
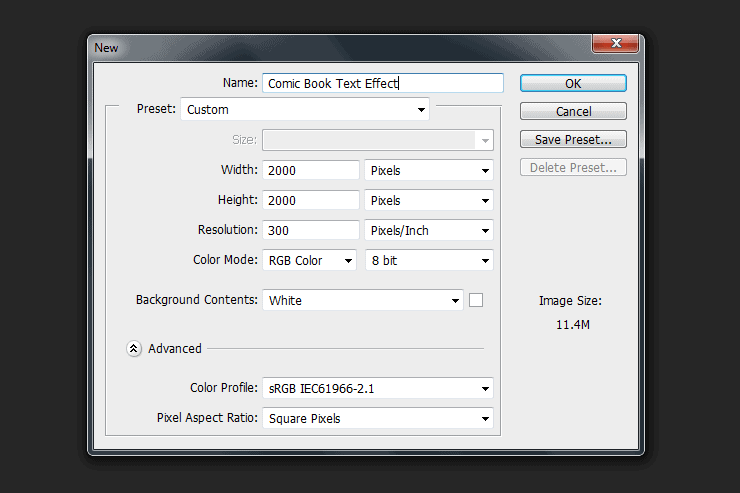
- Open Photoshop and create a new document by clicking File > New. I made my document 2000 px by 2000 px

2. Now it’s time to add a gradient to your background…
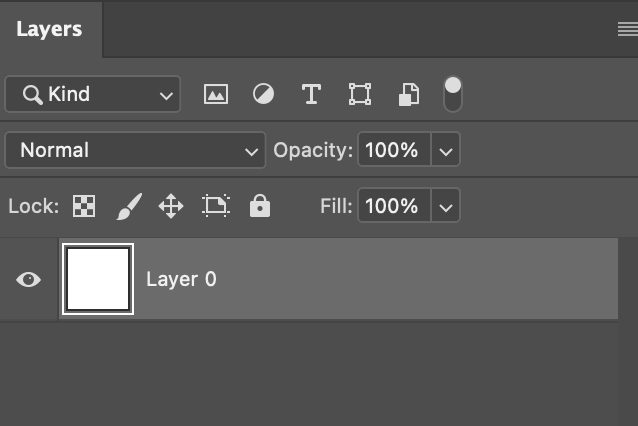
Click the padlock next to your layer until the padlock disappears (and your layer is unlocked).

Double-click your background layer in the layers panel.

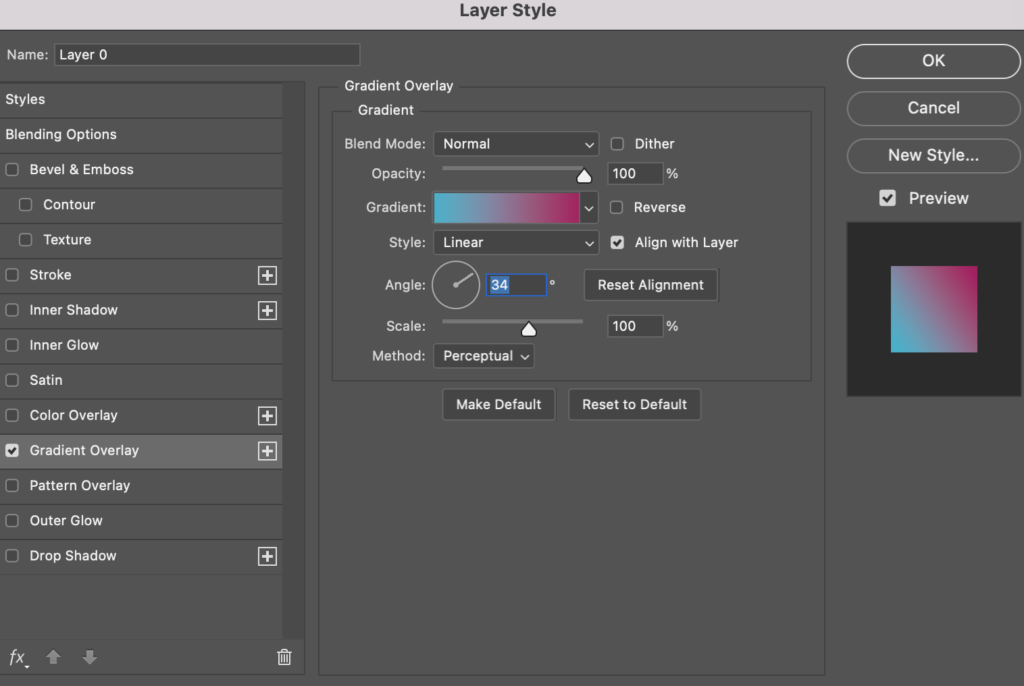
Double clicking the layer will bring up the layer style window.
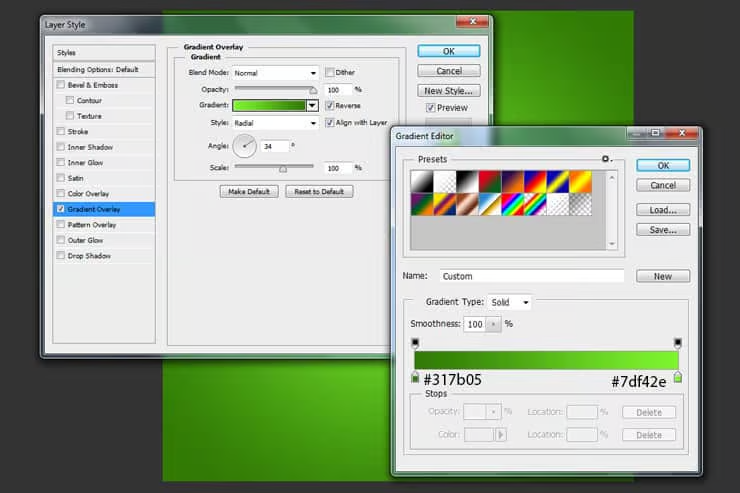
Go to Gradient Overlay on the left of the panel.

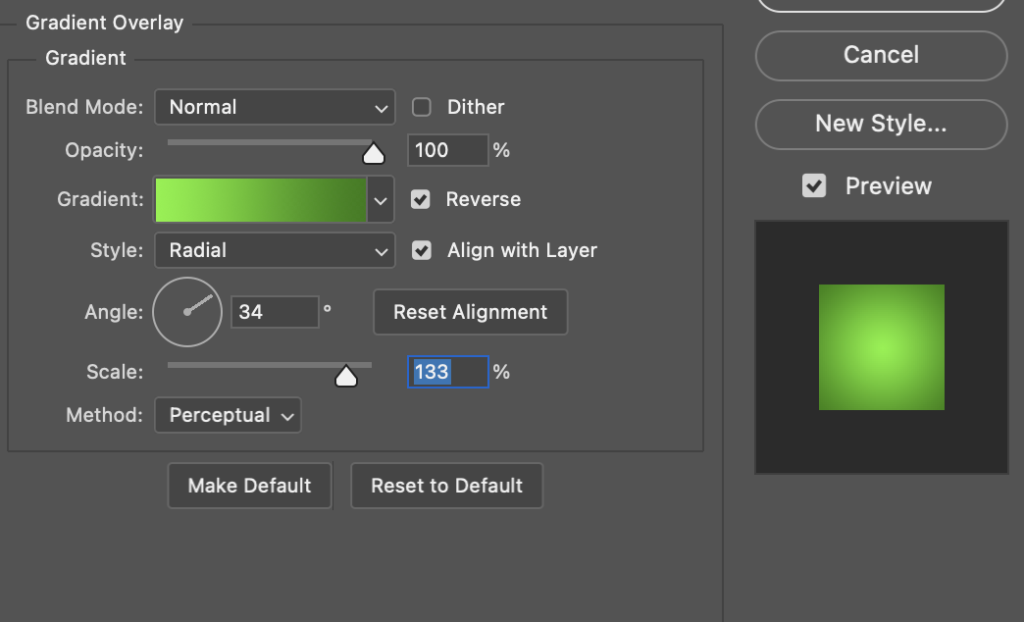
Change the angle to 34 degrees
Tick ‘Reverse’
Change style of Radial
Set scale to approx 133%

Click on the Gradient bar and change the colours as shown below. (To change the colour, click on the little squares on the bottom left and bottom right of the gradient bar).
Left gradient colour: 317b05
Right gradient colour: 7df42e
Press OK

3. Download the brushes:
Go to Hautlieu Sharepoint> Art > Students > Enrichment Brush Presets > Download the Halftone Brushes
4. Import brushes into Photoshop:
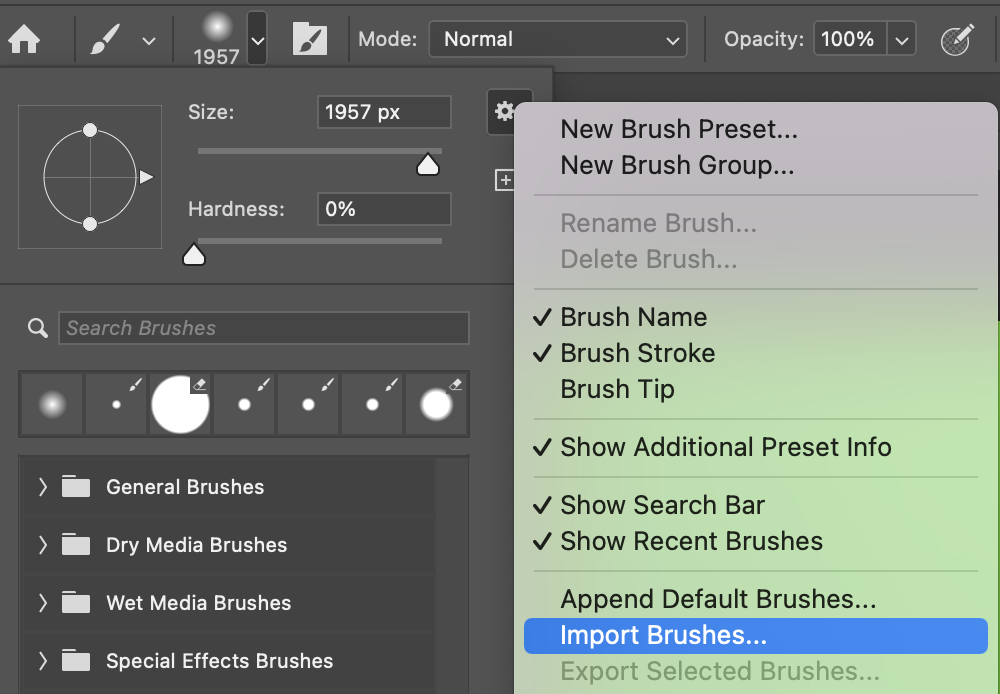
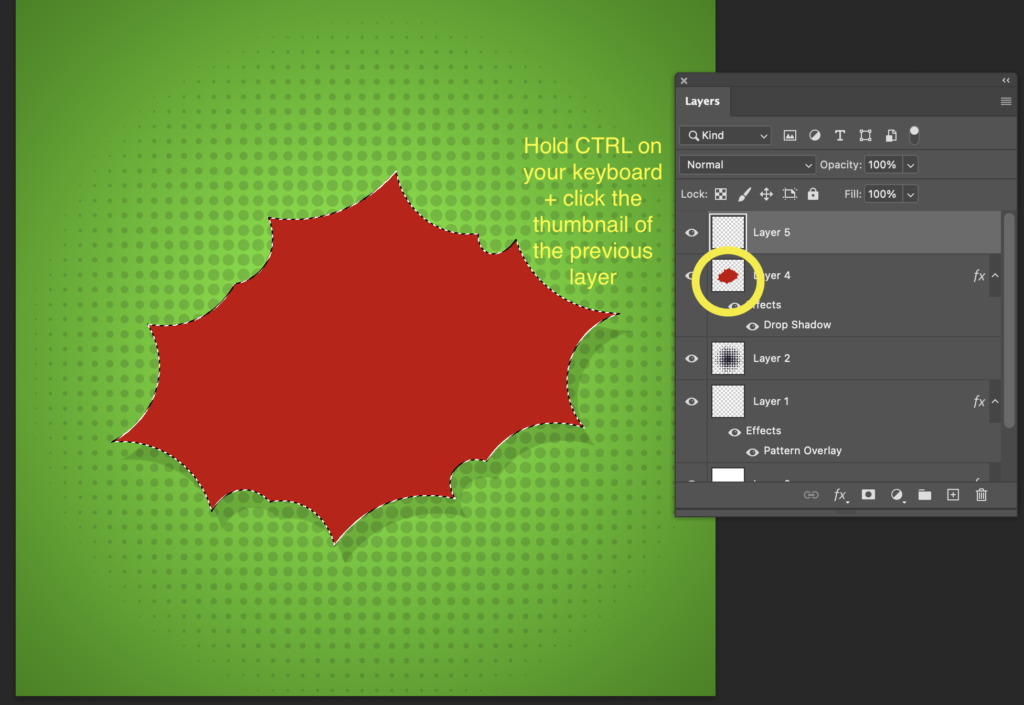
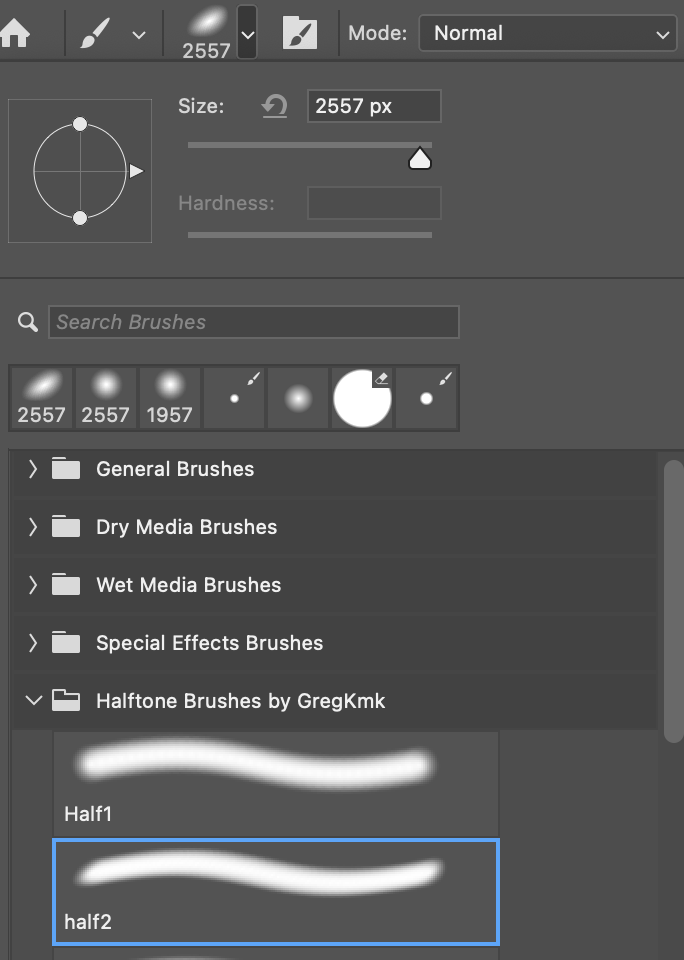
Click the brush drop down in the top left.
Then click the little settings cog in the top right of the drop down.
Then click Import Brushes: And choose the brushes you have just downloaded.

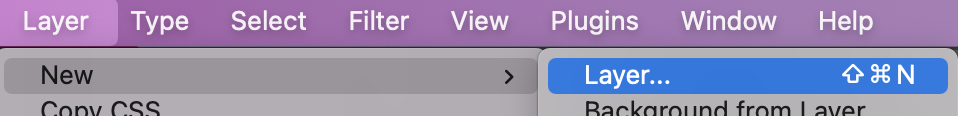
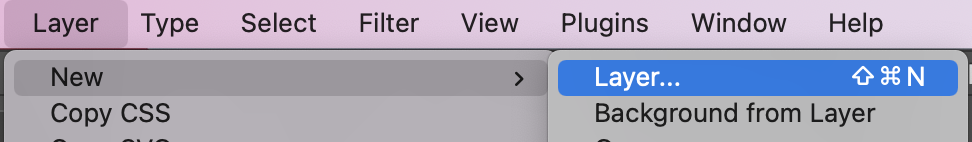
5. Create a New Layer: Layer > New > Layer

Select the brush tool

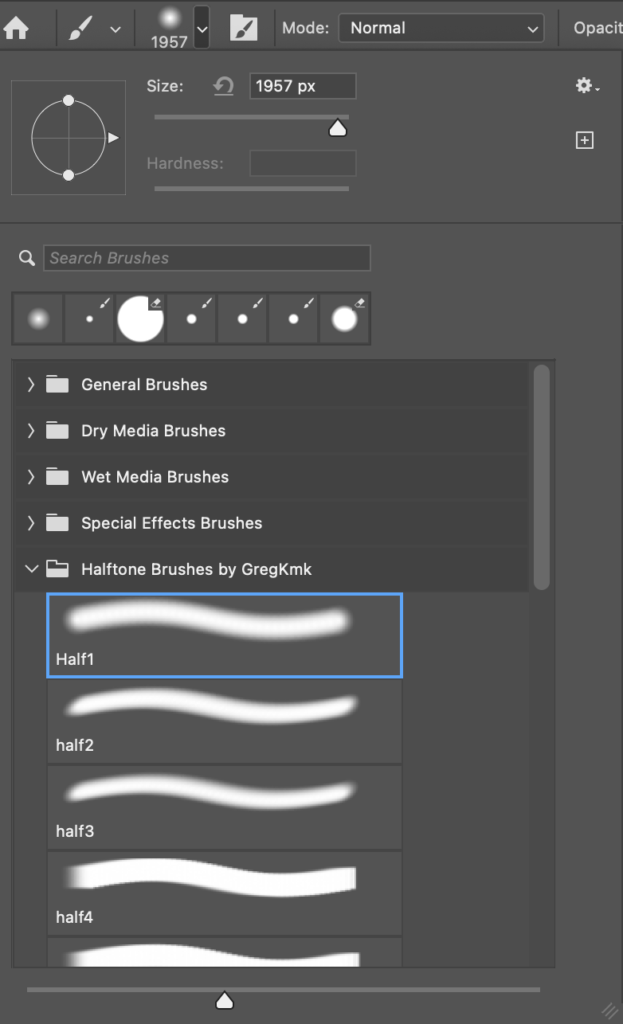
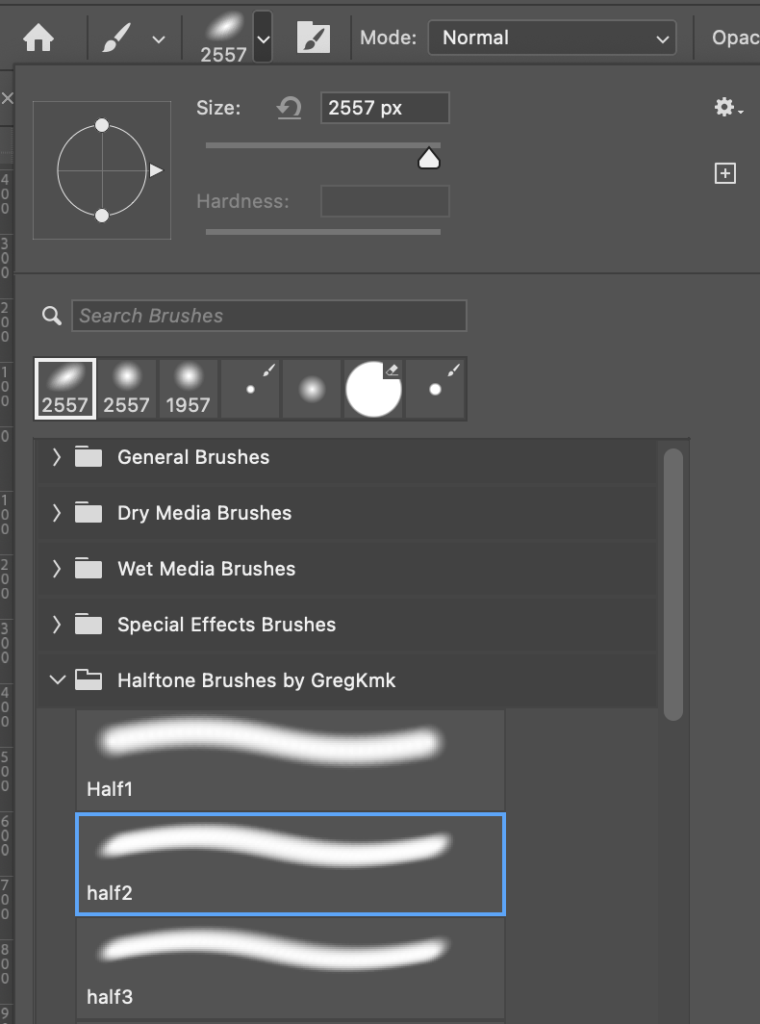
Select the first Halftone Brush from the brush selection:

Set the brush size to 1957 pixels.
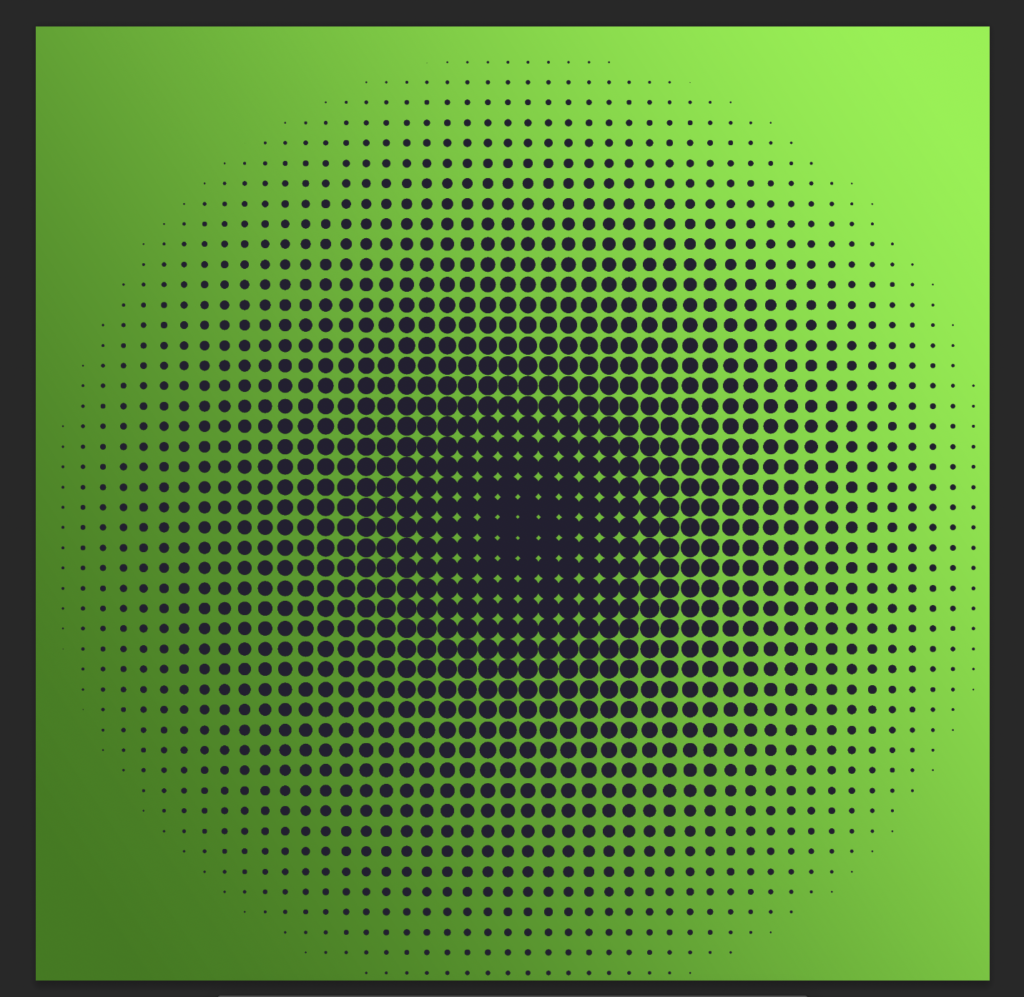
6. You can use whatever colour you want, I chose black. Click in the centre of your page to apply the brush

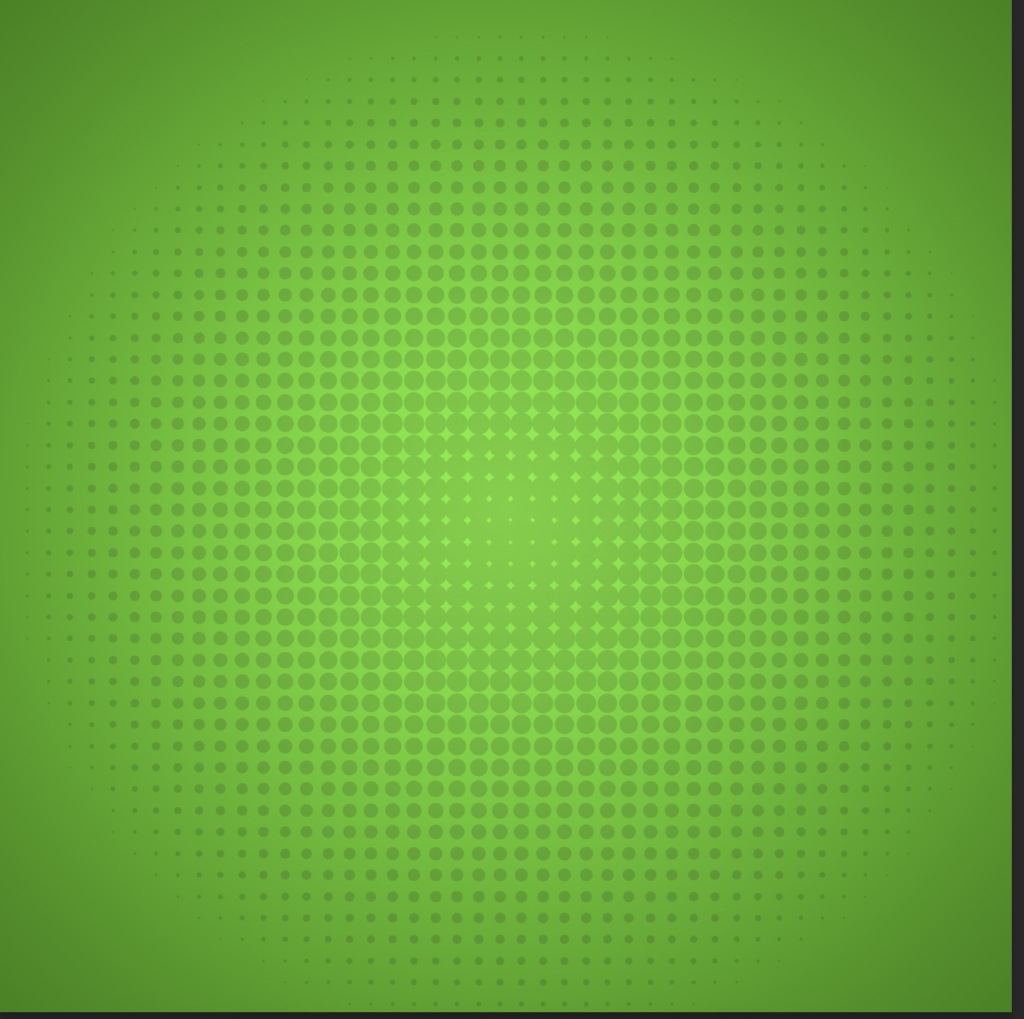
7. In the layers panel, change the fill opacity to 16%

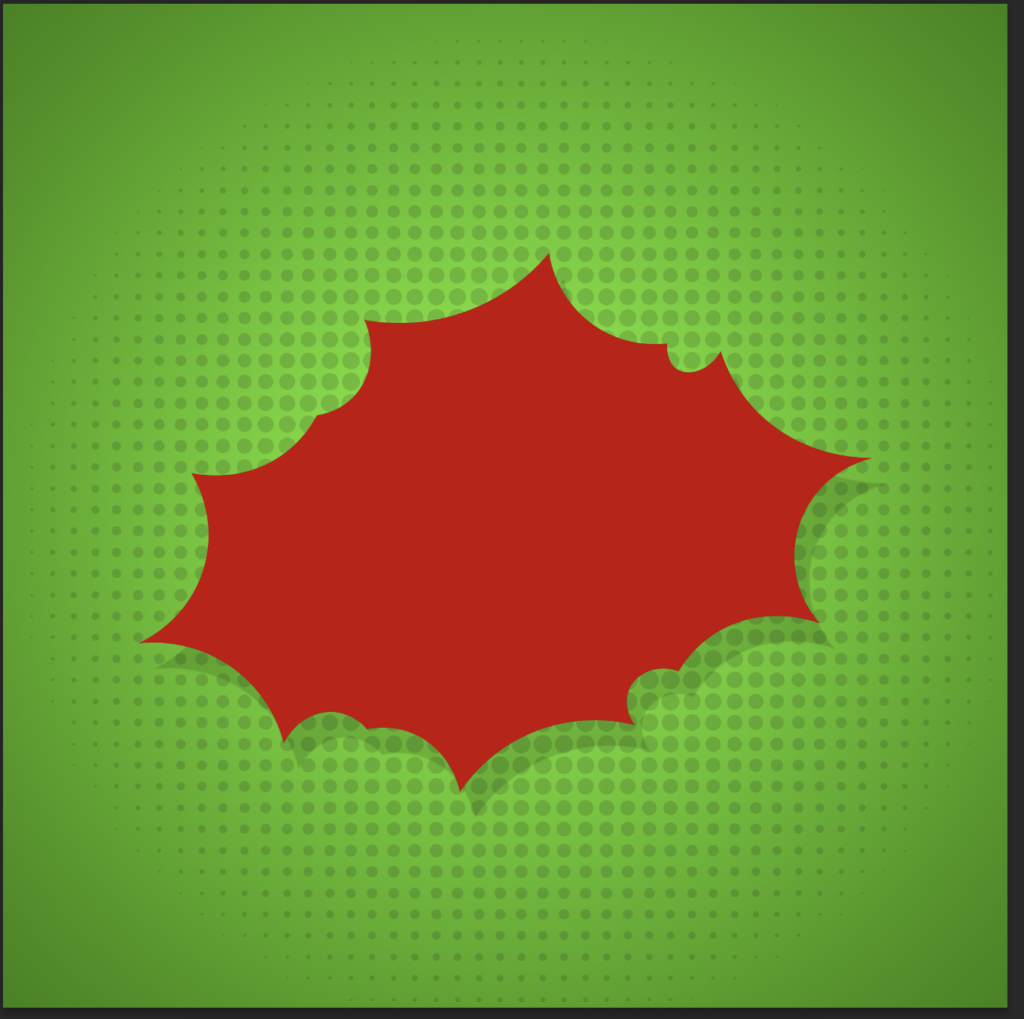
Your design should now look like this:

8. TIP: copy and paste the below shape into photoshop so you can copy it. When you have pasted it into photoshop, resize to fit on your page. .

9 .Create a New Layer: Layer > New > Layer

Select the pen tool (You might find that Photoshop has the pen tool hidden in a drop down from other pen tools. To reveal the pen tool, hold down on the tool to reveal the full list of pen tools).

Select Path from the pen type drop down in the top left corner:

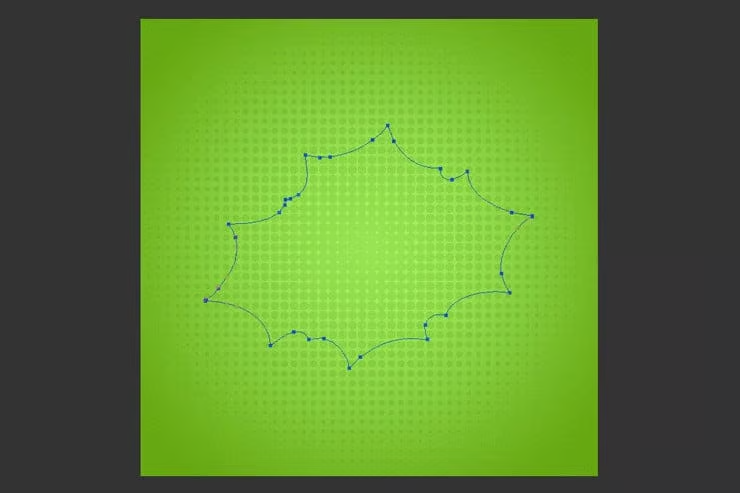
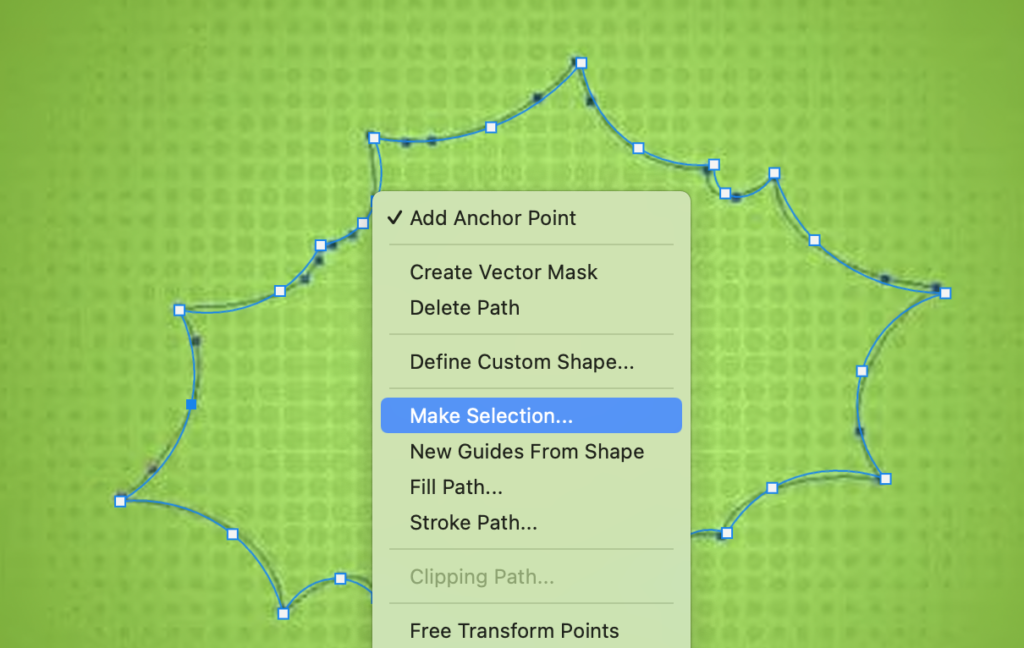
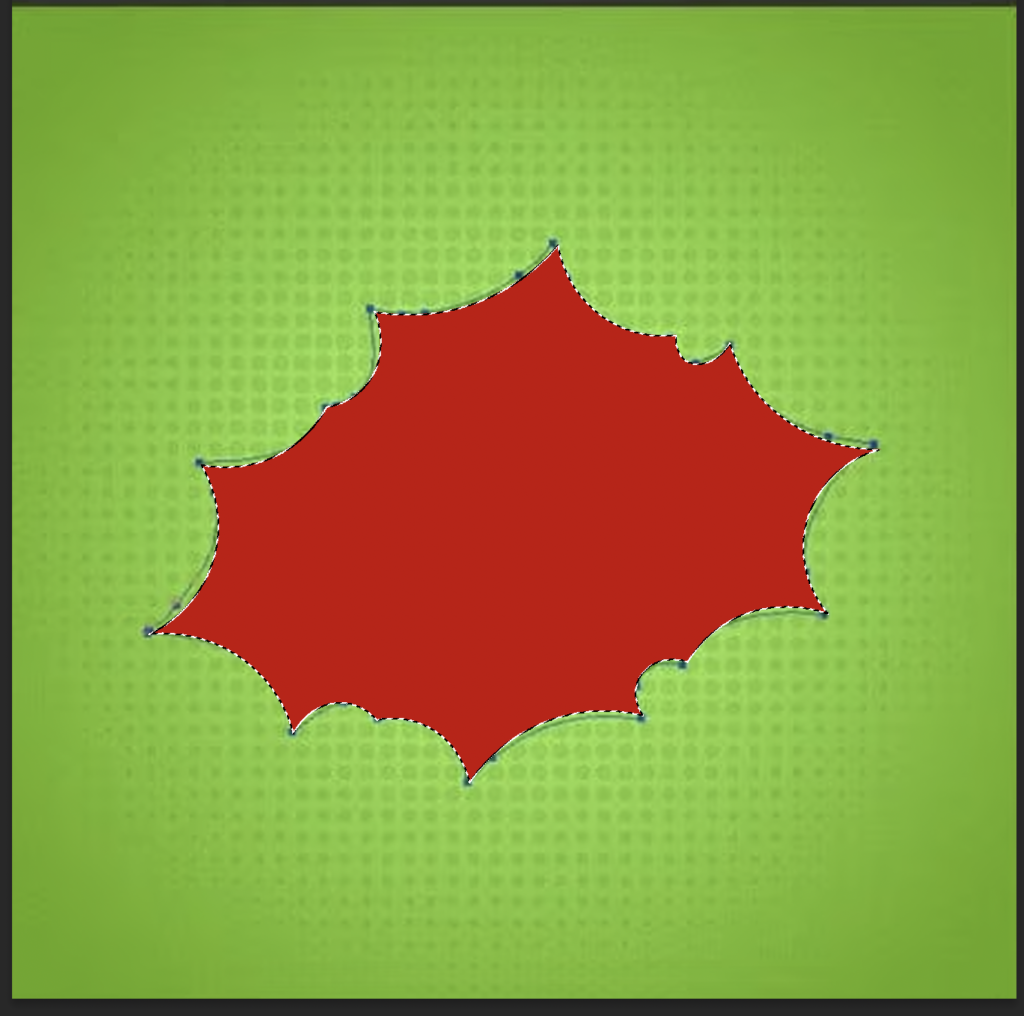
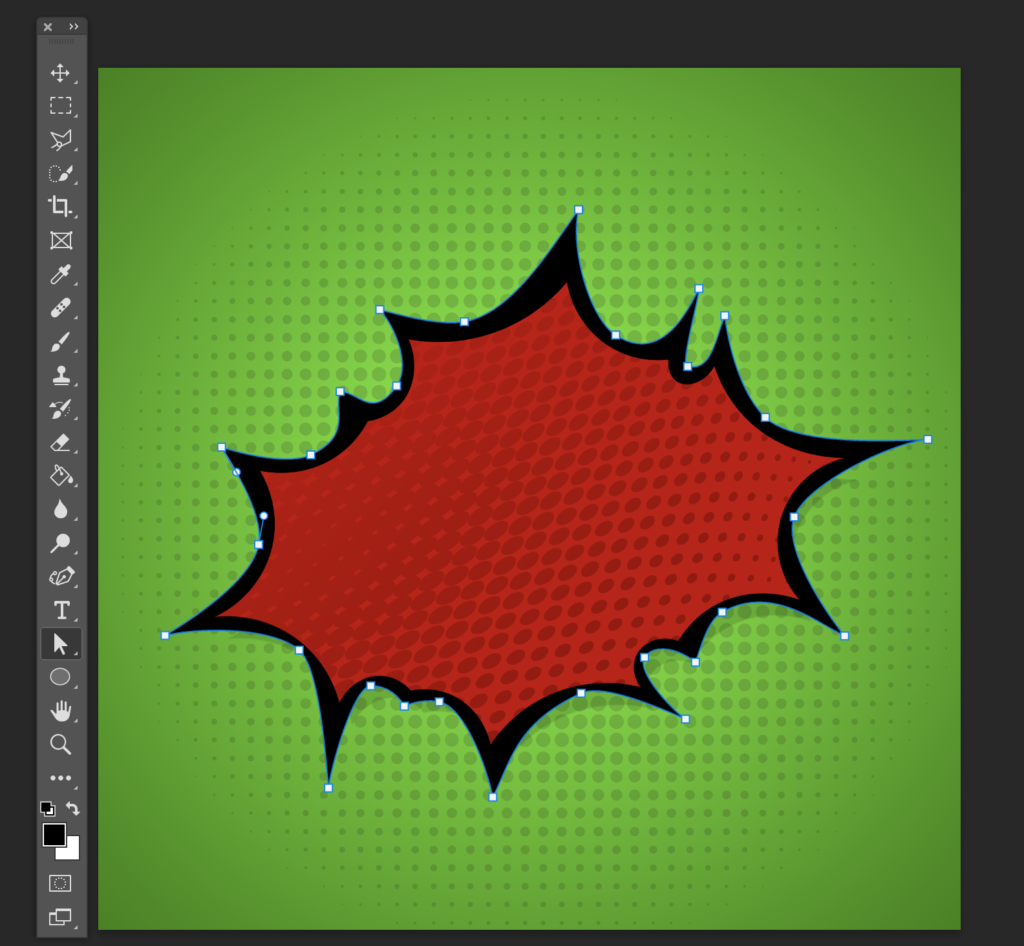
10. Trace the image you have pasted into photoshop:
To do this, make sure you are drawing on the new layer you have made. Click the pen tool at all the corner points. Then select the curvature pen tool and drag all the straight lines to turn them into curves. (Watch the video below for clarity)
11. Right click on the path you have just drawn and select ‘Make Selection’. Click OK in the pop up.

12. Fill this selection with whatever coloyr you want.
Select the paint bucket tool.

Choose the foreground colour

Select the area you want to fill

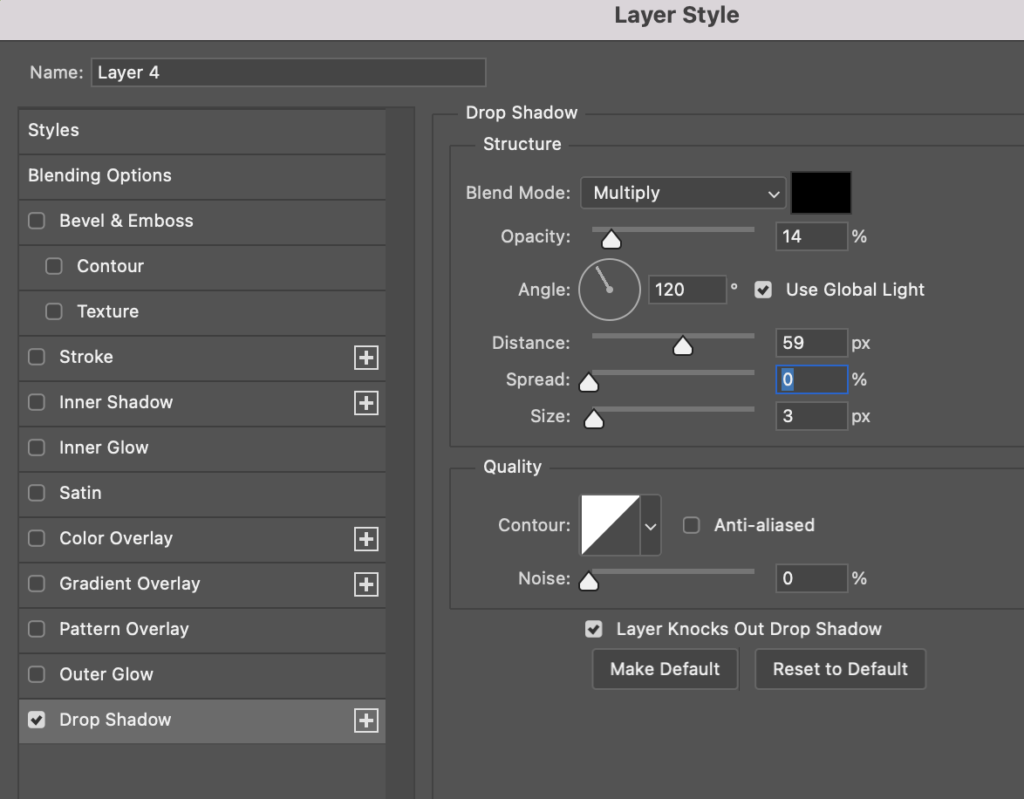
13. Double click the layer in the layers panel to apply a drop shadow using the following settings:

Press OK.
Hold CTRL + D to deselect
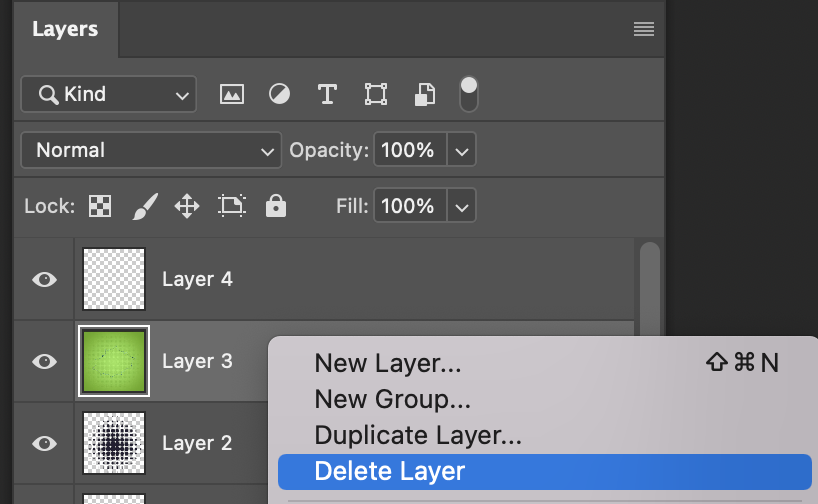
14. Now you can delete the image you traced by selecting it in the layers panel, then delete on your keyboard (or right click the layer and select delete).

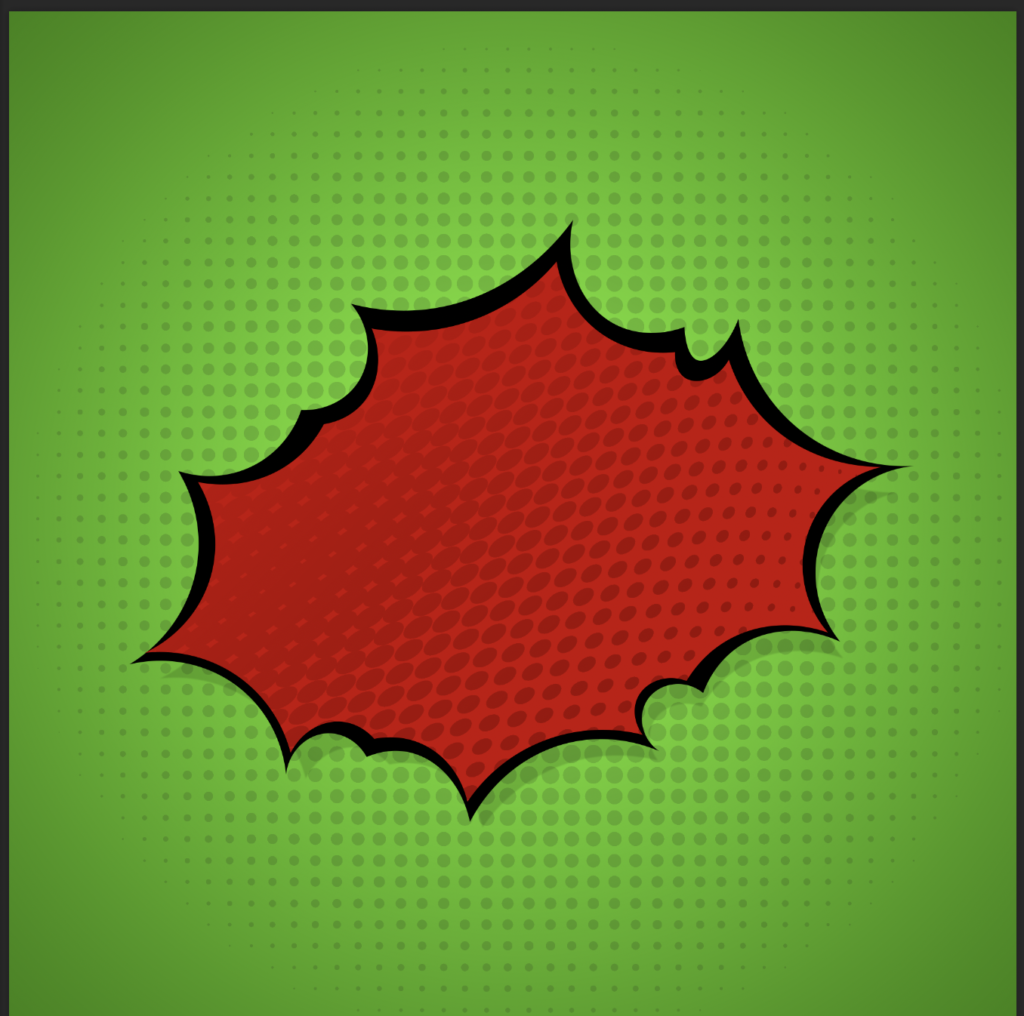
Your image should now look like this:

15. Create a new layer: Layer > New > Layer

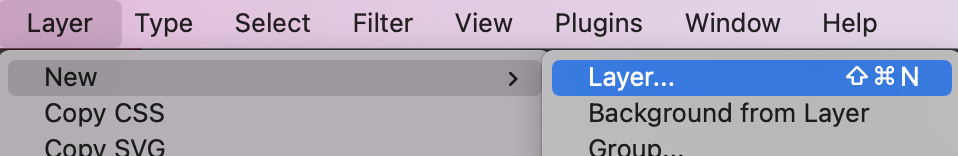
Create a selection that is the same shape as the red shape. To do this, stay on your new layer. Then hold CTRL while clicking the thumbnail of the previous layer in the layers panel.

16. Select the brush tool

Select the Second Halftone Brush (Half 2)

If it hasn’t done this automatically, change the brush size so it is 2557px
Select whatever foreground colour you like (this colour will not show in the end result)

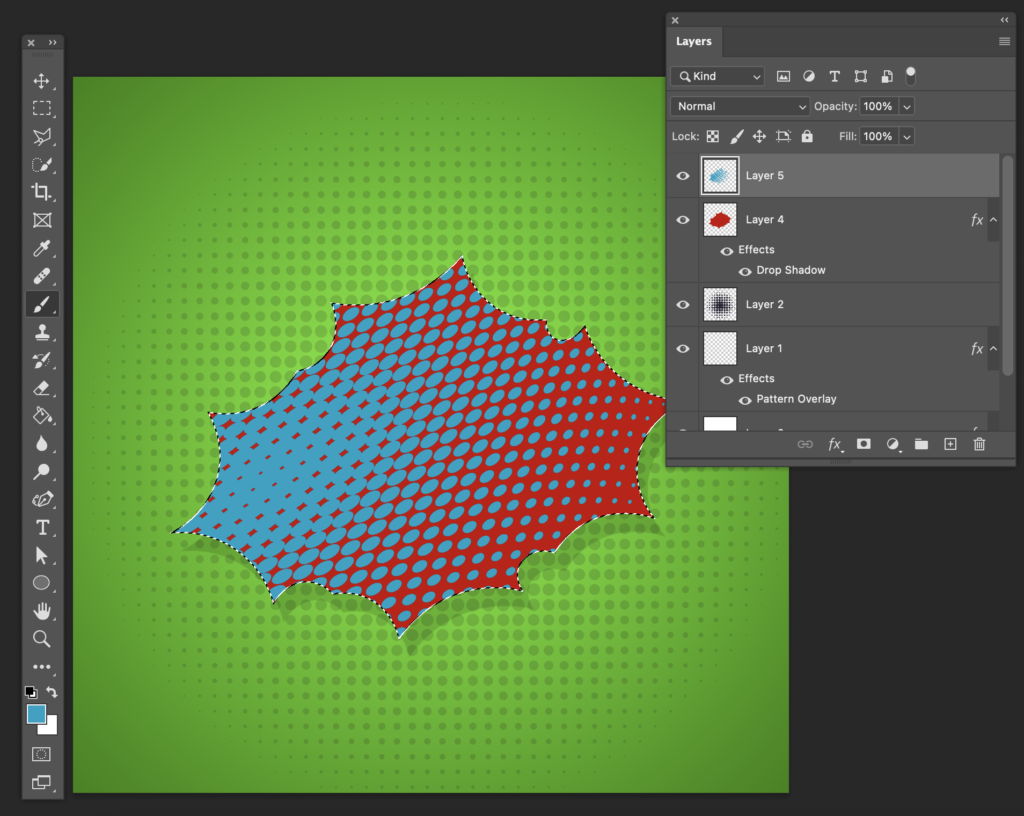
17. Apply to your brush similar to the below:

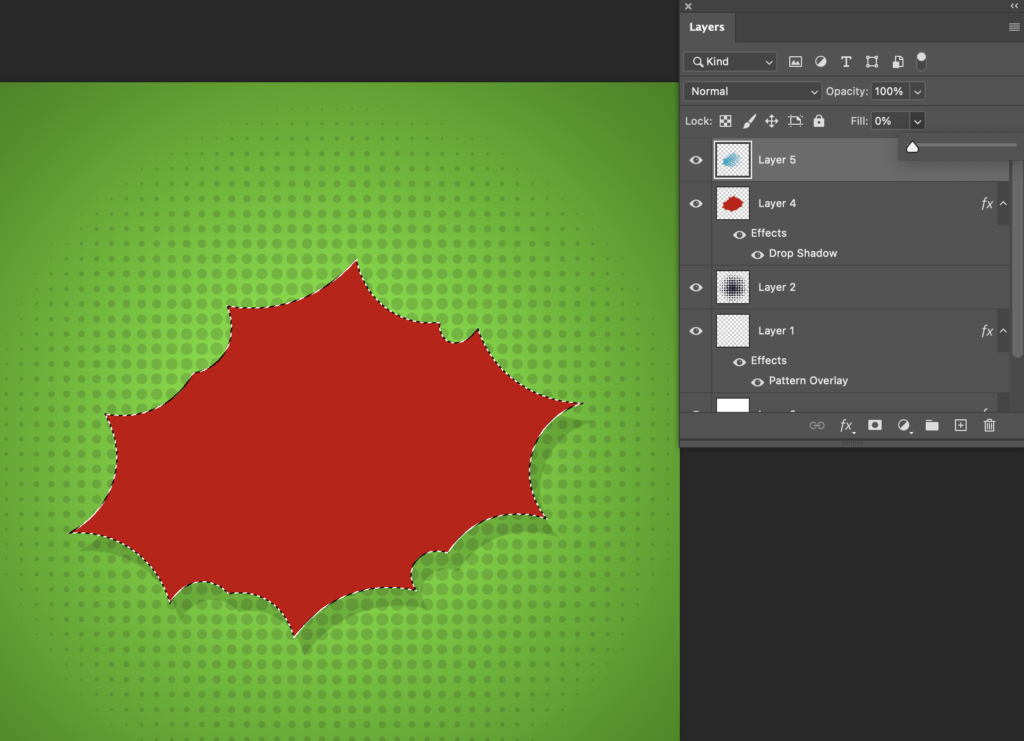
18. Set the fill of this layer to 0% (this will make your pattern disappear temporarily)

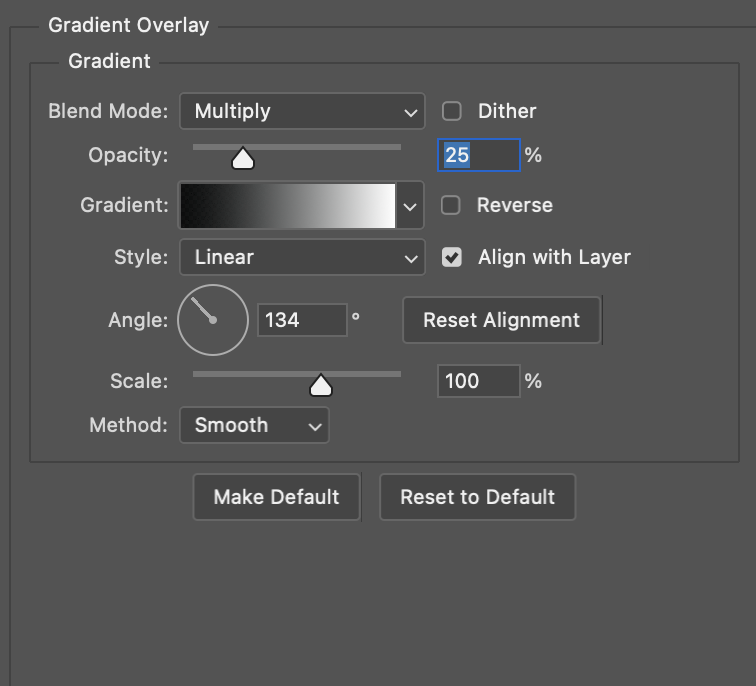
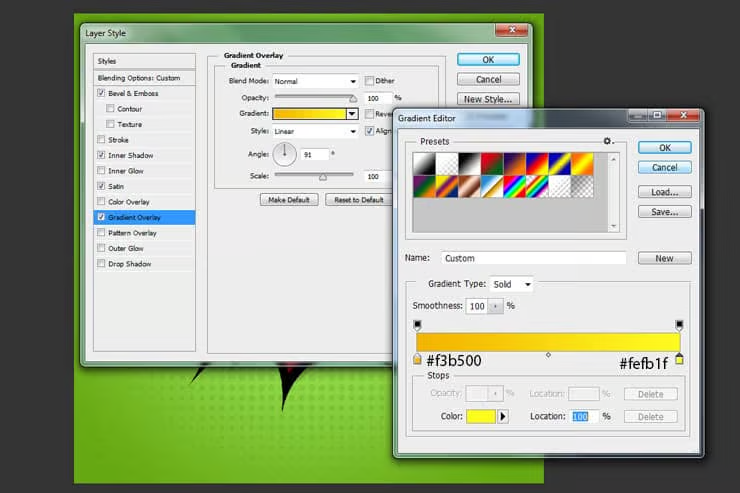
19. Double click on the layer and select ‘Gradient Overlay’
Apply these settings:

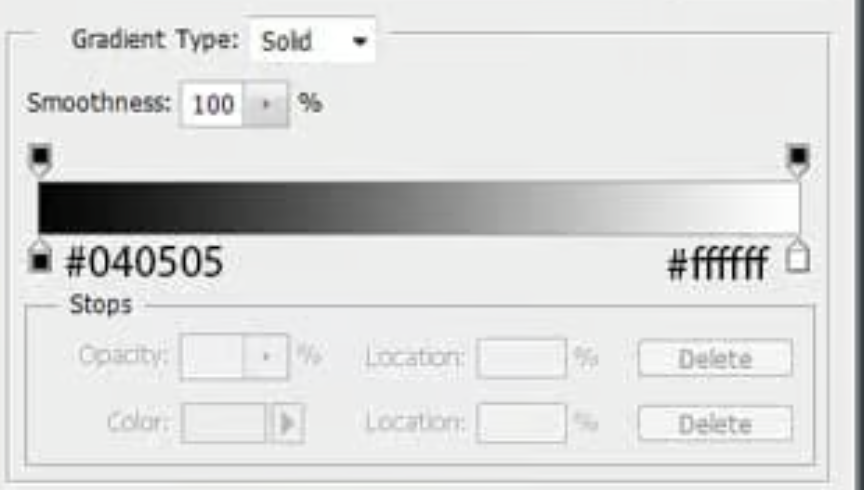
Click on the gradient bar and apply these settings:

Press OK
Hold CTRL D to deselect
Your image should look something like this:

20. Create a New Layer. Layer > New > Layer

Select the pen tool

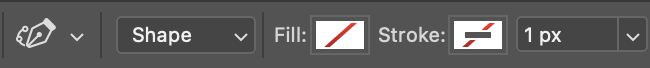
Instead of ‘path’, change the pen to ‘Shape’

Set the colour to transparent for both Fill and Stroke (this just lets you see what you’re drawing more easily… we will change the colour later on).

Draw a shape that is slightly larger than the previous shape. Remember, use the pen tool to draw the corners, then use the curvature pen tool to drag the straight lines and turn them into curves.
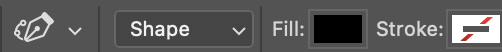
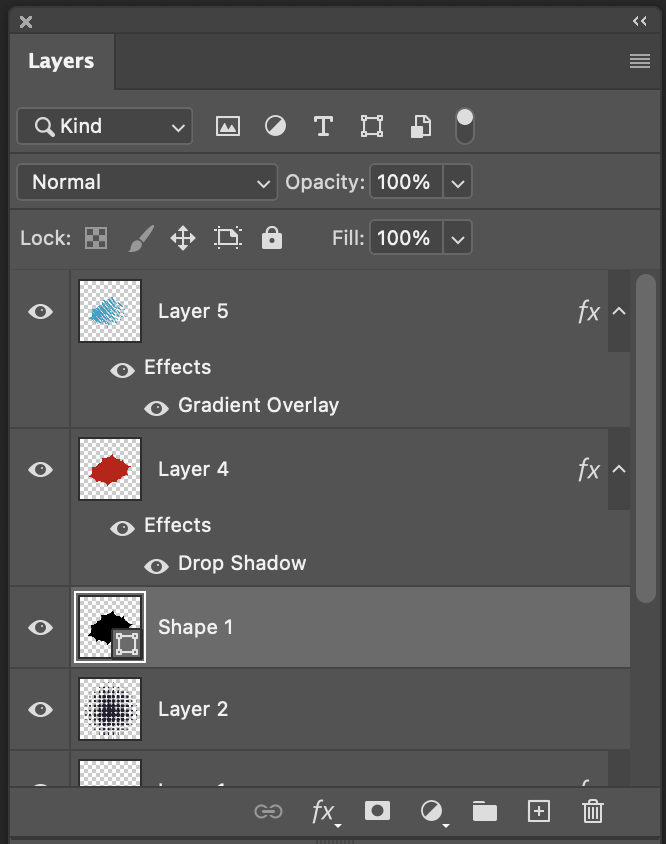
When you are complete, change the fill colour to black.


In the layers panel, drag your new shape underneath the smaller shape.


Here is a video to help:
TIP: The black outline looks better with exaggerated points. You can use the white arrow tool to click and edit the shape

21. Now we are going to add text:
Select the type tool

I will be making the word “POW!” in this example but you can use whatever word you wish.
22. Choose the font: Komika Axis, which you can download from here. When the font has downloaded, double click this ttf file to install it.
Select font size according to your preference

23. Click anywhere in your page to activate the type tool, then type ‘P’ to get started.

TIP: when you want to move text, you need to click the move tool

When you want to go back to adjust the type/ highlight the text / adjust font size etc, you have to be on the Type tool

24. Move your P:

Highlight the text

Choose the text colour from the top bar

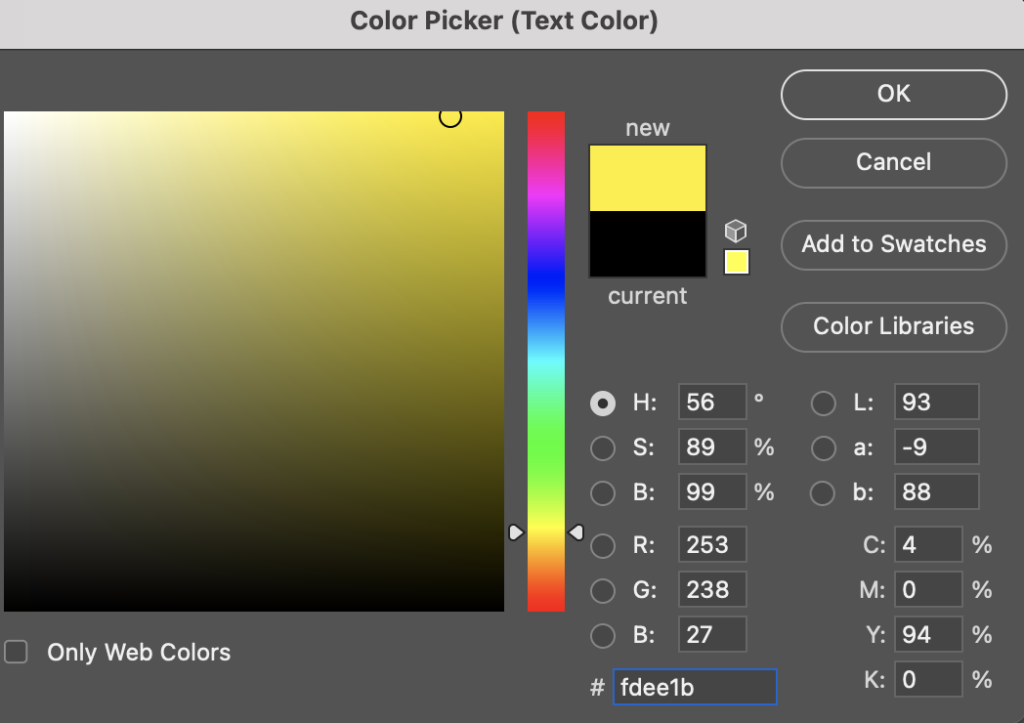
I recommend changing the colour to the same yellow that I have. This is because we will be applying slight variations of this colour later on so you might find it easier to use the same colours. However, you’re more than welcome to try any colour you like. I chose the below

25. Duplicate this layer (Layer>Duplicate Layer) and place it under the original “P” layer. We will use it later.

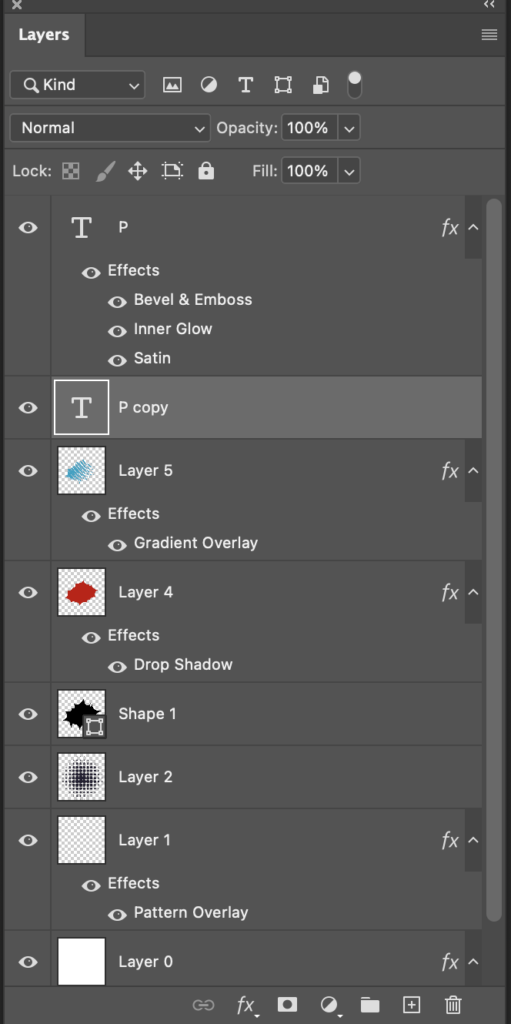
Select the original “P” layer

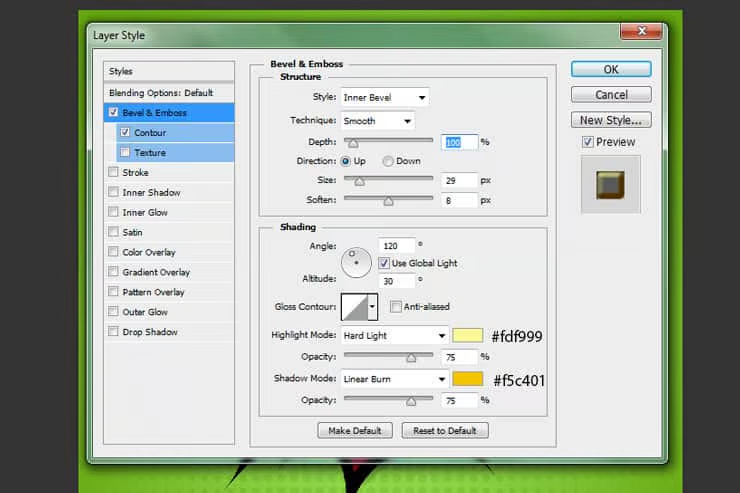
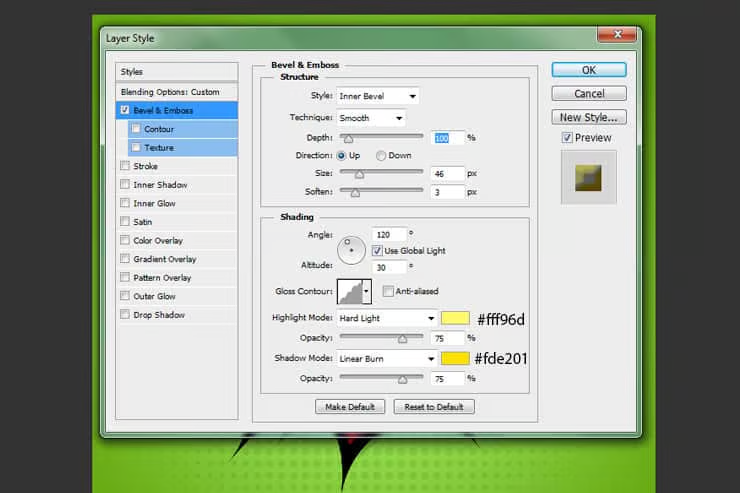
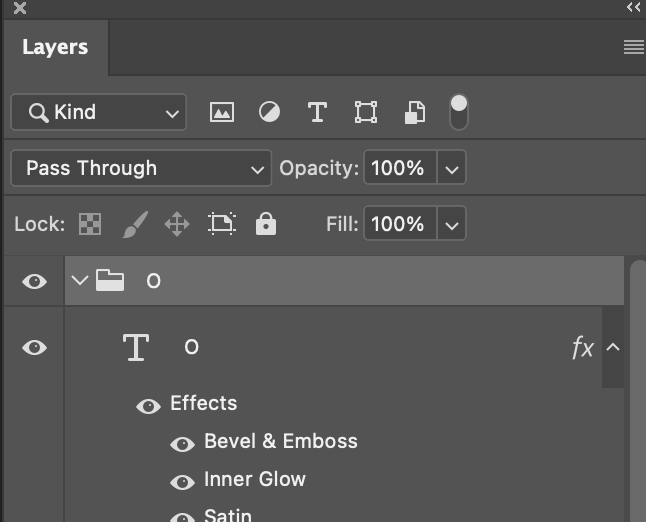
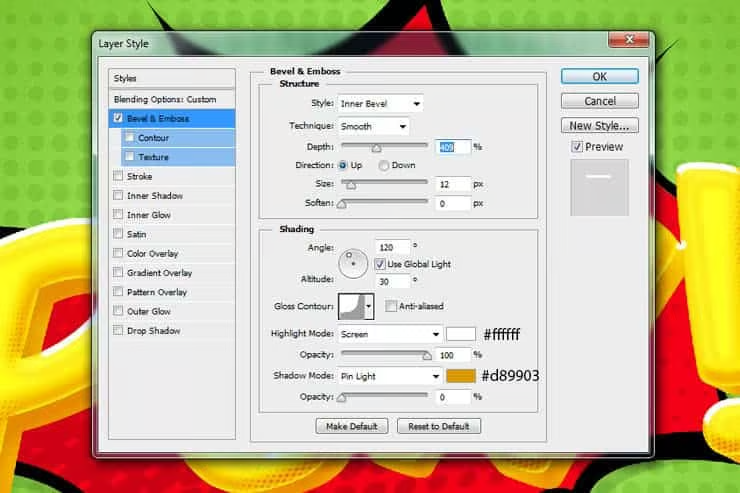
26. Double click on the layer and select ‘Bevel and Emboss’ from the left of the pop-up.
Apply these settings: (Note that the two colours below are slightly lighter and darker versions of my font. If you have chosen a different font colour, choose slightly lighter or darker versions of your font).

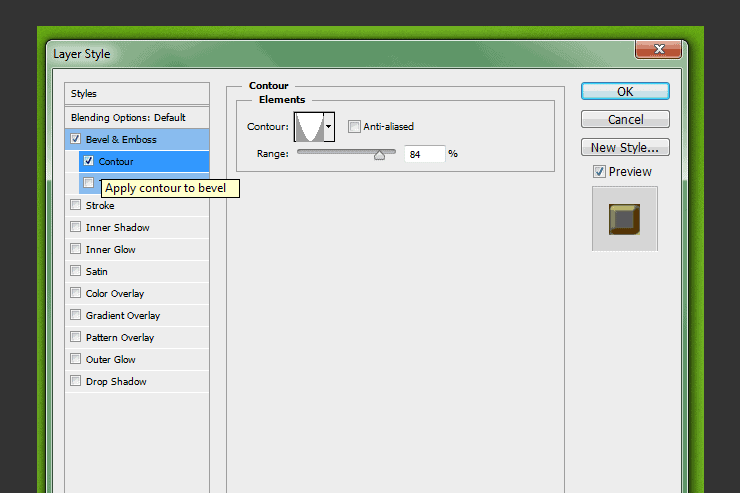
Add a contour with these settings:

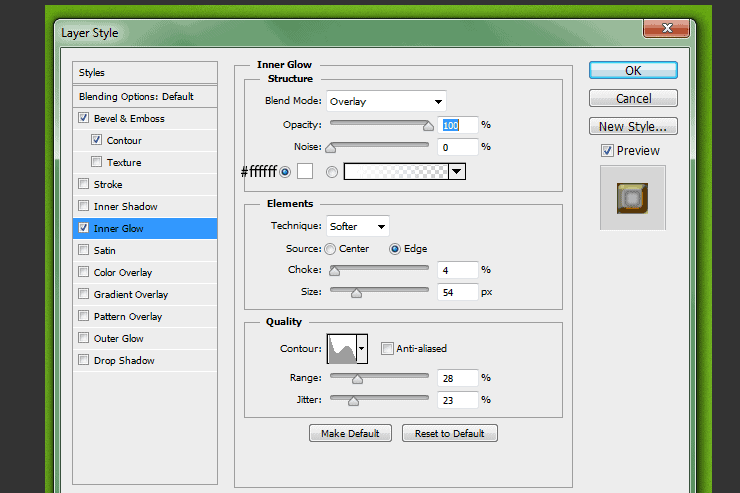
Add an inner glow with these settings

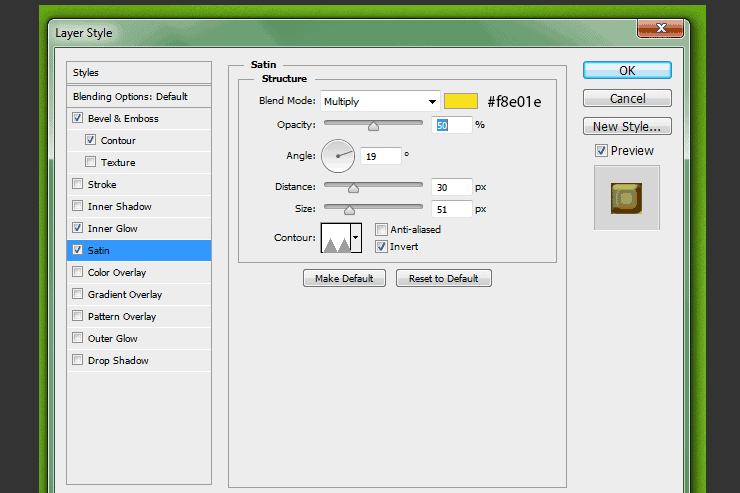
Add satin with these settings: (The satin colour is a slightly darker version of my original font colour)

Press OK
Your P should look like this:

27. Now remember that “P” we duplicated, select the duplicated P layer in the layers panel

Select the Move tool

Using your arrow keys move this layer five times to the right and five times downward. (It will look like it’s hardly moved).
28. Take this layer you just moved and duplicate it again (moving it five times to the right and five times downward). Repeat the same steps stated previously to three more “P” layers. So, in total you should have 6 “P” layers including your original “P” layer.
It should look like this:

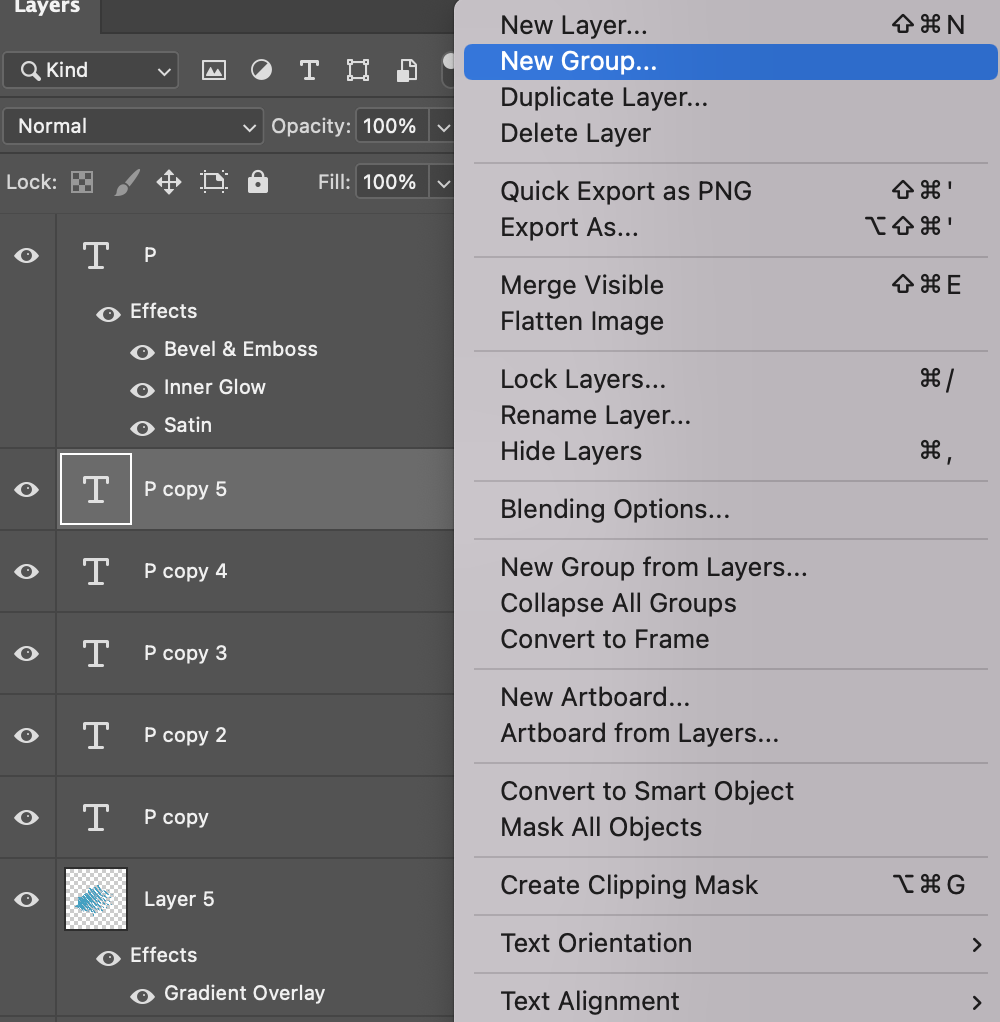
28. Right Click on the top P Copy and select’ New Group’

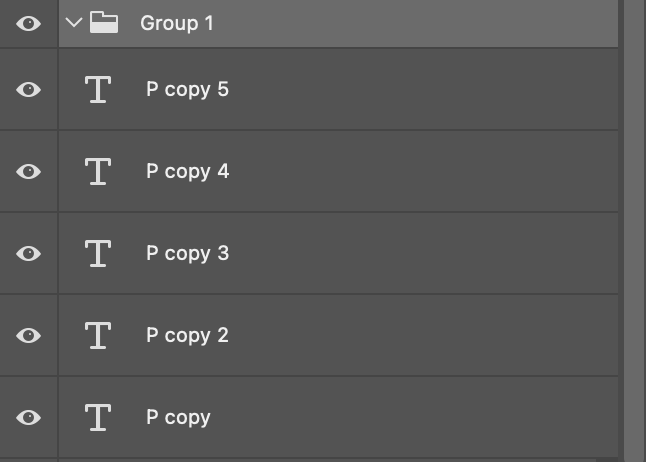
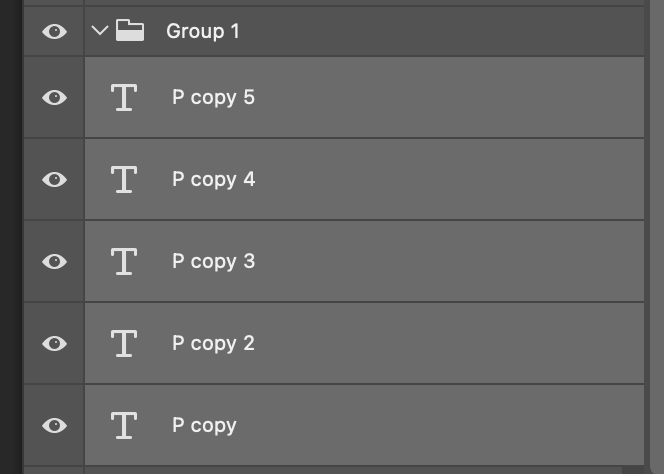
This will position an empty group above all the duplicated P layers. Like so:

Hold shift and select all the P Copy Layers.

With all the P layers selected, click and drag them into the group.

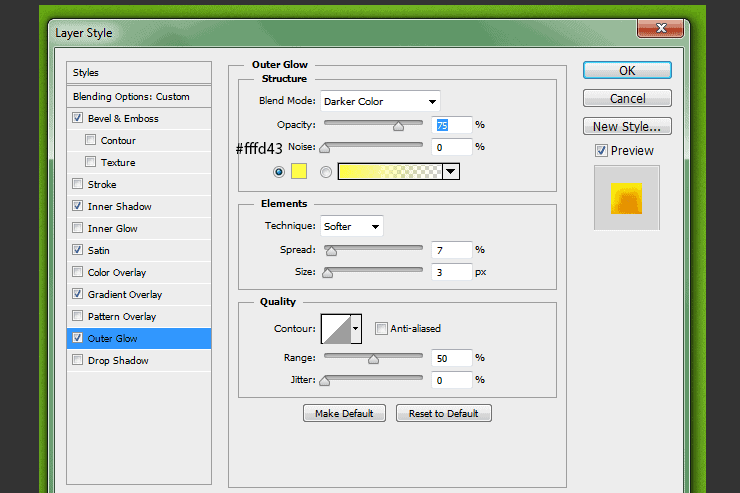
29. Double click on the group and apply the below settings:
Bevel and Emboss:

(Highlight colour is slightly darker than original, Shadow mode is slightly lighter than original).
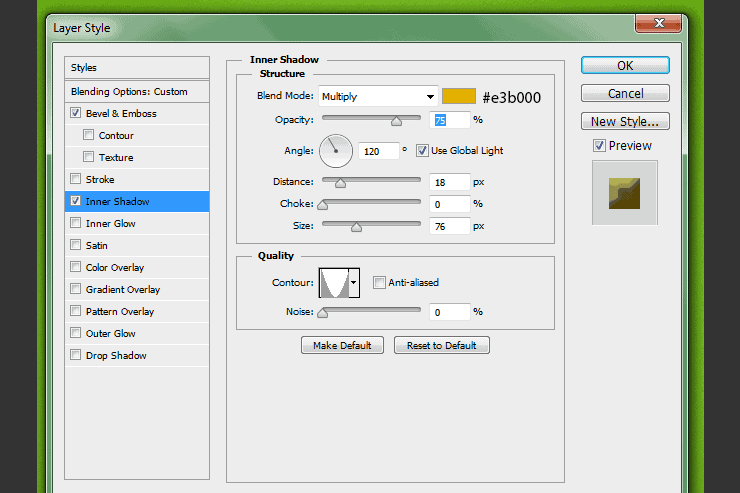
Inner shadow:

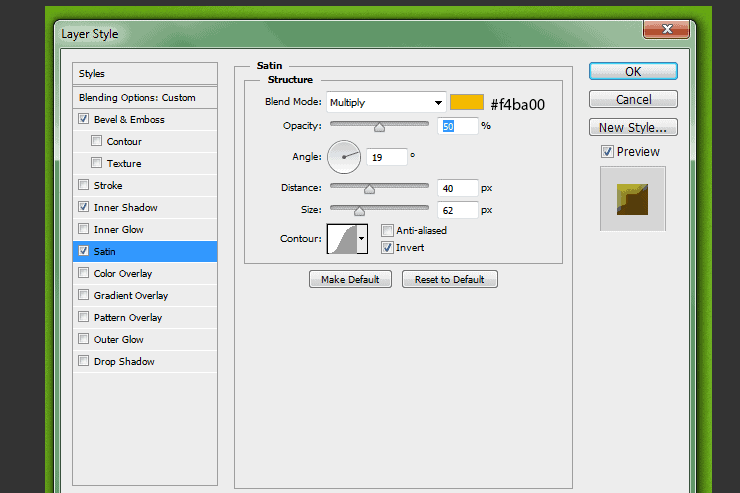
Add Satin:

Add Gradient Overlay:

Add outer glow:


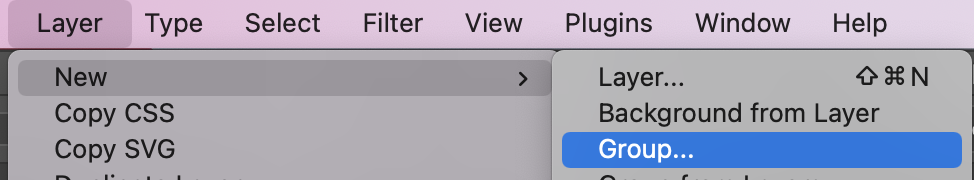
30. Create a new group for all your P layers: Layer > New > Group. You can call this group P to make it simple to identify.

Highlight your original P and the group of P copies, and drag into the P group.

31. Click on the group in the layers panel:

Duplicate this group: Layer>Duplicate Group

I called this group “O” as it is the second letter I will be adding:

32. Select the Move tool

Move the whole group to the right.

33. Now we will change the “P” to an “O”:
Select the type tool

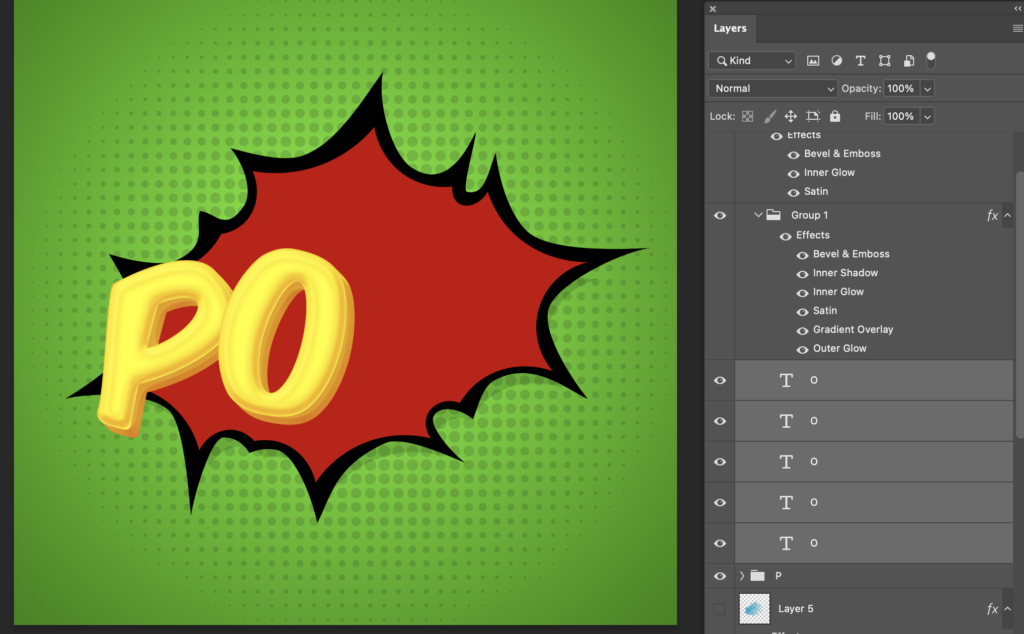
Highlight the P and change to O.
You will notice that this only changes the Top letter.

To change all the others, go to the layers panel…
- double click on the thumbnails for the P Copy,
- when the text is highlighted, type “O”….
- Repeat this for all the P copies, until they are all “O”


34. Click on the entire ‘O’ group

Hold CTRL + T to activate ‘Free transform’.
Hover your mouse in one of the corners until the rotate button appears. Rotate the O so it is slightly lop-sided

Press ‘Enter’ when you are happy
35. Repeat steps 31-34 for letters ‘W’ and an Exclamation Mark’

36. Now we will add some halftone brushes to the letters.
First we are going to create a copy of all the letters… Select all the groups in the layers panel (Hold shift to select them all).

GO to Layer > Duplicate Layers

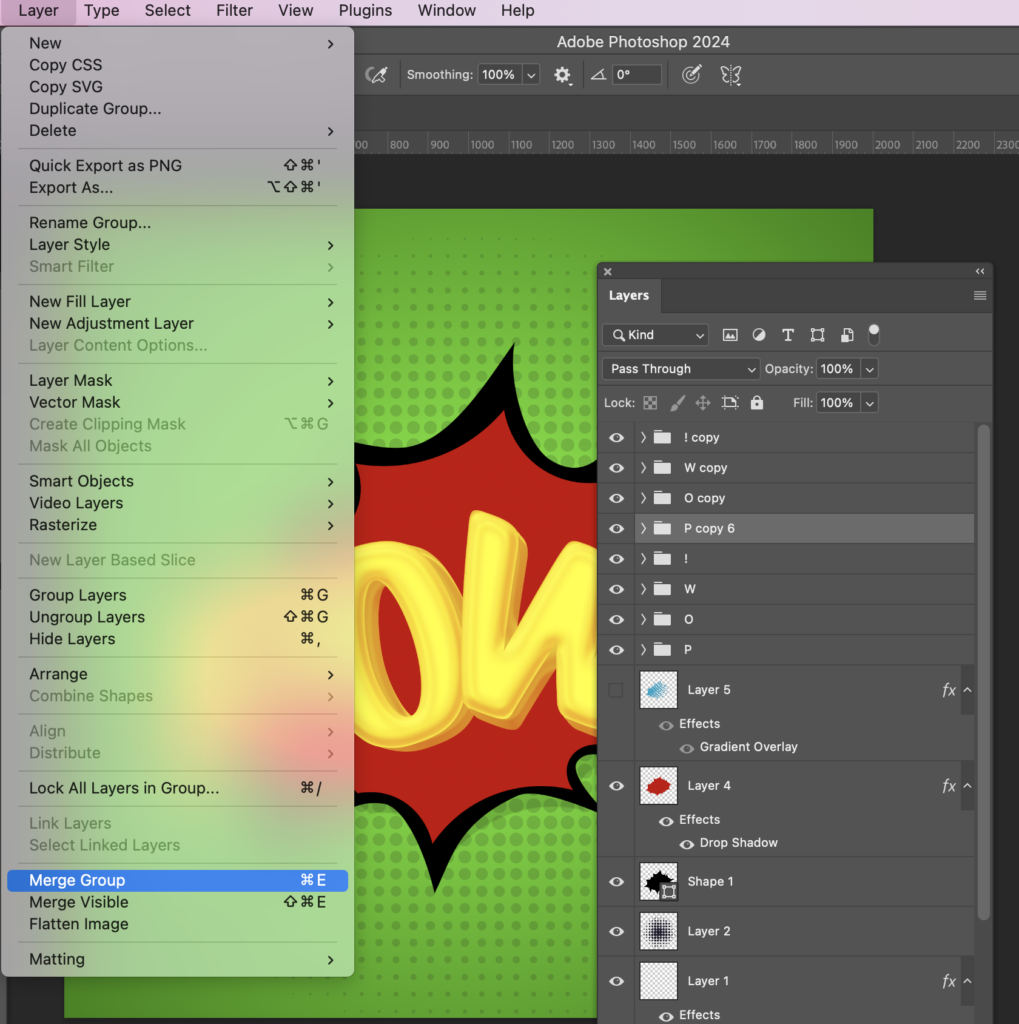
37. Now we need to merge each letter group. First click on the P group copy and then go to Layer > Merge group

Repeat for year letter group copy.
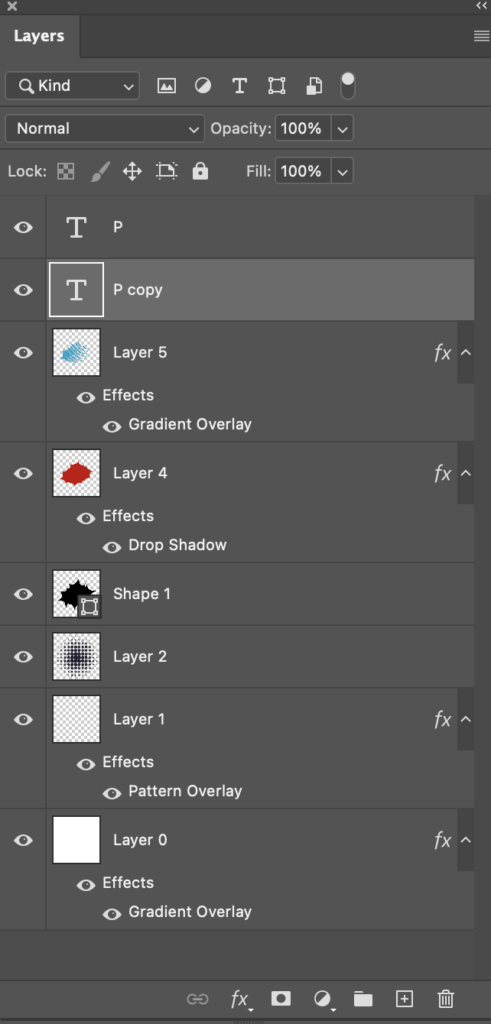
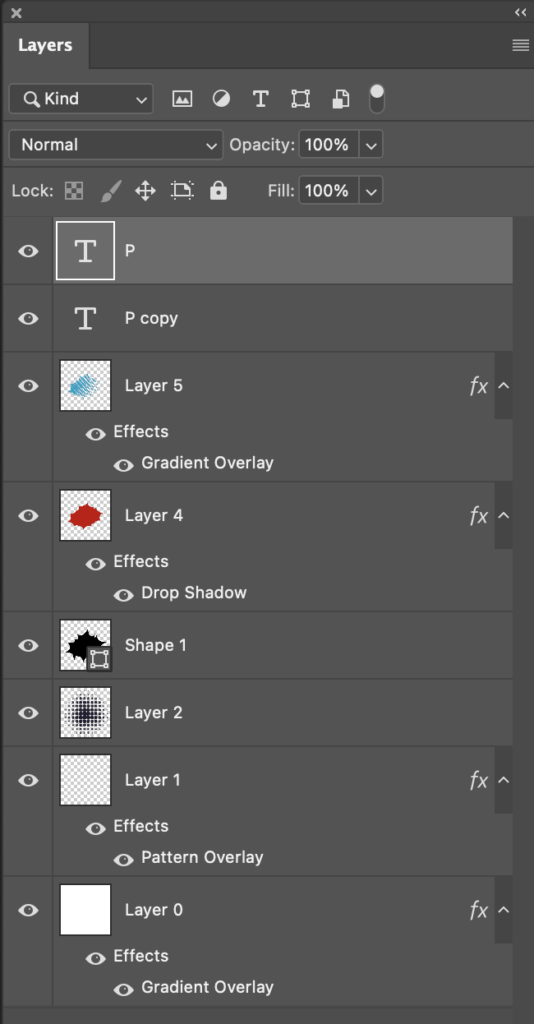
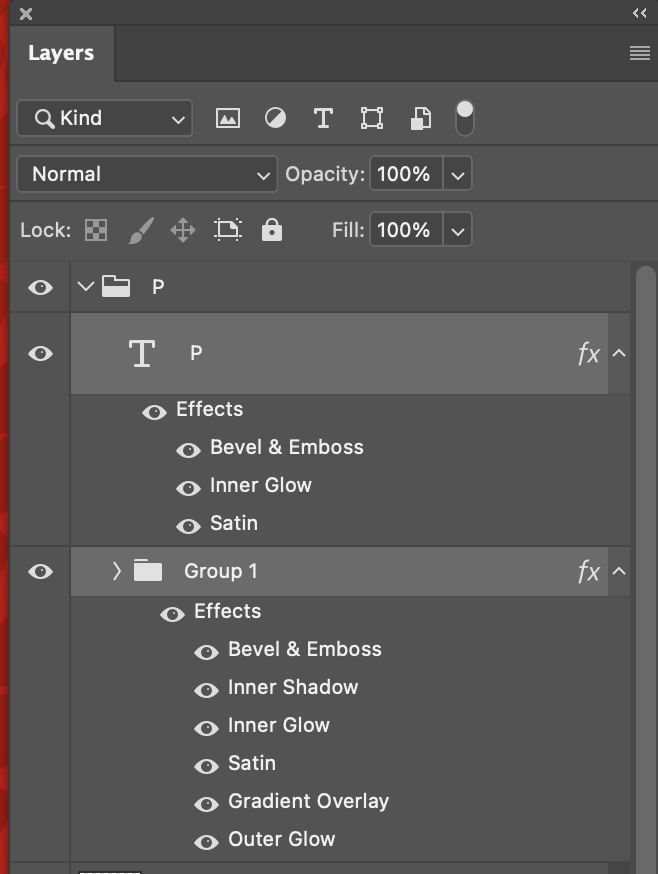
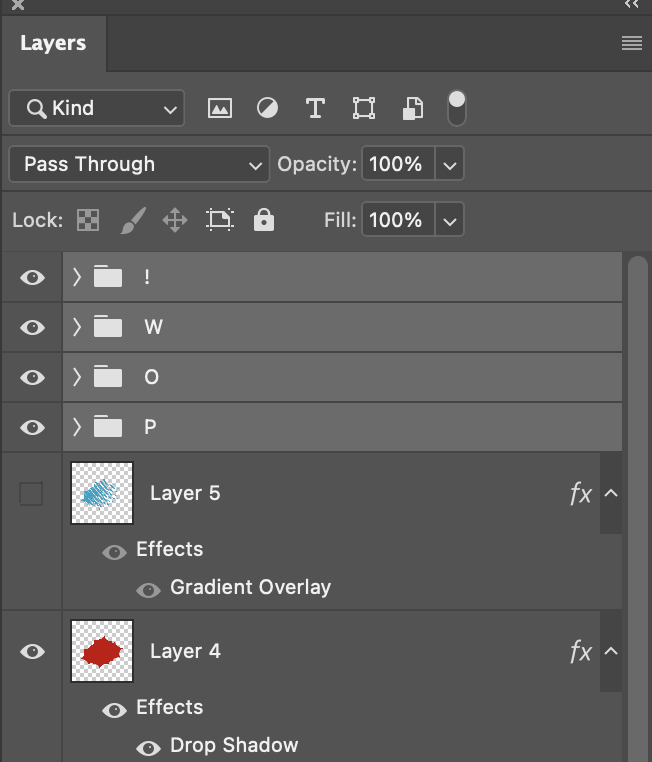
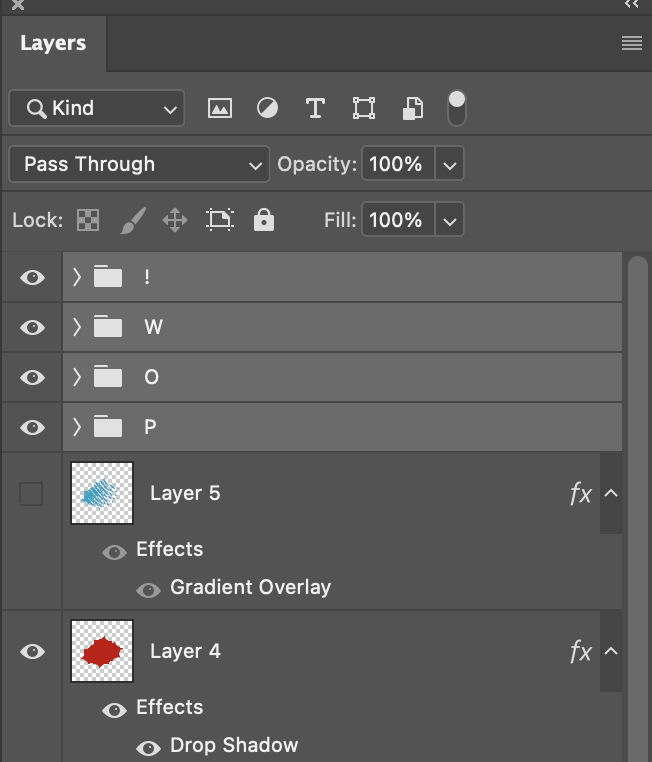
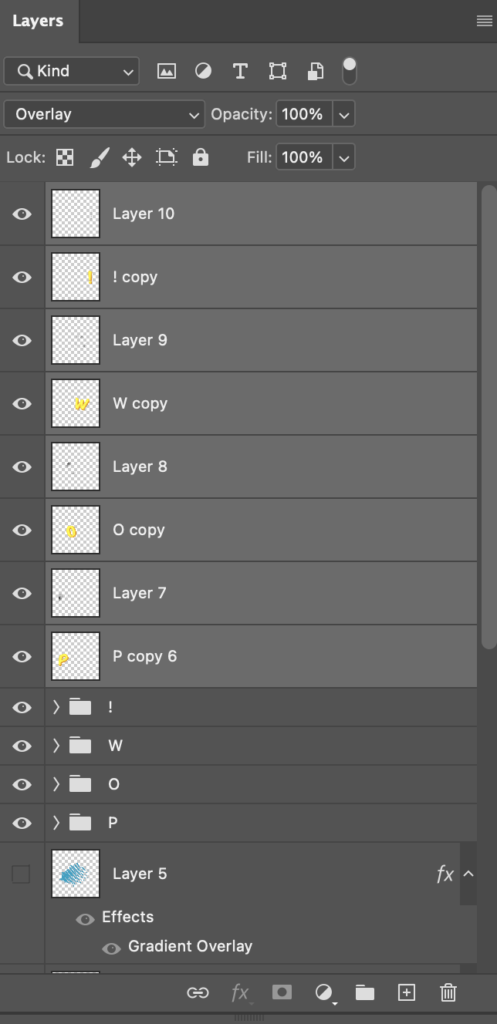
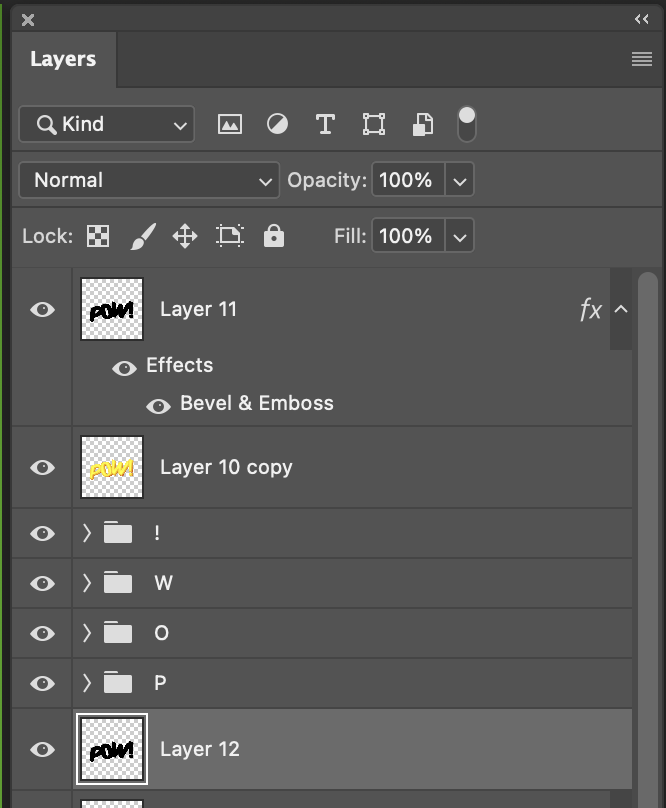
Your layers panel will look something like this:

38. Now we are going to add a half tone brush to each letter. First, select the merged P layer in your layers panel.

Make a selection from it by clicking CTRL + the layer thumbnail.

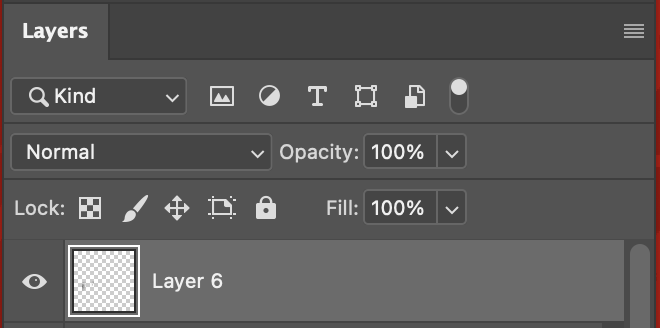
39. Create a new layer: Layer >New > Layer

Select the Brush tool.

I’m using a black colour:

Select the Half 2 brush

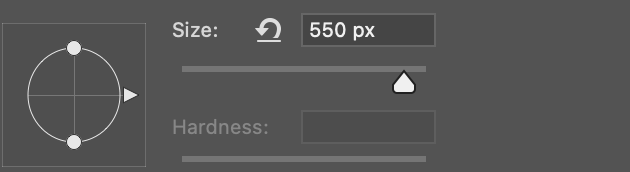
Change the size to approx 550 px

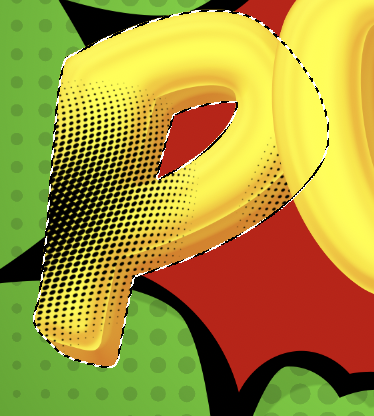
40. Apply the brush like shown below

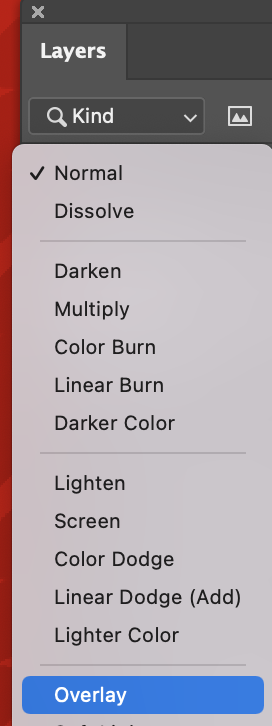
41. Change the blend mode of this layer:
In the layers panel, click where it says ‘Normal’.

From the drop down, choose ‘Overlay’

Type CTRL + D to deselect.
Your P should look like this:

42.Repeat steps 38 to 41 for O, W, !
Below you can see the position I painted the brush, before changing the blend mode of all these layers to an Overlap.


43. Hold shift and select the layers ‘P’, ‘O’, ‘W’, ‘!’ and their overlay layers in the layers panel (not the layer groups)

Merge these layers: Layers > Merge Layers

44. Make a selection from this layer by holding CTRL while clicking the layer thumbnail in the layers panel.

45. Create a new layer: Layer > New > Layer
Select the fill bucket tool

Fill the selection on the new layer with black

46. Double click on this layer in the layer panel… Add a bevel and emboss effect to this layer

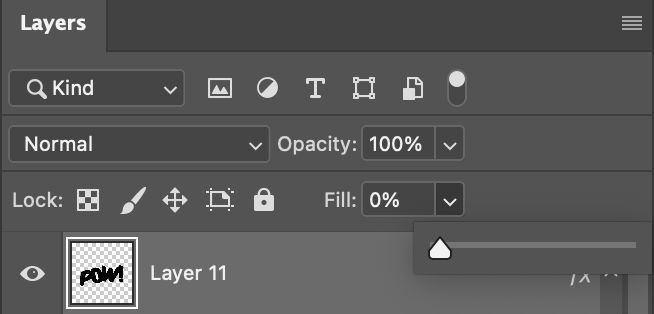
47. In the layer panel, set the layer fill opacity to 0%

It might not look obvious but this has added a small highlight to some edges of your text.
48. (Now we are going to repeat steps 44 + 45…) Make a selection from the Merged POW! layer by holding CTRL + clicking the thumbnail of this layer

Create a New Layer…. Layer > New > Layer
In the new layer, fill this selection with black.
Hold Ctrl + D to deselect

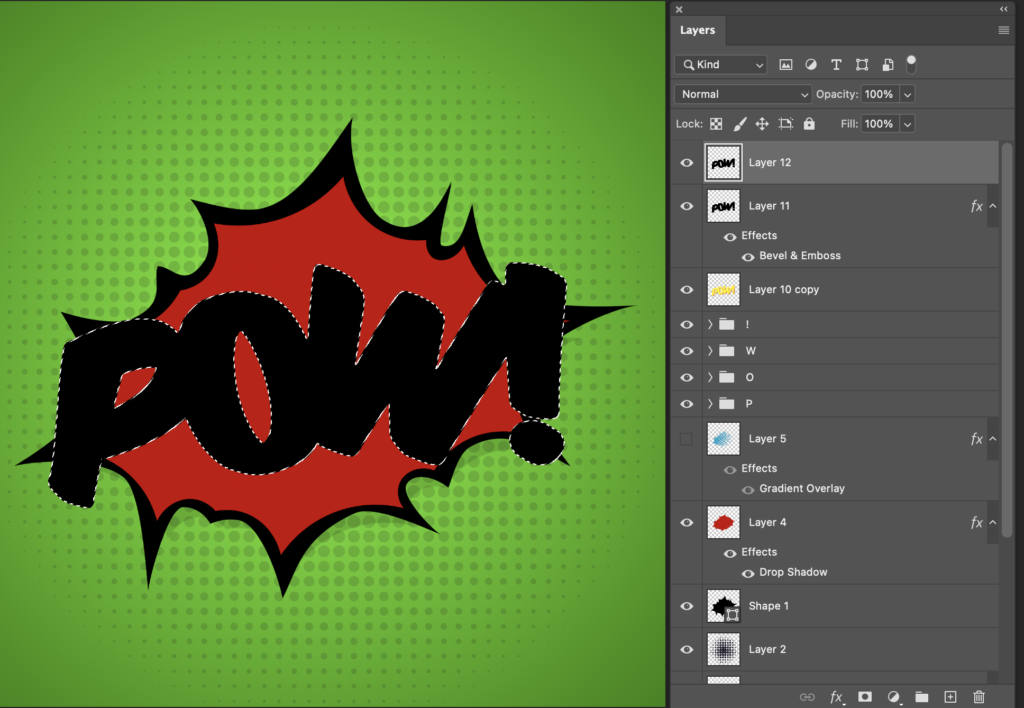
49. In the layers panel, drag this layer below all your text layers

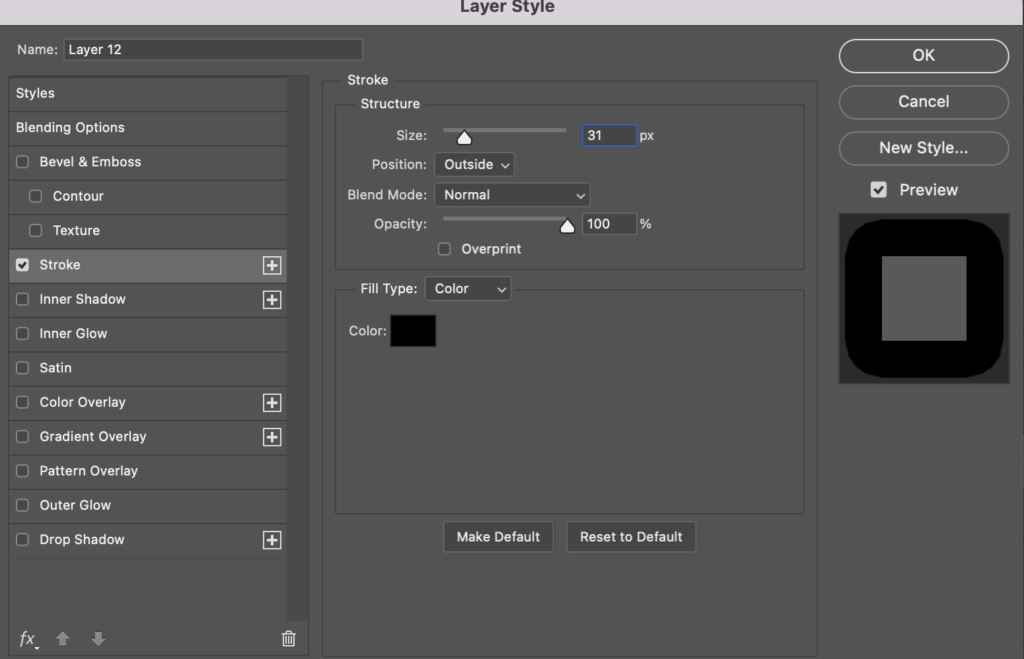
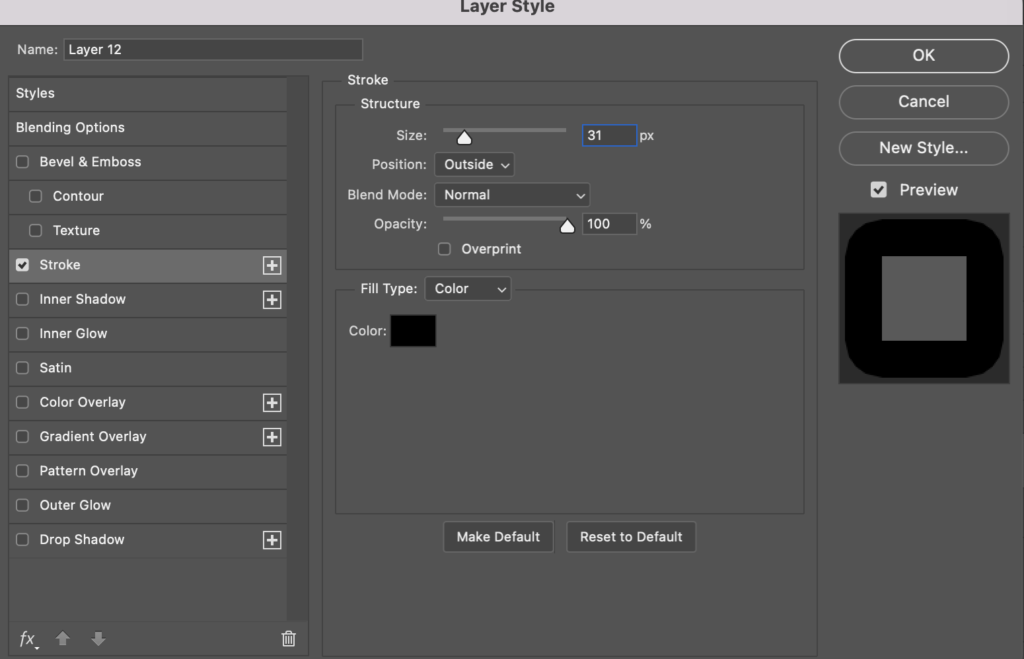
50. Now double click on the layer thumbnail and click on ‘Stroke’ from the left of the pop up. I applied a stroke that was about 31 px

51. Now select drop shadow from the left of the menu and apply the below settings:

Final Image:

