




During this enrichment you will have the opportunity to explore how to use Adobe Photoshop.

Adobe Photoshop is an editing software that can be great for photography editing, graphic design or illustration. Whether you are new to the software, or know it well, this will be a chance to develop your creative skills using a digital medium.
Professional Development
Mastering Photoshop can enhance your skill set and make you more competitive in the job market, especially in fields like graphic design, photography, web design, and digital marketing
On this Course
You can choose the level you need to work at….
1. A Beginner’s Guide

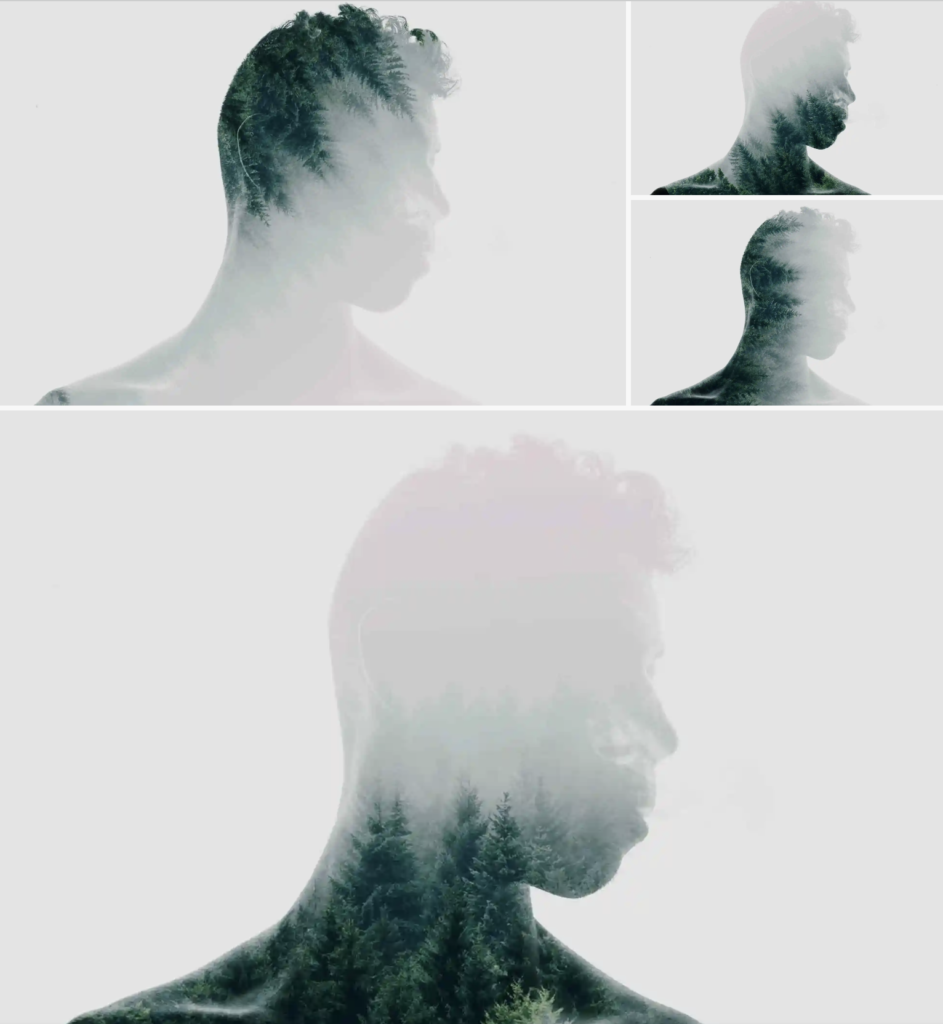
2. Double Exposure:

3. Mixed Media – more advanced!




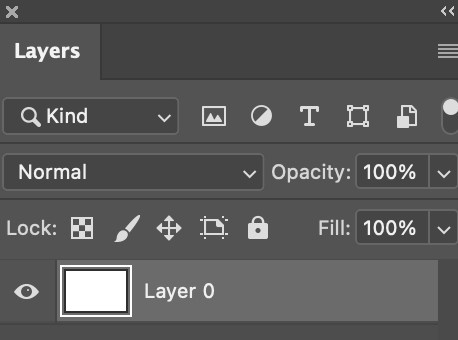
2. Unlock the background layer by double clicking on the layer padlock, until the padlock disappears


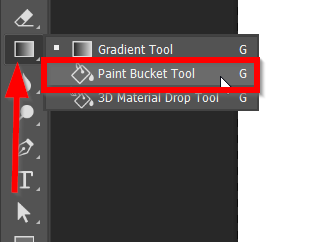
3. Select the fill bucket tool (it could be hiding under the gradient tool… if so, hold down the gradient tool until the paint bucket is revealed).

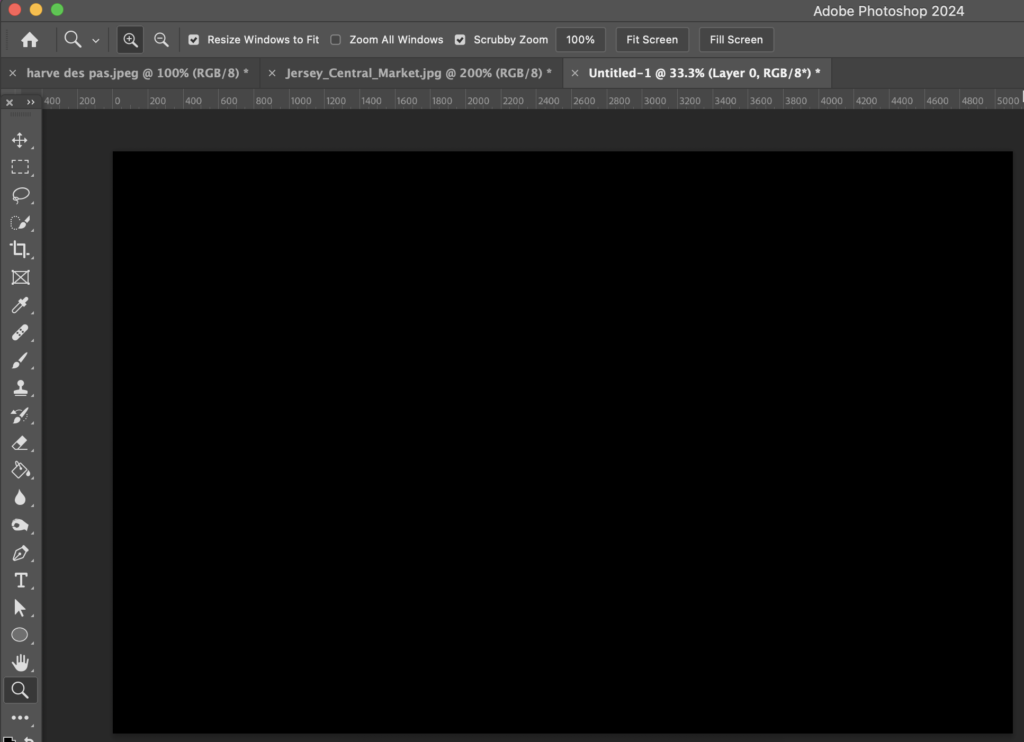
4. Change the foreground colour to black, and then click the background to fill it with this colour.


5. Download the tiger image below
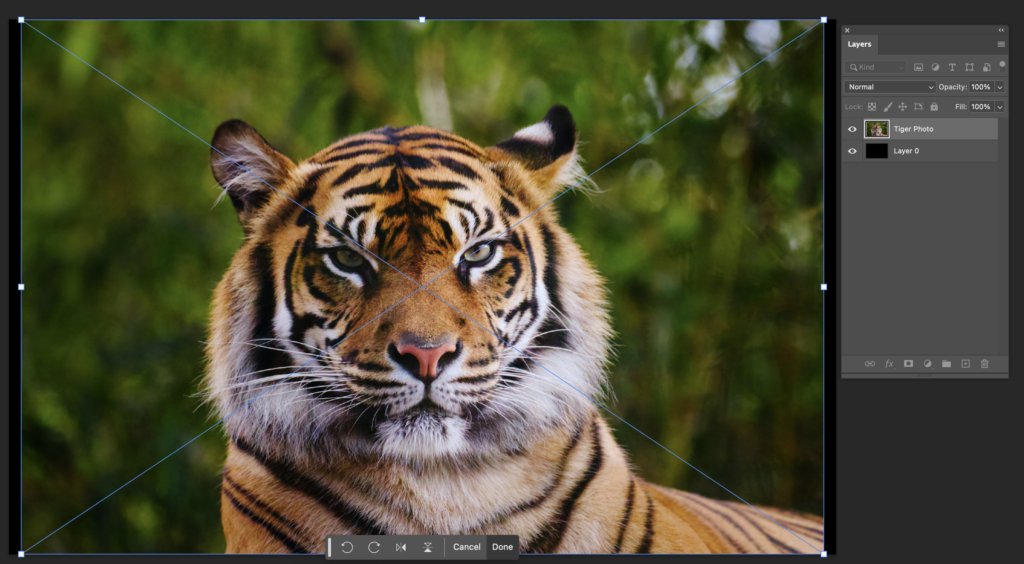
6. From your downloads folder, click and drag the image onto your photoshop document

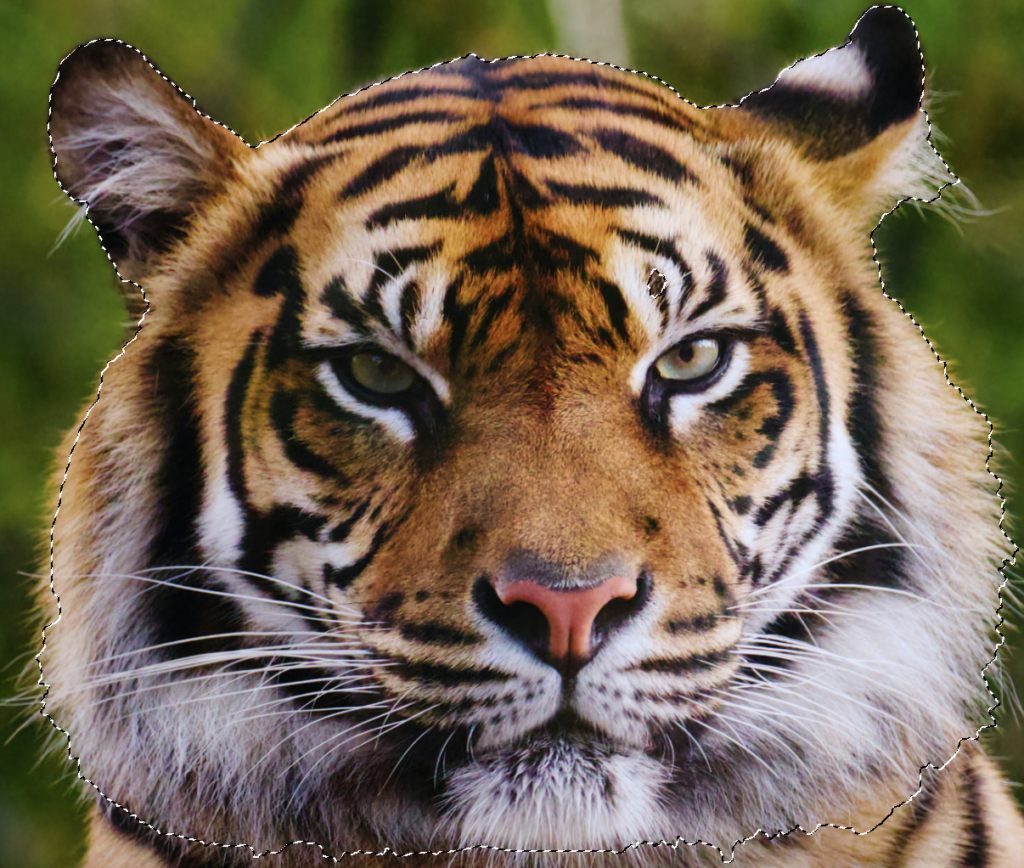
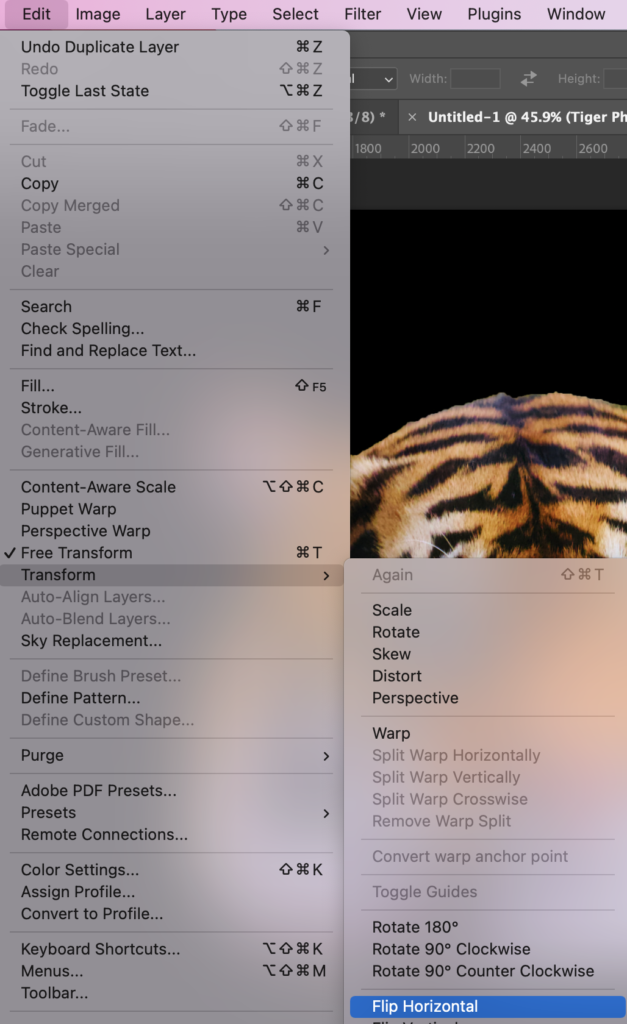
7. We are going extract the animal from the background. Draw the path a little bit inside of the tiger’s face. We don’t need to be specifically exact here because we are going to draw all the hair we cut out again.
To extract the tiger from the background there are a couple of methods, depending on what version of photoshop you have.


TIP: If you go over the edge and into the background, you can hold ‘alt’ white you click and drag to deselect that area

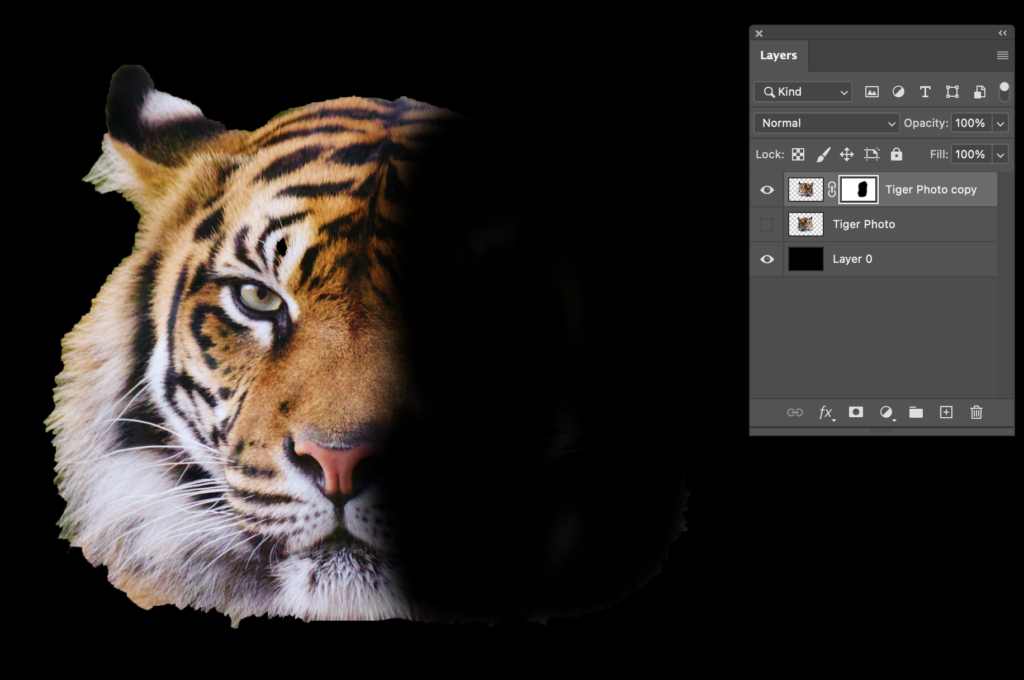
Make sure your selection is just inside the face… like in the image below.

8. Click ‘Select’ along the top bar, followed by ‘inverse’. This will reverse your selection so that you have the background selected instead of the face.

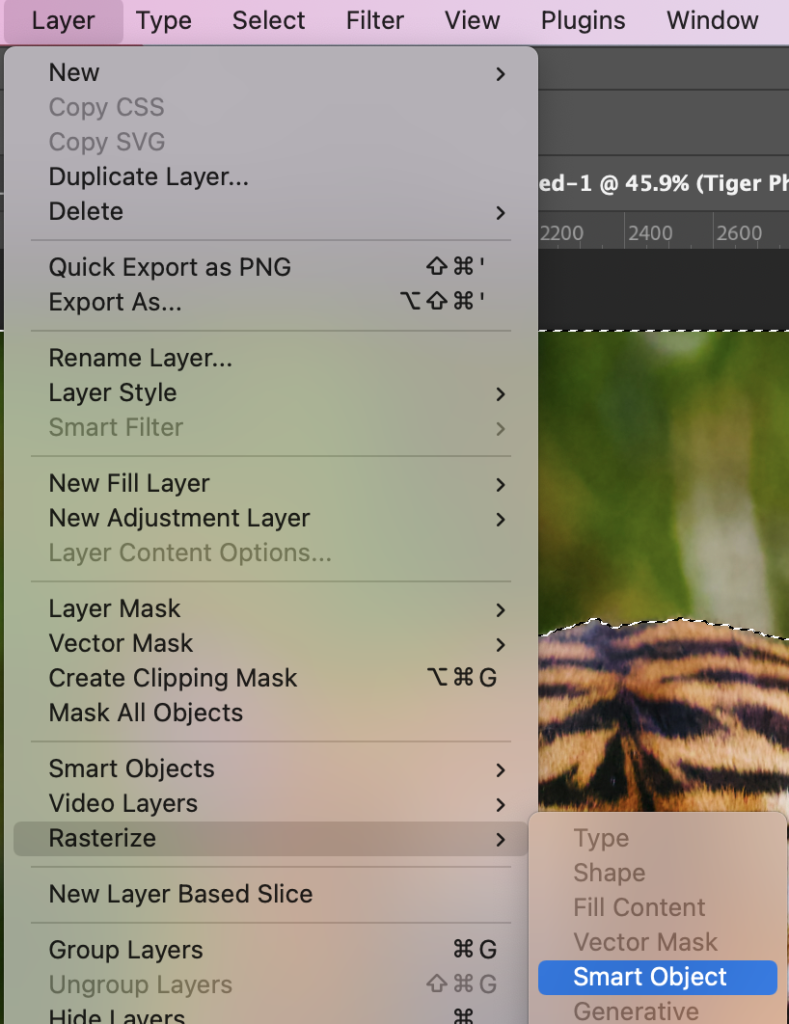
9. Click ‘Delete’ on your keyboard. This will delete the background from your tiger image. If you get a sign saying that Photoshop Couldn’t complete your request, follow the steps below….


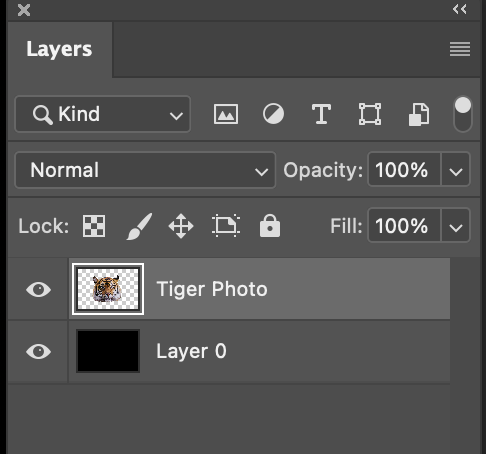
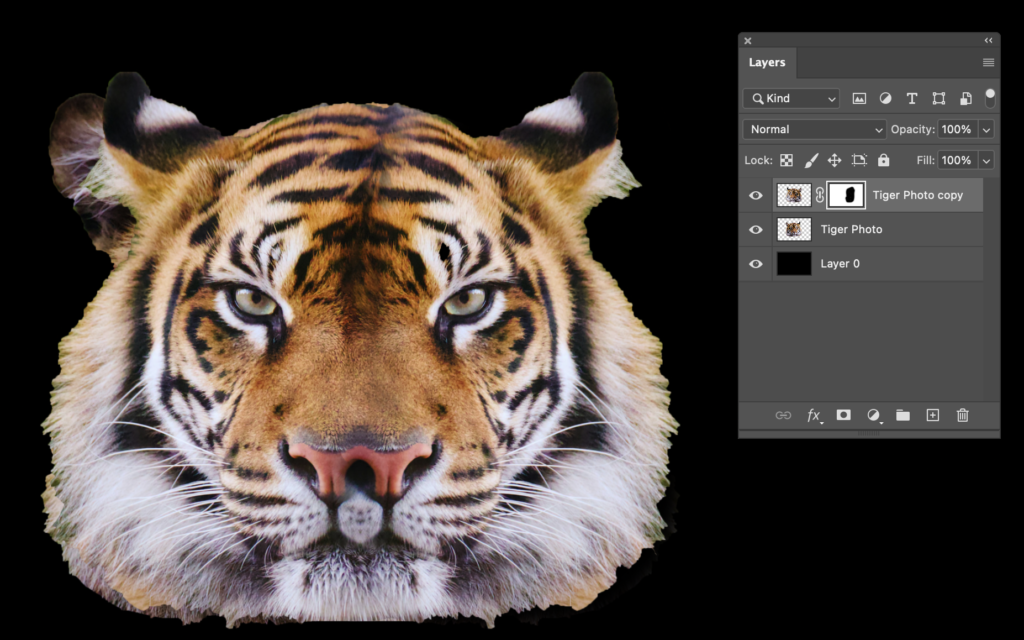
10. You should now have a floating tiger head on a black background

11. If you still have dotted lines around the tiger selected, you can unselect by going to- ‘Select’ on the top panel, followed by ‘deselect’

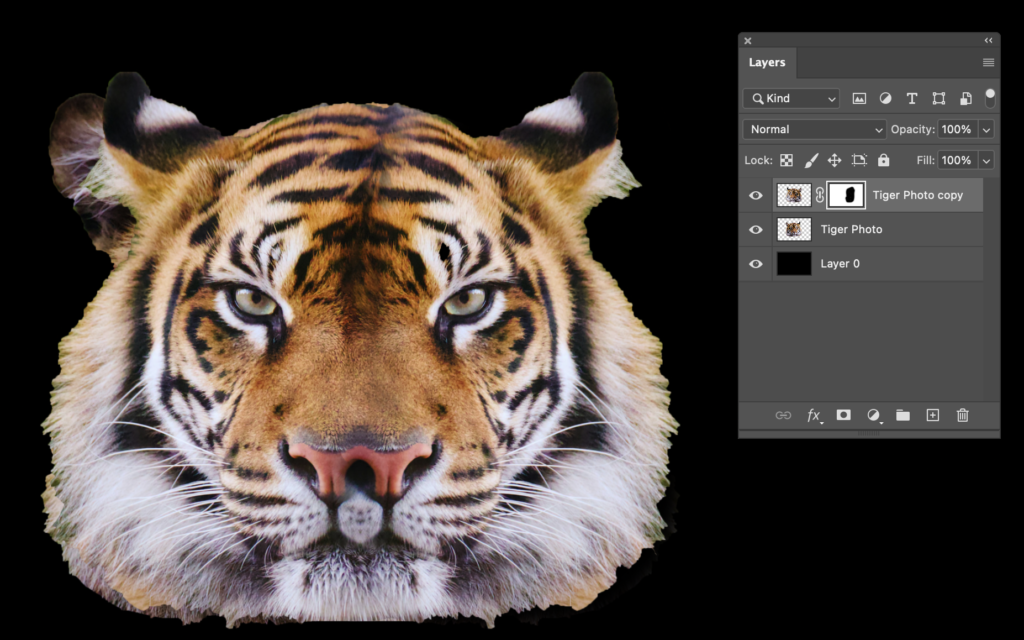
12. Now we are going to manipulate the head to deform it so that the tiger appears more symmetric and so it has a double snout that goes with our psychedelic concept.




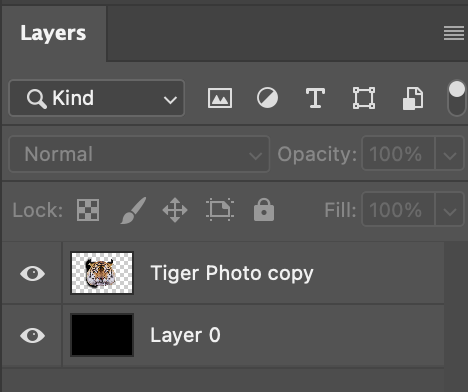
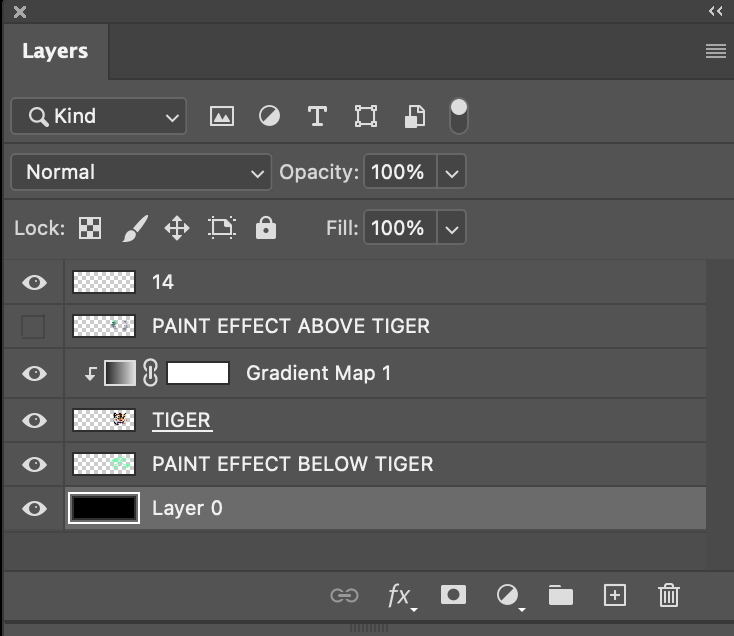
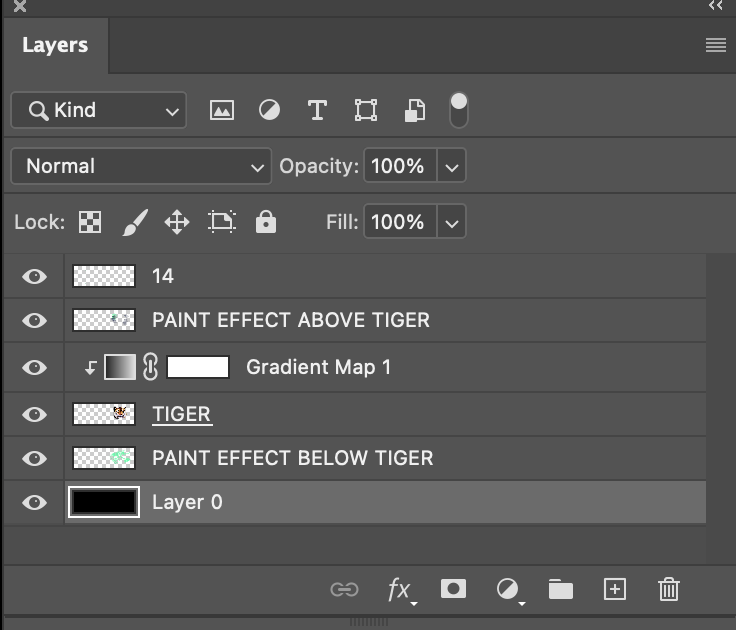
13. With the new tiger head layer selected in the layers panel, Select the ‘Layer Mask’ tool on the bottom of the layers panel.

14. (The layer mask tool is a quirky layer that allows you to paint black over your layer and reveal the layer underneath)








15. Hold shift on your keyboard and select both tiger layers in the layers panel.

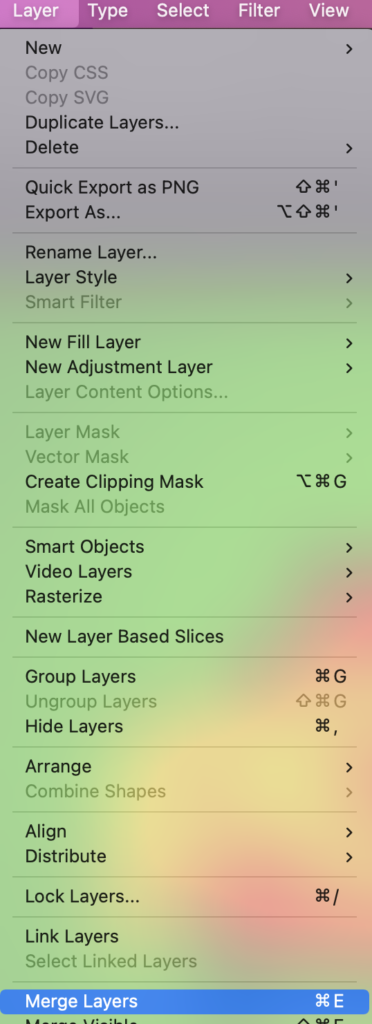
16. Select ‘Layer’ Along the top panel, then select ‘Merge Layers’

This turns them into a single layer in your layers panel….

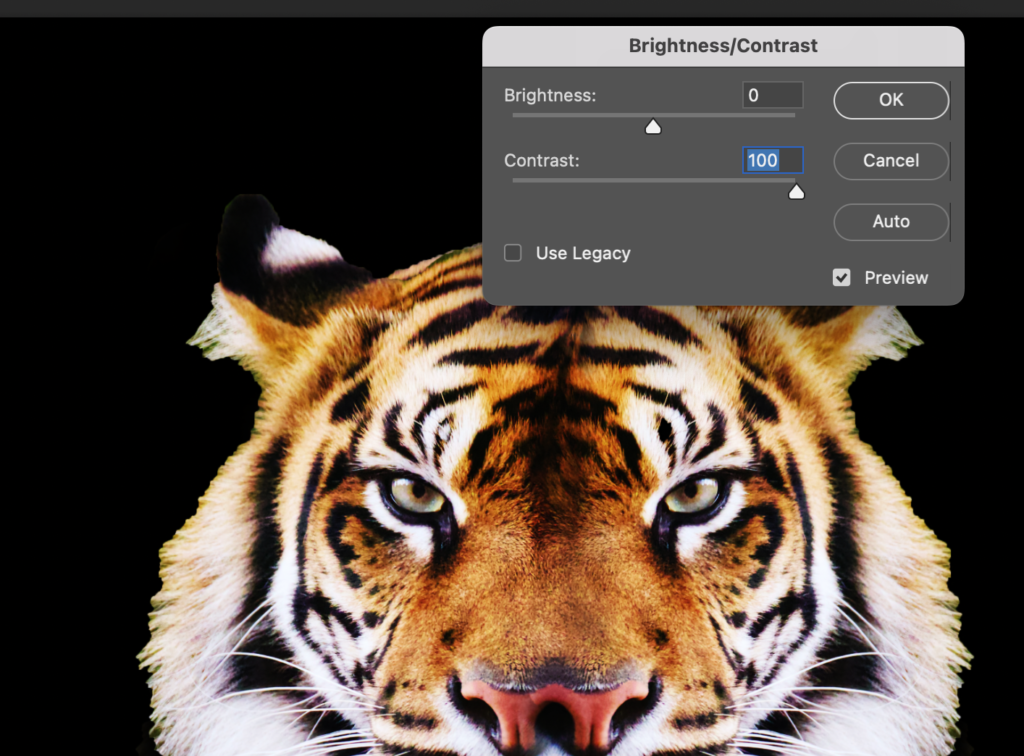
17. Go to ‘Image’ along the top panel, select ‘Adjustments’, ‘Brightness and Contrast’. Increase the contrast to 100%

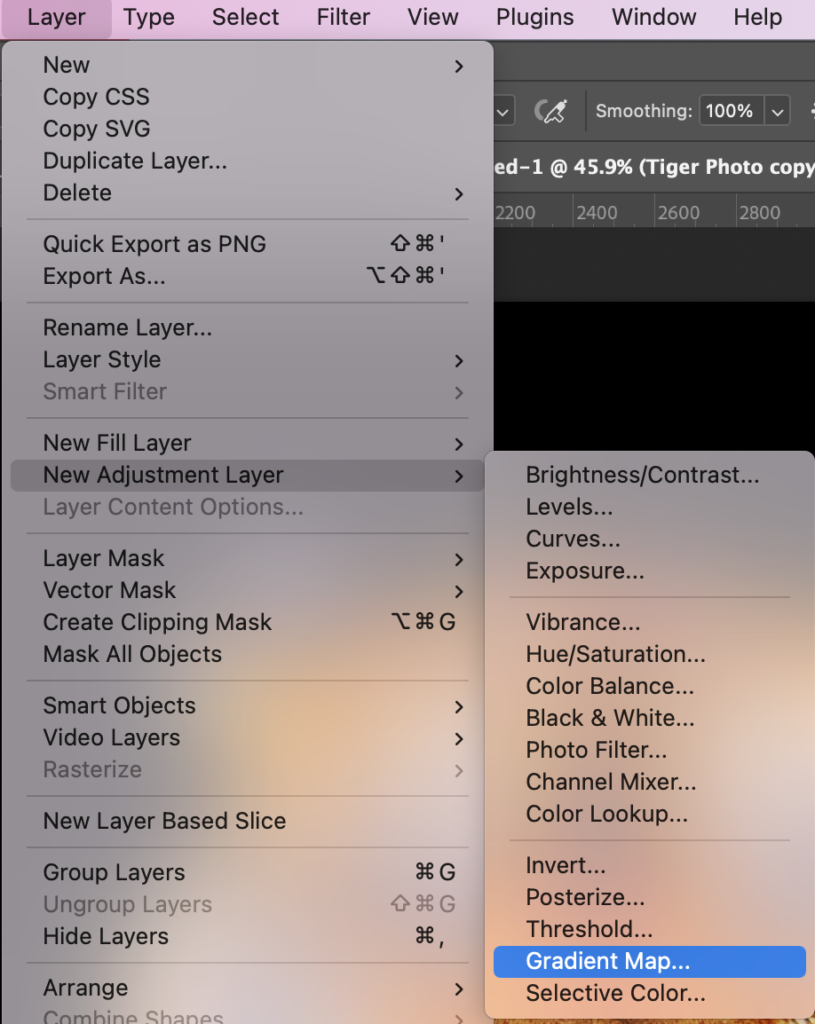
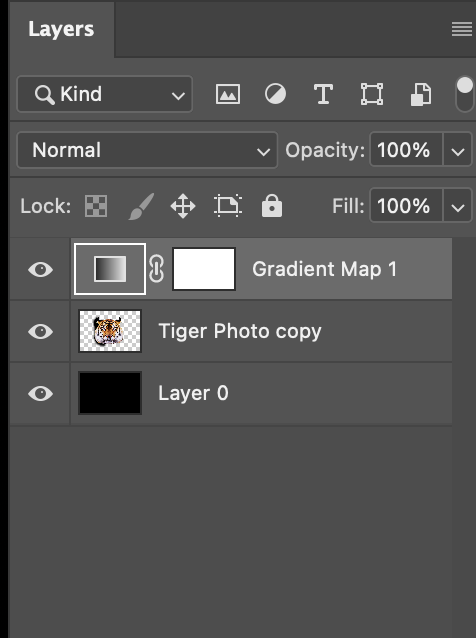
18. Create a new Gradient Map- Select ‘layer’ along the top panel…. (Layer>New Adjustment Layer>Gradient Map). Press ok on the pop up.

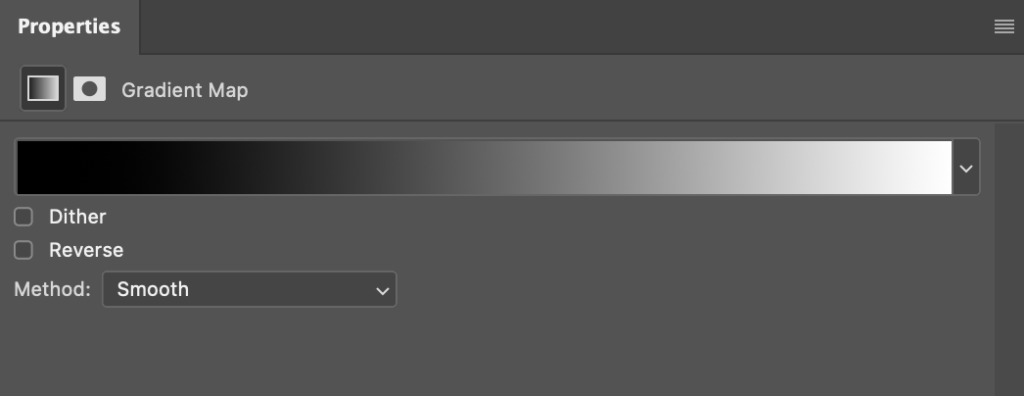
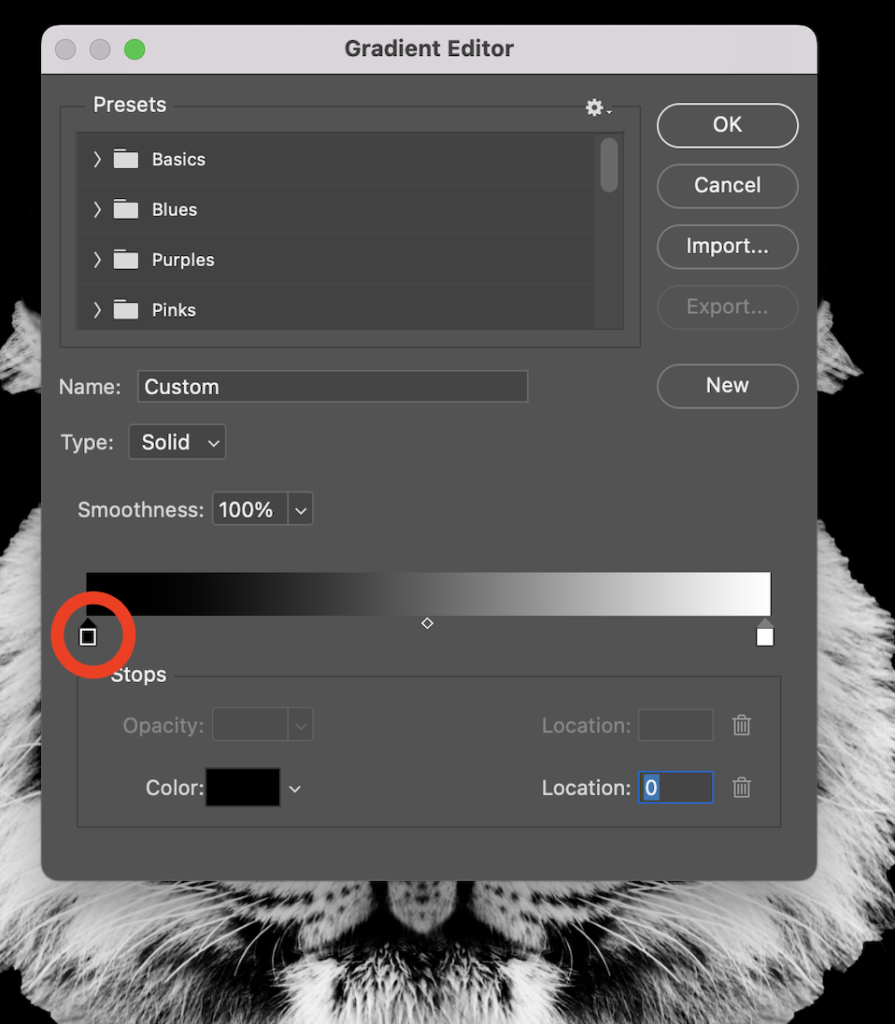
19. Click on the Long gradient strip in the properties panel: This will take you to the gradient editor menu.





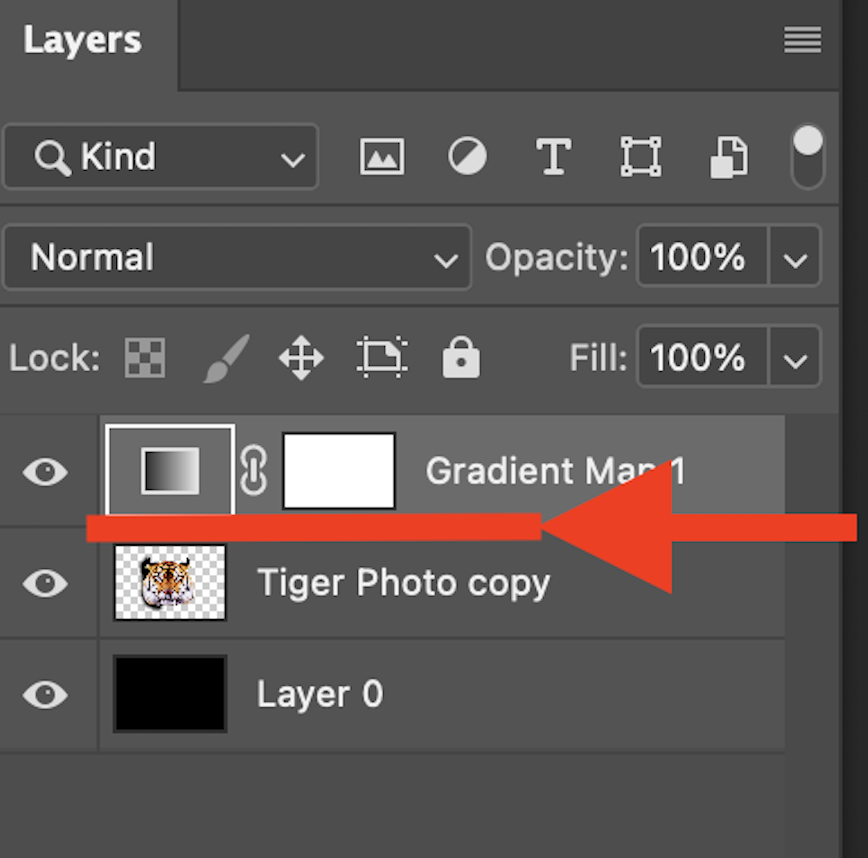
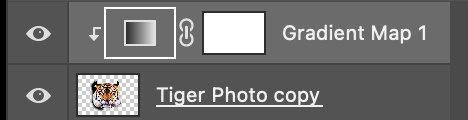
20. We not need to attach (or clip) the gradient layer to the tiger head layer. (So that it only applies to the tiger layer). To do this…


They should now be clipped together

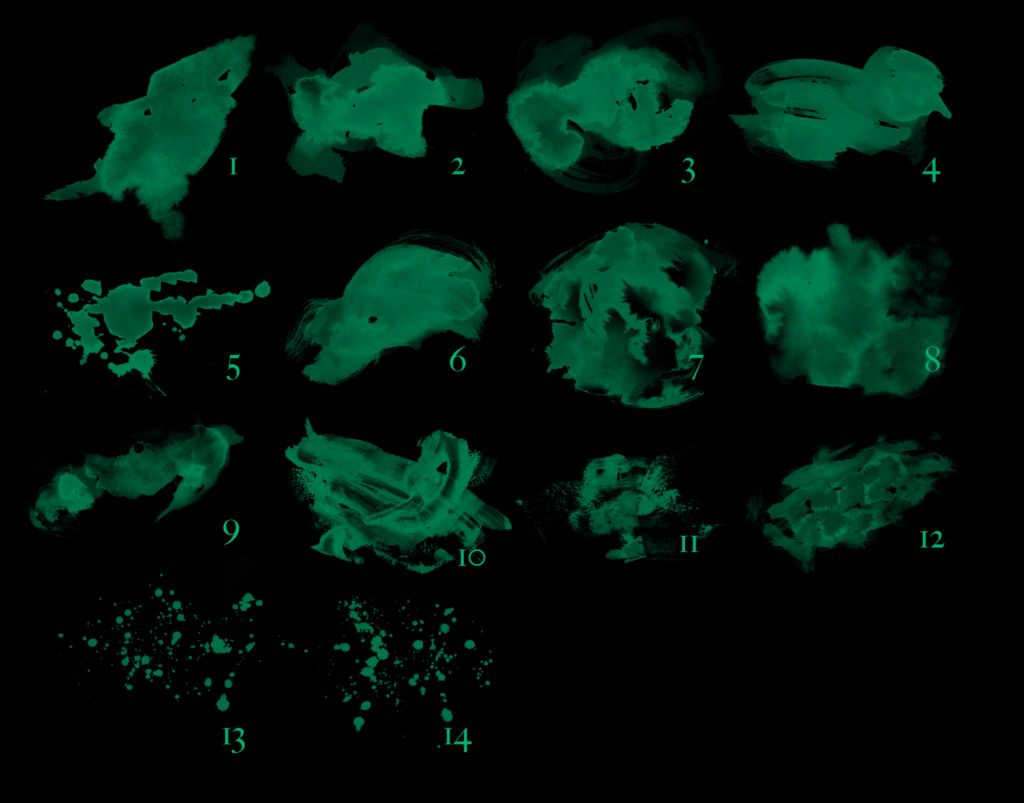
21. Paint Effect: Now you need to download a brush preset- it’s too big to upload to this page so please download from:
Sharepoint > Art > Students > Photoshop > Brush Presets
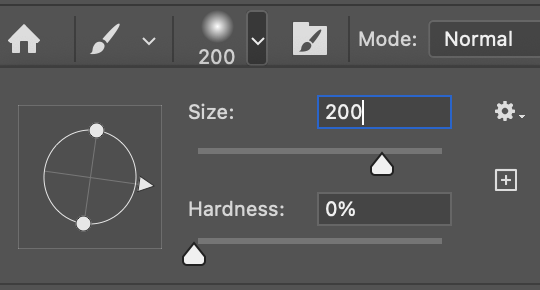
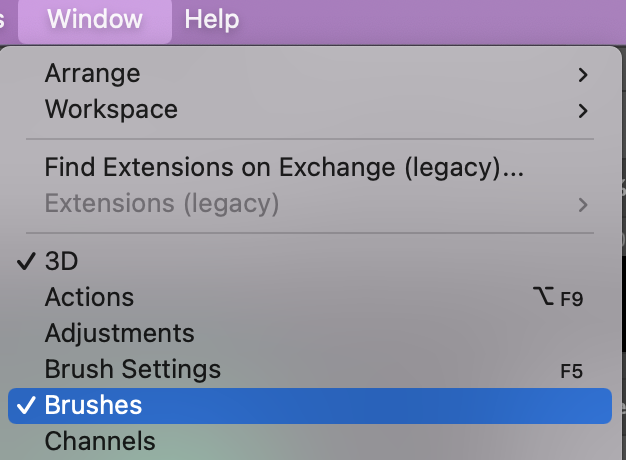
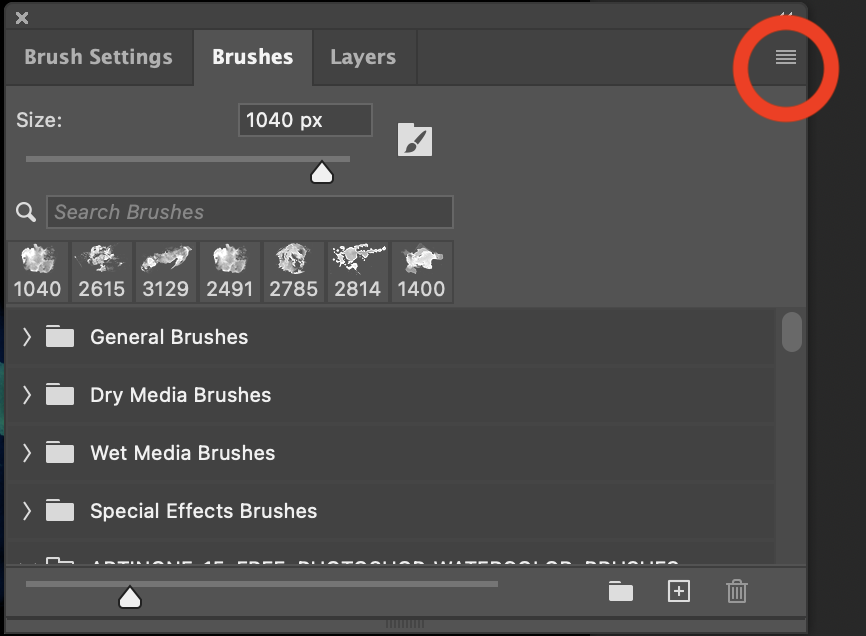
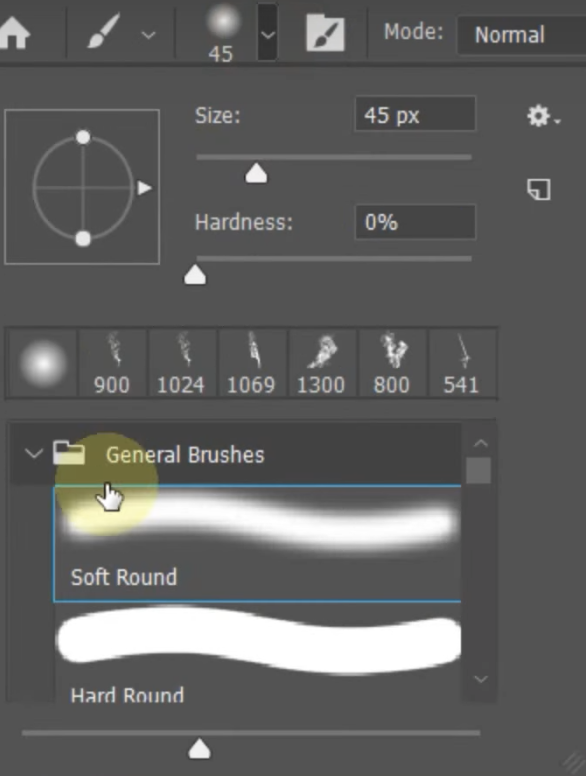
22. To use the preset in Photoshop, go to the brushes panel. If the Brushed panel isn’t visible, go to Windows > Brushes



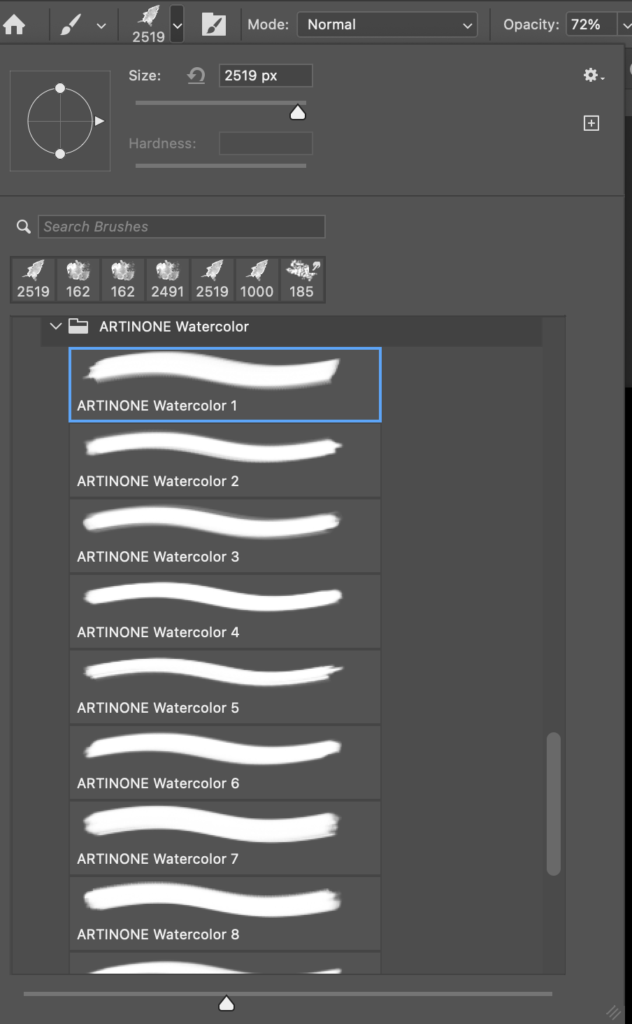
23. Now when you click on the brush size in the top left of photoshop, you can scroll down to the bottom and select the water colour brushes.


Adding the Paint effect:







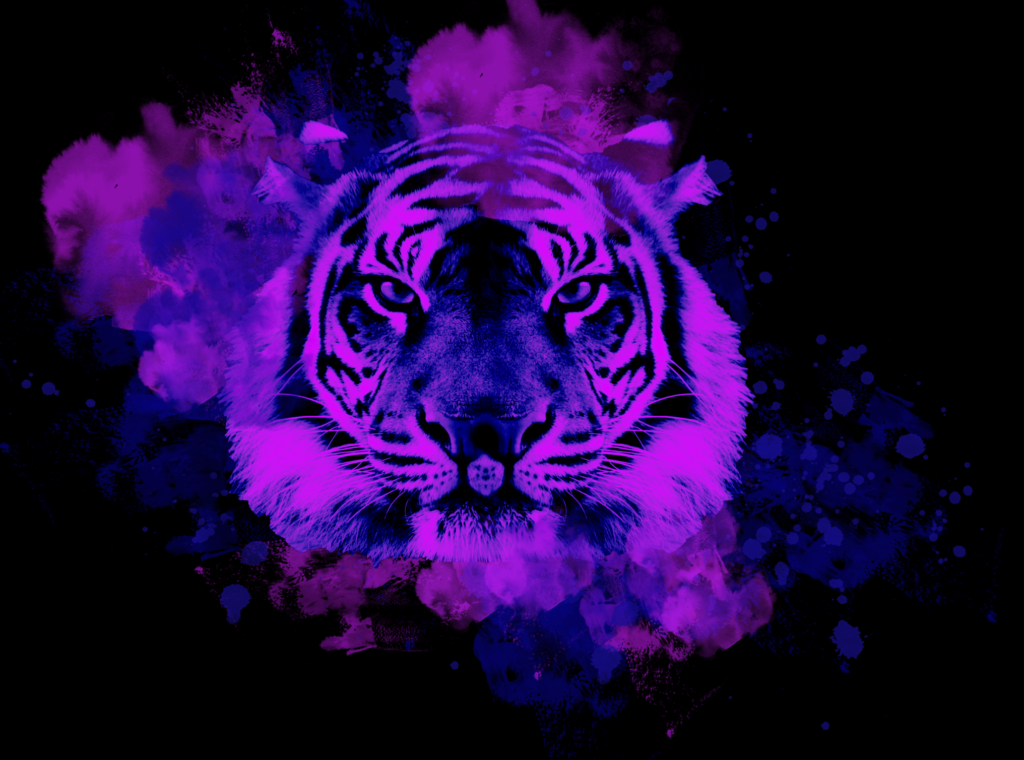
You can test different colours on your gradient and brushes….


You can also apple gradient overlays to other images….





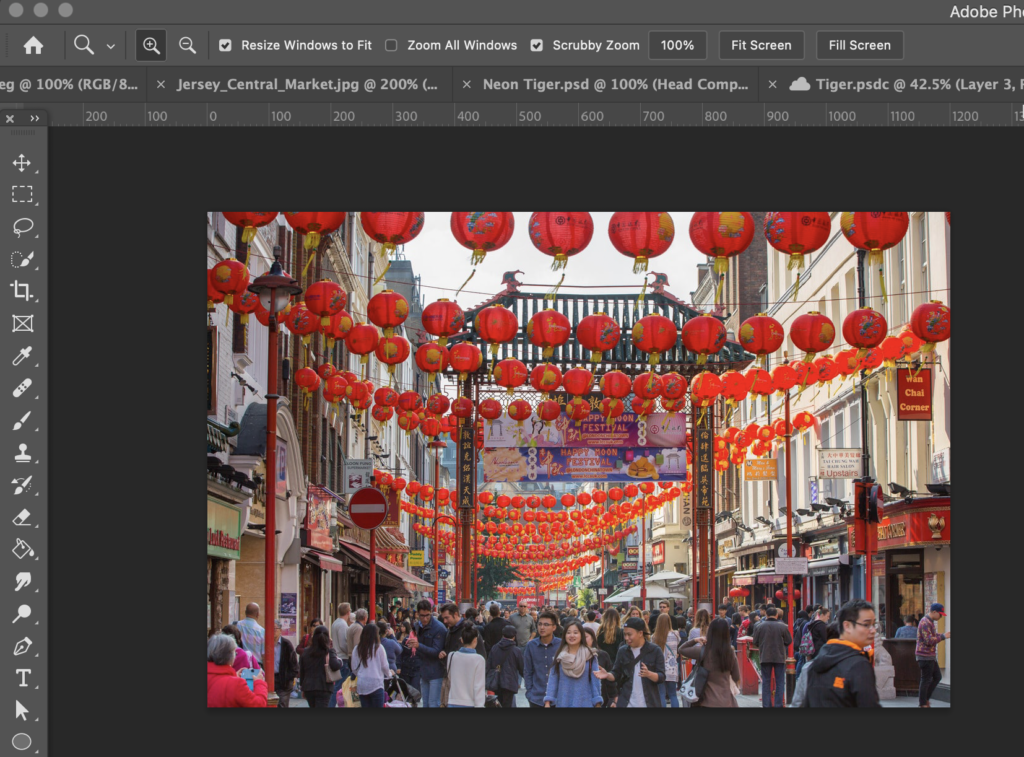
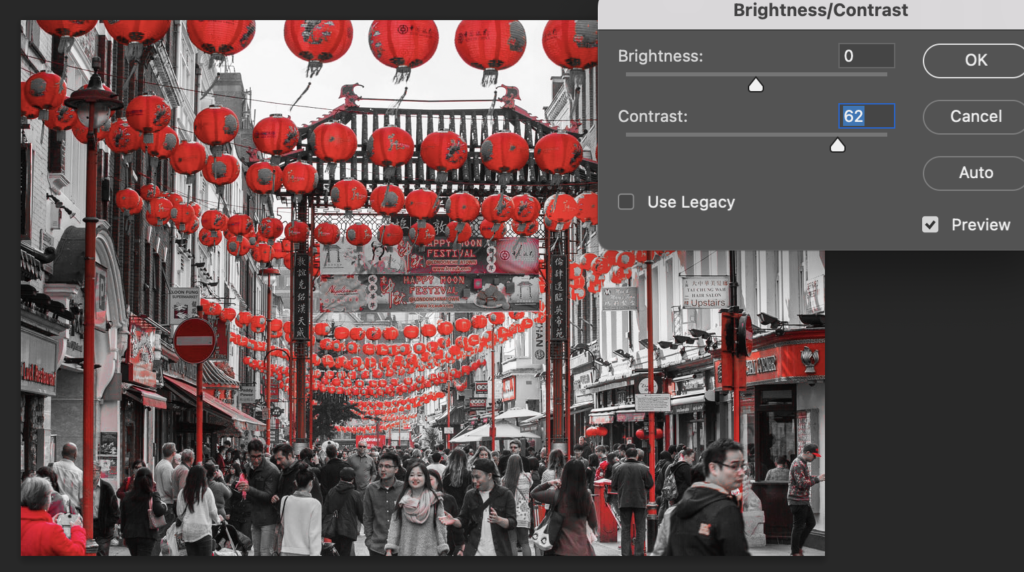
I chose one of China Town in London, I want to try and bring out the red lanterns, while turning the rest of the photo to greyscale.

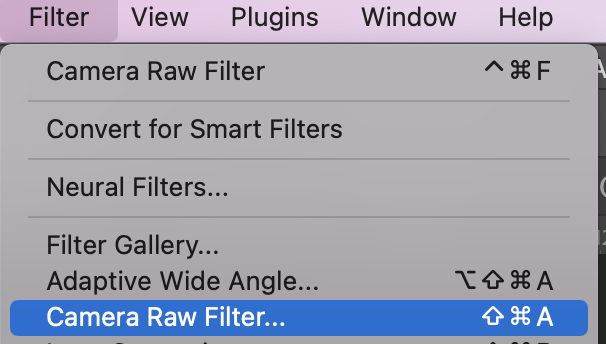
2. Along the top panel of photoshop, select ‘Filter’ > ‘Camera Raw Filter’

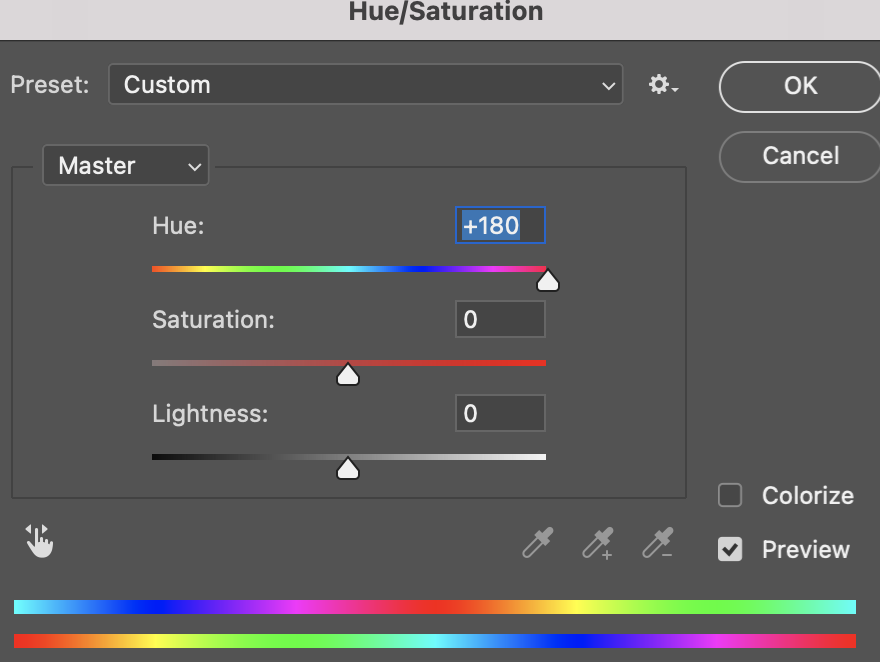
3. In the Camera Raw Filter, go to Colour Mixer / HSL

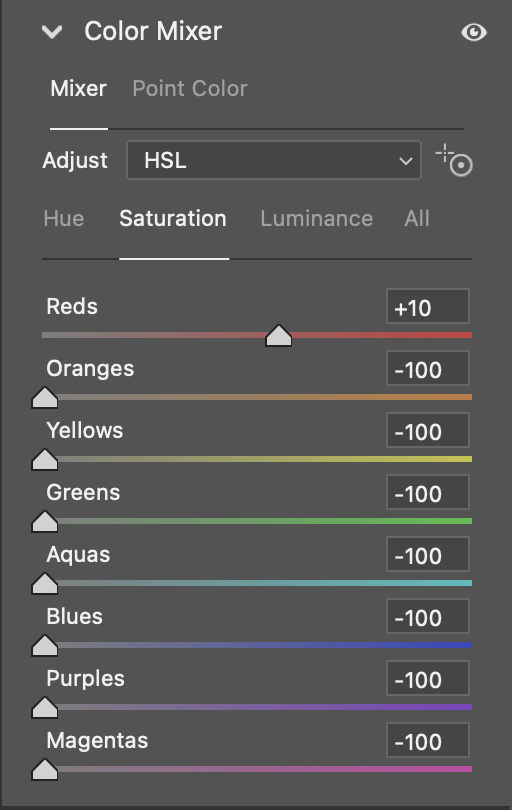
4. It will automatically be on ‘Hue’… change this to ‘Saturation’
Pick the colour you want to keep in the photo (I am choosing red). And keep that one set at 0 or more.
For all the other colours, slide the saturation down to -100

This is the result: (press ok)

5. Adjust the brightness and contract: Click ‘Image’ along the top panel, then go to > Adjustments > Brightness & Contrast

6. Now we will remove any colour left in places that we don’t want it…. So I am going to remove some of the red that we can see on the people in the image.
To do this I am going to:

You should now have…

7. Click ‘Image’ along the top bar, > ‘Adjustments’ > ‘Black and white” and turn the whole top layer to black and white.

8. Now select the eraser tool

And erase the parts of the grey layer that you want to go back to being red (This will reveal the layer below).
The result:




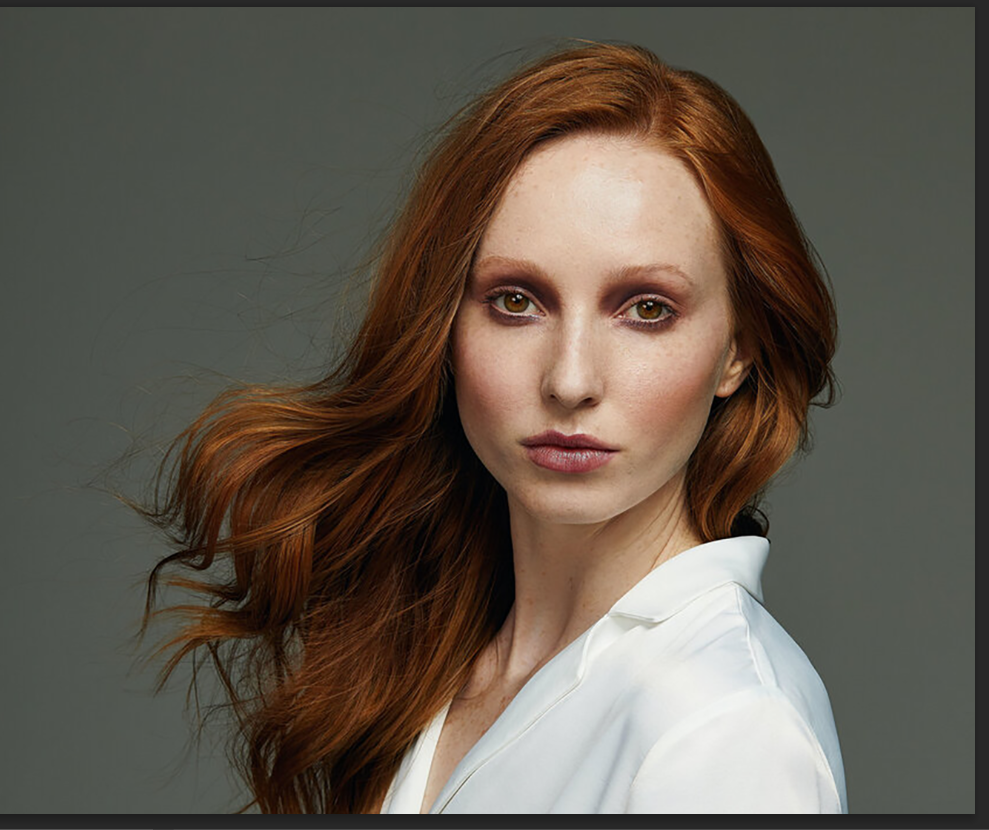
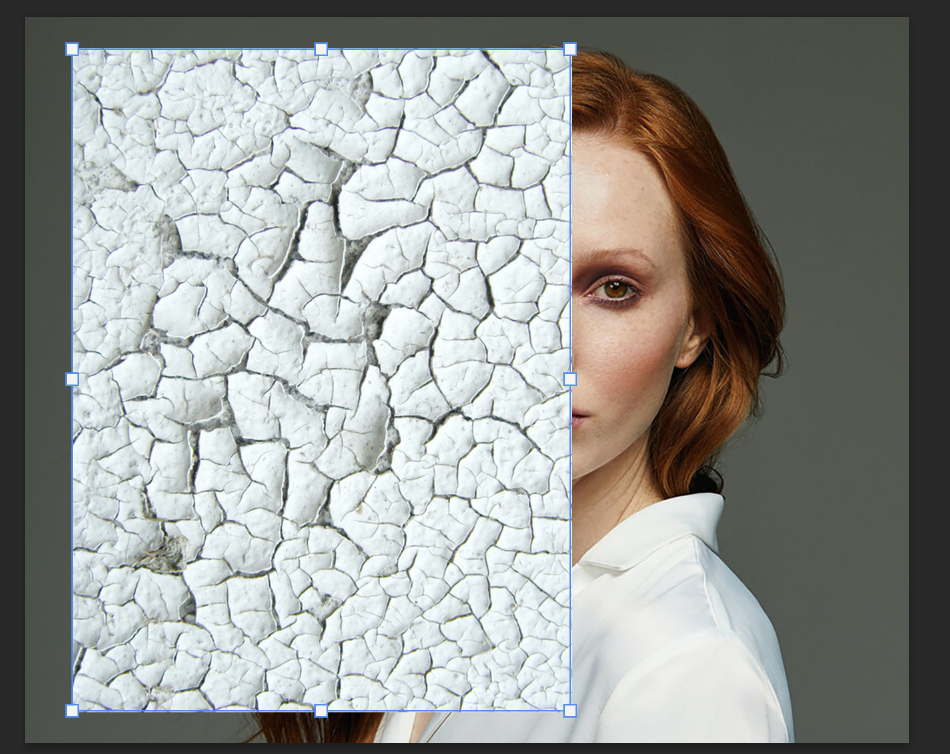
2. Drag your cracked texture image on top of the portrait layer. You can download the below image or chose your own.

3. Press CTRL + T to activate free transform. This will allow you to move and resize the image where you want it. You can either add the cracked effect to the whole portrait or to one side.

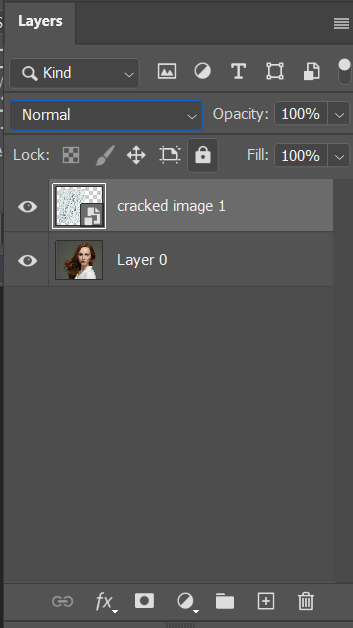
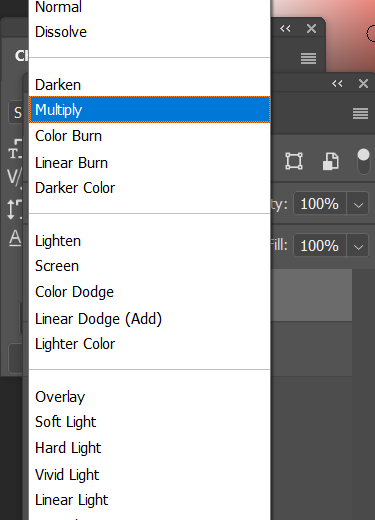
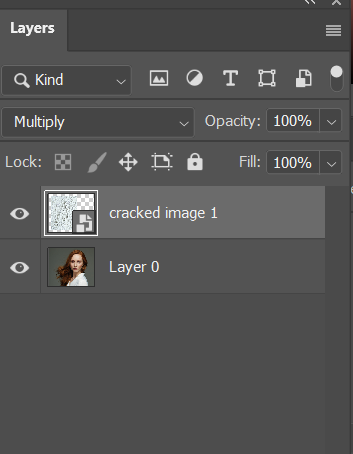
4. In the layer panel, where it says ‘normal’, change the blend mode to bland the two images together. I chose ‘Multiply’


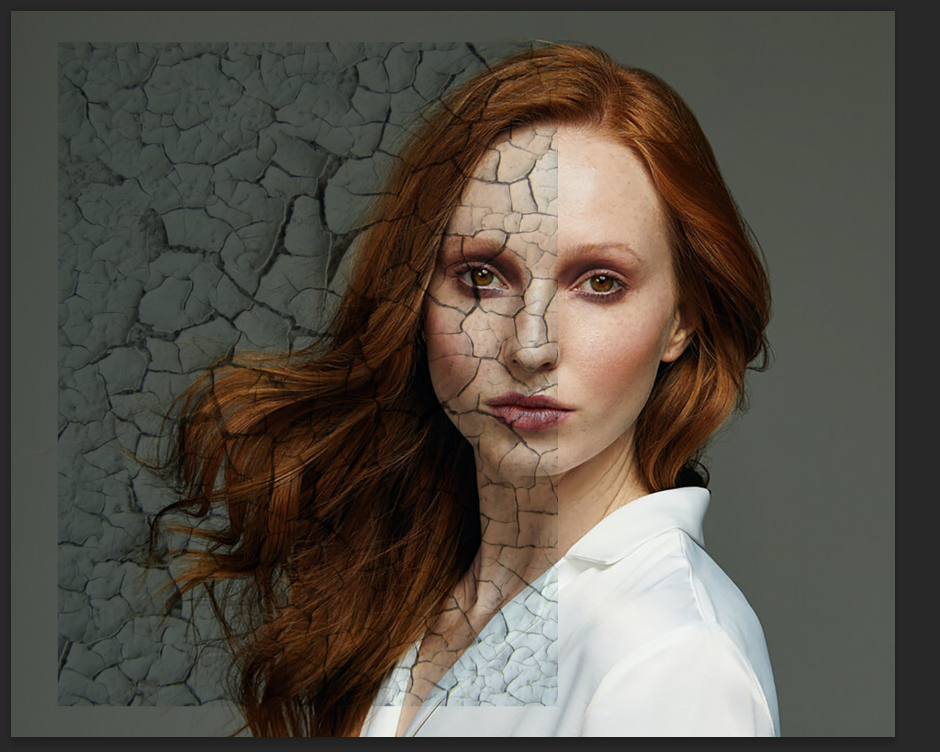
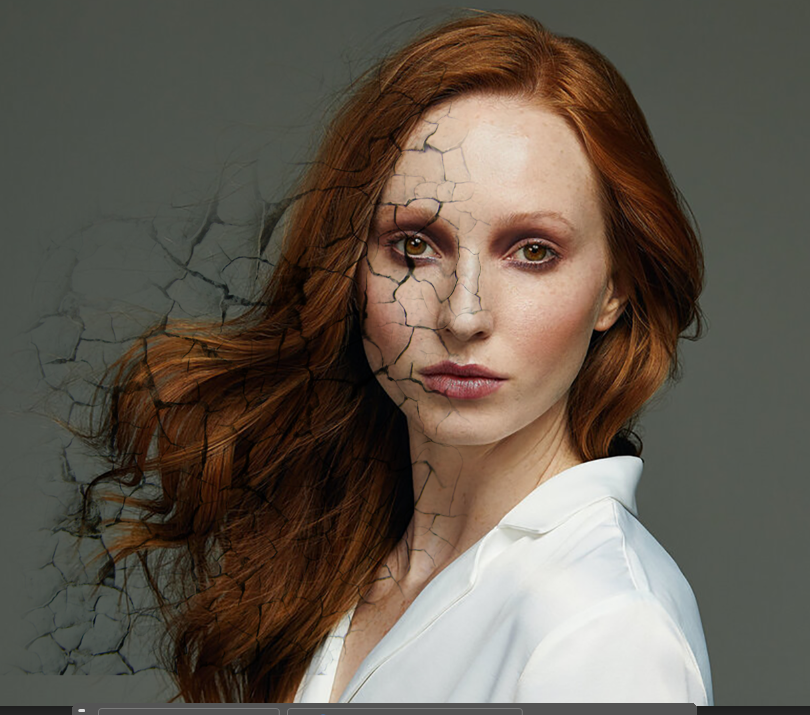
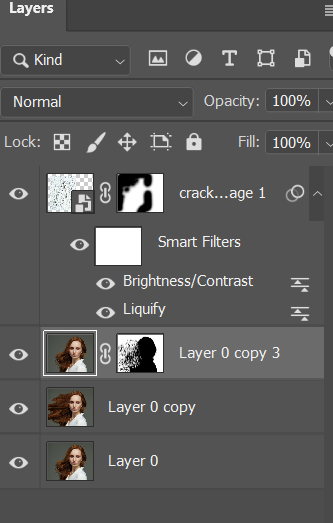
My image now looks like this:

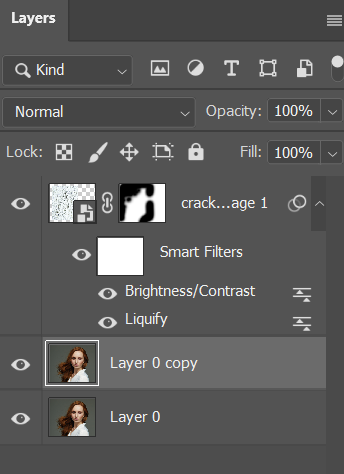
5. Now I am going to modify the cracked layer to make it look like it is shaped to the face. To do this, make sure the cracked image layer is selected in the layer panel

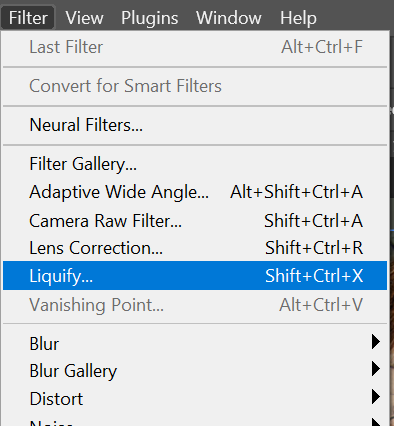
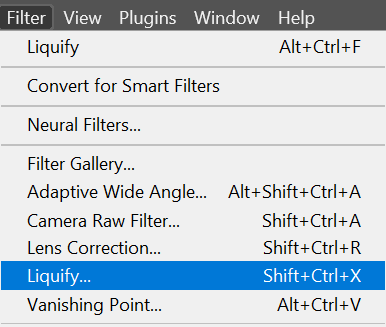
6. Now go to Filter along the top toolbar and click ‘liquify’ from the drop down.

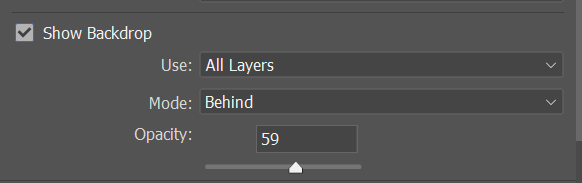
7. In the pop up box, you need to make sure that ‘Show Backdrop’ is ticked. This will enable you to see both layers. You can adjust opacity to suit you. (This is not what your image will end up looking like, it’s just to help you as you liquify the cracked image layer)

8. Use your mouse to click and drag areas of the cracked texture to manipulate it so it looks like it folds around the curves of the face.

You can also adjust the brush size while you do this.


Tip: you only really need to concentrate around the eyes, nose and mouth. You can also compress the cracks around the edge of the face.
Press OK when you are happy with the result.
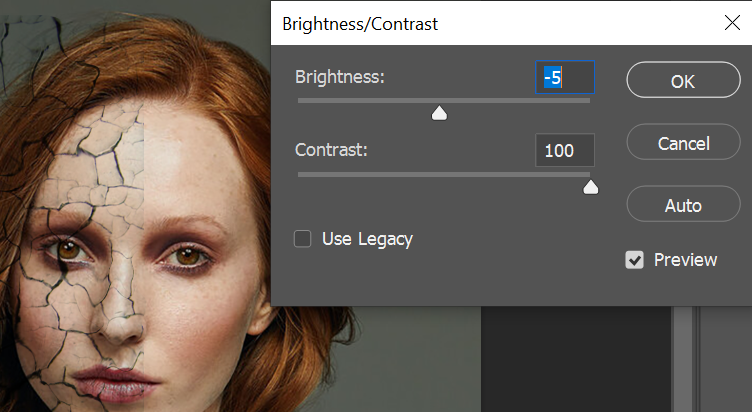
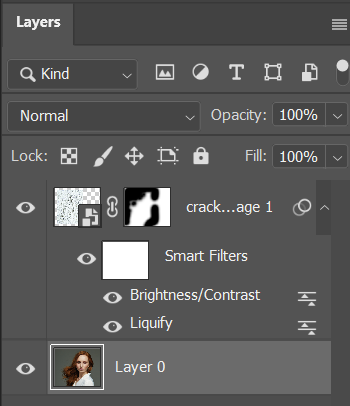
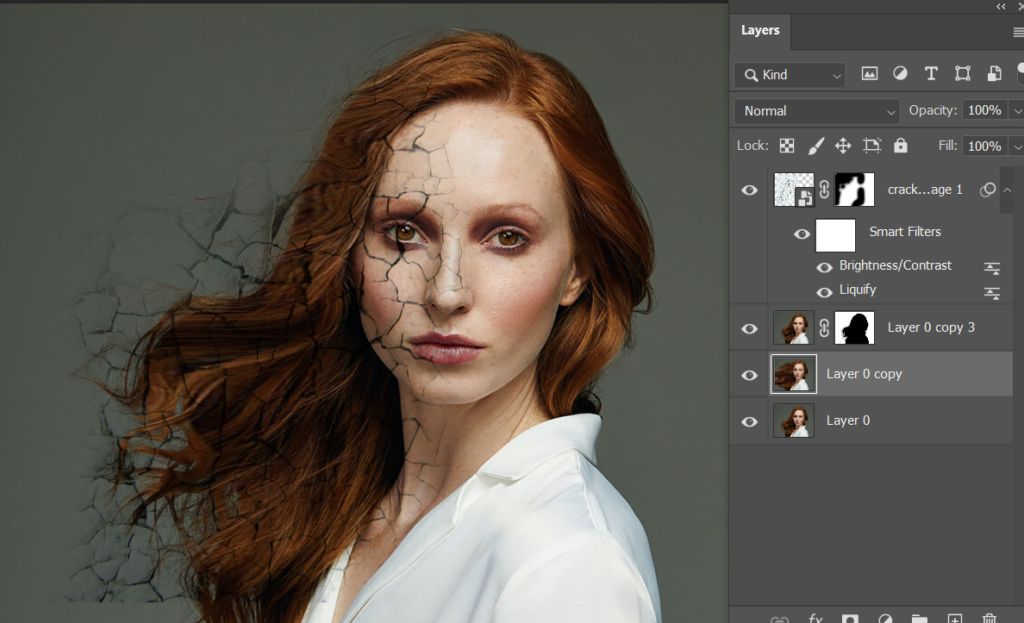
9. You can adjust the contrast of your cracked layer to enhance its visibility. Go to: Image > Adjustments > Brightness and Contrast

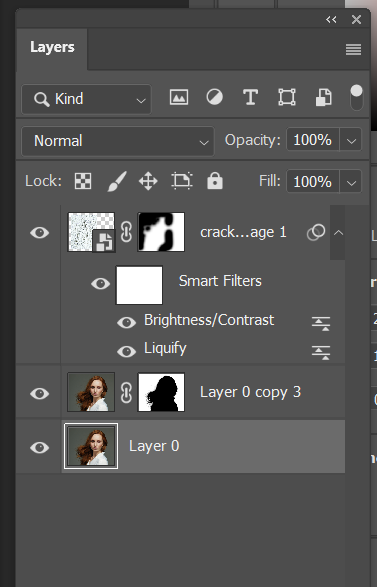
10. In the layers panel (make sure you cracked image layer is selected), click the new layer mask icon

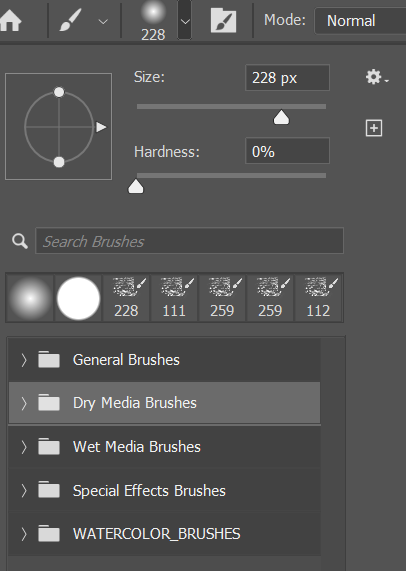
11. Select the paint brush tool

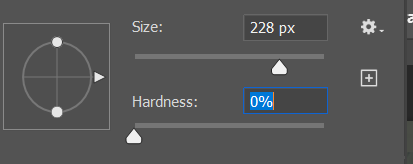
12. Reduce the hardness of the brush and adjust the size to suit you.

13. In the layers panel, make sure you have the mask selected (the white box) rather than the original image.

14. Set the foreground colour to black for your paintbrush

15. A mask layer works by erasing areas that are black, so you can paint anywhere you want to erase your cracked effect. This enables you to remove the edges of the image.

16. Now we are going to start creating the dispersion effect. To begin with, duplicate your layer with your portrait on. Make sure your layer is selected in the layer panel.

Go to Layer > Duplicate Layer
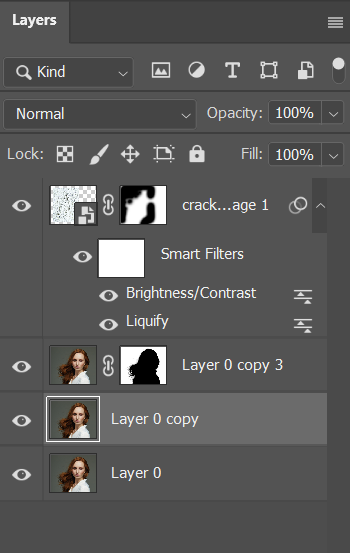
You should now have two portrait layers

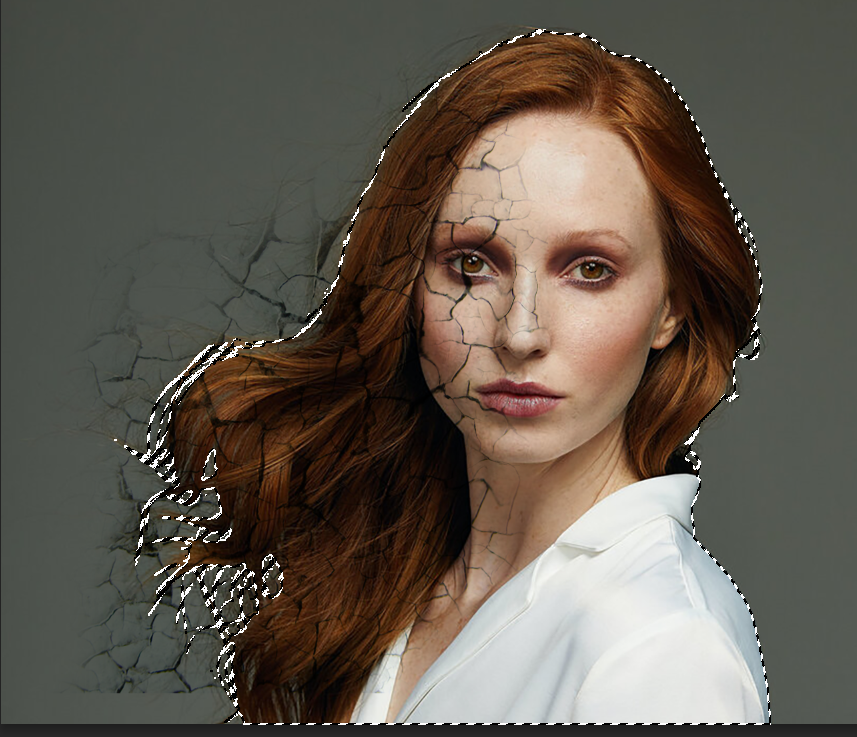
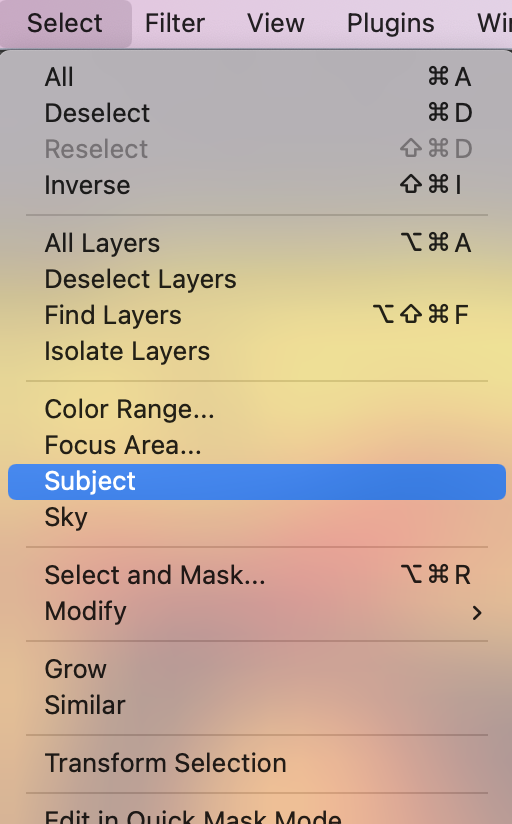
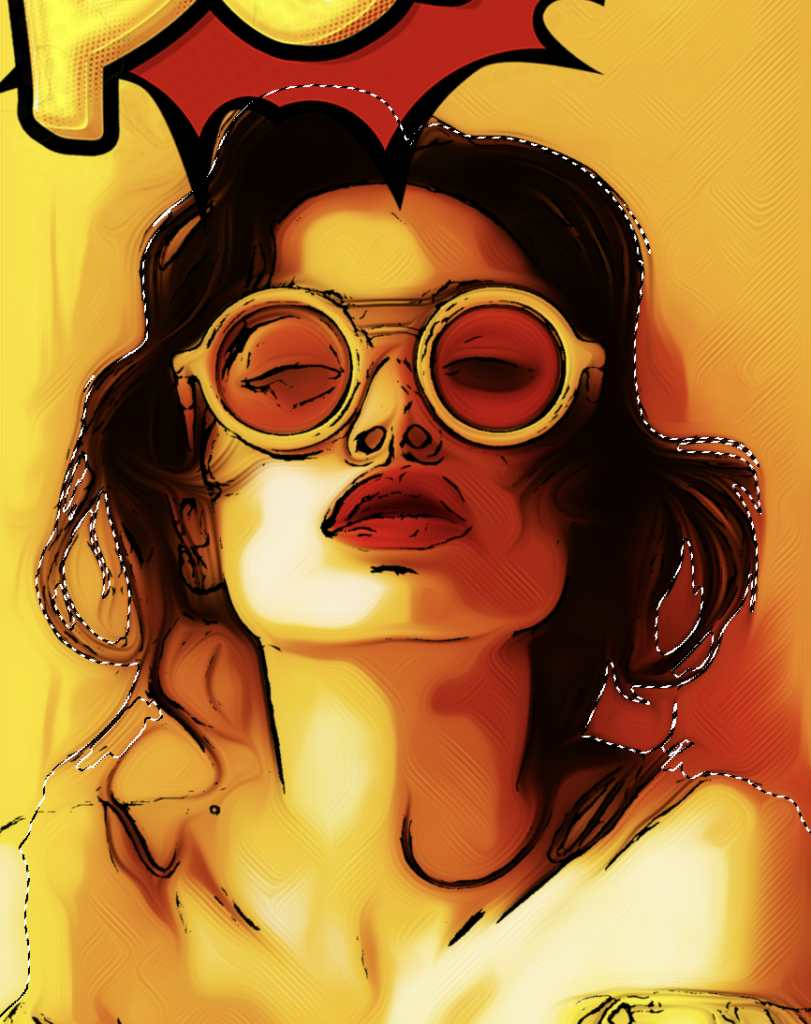
17. Select your image. You can do this by going to Select along the top toolbar and then clicking ‘Subject’ in the drop down.
If this doesn’t work, you can use the quick selection tool. Click and drag around your portrait to select them. Tip: hold alt to delete a selection that is wrong.

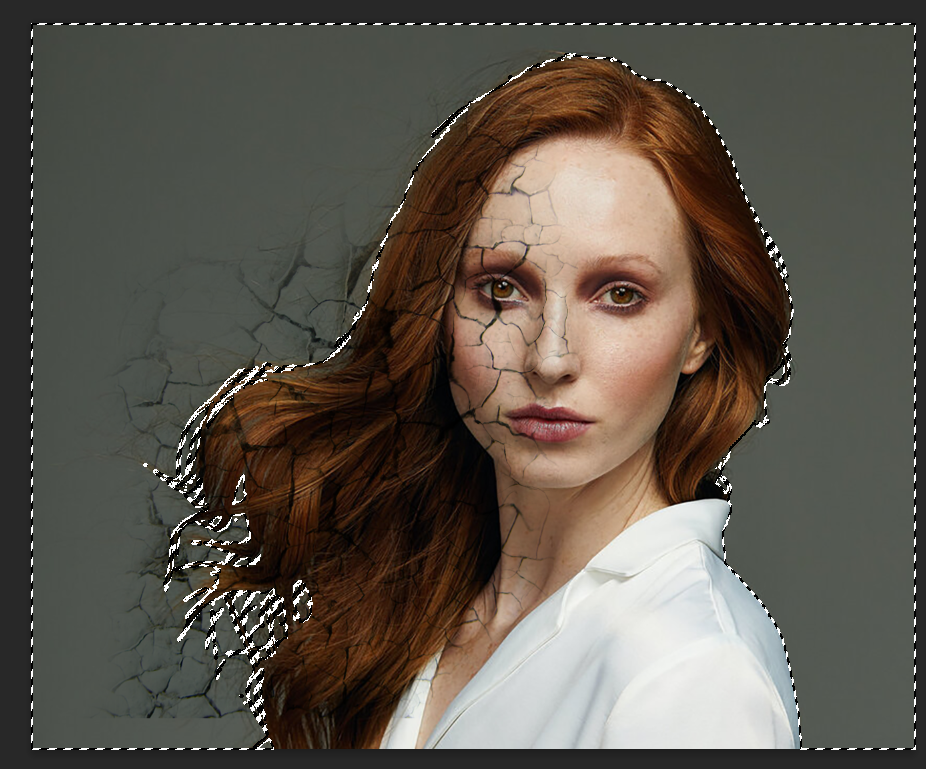
18. Now you have your person selected, we need to invert this selection so that the background is selected instead. Go to Select > Inverse

19. Click the new layer mask icon

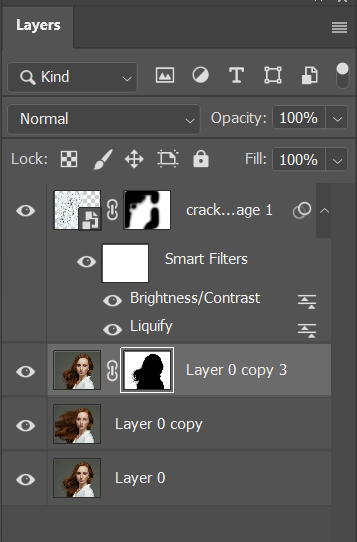
Your layer mask will appear like this next to your top portrait layer.

20. Now click back onto your bottom portrait layer.

Duplicate this layer again… Layer > Duplicate Layer. You will now have another portrait layer between your bottom and top portrait layers.
21. With this middle layer selected, go to Filter > Liquify


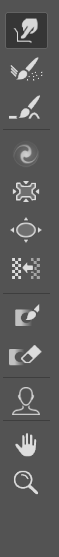
22. Your photoshop may automatically recognise that you have a portrait in the photo and will automatically go onto the portrait aware tool (Along the left hand side of the pop-up). Instead, you should click on the top ‘Forward Warp Tool’

23. Drag part of your portrait out to the side like in the image below

24. When you click OK, it may look like your liquify hasn’t worked, but that is because it is behind a layer mask (on the layer above it).

Now we are going to work on the mask of the top Portrait Layer. Make sure it is selected in the layer panel.

25. Select the brush tool

26. From the drop down in the top left, check if you have ‘Dry Media Brushes’ available.

If you don’t have Dry Media Brushes, you can download them from SharePoint: Here
27. From the Dry Media Brushes, select the chunky charcoal

28. Select your foreground colour as Black

29. Adjust the size of your brush as suits you. Start to paint (one click at a time… don’t drag your brush) into the background of your image. Remember, where you paint black, it will reveal the image below (so it will reveal the portrait that you liquified).

30. If you want it to look like there is more broken away, you can use the same brush to add the background colour. First, make sure you select the image, not the mask in the layers panel.

31. Now hold ALT on your keyboard which will activate the dropper tool.

While holding alt, click the background colour that you want to use. This will match the colour from the background with the colour you are using for your brush tool.

32. Now paint the background over the top to make it look like the image is breaking up more.

Extension:
Try this with other images…. Here is one created with a flamingo to show how species are disappearing and becoming extinct:




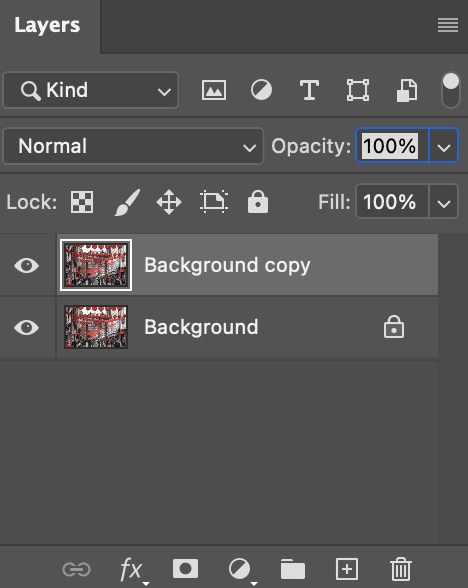
2. Now it’s time to add a gradient to your background…
Click the padlock next to your layer until the padlock disappears (and your layer is unlocked).

Double-click your background layer in the layers panel.

Double clicking the layer will bring up the layer style window.
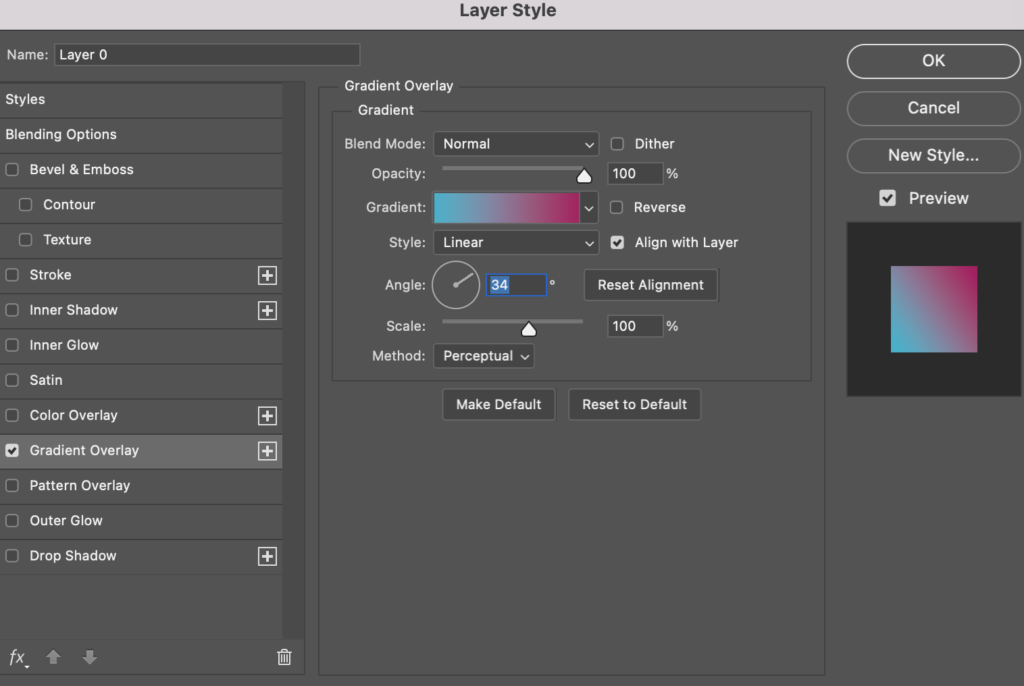
Go to Gradient Overlay on the left of the panel.

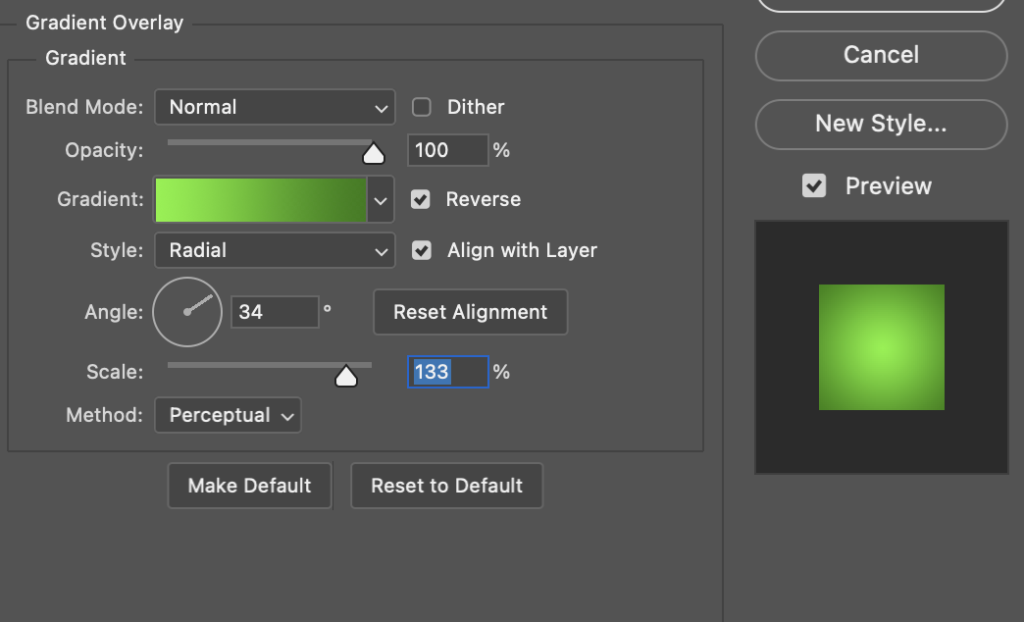
Change the angle to 34 degrees
Tick ‘Reverse’
Change style of Radial
Set scale to approx 133%

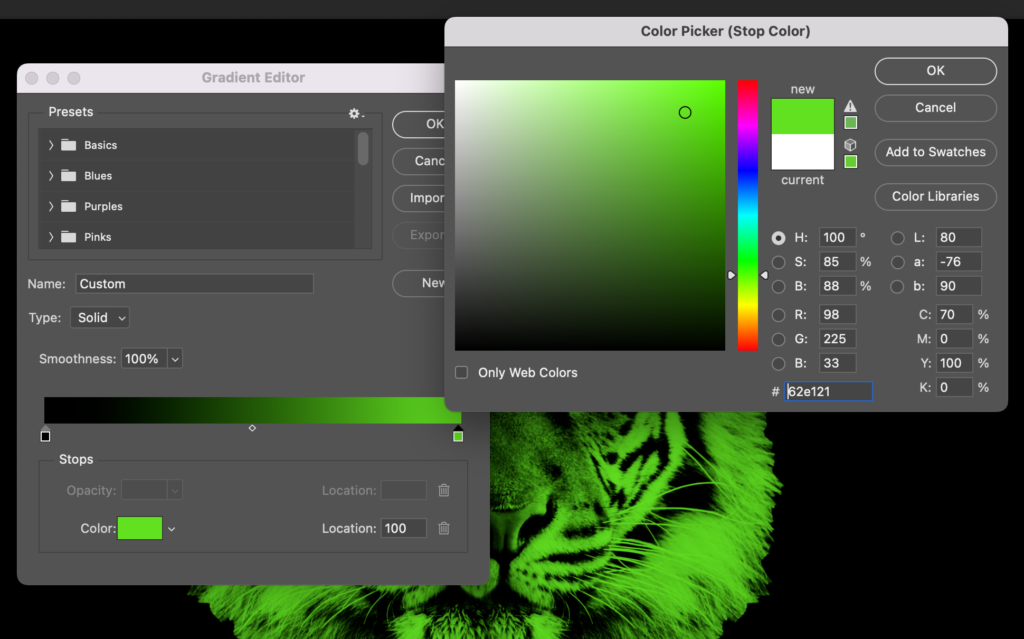
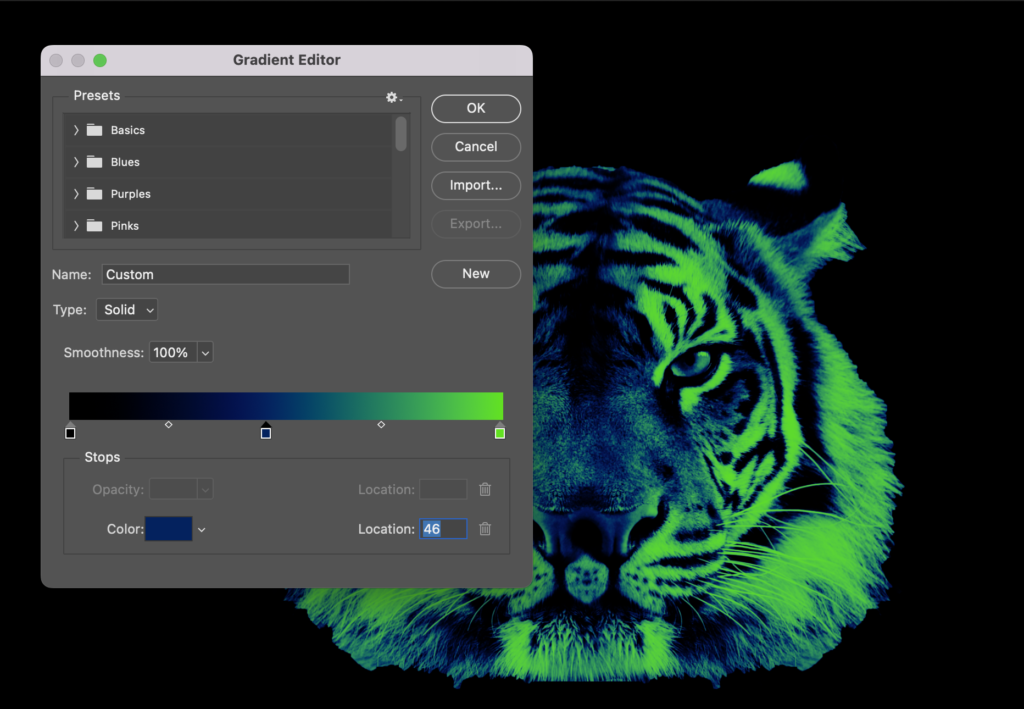
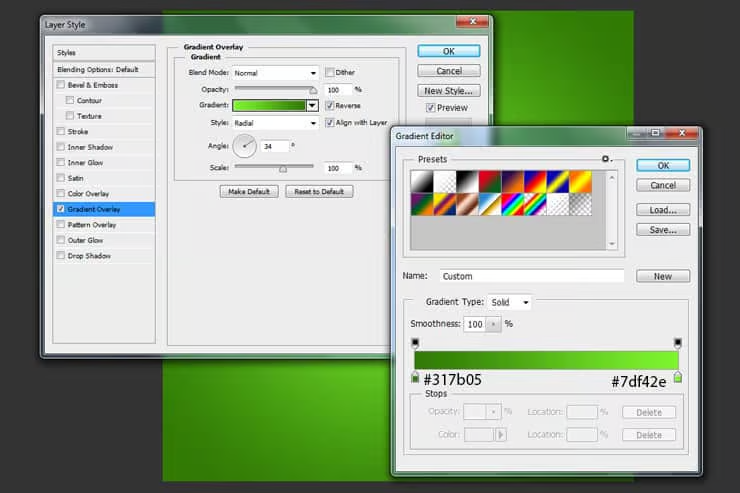
Click on the Gradient bar and change the colours as shown below. (To change the colour, click on the little squares on the bottom left and bottom right of the gradient bar).
Left gradient colour: 317b05
Right gradient colour: 7df42e
Press OK

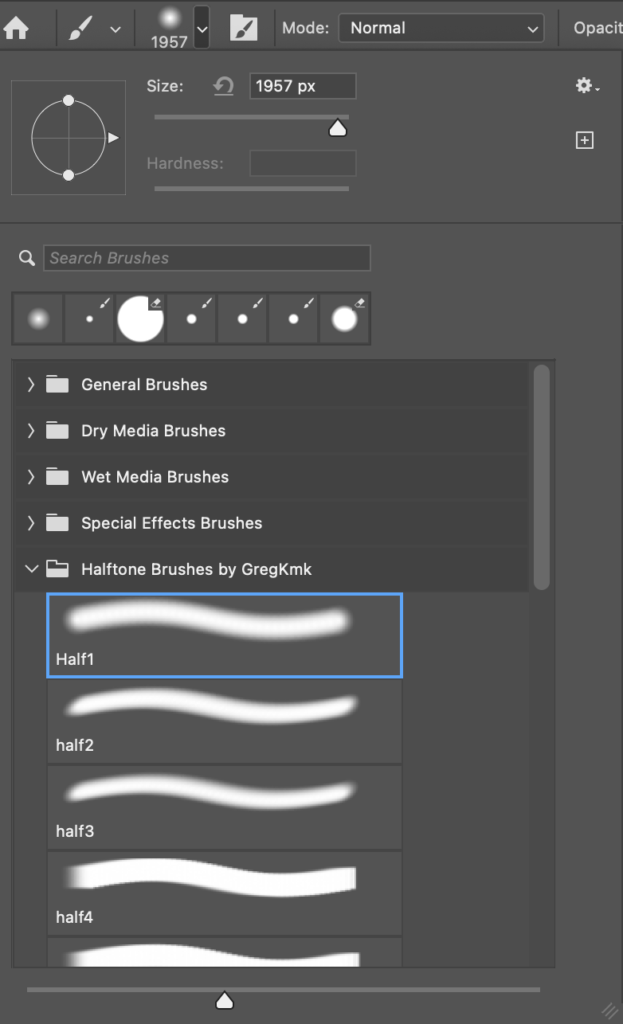
3. Download the brushes:
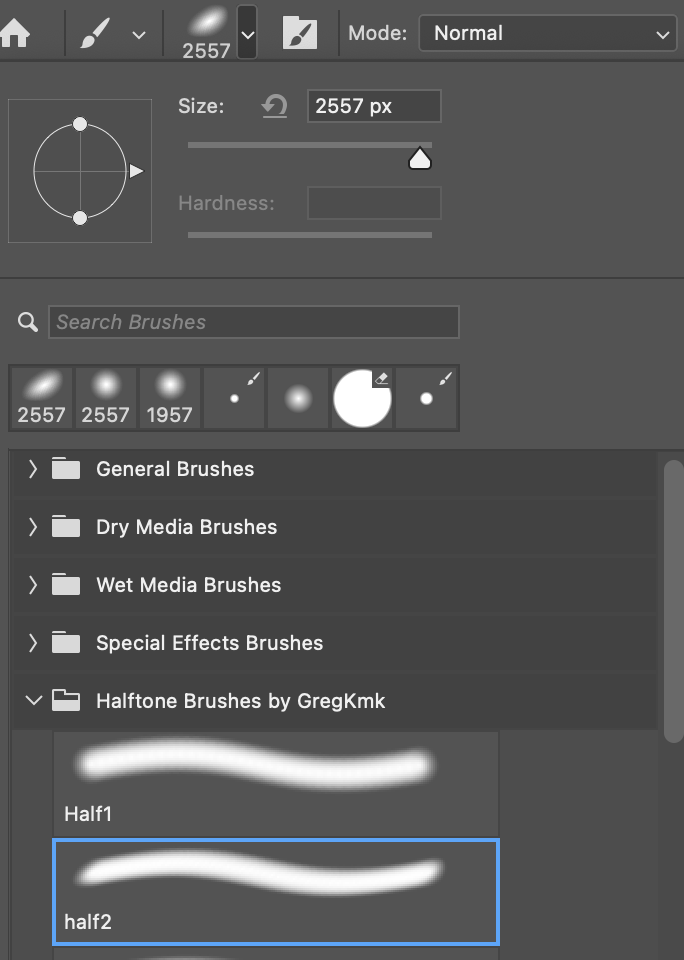
Go to Hautlieu Sharepoint> Art > Students > Enrichment Brush Presets > Download the Halftone Brushes
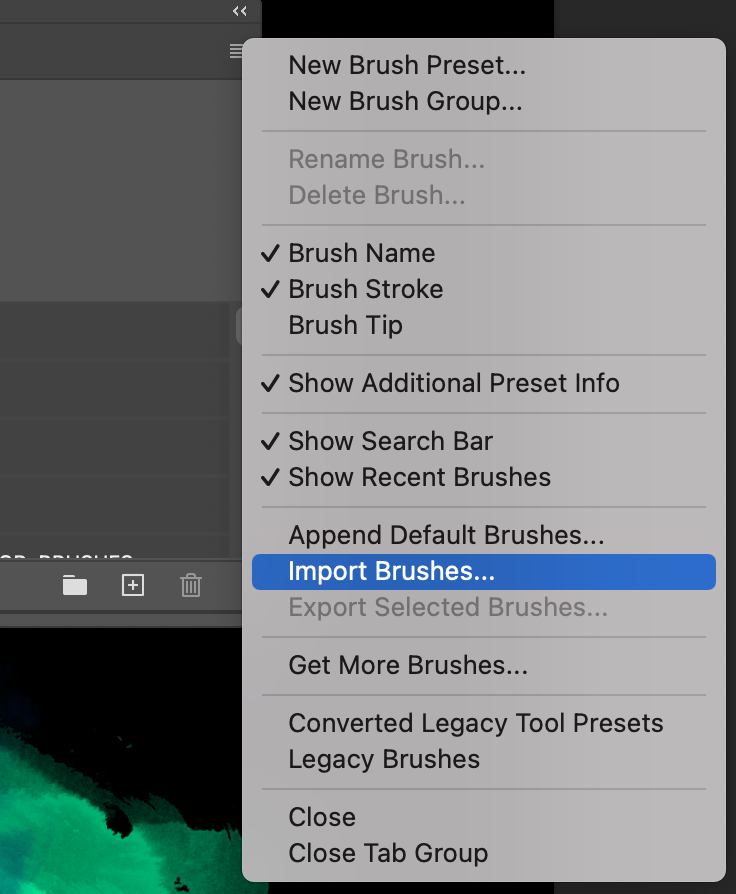
4. Import brushes into Photoshop:
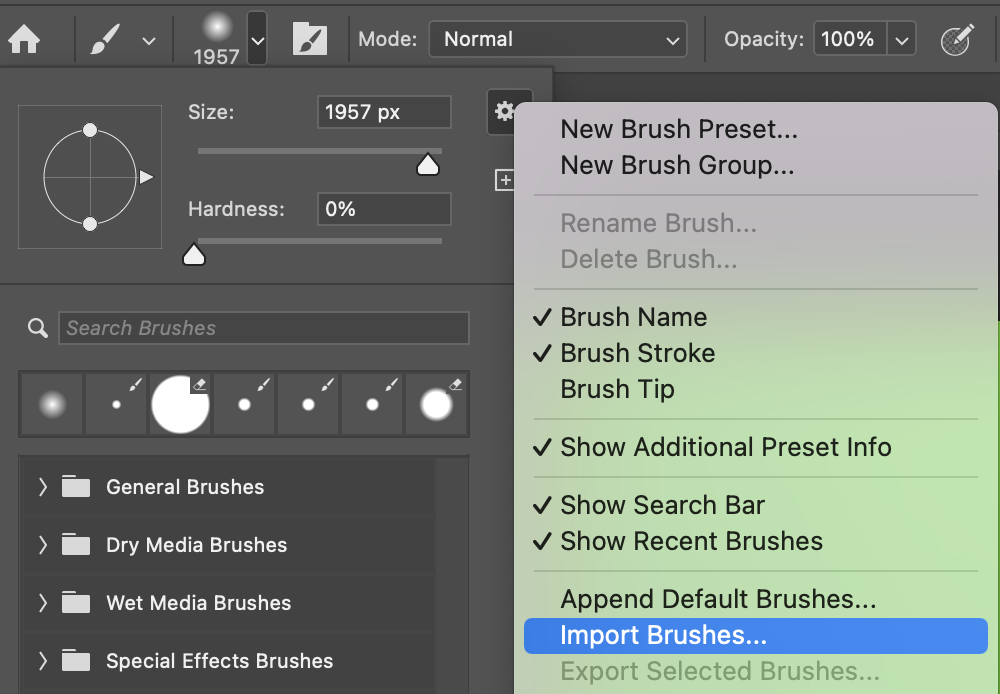
Click the brush drop down in the top left.
Then click the little settings cog in the top right of the drop down.
Then click Import Brushes: And choose the brushes you have just downloaded.

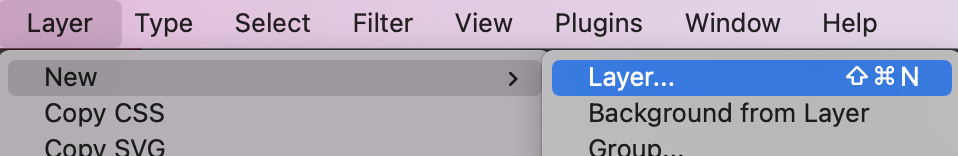
5. Create a New Layer: Layer > New > Layer

Select the brush tool

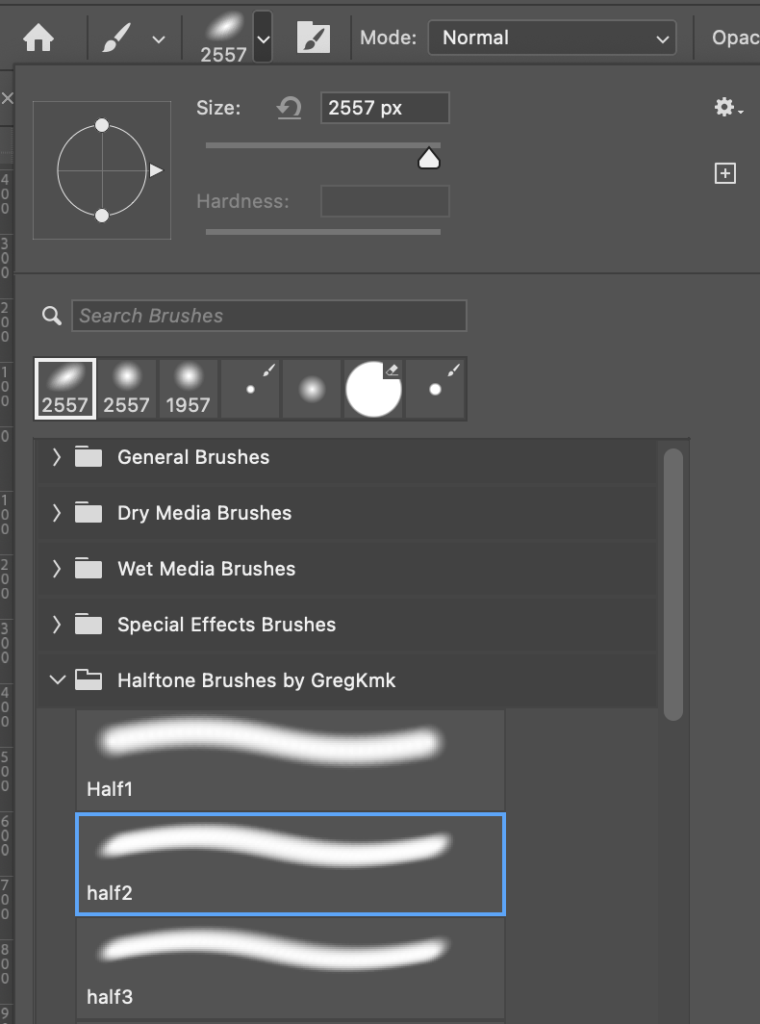
Select the first Halftone Brush from the brush selection:

Set the brush size to 1957 pixels.
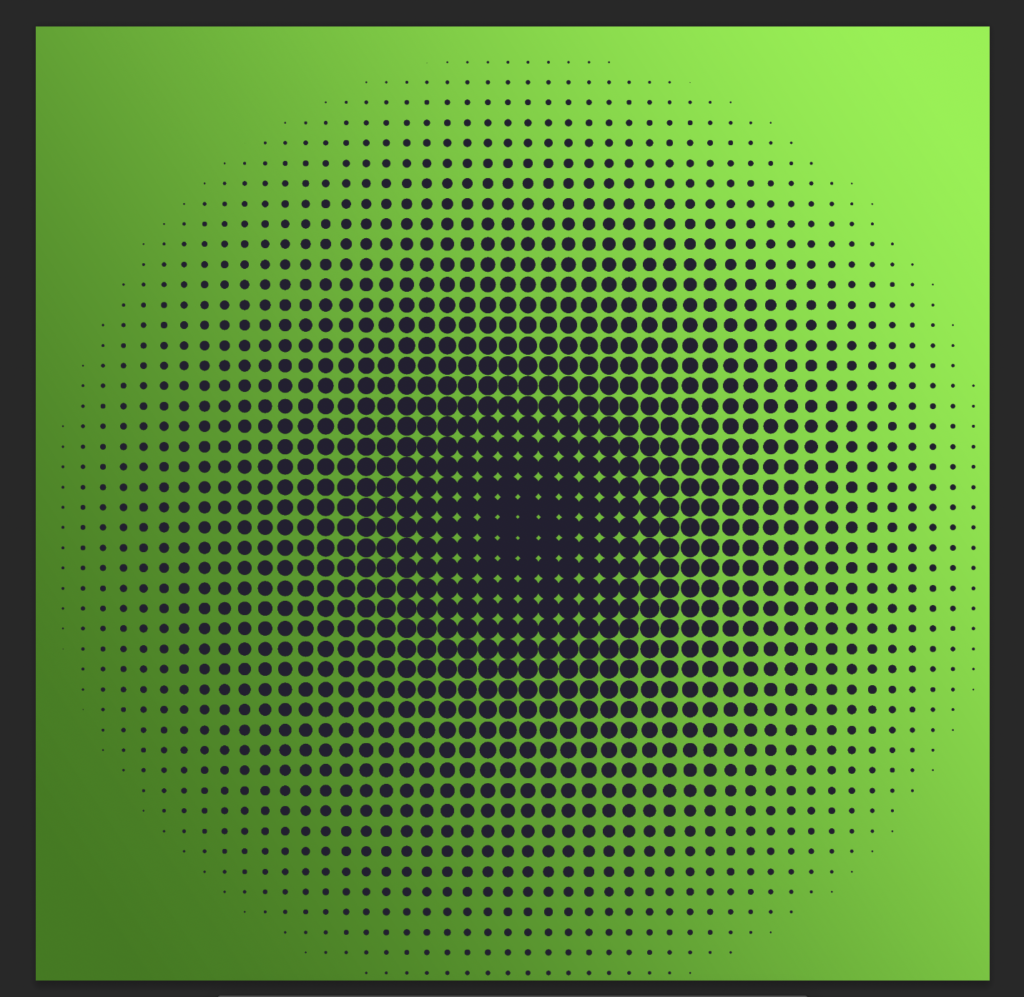
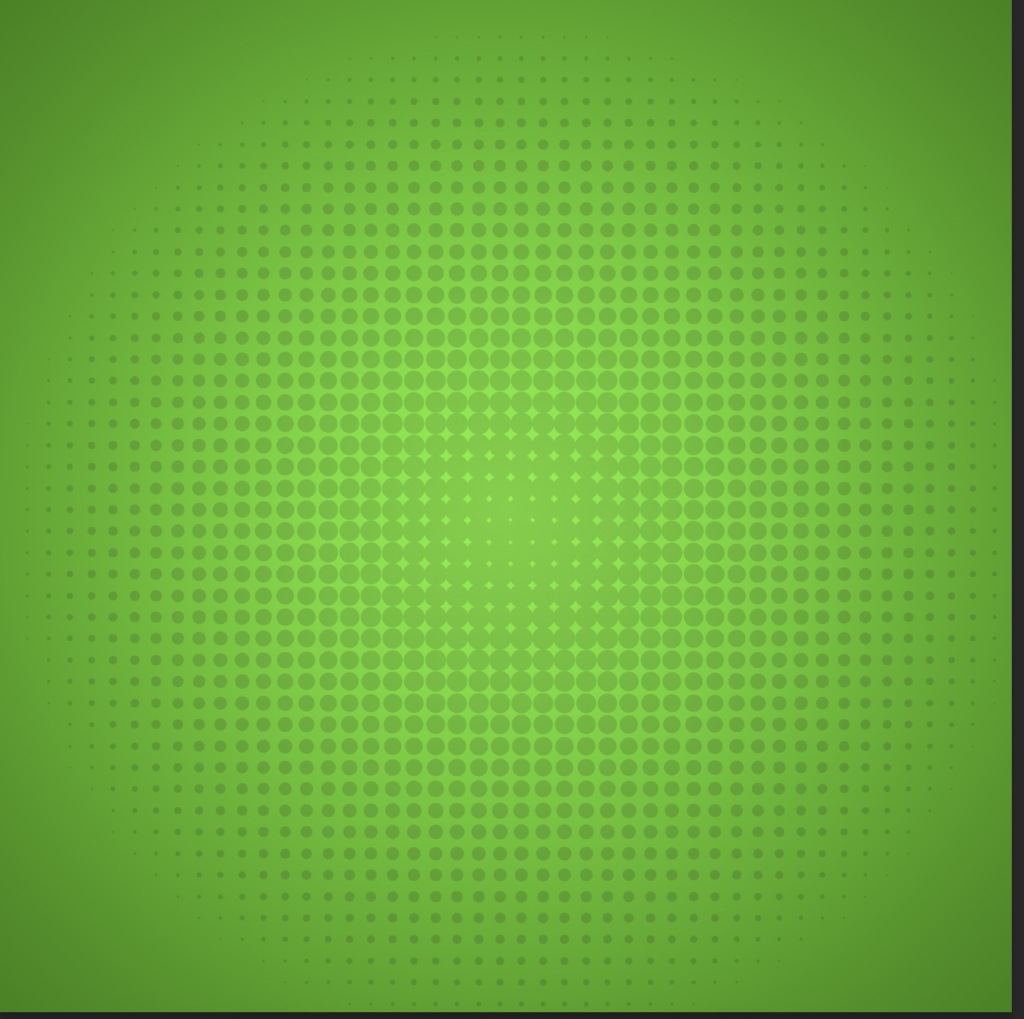
6. You can use whatever colour you want, I chose black. Click in the centre of your page to apply the brush

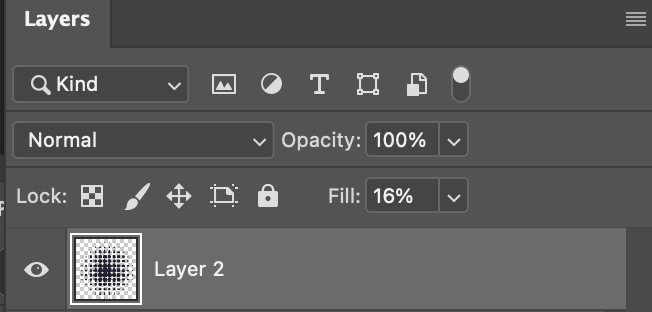
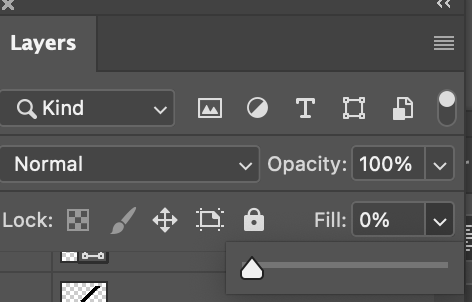
7. In the layers panel, change the fill opacity to 16%

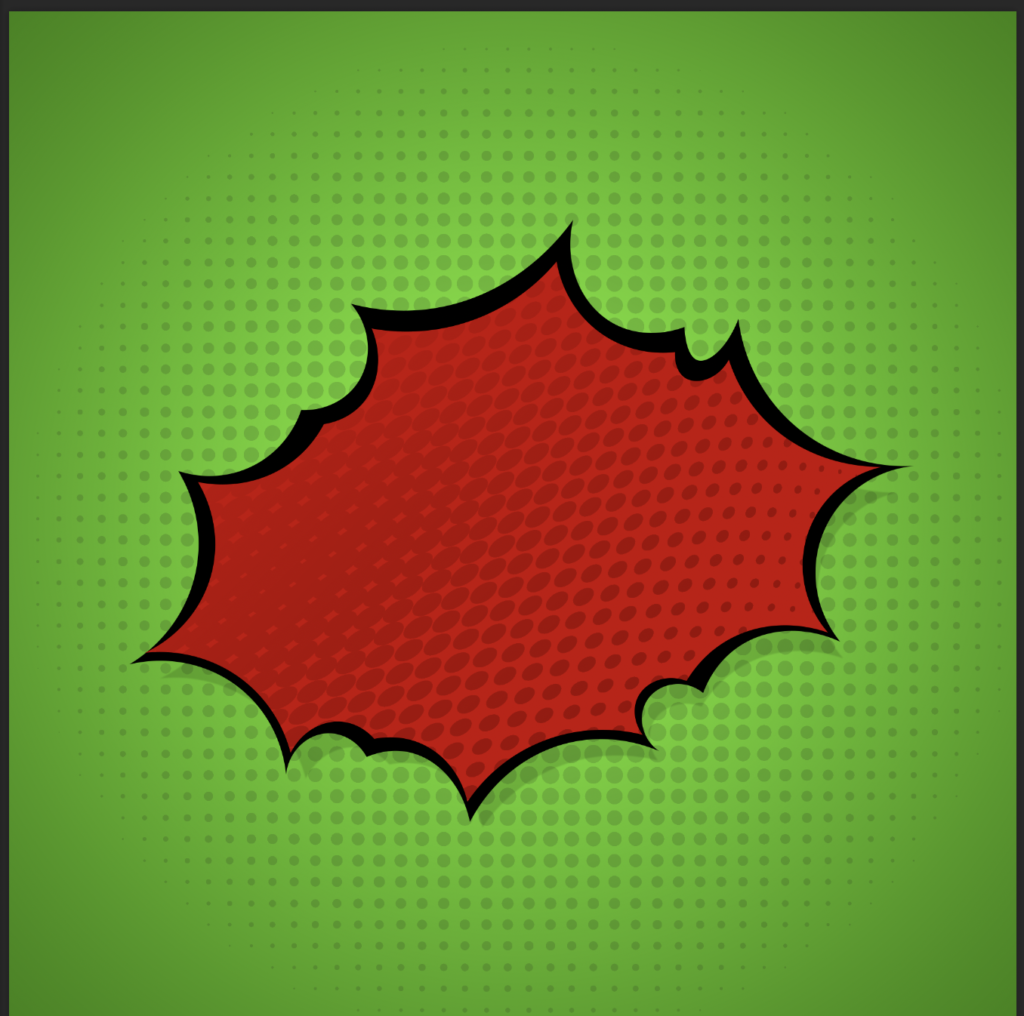
Your design should now look like this:

8. TIP: copy and paste the below shape into photoshop so you can copy it. When you have pasted it into photoshop, resize to fit on your page. .

9 .Create a New Layer: Layer > New > Layer

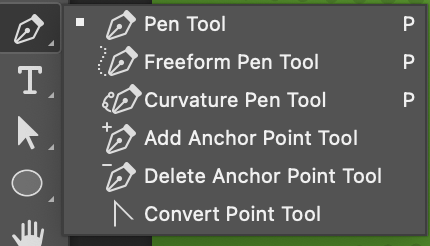
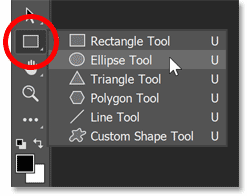
Select the pen tool (You might find that Photoshop has the pen tool hidden in a drop down from other pen tools. To reveal the pen tool, hold down on the tool to reveal the full list of pen tools).

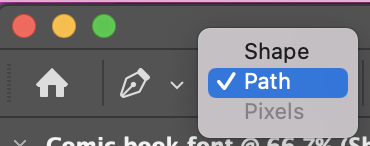
Select Path from the pen type drop down in the top left corner:

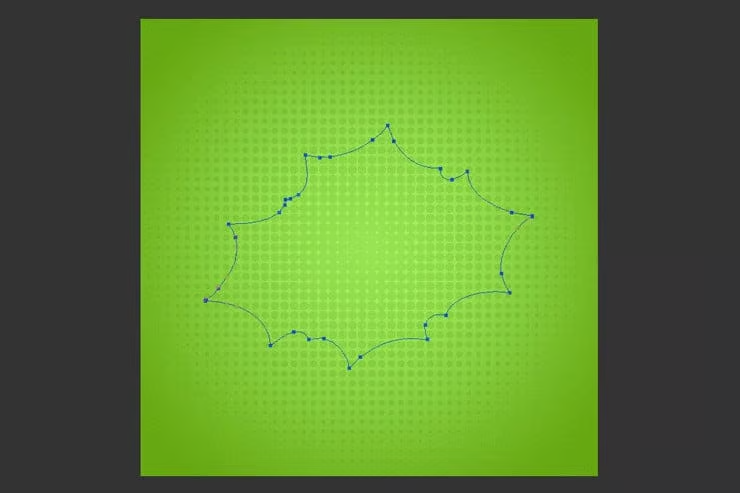
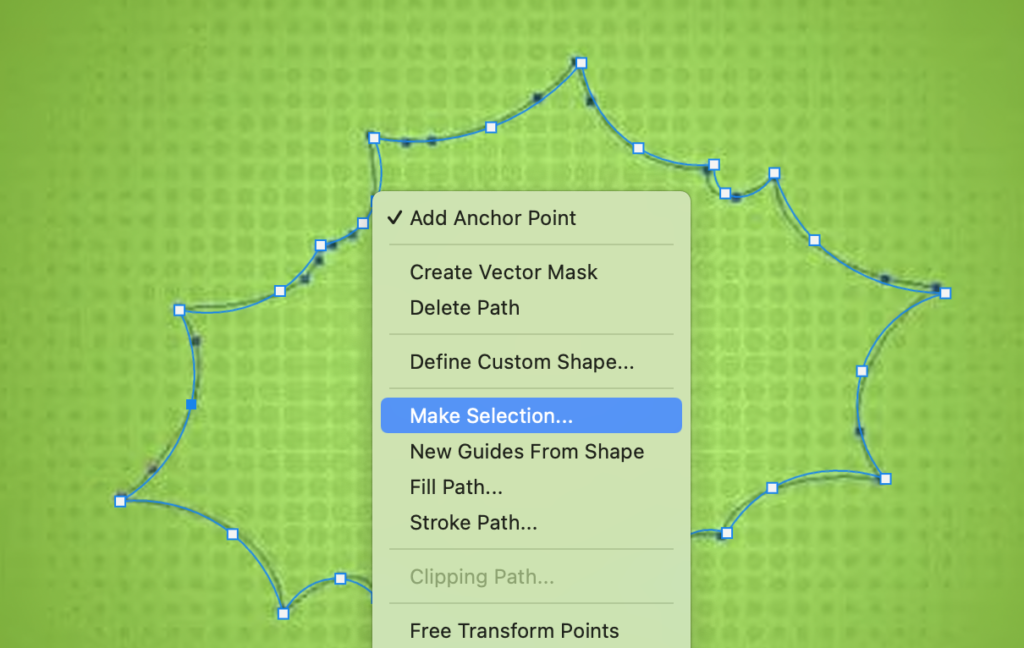
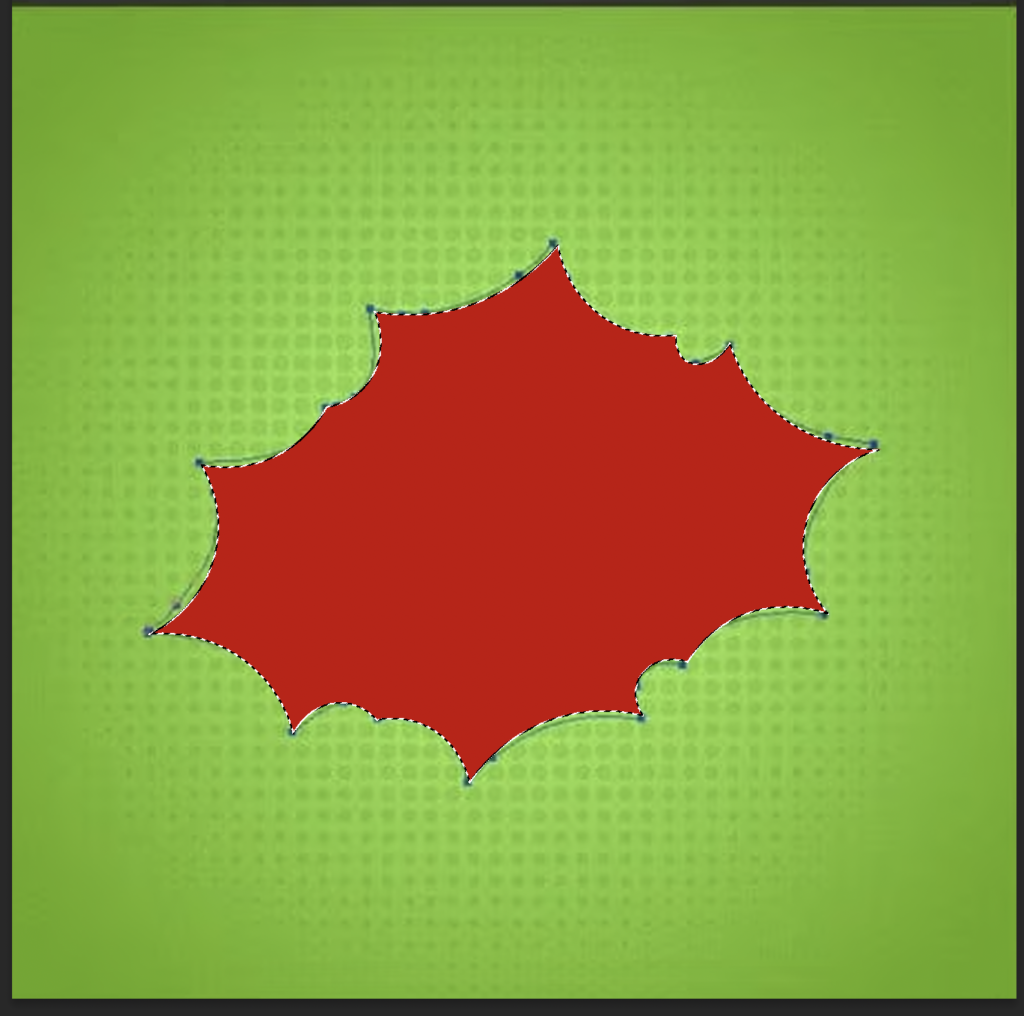
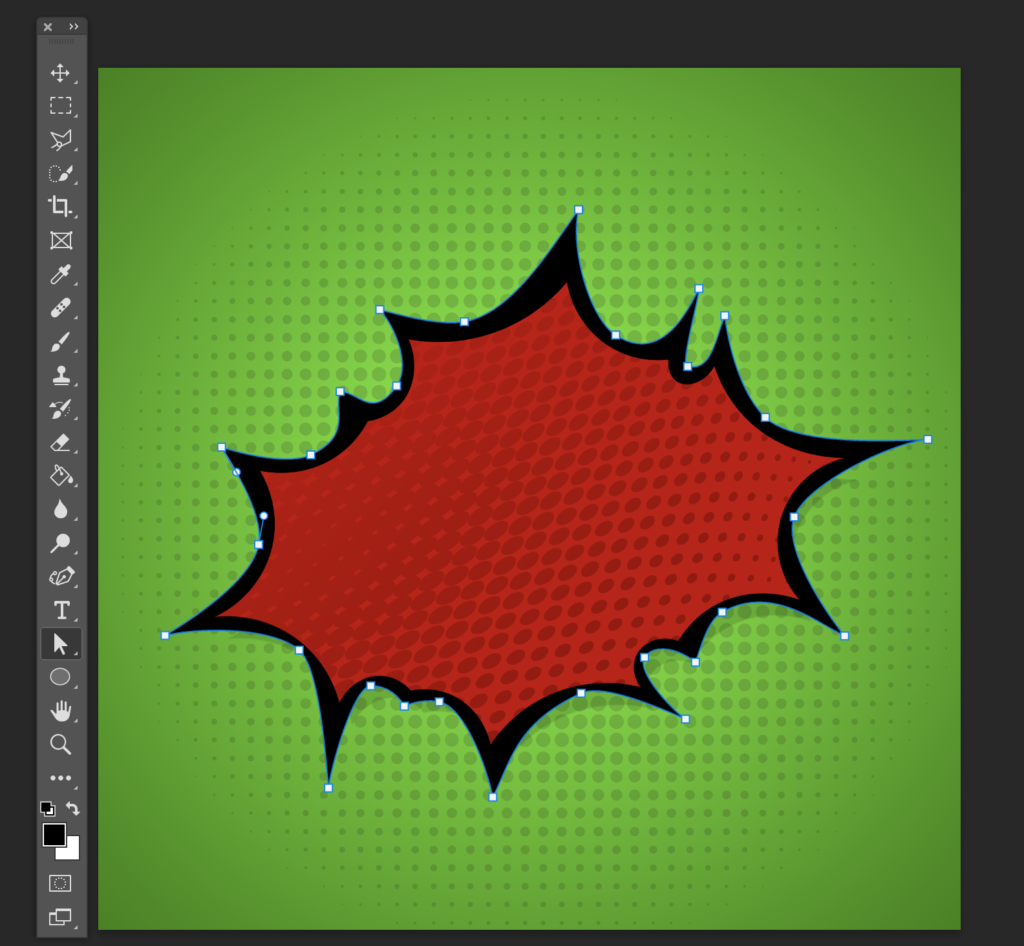
10. Trace the image you have pasted into photoshop:
To do this, make sure you are drawing on the new layer you have made. Click the pen tool at all the corner points. Then select the curvature pen tool and drag all the straight lines to turn them into curves. (Watch the video below for clarity)
11. Right click on the path you have just drawn and select ‘Make Selection’. Click OK in the pop up.

12. Fill this selection with whatever coloyr you want.
Select the paint bucket tool.

Choose the foreground colour

Select the area you want to fill

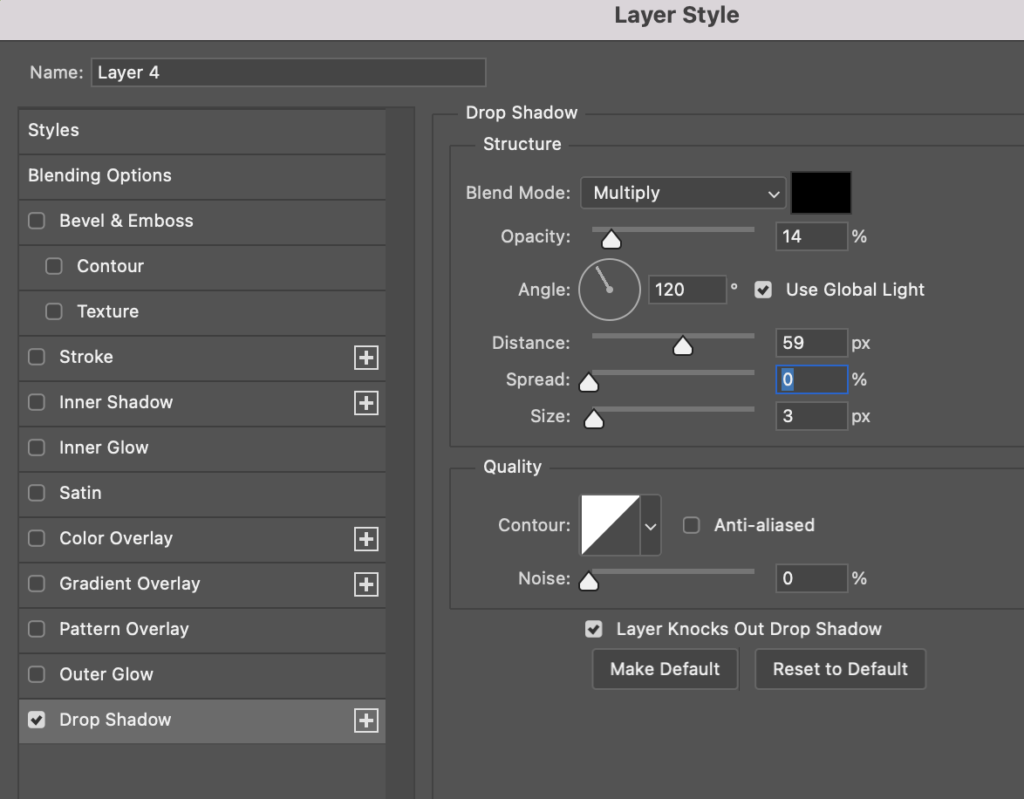
13. Double click the layer in the layers panel to apply a drop shadow using the following settings:

Press OK.
Hold CTRL + D to deselect
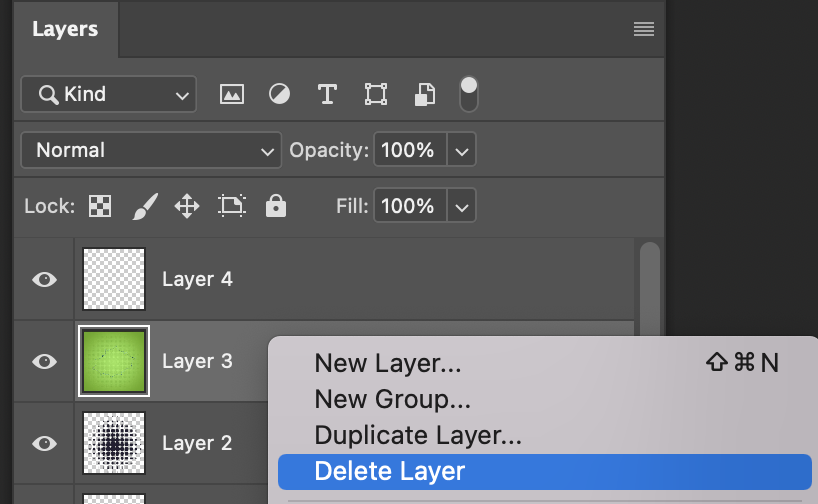
14. Now you can delete the image you traced by selecting it in the layers panel, then delete on your keyboard (or right click the layer and select delete).

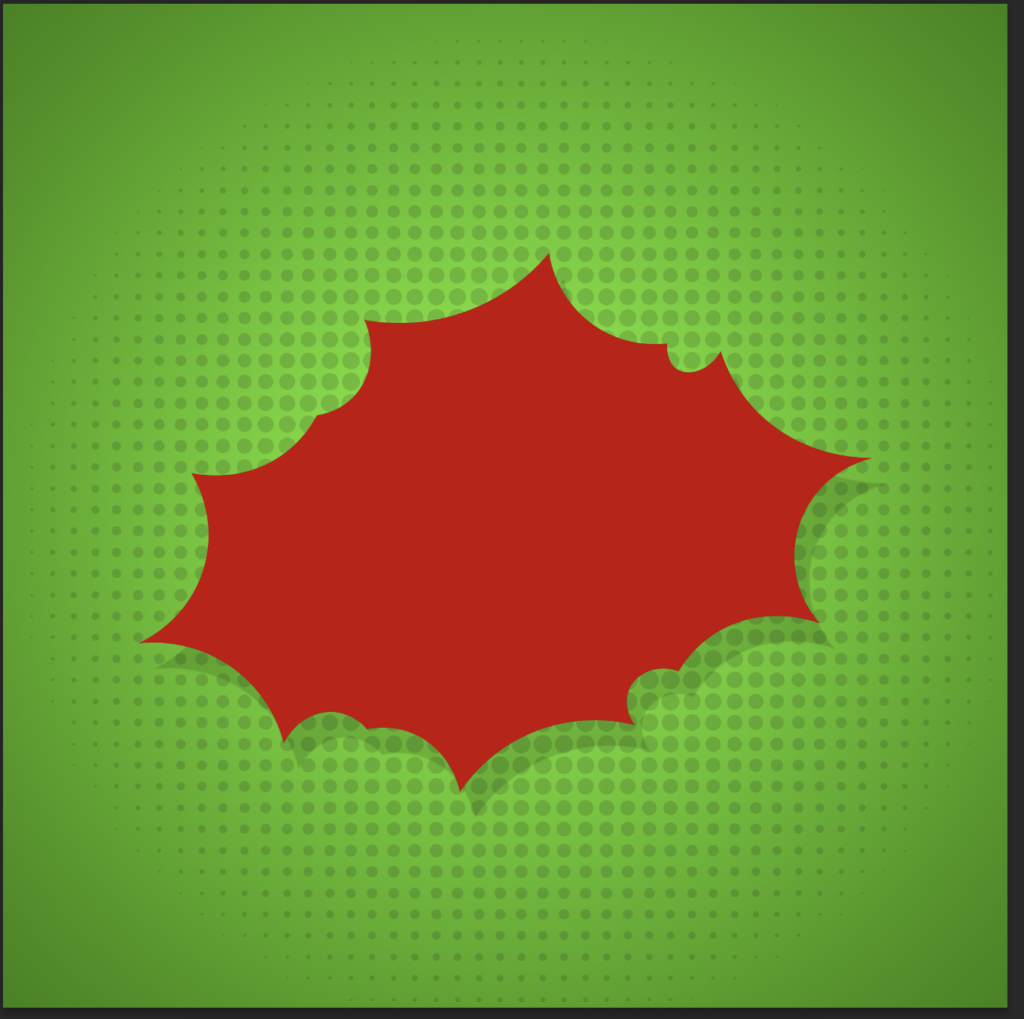
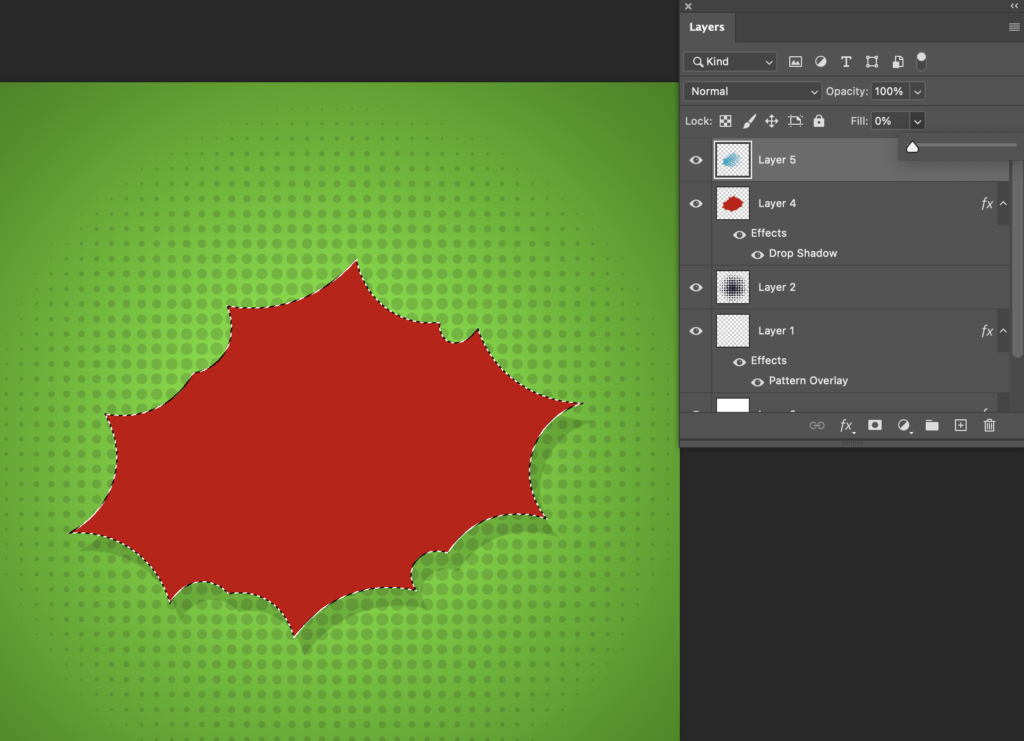
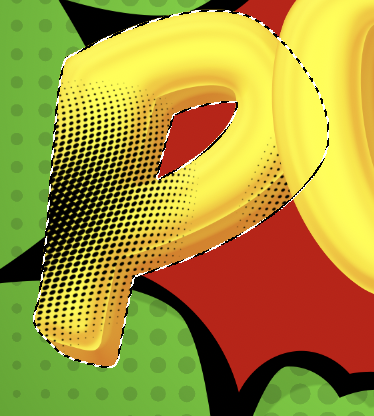
Your image should now look like this:

15. Create a new layer: Layer > New > Layer

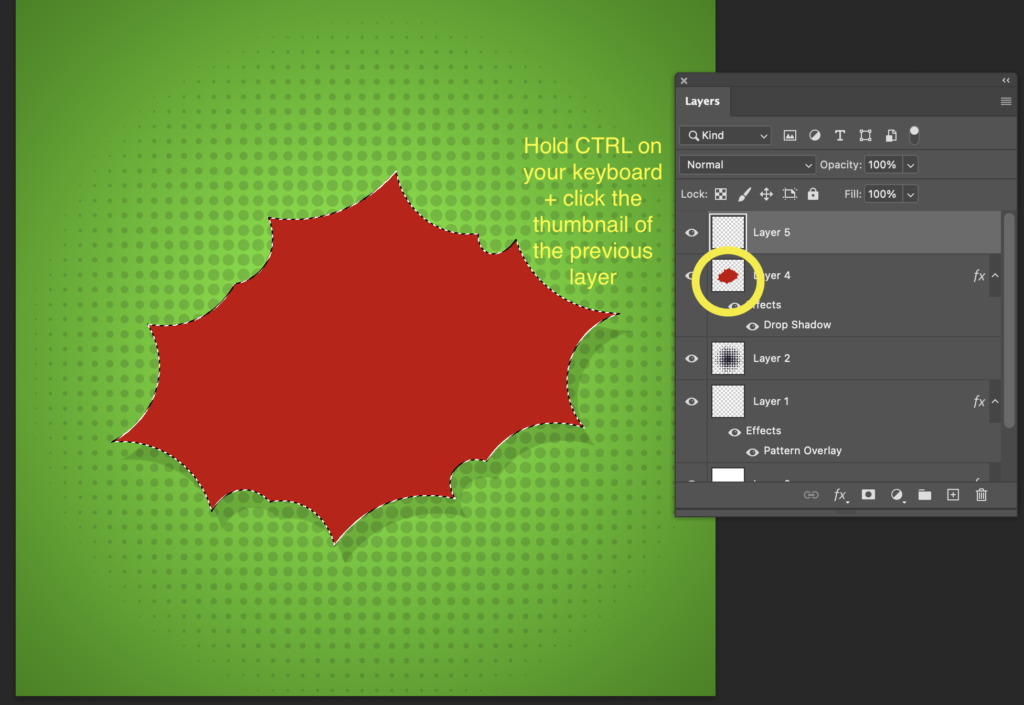
Create a selection that is the same shape as the red shape. To do this, stay on your new layer. Then hold CTRL while clicking the thumbnail of the previous layer in the layers panel.

16. Select the brush tool

Select the Second Halftone Brush (Half 2)

If it hasn’t done this automatically, change the brush size so it is 2557px
Select whatever foreground colour you like (this colour will not show in the end result)

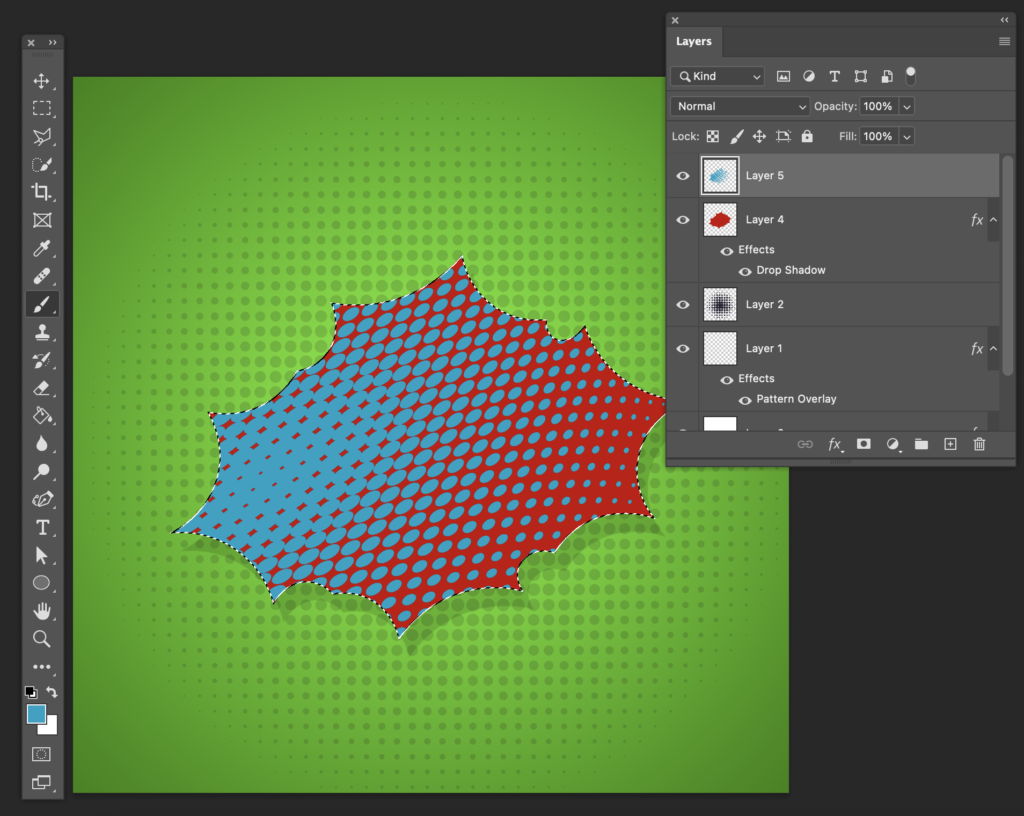
17. Apply to your brush similar to the below:

18. Set the fill of this layer to 0% (this will make your pattern disappear temporarily)

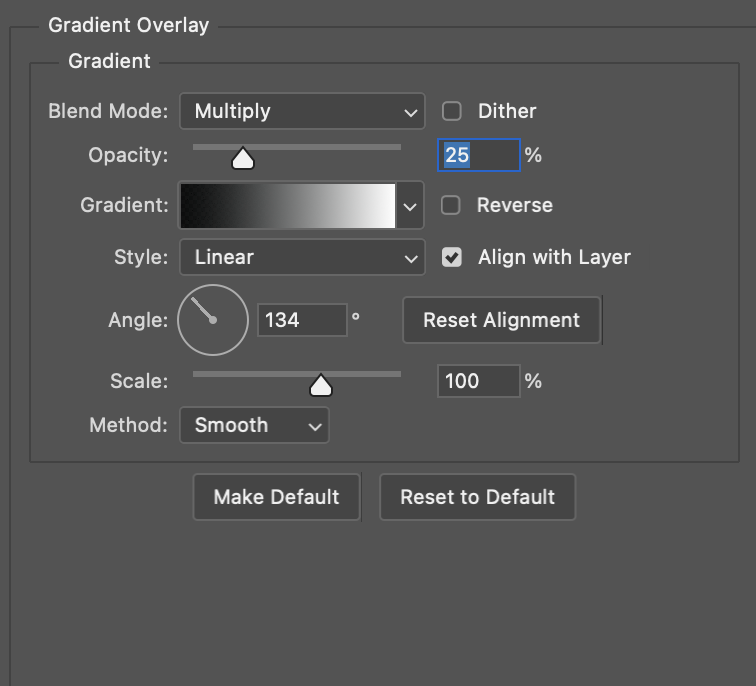
19. Double click on the layer and select ‘Gradient Overlay’
Apply these settings:

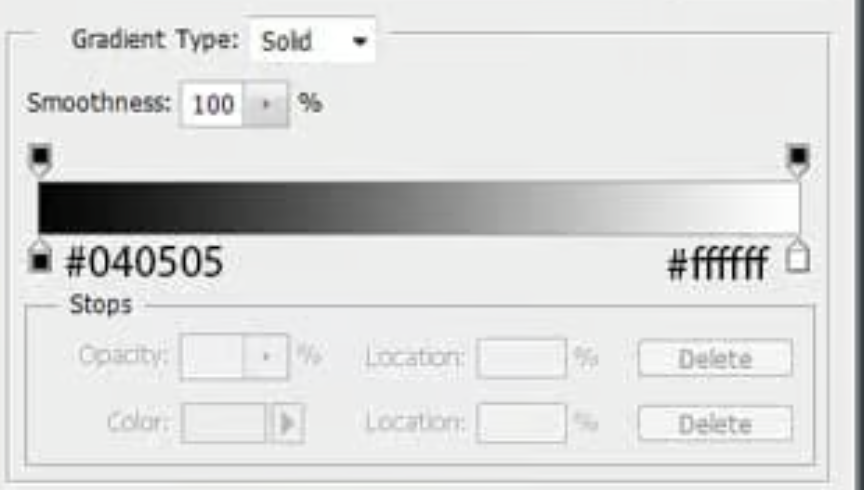
Click on the gradient bar and apply these settings:

Press OK
Hold CTRL D to deselect
Your image should look something like this:

20. Create a New Layer. Layer > New > Layer

Select the pen tool

Instead of ‘path’, change the pen to ‘Shape’

Set the colour to transparent for both Fill and Stroke (this just lets you see what you’re drawing more easily… we will change the colour later on).

Draw a shape that is slightly larger than the previous shape. Remember, use the pen tool to draw the corners, then use the curvature pen tool to drag the straight lines and turn them into curves.
When you are complete, change the fill colour to black.


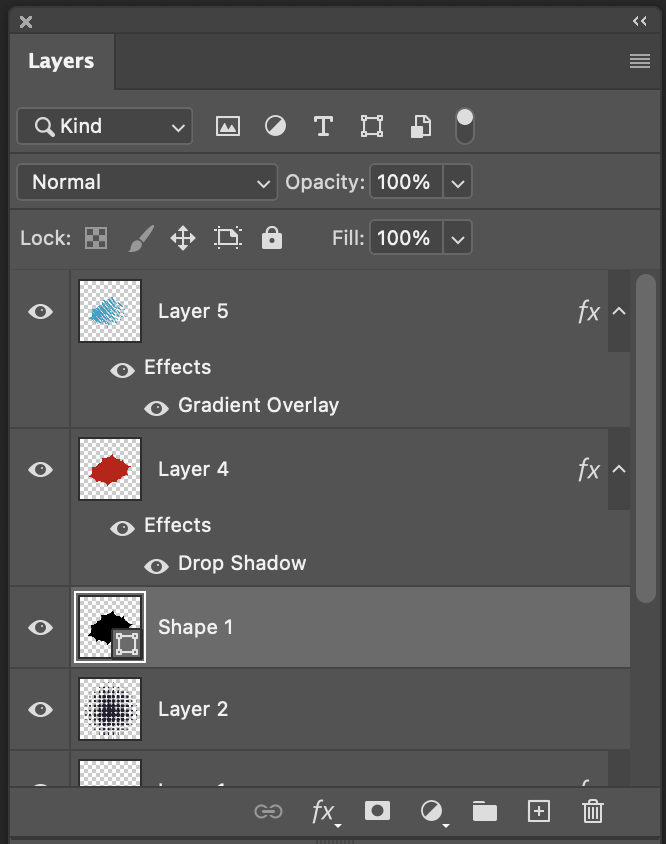
In the layers panel, drag your new shape underneath the smaller shape.


Here is a video to help:
TIP: The black outline looks better with exaggerated points. You can use the white arrow tool to click and edit the shape

21. Now we are going to add text:
Select the type tool

I will be making the word “POW!” in this example but you can use whatever word you wish.
22. Choose the font: Komika Axis, which you can download from here. When the font has downloaded, double click this ttf file to install it.
Select font size according to your preference

23. Click anywhere in your page to activate the type tool, then type ‘P’ to get started.

TIP: when you want to move text, you need to click the move tool

When you want to go back to adjust the type/ highlight the text / adjust font size etc, you have to be on the Type tool

24. Move your P:

Highlight the text

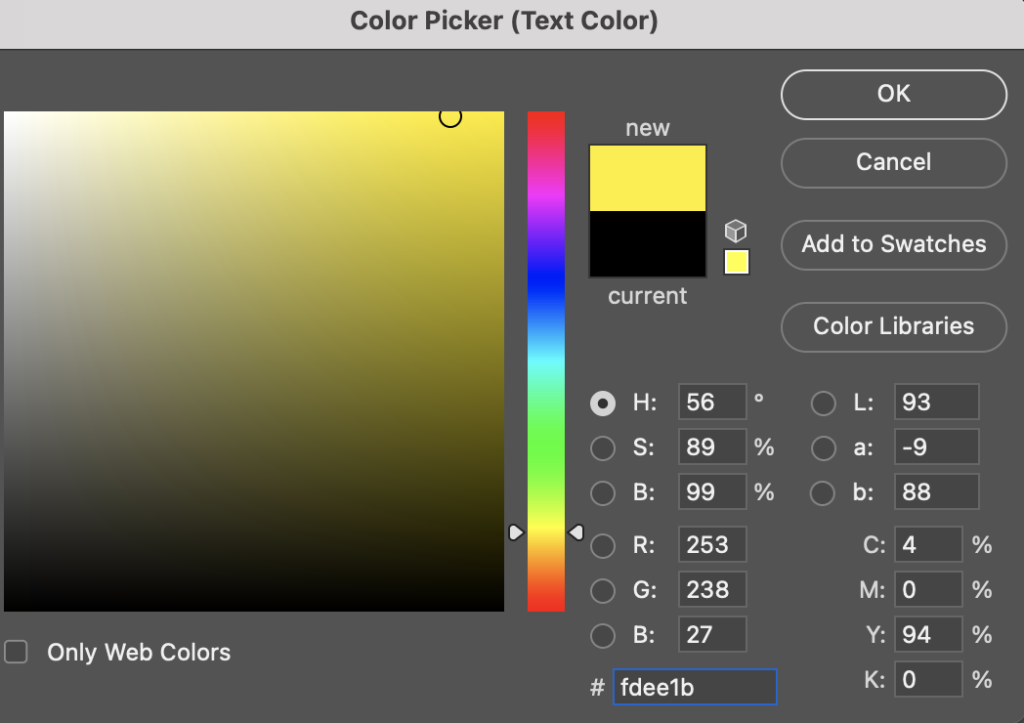
Choose the text colour from the top bar

I recommend changing the colour to the same yellow that I have. This is because we will be applying slight variations of this colour later on so you might find it easier to use the same colours. However, you’re more than welcome to try any colour you like. I chose the below

25. Duplicate this layer (Layer>Duplicate Layer) and place it under the original “P” layer. We will use it later.

Select the original “P” layer

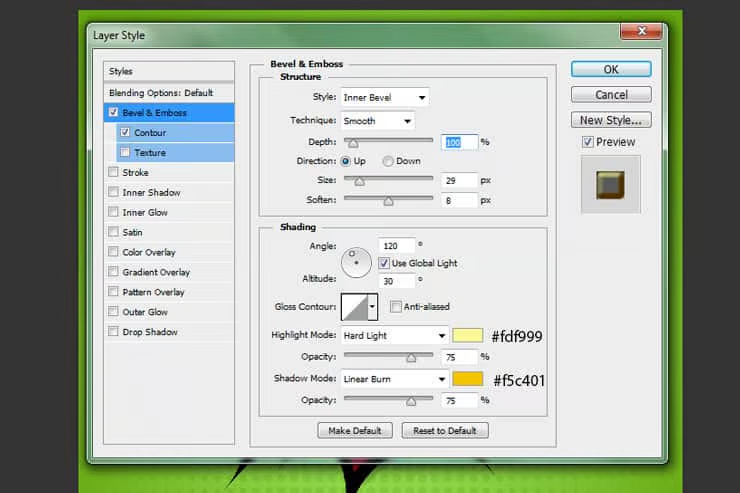
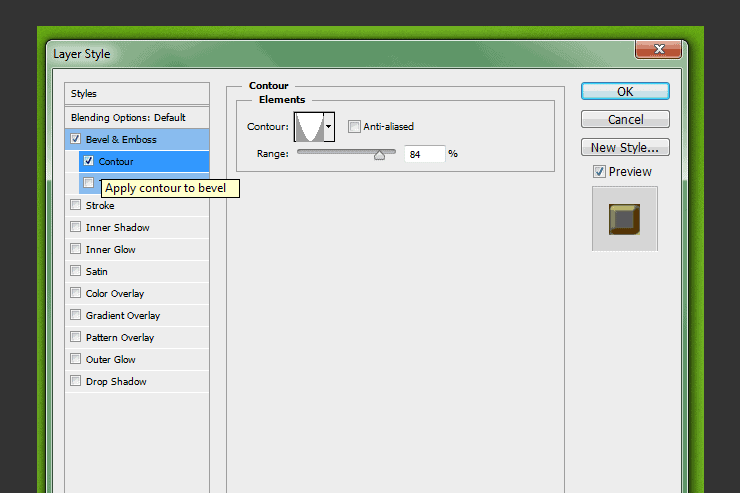
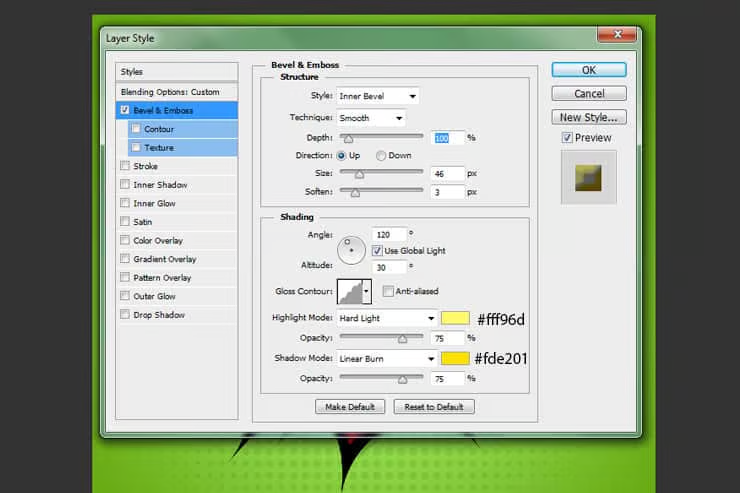
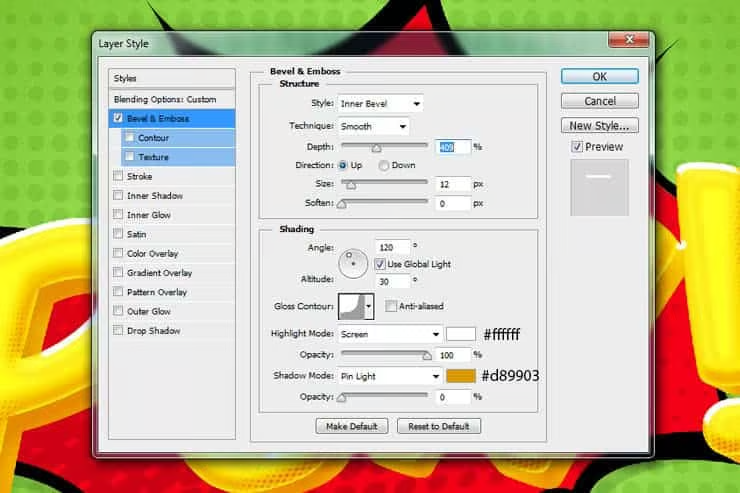
26. Double click on the layer and select ‘Bevel and Emboss’ from the left of the pop-up.
Apply these settings: (Note that the two colours below are slightly lighter and darker versions of my font. If you have chosen a different font colour, choose slightly lighter or darker versions of your font).

Add a contour with these settings:

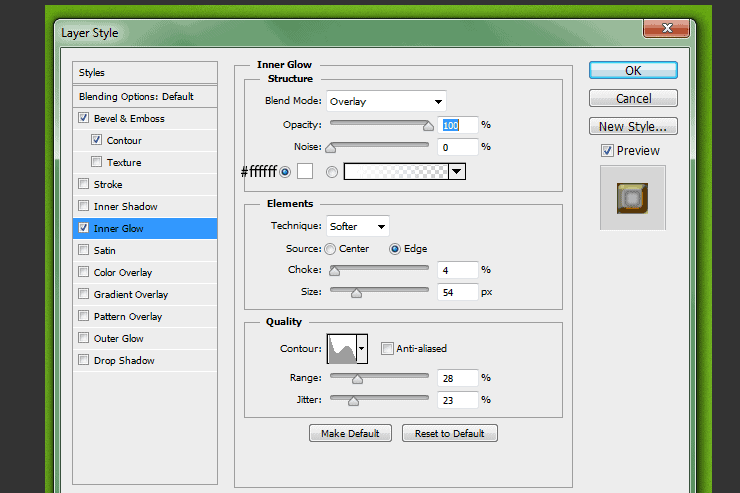
Add an inner glow with these settings

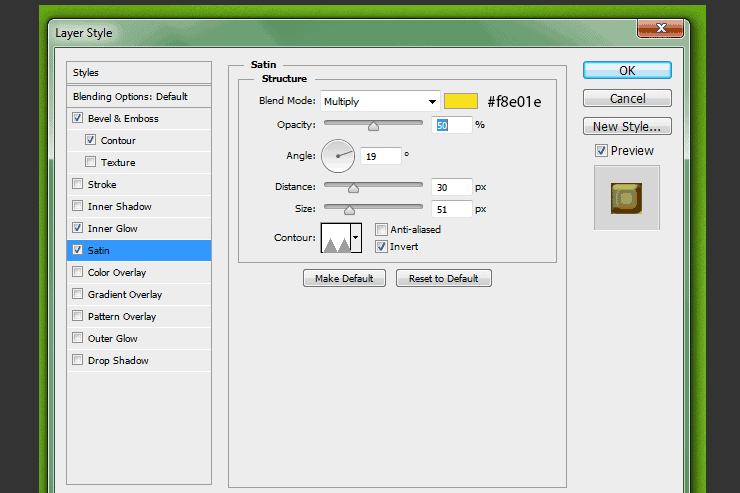
Add satin with these settings: (The satin colour is a slightly darker version of my original font colour)

Press OK
Your P should look like this:

27. Now remember that “P” we duplicated, select the duplicated P layer in the layers panel

Select the Move tool

Using your arrow keys move this layer five times to the right and five times downward. (It will look like it’s hardly moved).
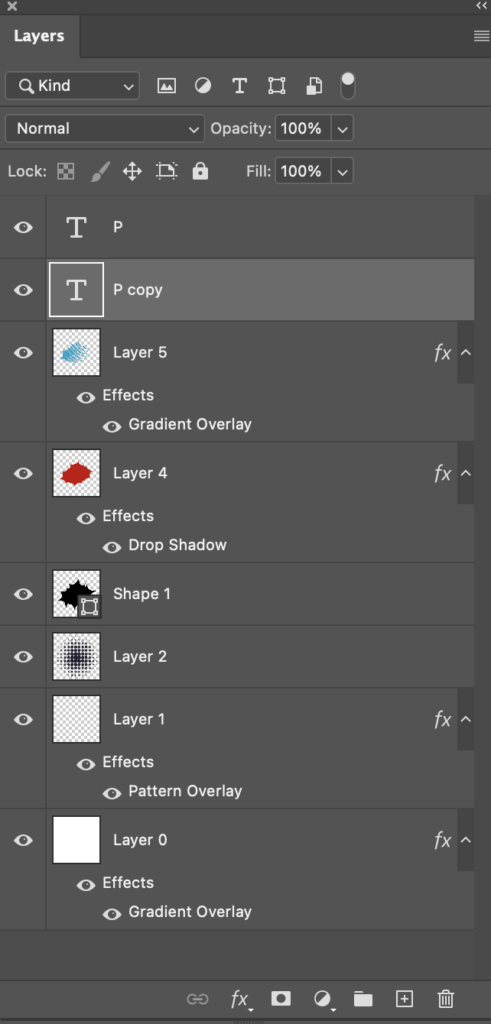
28. Take this layer you just moved and duplicate it again (moving it five times to the right and five times downward). Repeat the same steps stated previously to three more “P” layers. So, in total you should have 6 “P” layers including your original “P” layer.
It should look like this:

28. Right Click on the top P Copy and select’ New Group’

This will position an empty group above all the duplicated P layers. Like so:

Hold shift and select all the P Copy Layers.

With all the P layers selected, click and drag them into the group.

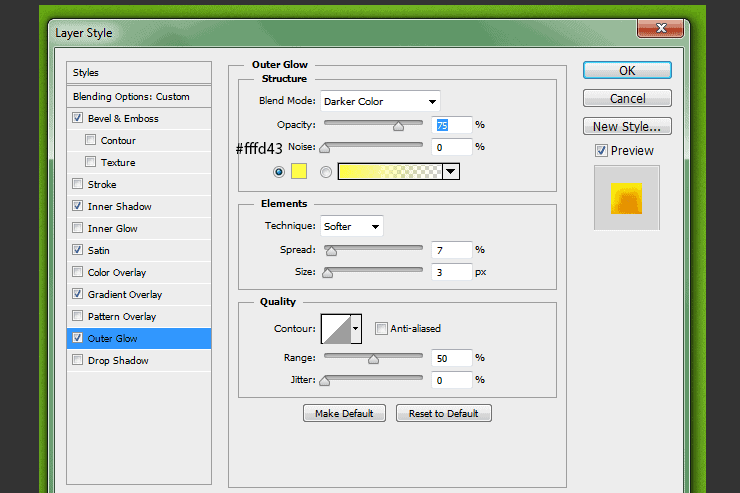
29. Double click on the group and apply the below settings:
Bevel and Emboss:

(Highlight colour is slightly darker than original, Shadow mode is slightly lighter than original).
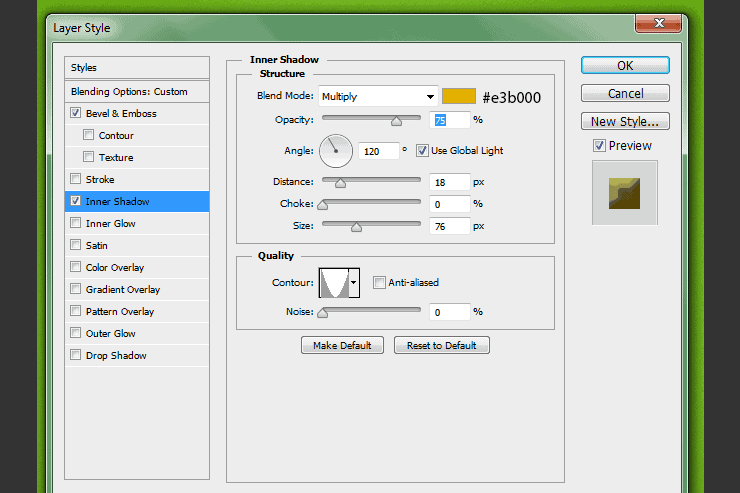
Inner shadow:

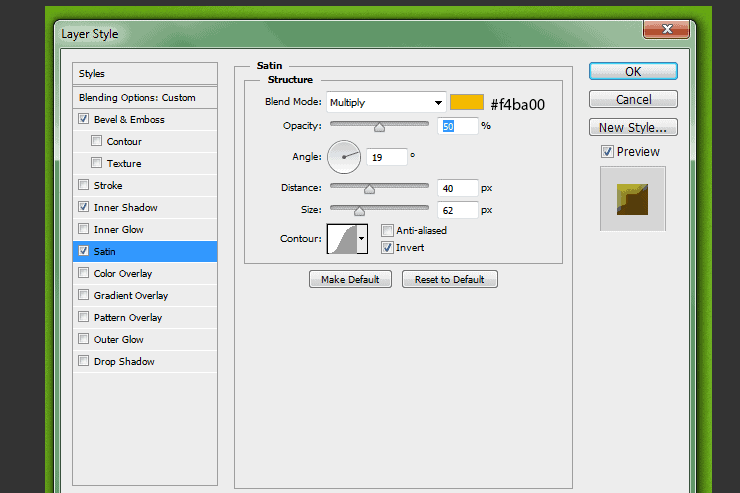
Add Satin:

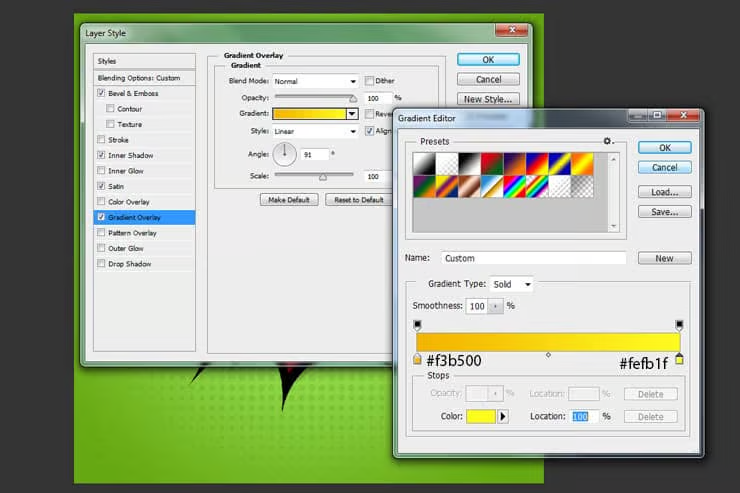
Add Gradient Overlay:

Add outer glow:


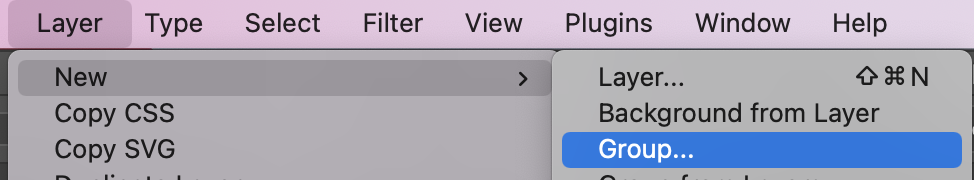
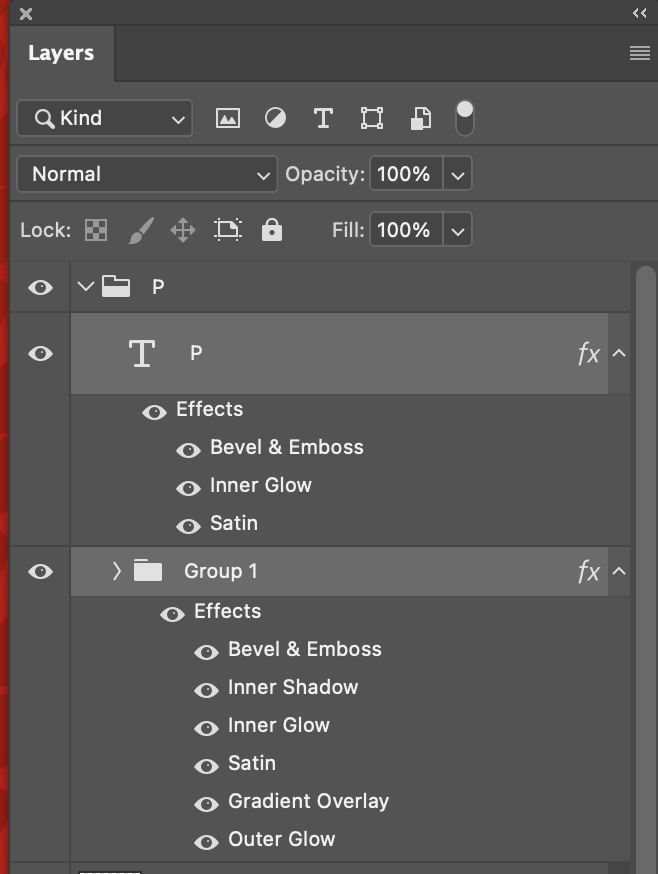
30. Create a new group for all your P layers: Layer > New > Group. You can call this group P to make it simple to identify.

Highlight your original P and the group of P copies, and drag into the P group.

31. Click on the group in the layers panel:

Duplicate this group: Layer>Duplicate Group

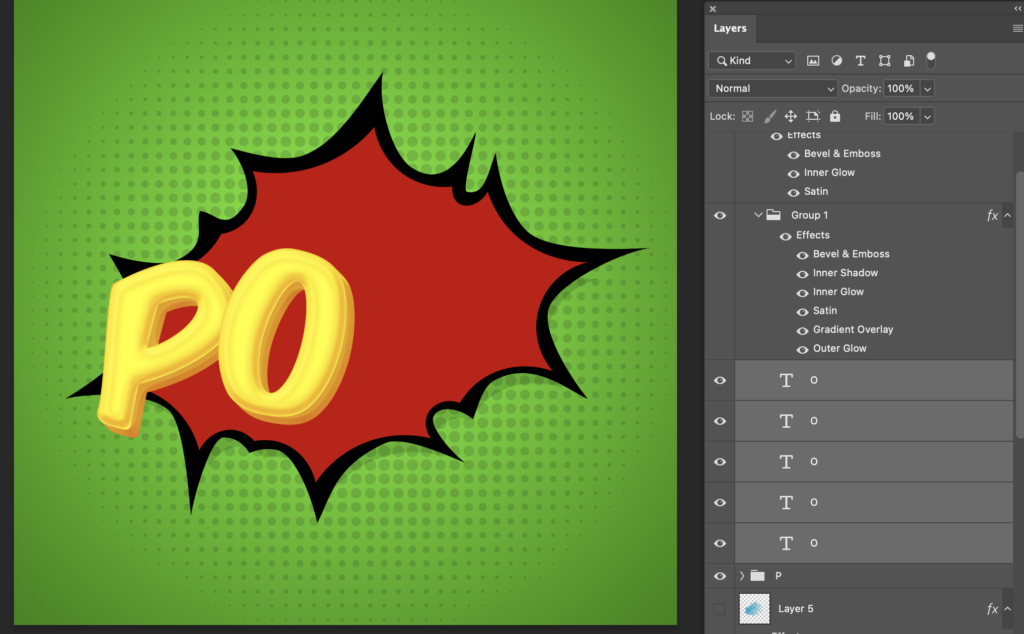
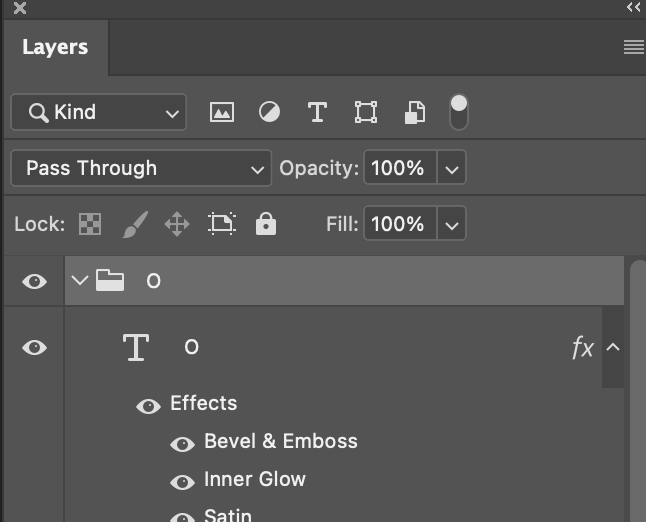
I called this group “O” as it is the second letter I will be adding:

32. Select the Move tool

Move the whole group to the right.

33. Now we will change the “P” to an “O”:
Select the type tool

Highlight the P and change to O.
You will notice that this only changes the Top letter.

To change all the others, go to the layers panel…


34. Click on the entire ‘O’ group

Hold CTRL + T to activate ‘Free transform’.
Hover your mouse in one of the corners until the rotate button appears. Rotate the O so it is slightly lop-sided

Press ‘Enter’ when you are happy
35. Repeat steps 31-34 for letters ‘W’ and an Exclamation Mark’

36. Now we will add some halftone brushes to the letters.
First we are going to create a copy of all the letters… Select all the groups in the layers panel (Hold shift to select them all).

GO to Layer > Duplicate Layers

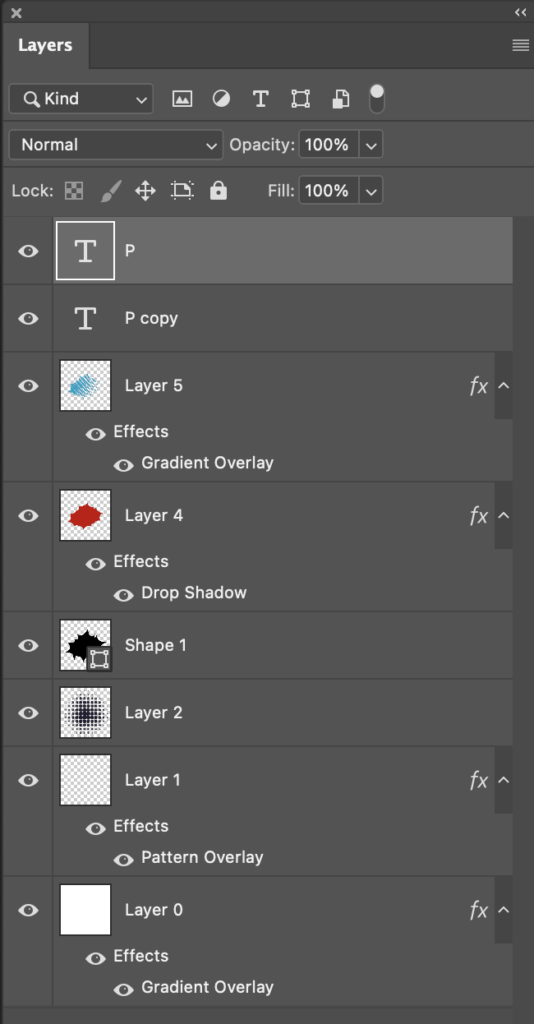
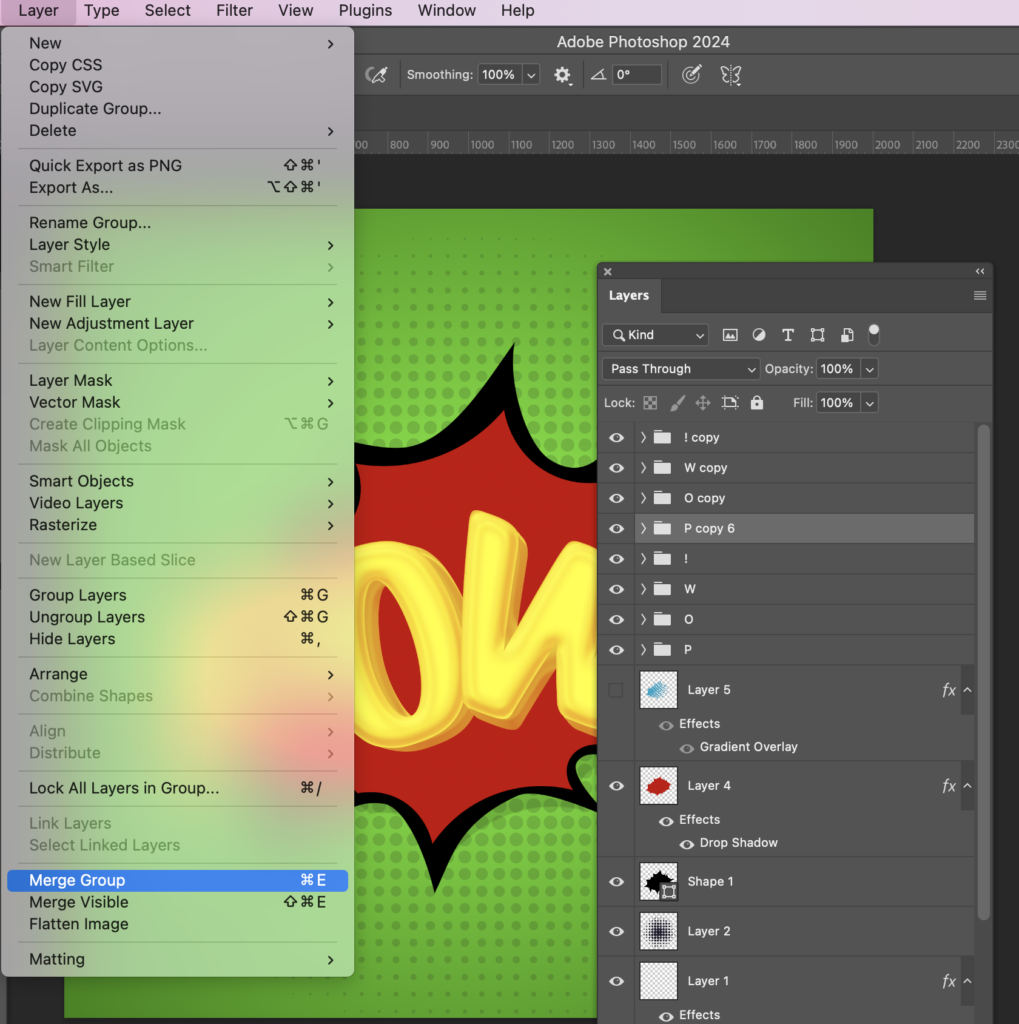
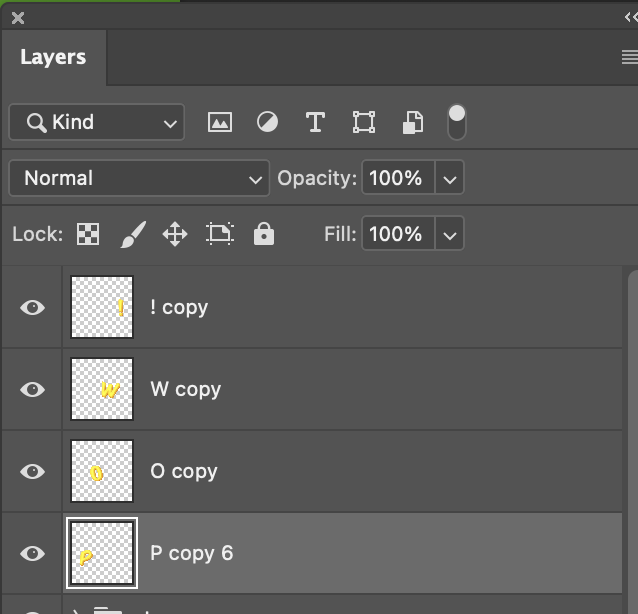
37. Now we need to merge each letter group. First click on the P group copy and then go to Layer > Merge group

Repeat for year letter group copy.
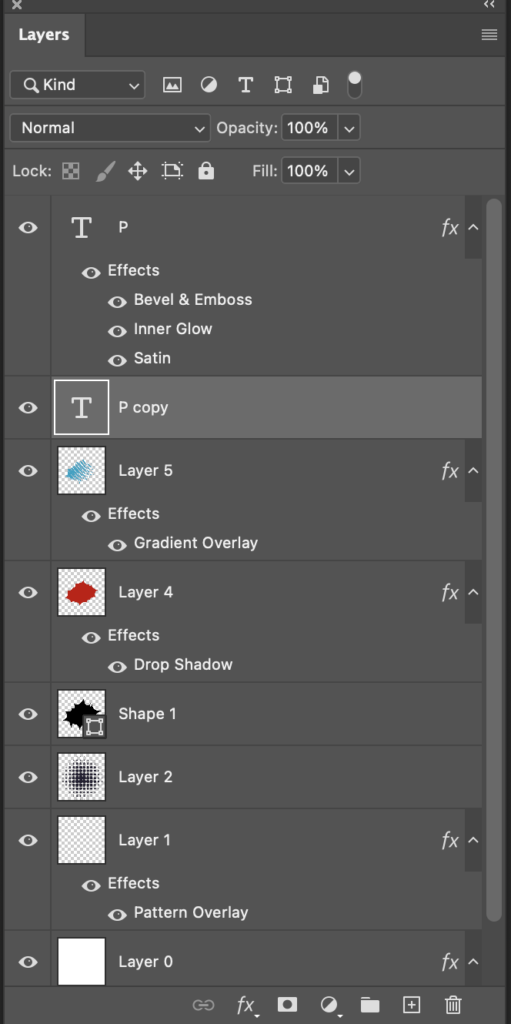
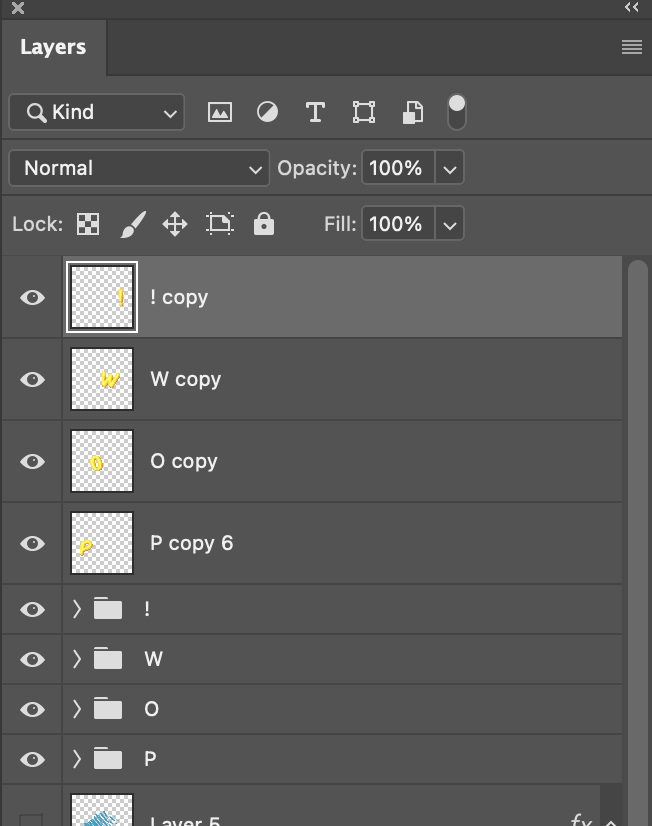
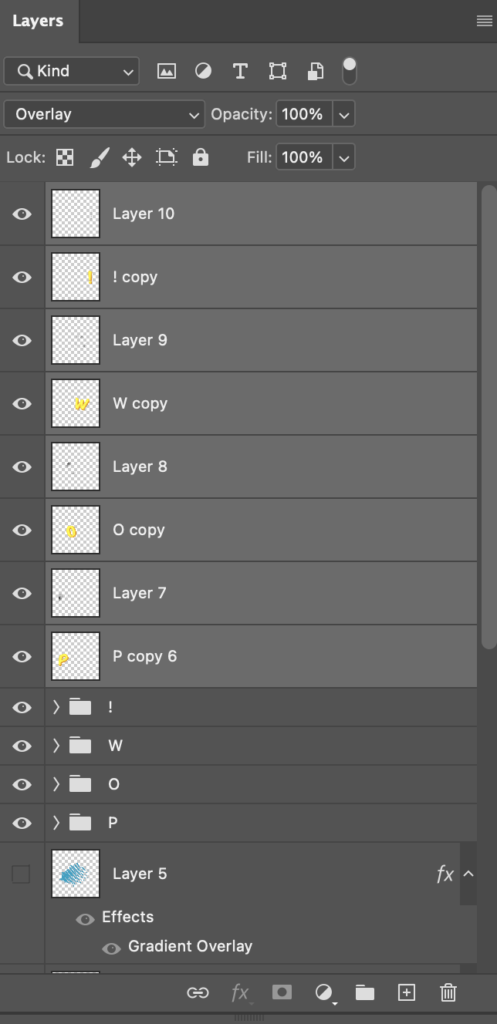
Your layers panel will look something like this:

38. Now we are going to add a half tone brush to each letter. First, select the merged P layer in your layers panel.

Make a selection from it by clicking CTRL + the layer thumbnail.

39. Create a new layer: Layer >New > Layer

Select the Brush tool.

I’m using a black colour:

Select the Half 2 brush

Change the size to approx 550 px

40. Apply the brush like shown below

41. Change the blend mode of this layer:
In the layers panel, click where it says ‘Normal’.

From the drop down, choose ‘Overlay’

Type CTRL + D to deselect.
Your P should look like this:

42.Repeat steps 38 to 41 for O, W, !
Below you can see the position I painted the brush, before changing the blend mode of all these layers to an Overlap.


43. Hold shift and select the layers ‘P’, ‘O’, ‘W’, ‘!’ and their overlay layers in the layers panel (not the layer groups)

Merge these layers: Layers > Merge Layers

44. Make a selection from this layer by holding CTRL while clicking the layer thumbnail in the layers panel.

45. Create a new layer: Layer > New > Layer
Select the fill bucket tool

Fill the selection on the new layer with black

46. Double click on this layer in the layer panel… Add a bevel and emboss effect to this layer

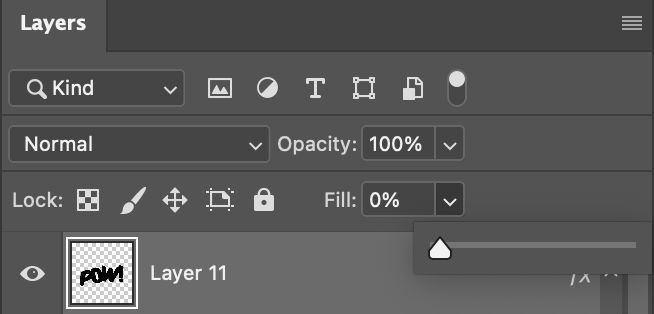
47. In the layer panel, set the layer fill opacity to 0%

It might not look obvious but this has added a small highlight to some edges of your text.
48. (Now we are going to repeat steps 44 + 45…) Make a selection from the Merged POW! layer by holding CTRL + clicking the thumbnail of this layer

Create a New Layer…. Layer > New > Layer
In the new layer, fill this selection with black.
Hold Ctrl + D to deselect

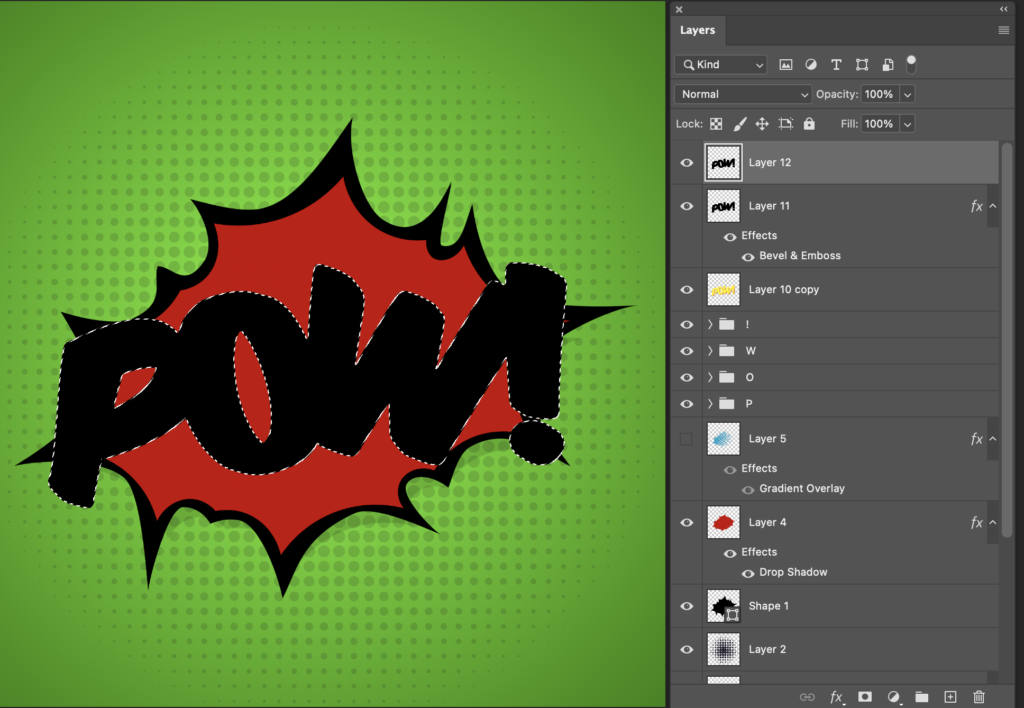
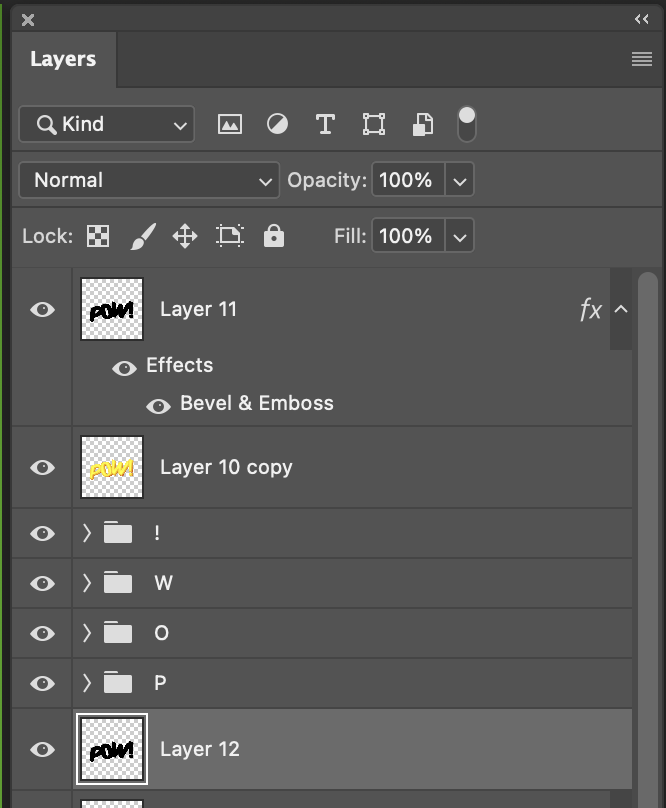
49. In the layers panel, drag this layer below all your text layers

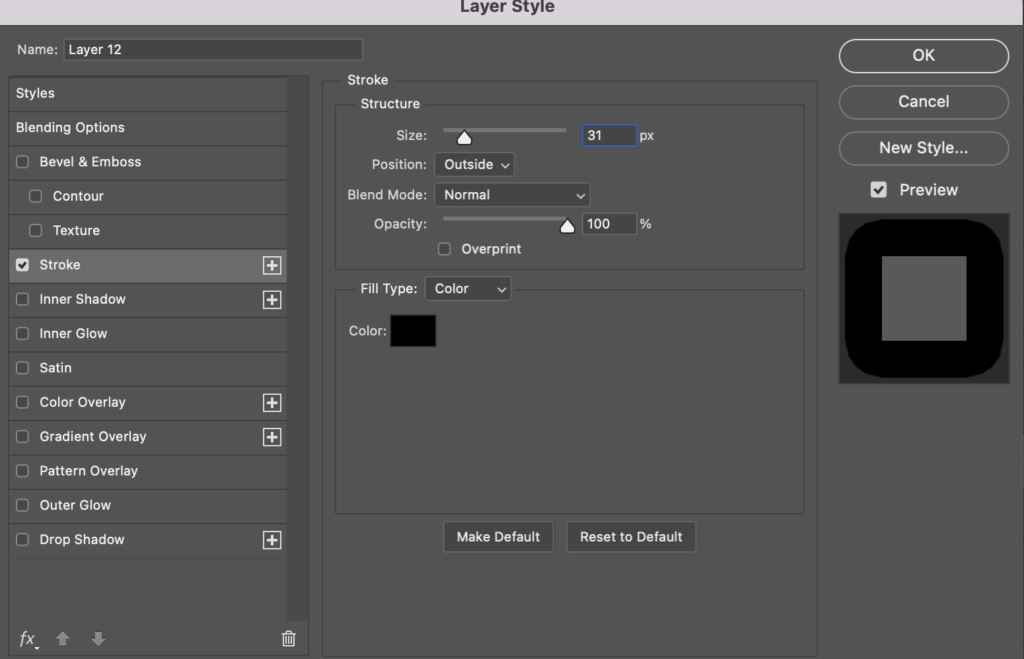
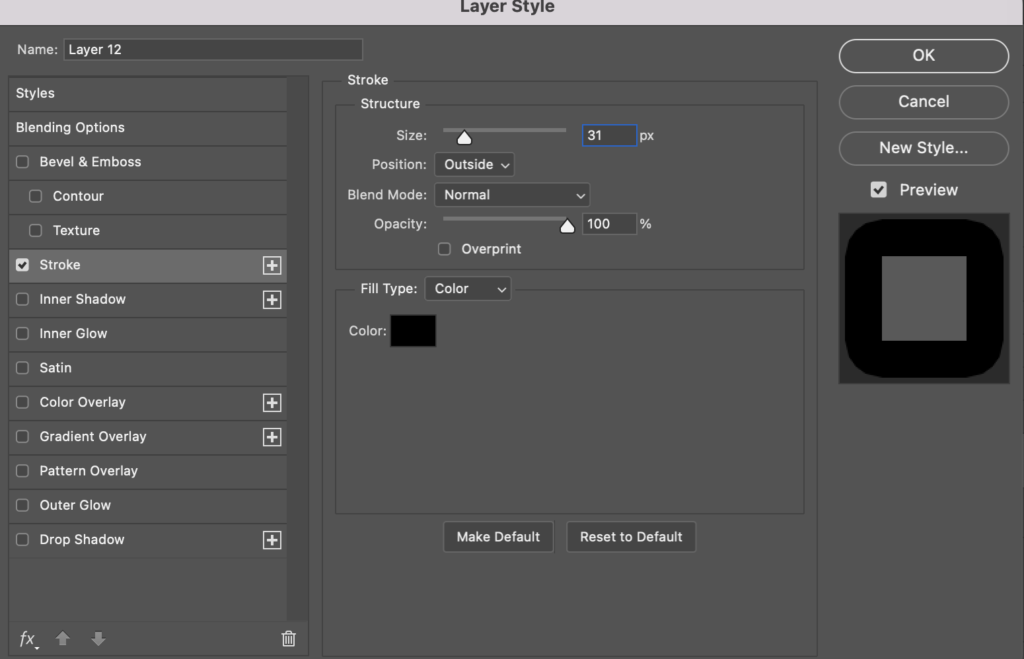
50. Now double click on the layer thumbnail and click on ‘Stroke’ from the left of the pop up. I applied a stroke that was about 31 px

51. Now select drop shadow from the left of the menu and apply the below settings:

Final Image:



Street artist, graphic designer, and activist Shepard Fairey created this visionary portrait of then Senator Barack Obama in 2008 as a form of grassroots activism to support Obama’s first presidential campaign. Fairey based the work on an Associated Press photograph by Mannie Garcia, which he transformed with his signature high-contrast stencil technique, inspired by the political message and bold graphics of Soviet Socialist Realism:



Fairey’s Poster was first disseminated as a street poster, but the image was later used to create thousands of stickers and T-shirts and was widely circulated online.
Emblazoned with the word “Hope” and featuring reds and blues that complement the campaign logo designed by Sol Sender, Fairey’s portrait was quickly adopted as an official image of Obama’s 2008 presidential campaign. New Yorker art critic Peter Schjeldahl called the poster “the most efficacious American political illustration since ‘Uncle Sam Wants You.’”
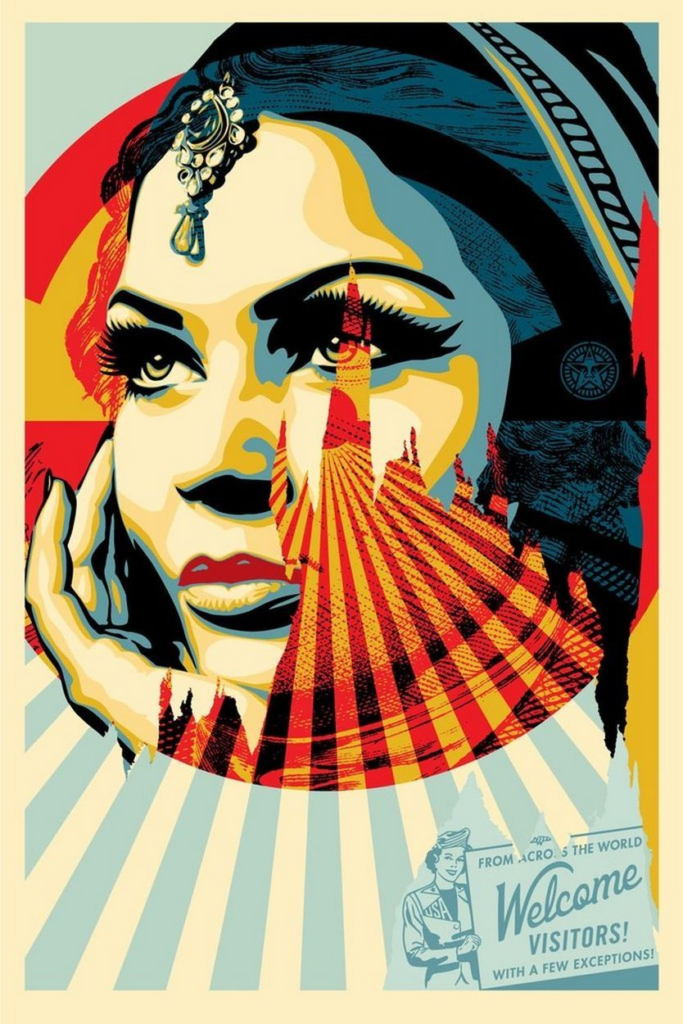
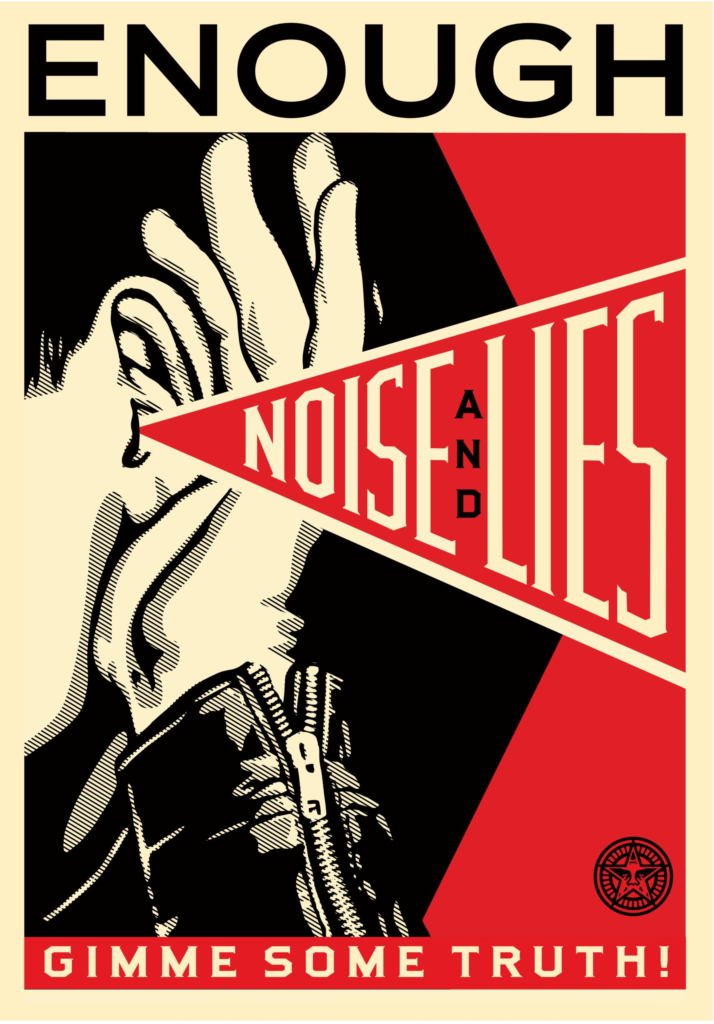
Some of Shepard Fairey’s other work:




DESIGN YOUR OWN:


2. Open the image in photoshop. (Right click on the photo and select, ‘open with’ > ‘Photoshop’
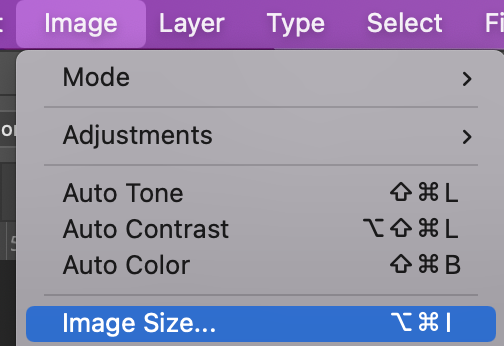
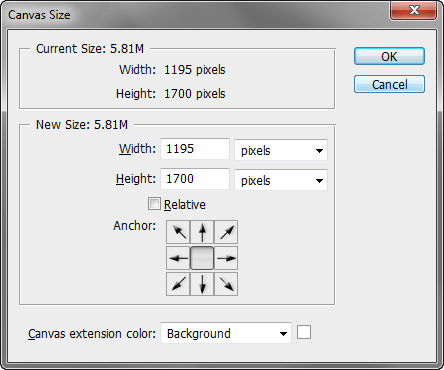
3. Firstly, we need to reduce the image size. With the image open in photoshop, go to ‘Image’ > ‘ Image Size’

4. Change the image width to 2500 pixels (not centimetres!). The height should automatically change to 1667 centimetres. Press OK.

5. Click the zoom tool and then ‘Fit Screen’


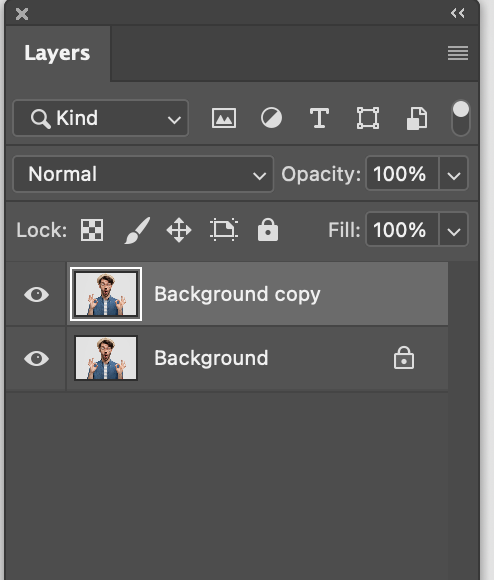
6. Duplicate the layer:
– To show the layers panel, go to ‘Windows’ > check that ‘Layers’ is ticked
– Now click, ‘Layer’ along the top panel, followed by ‘Duplicate layer’
– You should now be able to see two layers in the layers panel

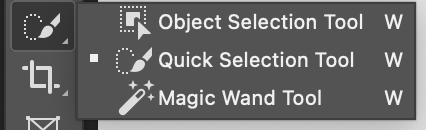
7. Select the quick selection tool from the toolbar

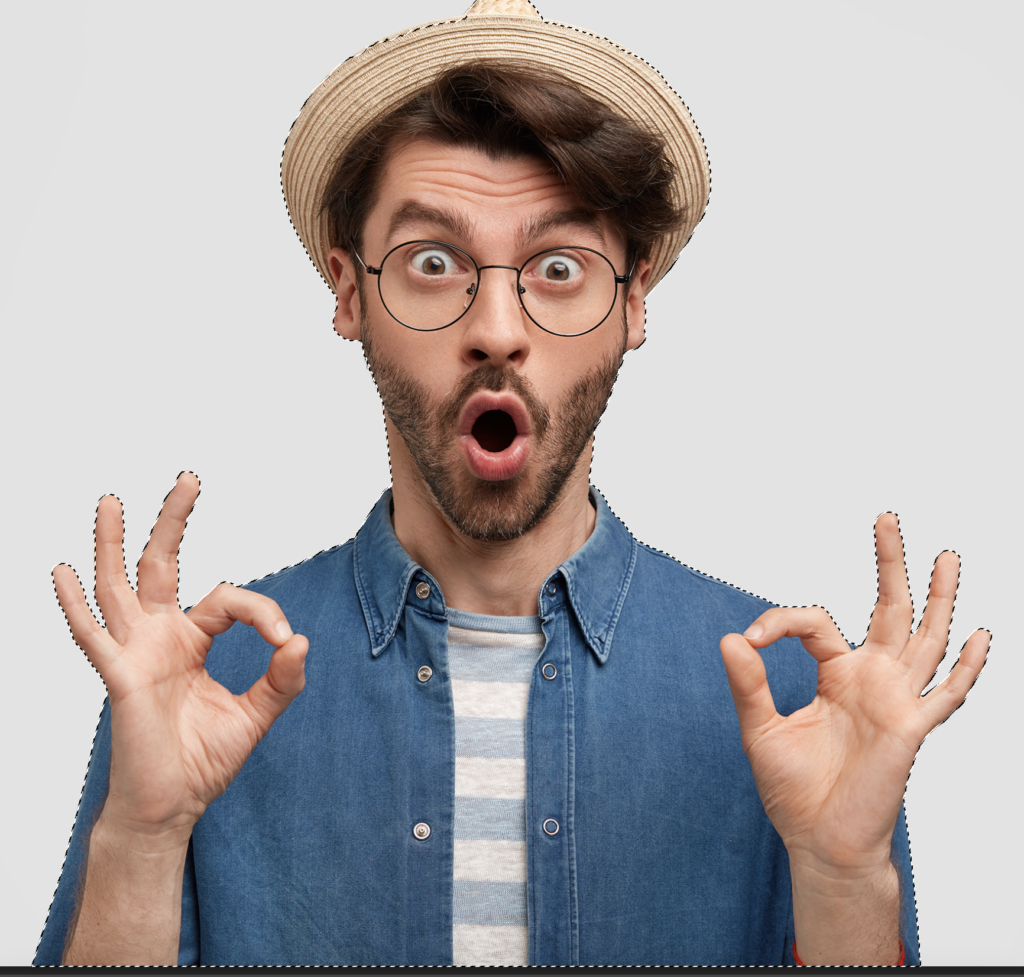
8. With the quick selection tool, select somewhere inside the person and drag your mouse around until all the person is fully selected.

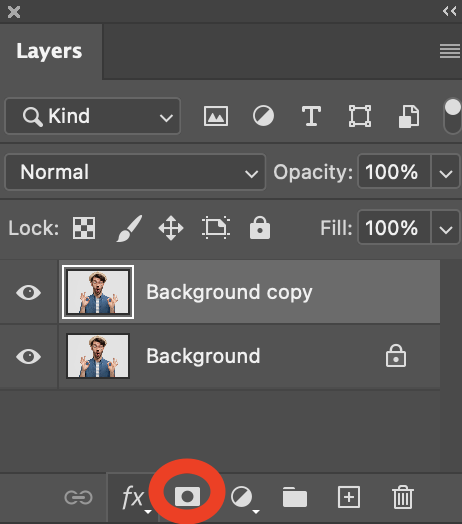
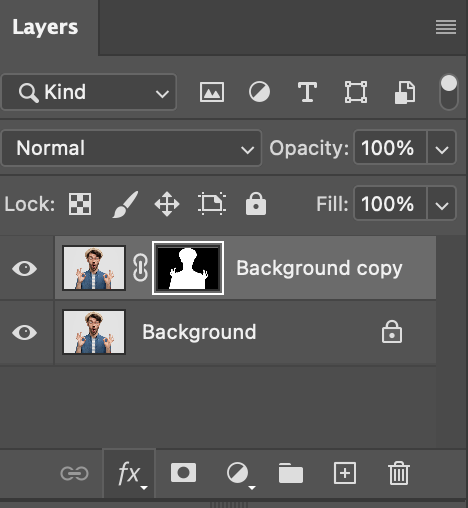
9. Click the mask button on the layers panel

Your layer should now look like this in the layers panel

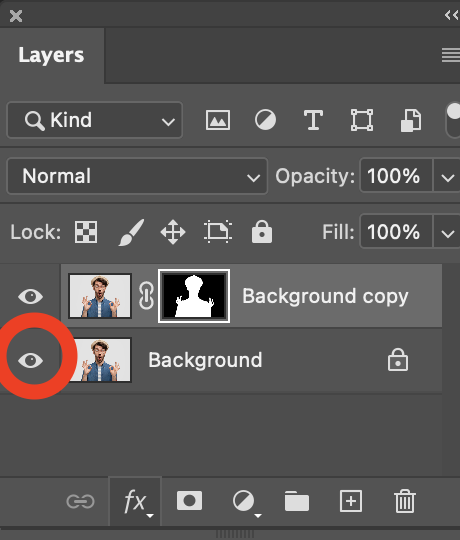
10. Now hide the background layer (the bottom layer) by clicking the eye next to the layer.

You should be able to see that you have now isolated the person from the background (the checkered background indicates a transparent background).

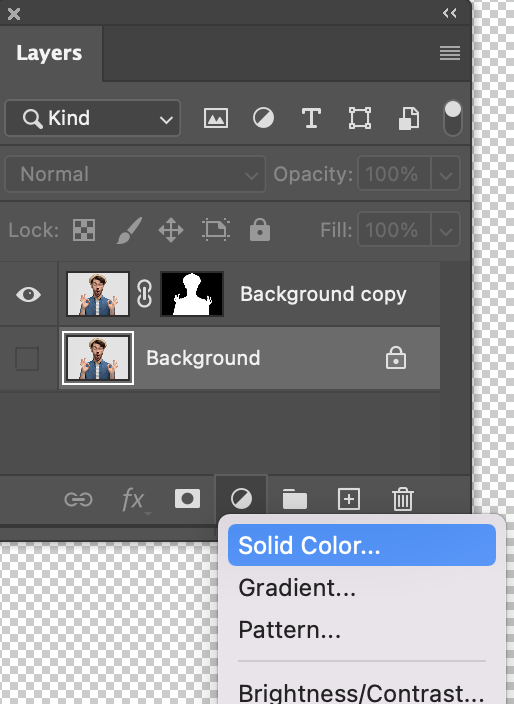
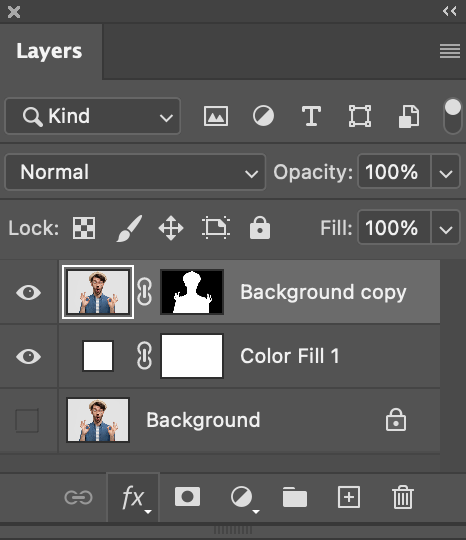
11. Now you need to create a new fill layer. With the bottom background layer selected, click the ‘new layer ‘icon along the bottom of the layers panel

In the drop down, select ‘Solid colour’

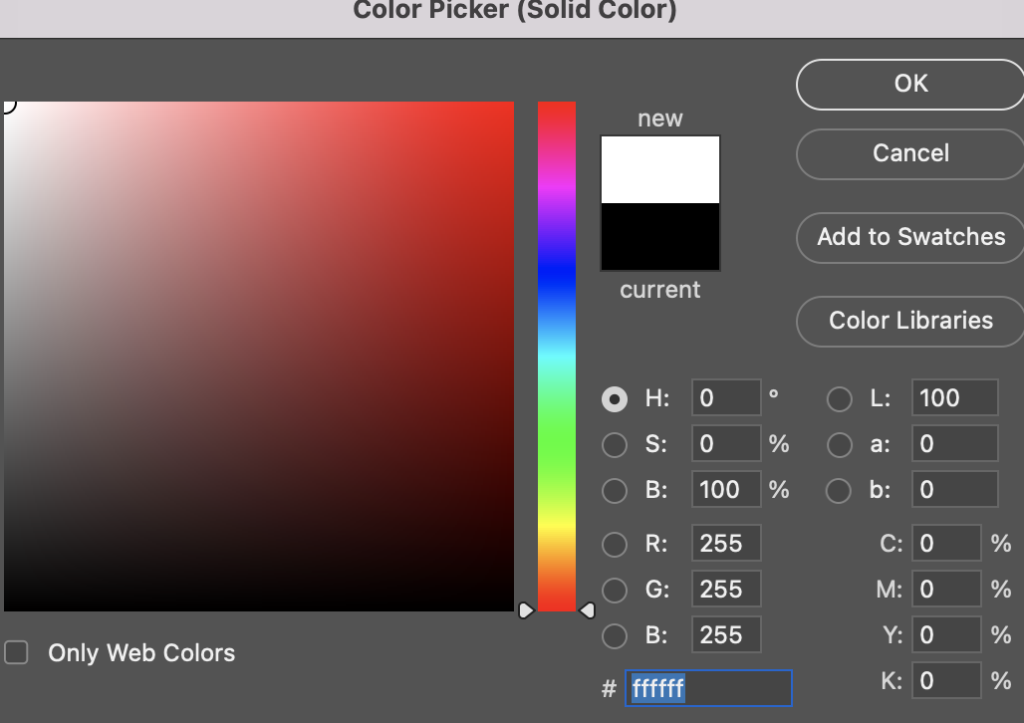
12. Choose white as the colour.

13. Click onto the top layer

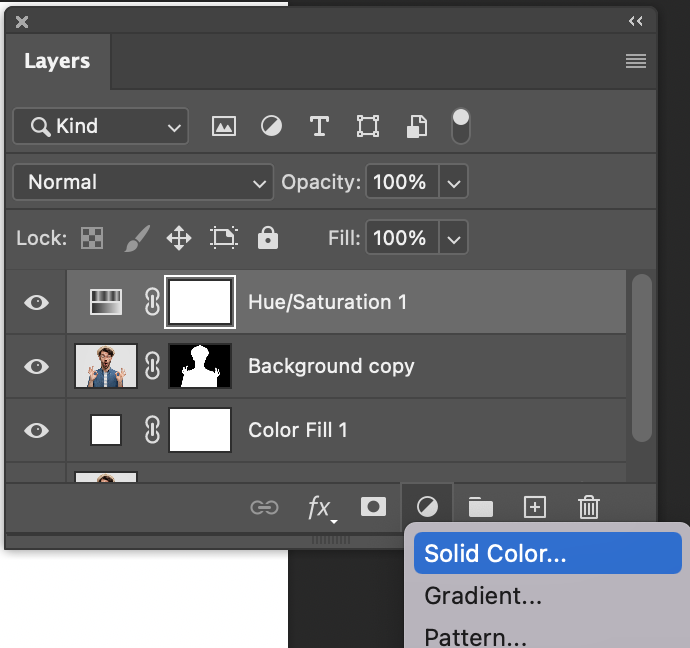
14. Now we need to change the layer to greyscale. Click the ‘new layer ‘icon along the bottom of the layers panel

Select ‘Hue / Saturation’ form the drop down.

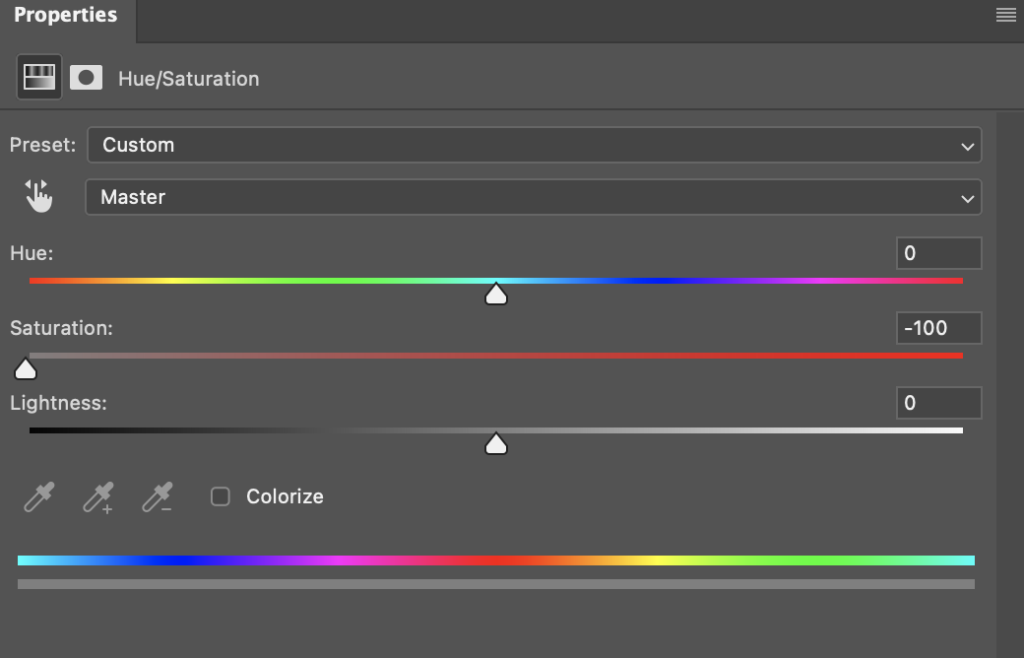
15. In the pop up ‘properties’ panel, drag the saturation down to ‘-100’

Your image should now look like this…

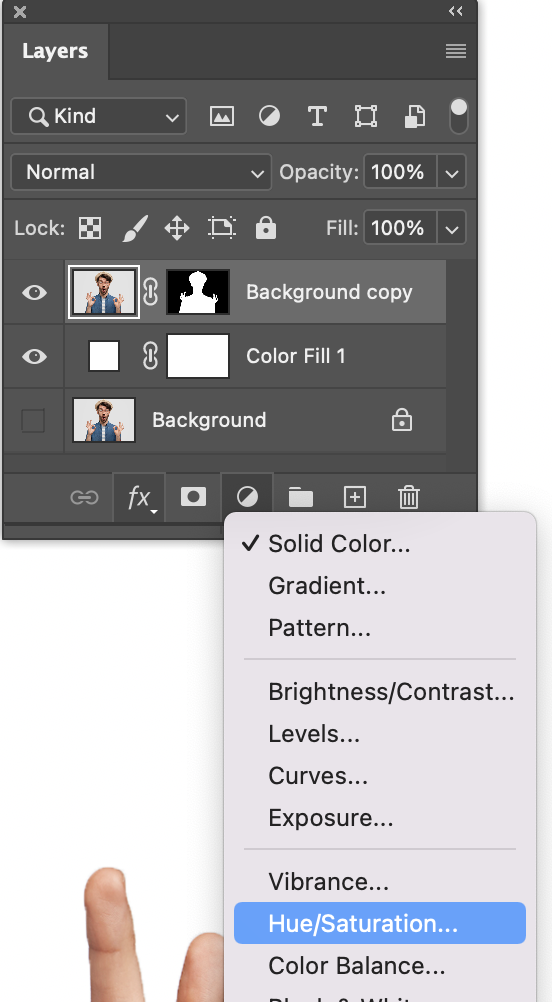
16. Now we need to create another solid colour layer. Go to the ‘new layer’ icon at the bottom of the layers panel.

Select ‘solid colour’ from the drop down

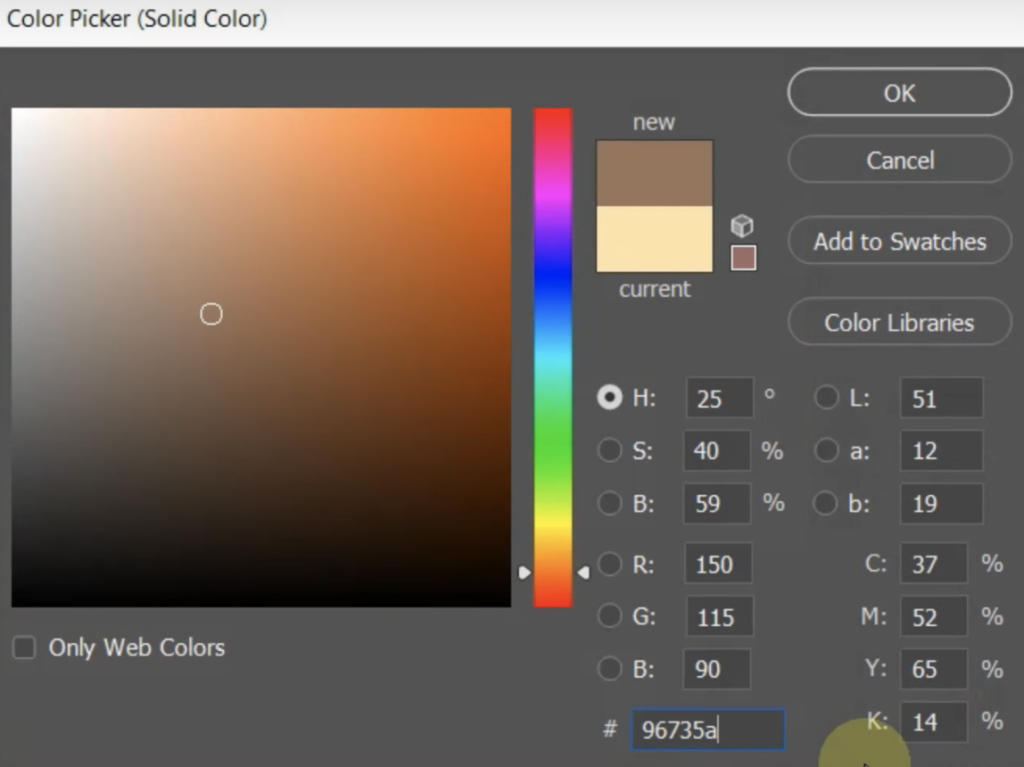
Set the colour to ‘96735a’ – press OK

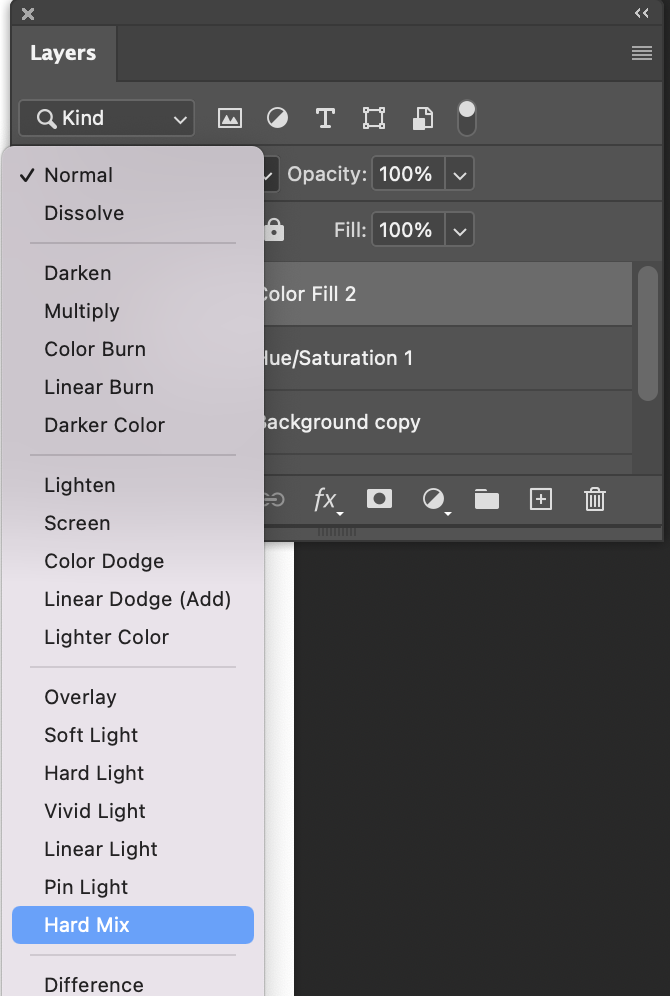
17. Set the blend mode of this layer to ‘Hard Mix’. To do this, click where it says ‘normal’ on the layers panel, and select ‘hard mix’ from the drop down.

18. Your layer should now look like this.

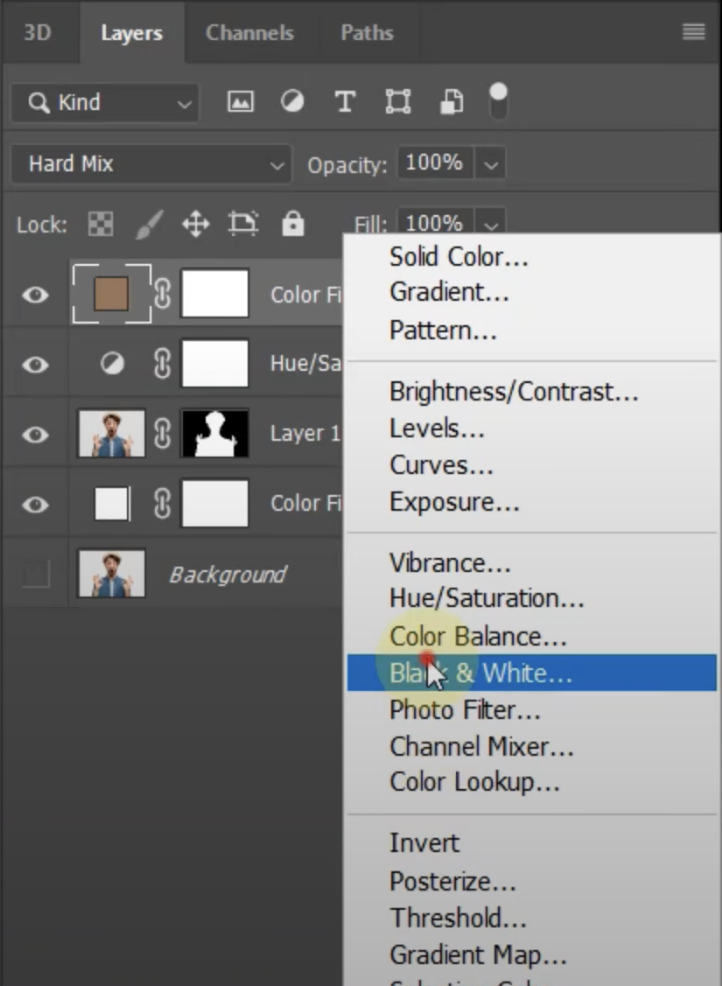
19. This has given a good threshold (separating the colours more dramatically). But now we need to turn it black and white again. To do this, select the ‘new layer’ icon at the bottom of the layers panel.

Choose ‘black and white’ from the drop down

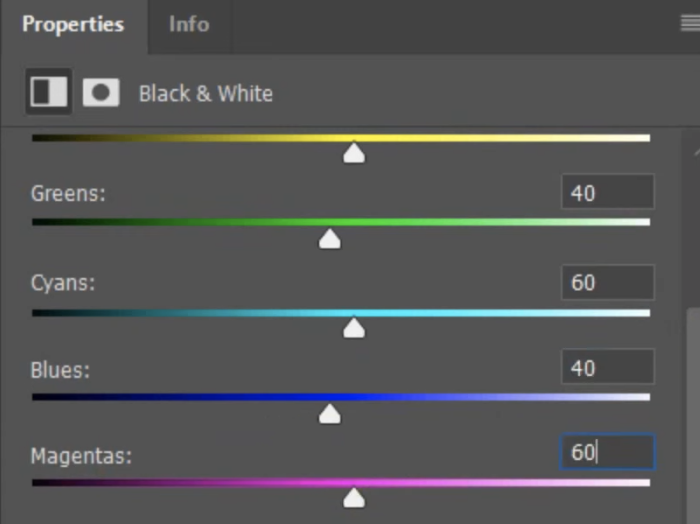
In to pop up properties panel, scroll down and change the level of the blues to ’40’ and the magenta to ’60. You can keep the rest the same.

Your image should now look like this

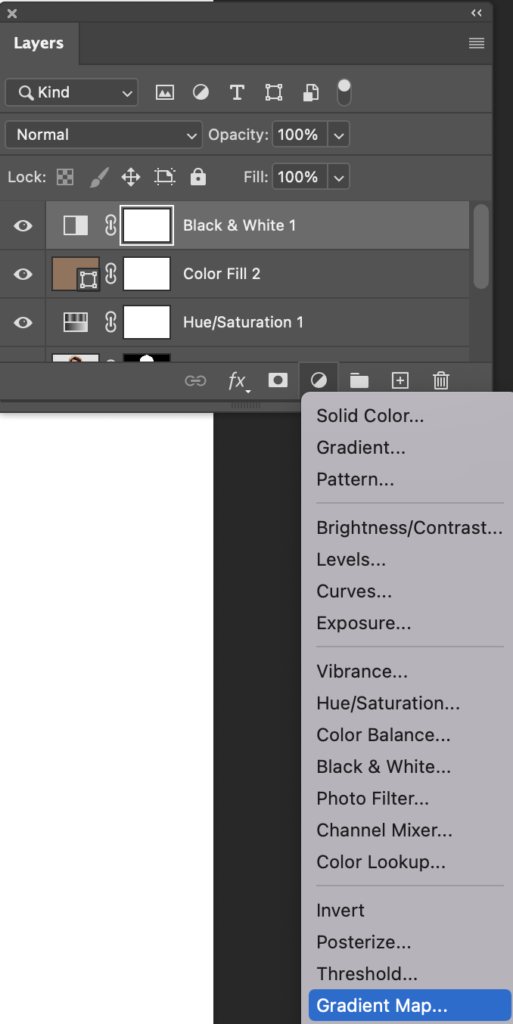
20. Now you need to select your colours for the whole image. To do this, go to the ‘new layer’ icon at the bottom of the layers panel.

In the drop down, select ‘gradient map’

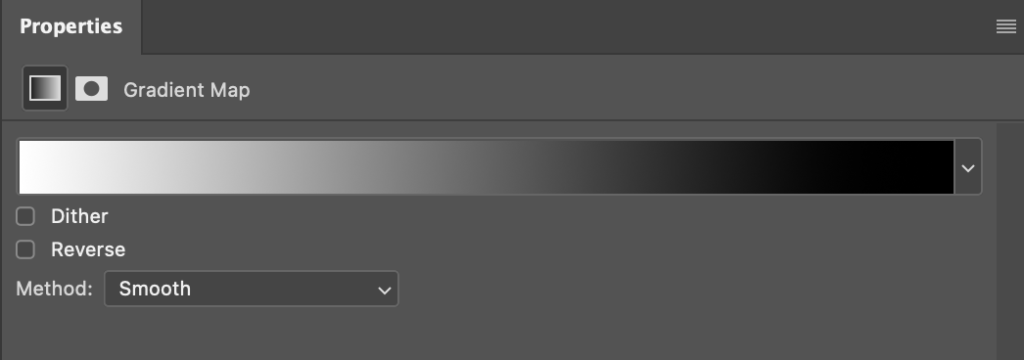
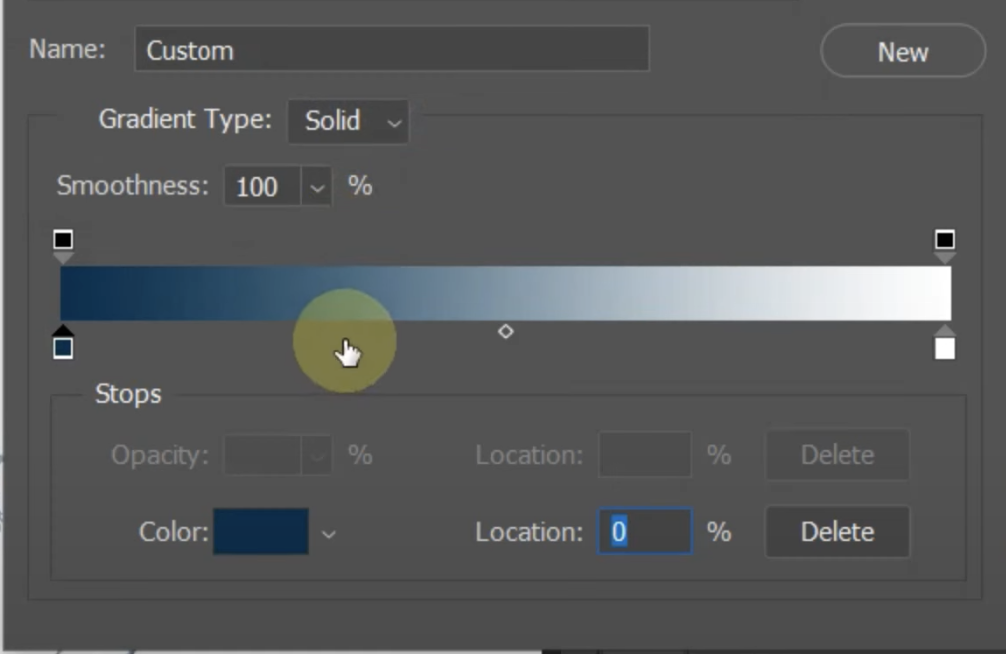
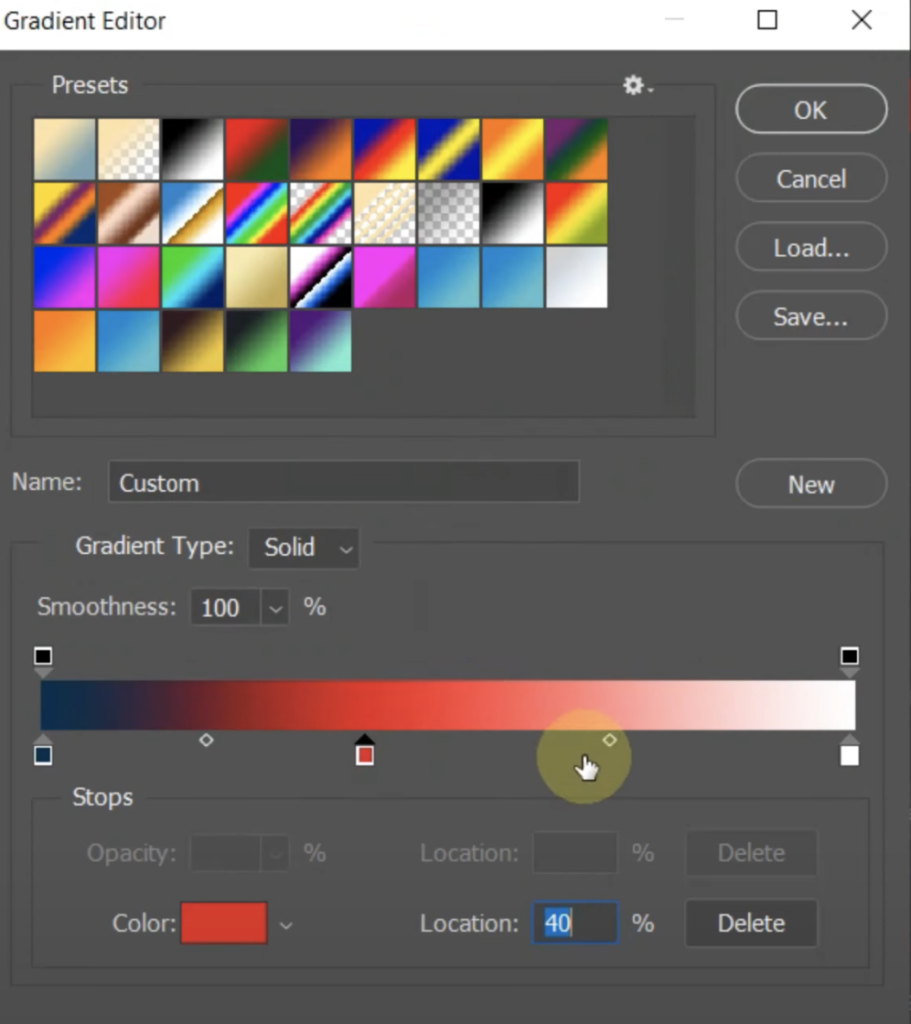
21. In the pop up properties panel, click within the gradient bar.

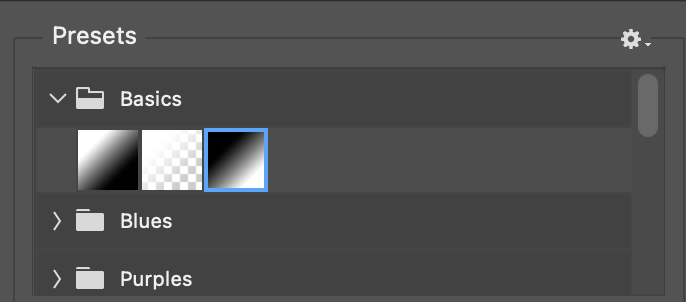
22. From the presets, select the black and white icon that has the black in the top left corner

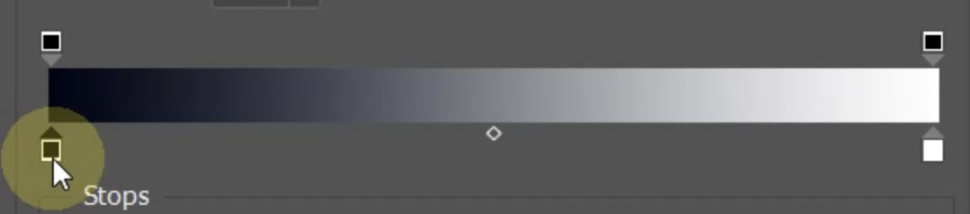
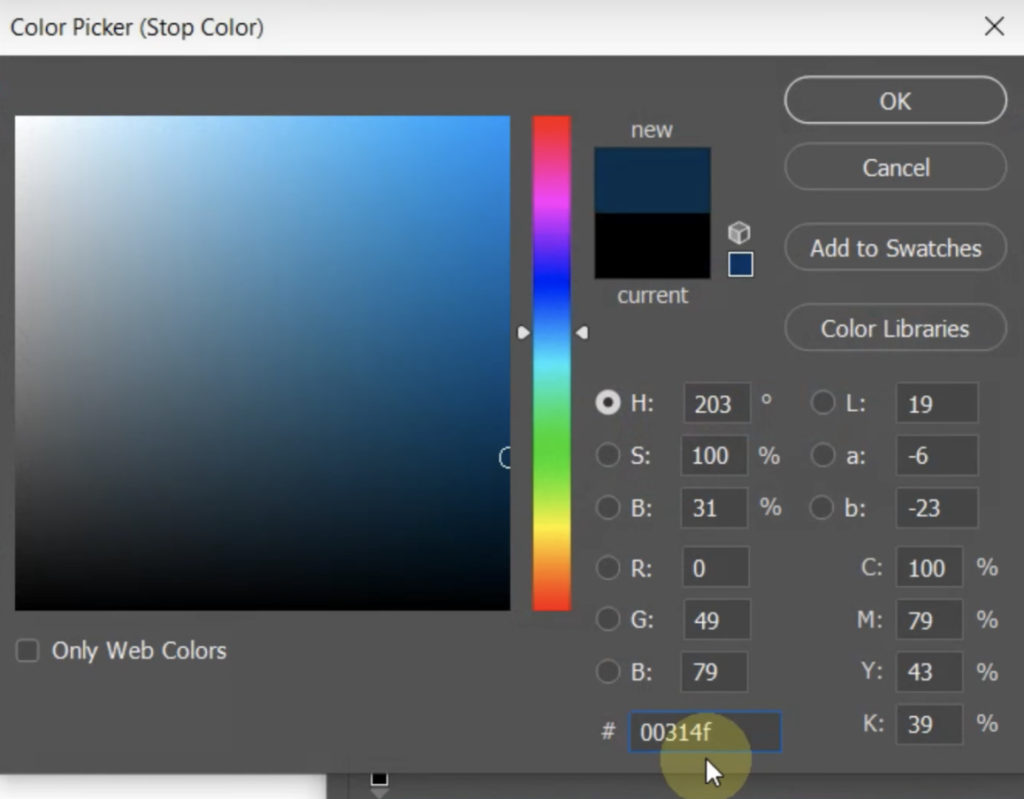
23. Double Click on the little square to the bottom left of the gradient bar

24. In the pop up, set the colour to 00314f – press OK

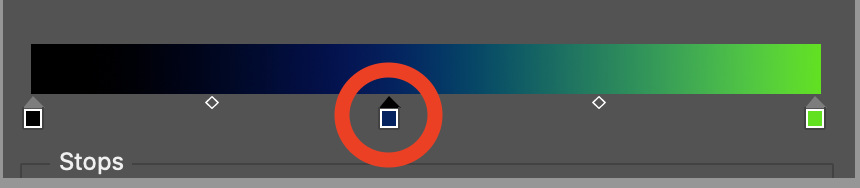
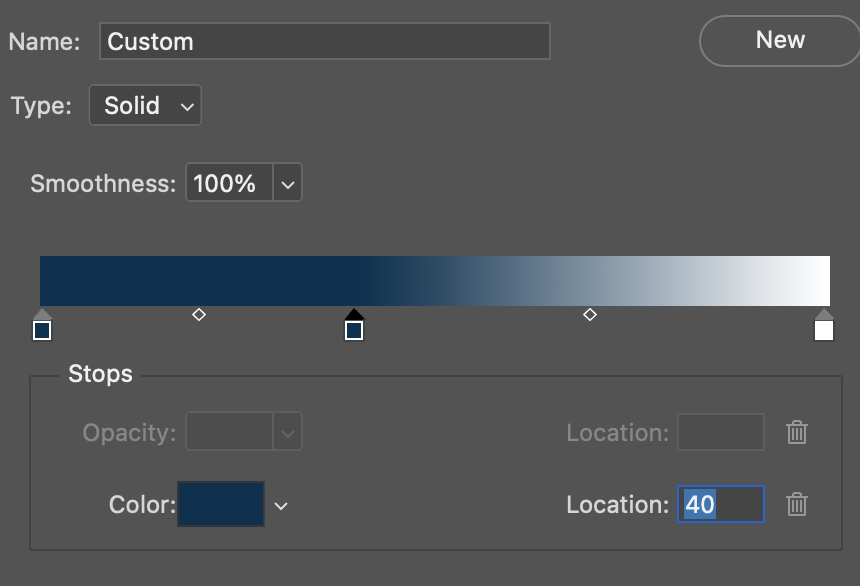
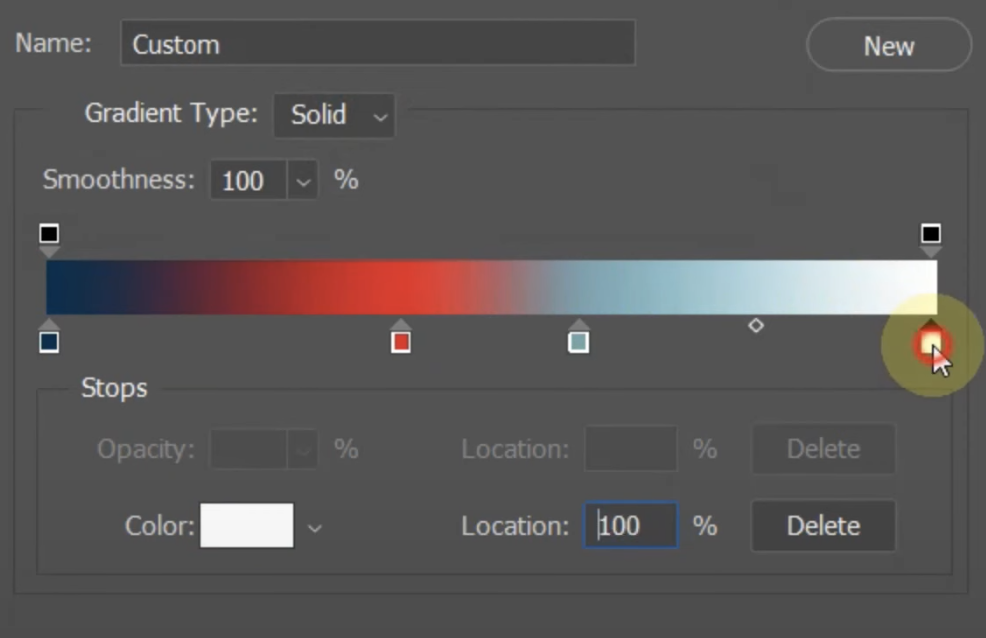
25. You now need to create another colour stop. To do this, click under the gradient bar as shown

26. Now set the location to around 40

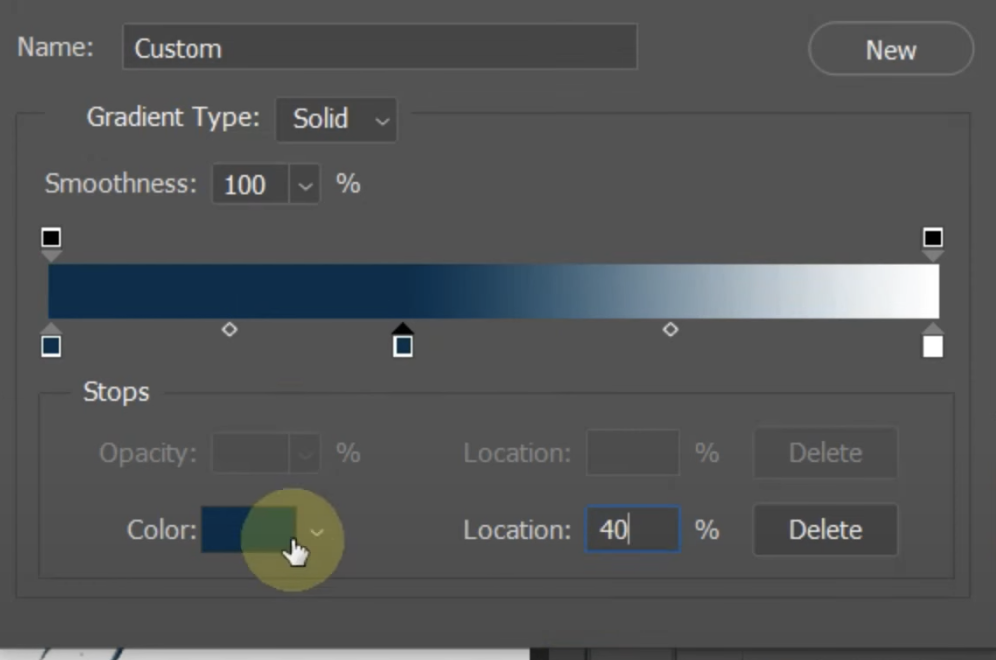
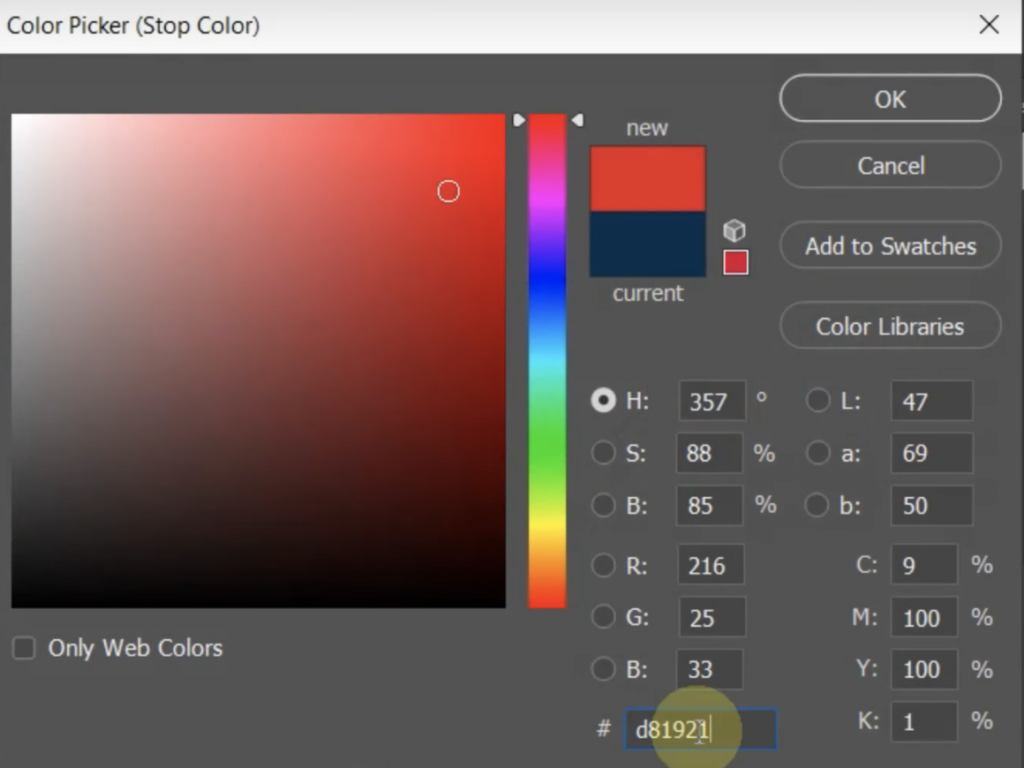
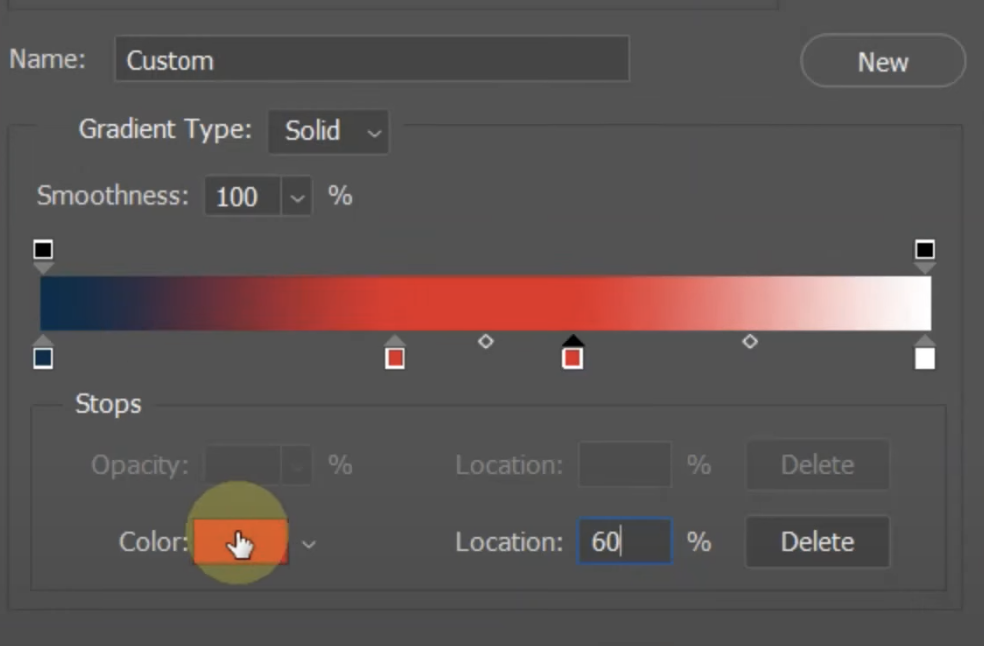
27. Then click on the colour icon

28. Set the colour to d81921 – Press OK

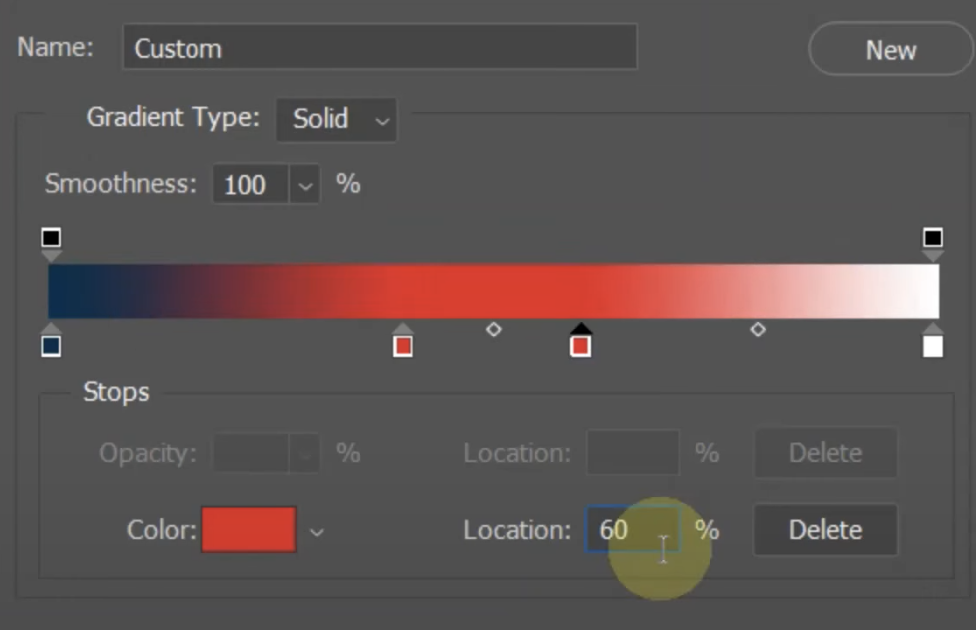
29. Add one more colour stop by clicking under the bar as shown.

30. Set the location to around 60

31. Click on the colour icon

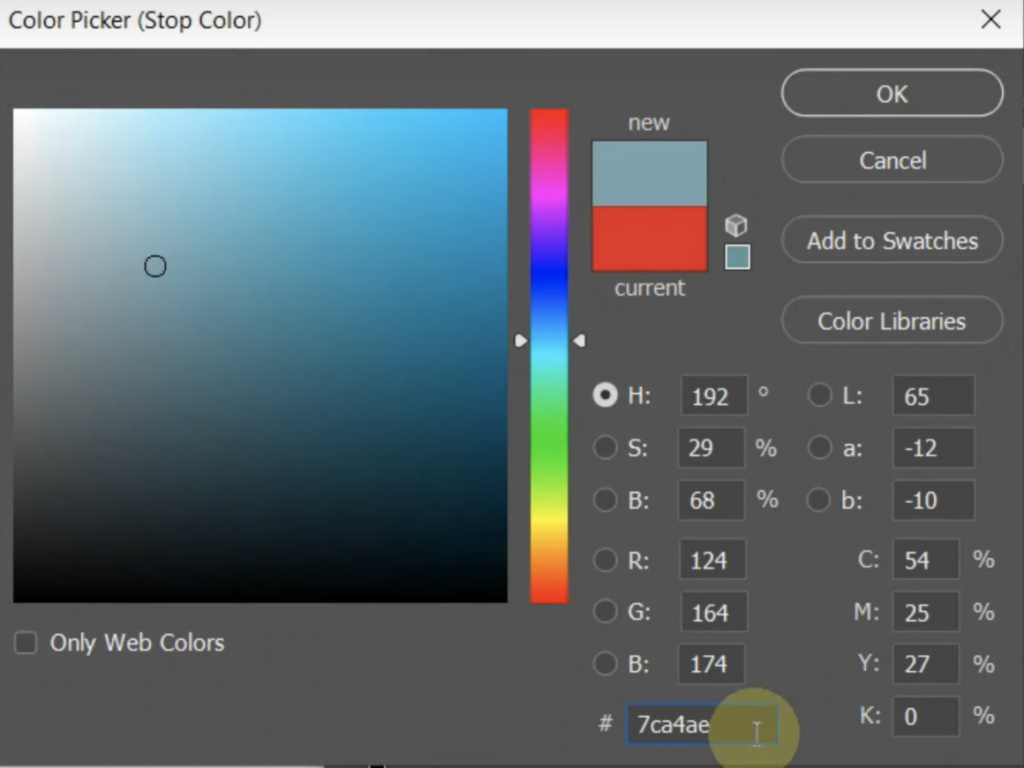
Set the colour to 7ca4ae – Press OK

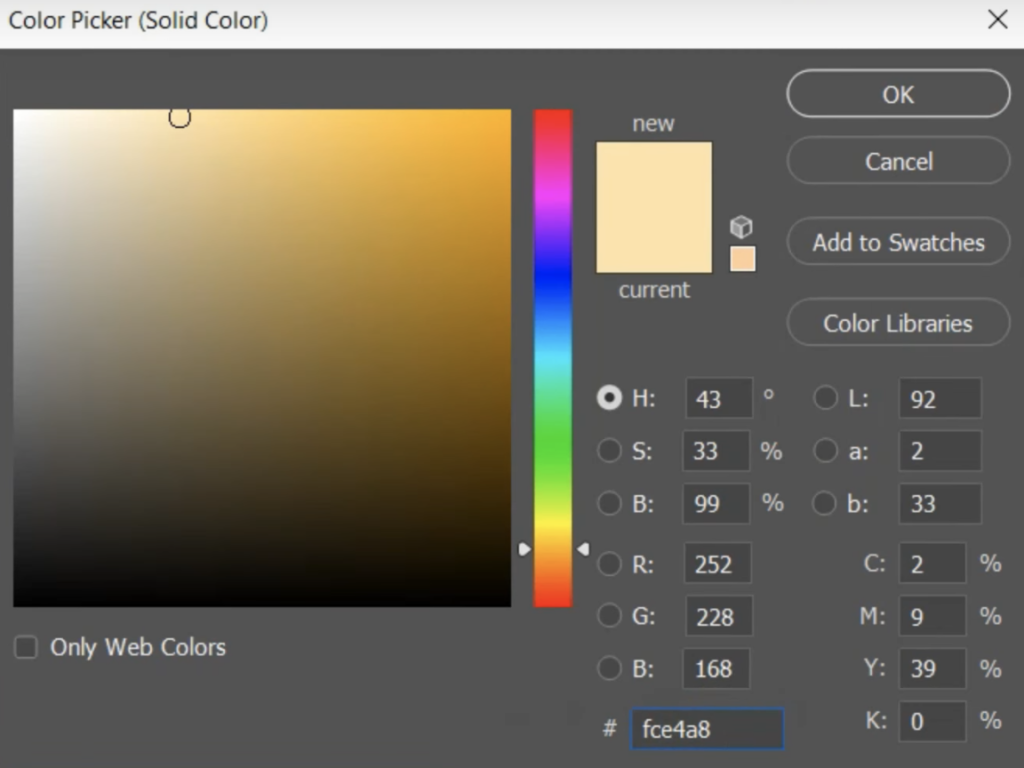
32. Double click on the white colour stop as shown

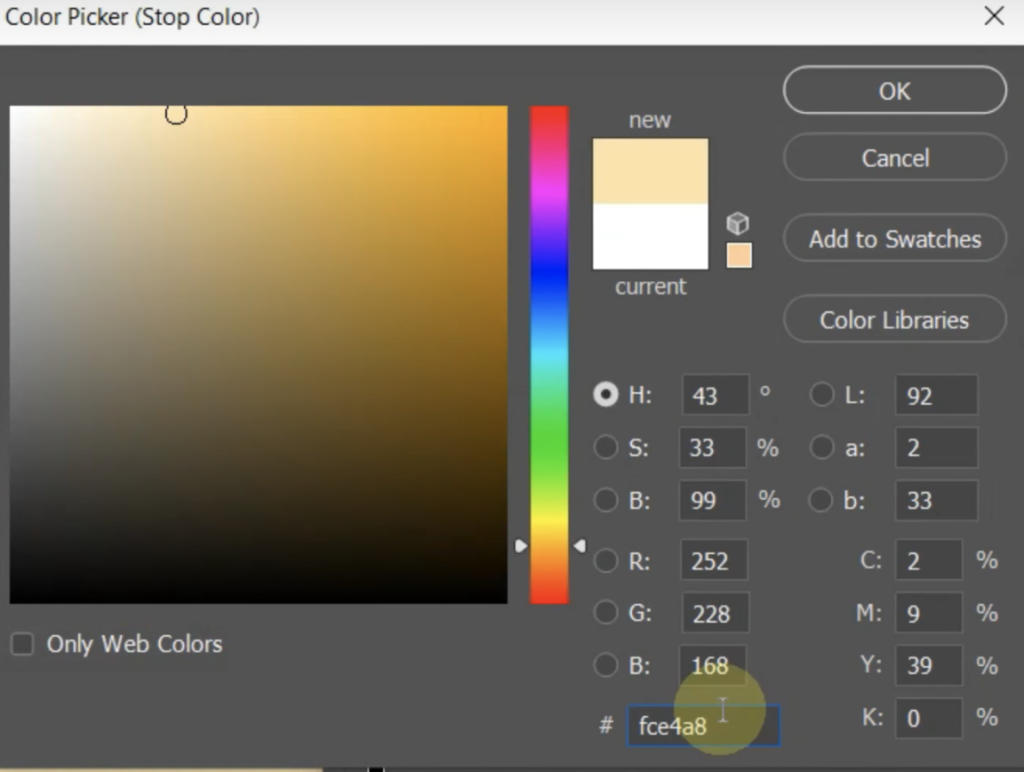
Set the colour to fce4a8 – press ok – and then OK again to close the gradient panel.

33. This is what your image should look like so far

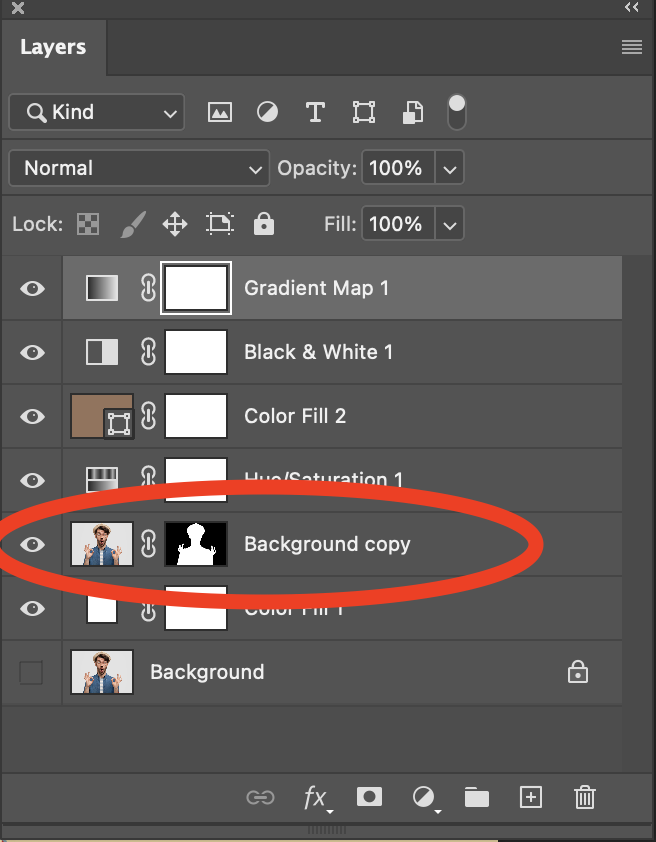
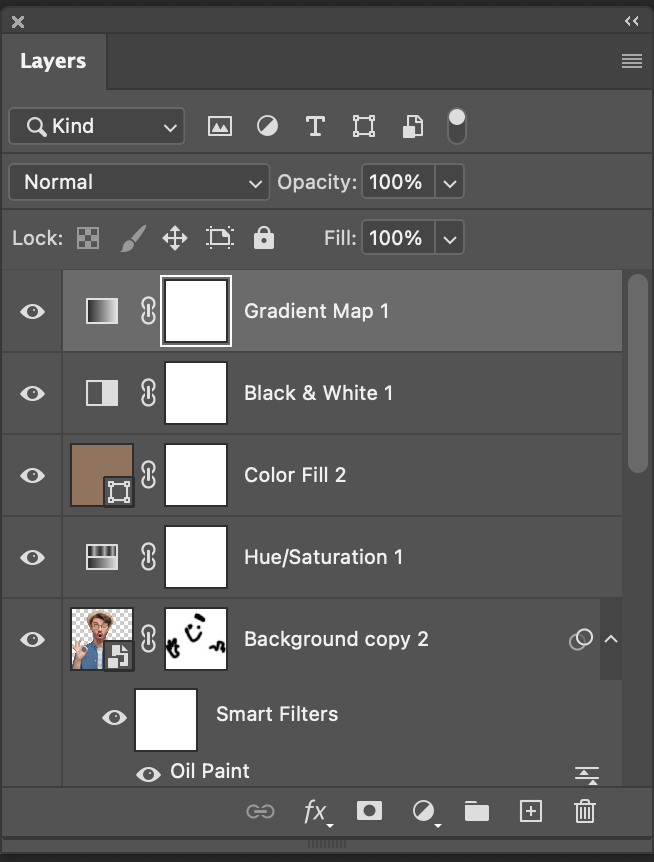
34. Now we need to adjust the details… To do this, click onto the background copy layer as shown

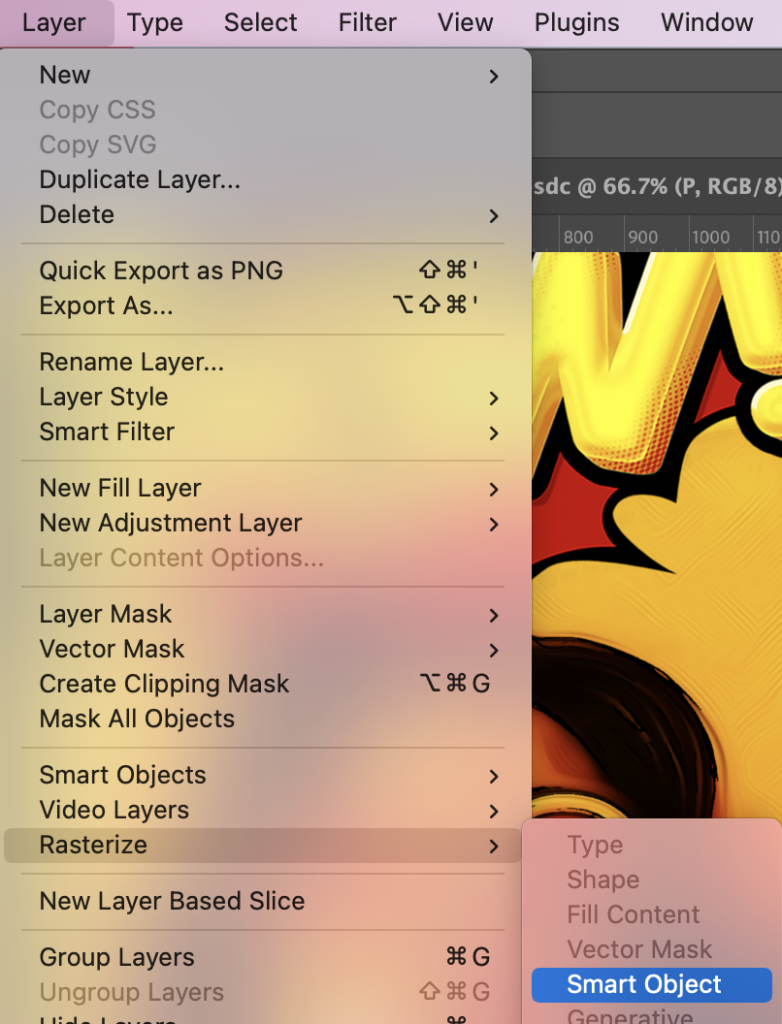
35. Right click on the layer and select ‘convert to smart object’

36. To bring out more detail, we are going to adjust the highlights and shadows… To do this, click ‘Image’ from across the top panel, followed by ‘adjustments’ > ‘ Shadows and Highlights’

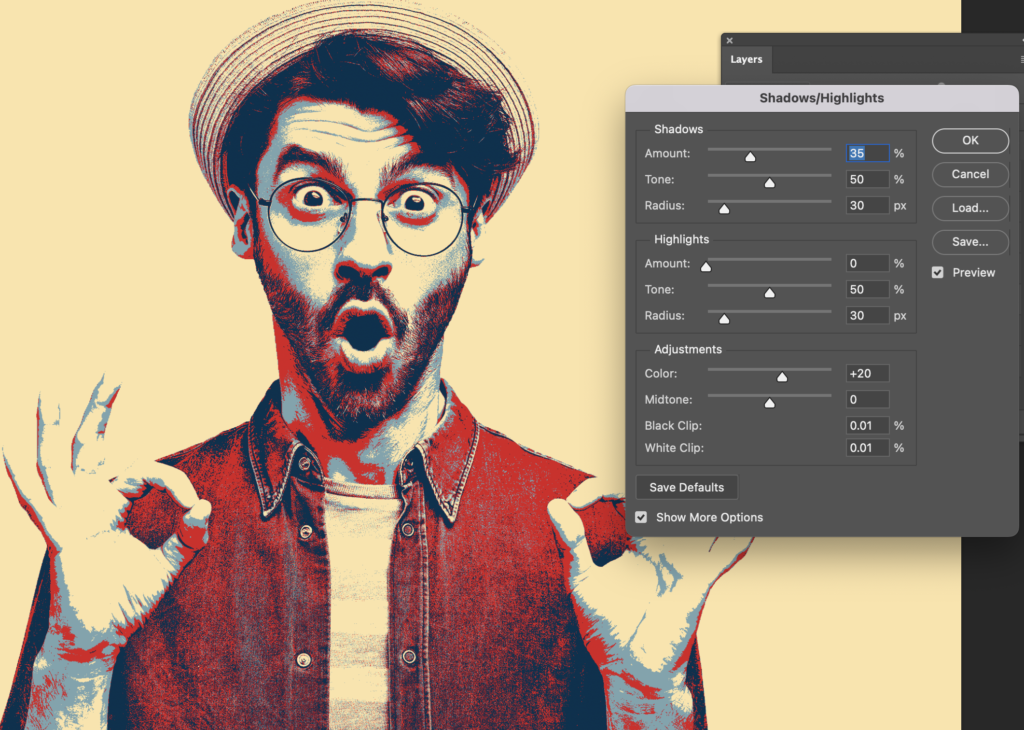
37. In the pop up, you don’t need to type anything, the automatic corrections are just right. So just click ‘OK’

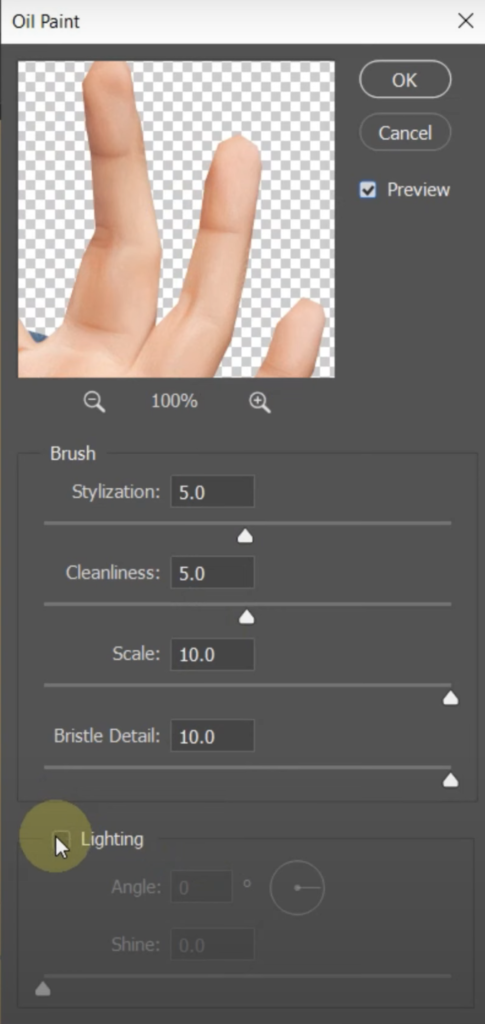
38. Now you are going to smooth the colours of each layer. To do this, go to ‘Filter’ on the top panel > Stylize > Oil Paint

39. Set the settings as follows:



40. Now you need to continue smoothing some more areas, while maintaining the details of others. To do this, Duplicate the layer… Layer > Duplication Layer

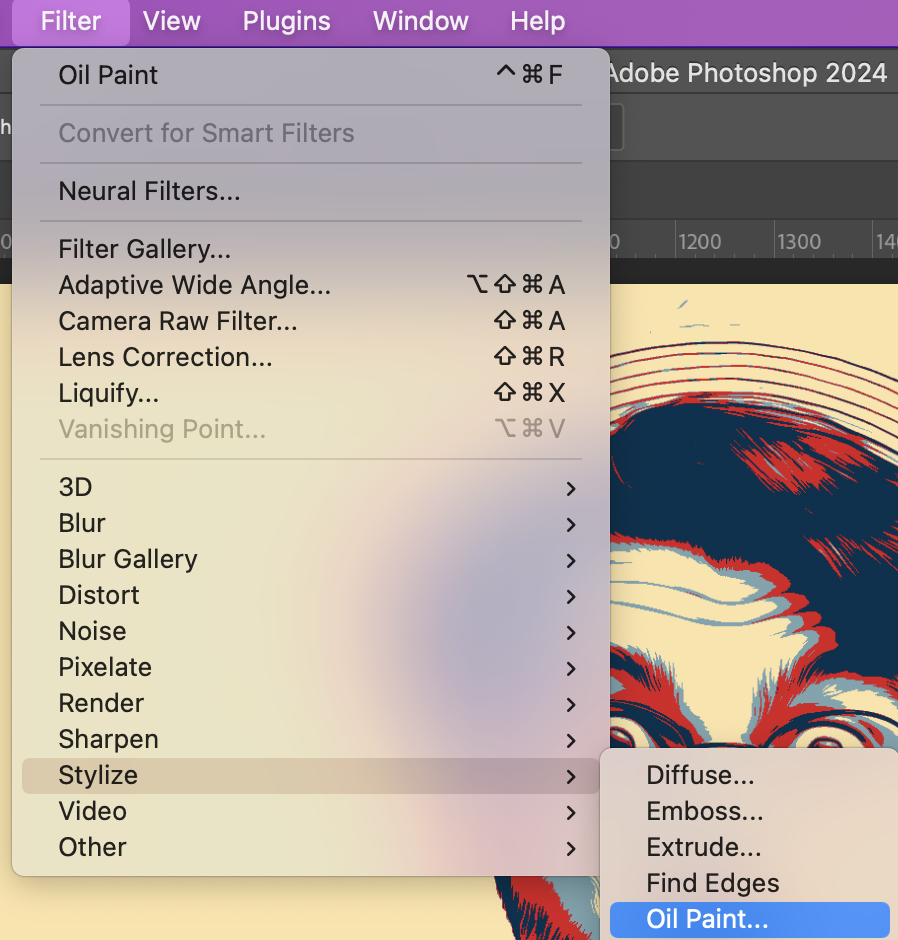
41. Click Filter > Stylize > Oil Paint

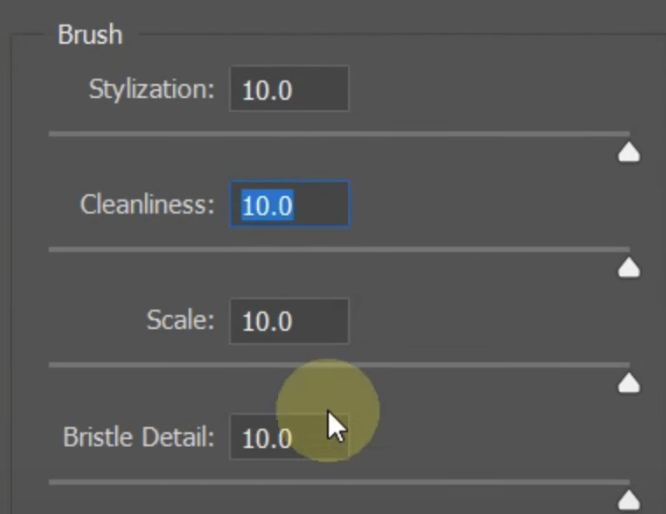
42. Set the levels to 10, as shown below – Press OK

43. Now you need to repeat this process 4 times to make the image even smoother. With the same layer selected, click on Click Filter > Stylize > Oil Paint, and set the levels to 10. Press ok and repeat 4 times.


44. So now you have smoothed out the image, but you have lost some of the details of the eyes and hair. To bring these back… Click on the Add Layer Mask Icon in the layers panel

45. Now select the brush tool

46. Set the brush as ‘Soft Round’

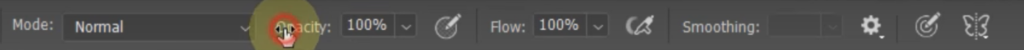
47. Make sure the opacity and flow are set to 100%

48. Set the foreground colour as Black

49. Change the size of your brush as desired, I used about 114px.
50. Now, to bring back the detail, you need to pain the area where you want the detail to reappear. (The way a mask layer works is that anything filled in black will reveal the layer below).
I recommend colouring the eyes, the hair, the beard, around each hand





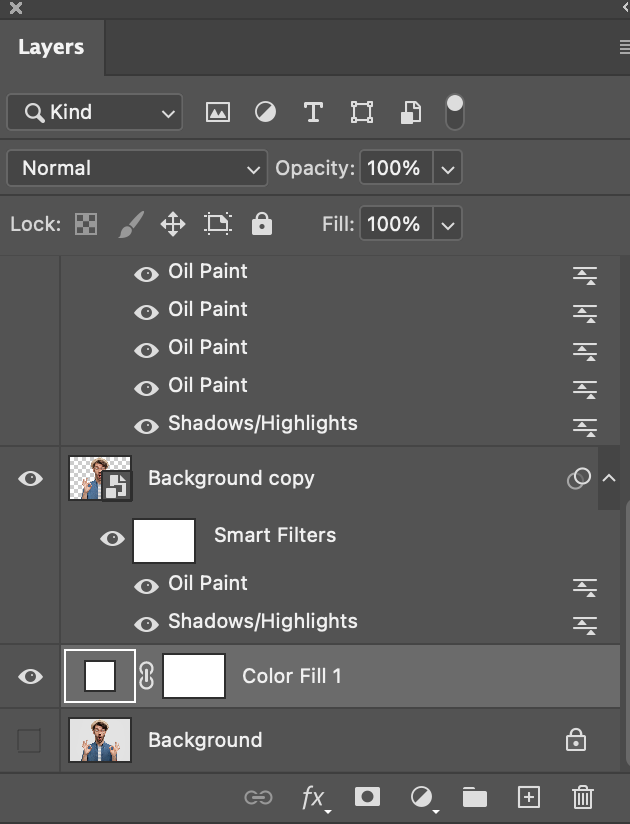
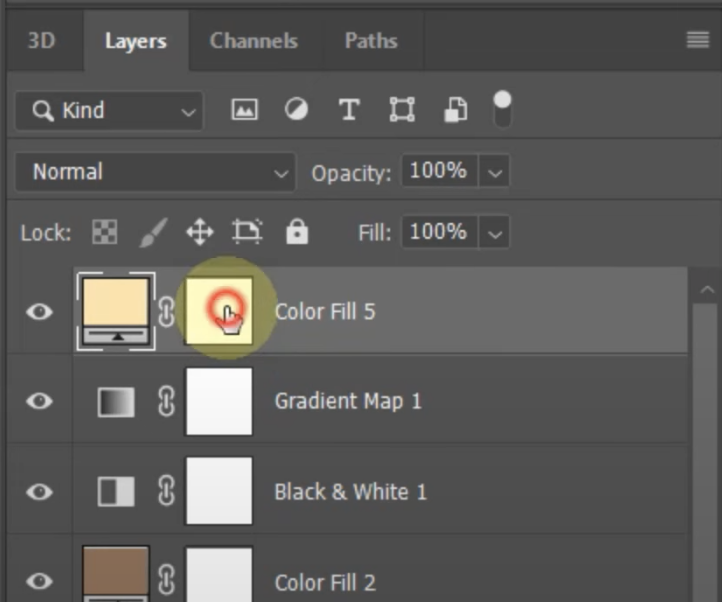
51. Now you are going to change the background to a nice split colour. To do this. scroll to the bottom of your layers panel and click on the colour fill layer.

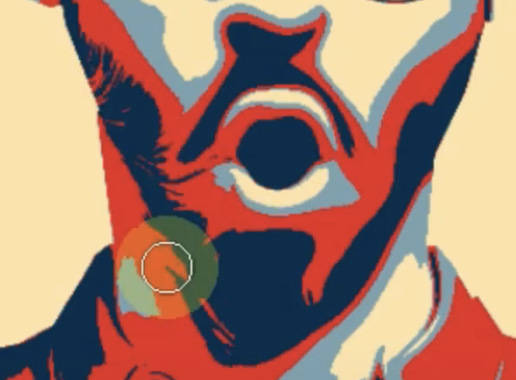
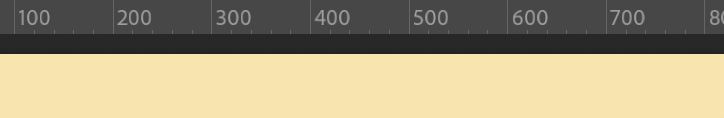
52. Make sure the ruler is visible in photoshop. If it is not, click CTRL+R

53. Click the ruler on the left and drag a line to the middle of the face. Since our image size was 2500px, I will drag it to 1250px

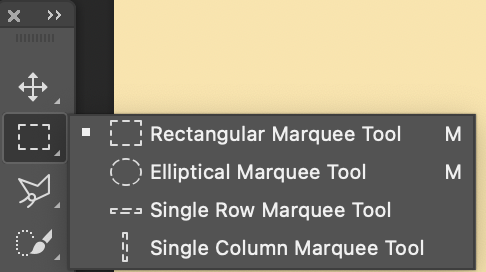
54. Now select the left half of the background. To do this, choose the rectangle marquee tool form the toolbar.

55. Click and drag to select the left half of the image.

56. Now you need to fill side with a colour. To do this, select the ‘new layer’ icon at the bottom of the layers panel.

In the drop down, select ‘Solid Colour’

57. Set the colour as: 7ca4ae – Press OK

58. Now select the right half of the document using the Rectangle Marquee Tool

59. Select the ‘new layer’ icon at the bottom of the layers panel.

In the drop down, select ‘Solid Colour’
60. Set the colour to: d81921 – press OK

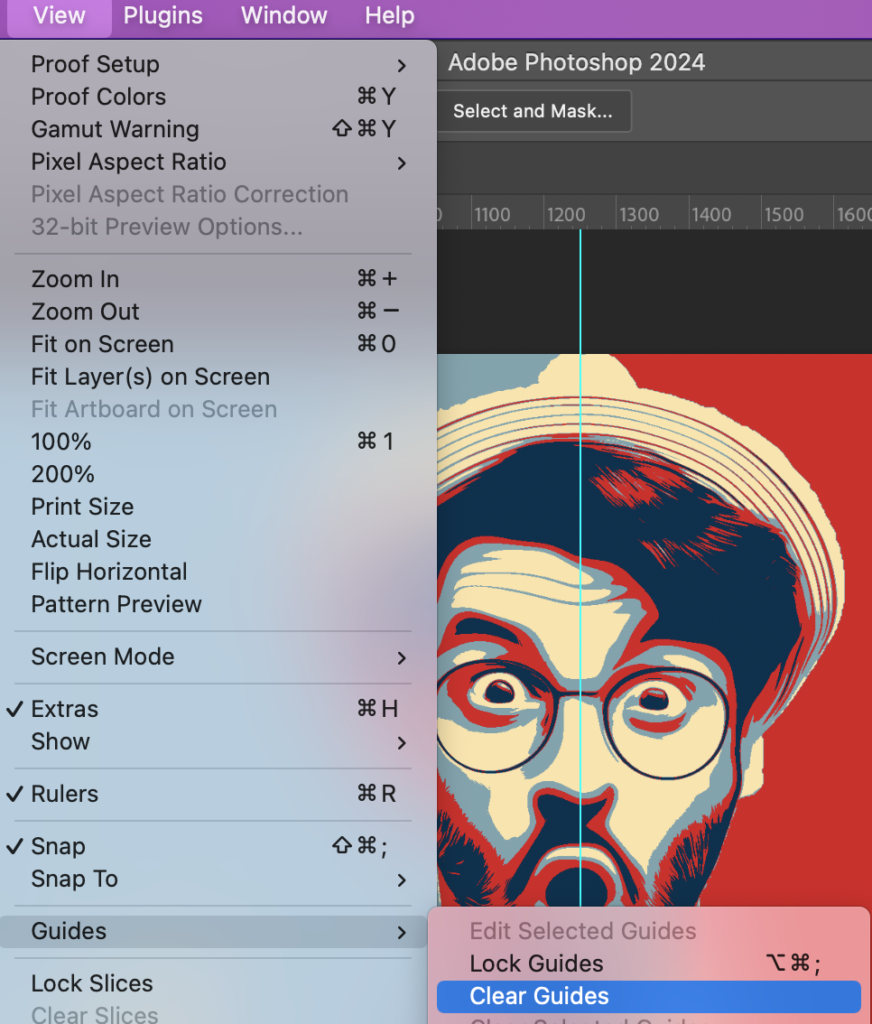
61. To remove the line in the centre, click View > Guides > Clear guides

62. Now crop the image – select the crop tool

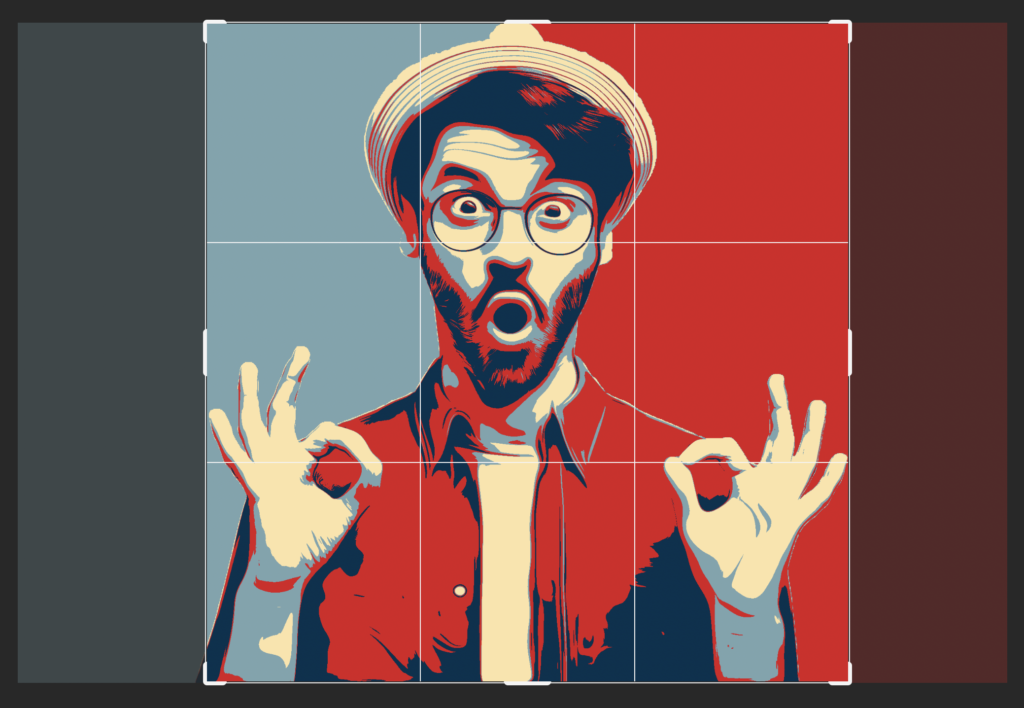
Drag the edges up to the hands in the image – Press Enter when happy with selection

63. To create a nice boarder around your image, scroll to the top of your layers panel, and click the top layer.

64. Select the ‘new layer’ icon at the bottom of the layers panel.

From the drop down, select ‘Solid Colour’

65. Set the colour as: fce4a8 – Press OK

66. To reveal the image behind the border, activate the mask of this layer by clicking on the white box as shown

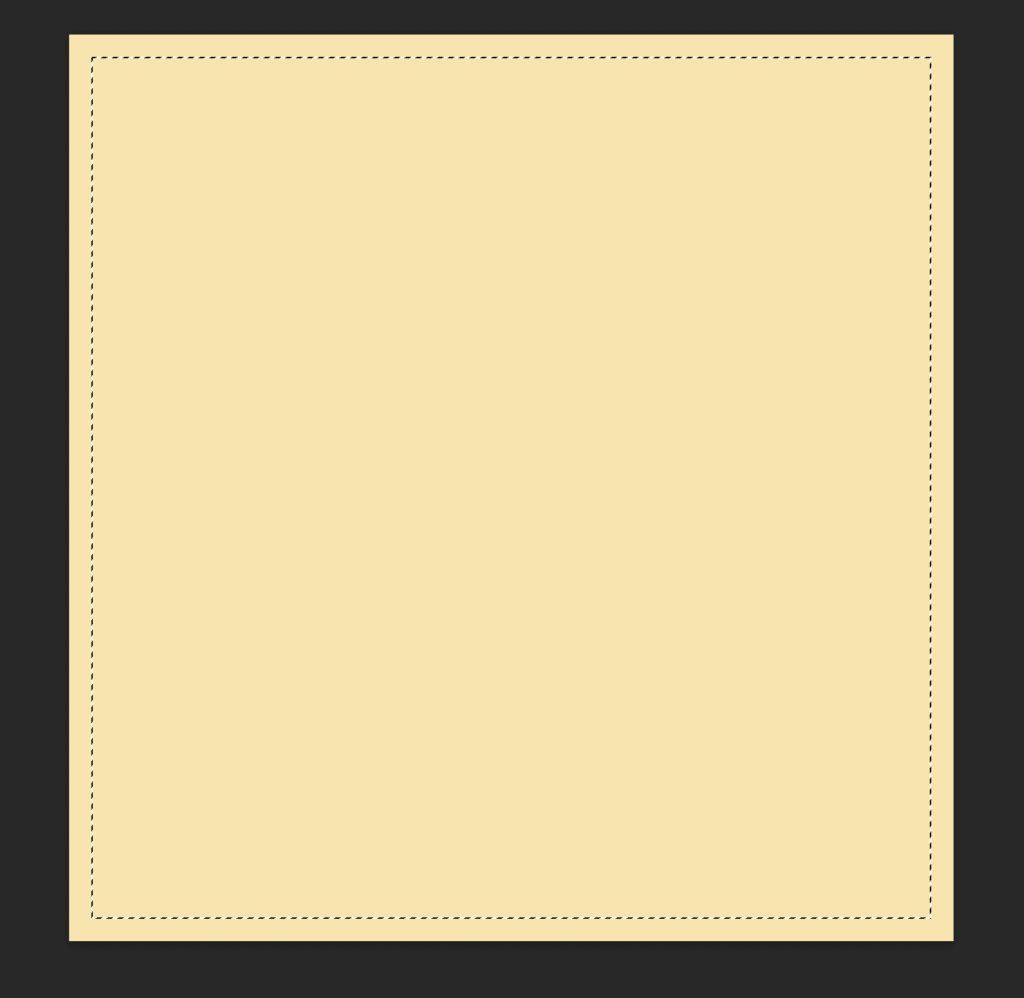
67. Select the whole document by holding CTRL + A

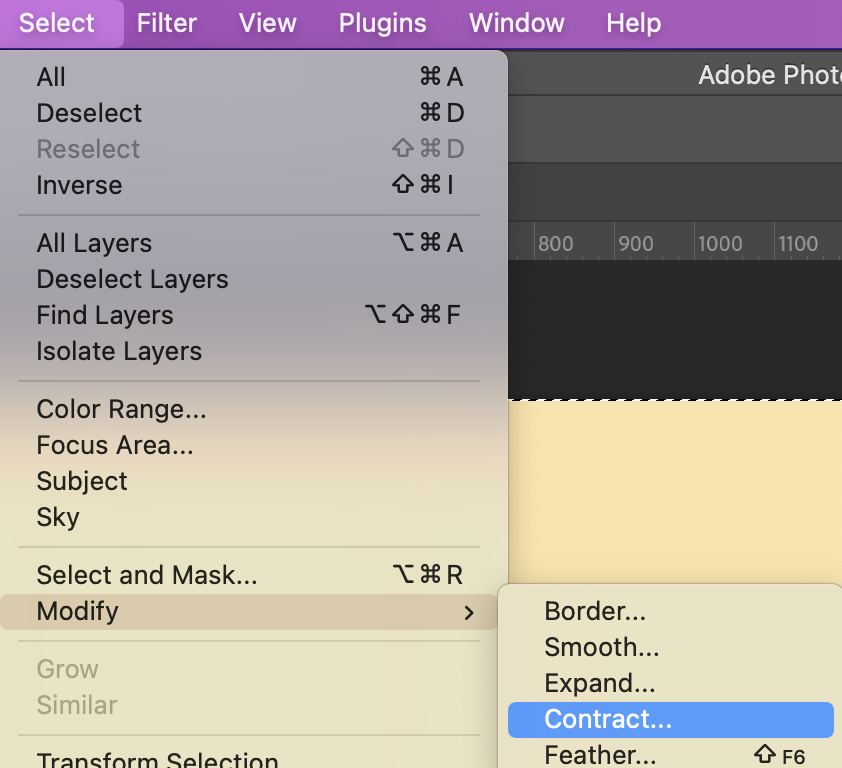
68. Now click: Select > Modify > Contract

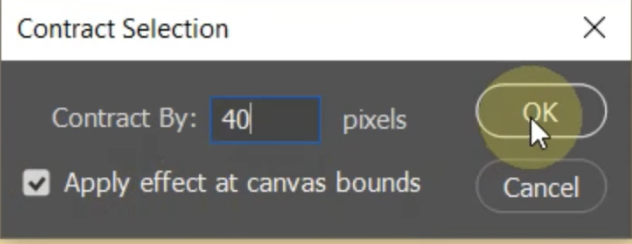
69. Set Contract By to: 40 pixels. Check that ‘ Apply effect at canvas bounds’ is ticked.

This should create a dotted boarder like below:

70. Click Edit > Fill

Set the contents as black (remember a mask works by revealing the layer below in any areas that are coloured black).

Press OK (hold CTRL + D to deselect the dotted line) and your image should look like this:

Challenge:
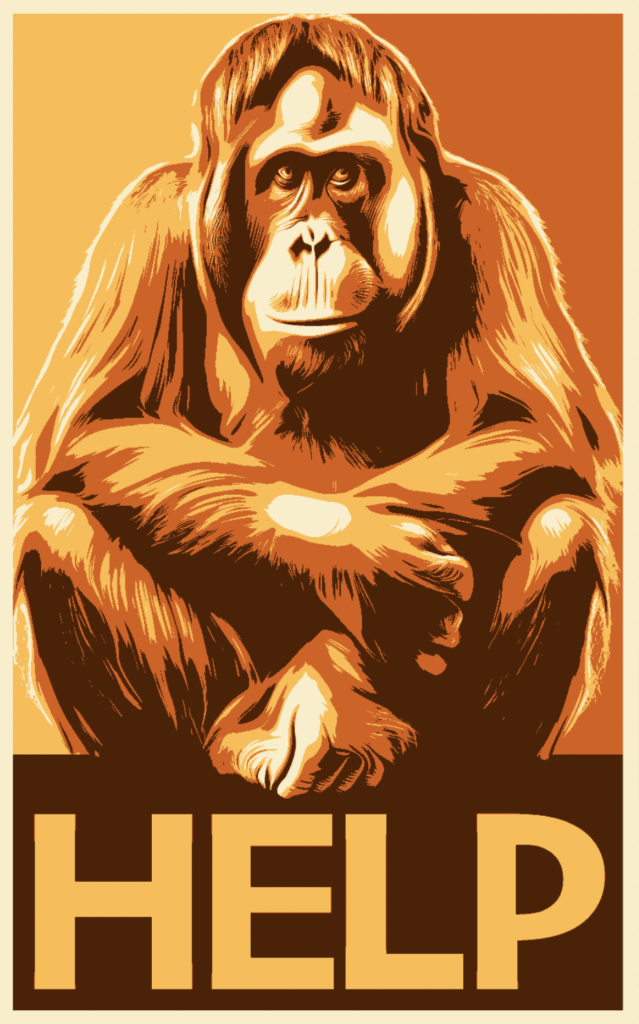
Create your own image / birthday card for someone you know or for a poster for a particular political statement / message (like below)


Tips for the Orangutan image:






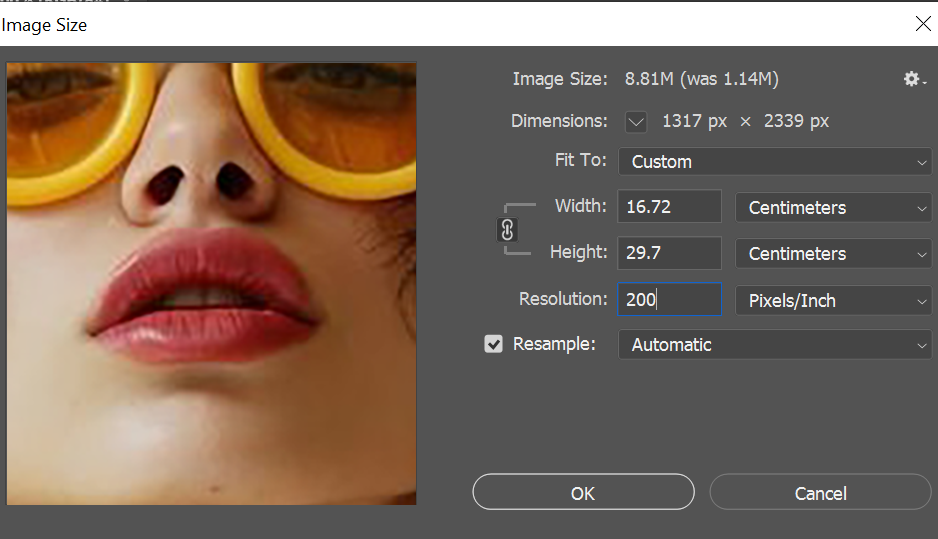
2. Check your image is high resolution… Go to Image > Image Size … Resolution should be between 150 -300… If it’s not, change it to be between this value.
When you press OK, you might need to zoom out on your image.

3. Go to Layer > Duplicate Layer

4. Go to Filter>Convert to Smart Filter

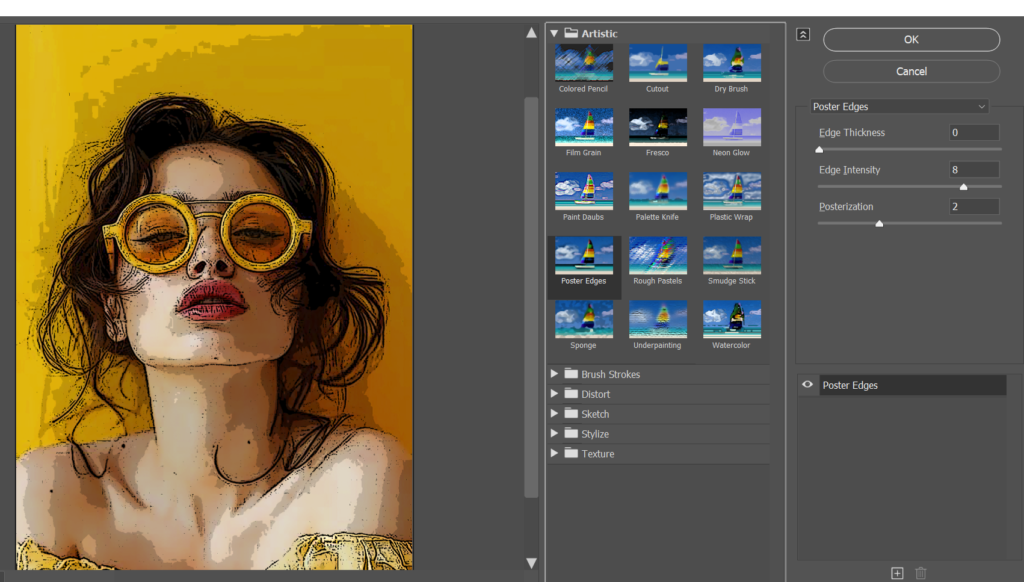
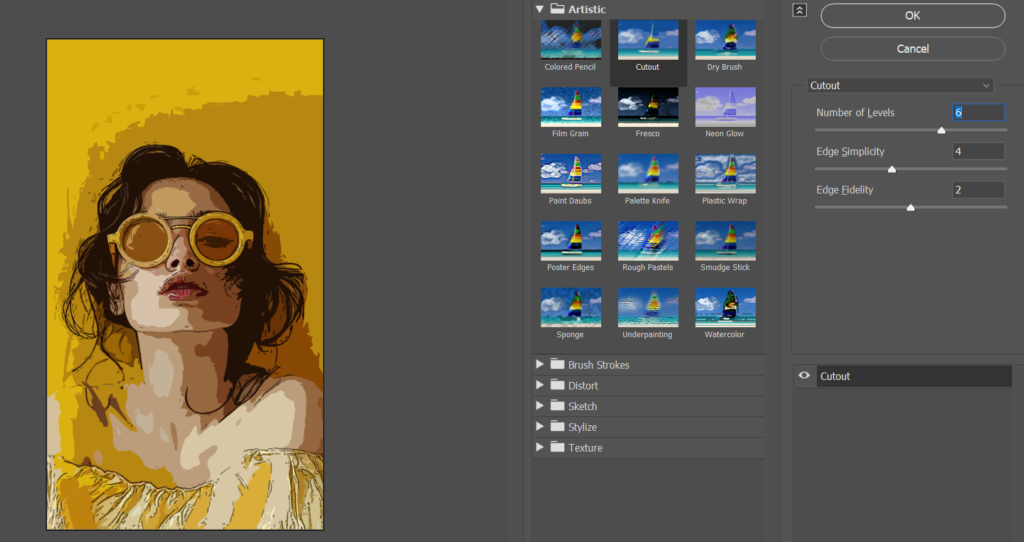
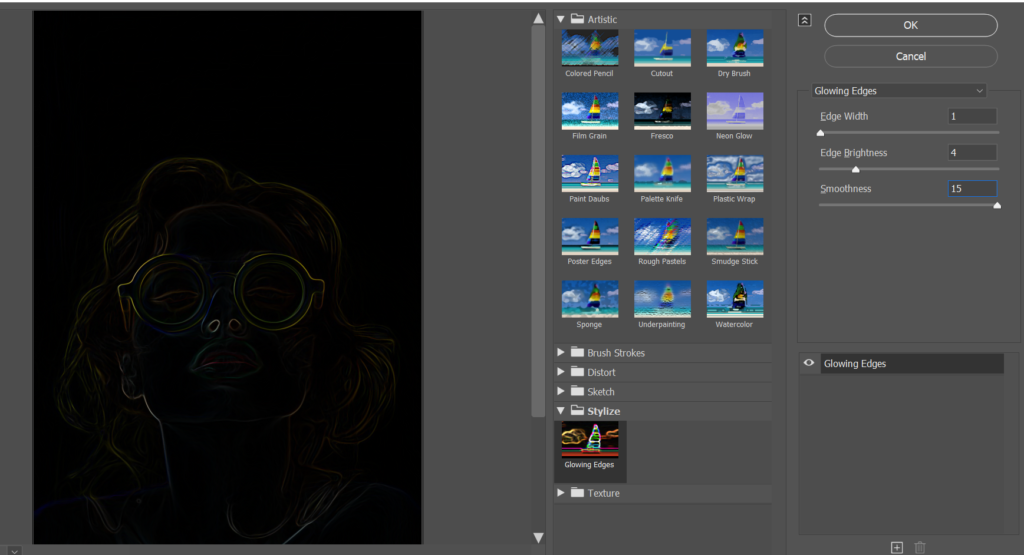
5. Apply some filters… go to Filter > Filter Gallery

6. Select Artistic…. then Poster edges. These were the levels I entered:

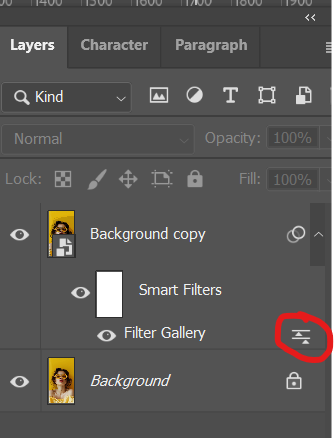
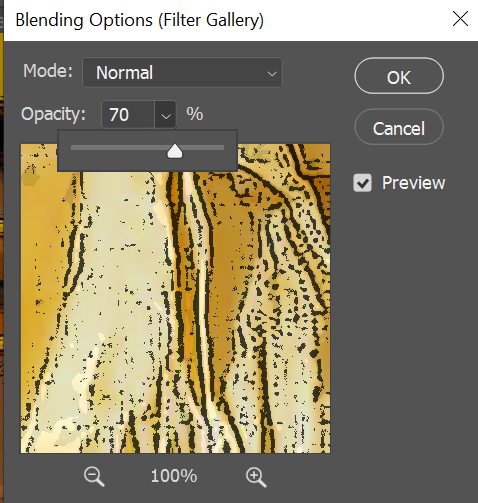
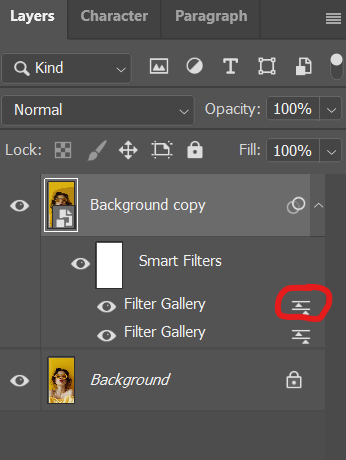
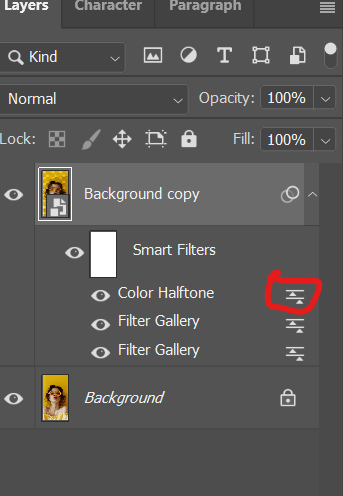
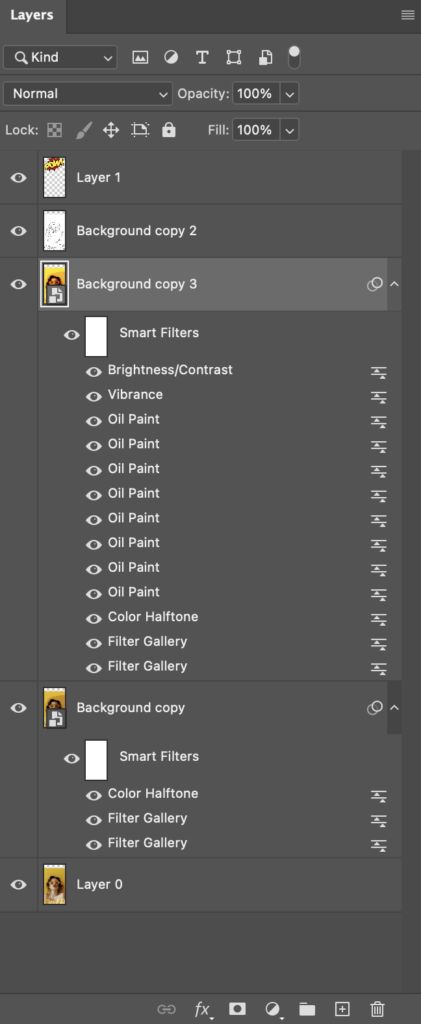
7. Double click on the below icon next to ‘Filter Gallery’ (In your layers panel)

8. Change blending to 70%

9. Go to Filter Gallery again (don’t click on the top filter gallery option as this will just be a quick shortcut to your previous filter)

10. Select ‘cutout’ and apply these levels

11. Double click on the icon next to the new ‘Filter Gallery’ (In your layers panel)

12. Reduce it to about 60%

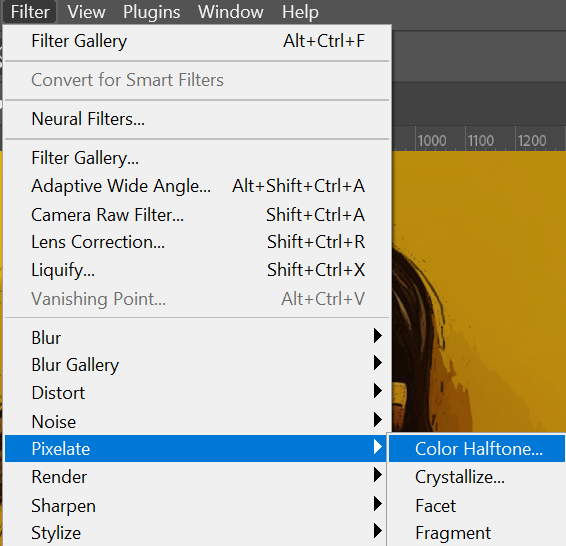
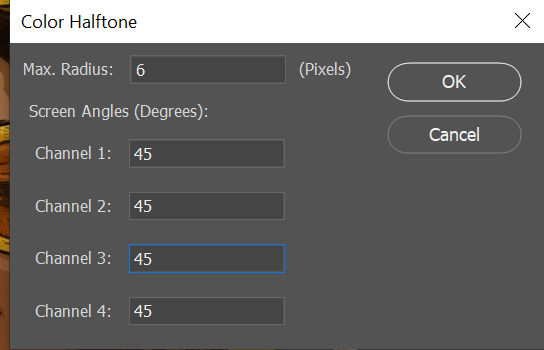
13. Now go to Filter > Pixelate > Colour Halftone

14. Apply the below levels

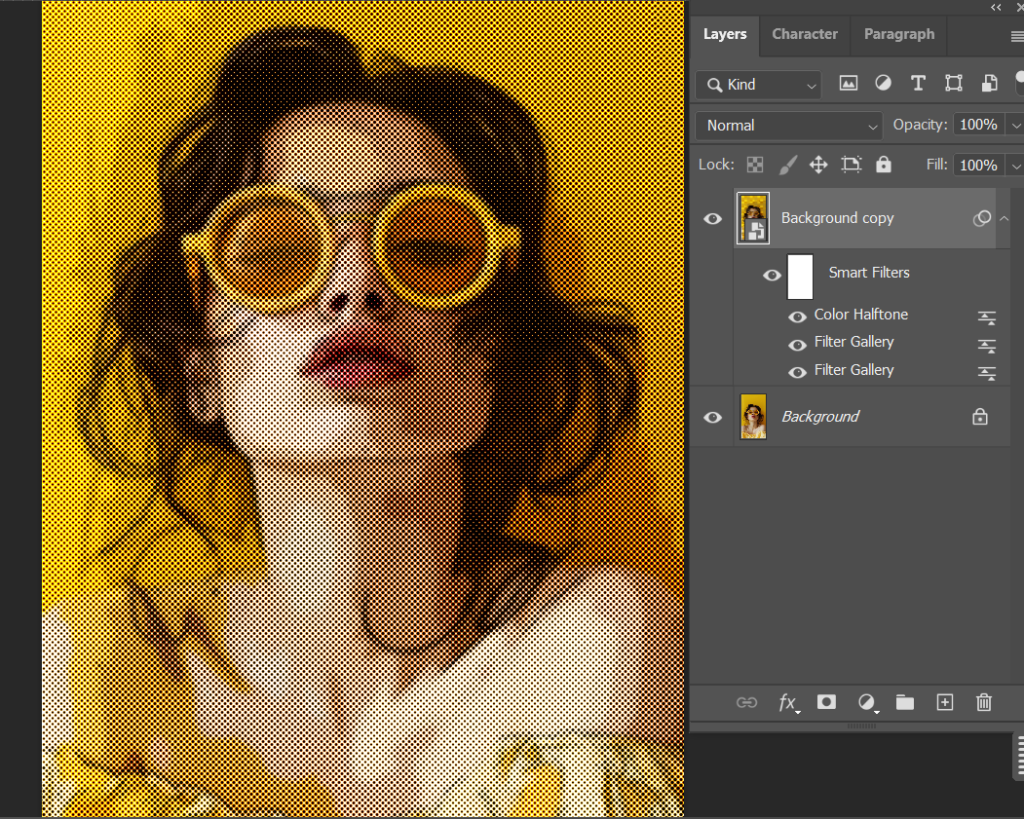
It will look very blurry to begin with

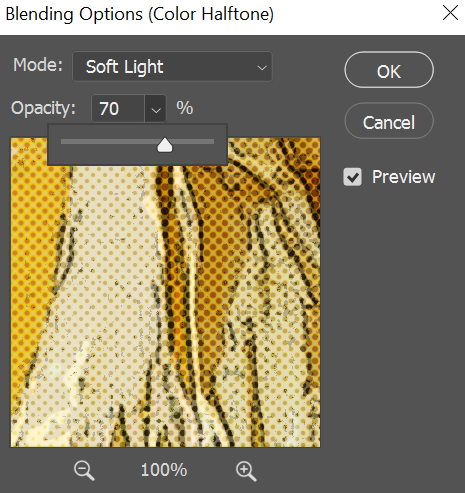
15. Click the icon next to Colour Halftone (in the layers panel)

Change the mode drop down to soft light
Change the opacity to 70%

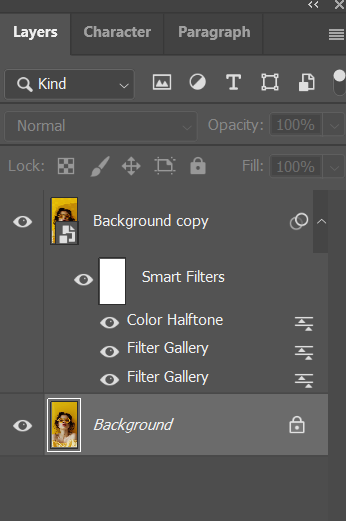
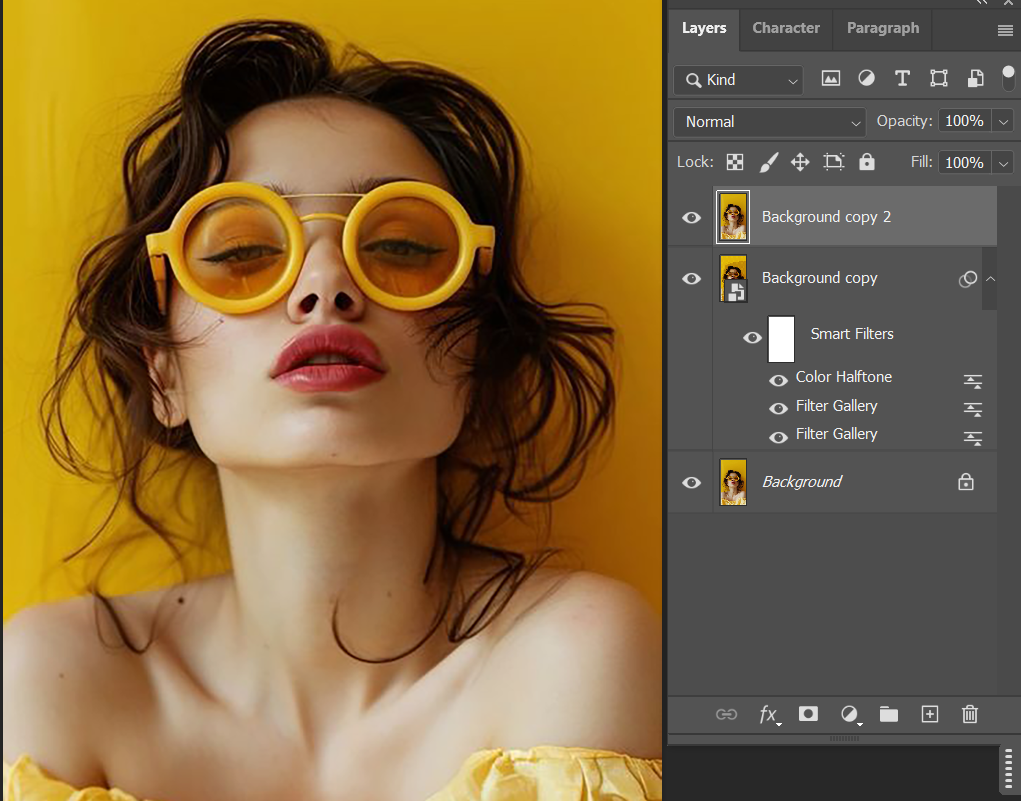
16. Click on your original background layer in the layers panel

17.

18. Go to Filter > Filter Gallery



19. Again, go to Filter Gallery


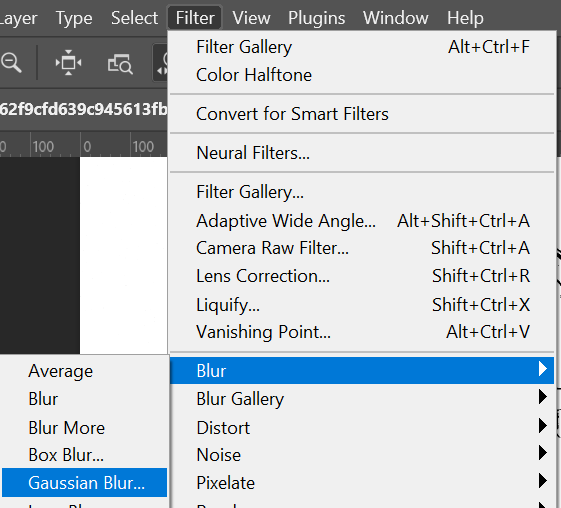
20. Go to filter > Blur > Gaussian Blur

21. Set to 0.5

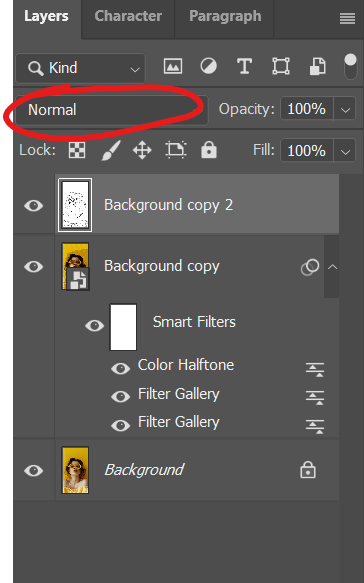
22. In the layers panel, click where it says ‘Normal’ to change the blend mode


23.
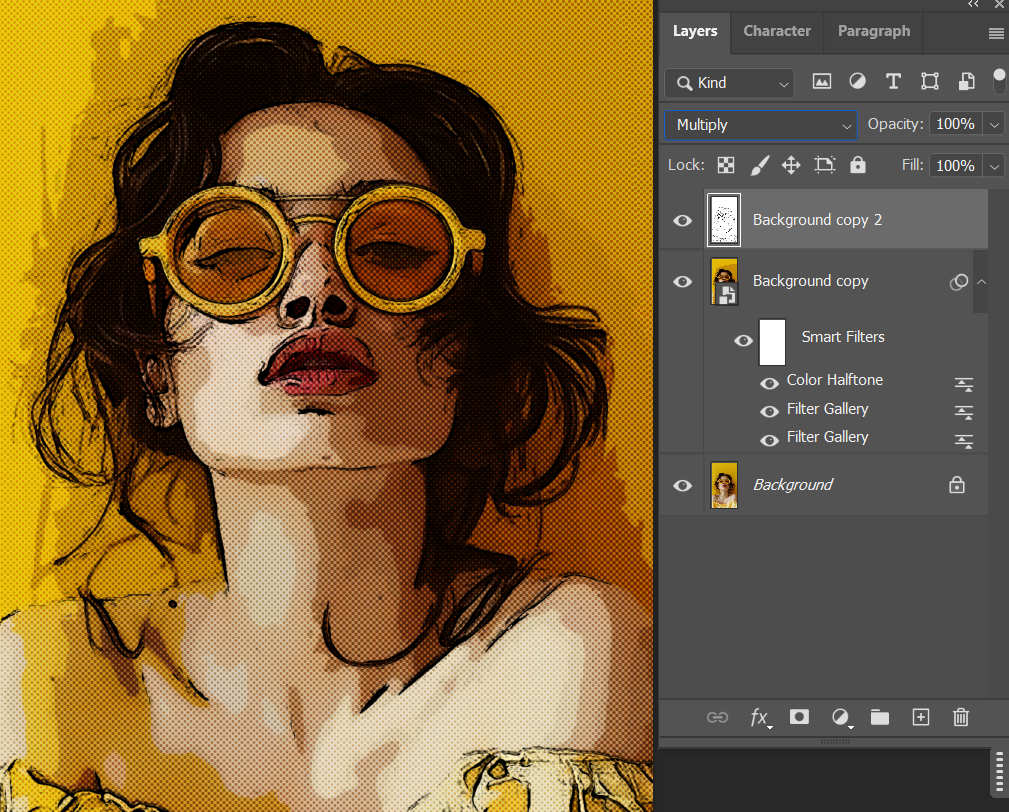
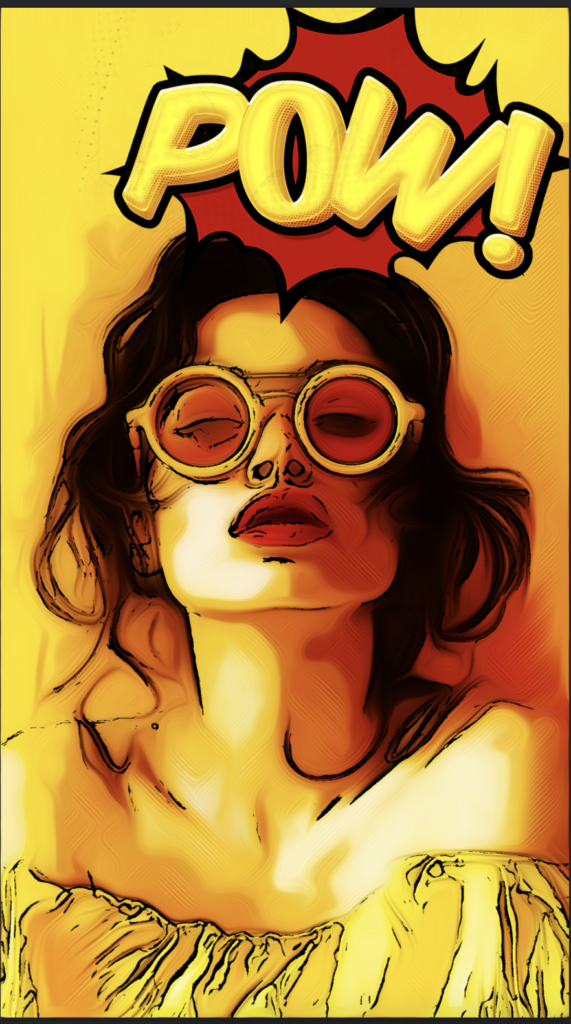
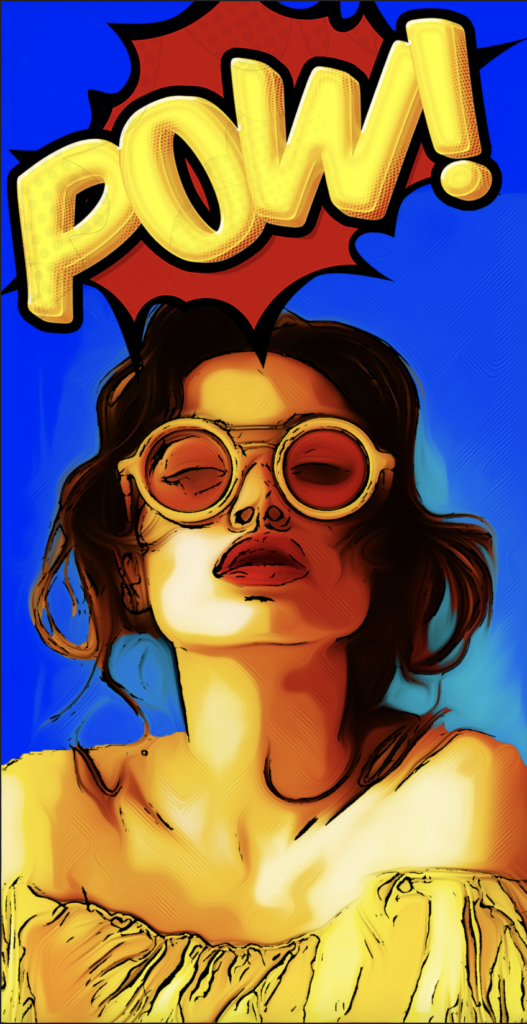
Now combine with Comic Typography from your previous tutorial.
Drag your Typography into the photoshop document. (You may want to remove the typography background first).
Please note: The word in my typography isn’t really relevant to my image. To have a better result, create a word that is relevant to your image. For example, I could have changed mine to ‘WOW’

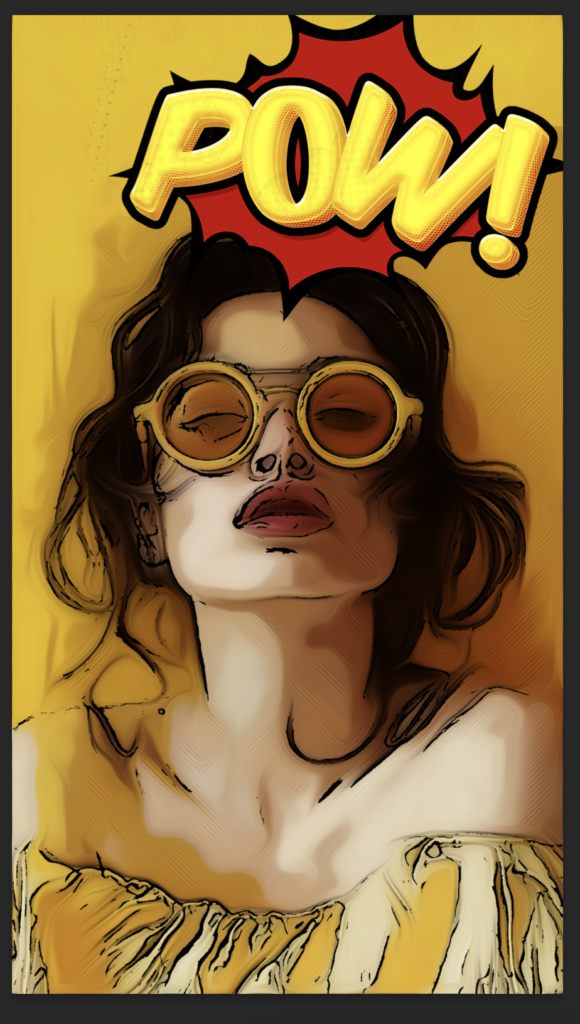
24. The pop art portrait style has slightly more texture than the Typography design.
To create a smoother portrait style you can:



You can adjust to suit you:

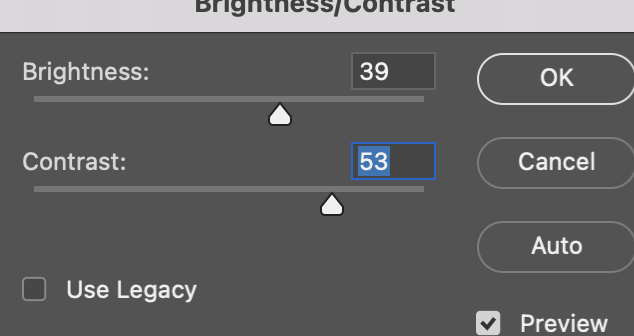
I also increased the brightness and contrast: (image >Adjustments > Brightness/Contrast


25. Option to develop this even further:
I wanted to change the background colour of my portrait. To do this:












2. Download this subtle paint texture and drag it into your photoshop file.

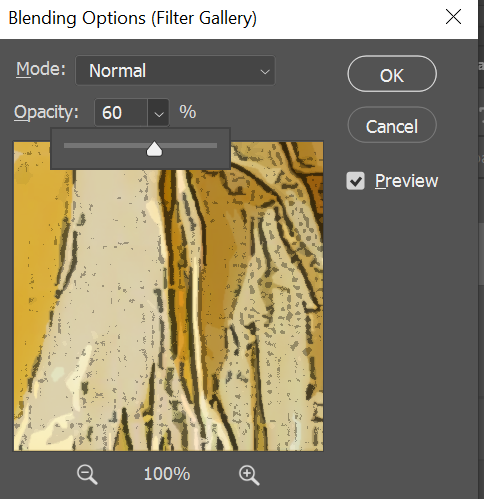
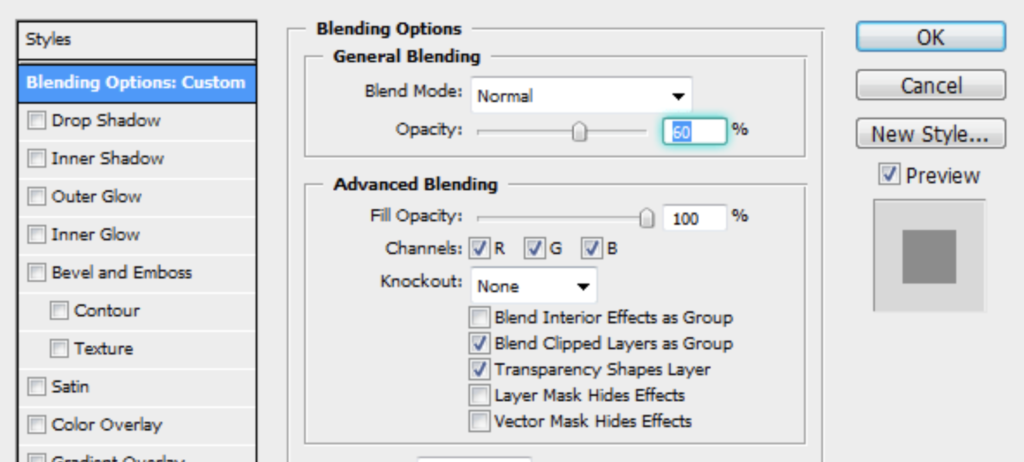
3. Double click on the textured paint layer thumbnail to load Blending Options

4. Adjust the layer Opacity and blending to make it subtle.

5. We now need to create several shapes that will define the overall design and contain other graphic elements.



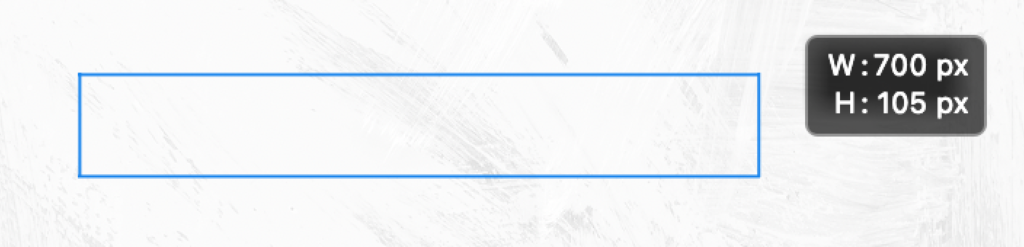
6. Draw a rectangle under the circle, approx W:700px H:107px


7. Select the ‘Direct Selection’ tool

with the direct selection tool selected, edit the corners like so… (Tip: hold shift to keep a straight horizontal line)

8. Select the move tool

Press Ctrl+T, rotate the shape by -45 degrees. You can type this in the top bar for accuracy.


9. Reposition the shape.

10. Duplicate the layer 2 more times and stack the layers like so….


11. Duplicate the rectangle again and rotate 135 degrees to make it vertical.

Move to below the circle so it looks like this…

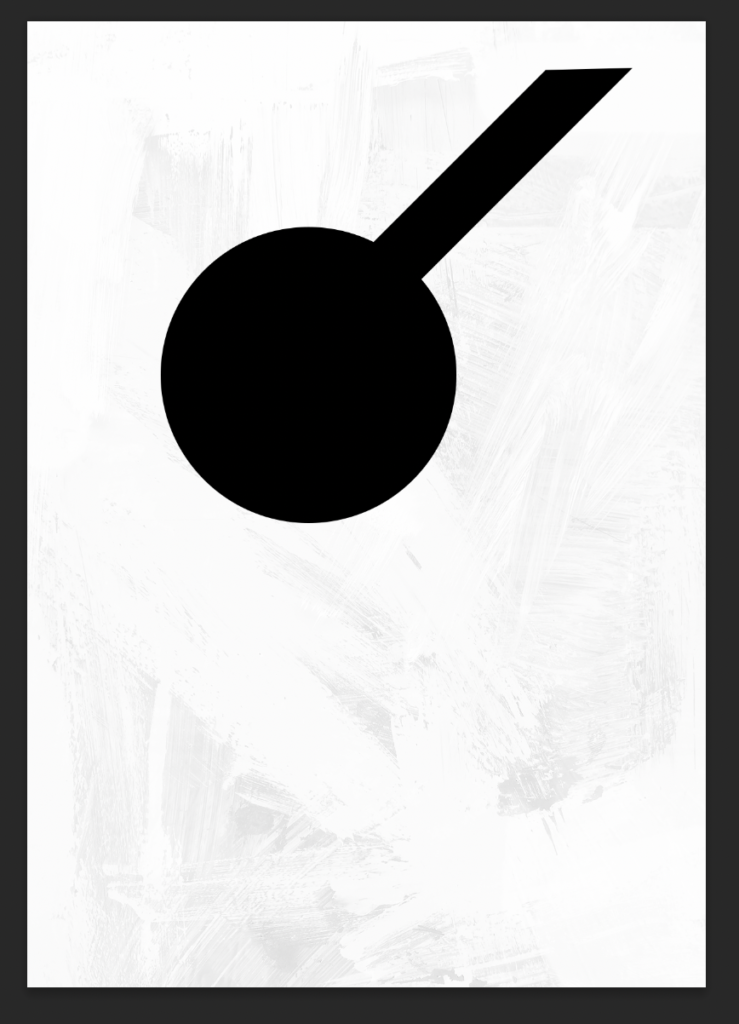
12. Duplicate the vertical rectangle two more times, and construct this image…

13. Click on your Ellipse layer

Duplicate it.

14. Click Ctrl + T and where it says width and height along the top bar, type 125%. Then press enter. This will make your new circle bigger than your first circle.

15. Now Duplicate the larger Ellipse layer. (this will give you 3 ellipse layers)

Press ctrl +T and resize the new ellipse to 80% of the original size. Then press enter

16. Select the two larger ellipse layers (hold shift to select them both)

With both layers selected, go to ‘Layers’ along the top bar. Go down to ‘Combine Shapes’ and click, ‘Subtract front shapes’

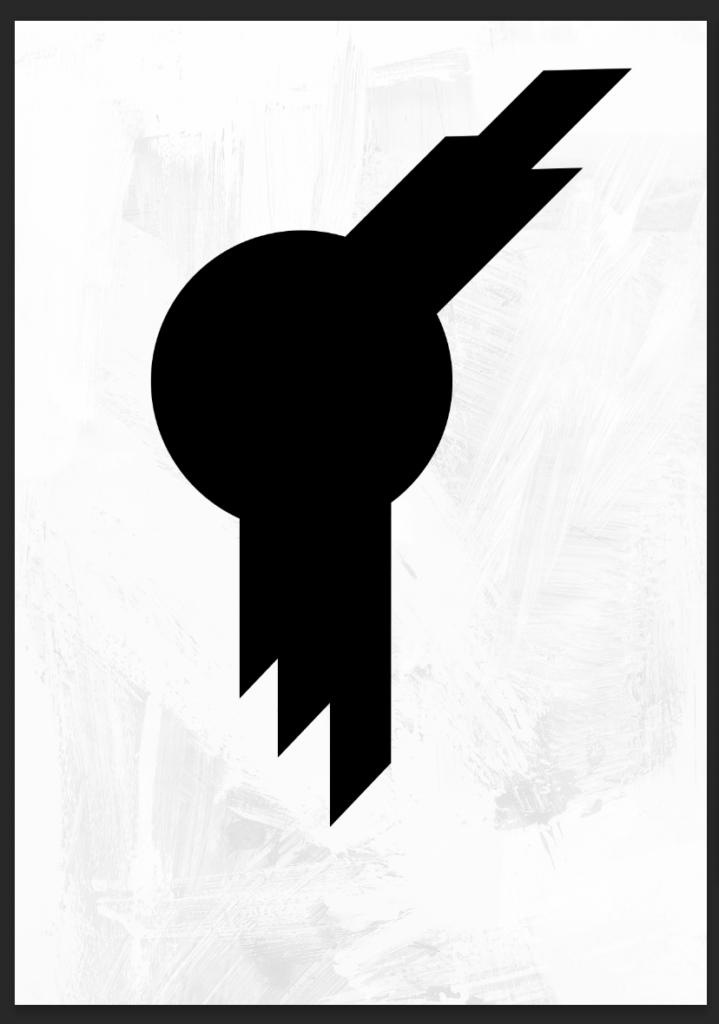
You should have something that looks like this:

17. Select the Polygonal Lasso tool from the left toolbar

Draw a shape around your design like this. Press enter when you want the ends to connect

Now Click the Layer Mask button in the layers panel. This will hide the part of that ring that is not selected. Like this.


18. Duplicate the smallest ellipse layer (the only ellipse you haven’t cut out).

Now drag this new ellipse layer so it is below all the other shapes in the layers panel.

Click Ctrl + T and make it 160% bigger in width and height. Press enter

Now make sure the shape tool is selected in the left toolbar and change the fill and stroke colour to red.


19. Duplicate the red circle.


Click Ctrl +T and make the new circle 80% in width and height

20. Select both red ellipses layers but holding shift.

Then go to Layers – Combine Shapes – and click, ‘Subtract front shapes’


21. Use the polygonal lasso tool to draw around the right corner of the red ellipse. Press enter when you want the ends to connect

Now Click the Layer Mask button in the layers panel. This will hide the part of that ring that is not selected. Like this.


22. Create a new layer above the cut circle.

Select the Pencil Tool

In the top left corner, select 100% hardness with 1px diameter

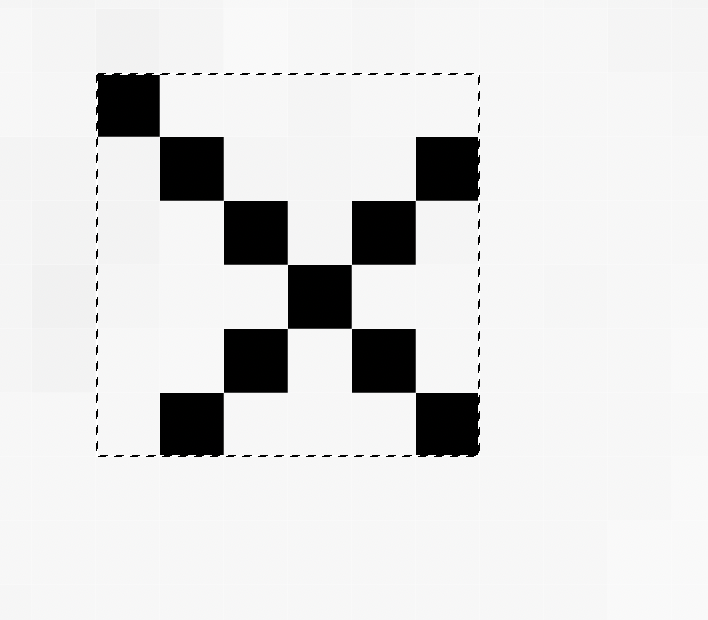
Zoom right in so you can see each pixel and draw this patter:

Select the Marquee Tool and draw around the pattern to select it.


Choose Edit > Define Pattern.


23. Zoom out. Click select, deselect along the top bar.

And hide the layer that had your pattern drawing by clicking on the eye next to the layer

24. With the red ellipse layer selected, click fx along the bottom of the layers panel

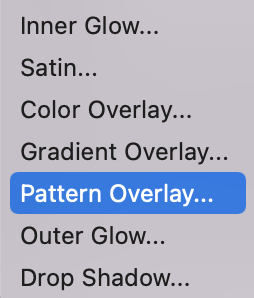
Click Pattern Overlay

Select the pattern you made and press ok

You may need to make the stroke of the elipse transparent


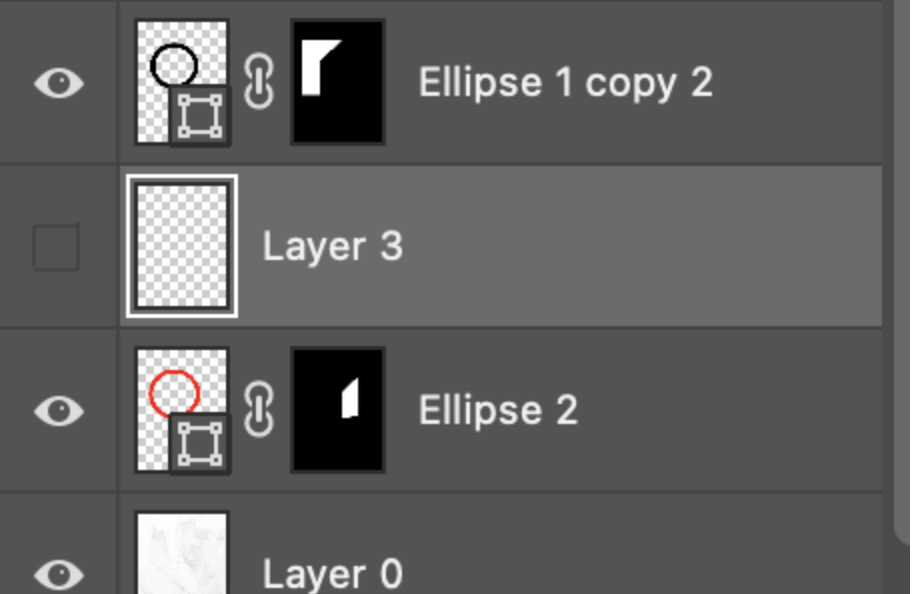
25. Now duplicate that layer.

Right hand click on the layer mask and click delete.


26. Select the direct selection tool

Select the inner circle

Click delete until the whole circle is filled in again.

27. Untick the eye next to the pattern overlay to hide the pattern

On the layers panel, set the fill opacity to zero

Click fx along the bottom of the layers panel

and select ‘stroke’


28. Use the polygonal lasso tool to select the top left corner of the circle outline

Then click layer mask so only that selection is revealed.

29. Download this model stock image and drag into Photoshop.
30. Click ctrl + T to resize and reposition image.

Right Click on the layer and convert to smart object

31. Ctrl and click on the small circle layer so that it selects that shape.

Select. back onto the model layer

Click layer mask – this will start to hide parts of the model image

32. Reveal some more portion of the model… Click ctrl and the vertical rectangle layer.

To add this to the existing mask, click on the the model layer mask (The layer mask is the black and white thumbnail)

Then go to the fill bucket

Set the colour to white

Fill the vertical shape selection in white – this tells Photoshop to reveal more of that mask.

33. Select the lasso tool

We are now going to reveal more of the head…. draw a rough shape around the head

Click on the the model layer mask (The layer mask is the black and white thumbnail)

Then go to the fill bucket

Set the colour to white

Fill the shape selection in white – this tells Photoshop to reveal more of that mask.

34. Apply gradient to the outer ring… Select the ring in the layers panel.

Select fx, then gradient overlay


Click on the gradient and then select the colours using the little square icons.


35. Download this ‘flames’ image and drag into your photoshop file
Click ctrl + T and reposition like so.

Hold ctrl and select the thumbnail for the layer with the gradient colour. This will select that shape.

Then click back on the flame layer and click layer mask

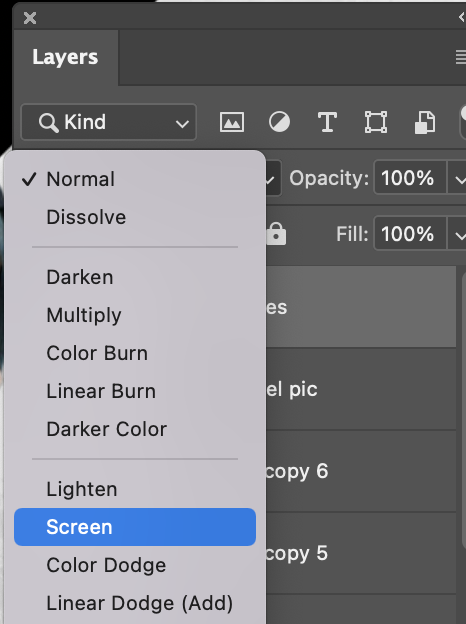
36. Make sure the flame layer is selected. Where it says ‘normal’ at the top of the layers panel. Click the drop down and select ‘screen’

This will make it slightly translucent but makes it blend well into the background.
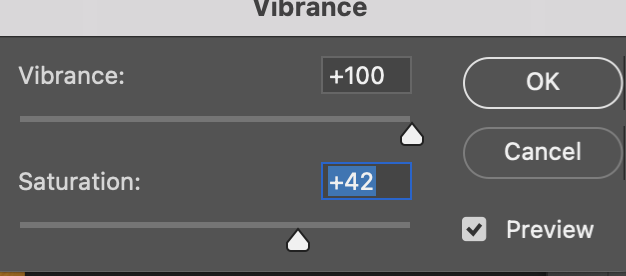
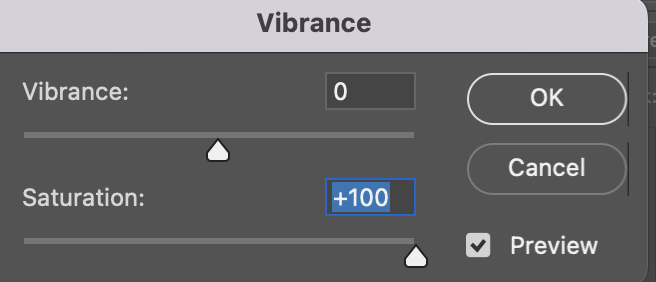
To make it stand out more, go to Image – Adjustments – Vibrance… and increase the saturation


37. Download the petals image and drag into photoshop
38. Drag the petal layer so it is just above the layer you want to clip it to.


Press Ctrl and click the thumbnail of layer for the diagonal shape. This will select the shape.

Now select the petal layer and click ‘layer mask’ to cut out the petal.

39. Download the water splash image and complete the same process.

40. Download image and clip to vertical rectangle.
41. Add other elements
When adding the swirl, resize to fit over the whole page. In the layers panel, where it says ‘normal’, change the blending option to ‘darken’

