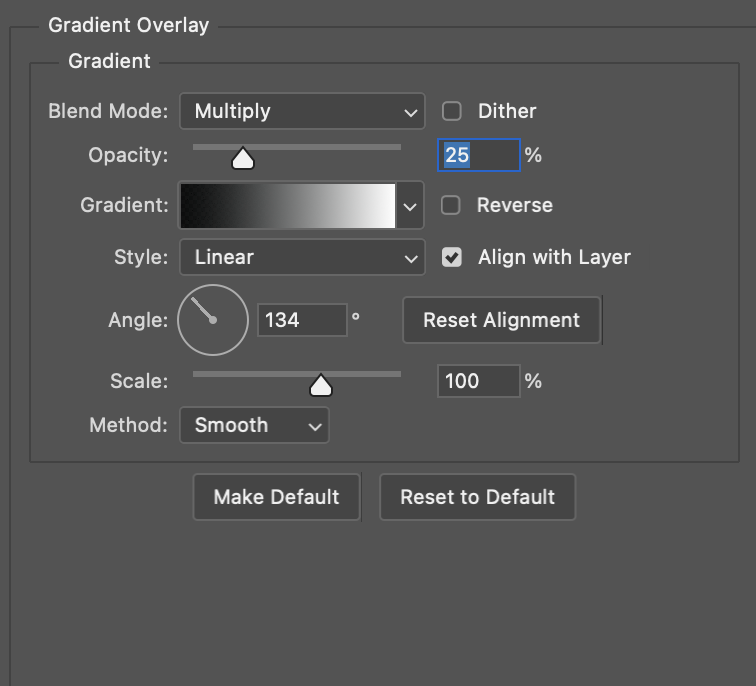
Go to Gradient Overlay on the left of the panel.

Change the angle to 34 degrees
Tick ‘Reverse’
Change style of Radial
Set scale to approx 133%

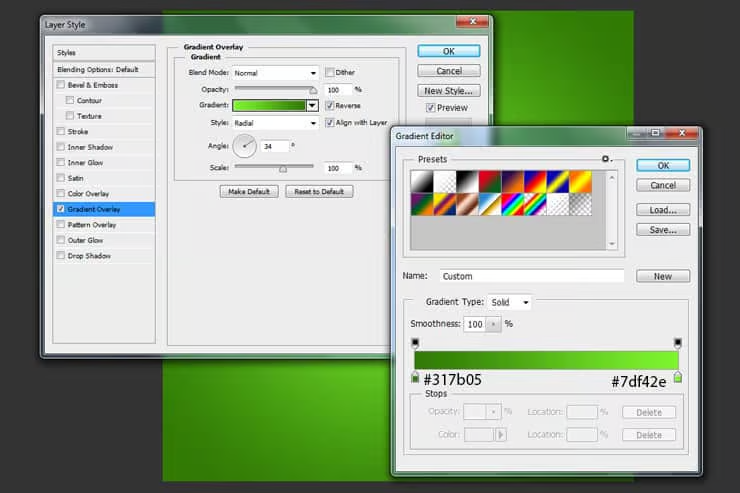
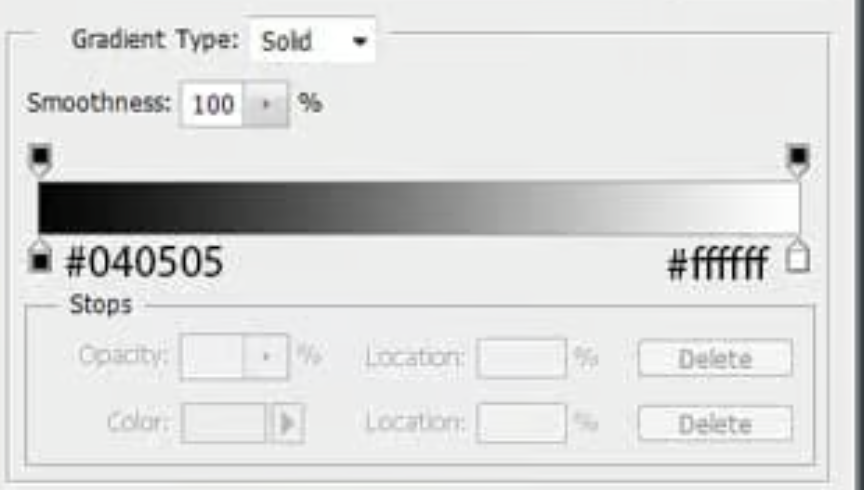
Click on the Gradient bar and change the colours as shown below. (To change the colour, click on the little squares on the bottom left and bottom right of the gradient bar).
Left gradient colour: 317b05
Right gradient colour: 7df42e
Press OK

3. Download the brushes:
Go to Hautlieu Sharepoint> Art > Students > Enrichment Brush Presets > Download the Halftone Brushes
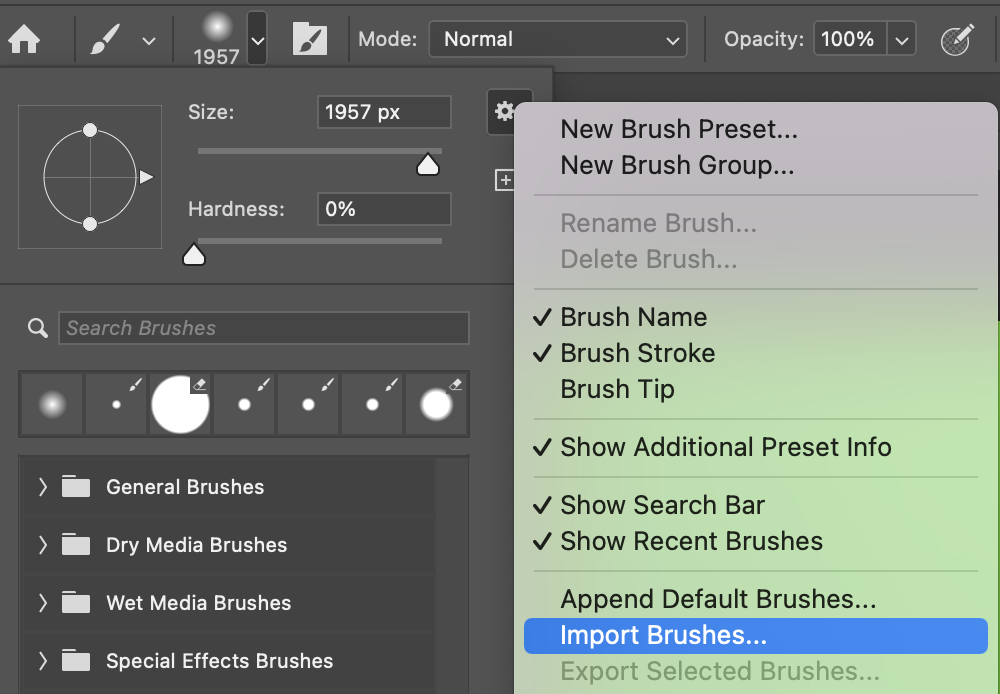
4. Import brushes into Photoshop:
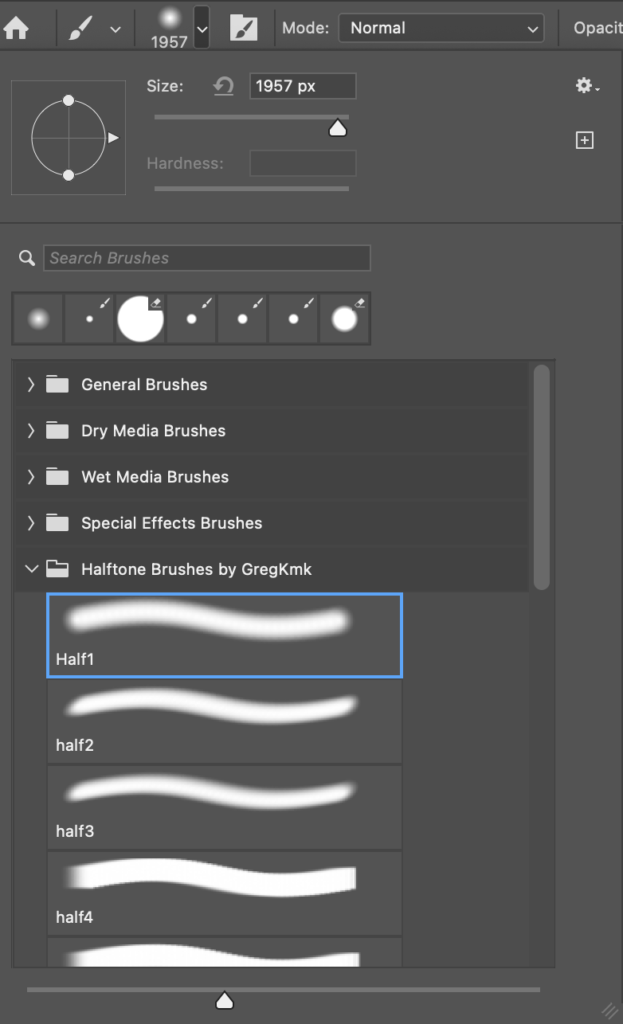
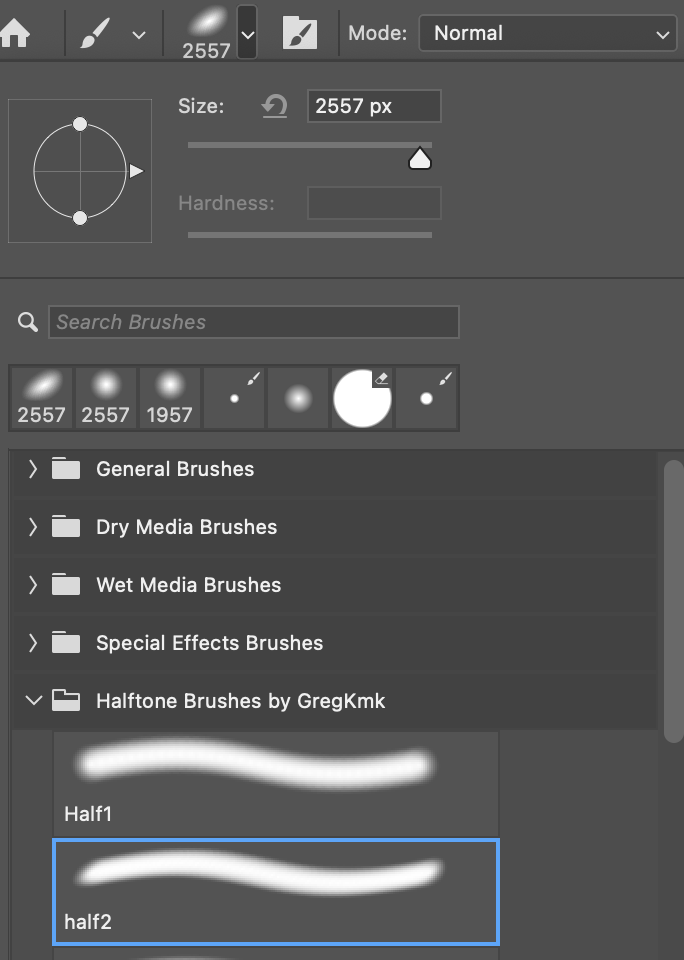
Click the brush drop down in the top left.
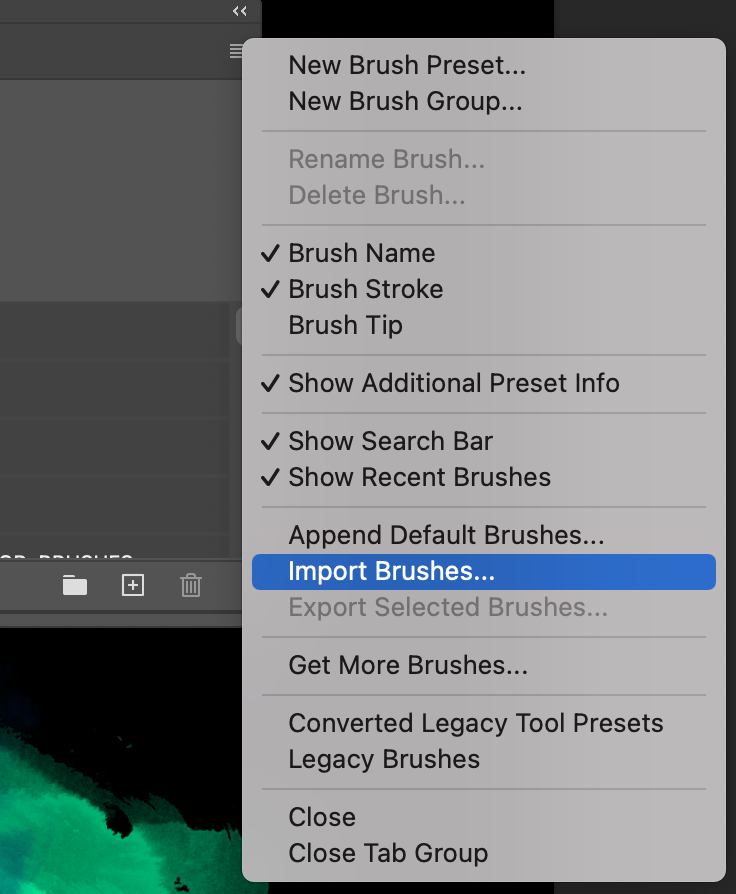
Then click the little settings cog in the top right of the drop down.
Then click Import Brushes: And choose the brushes you have just downloaded.

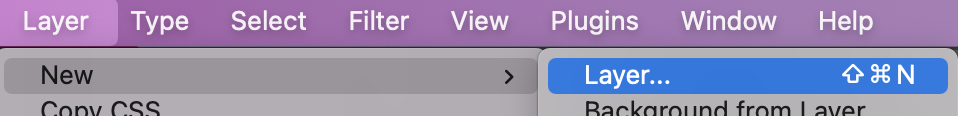
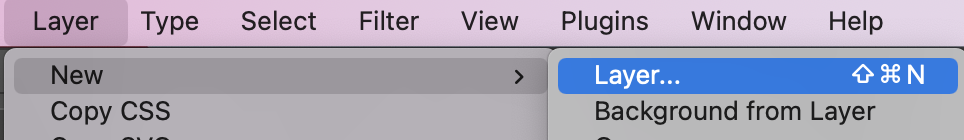
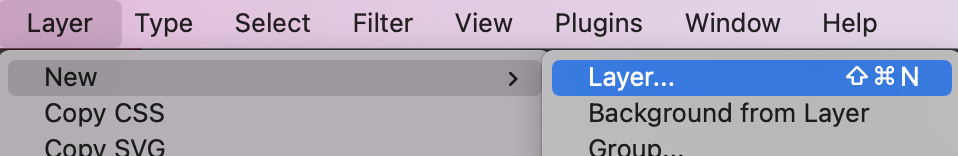
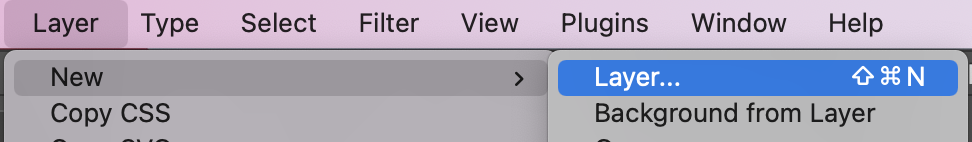
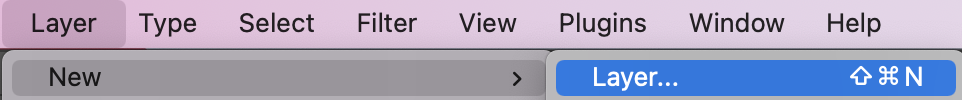
5. Create a New Layer: Layer > New > Layer

Select the brush tool

Select the first Halftone Brush from the brush selection:

Set the brush size to 1957 pixels.
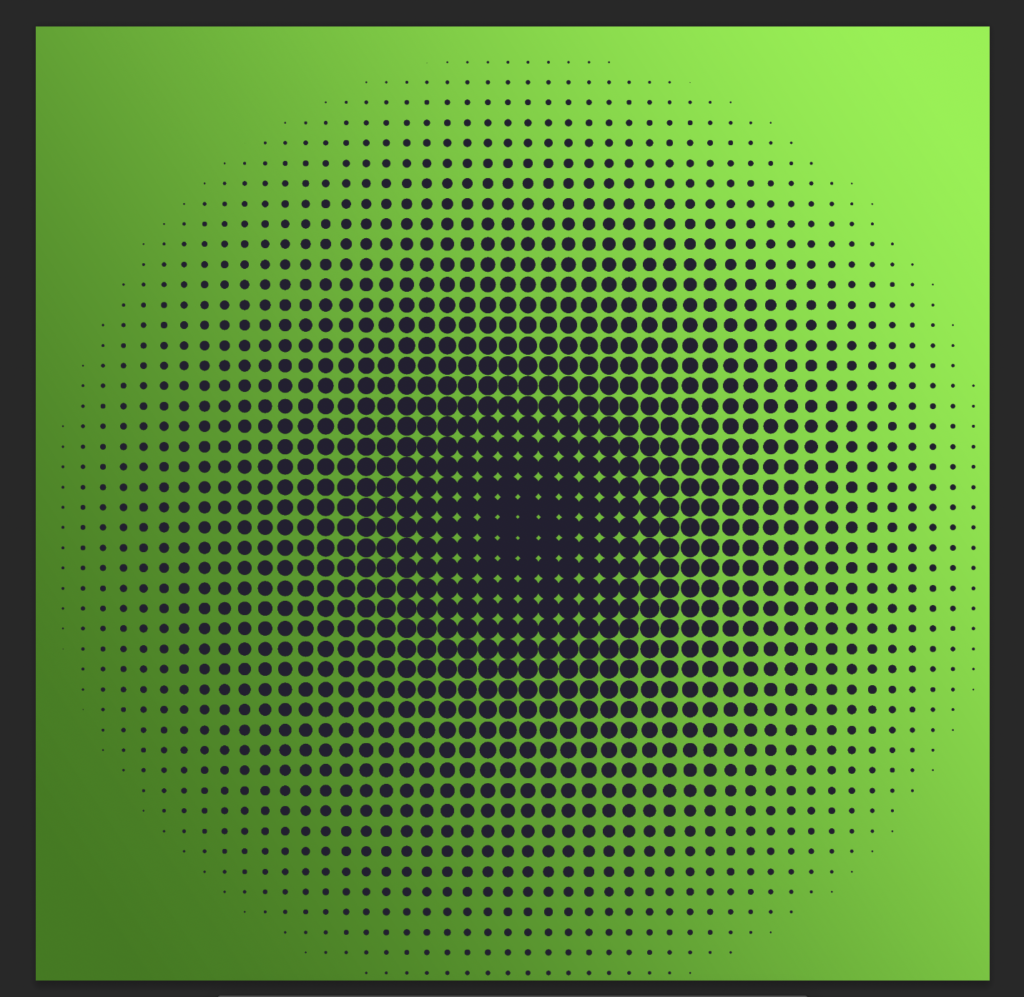
6. You can use whatever colour you want, I chose black. Click in the centre of your page to apply the brush

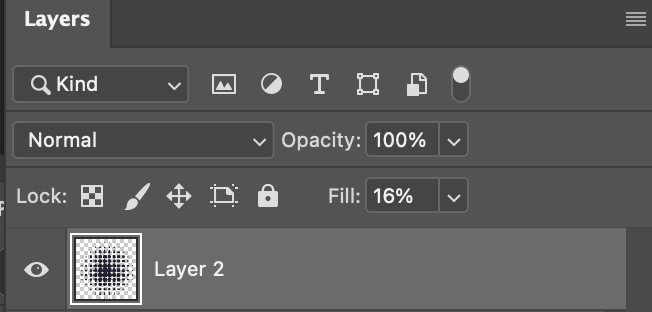
7. In the layers panel, change the fill opacity to 16%

Your design should now look like this:

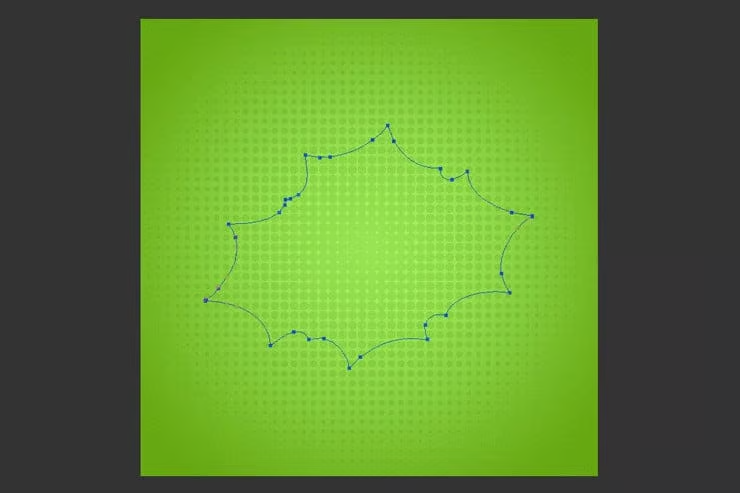
8. TIP: copy and paste the below shape into photoshop so you can copy it. When you have pasted it into photoshop, resize to fit on your page. .

9 .Create a New Layer: Layer > New > Layer

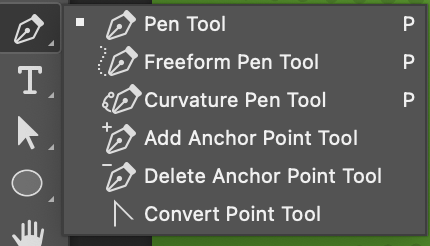
Select the pen tool (You might find that Photoshop has the pen tool hidden in a drop down from other pen tools. To reveal the pen tool, hold down on the tool to reveal the full list of pen tools).

Select Path from the pen type drop down in the top left corner:

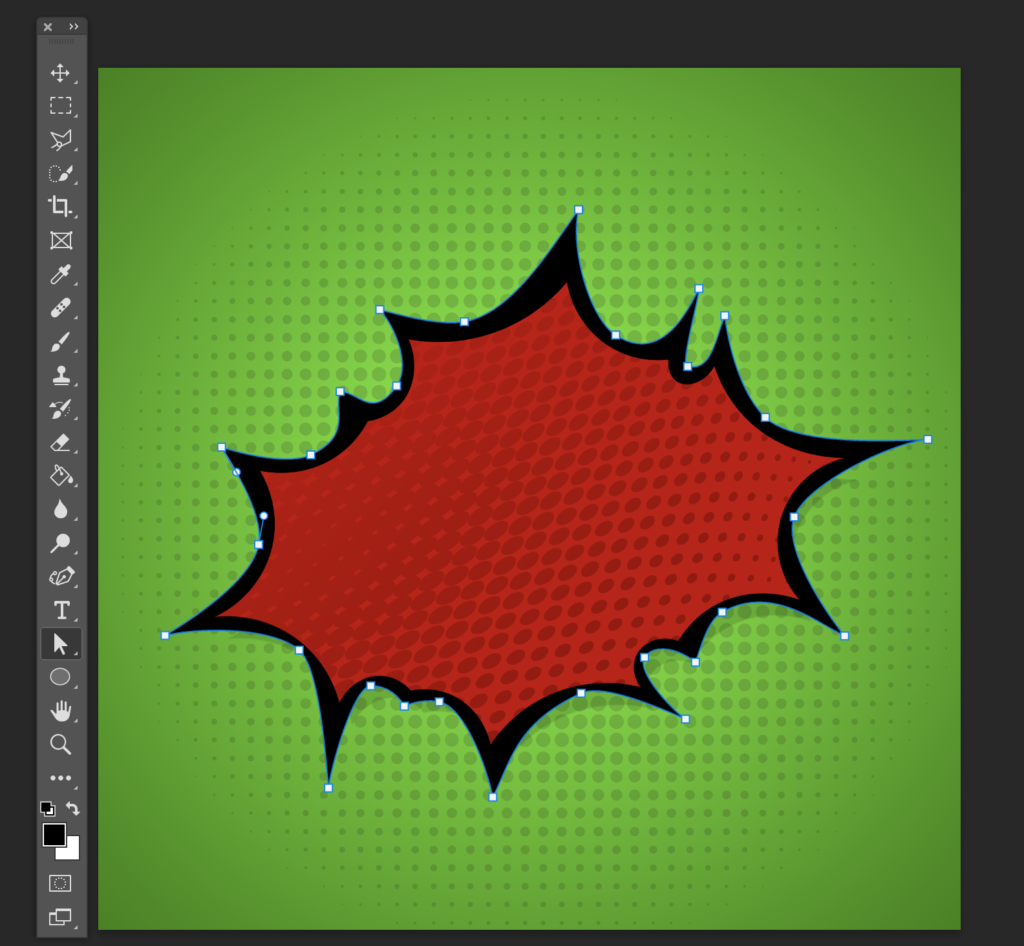
10. Trace the image you have pasted into photoshop:
To do this, make sure you are drawing on the new layer you have made. Click the pen tool at all the corner points. Then select the curvature pen tool and drag all the straight lines to turn them into curves. (Watch the video below for clarity)
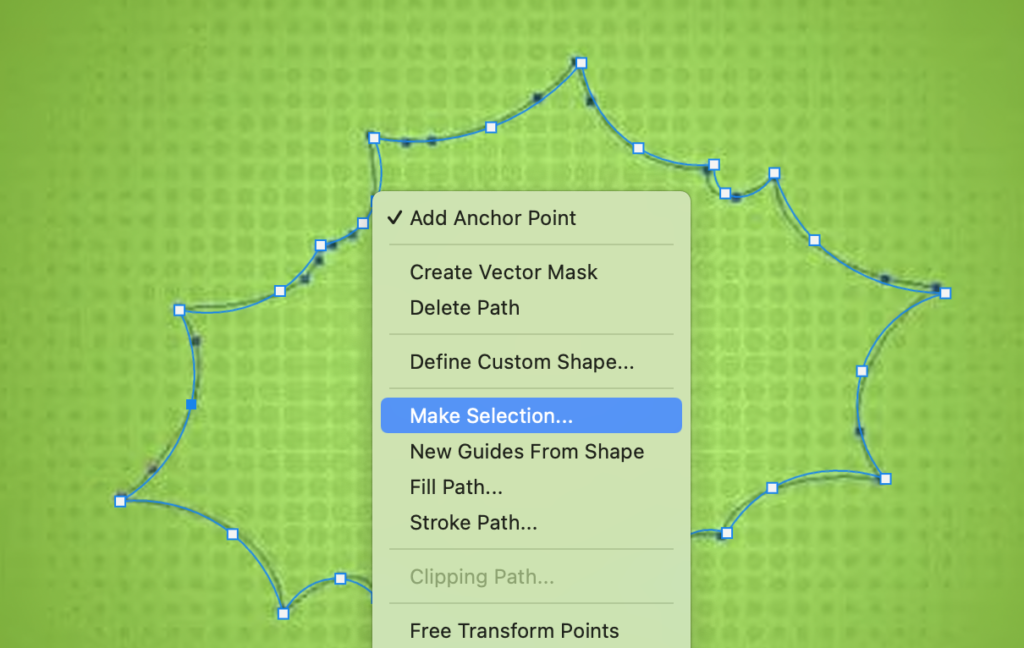
11. Right click on the path you have just drawn and select ‘Make Selection’. Click OK in the pop up.

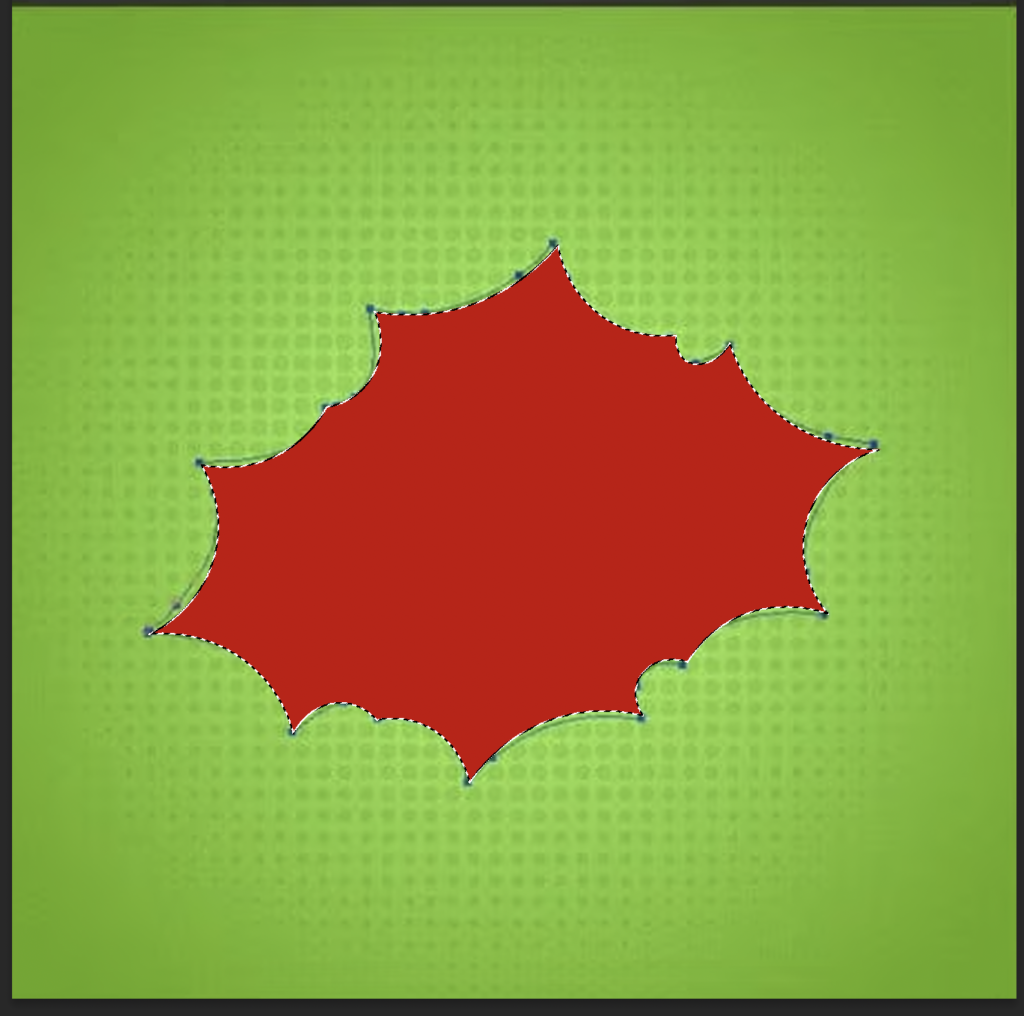
12. Fill this selection with whatever coloyr you want.
Select the paint bucket tool.

Choose the foreground colour

Select the area you want to fill

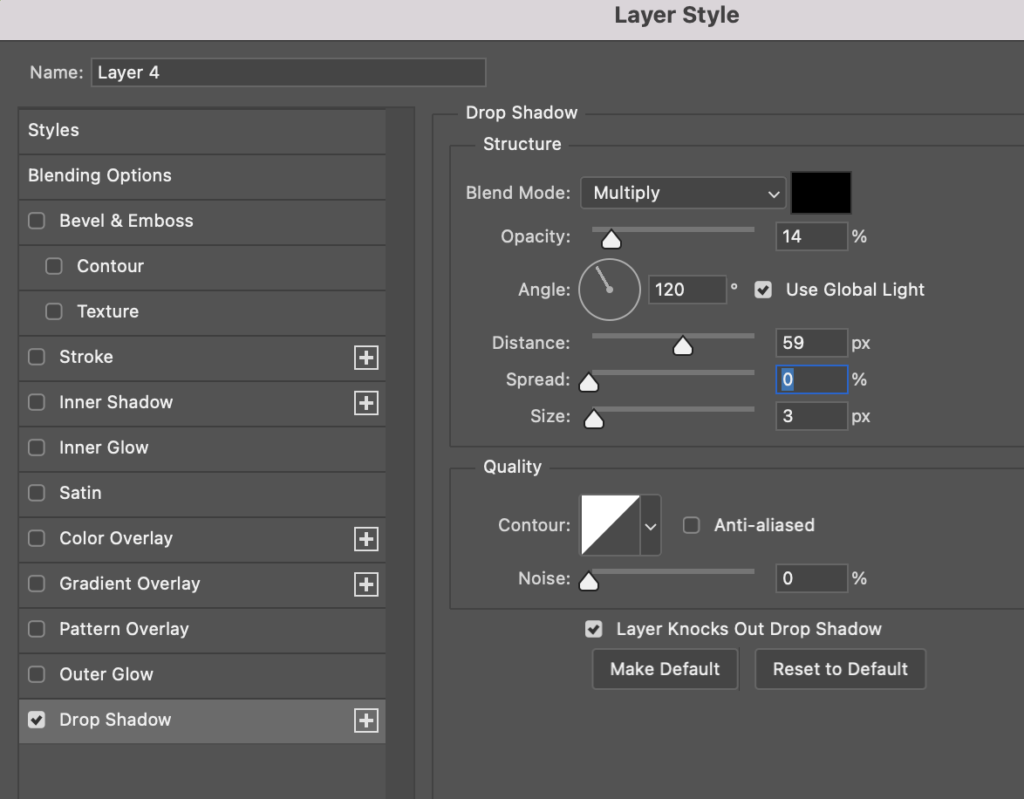
13. Double click the layer in the layers panel to apply a drop shadow using the following settings:

Press OK.
Hold CTRL + D to deselect
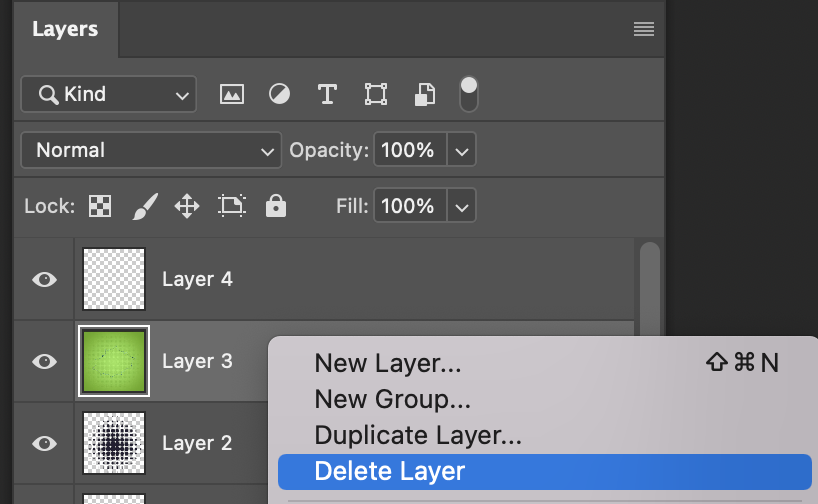
14. Now you can delete the image you traced by selecting it in the layers panel, then delete on your keyboard (or right click the layer and select delete).

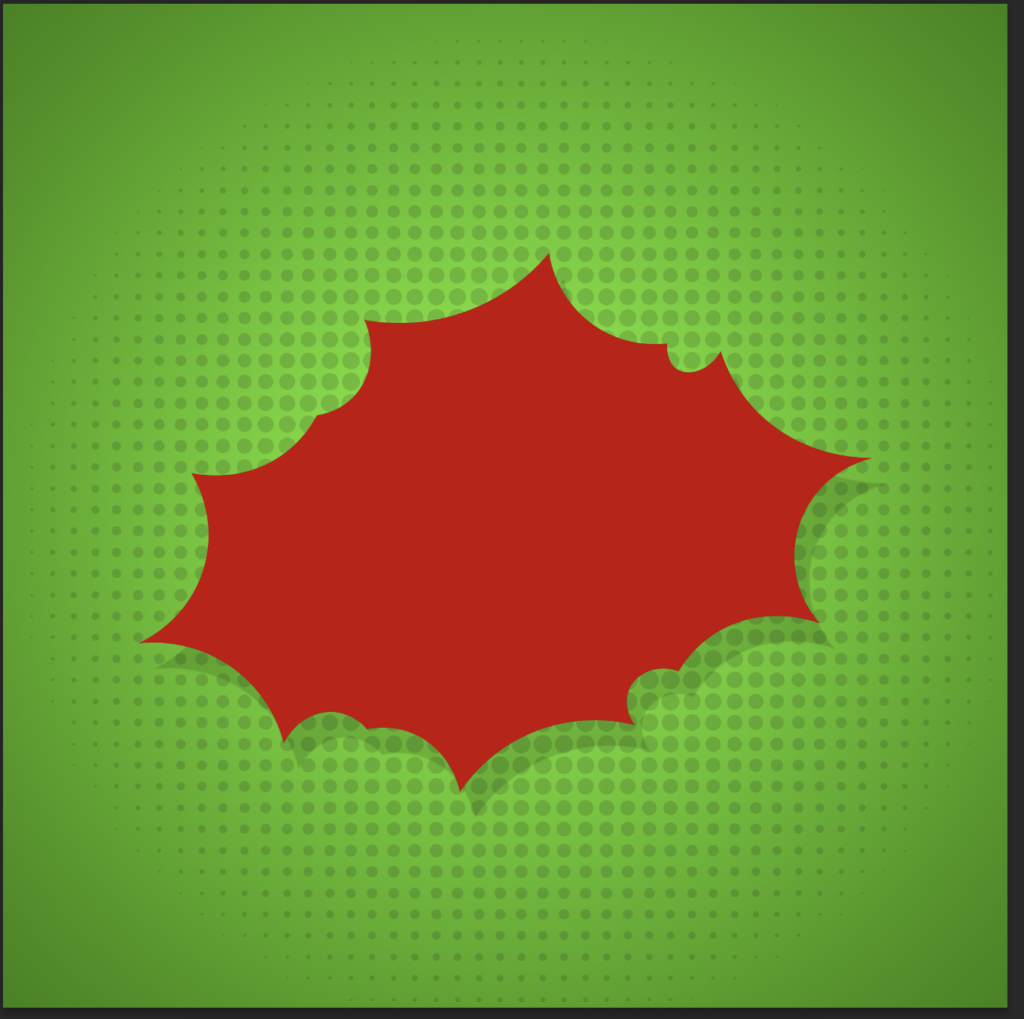
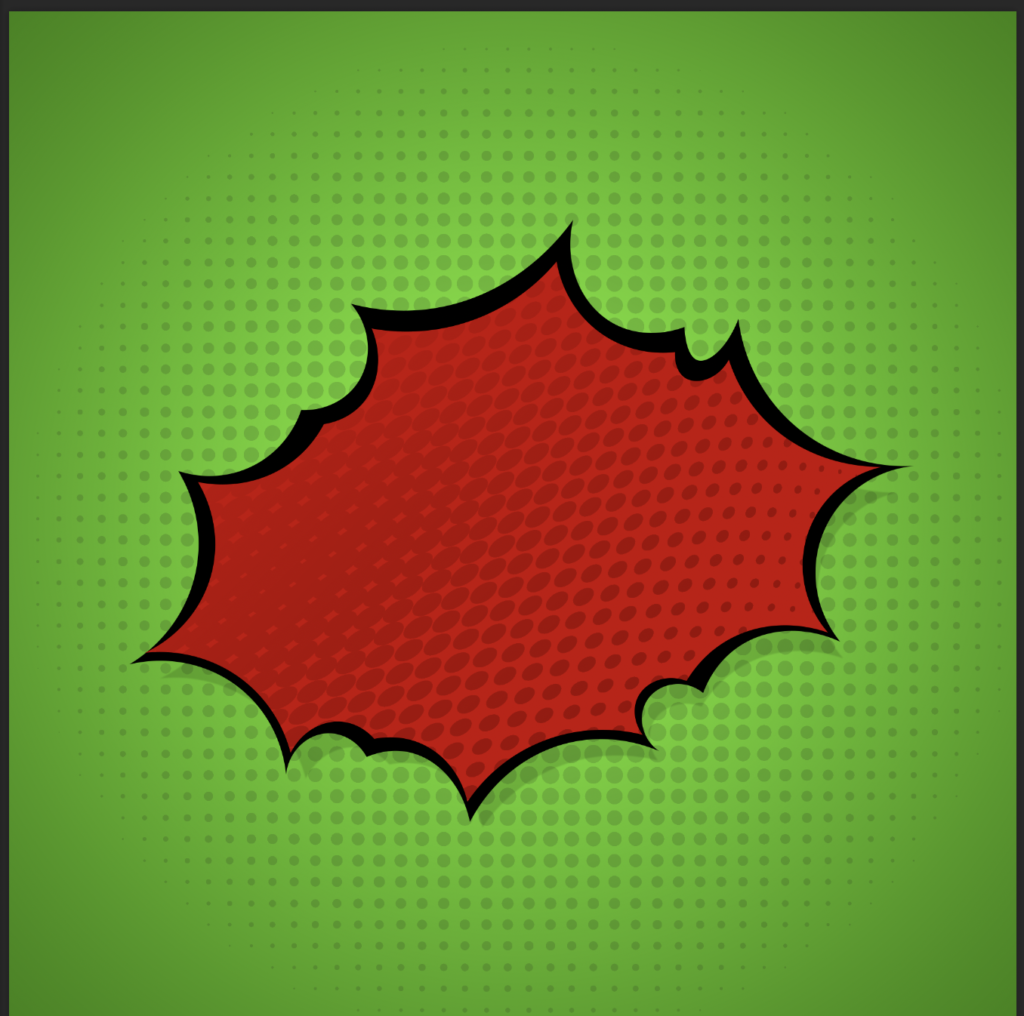
Your image should now look like this:

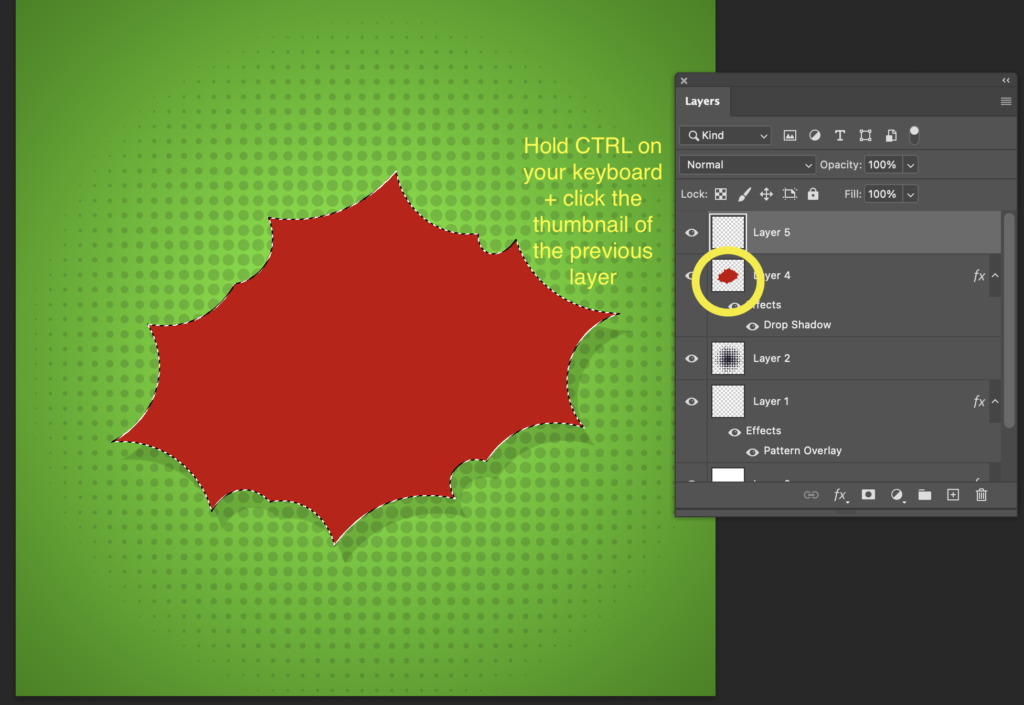
15. Create a new layer: Layer > New > Layer

Create a selection that is the same shape as the red shape. To do this, stay on your new layer. Then hold CTRL while clicking the thumbnail of the previous layer in the layers panel.

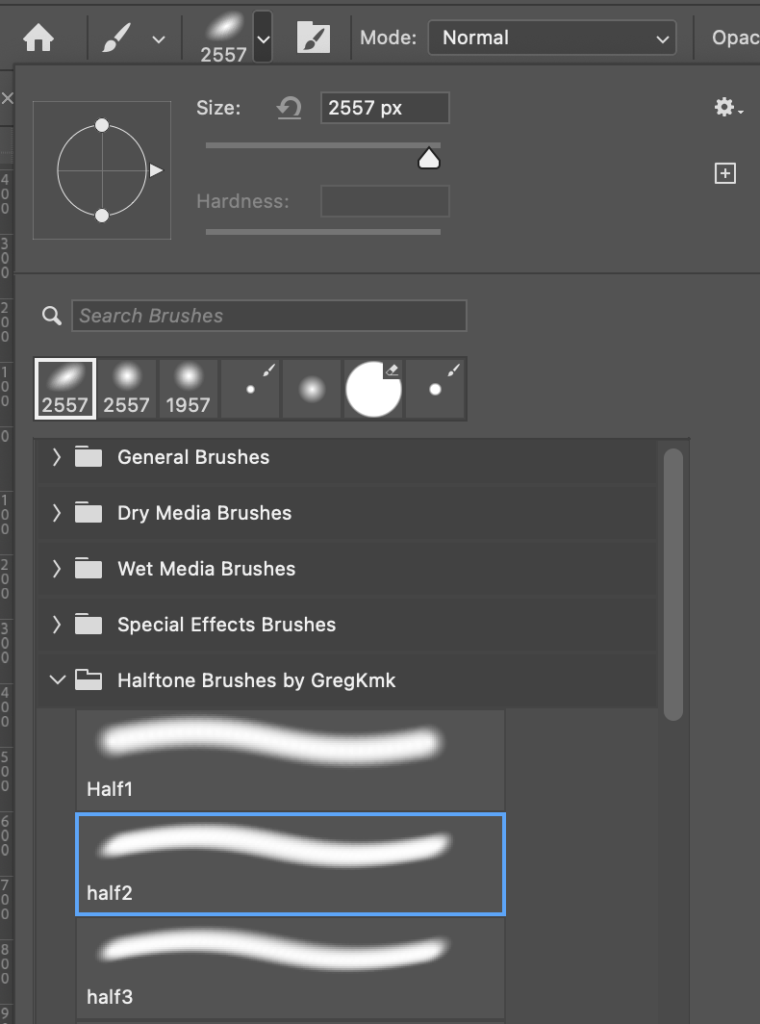
16. Select the brush tool

Select the Second Halftone Brush (Half 2)

If it hasn’t done this automatically, change the brush size so it is 2557px
Select whatever foreground colour you like (this colour will not show in the end result)

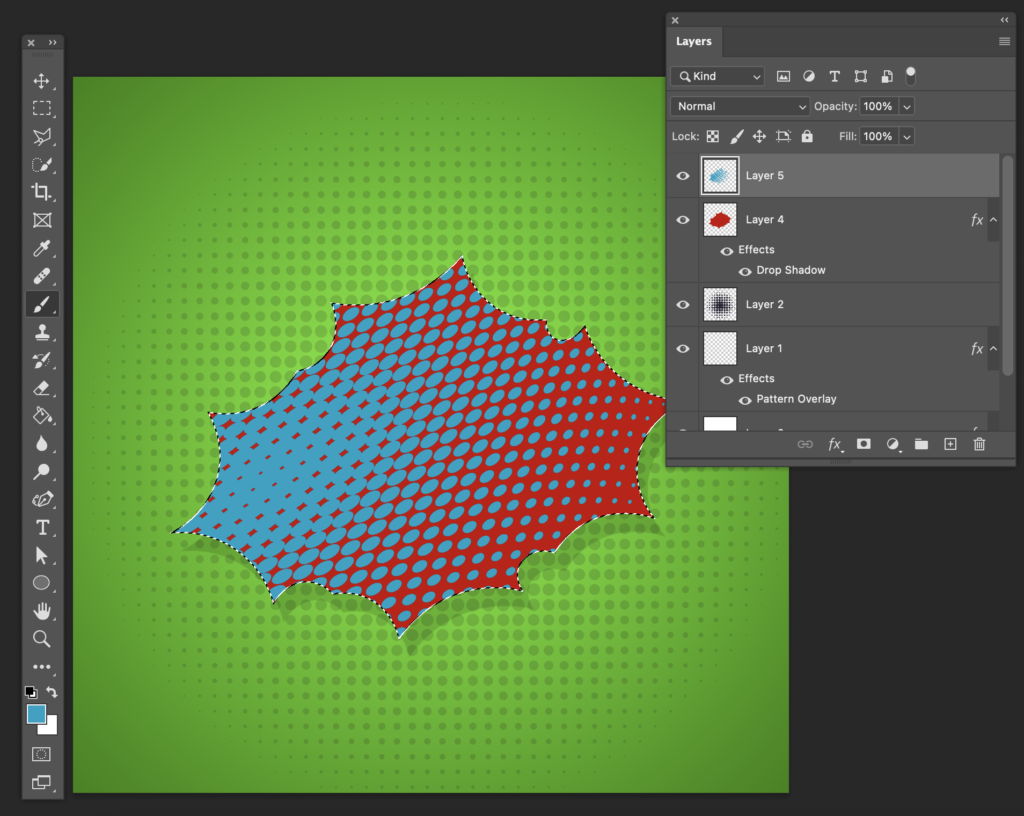
17. Apply to your brush similar to the below:

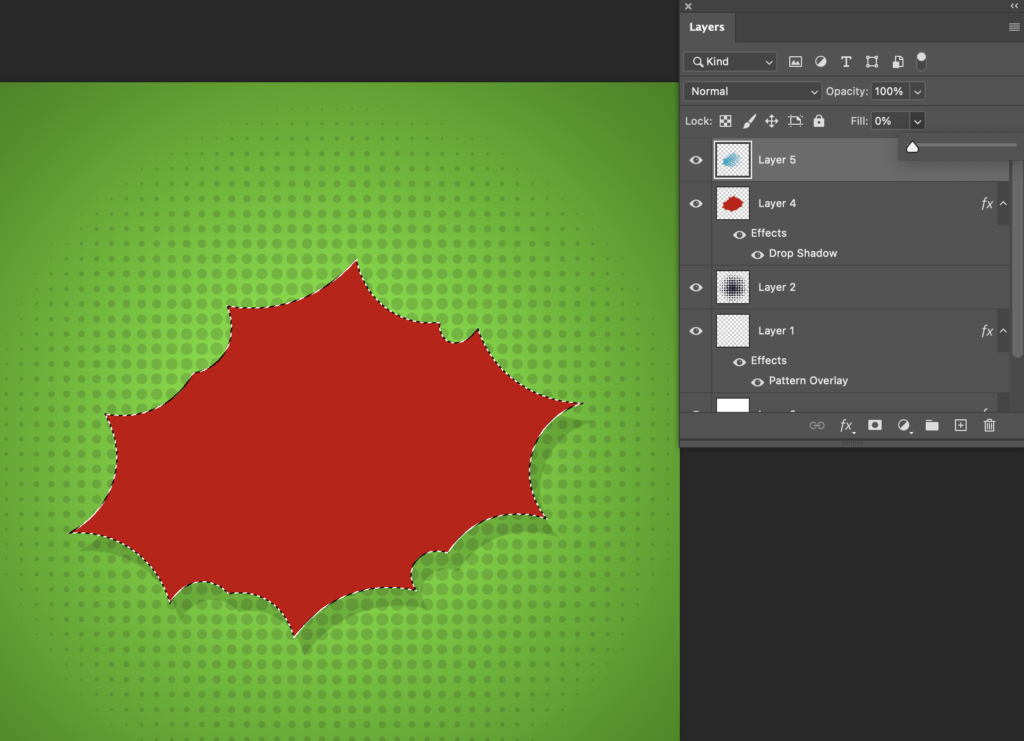
18. Set the fill of this layer to 0% (this will make your pattern disappear temporarily)

19. Double click on the layer and select ‘Gradient Overlay’
Apply these settings:

Click on the gradient bar and apply these settings:

Press OK
Hold CTRL D to deselect
Your image should look something like this:

20. Create a New Layer. Layer > New > Layer

Select the pen tool

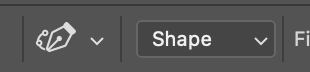
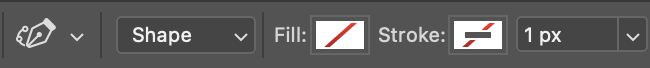
Instead of ‘path’, change the pen to ‘Shape’

Set the colour to transparent for both Fill and Stroke (this just lets you see what you’re drawing more easily… we will change the colour later on).

Draw a shape that is slightly larger than the previous shape. Remember, use the pen tool to draw the corners, then use the curvature pen tool to drag the straight lines and turn them into curves.
When you are complete, change the fill colour to black.


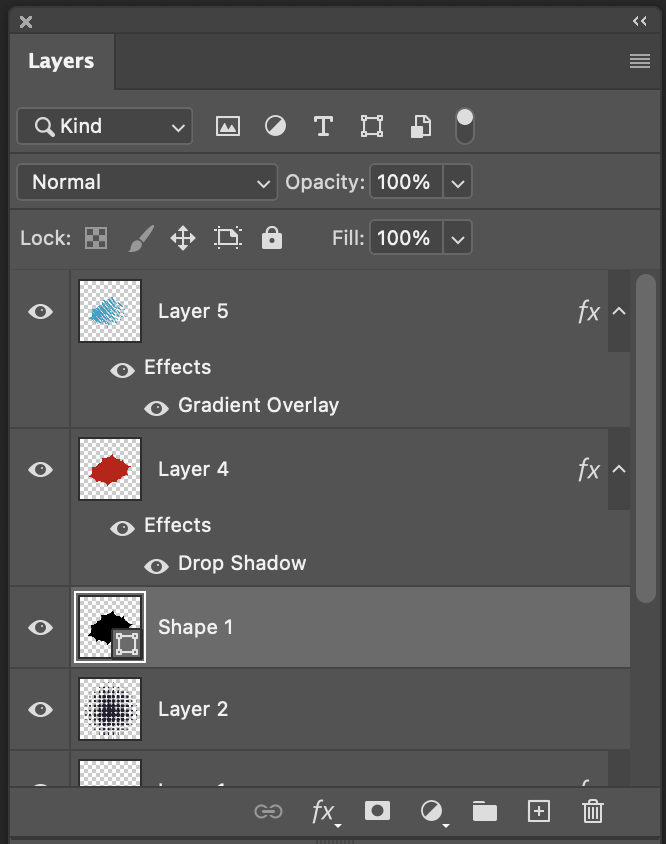
In the layers panel, drag your new shape underneath the smaller shape.


Here is a video to help:
TIP: The black outline looks better with exaggerated points. You can use the white arrow tool to click and edit the shape

21. Now we are going to add text:
Select the type tool

I will be making the word “POW!” in this example but you can use whatever word you wish.
22. Choose the font: Komika Axis, which you can download from here. When the font has downloaded, double click this ttf file to install it.
Select font size according to your preference

23. Click anywhere in your page to activate the type tool, then type ‘P’ to get started.

TIP: when you want to move text, you need to click the move tool

When you want to go back to adjust the type/ highlight the text / adjust font size etc, you have to be on the Type tool

24. Move your P:

Highlight the text

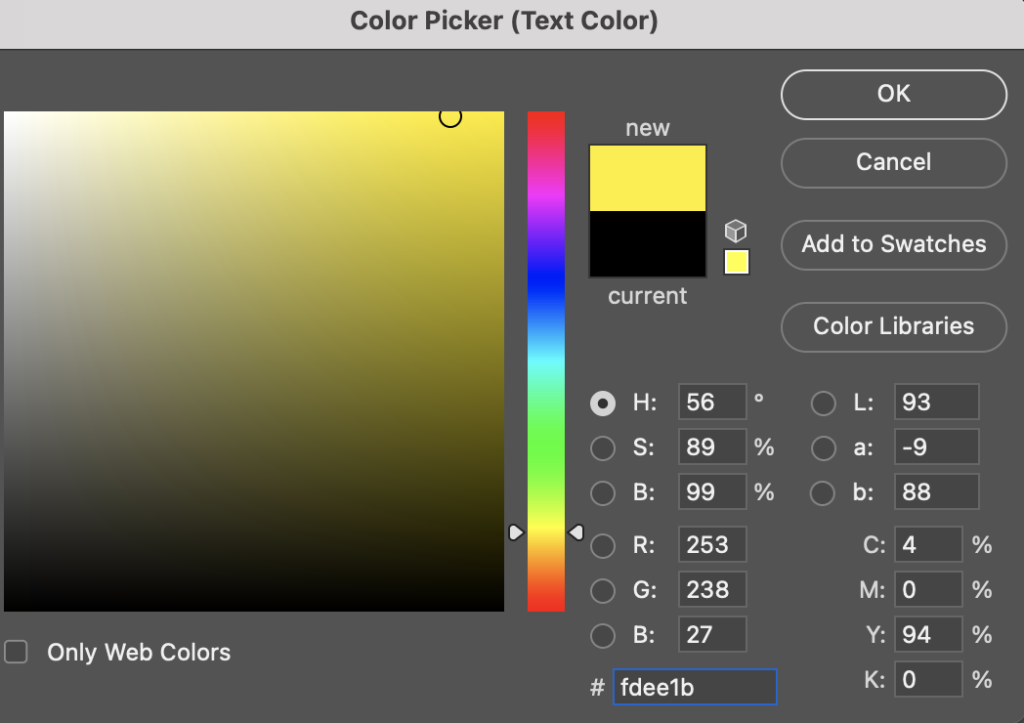
Choose the text colour from the top bar

I recommend changing the colour to the same yellow that I have. This is because we will be applying slight variations of this colour later on so you might find it easier to use the same colours. However, you’re more than welcome to try any colour you like. I chose the below

25. Duplicate this layer (Layer>Duplicate Layer) and place it under the original “P” layer. We will use it later.

Select the original “P” layer

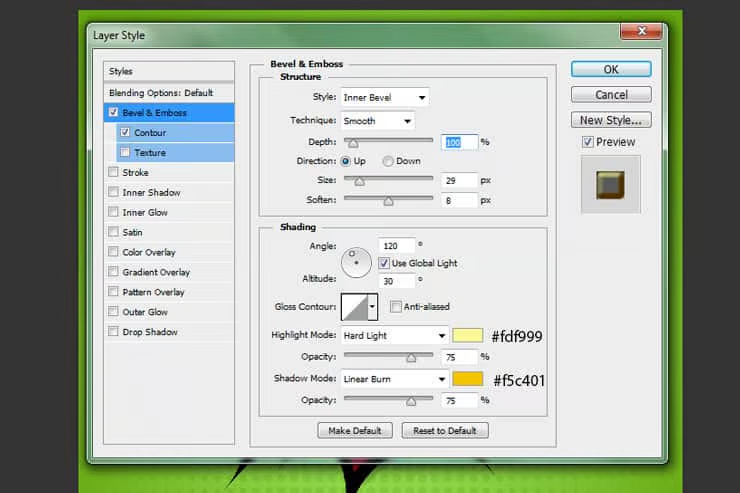
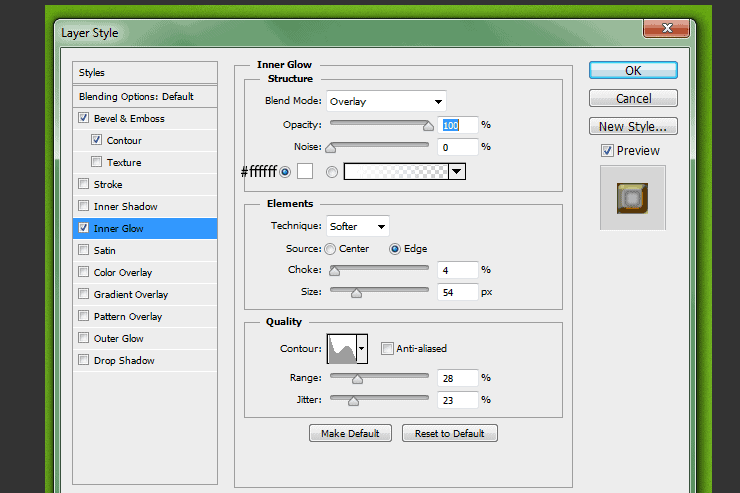
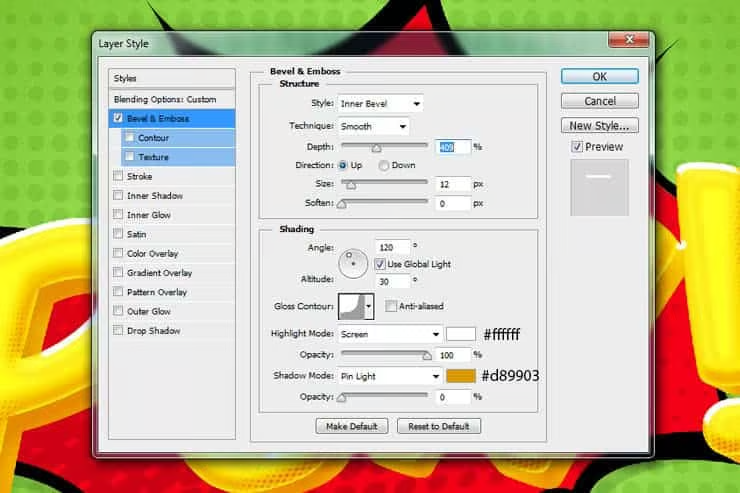
26. Double click on the layer and select ‘Bevel and Emboss’ from the left of the pop-up.
Apply these settings: (Note that the two colours below are slightly lighter and darker versions of my font. If you have chosen a different font colour, choose slightly lighter or darker versions of your font).

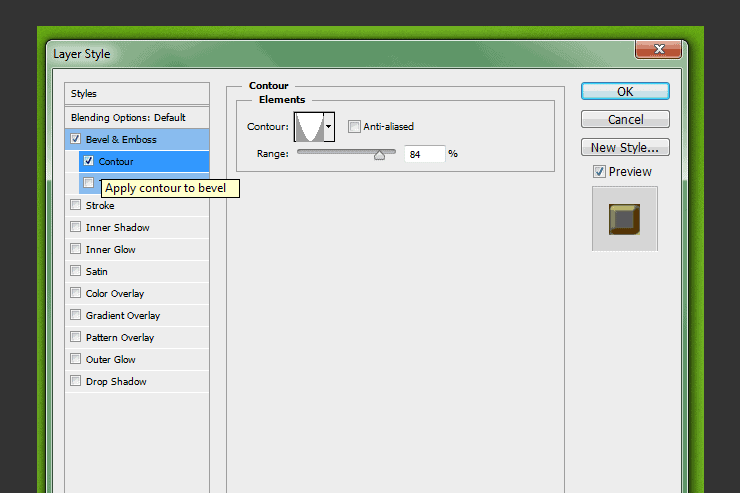
Add a contour with these settings:

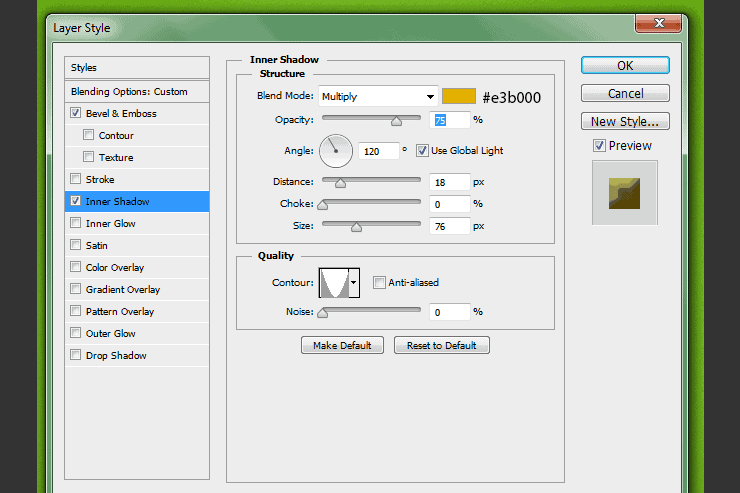
Add an inner glow with these settings

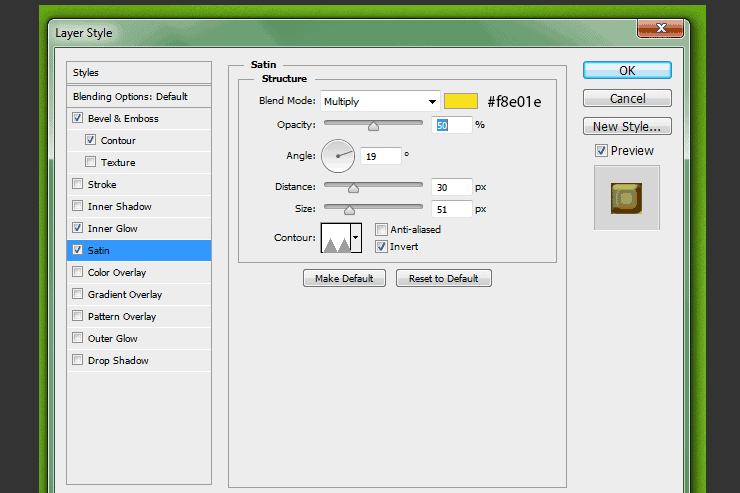
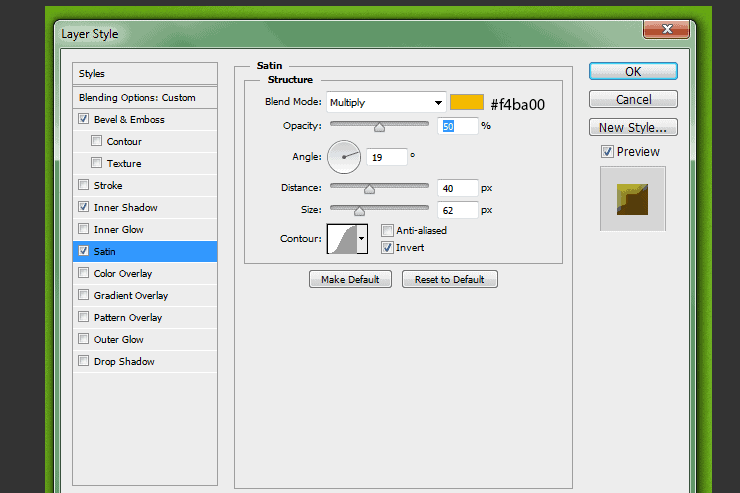
Add satin with these settings: (The satin colour is a slightly darker version of my original font colour)

Press OK
Your P should look like this:

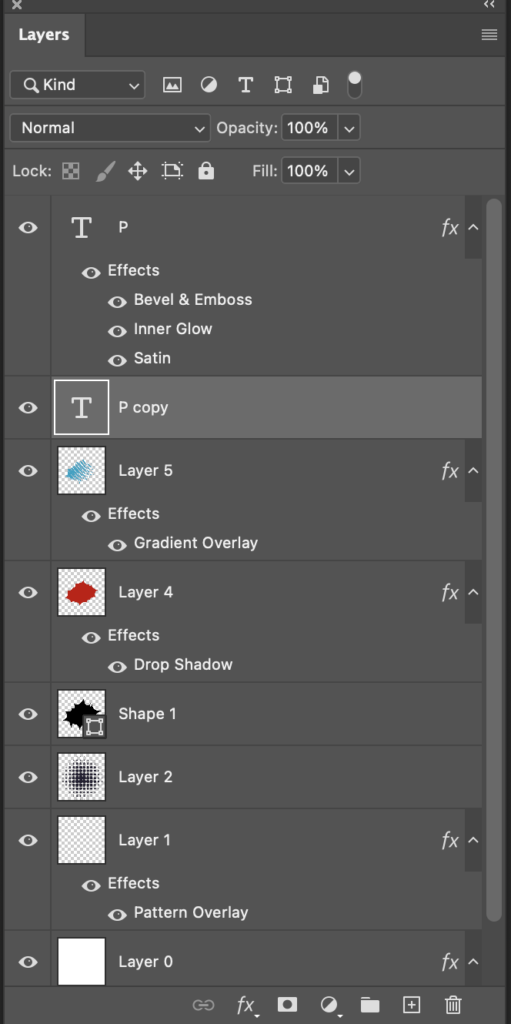
27. Now remember that “P” we duplicated, select the duplicated P layer in the layers panel

Select the Move tool

Using your arrow keys move this layer five times to the right and five times downward. (It will look like it’s hardly moved).
28. Take this layer you just moved and duplicate it again (moving it five times to the right and five times downward). Repeat the same steps stated previously to three more “P” layers. So, in total you should have 6 “P” layers including your original “P” layer.
It should look like this:

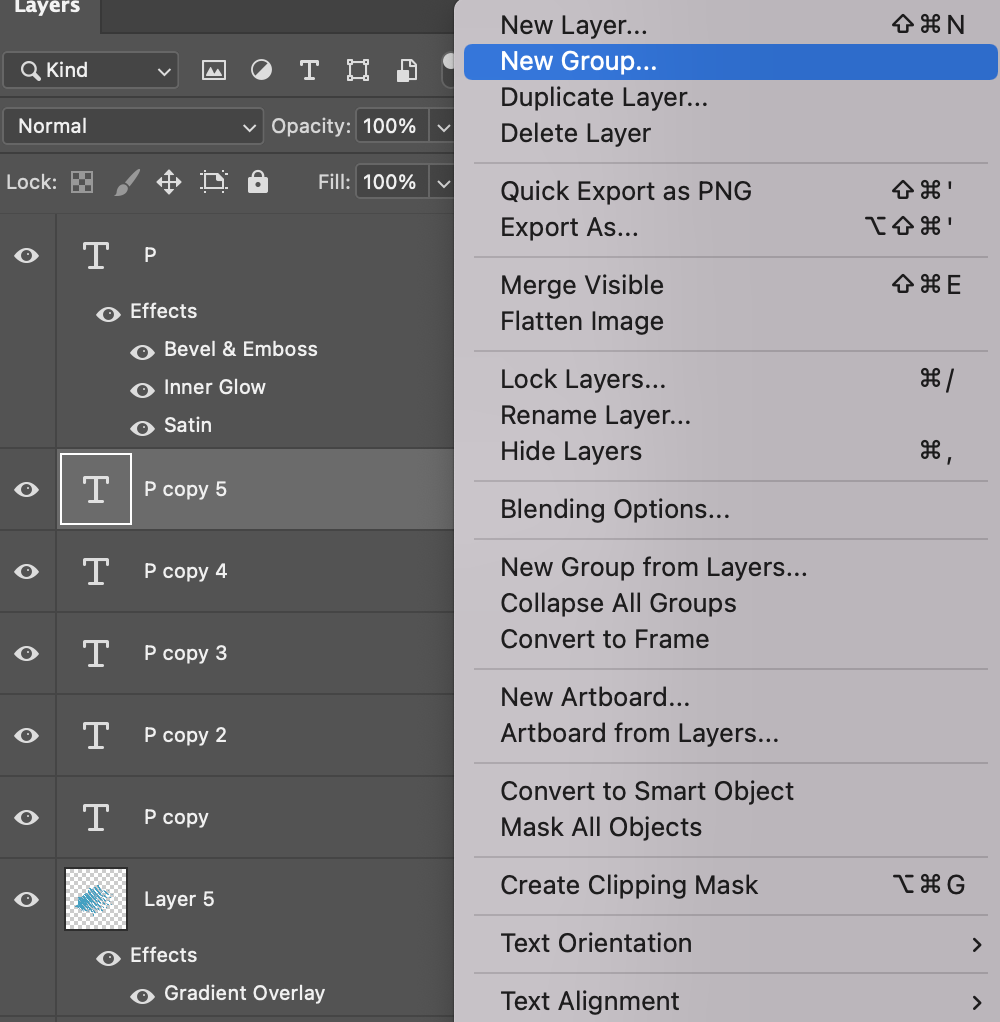
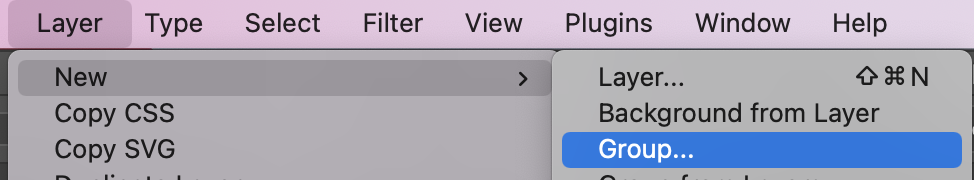
28. Right Click on the top P Copy and select’ New Group’

This will position an empty group above all the duplicated P layers. Like so:

Hold shift and select all the P Copy Layers.

With all the P layers selected, click and drag them into the group.

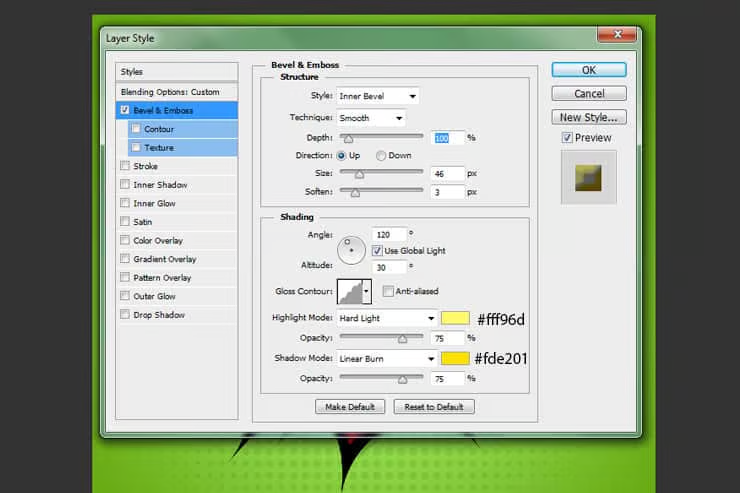
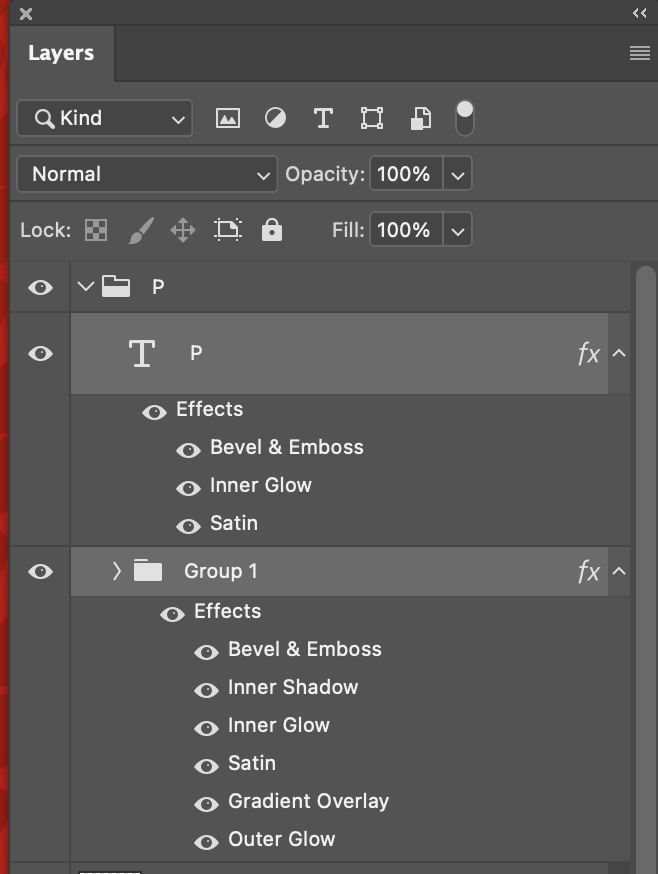
29. Double click on the group and apply the below settings:
Bevel and Emboss:

(Highlight colour is slightly darker than original, Shadow mode is slightly lighter than original).
Inner shadow:

Add Satin:

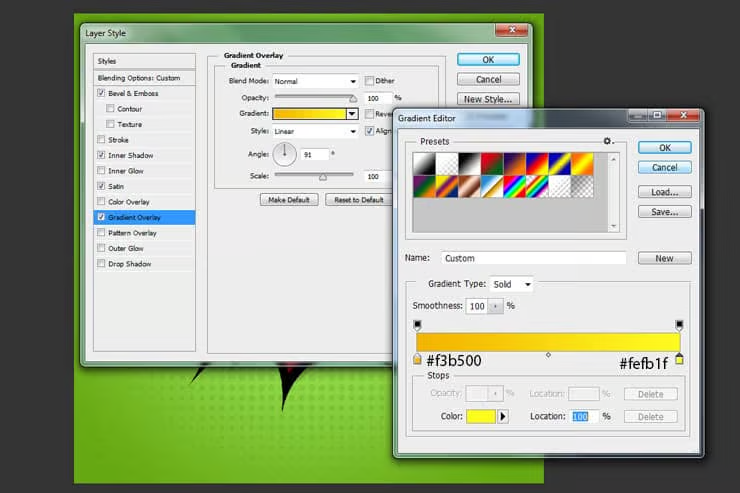
Add Gradient Overlay:

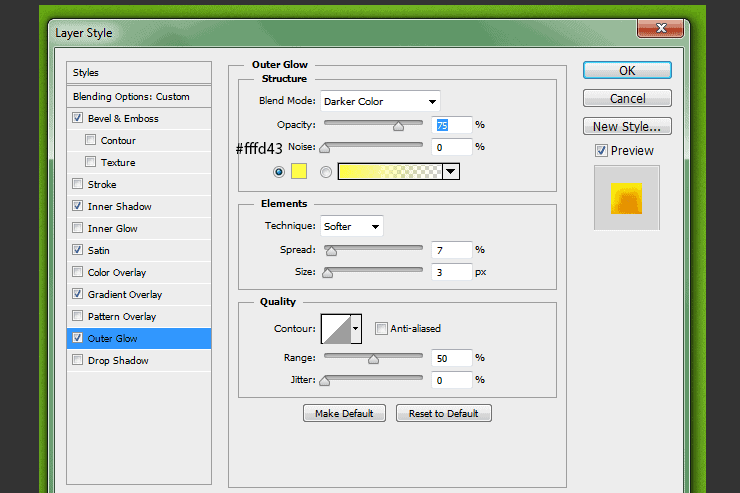
Add outer glow:


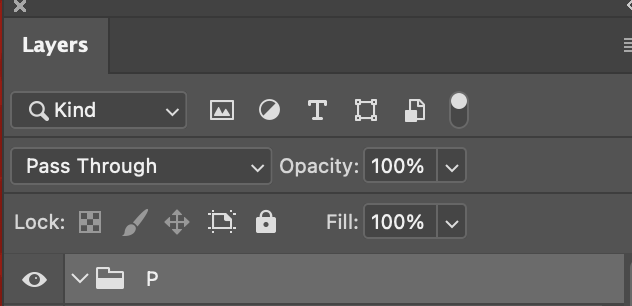
30. Create a new group for all your P layers: Layer > New > Group. You can call this group P to make it simple to identify.

Highlight your original P and the group of P copies, and drag into the P group.

31. Click on the group in the layers panel:

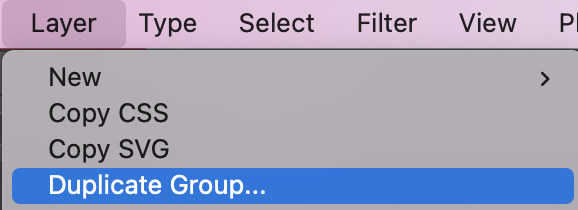
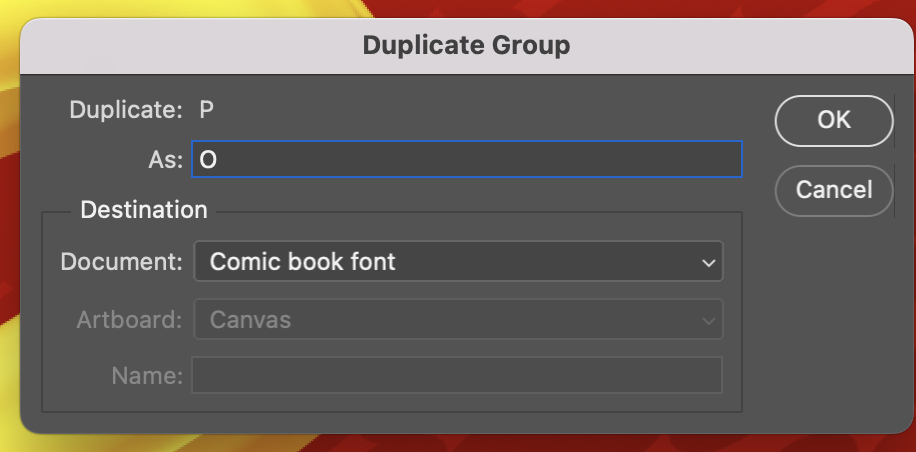
Duplicate this group: Layer>Duplicate Group

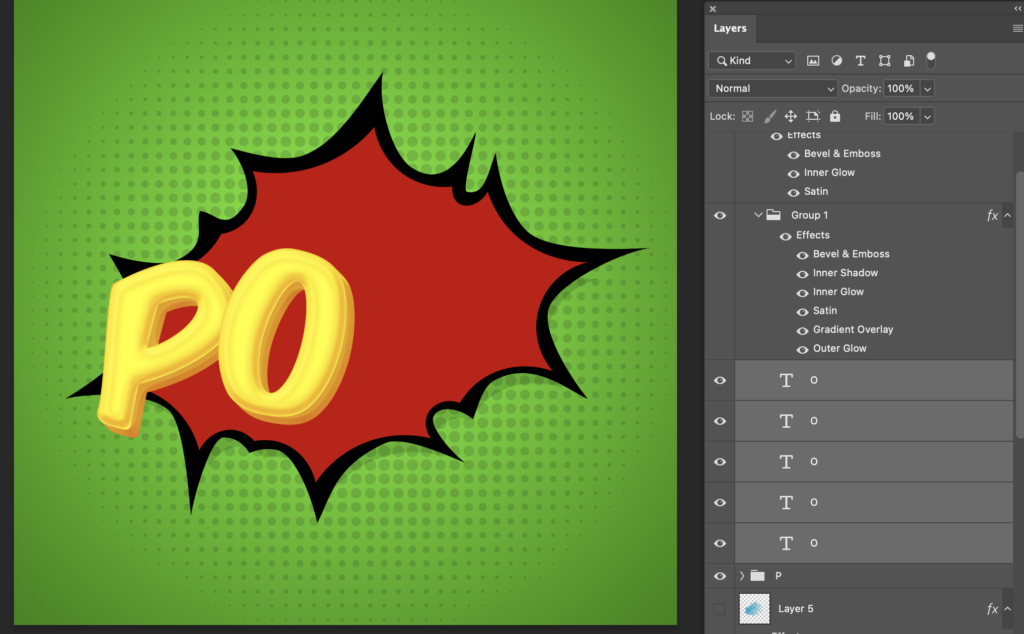
I called this group “O” as it is the second letter I will be adding:

32. Select the Move tool

Move the whole group to the right.

33. Now we will change the “P” to an “O”:
Select the type tool

Highlight the P and change to O.
You will notice that this only changes the Top letter.

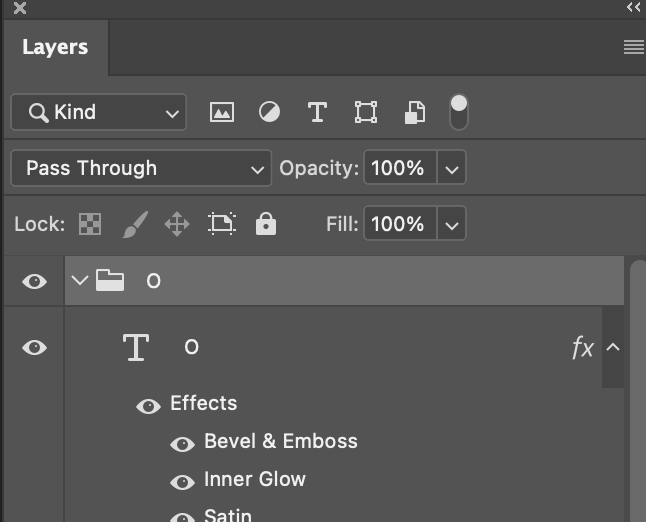
To change all the others, go to the layers panel…


34. Click on the entire ‘O’ group

Hold CTRL + T to activate ‘Free transform’.
Hover your mouse in one of the corners until the rotate button appears. Rotate the O so it is slightly lop-sided

Press ‘Enter’ when you are happy
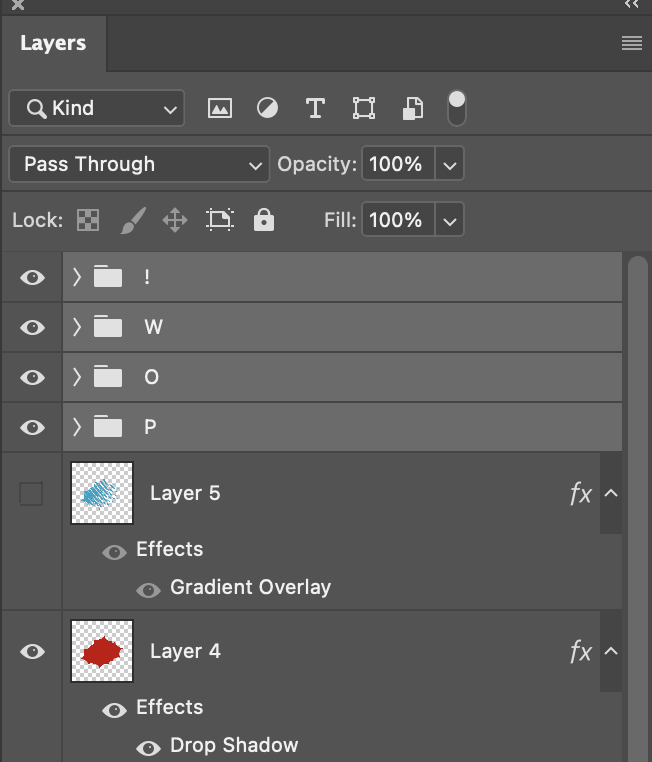
35. Repeat steps 31-34 for letters ‘W’ and an Exclamation Mark’

36. Now we will add some halftone brushes to the letters.
First we are going to create a copy of all the letters… Select all the groups in the layers panel (Hold shift to select them all).

GO to Layer > Duplicate Layers

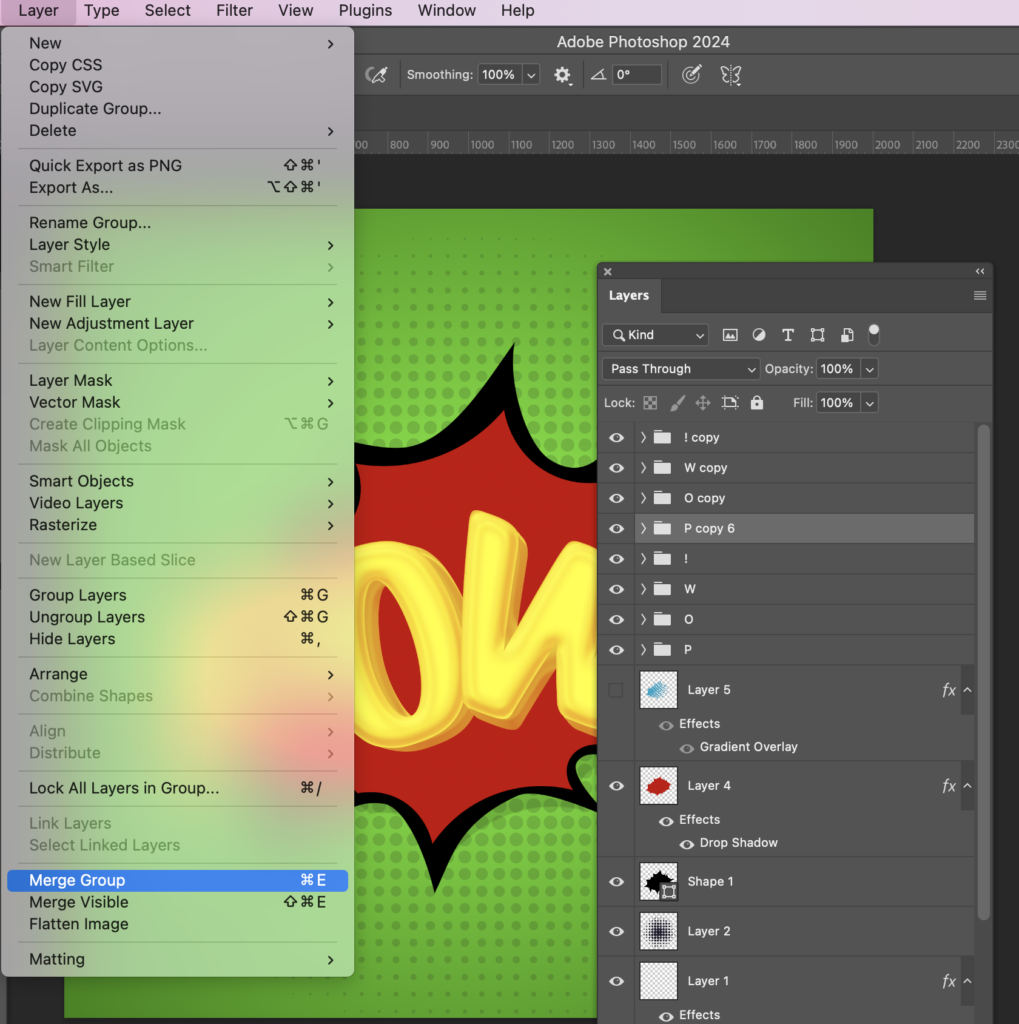
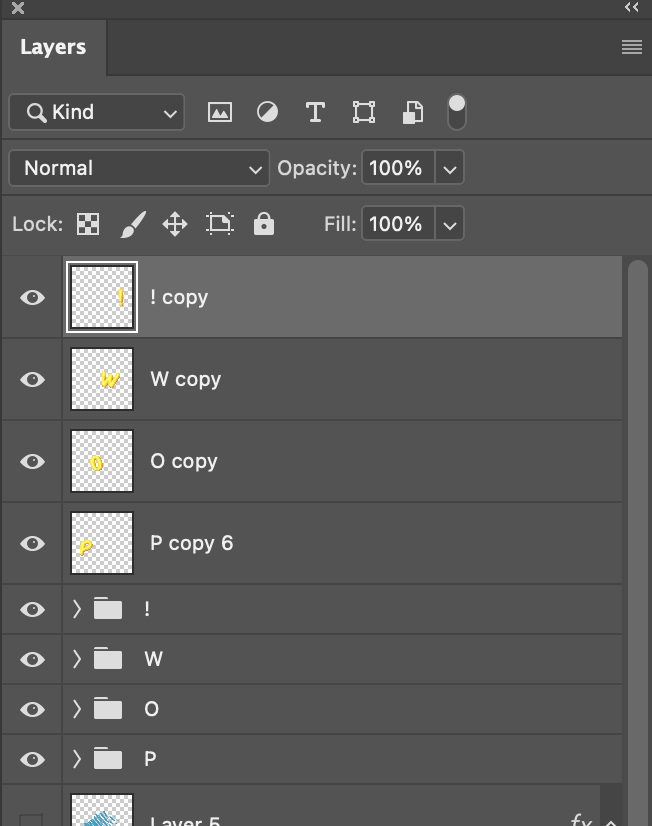
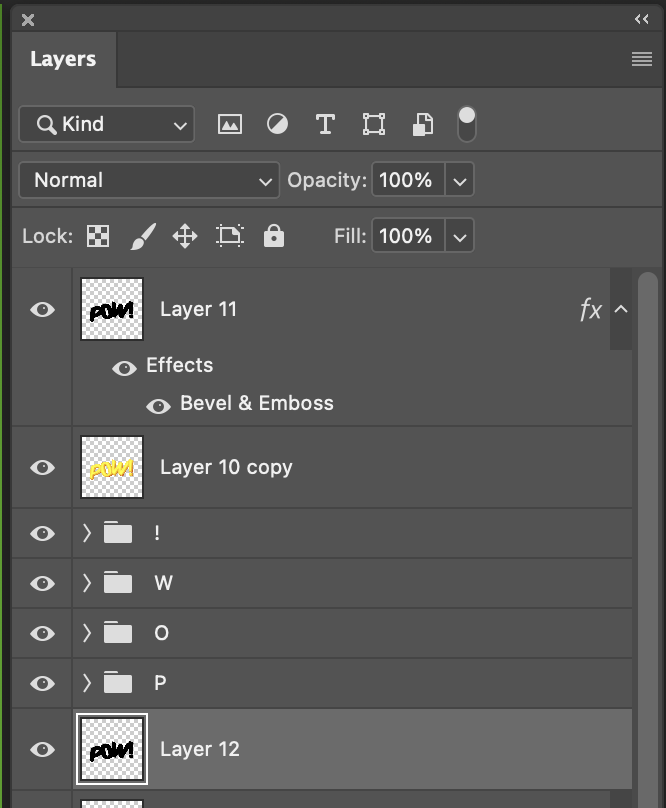
37. Now we need to merge each letter group. First click on the P group copy and then go to Layer > Merge group

Repeat for year letter group copy.
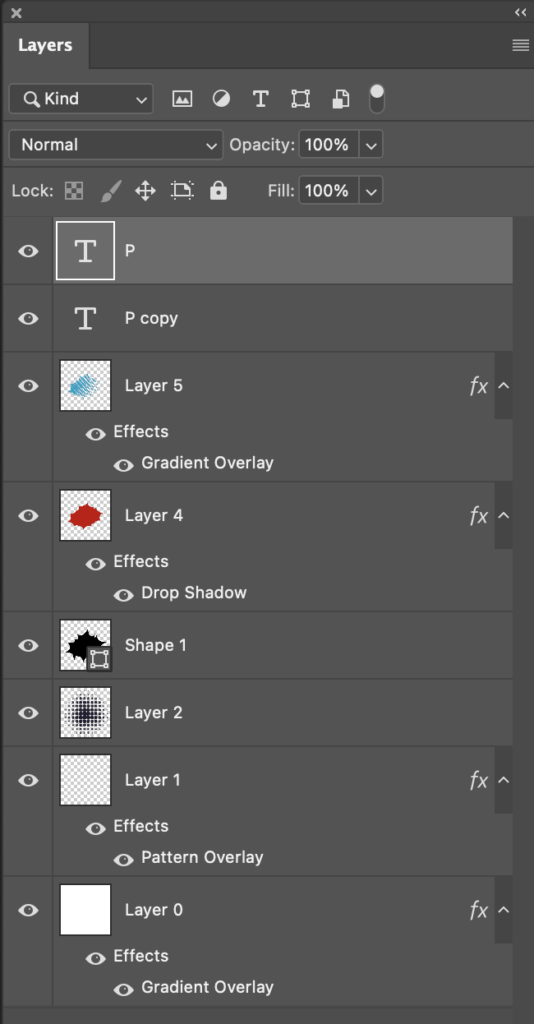
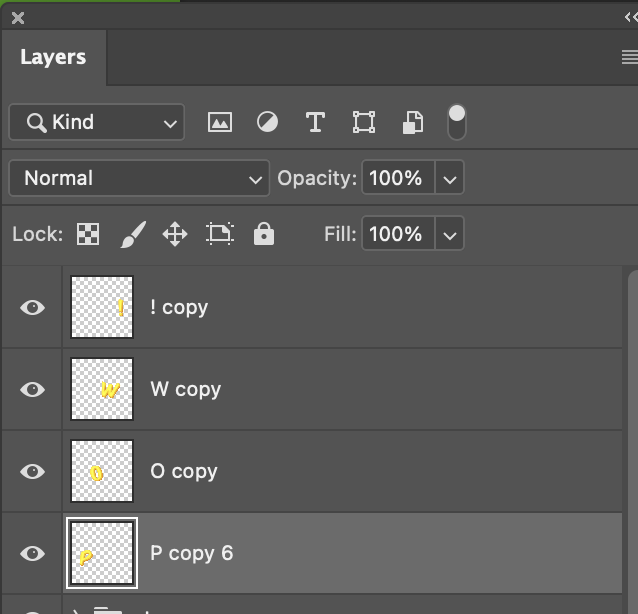
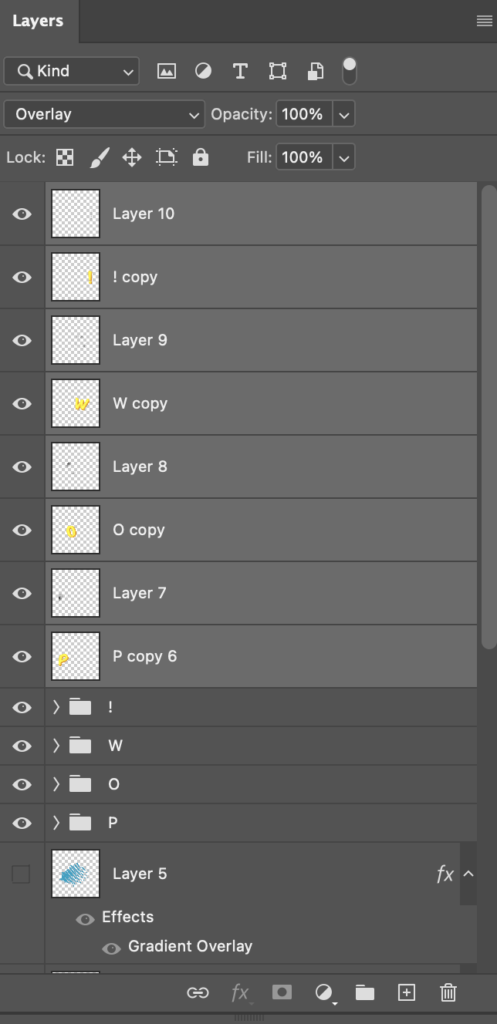
Your layers panel will look something like this:

38. Now we are going to add a half tone brush to each letter. First, select the merged P layer in your layers panel.

Make a selection from it by clicking CTRL + the layer thumbnail.

39. Create a new layer: Layer >New > Layer

Select the Brush tool.

I’m using a black colour:

Select the Half 2 brush

Change the size to approx 550 px

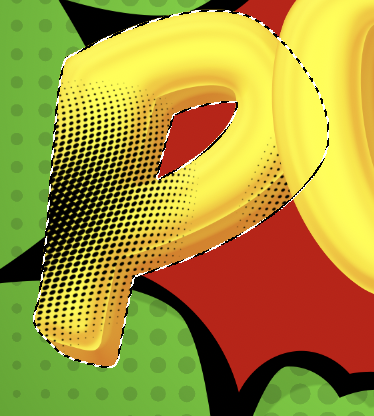
40. Apply the brush like shown below

41. Change the blend mode of this layer:
In the layers panel, click where it says ‘Normal’.

From the drop down, choose ‘Overlay’

Type CTRL + D to deselect.
Your P should look like this:

42.Repeat steps 38 to 41 for O, W, !
Below you can see the position I painted the brush, before changing the blend mode of all these layers to an Overlap.


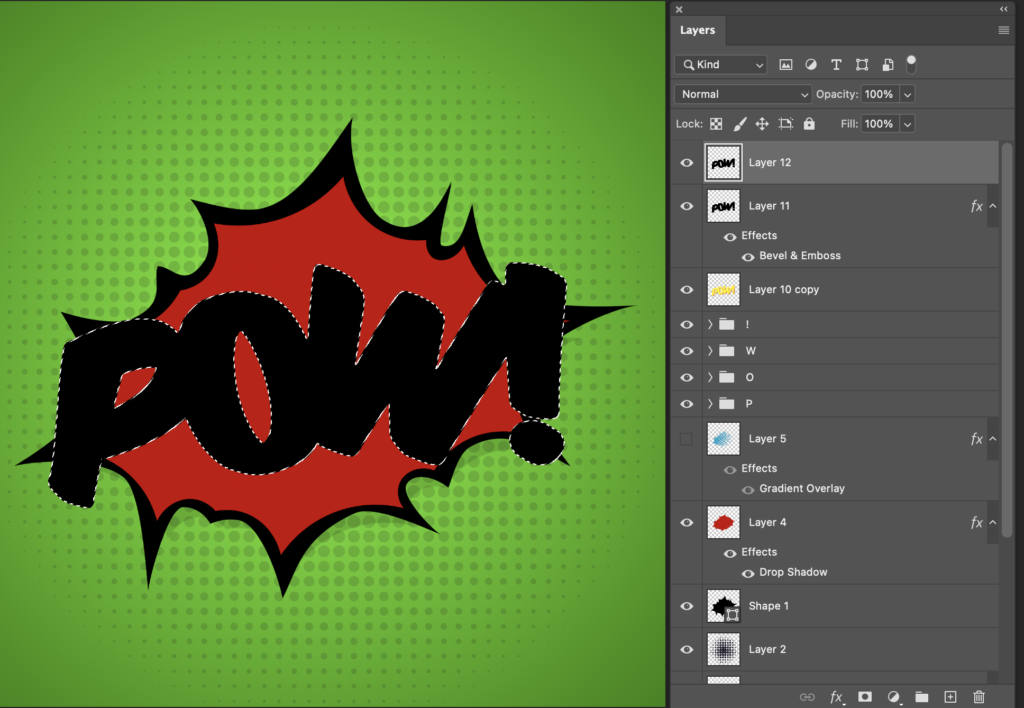
43. Hold shift and select the layers ‘P’, ‘O’, ‘W’, ‘!’ and their overlay layers in the layers panel (not the layer groups)

Merge these layers: Layers > Merge Layers

44. Make a selection from this layer by holding CTRL while clicking the layer thumbnail in the layers panel.

45. Create a new layer: Layer > New > Layer
Select the fill bucket tool

Fill the selection on the new layer with black

46. Double click on this layer in the layer panel… Add a bevel and emboss effect to this layer

47. In the layer panel, set the layer fill opacity to 0%

It might not look obvious but this has added a small highlight to some edges of your text.
48. (Now we are going to repeat steps 44 + 45…) Make a selection from the Merged POW! layer by holding CTRL + clicking the thumbnail of this layer

Create a New Layer…. Layer > New > Layer
In the new layer, fill this selection with black.
Hold Ctrl + D to deselect

49. In the layers panel, drag this layer below all your text layers

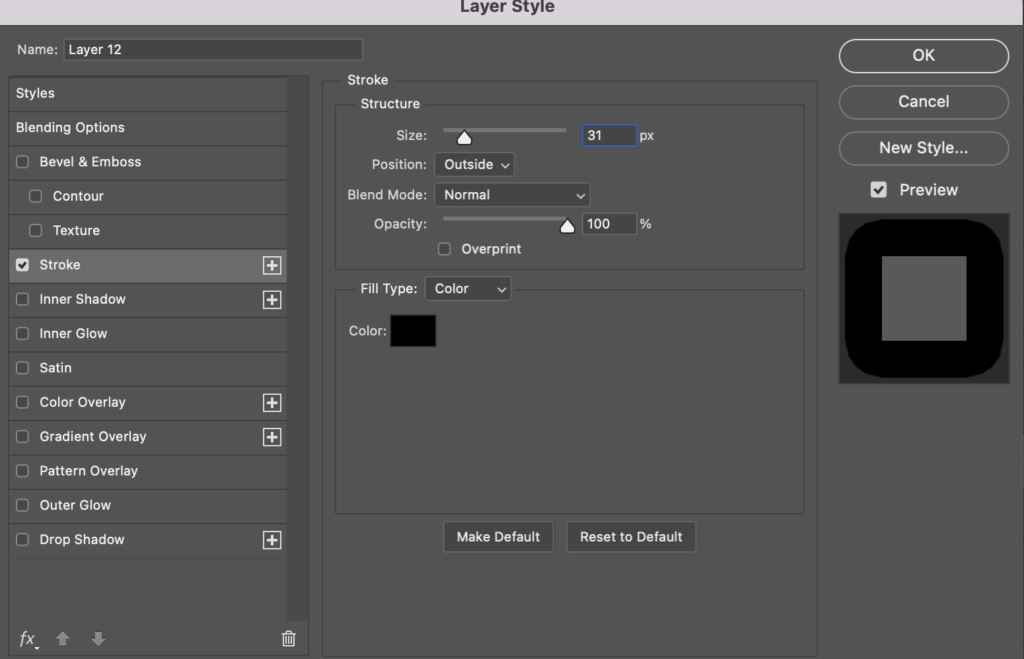
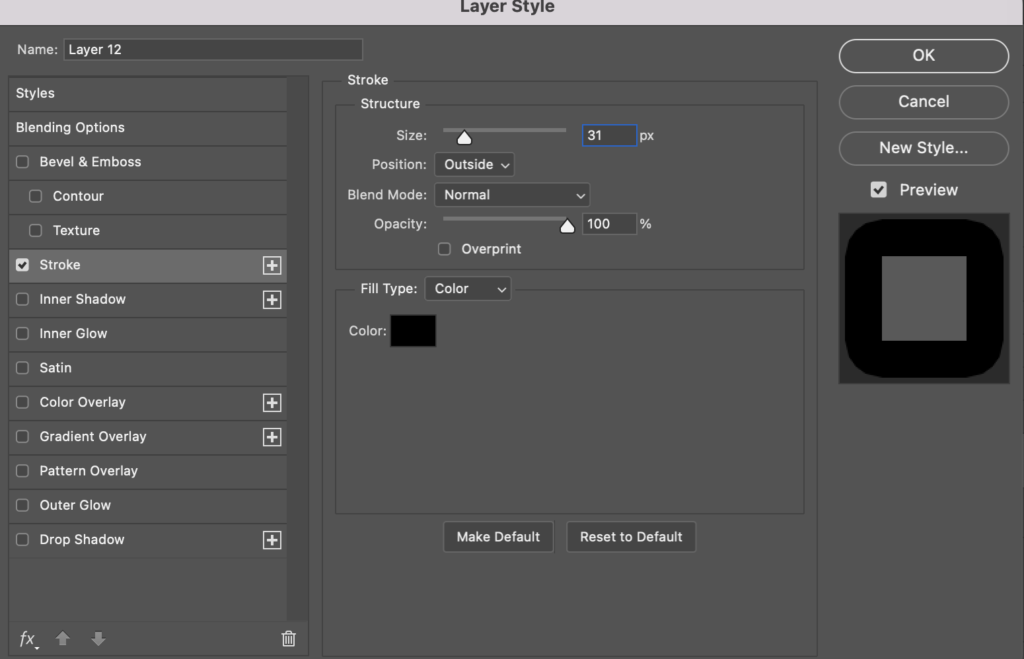
50. Now double click on the layer thumbnail and click on ‘Stroke’ from the left of the pop up. I applied a stroke that was about 31 px

51. Now select drop shadow from the left of the menu and apply the below settings:

Final Image:





2. Open the image in Photoshop: Right click on the download and select ‘Open With’… then choose ‘Photoshop’

3. Shift the Hue…
First, you’ll pick two colours and shift the rest of the colours towards those two colours. This technique simplifies the colours.
In Photoshop, go to Filter > Camera Raw Filter.

4. Go to colour mixer

5. Pick 2 colours from the list (preferably two colours that aren’t near to each other). I will picked ‘Aqua’ and ‘Magenta’. You keep the two colours you have picked at zero…. then you move the other colours as close as you can to the colours you picked.
For example… I will shift red as far as I can to the left as this is more of the pink end of the dial that is closest to magenta.

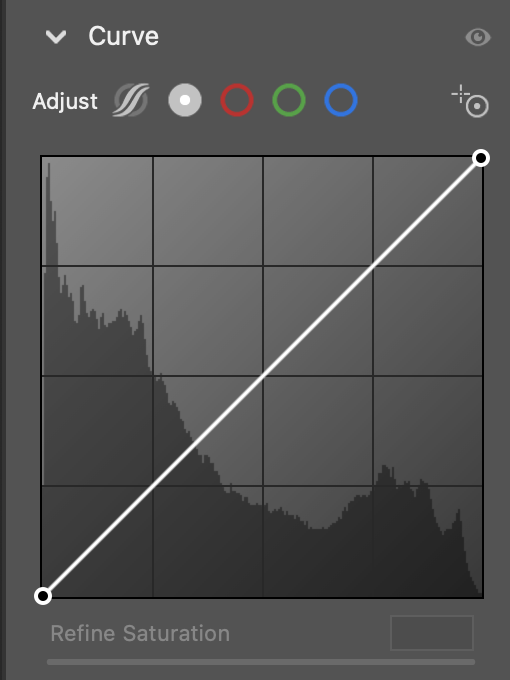
6. Now we need to adjust the shadows by clicking on the ‘Curve’ tab (still in the Camera Raw Filter settings).

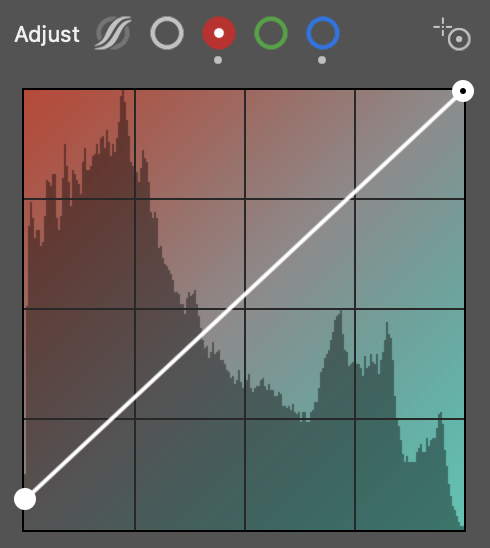
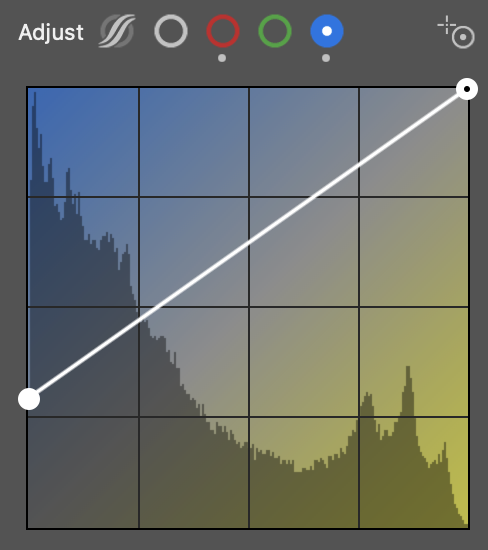
7. To tint the shadows purple, I need to select the blue and red channels, and drag the bottom left point upwards.



8. Click ok when you are happy with the colours

9. Go to: Image, Adjustments: Brightness and Contrast

Adjust the brightness & contrast to your liking

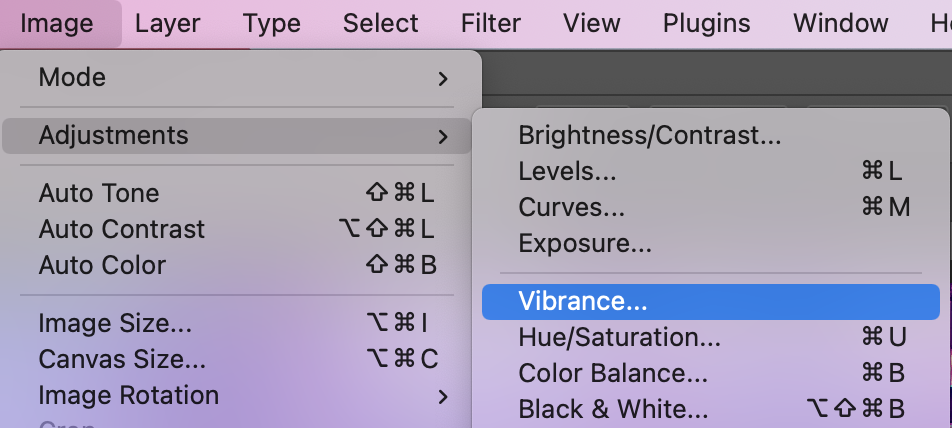
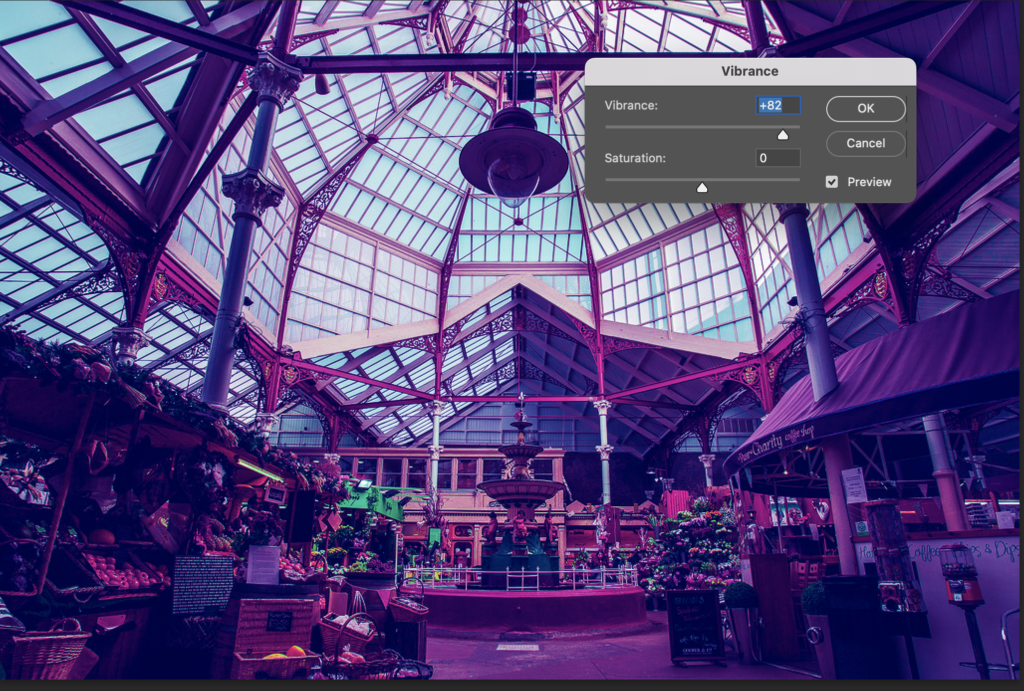
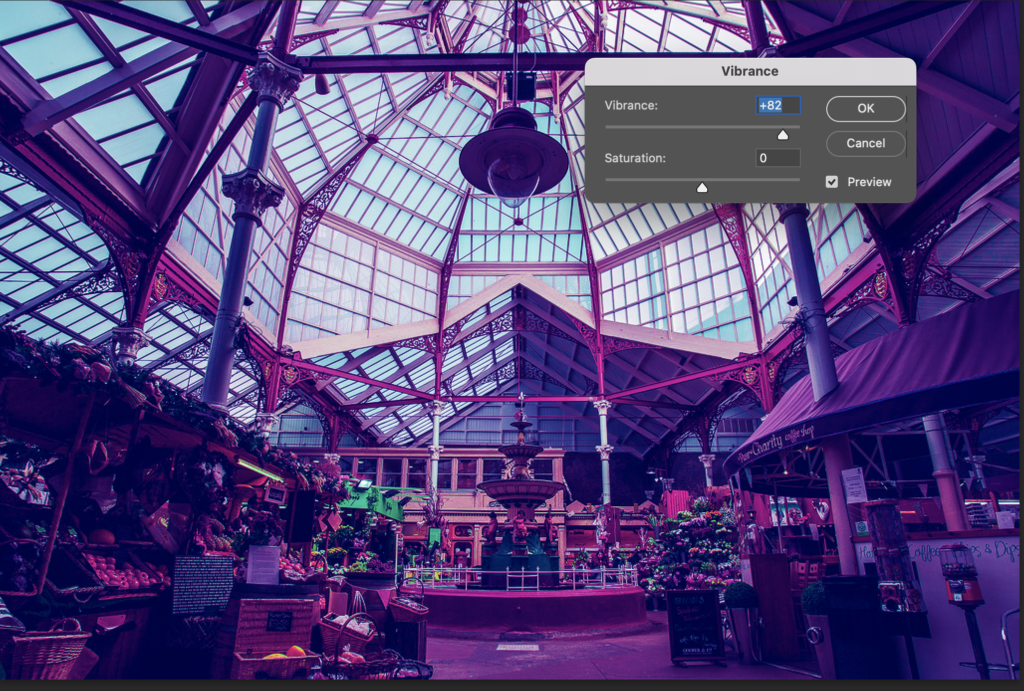
10. Go to Image, Adjustments: Vibrance

Adjust the vibrance to your liking
The results (Before and After)


11. Try creating a series of surreal photos as a triptych (A group of three):





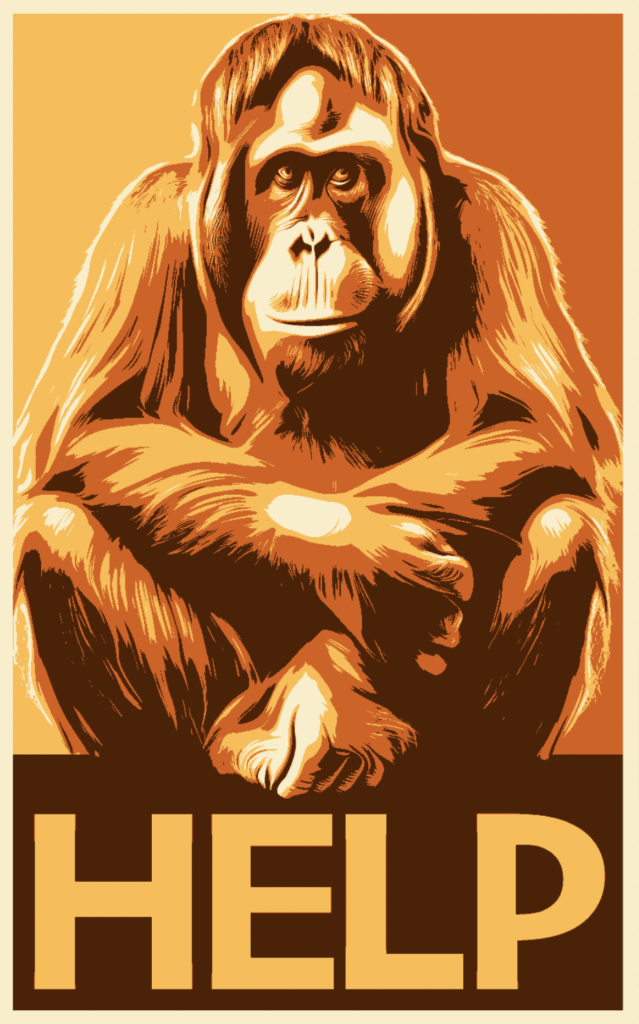
Street artist, graphic designer, and activist Shepard Fairey created this visionary portrait of then Senator Barack Obama in 2008 as a form of grassroots activism to support Obama’s first presidential campaign. Fairey based the work on an Associated Press photograph by Mannie Garcia, which he transformed with his signature high-contrast stencil technique, inspired by the political message and bold graphics of Soviet Socialist Realism:



Fairey’s Poster was first disseminated as a street poster, but the image was later used to create thousands of stickers and T-shirts and was widely circulated online.
Emblazoned with the word “Hope” and featuring reds and blues that complement the campaign logo designed by Sol Sender, Fairey’s portrait was quickly adopted as an official image of Obama’s 2008 presidential campaign. New Yorker art critic Peter Schjeldahl called the poster “the most efficacious American political illustration since ‘Uncle Sam Wants You.’”
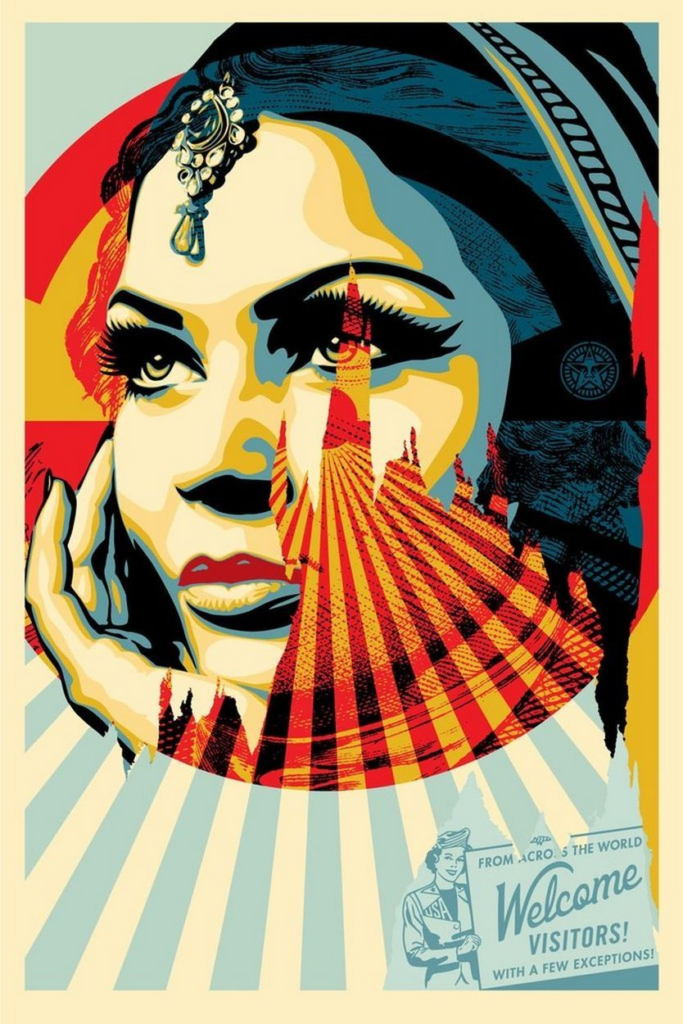
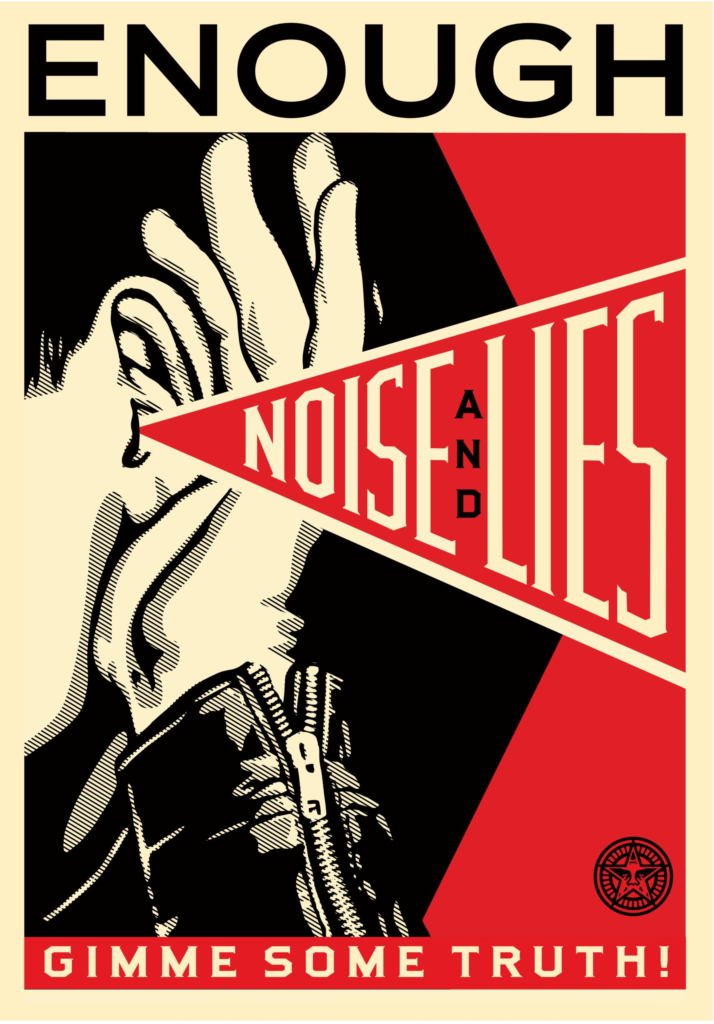
Some of Shepard Fairey’s other work:




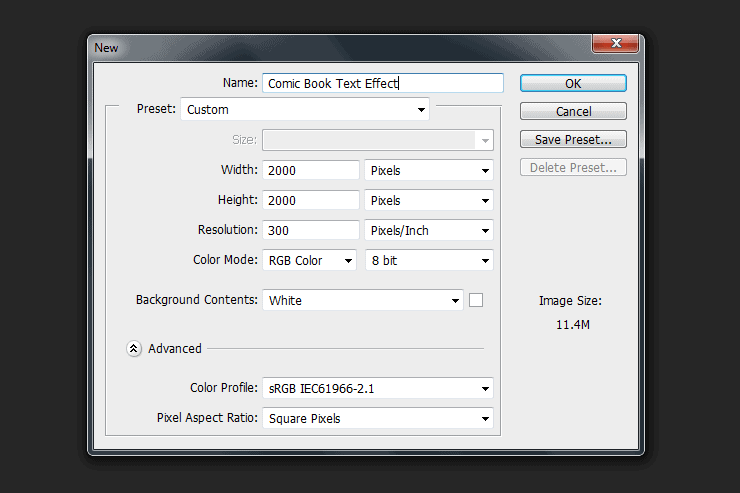
DESIGN YOUR OWN:


2. Open the image in photoshop. (Right click on the photo and select, ‘open with’ > ‘Photoshop’
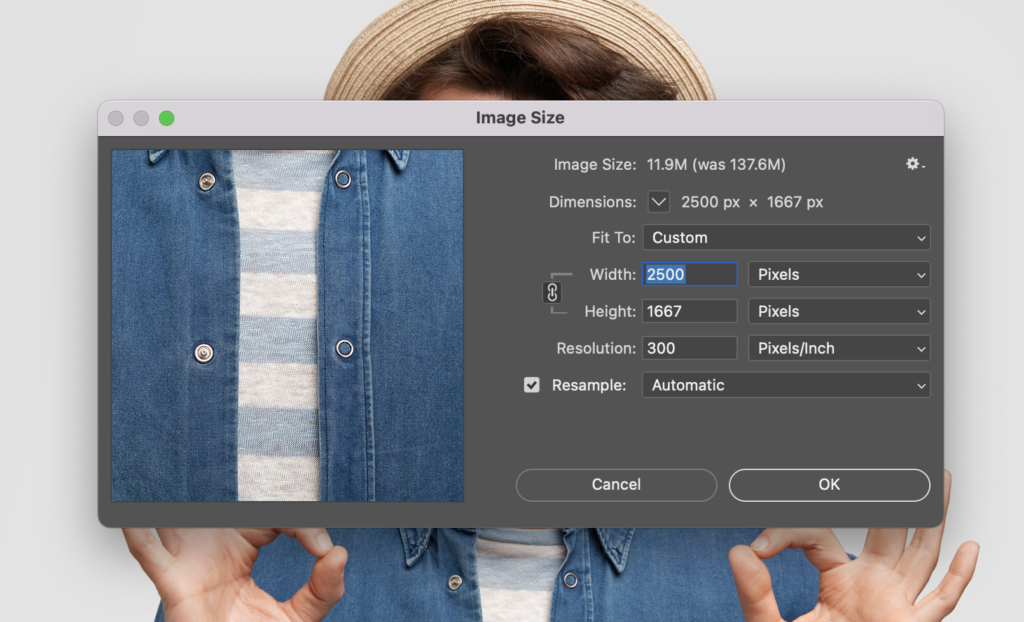
3. Firstly, we need to reduce the image size. With the image open in photoshop, go to ‘Image’ > ‘ Image Size’

4. Change the image width to 2500 pixels (not centimetres!). The height should automatically change to 1667 centimetres. Press OK.

5. Click the zoom tool and then ‘Fit Screen’


6. Duplicate the layer:
– To show the layers panel, go to ‘Windows’ > check that ‘Layers’ is ticked
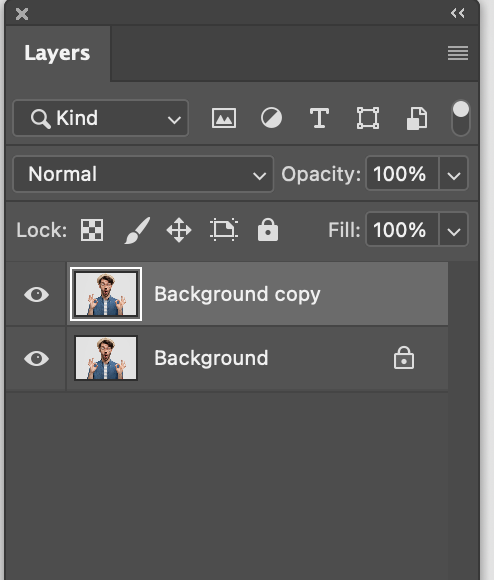
– Now click, ‘Layer’ along the top panel, followed by ‘Duplicate layer’
– You should now be able to see two layers in the layers panel

7. Select the quick selection tool from the toolbar

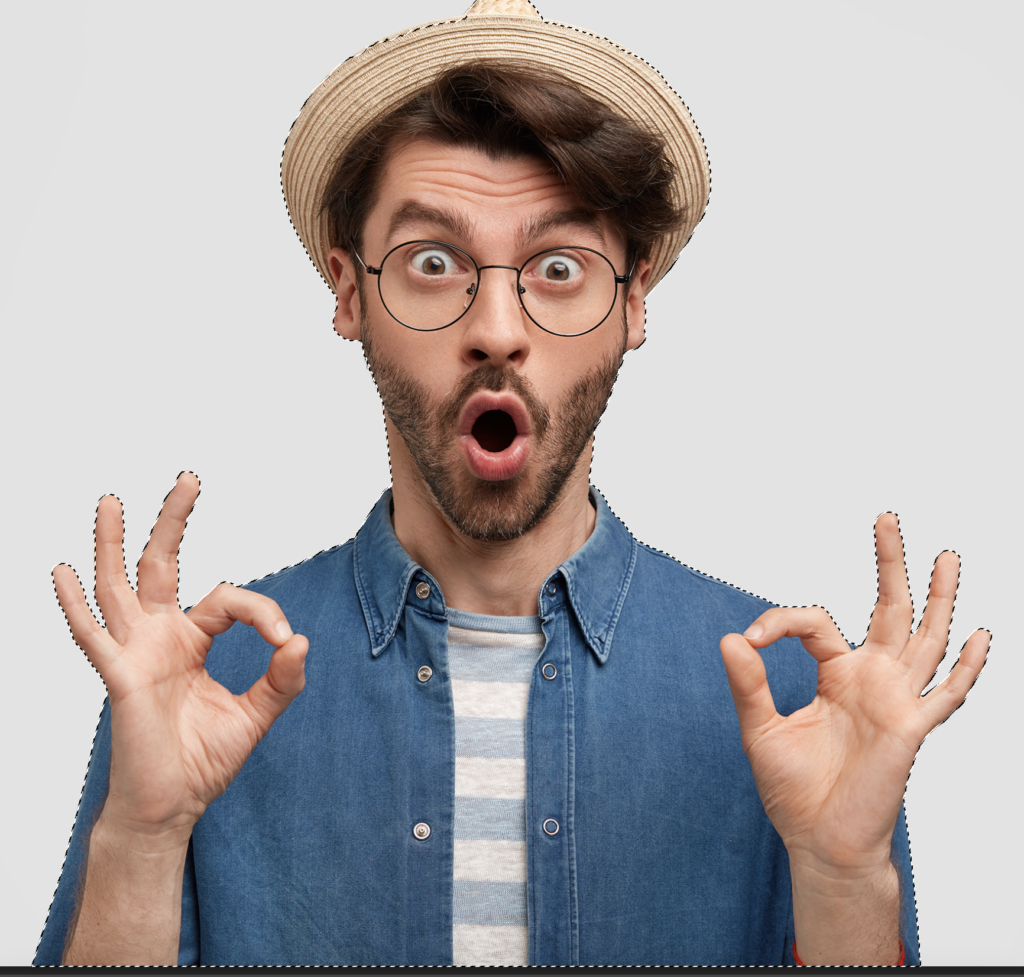
8. With the quick selection tool, select somewhere inside the person and drag your mouse around until all the person is fully selected.

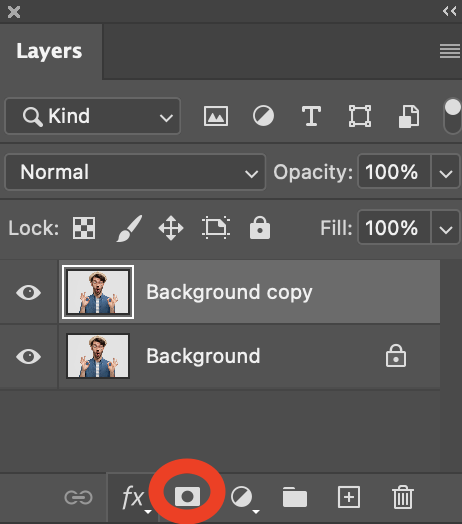
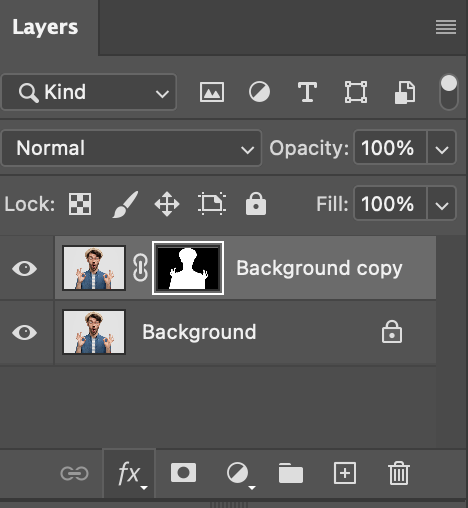
9. Click the mask button on the layers panel

Your layer should now look like this in the layers panel

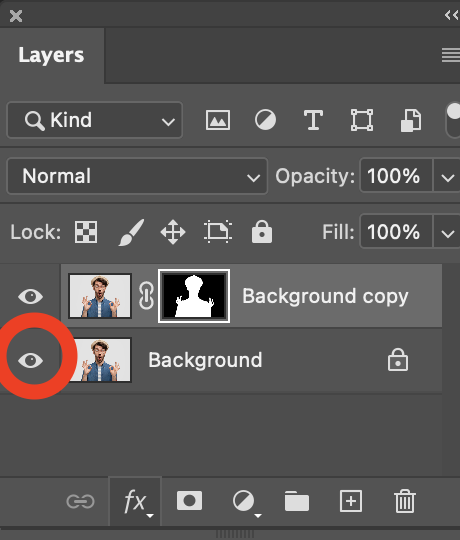
10. Now hide the background layer (the bottom layer) by clicking the eye next to the layer.

You should be able to see that you have now isolated the person from the background (the checkered background indicates a transparent background).

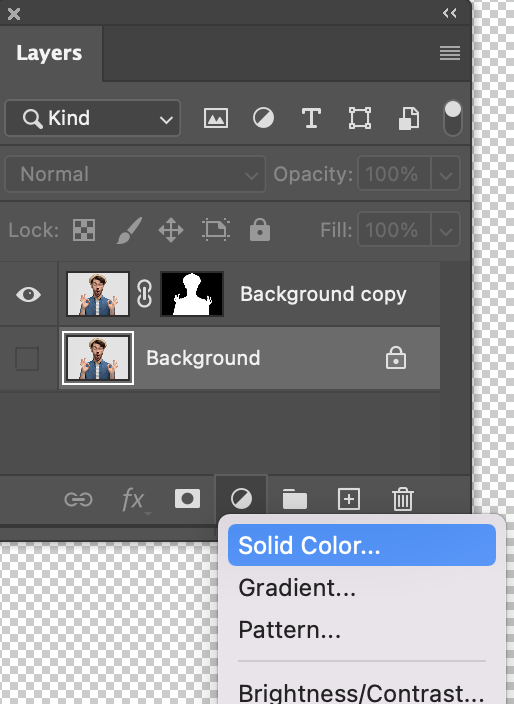
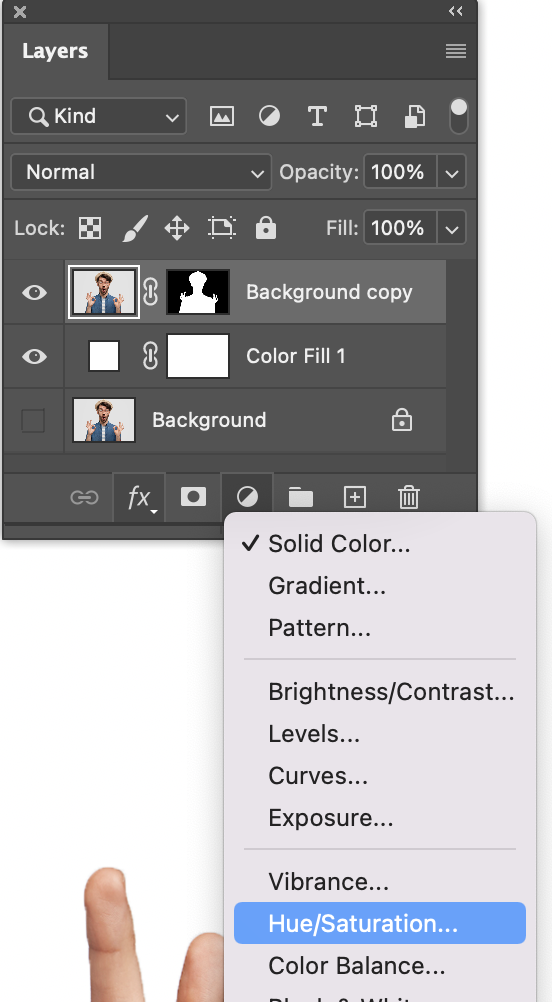
11. Now you need to create a new fill layer. With the bottom background layer selected, click the ‘new layer ‘icon along the bottom of the layers panel

In the drop down, select ‘Solid colour’

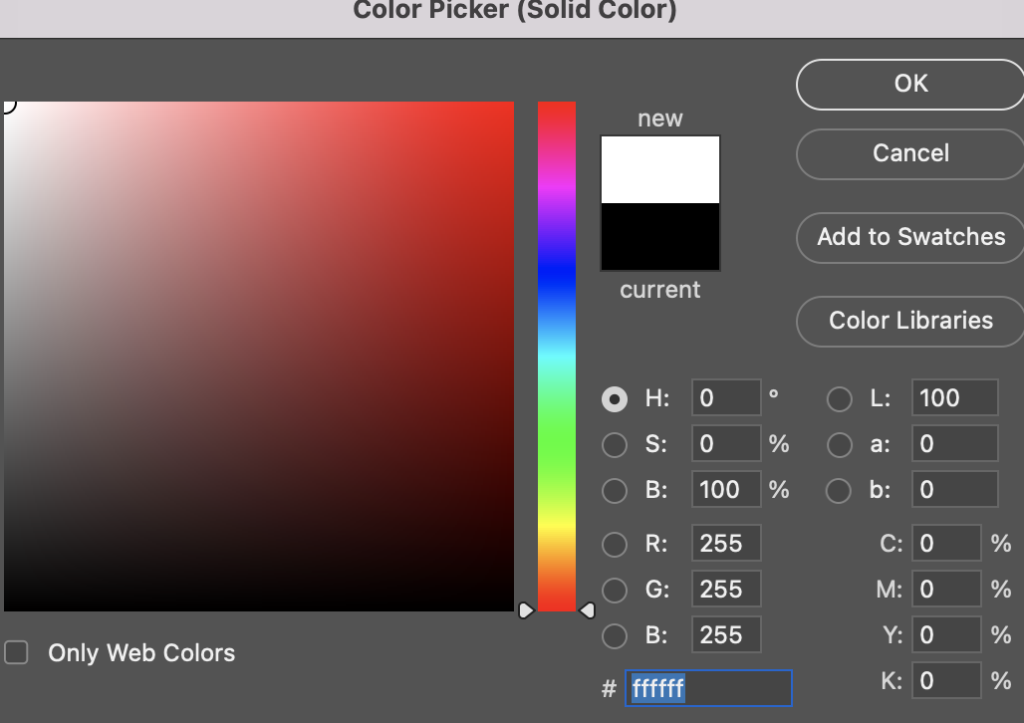
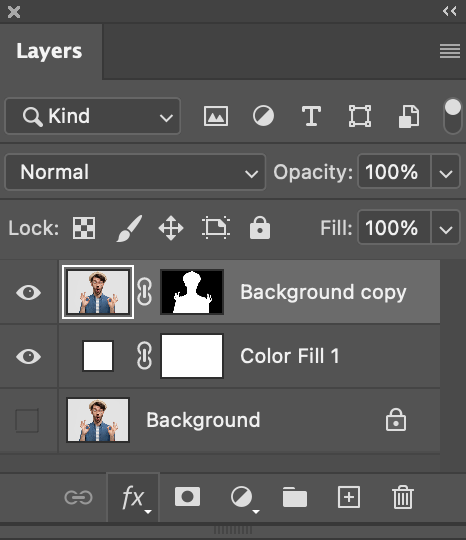
12. Choose white as the colour.

13. Click onto the top layer

14. Now we need to change the layer to greyscale. Click the ‘new layer ‘icon along the bottom of the layers panel

Select ‘Hue / Saturation’ form the drop down.

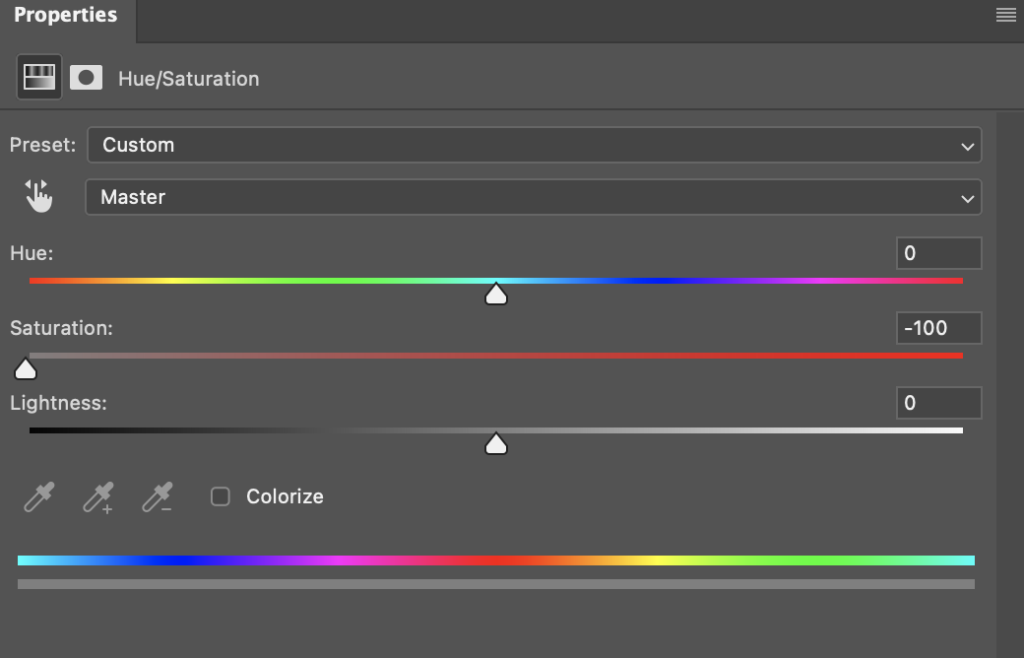
15. In the pop up ‘properties’ panel, drag the saturation down to ‘-100’

Your image should now look like this…

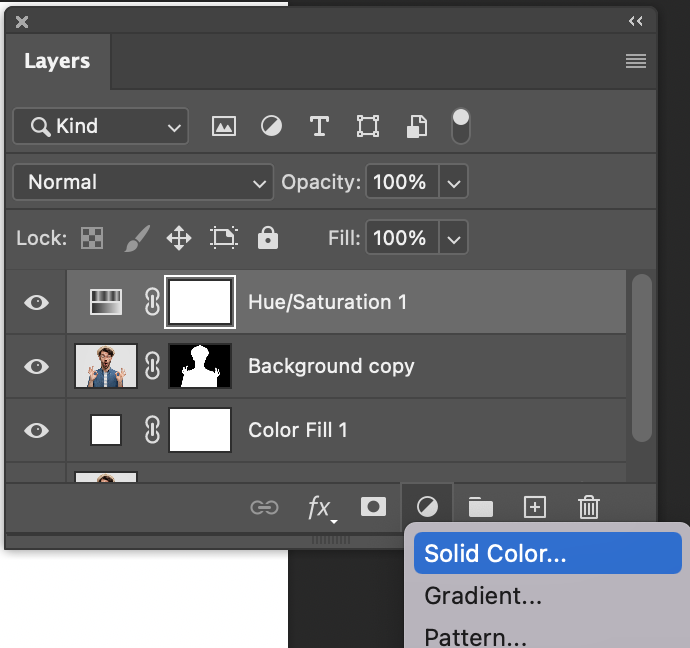
16. Now we need to create another solid colour layer. Go to the ‘new layer’ icon at the bottom of the layers panel.

Select ‘solid colour’ from the drop down

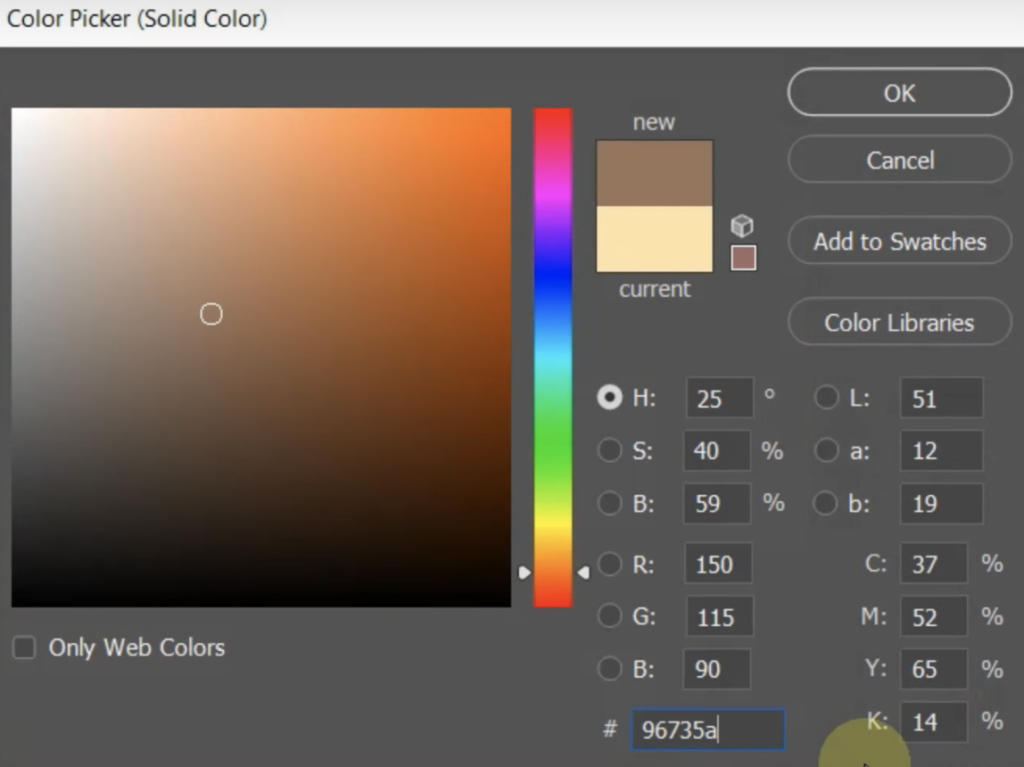
Set the colour to ‘96735a’ – press OK

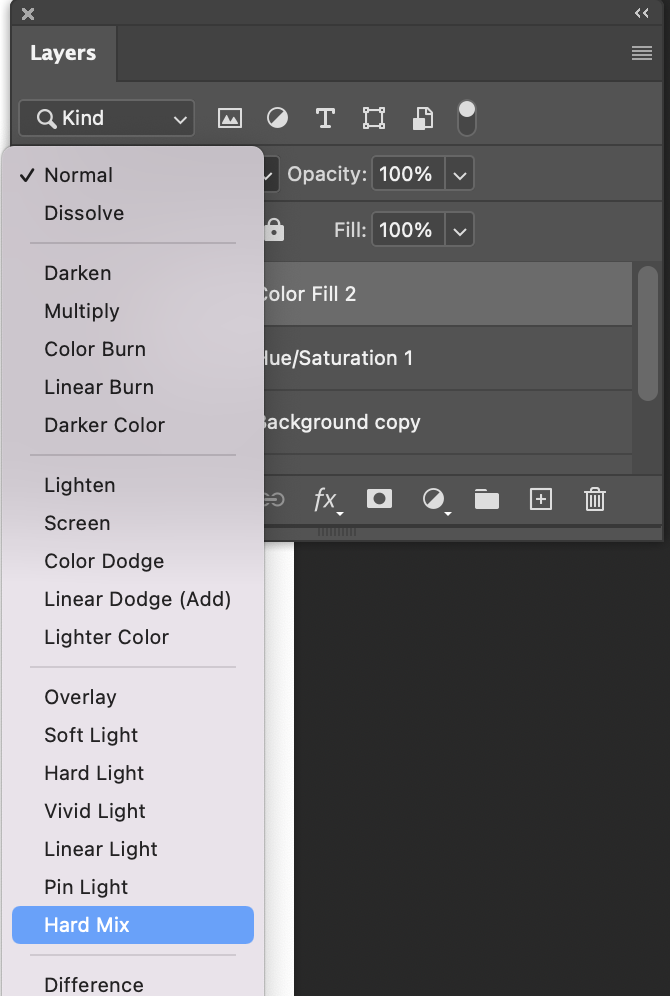
17. Set the blend mode of this layer to ‘Hard Mix’. To do this, click where it says ‘normal’ on the layers panel, and select ‘hard mix’ from the drop down.

18. Your layer should now look like this.

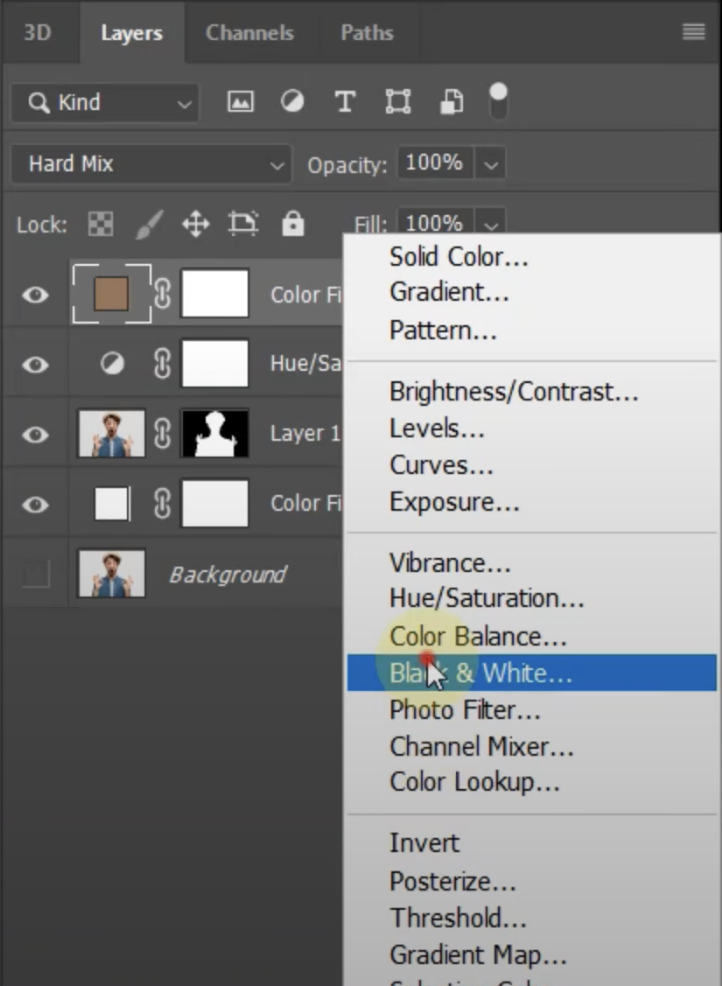
19. This has given a good threshold (separating the colours more dramatically). But now we need to turn it black and white again. To do this, select the ‘new layer’ icon at the bottom of the layers panel.

Choose ‘black and white’ from the drop down

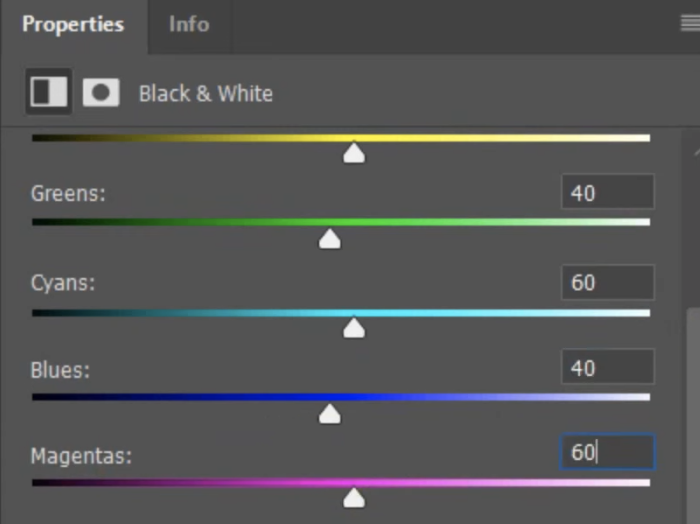
In to pop up properties panel, scroll down and change the level of the blues to ’40’ and the magenta to ’60. You can keep the rest the same.

Your image should now look like this

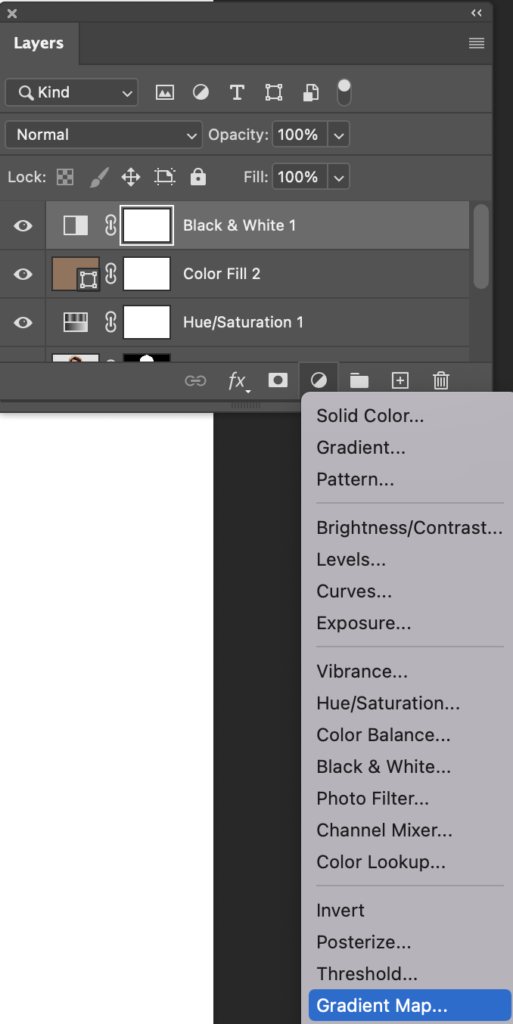
20. Now you need to select your colours for the whole image. To do this, go to the ‘new layer’ icon at the bottom of the layers panel.

In the drop down, select ‘gradient map’

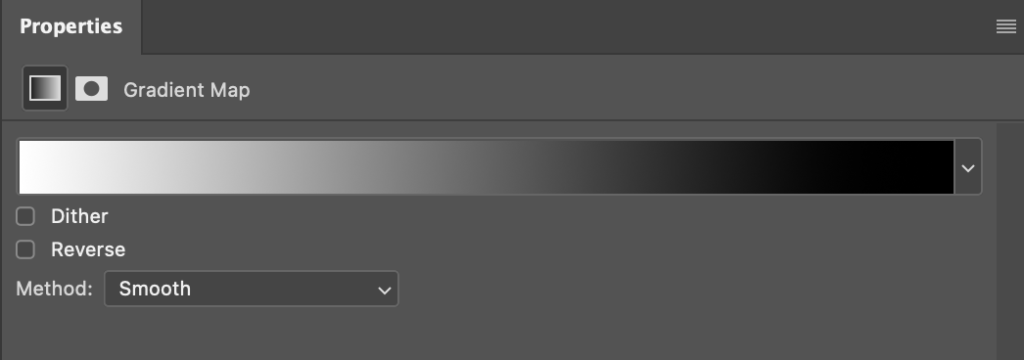
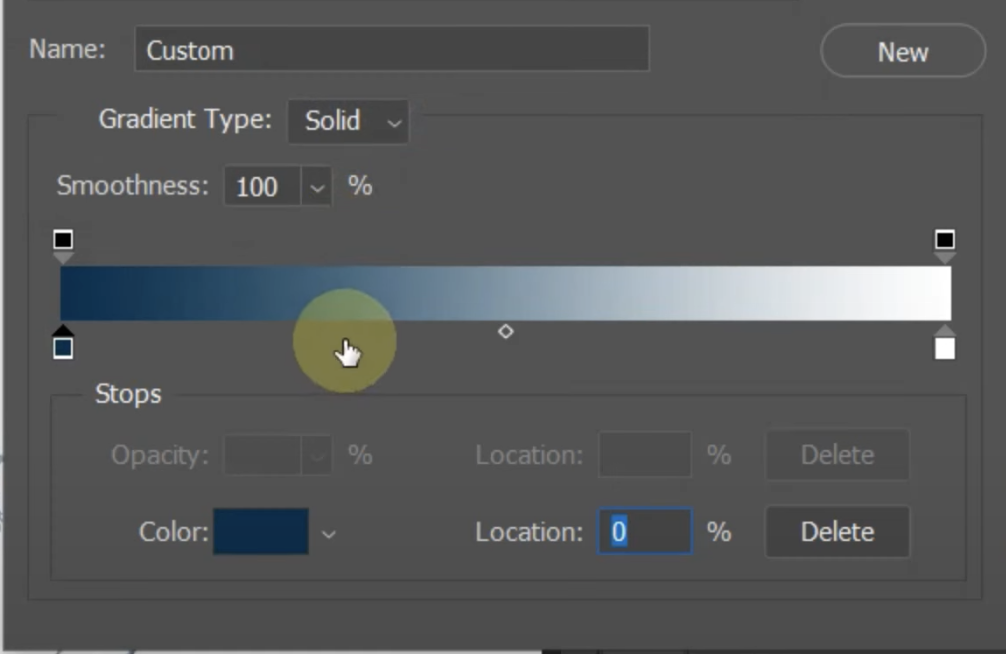
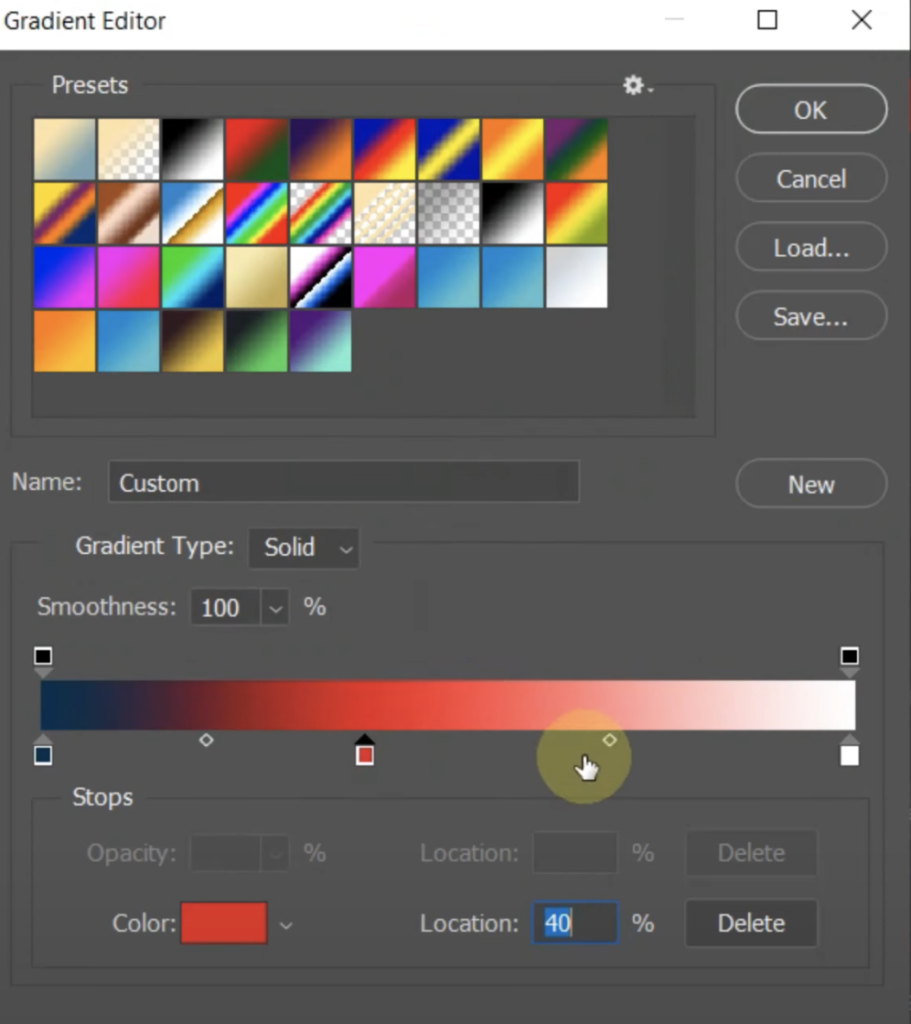
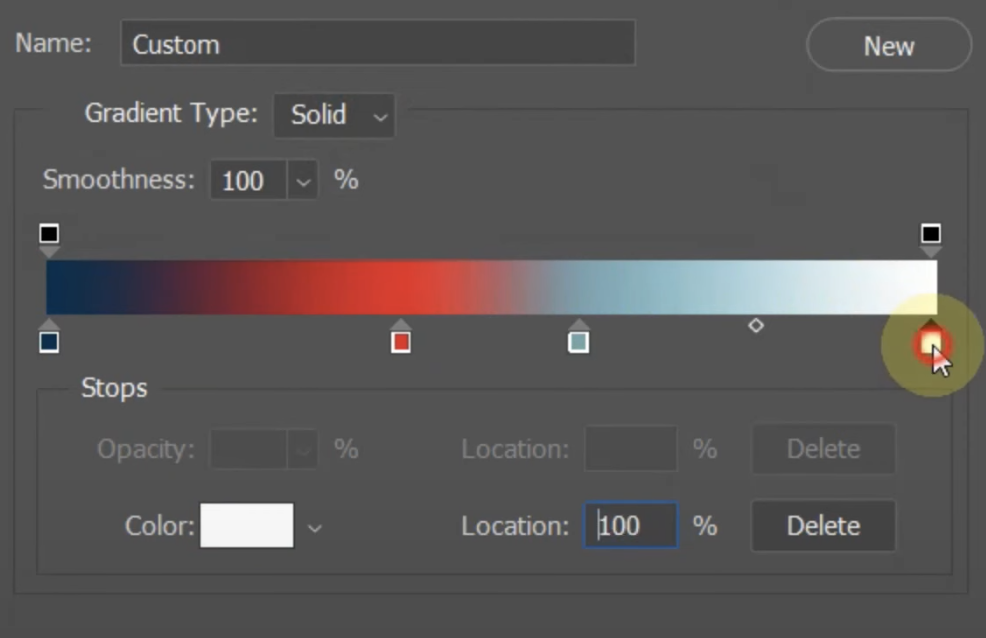
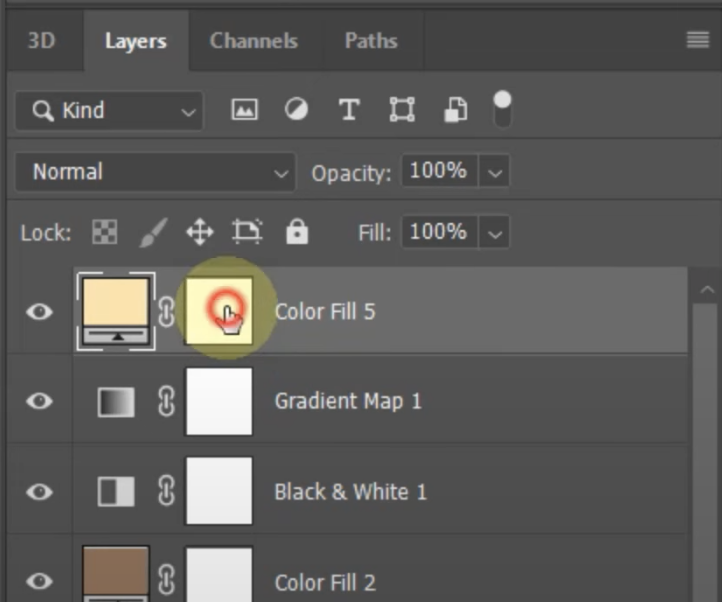
21. In the pop up properties panel, click within the gradient bar.

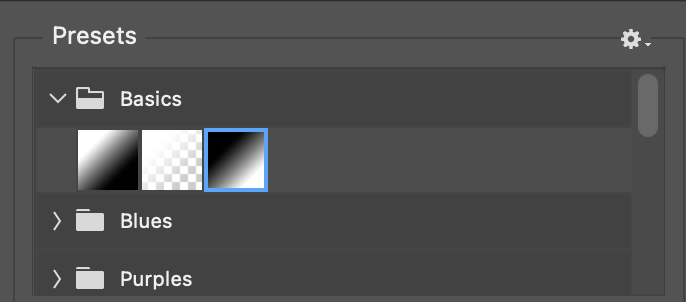
22. From the presets, select the black and white icon that has the black in the top left corner

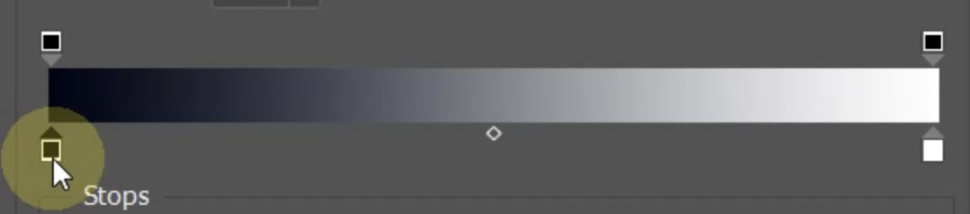
23. Double Click on the little square to the bottom left of the gradient bar

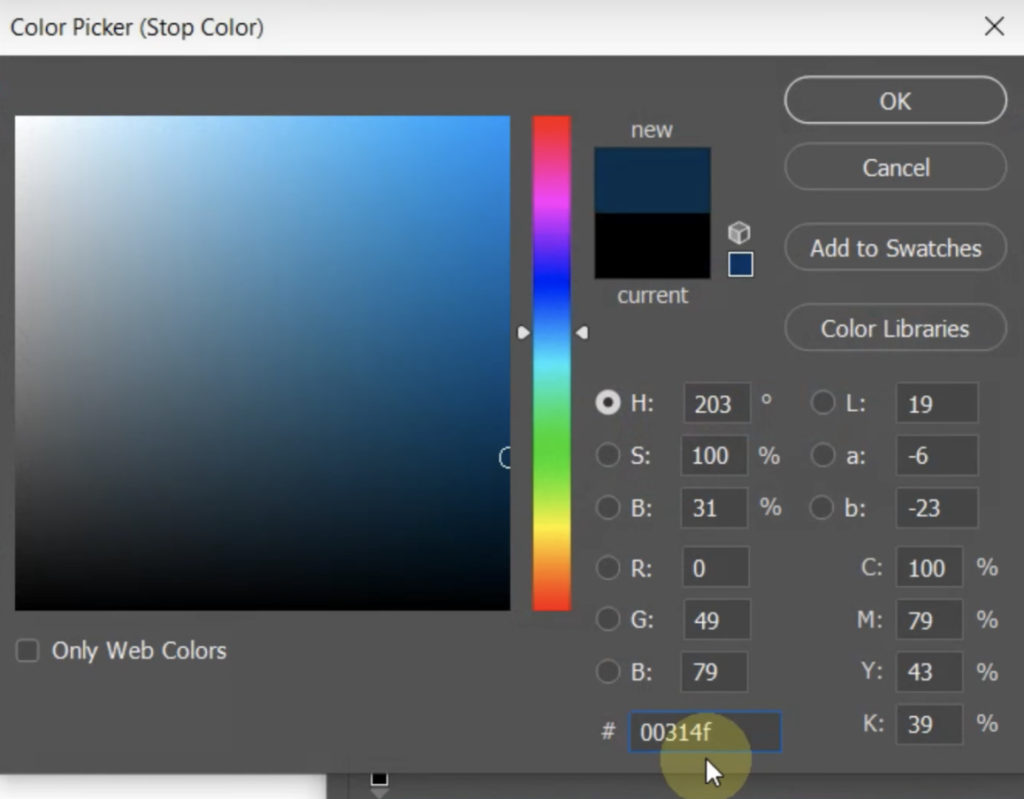
24. In the pop up, set the colour to 00314f – press OK

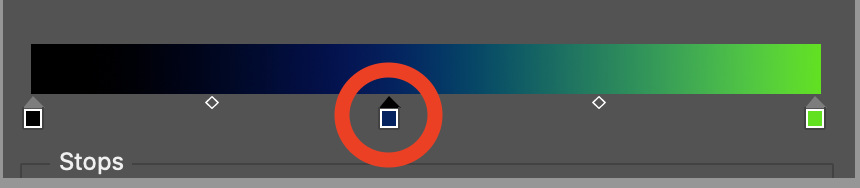
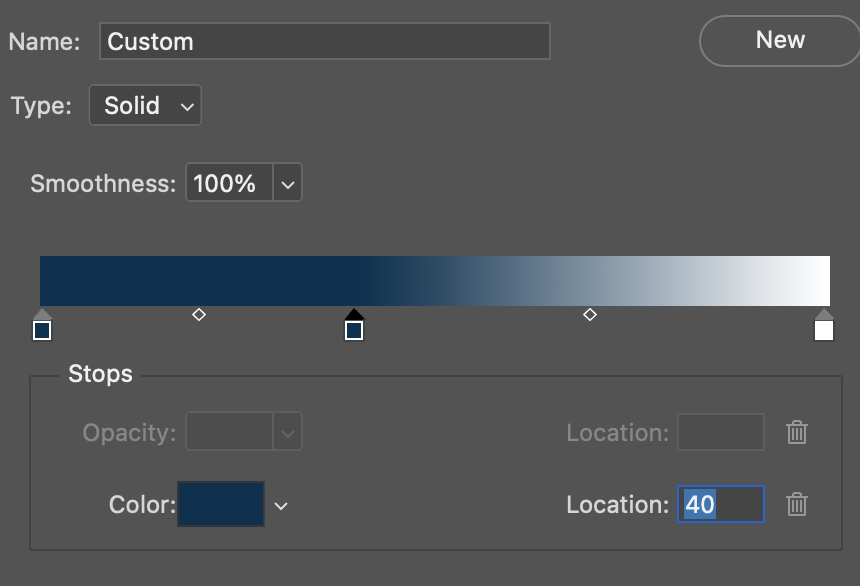
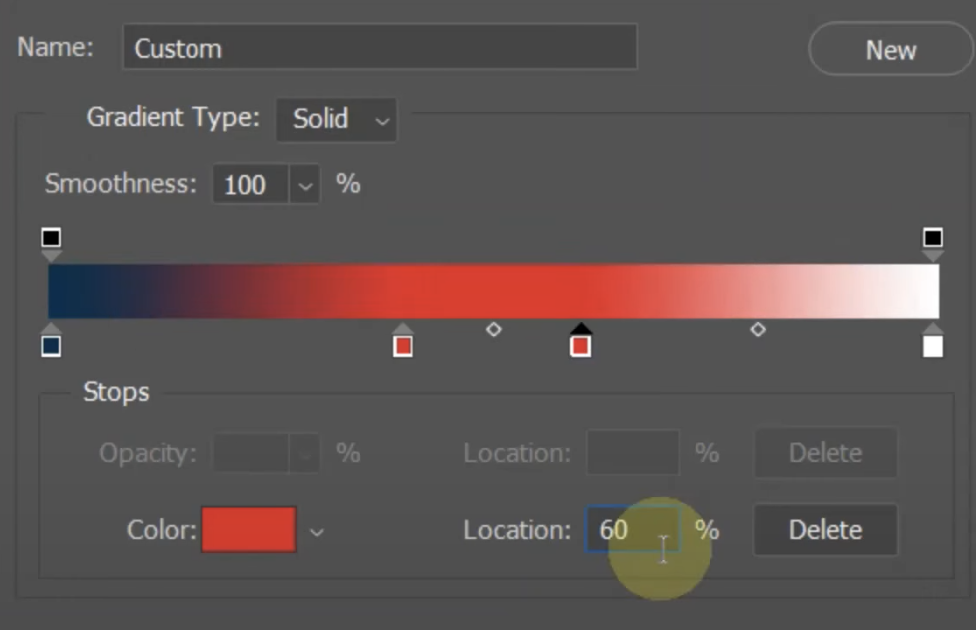
25. You now need to create another colour stop. To do this, click under the gradient bar as shown

26. Now set the location to around 40

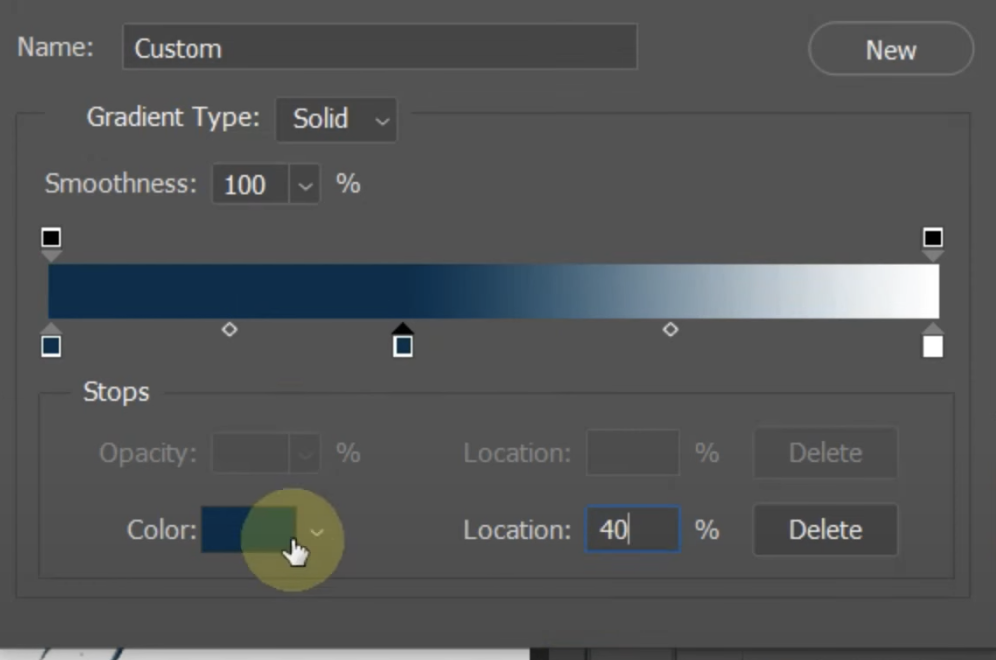
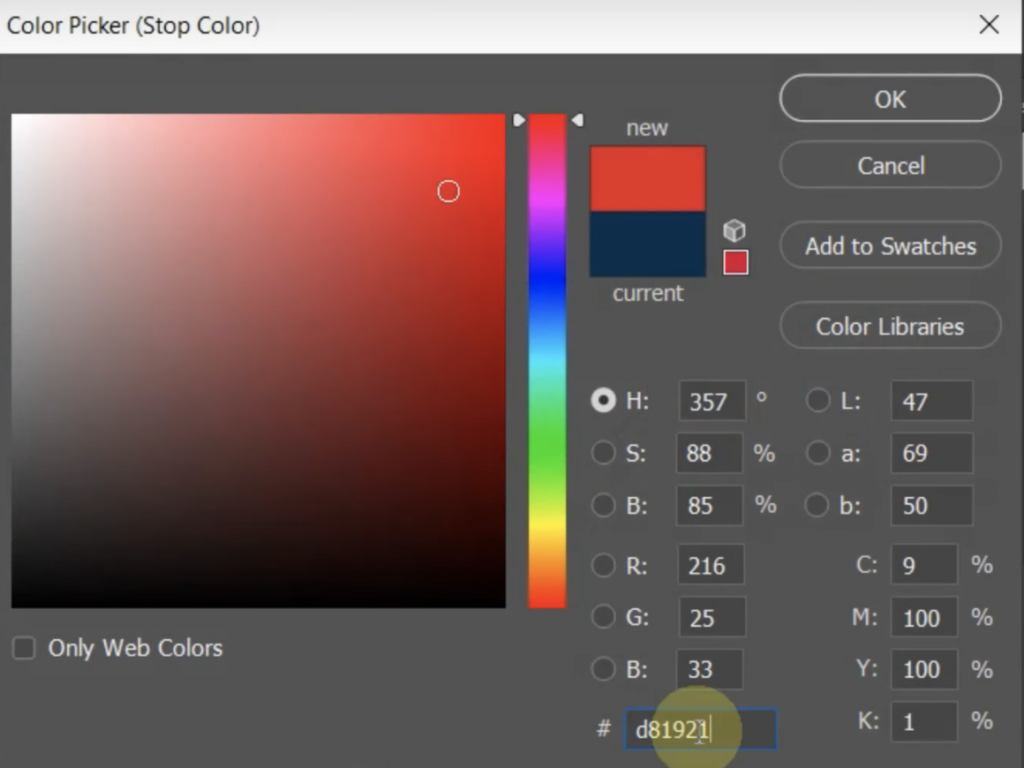
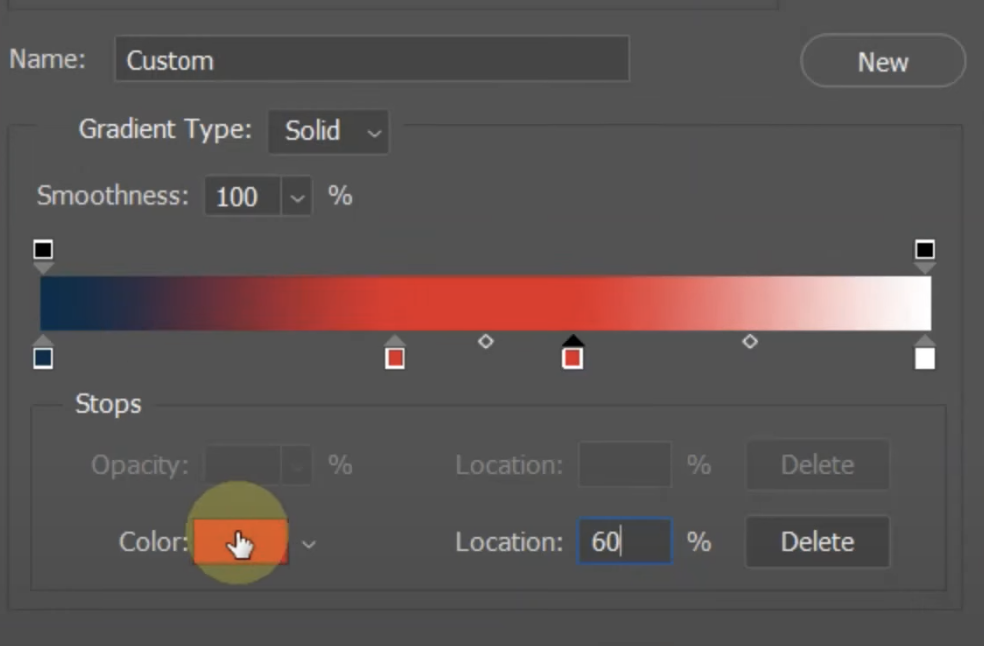
27. Then click on the colour icon

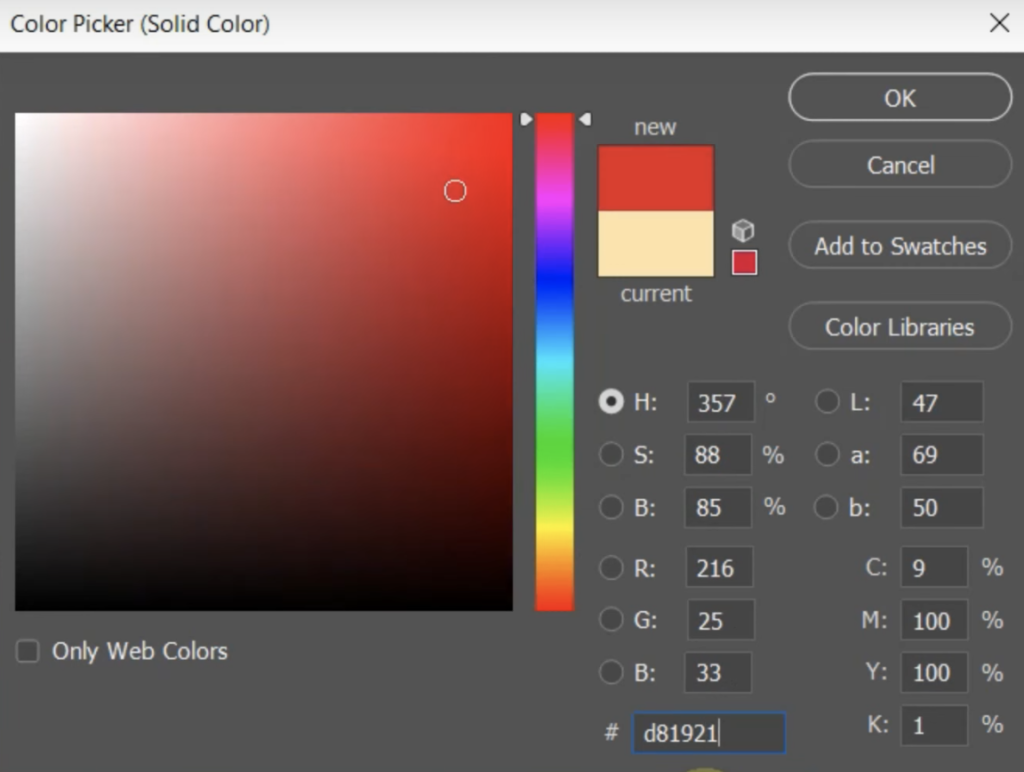
28. Set the colour to d81921 – Press OK

29. Add one more colour stop by clicking under the bar as shown.

30. Set the location to around 60

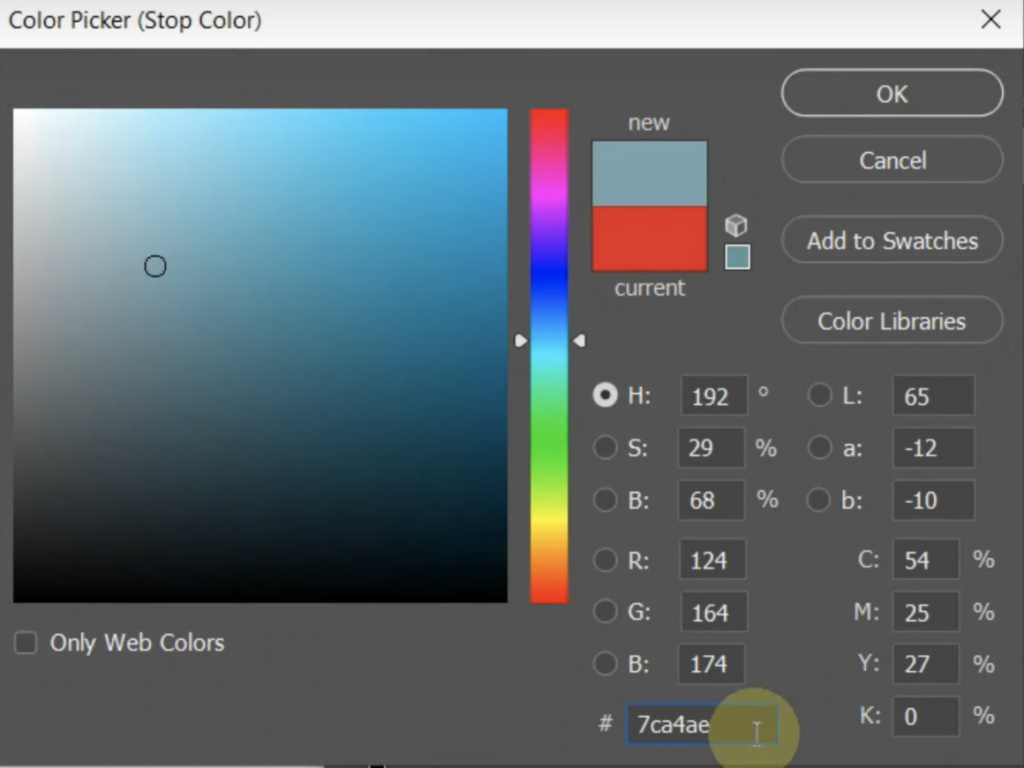
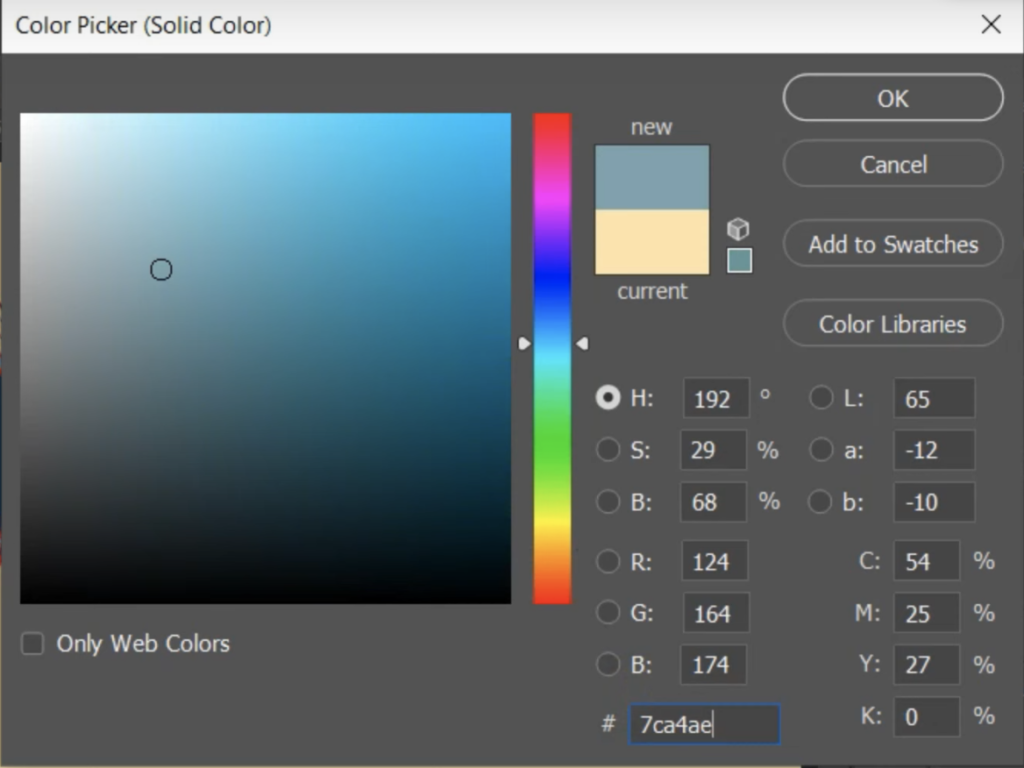
31. Click on the colour icon

Set the colour to 7ca4ae – Press OK

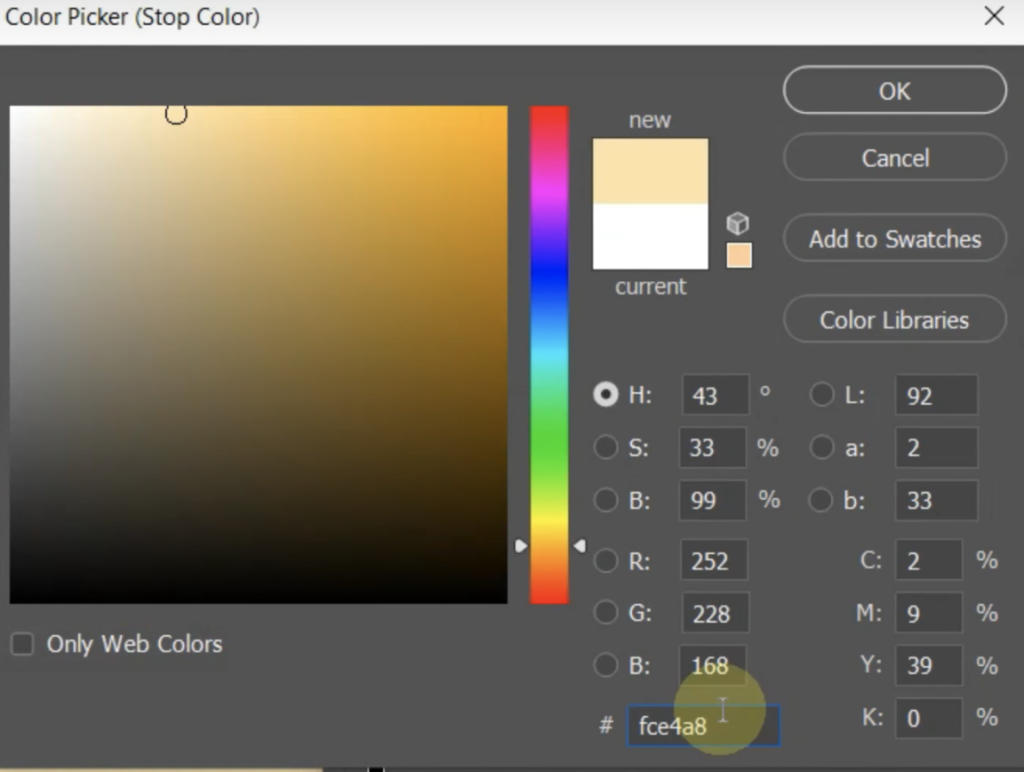
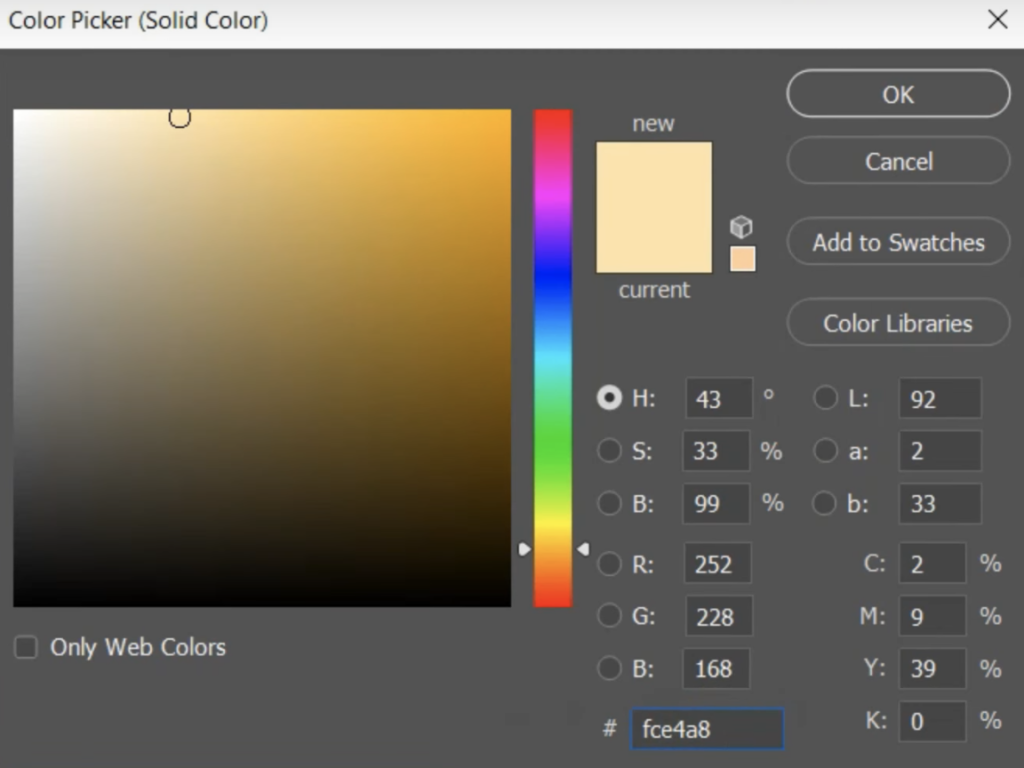
32. Double click on the white colour stop as shown

Set the colour to fce4a8 – press ok – and then OK again to close the gradient panel.

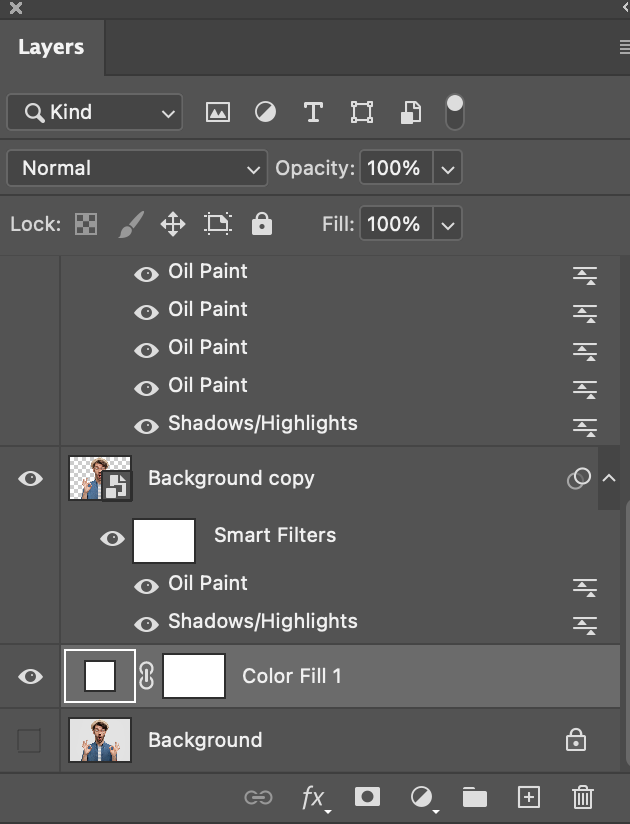
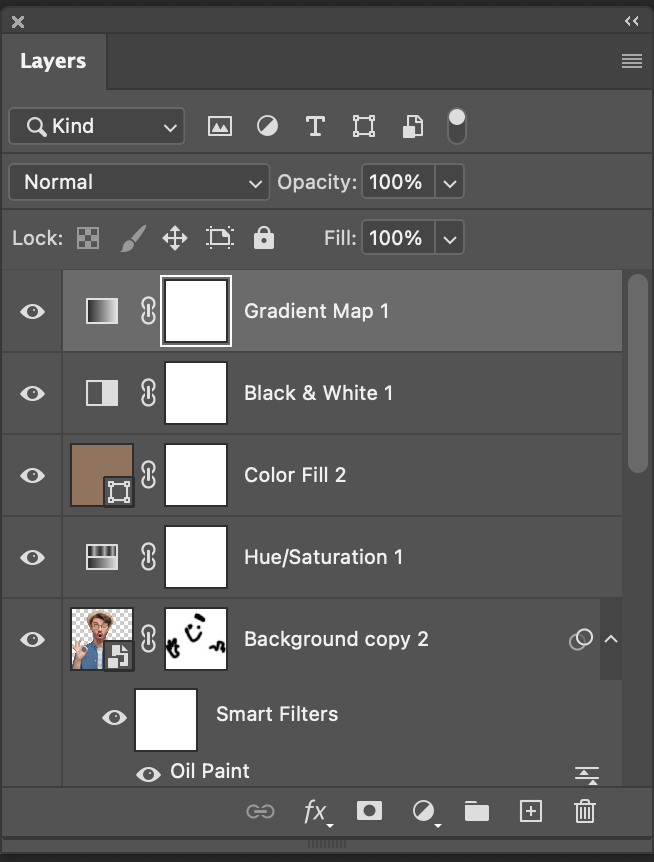
33. This is what your image should look like so far

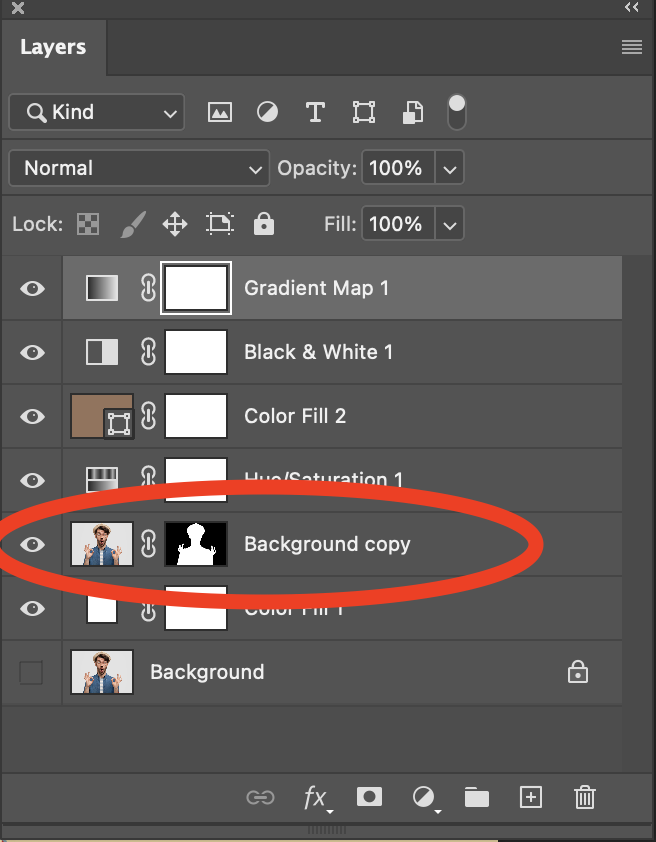
34. Now we need to adjust the details… To do this, click onto the background copy layer as shown

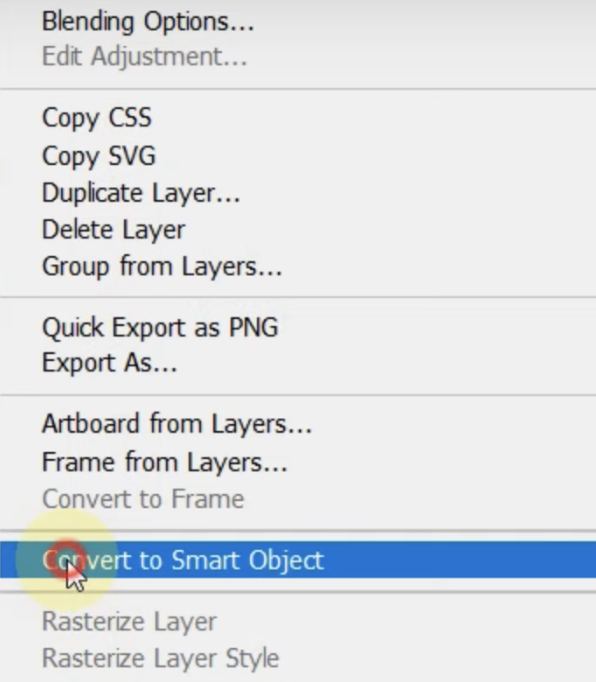
35. Right click on the layer and select ‘convert to smart object’

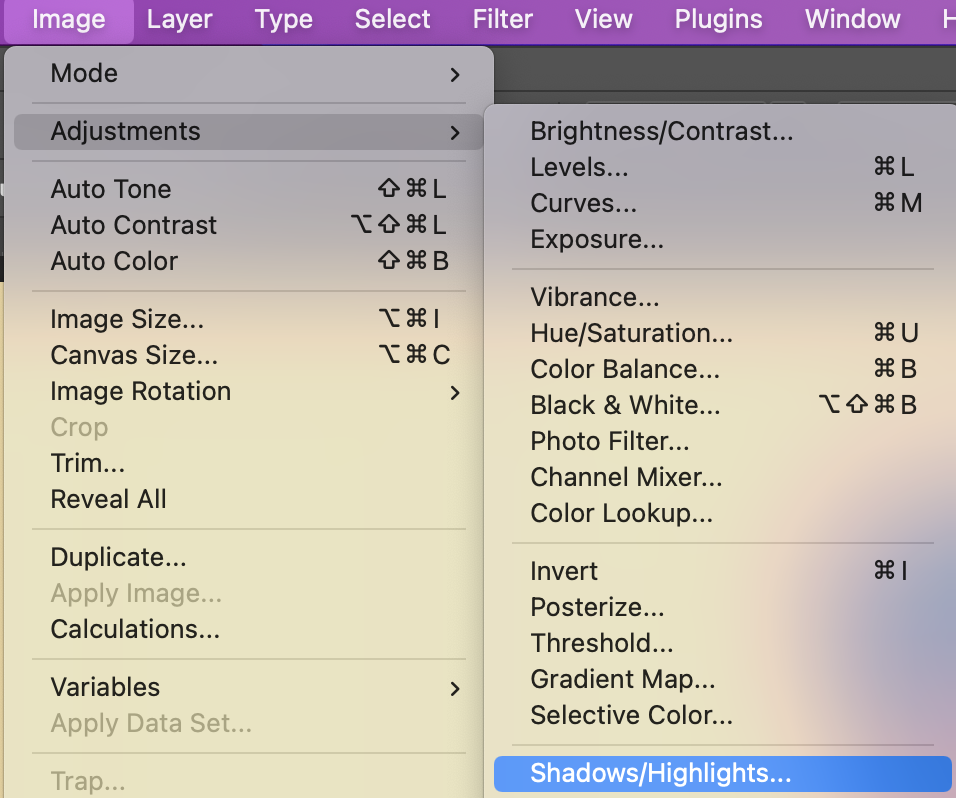
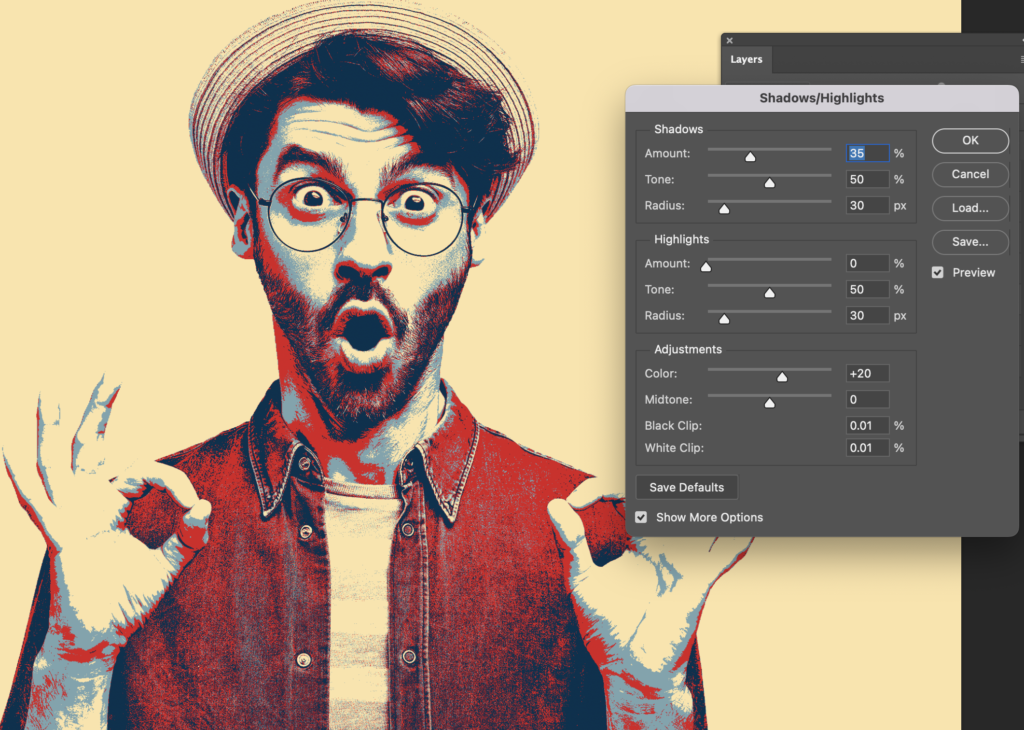
36. To bring out more detail, we are going to adjust the highlights and shadows… To do this, click ‘Image’ from across the top panel, followed by ‘adjustments’ > ‘ Shadows and Highlights’

37. In the pop up, you don’t need to type anything, the automatic corrections are just right. So just click ‘OK’

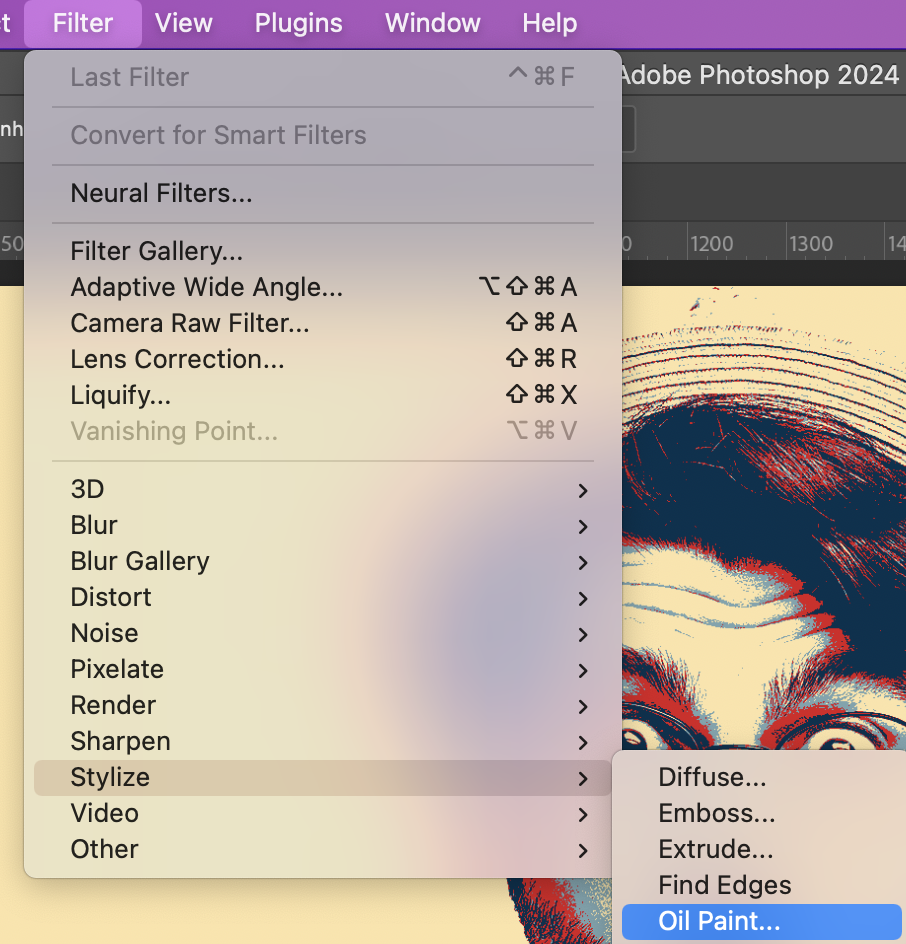
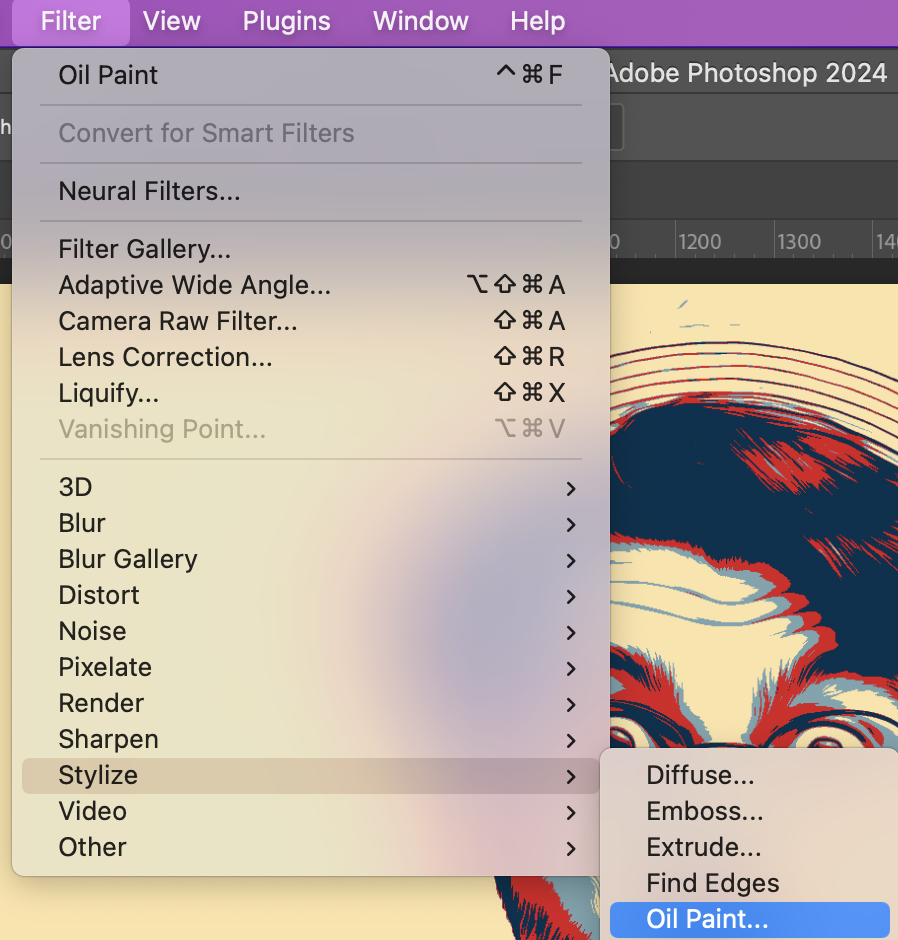
38. Now you are going to smooth the colours of each layer. To do this, go to ‘Filter’ on the top panel > Stylize > Oil Paint

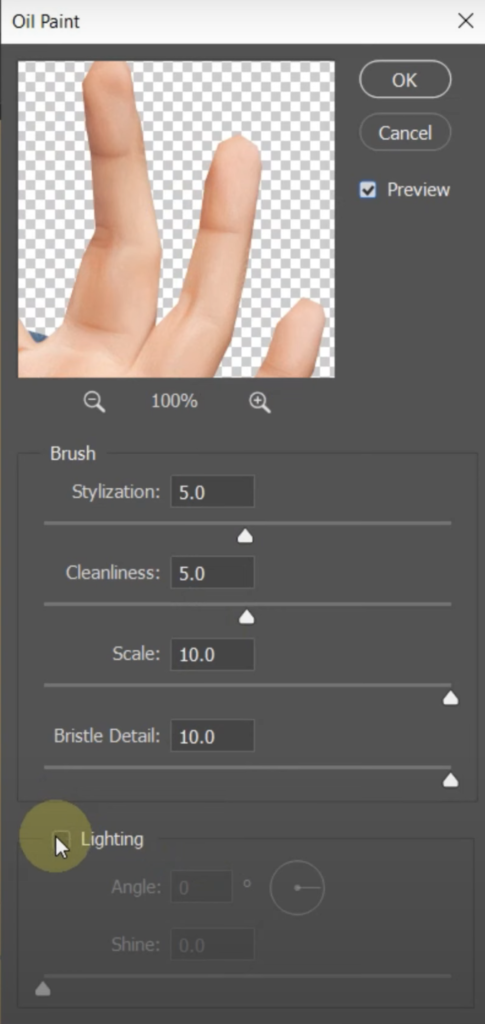
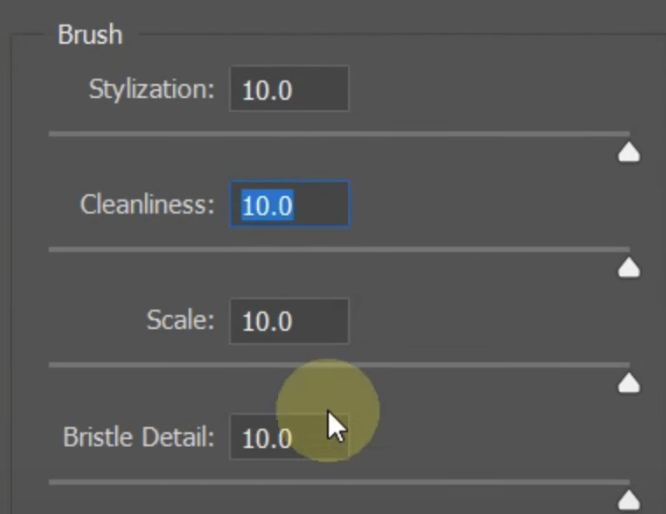
39. Set the settings as follows:



40. Now you need to continue smoothing some more areas, while maintaining the details of others. To do this, Duplicate the layer… Layer > Duplication Layer

41. Click Filter > Stylize > Oil Paint

42. Set the levels to 10, as shown below – Press OK

43. Now you need to repeat this process 4 times to make the image even smoother. With the same layer selected, click on Click Filter > Stylize > Oil Paint, and set the levels to 10. Press ok and repeat 4 times.


44. So now you have smoothed out the image, but you have lost some of the details of the eyes and hair. To bring these back… Click on the Add Layer Mask Icon in the layers panel

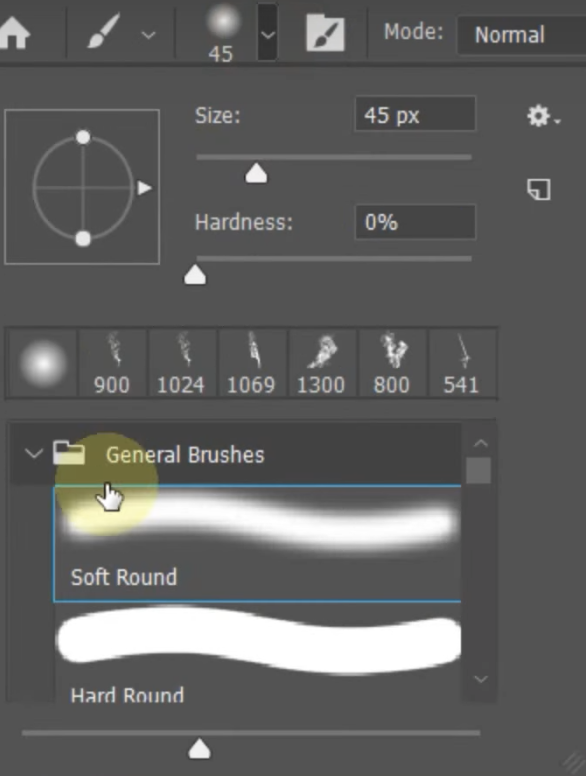
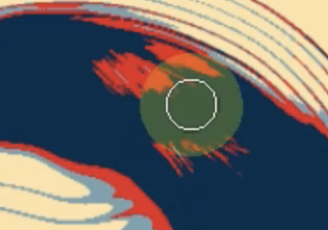
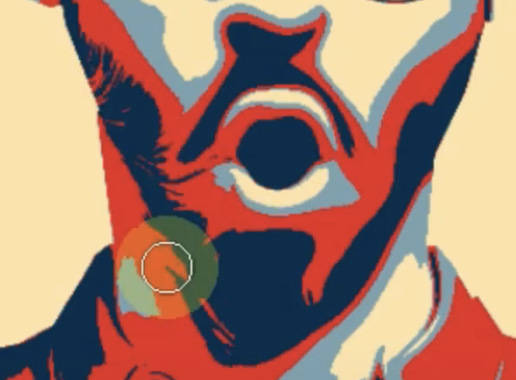
45. Now select the brush tool

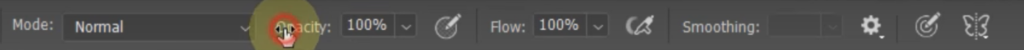
46. Set the brush as ‘Soft Round’

47. Make sure the opacity and flow are set to 100%

48. Set the foreground colour as Black

49. Change the size of your brush as desired, I used about 114px.
50. Now, to bring back the detail, you need to pain the area where you want the detail to reappear. (The way a mask layer works is that anything filled in black will reveal the layer below).
I recommend colouring the eyes, the hair, the beard, around each hand





51. Now you are going to change the background to a nice split colour. To do this. scroll to the bottom of your layers panel and click on the colour fill layer.

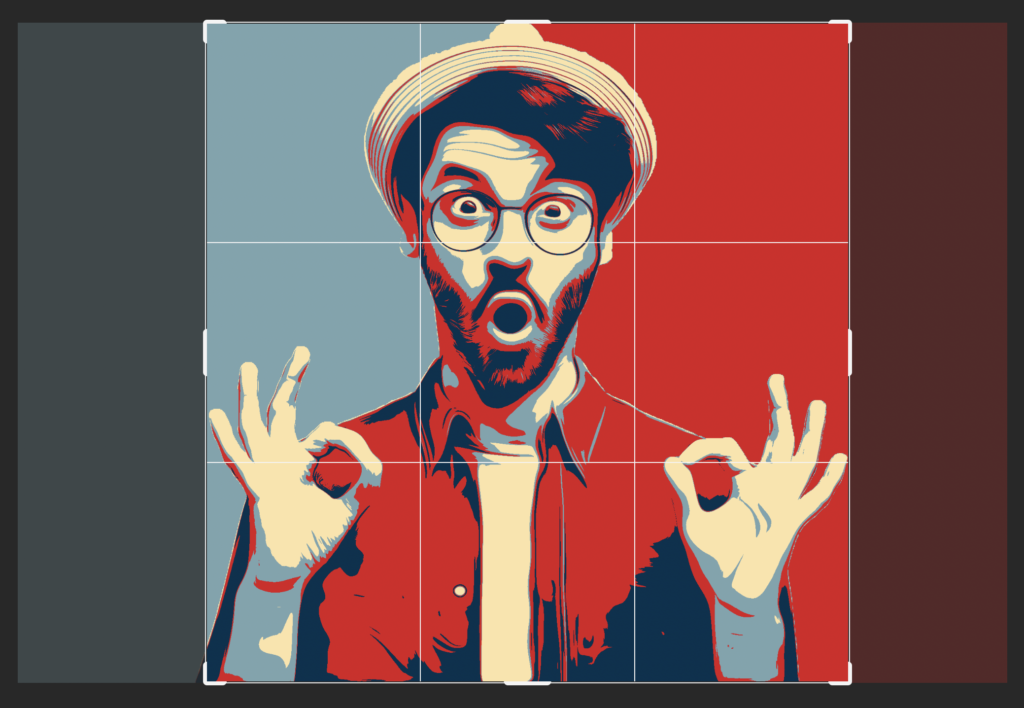
52. Make sure the ruler is visible in photoshop. If it is not, click CTRL+R

53. Click the ruler on the left and drag a line to the middle of the face. Since our image size was 2500px, I will drag it to 1250px

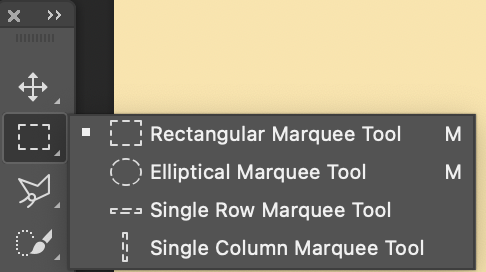
54. Now select the left half of the background. To do this, choose the rectangle marquee tool form the toolbar.

55. Click and drag to select the left half of the image.

56. Now you need to fill side with a colour. To do this, select the ‘new layer’ icon at the bottom of the layers panel.

In the drop down, select ‘Solid Colour’

57. Set the colour as: 7ca4ae – Press OK

58. Now select the right half of the document using the Rectangle Marquee Tool

59. Select the ‘new layer’ icon at the bottom of the layers panel.

In the drop down, select ‘Solid Colour’
60. Set the colour to: d81921 – press OK

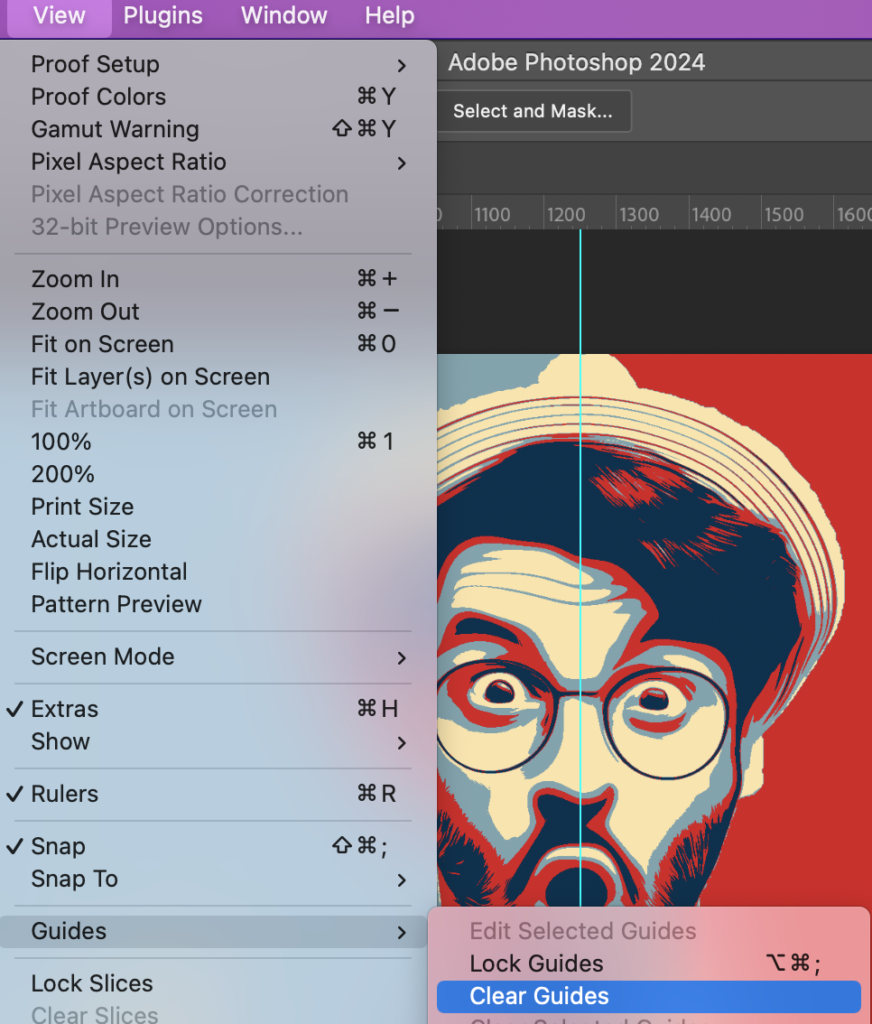
61. To remove the line in the centre, click View > Guides > Clear guides

62. Now crop the image – select the crop tool

Drag the edges up to the hands in the image – Press Enter when happy with selection

63. To create a nice boarder around your image, scroll to the top of your layers panel, and click the top layer.

64. Select the ‘new layer’ icon at the bottom of the layers panel.

From the drop down, select ‘Solid Colour’

65. Set the colour as: fce4a8 – Press OK

66. To reveal the image behind the border, activate the mask of this layer by clicking on the white box as shown

67. Select the whole document by holding CTRL + A

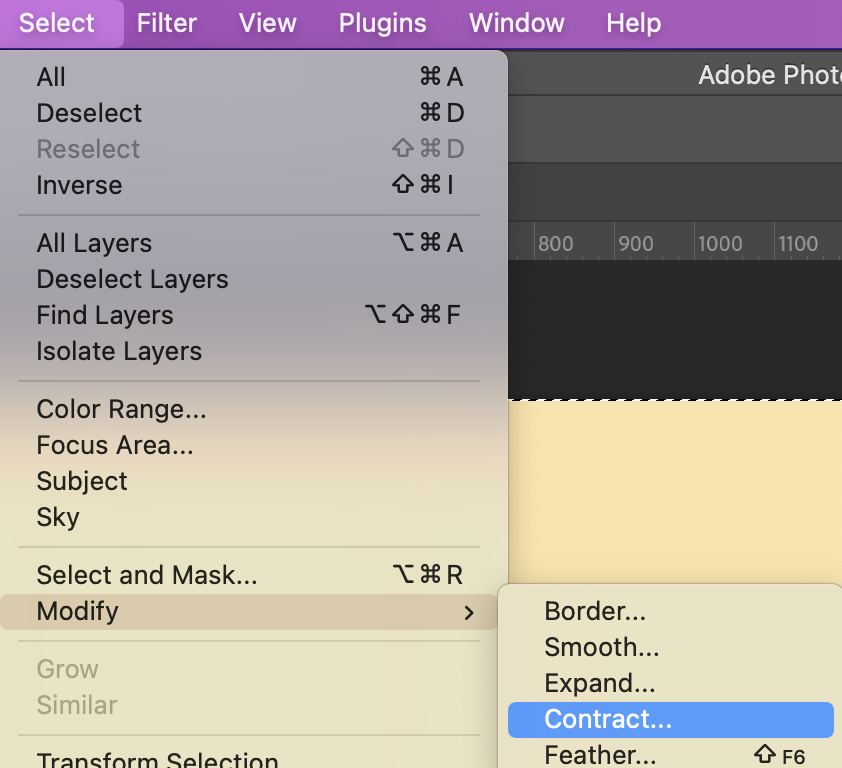
68. Now click: Select > Modify > Contract

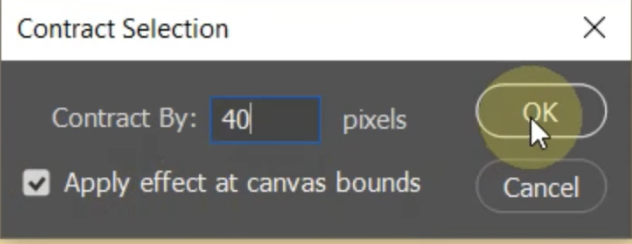
69. Set Contract By to: 40 pixels. Check that ‘ Apply effect at canvas bounds’ is ticked.

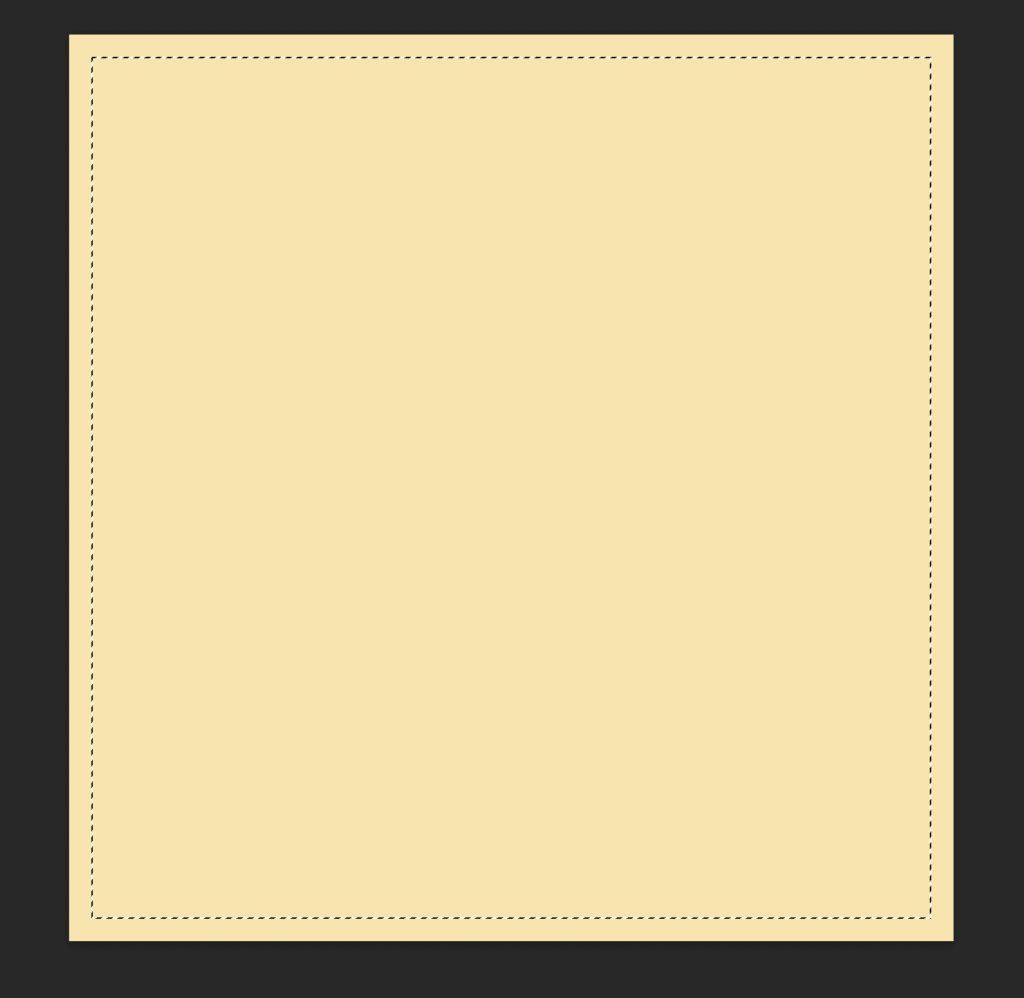
This should create a dotted boarder like below:

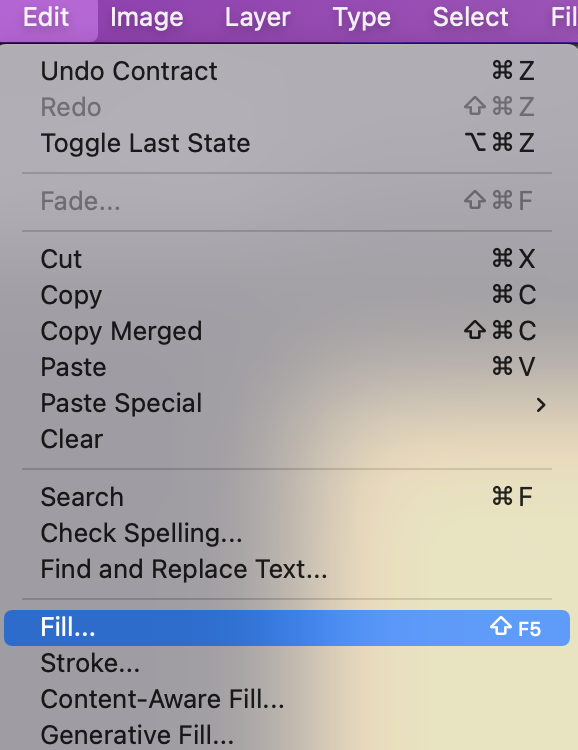
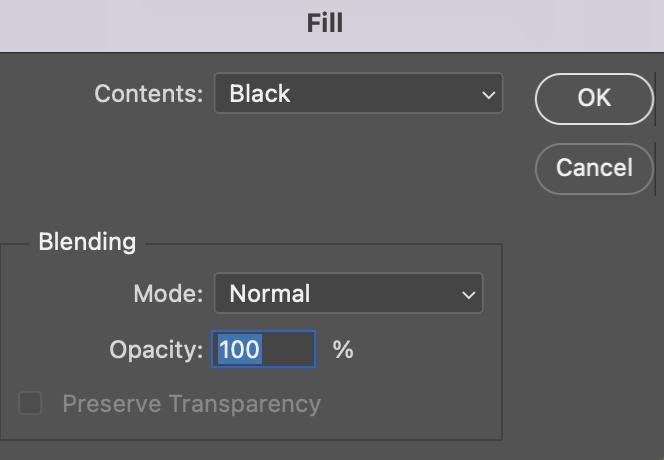
70. Click Edit > Fill

Set the contents as black (remember a mask works by revealing the layer below in any areas that are coloured black).

Press OK (hold CTRL + D to deselect the dotted line) and your image should look like this:

Challenge:
Create your own image / birthday card for someone you know or for a poster for a particular political statement / message (like below)


Tips for the Orangutan image: